Índice
Há muitas razões pelas quais os usuários do WordPress escolhem o Elementor em vez de outros construtores de páginas. Para começar, você pode criar um site com aparência incrível sem nunca ter que escrever uma linha de código. Além disso, você não precisará gastar semanas ou meses projetando-o.
Você sabia que o Elementor também pode agilizar seu fluxo de trabalho de design e criação de conteúdo?
Claro, há inúmeros modelos de páginas e blocos, bem como dezenas de widgets que poupam o trabalho de construir um site do zero. No entanto, você pode trabalhar ainda mais rápido e de forma mais inteligente com o Elementor se souber como aproveitar alguns de seus recursos menos conhecidos.
Meu colega Asaf Rotstain e eu nos reunimos e elaboramos uma lista de recursos que melhorarão seu fluxo de trabalho e tornarão o Elementor ainda mais fácil de usar. Abaixo, veremos onde você pode acessar esses recursos e forneceremos dicas sobre como usá-los da maneira que os especialistas fazem!
Como Melhorar Seu Fluxo de Trabalho com Elementor
Como criadores de sites, você não tem muito tempo a perder. Mesmo com os prazos mais flexíveis, você ainda está sob muita pressão para trabalhar o mais rápido possível porque nunca se sabe o que está por vir. Uma emergência pessoal inesperada. Uma onda de novos clientes. Um site ou cliente problemático atrasando tudo.
É por isso que um fluxo de trabalho de design eficiente é fundamental.
Aqui estão algumas dicas sobre como melhorar ainda mais seu fluxo de trabalho com o Elementor:
Dica 1: Use Atalhos de Teclado Para Acessar Recursos ou Executar Tarefas Rapidamente
O tempo que você economiza usando atalhos de teclado pode se acumular rapidamente, especialmente quando você executa as mesmas ações repetidamente no Elementor. Além de executar rapidamente tarefas como Copiar, Colar e Desfazer, as teclas de atalho do Elementor permitem que você acesse rapidamente recursos e execute ações.
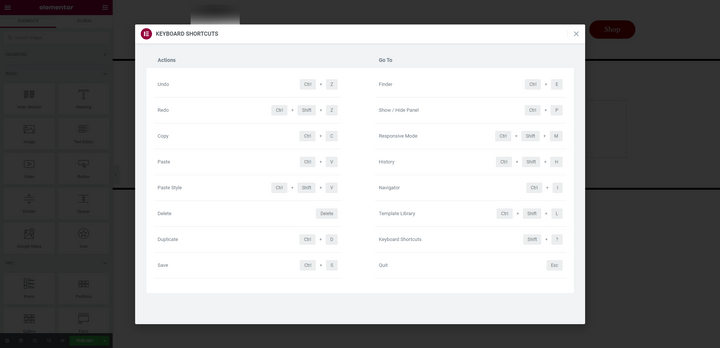
Para acessar a lista de atalhos de teclado do Elementor:
- Mantenha pressionado CMD + ? em um Mac
- Mantenha pressionado Ctrl + ? em um PC

