Inhoudsopgave
Brutalisme is zo’n trend die komt en gaat in webdesign. Niet omdat brutalistisch design niet waardevol is. Meer omdat het niet altijd past bij de stijl en toon van de tijd.
Maar dat maakt brutalisme juist zo intrigerend. Als de meeste websites dezelfde basale trends volgen jaar na jaar, kan een website die de regels aan z’n laars lapt makkelijk de show stelen.
Je moet alleen weten of dat het soort aandacht is dat je op het merk wil vestigen. Brutalisme kan soms koud en somber overkomen. Als het niet goed wordt uitgevoerd of niet voor het juiste soort merk wordt gebruikt, kan het de verkeerde signalen afgeven aan websitebezoekers.
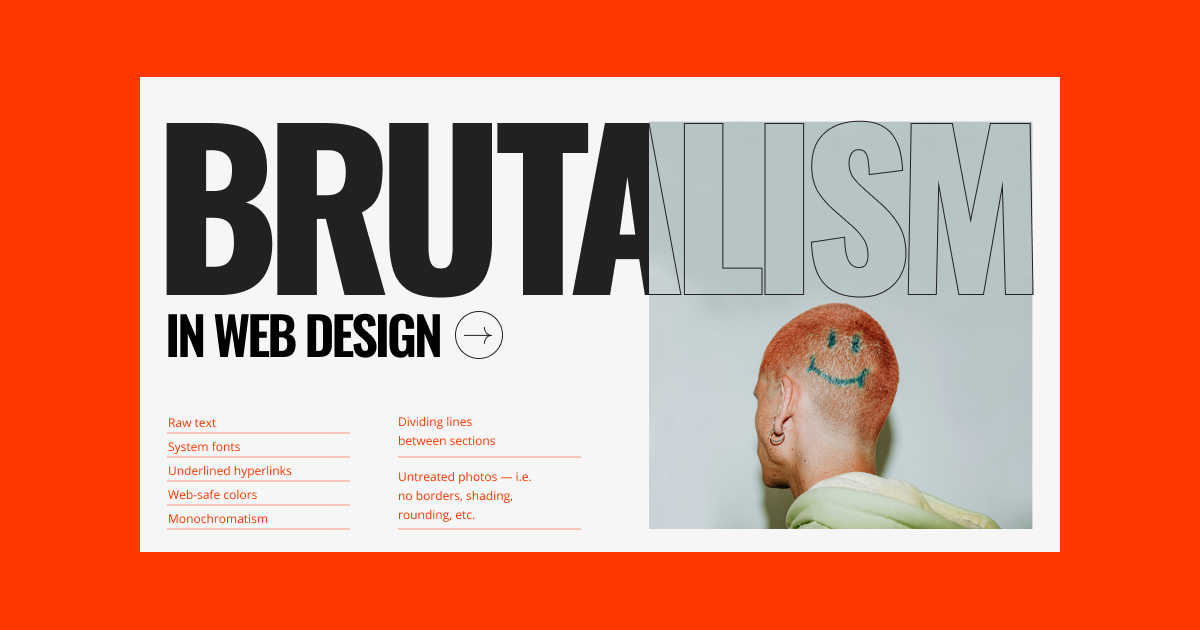
In deze gids over brutalisme in webdesign bespreken we wat het is en hoe het verschilt van minimalistische en antidesign trends. Daarnaast zullen we de principes die brutalisme leiden uiteenzetten, enkele voorbeelden van brutalistische websites laten zien, en suggesties geven over wanneer je het wel en niet moet gebruiken.
20 principes van websiteontwerp die elke webprofessional moet weten
Inhoudsopgave
Wat Is Brutalistische Webdesign?
Brutalisme in webdesign is een rauwe, simpele en transparante stijl die functionaliteit boven vorm en effectiviteit boven esthetiek stelt. Het wordt gekenmerkt door zijn ruwe uiterlijk en extreem simplistische en minimalistische aanpak.
Brutalisme is een ontwerpstijl die zijn oorsprong vond in de architectuur in de jaren 50. Het woord “brutalisme” komt van het Franse brut, wat “rauw” betekent.
