Inhoudsopgave
Er zijn veel redenen waarom WordPress gebruikers Elementor verkiezen boven andere page builders. Om te beginnen kun je een verbazingwekkend mooie website maken zonder ook maar een regel code te hoeven schrijven. Bovendien hoef je er geen weken of maanden aan te besteden om hem te ontwerpen.
Wist je dat je met Elementor ook je workflow voor ontwerpen en contentcreatie kunt stroomlijnen?
Natuurlijk zijn er talloze pagina- en bloksjablonen en tientallen widgets die je de moeite besparen om een website vanaf nul op te bouwen. Je kunt echter nog sneller en slimmer werken met Elementor als je weet hoe je een aantal van de minder bekende functies kunt gebruiken.
Mijn collega Asaf Rotstain en ik hebben samen een lijst samengesteld met functies die je workflow zullen verbeteren en Elementor nog gemakkelijker in gebruik zullen maken. Hieronder bekijken we waar je deze functies kunt gebruiken en geven we je tips over hoe je ze kunt gebruiken zoals de experts dat doen!
Hoe je je workflow kunt verbeteren met Elementor
Als webbouwers heb je niet veel tijd te verliezen. Zelfs met de meest losse deadlines sta je nog steeds onder grote druk om zo snel mogelijk te werken, omdat je nooit weet wat er om de hoek ligt. Een onverwacht persoonlijk noodgeval. Een stortvloed aan nieuwe klanten. Een lastige website of klant die al het andere tegenhoudt.
Daarom is een efficiënte ontwerpworkflow essentieel.
Hier volgen enkele tips over hoe je je workflow nog verder kunt verbeteren met Elementor:
Tip 1: Gebruik sneltoetsen om snel functies te openen of taken uit te voeren
De tijd die je bespaart door sneltoetsen te gebruiken kan snel oplopen, vooral als je dezelfde acties steeds opnieuw uitvoert in Elementor. Naast het snel uitvoeren van taken als Kopiëren, Plakken en Ongedaan maken, kun je met de sneltoetsen van Elementor snel functies openen en acties uitvoeren.
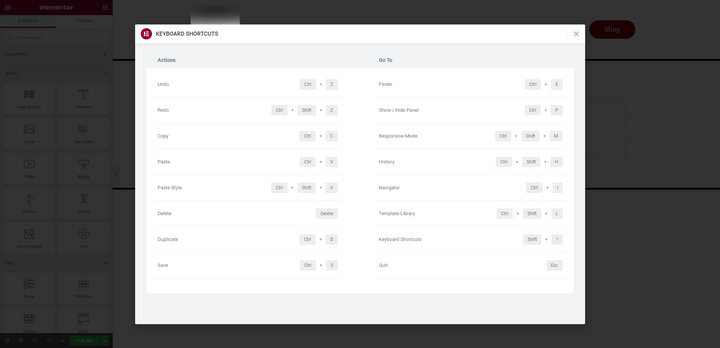
Voor toegang tot de lijst met sneltoetsen van Elementor:
- CMD + ? op een Mac ingedrukt houden
- Ctrl + ? op een pc ingedrukt houden

Laten we eens kijken naar enkele van de persoonlijke favorieten van het Elementor-team die ze dagelijks gebruiken:
Het Widgets-paneel weergeven/verbergen (CMD / Ctrl + P)
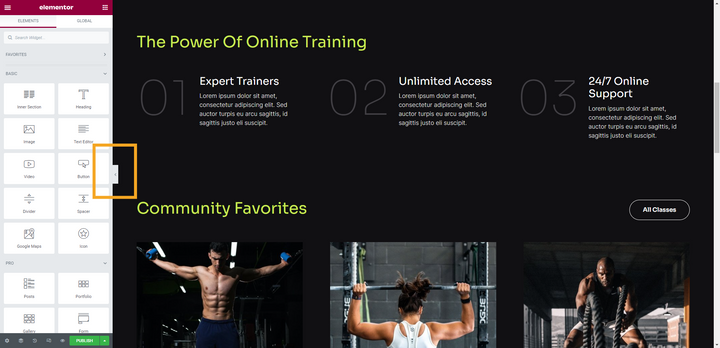
Als je de editor gebruikt, wordt het widgets-paneel standaard aan de linkerkant van het scherm vastgezet. Dat is handig als je aan het ontwerpen bent, maar niet als je een voorbeeld wilt zien van hoe alles er op de pagina uitziet.
Een manier om het paneel in te klappen is door op de pijl langs de rechterrand ervan te klikken:

