Table des matières
-
- Astuce 2 : Utilisez le widget de modèle pour ajouter et gérer des blocs identiques
- Astuce 3 : Utilisez Copier tout le contenu pour dupliquer des pages
- Astuce 4 : Utilisez la fonctionnalité de lien dynamique pour créer des liens intelligents
- Astuce 5 : Triez les couleurs et polices globales pour un accès plus rapide
- Transformez l’efficacité de votre création de sites web avec Elementor
Il y a de nombreuses raisons pour lesquelles les utilisateurs de WordPress choisissent Elementor plutôt que d’autres constructeurs de pages. Pour commencer, vous pouvez créer un site Web au look incroyable sans jamais avoir à écrire une ligne de code. De plus, vous n’aurez pas à passer des semaines ou des mois à le concevoir.
Saviez-vous qu’Elementor peut également rationaliser votre flux de travail de conception et de création de contenu ?
Bien sûr, il y a de nombreux modèles de pages et de blocs ainsi que des dizaines de widgets qui vous évitent de devoir créer un site Web à partir de zéro. Cependant, vous pouvez travailler encore plus rapidement et intelligemment avec Elementor si vous savez comment tirer parti de certaines de ses fonctionnalités moins connues.
Mon collègue Asaf Rotstain et moi-même nous sommes réunis et avons dressé une liste de fonctionnalités qui amélioreront votre flux de travail et rendront Elementor encore plus facile à utiliser. Ci-dessous, nous examinerons où vous pouvez accéder à ces fonctionnalités et vous donnerons des conseils sur la façon de les utiliser comme le font les experts !
Comment améliorer votre flux de travail avec Elementor
En tant que créateurs de sites Web, vous n’avez pas beaucoup de temps à perdre. Même avec les délais les plus souples, vous êtes toujours sous une forte pression pour travailler aussi rapidement que possible car vous ne savez jamais ce qui vous attend. Une urgence personnelle inattendue. Une vague de nouveaux clients. Un site Web ou un client problématique qui retarde tout le reste.
C’est pourquoi un flux de travail de conception efficace est essentiel.
Voici quelques conseils pour améliorer encore davantage votre flux de travail avec Elementor :
Astuce 1 : Utilisez les raccourcis clavier pour accéder rapidement aux fonctionnalités ou effectuer des tâches
Le temps que vous gagnez en utilisant les raccourcis clavier peut rapidement s’accumuler, surtout lorsque vous effectuez les mêmes actions encore et encore dans Elementor. En plus d’exécuter rapidement des tâches comme Copier, Coller et Annuler, les raccourcis d’Elementor vous permettent d’accéder rapidement aux fonctionnalités et d’effectuer des actions.
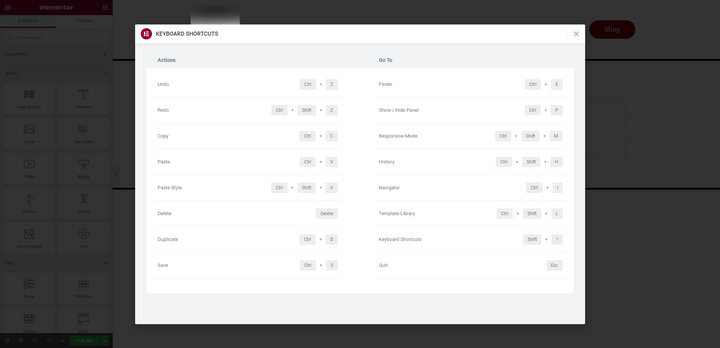
Pour accéder à la liste des raccourcis clavier d’Elementor :
- Maintenez CMD + ? sur un Mac
- Maintenez Ctrl + ? sur un PC