Het Met Breuer, voorheen het Whitney Museum of American Art-gebouw, is een goed voorbeeld van hoe brutalistisch ontwerp in architectuur functie boven vorm stelt:

Het is een enorm bouwwerk met opvallende kenmerken, gebouwd uit ruwe materialen. De website van het Whitney Museum is een even nauwkeurige weergave van hoe brutalisme er in webdesign uitziet:
Hoewel brutalistische websites misschien niet de megalithische en strenge uitstraling hebben die brutalistische gebouwen hebben, zijn ze op een vergelijkbare manier geconstrueerd met de ruwe materialen van het web. Dit betekent een grotere afhankelijkheid van HTML in plaats van CSS en JavaScript.
Dit zijn enkele herkenbare kenmerken van deze webdesigntechniek:
- Onbewerkte tekst
- Systeemlettertypen
- Onderstreepte hyperlinks
- Webveilige kleuren
- Monochromatie
- Effen achtergronden met weinig tot geen versiering (dus geen gradiënten)
- Geometrische componenten en scherpe randen
- Onbewerkte foto’s — oftewel geen randen, schaduw, afronding, enz.
- Open navigatie (in tegenstelling tot dropdown of hamburgermenu’s)
- Scheidingslijnen tussen secties
- Content in tabellen
- Outline knoppen
Hoewel veel brutalistische websites deze kenmerken delen, worden de ontwerpen niet altijd op dezelfde manier uitgevoerd — vooral wanneer webdesigners brutalisme vermengen met moderne ontwerptechnieken. De website van het Whitney Museum heeft bijvoorbeeld een voorspelbare structuur volgens de huidige webdesign-standaarden, maar maakt ook veel gebruik van beeldmateriaal.
Een Korte Geschiedenis van Brutalisme
Brutalisme ontstond in Europa in de jaren ’50 toen landen probeerden te herbouwen na de Tweede Wereldoorlog. Een van de belangrijkste redenen waarom deze kale ontwerpstijl werd nagestreefd, was omdat het kosten- en grondstofefficiënt was. Hoewel blootgestelde beton- en baksteengevels en monochrome paletten misschien niet tot de mooiste gebouwen leidden, waren ze wel makkelijker en goedkoper om te bouwen.
Landen zoals het Verenigd Koninkrijk (waar brutalisme ontstond) omarmden brutalisme omdat het een praktische en goedkope manier was om functionele huisvesting, onderwijsinstellingen en overheidsgebouwen te bouwen. De Sovjet-Unie was een ander land dat brutalisme adopteerde na de Tweede Wereldoorlog. Ze deden dit om hun huisvestingscrisis aan te pakken. Het was ook een manier om de beleefdheid en extravagantie van de bourgeoisie af te wijzen.
De brutalistische beweging nam uiteindelijk af in de jaren ’70. Hoewel de goedkope, ruwe materialen die architecten gebruikten om brutalistische gebouwen te construeren snel herbouwen en groei mogelijk maakten, kregen de dreigende, ruwe vormen een negatieve reputatie vanwege hun schijnbare kilheid, hardheid en associatie met het communisme.
Dat gezegd hebbende, verdween brutalisme niet helemaal. Websites gebouwd in de begindagen van het internet waren brutalistisch.