Je kunt hetzelfde bereiken door CMD of Ctrl ingedrukt te houden samen met P. Als je de sneltoets nog een keer gebruikt, ga je uit de voorbeeldmodus en zie je het widgets-paneel weer.
Naar een andere pagina navigeren (CMD / Ctrl + E)
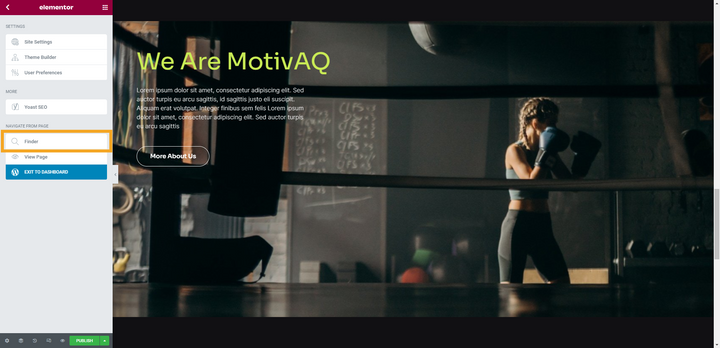
Ongeacht waar je werkt in WordPress, kun je de Zoeker gebruiken om snel een pagina, bericht of sjabloon te openen en te bewerken. Er zijn twee manieren om toegang te krijgen.
Klik in de Elementor editor op het hamburger menu icoon en selecteer Finder:

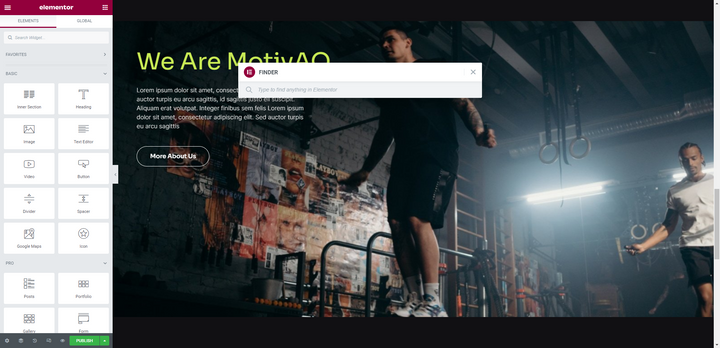
Je kunt deze functie ook openen door CMD of Ctrl plus E ingedrukt te houden. Als je dat doet, verschijnt de zoekbalk van de Finder:

Begin te typen en de Finder zal automatisch pagina’s, berichten en sjablonen weergeven die overeenkomen met je zoekopdracht. Klik op de pagina die je direct wilt openen in de Elementor editor.
Je kunt deze tool ook gebruiken om direct een nieuwe pagina of post te maken zonder terug te hoeven keren naar het WordPress dashboard.
Open de Navigator (CMD / Ctrl + I)
Je kunt zeer complexe ontwerpen maken in Elementor. Maar naarmate je ontwerpen complexer worden en de pagina’s langer, kan het moeilijk worden om precies dat element te vinden, te selecteren of te verplaatsen dat je wilt.
Daarom is de Navigator zo’n onmisbaar hulpmiddel voor ontwerpers. Je krijgt er toegang toe door het pictogram op de tweede plaats van links in de onderste werkbalk te selecteren:

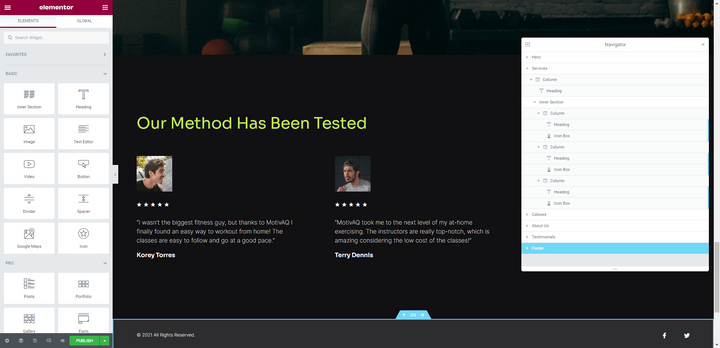
Je kunt ook CMD of Ctrl en I ingedrukt houden om het direct te openen in de editor:

Van hieruit kun je de verdeling van de componenten op de pagina zien, de component vinden die je wilt bewerken en deze zelfs naar een nieuwe positie slepen.
Responsieve modus inschakelen (CMD / Ctrl + Shift + M)
Over het algemeen is het een goede gewoonte om je webontwerpen aan te passen aan tablet- en mobiele schermen terwijl je ze maakt, in plaats van je responsieve bewerkingen te bewaren voor het einde. Om de responsieve modus in Elementor in te schakelen, kun je een van de volgende twee dingen doen.
Je kunt klikken op het tweede-van-rechts pictogram in de onderste werkbalk:

Je kunt ook CMD of Ctrl ingedrukt houden samen met Shift en M om direct naar de responsmodus te gaan:

Je gebruikt dezelfde sneltoets om te schakelen tussen de desktop-, tablet- en mobiele weergave.
Tip 2: Gebruik de sjabloonwidget om identieke blokken toe te voegen en te beheren
Het is niet ongewoon om een website te bouwen met blokken die over meerdere pagina’s verschijnen. Dat kan bijvoorbeeld een call-to-action, testimonial of contactformulierblok zijn.
In plaats van het blok elke keer opnieuw te maken als het verschijnt, kun je het blok templateren en vervolgens aan je pagina’s toevoegen via de Template widget:

Het is eenvoudig om dit in te stellen. Ga eerst naar Sjablonen > Opgeslagen sjablonen in het linkerpaneel in WordPress. Selecteer Nieuw toevoegen om het nieuwe blok te maken.
In dit voorbeeld hebben we een bestaand contactblok uit de bibliotheek ingevoegd in onze nieuwe sjabloon:
Nu de sjabloon is benoemd en opgeslagen, kun je het blok toevoegen aan elke pagina die je maar wilt met de widget Sjabloon :
Er zijn een aantal voordelen om het op deze manier te doen. Ten eerste hoef je geen tijd te besteden aan het steeds opnieuw ontwerpen van hetzelfde onderdeel. Ten tweede hoef je alleen wijzigingen aan te brengen in het blok vanuit je sjablonen in plaats van één voor één naar elke pagina te gaan waarop het verschijnt.
Tip 3: Gebruik Kopieer alle inhoud om pagina’s te dupliceren
WordPress maakt het niet eenvoudig om pagina’s of berichten te dupliceren. Er zijn plugins die je kunt gebruiken om je inhoud te dupliceren, maar waarom zou je de moeite nemen om een extra plugin te installeren als Elementor deze functionaliteit al voor je biedt?
Zo doe je dat:
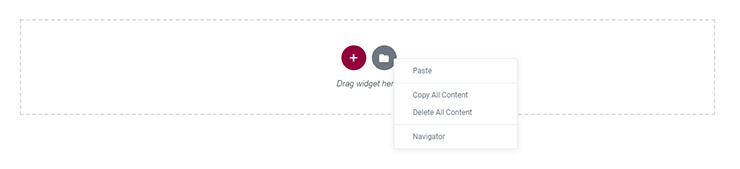
Scroll naar de onderkant van de pagina die je wilt kopiëren. Klik met de rechtermuisknop op de grijze map en je ziet een korte lijst met opties verschijnen:

Selecteer Alle inhoud kopiëren. Je kunt nu een andere pagina openen en de inhoud plakken. Klik hiervoor met de rechtermuisknop op de grijze map en selecteer Alle inhoud plakken.
Tip 4: Gebruik de functie Dynamische koppelingen om slimme koppelingen te maken
Wat doe je als je de slug verandert van een pagina op je site waarnaar vaak wordt gelinkt? Je hebt een paar opties.
Een manier om om te gaan met bijgewerkte interne links is om een redirect te maken, zodat gebruikers die de oude URL tegenkomen automatisch worden doorgestuurd naar de nieuwe. Hiervoor moet je een speciale plugin installeren of het .htaccess bestand bewerken.
Een andere manier om met dit probleem om te gaan is door de pagina’s op je site te doorlopen en ze een voor een te bewerken – dit geldt zowel voor tekstlinks als voor knoppen. Dit kan een erg vervelende taak zijn, zelfs op kleinere sites.
De betere optie is om in plaats daarvan interne links te maken met de dynamische linkfunctie van Elementor. Dus in plaats van een statische link (d.w.z. de werkelijke URL) in te voeren in de instellingen van je widget, maak je een slimme link.
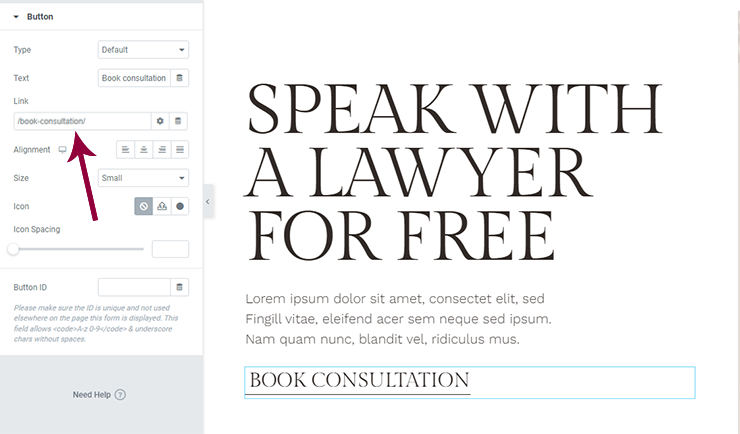
Stel dat je een knop hebt die overal op je site naar dezelfde pagina verwijst.
In dit voorbeeld willen we hem verwijzen naar “Boek consultatie”:

In deze schermafbeelding zie je de statische link die velen van ons gewend zijn te gebruiken. Hier lopen we echter tegen het probleem aan dat we redirects moeten programmeren of buitensporige bewerkingen moeten uitvoeren om interne links te repareren.
In plaats daarvan wil je het instellen als een dynamische link.
Open hiervoor het gekoppelde element (zoals de knop in dit voorbeeld). Ga naar het linkveld en selecteer het pictogram “Dynamic Tags” naast het instellingenpictogram. Scroll naar beneden naar Site en selecteer Interne URL.
Klik nogmaals op het linkveld en je ziet een vervolgkeuzelijst Instellingen . Stel het Type in als Inhoud. Zoek vervolgens in de zoekbalk naar de naam van de pagina of het bericht:
Kies de inhoud waarnaar je wilt linken en sla je wijzigingen op.
Elementor neemt het vanaf daar over.
Tip 5: Globale kleuren en lettertypen sorteren voor sneller terugvinden
Het kunnen instellen van globale kleuren en lettertypen in WordPress bespaart al veel tijd in het webdesignproces. Elementor gaat echter nog een stap verder door je de mogelijkheid te geven om je aangepaste instellingen te sorteren.
Voor kleuren:
Je kunt je globale kleuren sorteren op:
- Gebruiksfrequentie – met de meest gebruikte bovenaan en de minst gebruikte onderaan
- Kleurset – bijvoorbeeld als je bepaalde kleuren hebt voor knoppen, hover states, enz.
- Alfabetische volgorde – als dat het makkelijker maakt om je aangepaste kleuren te vinden
- Tint – als je vindt dat een nettere en logischere indeling van kleuren gemakkelijker te gebruiken is
Om je kleuren te sorteren in Elementor klik je op het hamburger menu icoon, ga je naar Site Settings en kies je Global Colors.
Als je met de muis over elke kleur beweegt, zie je dat de HEX-code wordt vervangen door een slepen-en-neerzetten-icoontje en een prullenbak-icoontje. Pak de kleurenstrook vast waar het slepen-en-neerzetten pictogram staat en verplaats het naar de nieuwe plek:
Je kunt dit gereedschap ook gebruiken om kleuren toe te voegen en te verwijderen.
Voor lettertypen:
Zelfs als je site maar twee of drie lettertypen heeft, heb je misschien extra lettertypestijlen die van toepassing zijn op verschillende elementen op de site – zoals CTA’s, verschillende rubriekniveaus, navigatiemenu’s, voettekst enzovoort. Als zodanig hebben je globale lettertypen misschien ook wat organisatie nodig.
Je kunt lettertypen sorteren op:
- Gebruiksfrequentie – de meest gebruikte bovenaan plaatsen
- Alfabetische volgorde – als het er veel zijn en je denkt dat ze makkelijker te vinden zijn op naam
- Gebruikscasus – lettertypen voor koppen apart groeperen van tekstlettertypen
- Type – ze groeperen op het type lettertype dat ze zijn, zoals schreef, schreefloos, enz.
Sorteer en orden je lettertypen op dezelfde manier als je je kleuren doet. Klik op het hamburger-menupictogram en ga naar Site-instellingen. Open deze keer Globale lettertypen. Sleep je lettertypen vervolgens naar de gewenste plek:
Dit kan veel tijd besparen als je veel aanpast in Elementor en als je pagina’s en blokken vanaf nul opbouwt.
Verander de efficiëntie waarmee je websites bouwt met Elementor
Elementor zit vol verrassingen, nietwaar? Net als je denkt dat je alles hebt geleerd wat je moet leren om deze paginabouwer onder de knie te krijgen, voorzien onze experts je van extra tips en trucs waarmee je sneller en slimmer kunt werken dan ooit tevoren.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.