Explorons quelques-uns des favoris personnels de l’équipe Elementor qu’ils utilisent quotidiennement :
Afficher / Masquer le panneau de widgets (CMD / Ctrl + P)
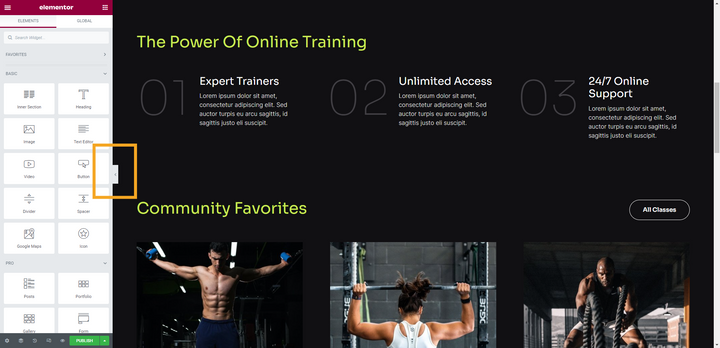
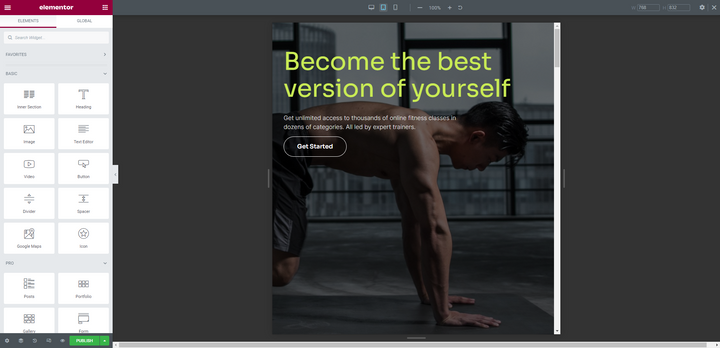
Lors de l’utilisation de l’éditeur, la vue par défaut épingle le panneau des widgets sur le côté gauche de l’écran. C’est utile lorsque vous concevez, mais pas tellement lorsque vous voulez prévisualiser l’apparence de la page.
Une façon de réduire le panneau est de cliquer sur la flèche le long de son bord droit :

Vous pouvez accomplir la même chose en maintenant CMD ou Ctrl avec P. Utiliser le raccourci une fois de plus vous fera sortir du mode de prévisualisation et ramènera le panneau des widgets.
Naviguer vers une autre page (CMD / Ctrl + E)
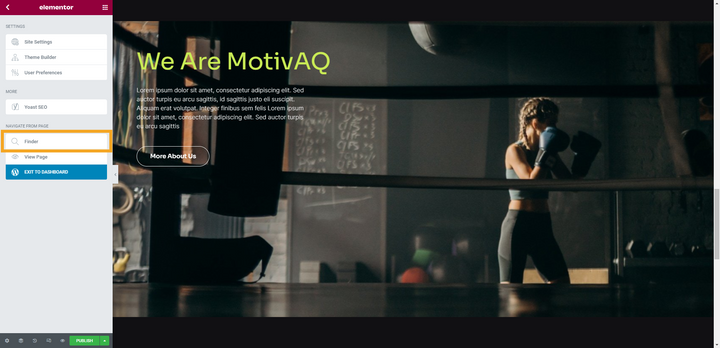
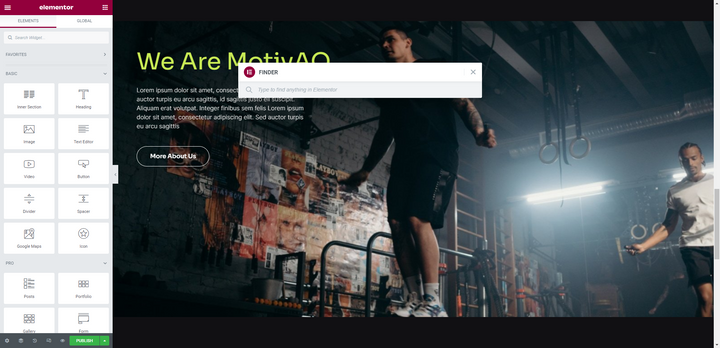
Peu importe où vous travaillez dans WordPress, vous pouvez utiliser la fonction de recherche Finder pour ouvrir rapidement une page, un article ou un modèle et commencer à l’éditer. Il y a deux façons d’y accéder.
Dans l’éditeur Elementor, cliquez sur l’icône du menu hamburger, puis sélectionnez Finder :