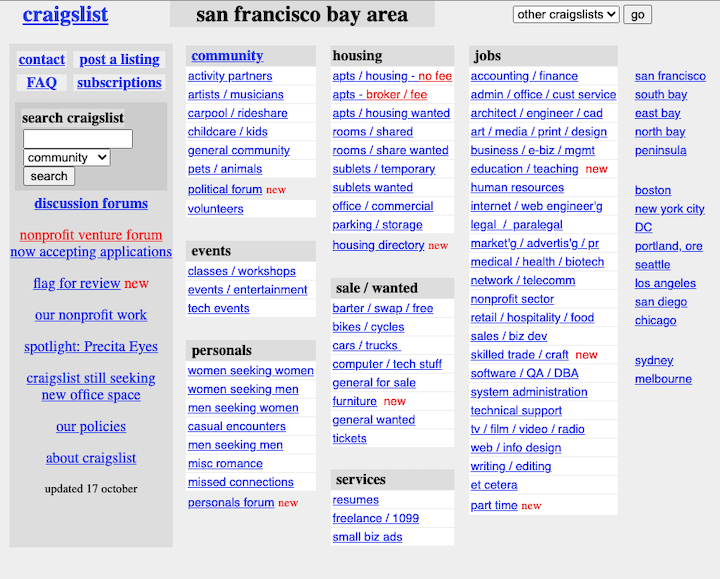
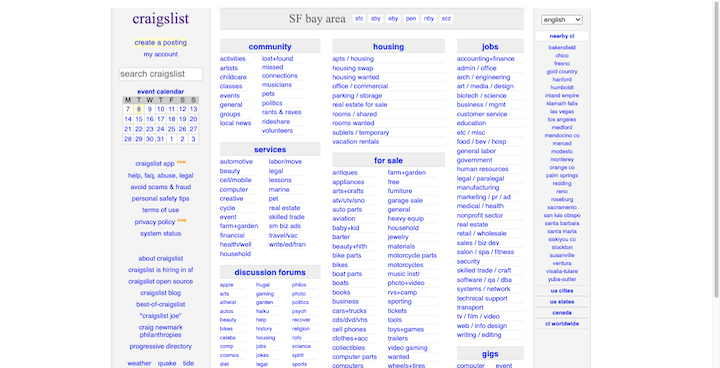
Sterker nog, sommige websites uit de jaren ’90 die vandaag de dag nog bestaan, behouden deze stijl. Opgericht in 1995, is Craigslist een van de meest populaire voorbeelden van de brutalistische webdesign trend. Zo zag het er in 2000 uit:

Er is geen beeldmateriaal — alleen kolom na kolom met blauwe links tegen witte achtergronden. Zo ziet de website er in 2022 uit:

Hoewel de site een meer verfijnde uitstraling heeft, blijven de oorspronkelijke structuur en rauwe benadering van het ontwerp hetzelfde. Craigslist slaat de afbeeldingen en witruimte over die je zou vinden op een conventioneel aantrekkelijke moderne website. In plaats daarvan gebruikt het kolomkoppen en blauwe hyperlinks om de hoofdpagina’s op te bouwen.
Er zijn veel richtingen waarin webdesigners kunnen gaan met brutalisme. Dat gezegd hebbende, is het belangrijk om het niet te verwarren met anti-design. Deze ontwerptrend is er een die opkwam in de Italiaanse architectuur van de jaren ’60 en ook in webdesign in de jaren ’90 — het werd gekenmerkt door schreeuwerige, overdreven en desoriënterende interfaces.
Het oorspronkelijke doel van brutalisme was om design en constructie terug te brengen tot de basis en het praktischer te maken. Lelijke ontwerpen waren helaas soms het bijproduct, maar niet de oorspronkelijke bedoeling zoals bij anti-design.
Brutalistisch vs. Minimalistisch Webdesign
Hoewel je een brutalistisch ontwerp misschien niet zou verwarren met een minimalistisch ontwerp, hebben ze wel één ding gemeen. Beide ontwerptrends draaien om het idee dat minder meer is. En dat elk element een duidelijk doel moet dienen.
Eenvoud
Brutalisme neigt ernaar dit concept tot het uiterste te drijven door een website te strippen tot zijn skelet. Functie is veel belangrijker dan vorm.
Minimalisme streeft er echter naar om eenvoud en schoonheid in balans te brengen, dus de details doen er nog steeds toe. Standaard CMS-instellingen, systeemlettertypen en overgebruikte kleurenpaletten hebben zelden een plaats in minimalisme. In plaats daarvan plannen webdesigners zorgvuldig elk detail met betrekking tot afstand, hiërarchie, symmetrie en meer.
Esthetiek
Brutalistische ontwerpers geven meestal niet zo veel om smaak. Het doel is om de beschikbare middelen te nemen en ze zo te implementeren dat het punt effectief wordt overgebracht. Brutalisme is echt een content-first aanpak voor het ontwerpen van websites.
Minimalistische ontwerpers zijn daarentegen meer doelgericht. Hoewel de inhoud het belangrijkste onderdeel van de site is, gebruiken ontwerpers meer UI-componenten en schrikken ze niet terug voor styling of animatie om de aandacht te vestigen op belangrijke delen van de pagina.
Relevantie
Een ander groot verschil tussen deze ontwerptrends is hoe praktisch ze zijn in gebruik. Minimalisme is al lang een trend in webdesign. Dat komt omdat het een tijdloze benadering van design is — eenvoudige, aantrekkelijke en bruikbare interfaces zullen altijd omarmd worden door consumenten.
Brutalisme heeft vaak een veel kortere levensduur wanneer het niet opduikt als een van de ontwerptrends van het jaar. Het heeft ook niet zoveel relevante toepassingen. Het is meestal een trend die wordt aangenomen door creatievelingen wiens werk even brutalistisch of avant-garde is.
4 Principes van Brutalisme in Webdesign
Brutalisme volgt niet altijd de principes van webdesign. Dat betekent niet dat brutalistische UI’s onbruikbaar zijn. Ze volgen gewoon een andere set regels:
1. Doe Wat Je Moet Doen met het Absolute Minimum
Brutalistisch ontwerp staat geen verspilling toe. Je gebruikt alleen wat je nodig hebt om een effectieve website te maken. Dat betekent meestal werken met ongestylde HTML en standaardinstellingen gebruiken voor lettertypen, kleuren, vormen, enzovoort.
Functionaliteit moet ook rechtdoorzee en vereenvoudigd zijn. Bezoekers moeten niet belast worden met overmatige inhoud, afleidende functies of traag ladende pagina’s.
2. Straal Kracht en Stabiliteit uit Door Structuur
Een brutalistische website kan er op het eerste gezicht primitief uitzien, maar je kunt veel kracht en stabiliteit uitstralen door deze stijl van ontwerp. Zelfs als je webpagina’s niet gedomineerd worden door overmaatse, dreigende typografie, kan de blootgelegde structuur van de UI — zoals de scheidingslijnen, tabellen en open navigatie — een site een stevig gevoel geven.
Het gebruik van basiskleuren zoals zwart, wit en natuurlijke kleuren zoals grijs, beige en koper zal een website ook solider laten aanvoelen — net als de fysieke structuren waar ze op gemodelleerd zijn. Ruwe, imperfecte UI’s met harde randen dragen ook bij aan een meer industrieel aanvoelende website.
3. Een Effectief Ontwerp Hoeft Niet Aantrekkelijk te Zijn
Hoewel er misschien niets moois is aan een uitgeklede interface, maakt dat misschien niet veel uit voor gebruikers die een snelle en gemakkelijke manier willen om met de site te interacteren en te converteren.
Dat gezegd hebbende, brutalistisch webdesign hoeft niet per se lelijk te zijn. Er zijn genoeg voorbeelden van hedendaagse en moderne brutalistische architectuur, meubels en websites die ingewikkeld ontworpen zijn zonder verspillend of extravagant te zijn.
4. Straal Transparantie uit Door Eenvoud
Toen brutalisme voor het eerst op het toneel verscheen, was het een praktische en efficiënte manier om gebouwen te construeren. Het daagde ook de kunstmatigheid en lichtheid uit die overal anders te zien was.
Als zodanig is het hedendaagse brutalisme niet alleen nuttig voor het uitstralen van kracht. De ruwe en imperfecte interfaces kunnen ook bepaalde waarheden over een merk overbrengen die woorden alleen soms niet kunnen. Brutalisme in webdesign stelt merken in staat om hun echte zelf naar buiten te brengen, en op een manier die veel merken en mensen niet zelfverzekerd genoeg zouden zijn om te doen.
7 Voorbeelden van Brutalistisch Webdesign
Laten we eens kijken naar enkele voorbeelden van brutalistische websites die laten zien hoe deze ontwerptrend vandaag de dag op verschillende manieren wordt gebruikt:
1. 56 Digital
56 Digital is een digitale studio gevestigd in Toronto. Wat je hierboven ziet is de portfoliowebsite van het bureau. Hoewel potentiële klanten portfoliografiek vinden onder de inklapbare projectlijst onderaan, is er niet veel om naar te kijken.