Vous pouvez également accéder à cette fonctionnalité en maintenant CMD ou Ctrl plus E. Lorsque vous le faites, la barre de recherche Finder apparaîtra :

Commencez à taper et le Finder remplira automatiquement les pages, articles et modèles correspondant à votre requête. Cliquez sur celui que vous voulez pour aller directement dans l’éditeur Elementor.
Vous pouvez également utiliser cet outil pour créer instantanément une nouvelle page ou un nouvel article sans avoir à retourner au tableau de bord WordPress.
Ouvrir le Navigateur (CMD / Ctrl + I)
Vous pouvez créer des conceptions très complexes dans Elementor. Cependant, à mesure que vous ajoutez de la complexité à vos conceptions et que les pages deviennent plus longues, il peut devenir difficile de trouver, sélectionner ou déplacer l’élément exact que vous souhaitez.
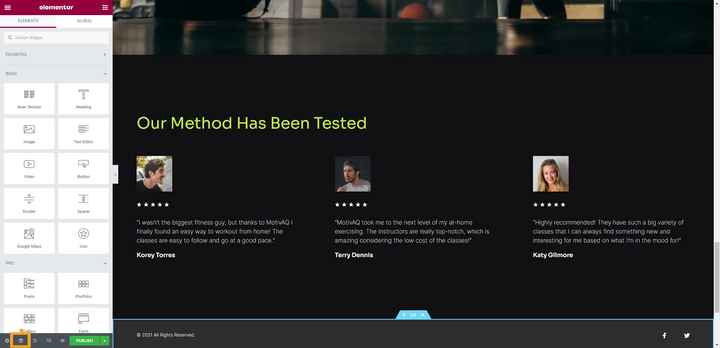
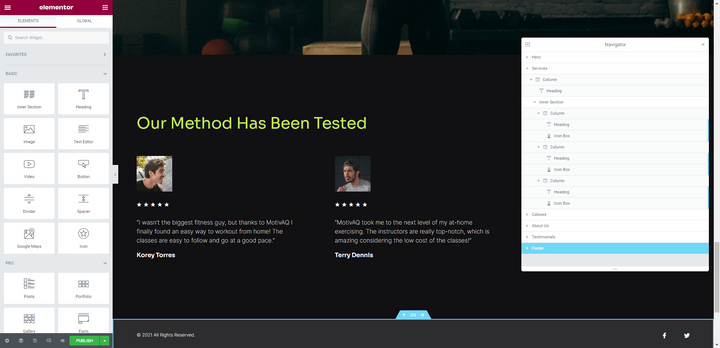
C’est pourquoi le Navigateur est un outil indispensable pour les créateurs. Vous pouvez y accéder en sélectionnant l’icône deuxième à partir de la gauche dans la barre d’outils inférieure :

Vous pouvez également maintenir CMD ou Ctrl et I pour l’ouvrir instantanément dans l’éditeur :

À partir de là, vous pouvez voir la répartition des composants sur la page, trouver celui que vous souhaitez modifier et même le faire glisser et le déposer à une nouvelle position.
Activer le mode réactif (CMD / Ctrl + Shift + M)
Il est généralement préférable d’ajuster vos conceptions web aux écrans de tablette et de mobile au fur et à mesure que vous les créez, plutôt que de garder vos modifications réactives pour la fin. Pour activer le mode réactif dans Elementor, vous pouvez faire l’une des deux choses suivantes.
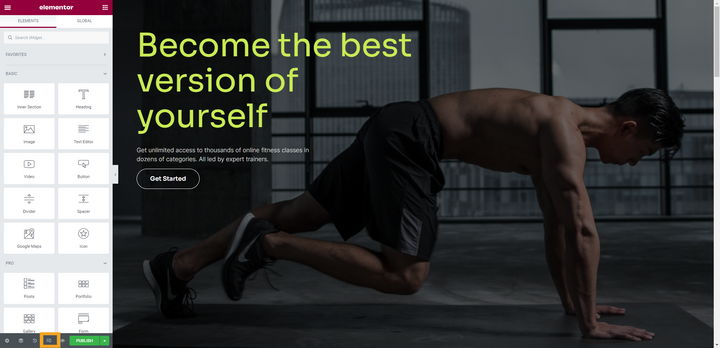
Vous pouvez cliquer sur l’icône avant-dernière à droite dans la barre d’outils en bas :