Er is geen navigatie om over te spreken — alleen wat basisinformatie over het bedrijf en links naar hun sociale media. Er is ook een eenvoudige tekstlijst van de creatieve diensten van het bureau. Daaronder staat een tabel met projectnamen en jaren. Alleen wanneer de bezoeker over de projectrijen zweeft, kunnen ze de bijbehorende afbeelding en een eenregelige beschrijving onthullen.
2. A2-TYPE
A2-TYPE is een onafhankelijke lettergieterij. Die GIF hierboven komt van de Fonts-pagina van het bedrijf. Maar goed, het grootste deel van deze site is wat je brutalistisch zou noemen qua design – dat geldt ook voor de open navigatie bovenaan de site die alle pagina’s laat zien zonder dat je erop hoeft te klikken.
De achtergrond van deze pagina is knalroze. De fonts worden in dezelfde grootte weergegeven, in dezelfde kolom, en zijn netjes verdeeld binnen hun categorieën. Er zijn geen plaatjes te bekennen, maar dat komt omdat de bezoekers toch alleen maar de geïntegreerde fonts willen zien.
3. Alicia Keys
De laatste jaren heeft zangeres, songschrijver en actrice Alicia Keys een punt gemaakt van het afschalen van haar uiterlijk, waarbij ze vaak zonder make-up verschijnt op evenementen met veel aandacht. Dus we waren niet verbaasd om te zien dat haar website dezelfde rauwe, authentieke uitstraling heeft.