Vous pouvez également maintenir enfoncé CMD ou Ctrl avec Shift et M pour entrer instantanément en mode réactif :

Vous utiliserez le même raccourci clavier pour basculer entre les vues de bureau, de tablette et de mobile.
Astuce 2 : Utilisez le widget de modèle pour ajouter et gérer des blocs identiques
Il n’est pas rare de construire un site web avec des blocs qui apparaissent sur plusieurs pages. Par exemple, cela pourrait être un bloc d’appel à l’action, de témoignage ou de formulaire de contact.
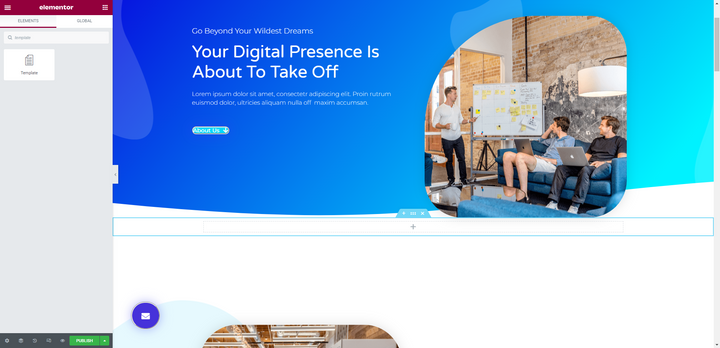
Plutôt que de recréer le bloc chaque fois qu’il apparaît, modélisez le bloc, puis ajoutez-le à vos pages via le widget Template :

C’est facile à configurer. Tout d’abord, allez dans Templates> Saved Templates depuis le panneau de gauche dans WordPress. Sélectionnez Add New pour créer le nouveau bloc.
Dans cet exemple, nous avons inséré un bloc de contact existant de la bibliothèque dans notre nouveau modèle :
Avec le modèle nommé et enregistré, vous pouvez maintenant ajouter le bloc à n’importe quelle page que vous souhaitez en utilisant le widget Template :
Il y a plusieurs avantages à procéder de cette manière. Tout d’abord, vous n’aurez pas à passer du temps à concevoir le même composant encore et encore. Deuxièmement, vous n’aurez besoin de faire des modifications au bloc que depuis vos Templates au lieu de passer page par page.
Astuce 3 : Utilisez Copier tout le contenu pour dupliquer des pages
Par défaut, WordPress ne facilite pas la duplication des pages ou des articles. Il existe des plugins que vous pouvez utiliser pour dupliquer votre contenu, mais pourquoi s’embêter à installer un plugin supplémentaire alors qu’Elementor fournit déjà cette fonctionnalité ?
Voici comment faire :
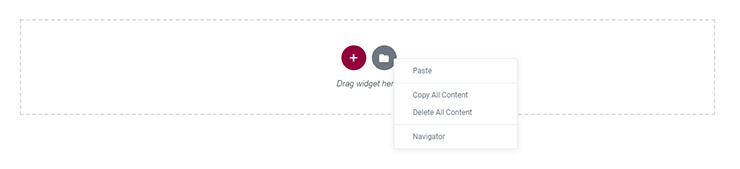
Faites défiler jusqu’en bas de la page que vous souhaitez copier. Cliquez avec le bouton droit sur le dossier gris, et vous verrez une courte liste d’options apparaître :

Sélectionnez Copy All Content. Vous pouvez maintenant ouvrir une autre page et coller le contenu. Pour ce faire, cliquez avec le bouton droit sur le dossier gris et sélectionnez Paste All Content.
Astuce 4 : Utilisez la fonctionnalité de lien dynamique pour créer des liens intelligents
Que faites-vous lorsque vous changez le slug d’une page de votre site qui est souvent liée ? Vous avez plusieurs options.
Une façon de gérer les liens internes mis à jour est de créer une redirection afin que les utilisateurs qui rencontrent l’ancien URL soient automatiquement redirigés vers le nouveau. Cela nécessitera d’installer un plugin spécial ou de modifier le fichier .htaccess.
Une autre façon de gérer ce problème est de parcourir les pages de votre site et de les modifier une par une — cela vaut pour les liens textuels ainsi que pour les boutons. Cela peut être une tâche très fastidieuse, même sur des sites plus petits.
La meilleure option est de créer des liens internes en utilisant la fonctionnalité de liens dynamiques d’Elementor à la place. Ainsi, au lieu d’entrer un lien statique (c’est-à-dire l’URL réelle) dans les paramètres de votre widget, vous créerez un lien intelligent.
Disons que vous avez un bouton qui pointe vers la même page sur votre site.
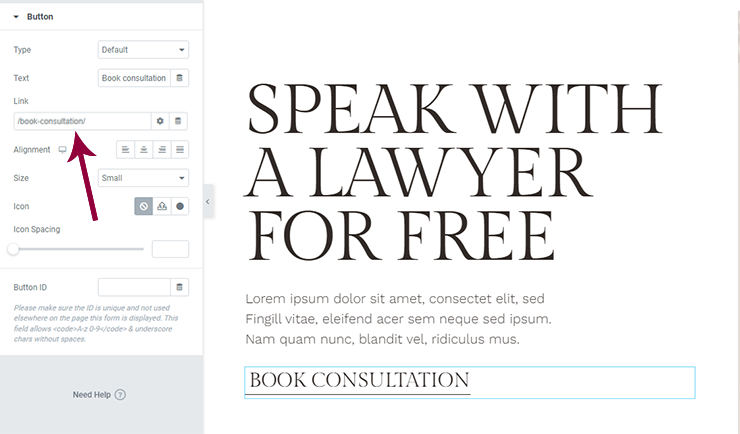
Dans cet exemple, nous voulons le pointer vers « Réserver une consultation » :