De meeste afbeeldingen op de homepage zijn onbewerkt. Met andere woorden, ze staan op de pagina in hun originele formaat, vorm en container. Bovendien worden ze vergezeld door heel weinig woorden, opgemaakt met een eenvoudige sans-serif typografie.
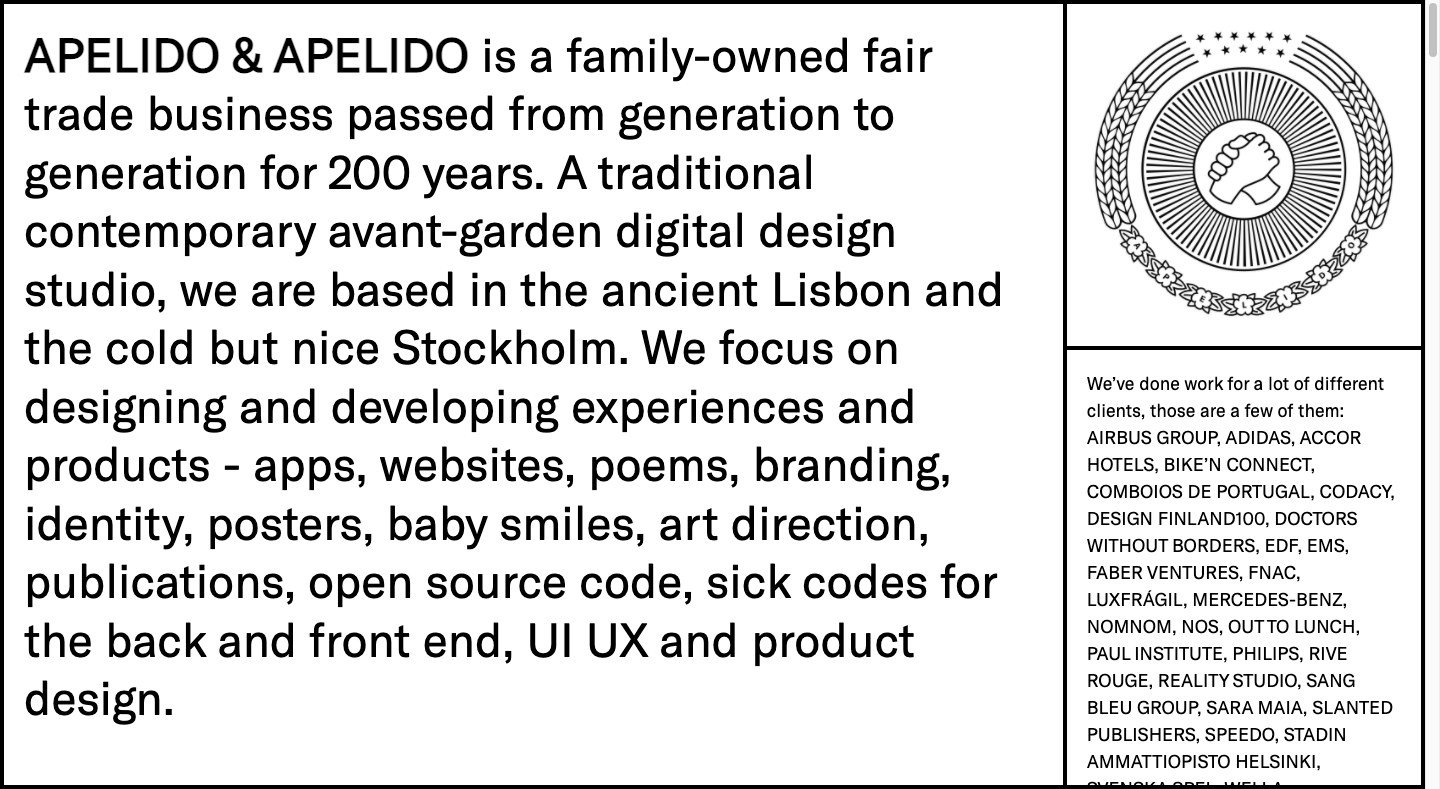
4. Apelido Apelido

Apelido Apelido is een eigenzinnige digitale ontwerpstudio met een net zo eigenzinnige website. De screenshot hierboven laat zien hoe het hero-gedeelte van de site eruit ziet. Er is geen header te bekennen. Alleen vakjes met tekst en een funky logo.
De one-page website is echter niet helemaal brutalistisch. Bezoekers komen willekeurige animaties tegen, een interactieve video, en een gastenboek in plaats van een traditioneel contactformulier.
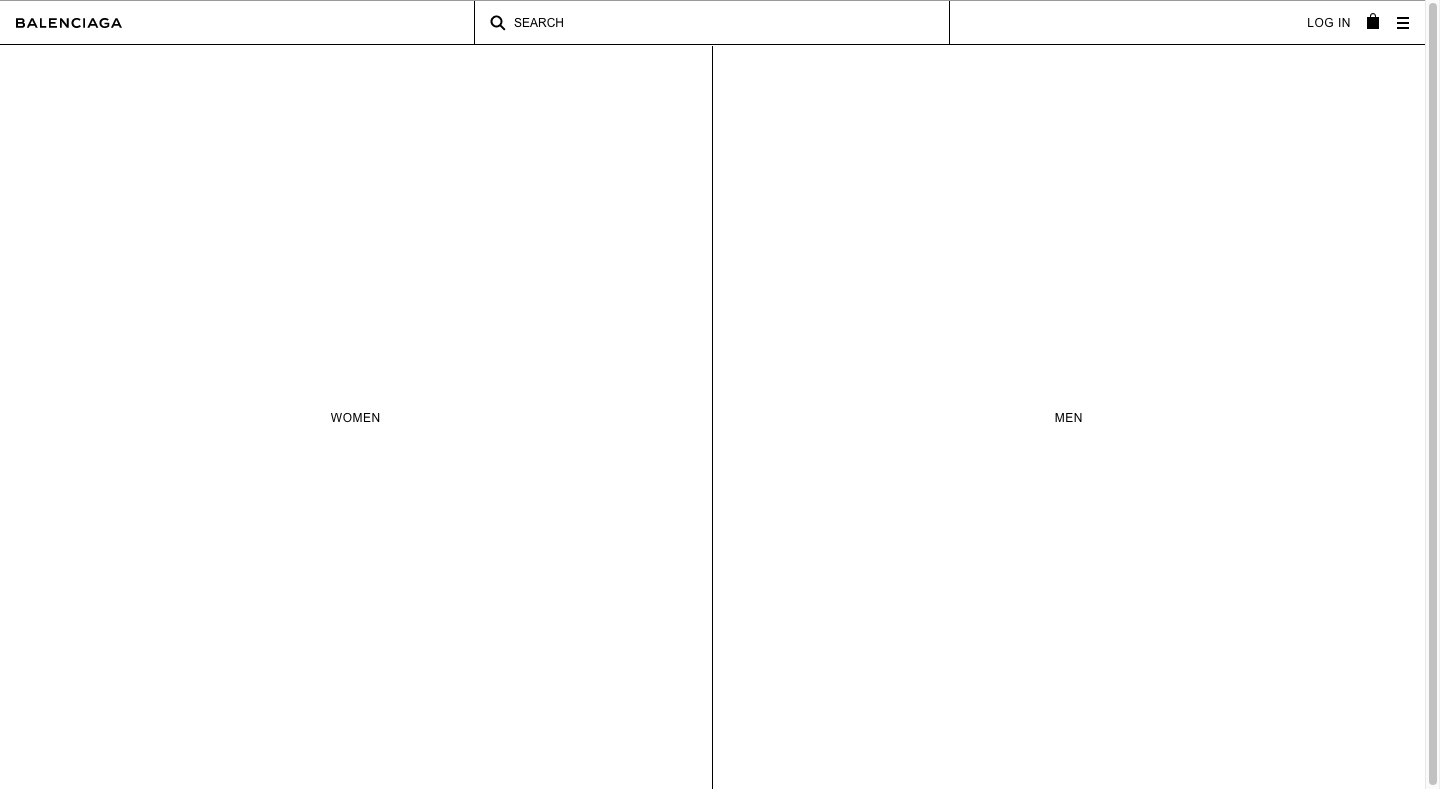
5. Balenciaga

Balenciaga heeft mensen al lang op de kast gejaagd met hun mode. Jaren geleden gingen ze ook qua stijl tot het uiterste met hun website.
Wat je hierboven ziet is een screenshot van de Balenciaga homepage in 2017. Het ontwerp van de site leek meer op een wireframe dan op een volwaardige website. Pas als shoppers door de categorieën heen gingen, kwamen ze productafbeeldingen en een UI tegen die ze meer gewend waren.
Tegenwoordig is het brutalistische ontwerp niet meer zo allesomvattend als het ooit was. Zo ziet de site er in 2022 uit:
De header, footer, navigatie, live chat widget en knoppen behouden de rudimentaire wireframe-achtige look van de site.
6. Drudge Report
Drudge Report is een nieuwsaggregatie website die bijna net zo lang bestaat als Craigslist. Net als Craigslist heeft Drudge Report tot op de dag van vandaag zijn brutalistische stijl behouden.
Hoewel lezers af en toe een afbeelding of een externe advertentiebanner op de pagina zullen vinden, bestaat het grootste deel van de UI uit gewone tekstlinks naar artikelen en nieuwsbronnen. Ze worden weergegeven in een eenvoudige zwarte onderstreepte stijl. De links zijn ook rommelig georganiseerd op de pagina en elk deel wordt gescheiden door dunne zwarte lijnen.
7. Seth’s Blog
Seth Godin is een ondernemer en auteur die een brutalistisch vormgegeven blog bijhoudt genaamd Seth’s Blog. Er staan geen afbeeldingen op de lang scrollende pagina. De navigatie is volledig en altijd zichtbaar aan de linkerkant. Bovendien verschijnen alle hyperlinks in de post als blauwe onderstreepte tekstlinks.
Ondanks dat deze tekstblog is vormgegeven in de stijl van brutalisme, heeft hij een aantrekkelijk design. Dat komt omdat hij veel van de UX-principes volgt die bepalen hoe ontwerpers pagina’s moeten indelen, groeperen en layouten op basis van menselijke psychologie en gebruikersvoorkeuren.
Moet je brutalisme gebruiken op websites?
Brutalisme kan een vooruitstrevende manier zijn om webdesign aan te pakken. Maar het is een lastige designtrend om onder de knie te krijgen – niet alleen qua techniek, maar ook wat betreft wanneer en waar je het toepast.