Dans cette capture d’écran, vous voyez le lien statique auquel beaucoup d’entre nous sont habitués. Cependant, c’est là que nous rencontrons le problème de devoir programmer des redirections ou faire des modifications excessives pour corriger les liens internes.
Au lieu de cela, ce que vous voulez faire est de le définir comme un lien dynamique.
Pour ce faire, ouvrez l’élément lié (comme le bouton dans cet exemple). Allez dans le champ de lien, sélectionnez l’icône « Tags dynamiques » à côté de l’icône des paramètres. Faites défiler jusqu’à Site et sélectionnez Internal URL.
Cliquez à nouveau sur le champ de lien, et vous verrez un menu déroulant Settings. Définissez le Type sur Content. Ensuite, recherchez le nom de la page ou de l’article dans la barre de recherche :
Choisissez le contenu que vous souhaitez lier et enregistrez vos modifications.
Elementor s’occupera du reste.
Astuce 5 : Triez les couleurs et polices globales pour un accès plus rapide
Pouvoir définir des couleurs et des polices globales dans WordPress permet déjà de gagner beaucoup de temps dans le processus de conception web. Cependant, Elementor va encore plus loin en vous permettant de trier vos paramètres personnalisés.
Pour les couleurs :
Vous pouvez vouloir trier vos couleurs globales par :
- Fréquence d’utilisation — avec les plus utilisées en haut et les moins utilisées en bas
- Ensemble de couleurs — comme si vous avez certaines couleurs pour les boutons, les états de survol, etc.
- Ordre alphabétique — si cela rend plus facile de trouver vos couleurs personnalisées
- Teinte — si vous trouvez qu’un arrangement de couleurs plus net et plus logique est plus facile à utiliser
Pour trier vos couleurs dans Elementor, cliquez sur l’icône du menu hamburger, allez dans Site Settings et choisissez Global Colors.
Lorsque vous survolez chaque couleur, vous verrez le code HEX remplacé par une icône de glisser-déposer ainsi qu’une icône de poubelle. Saisissez la bande de couleur où se trouve l’icône de glisser-déposer, puis déplacez-la à sa nouvelle place :
Vous pouvez également utiliser cet outil pour ajouter et supprimer des couleurs.
Pour les polices :
Même si votre site n’a que deux ou trois polices, vous pouvez avoir des styles de police supplémentaires qui s’appliquent à différents éléments du site — comme les appels à l’action, différents niveaux de titres, les menus de navigation, le texte du pied de page, etc. En tant que tel, vos polices globales peuvent également nécessiter une certaine organisation.
Vous pouvez trier les polices par :
- Fréquence d’utilisation — en plaçant les plus couramment utilisées plus près du haut
- Ordre alphabétique — s’il y en a beaucoup et que vous pensez qu’elles seront plus faciles à trouver par nom
- Cas d’utilisation — en regroupant les polices de titre séparément des polices de texte
- Type — en les regroupant par type de police, comme serif, sans serif, etc.
Triez et organisez vos polices de la même manière que vous le faites pour vos couleurs. Cliquez sur l’icône du menu hamburger et allez dans Paramètres du site. Cette fois, ouvrez Polices globales. Ensuite, faites glisser et déposez vos polices à l’endroit souhaité :
Cela peut vous faire gagner beaucoup de temps si vous faites beaucoup de travail de personnalisation dans Elementor ainsi que si vous construisez des pages et des blocs à partir de zéro.
- Des Boutiques Ultra-Rapides
- Optimisation des ventes
- Sécurité de niveau entreprise
- Service d'experts 24/7

- Un magasin incroyablement rapide
- Optimisation des ventes
- Sécurité de niveau entreprise
- Service d'experts 24/7
- Sites web illimités
- Taille de téléchargement illimitée
- Optimisation en Masse
- Conversion WebP

- Sites web illimités
- Taille de téléchargement illimitée
- Optimisation en Masse
- Conversion WebP
- Saisissez Votre Code Ajoutez Facilement du Contenu Personnalisé, HTML ou du CSS
- Générer ou éditer avec l'IA pour des images sur mesure
- Utilisez Copilot pour les mises en page prédictives de conteneurs stylisés

- Saisissez Votre Code Ajoutez Facilement du Contenu Personnalisé, HTML ou du CSS
- Générer ou éditer avec l'IA pour des images sur mesure
- Utilisez Copilot pour les mises en page prédictives de conteneurs stylisés
- Rédiger ou traduire un contenu à la vitesse de l'éclair
Ultra-Performant
- Sites web ultrarapides
- Sécurité de niveau entreprise
- Tous les sites, toutes les entreprises
- Service d'experts 24/7

Ultra-Performant
- Sites web ultrarapides
- Sécurité de niveau entreprise
- Tous les sites, toutes les entreprises
- Service d'experts 24/7
- Constructeur de Site Web par Glisser-Déposer, Sans code requis
- Plus de 100 Widgets, Pour Tous les Usages
- Fonctionnalités de Conception Professionnelles Pour Un Design au Pixel Près

- Constructeur de site web par glisser-déposer, sans code requis
- Plus de 100 widgets, pour tous les usages
- Des caractéristiques professionnelles pour un design parfait
- Fonctionnalités marketing et eCommerce pour augmenter les conversions
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
Transformez l’efficacité de votre création de sites web avec Elementor
Elementor est plein de surprises, n’est-ce pas ? Juste au moment où vous pensez avoir appris tout ce que vous devez savoir pour maîtriser ce constructeur de pages, nos experts vous fournissent des astuces supplémentaires pour vous aider à travailler plus rapidement et plus intelligemment que jamais.
Originally posted 2022-06-09 06:52:08.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.