Als je geïntrigeerd bent door brutalisme en je afvraagt hoe je het kunt laten werken op het web, zijn hier wat voor- en nadelen om te overwegen:
De voordelen van brutalistisch webdesign
- Val op in de menigte: Een brutalistische website zal er anders uitzien dan alles wat de concurrentie doet, waardoor het merk automatisch zal opvallen. Dit is vooral handig voor artistieke types die indruk willen maken op potentiële klanten, gebruikers of kopers.
- Maximale effectiviteit: Bij brutalisme maakt het niet uit of een website er aantrekkelijk uitziet, zolang ‘ie maar effectief is. Als je een goed begrip hebt van webdesignprincipes en menselijke psychologie, kun je afleidingsvrije en bruikbare interfaces maken die super goed zijn in het converteren van gebruikers.
- Minimaliseer kosten en middelen: Brutalisme is een kosten- en middelenefficiënte manier om websites te ontwerpen. Als je werkt met een klant die een site wil die goed converteert zonder al te veel poespas, kan brutalisme een toffe manier zijn om aan dat verzoek te voldoen.
- Snellere laadtijden: Omdat brutalistische ontwerpen voornamelijk worden gemaakt met HTML en weinig afbeeldingen bevatten, profiteren jij en je klanten van het bijproduct van snelheid. Zonder al die CSS en JavaScript die de boel vertragen, kunnen brutalistische websites razendsnel laden – wat goed is voor de gebruikerservaring en SEO.
De nadelen van brutalistisch webdesign
- Visueel onaantrekkelijk: Brutalistische ontwerpen zijn niet altijd even mooi om te zien. Hoewel esthetiek geen prioriteit is bij brutalisme, kan een lelijke interface bezoekers gillend op de vlucht doen slaan volgens het Aesthetic-Usability Effect.
- Negatieve associaties: Brutalisme heeft niet de beste reputatie, veel mensen zien deze ontwerpen als koud, somber, ruw, imposant, post-apocalyptisch en een hoop andere negatieve beschrijvingen. Wees voorzichtig met hoe rauw je je ontwerpen maakt, anders wordt het merk misschien ook geassocieerd met die bijvoeglijke naamwoorden.
- Niet duurzaam: In tegenstelling tot minimalisme, dat altijd modern en tijdloos aanvoelt, is brutalistisch webdesign niet de meest duurzame trend. Als je het op een website gebruikt, zul je waarschijnlijk de prestaties nauwlettend in de gaten moeten houden en een herontwerp moeten implementeren wanneer de betrokkenheid en conversies dalen.
- Minder leesbaar: Brutalistische websites zijn niet per se het makkelijkst om lang naar te kijken. Dus je moet daar rekening mee houden als je besluit wanneer je deze stijl gaat gebruiken. Je moet misschien wat regels van brutalisme ‘breken’ om balans, ruimte en andere elementen aan de interface toe te voegen om het minder moeilijk leesbaar te maken.
Conclusie
Brutalisme heeft misschien zijn wortels in de architectuur van Europa uit de jaren ’50, maar het internet experimenteert al decennia met deze webdesigntrend. Dat gezegd hebbende, brutalistisch design is niet zoals moderne designtrends zoals minimalisme of flat design die hier zijn om te blijven.
Brutalisme is een speciaal soort webdesign. Het werkt goed voor eigenaardige, creatieve merken en individuen. Deze regelbrekende ontwerptechniek wordt echter niet altijd goed ontvangen, hoe nauwkeurig je de basisprincipes ook volgt.
Hoewel er vandaag de dag enkele geweldige voorbeelden van brutalisme op het web te vinden zijn, hebben veel van die merken old-school brutalisme gemengd met moderne designtrends om hun gebruiksvriendelijkheid te waarborgen. Als je erover denkt om deze webdesigntrend te gebruiken, is dat iets om in gedachten te houden.
De hedendaagse consument is gewend geraakt aan aantrekkelijke interfaces. Brutalisme tot het uiterste gedreven kan voor hen een te schokkende ervaring zijn. Dus een goede balans vinden tussen brutalisme en modern minimalisme is een veilige manier om met deze techniek te spelen.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.