Vamos explorar alguns dos favoritos pessoais da equipe do Elementor que eles usam diariamente:
Mostrar / Ocultar o Painel de Widgets (CMD / Ctrl + P)
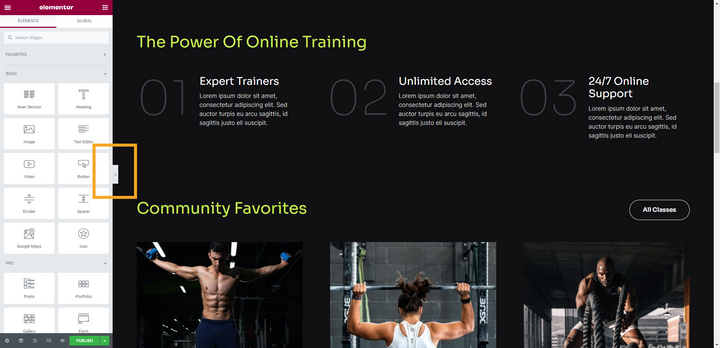
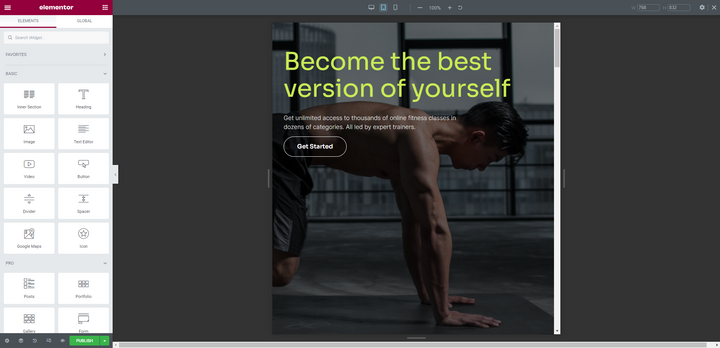
Ao usar o editor, a visualização padrão fixa o painel de widgets no lado esquerdo da tela. É útil quando você está projetando, mas não tanto quando você quer visualizar como tudo fica na página.
Uma maneira de recolher o painel é clicar na seta ao longo da borda direita dele:

Você pode fazer a mesma coisa mantendo pressionado CMD ou Ctrl junto com P. Usar a tecla de atalho novamente o tirará do modo de visualização e trará de volta o painel de widgets.
Navegar para uma Página Diferente (CMD / Ctrl + E)
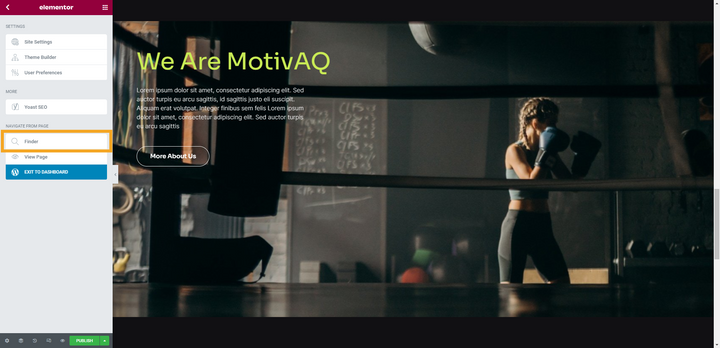
Independentemente de onde você esteja trabalhando no WordPress, você pode usar o recurso de busca Finder para abrir rapidamente uma página, post ou modelo e começar a editá-lo. Existem duas maneiras de acessá-lo.
Dentro do editor do Elementor, clique no ícone do menu hambúrguer e selecione Finder:

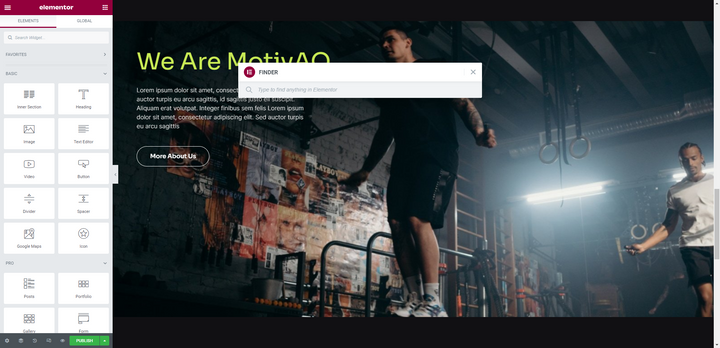
Você também pode acessar esse recurso mantendo pressionado CMD ou Ctrl mais E. Quando você fizer isso, a barra de busca do Finder aparecerá:

Comece a digitar e o Finder preencherá automaticamente páginas, posts e modelos que correspondam à sua consulta. Clique no que você deseja ir diretamente para o editor do Elementor.
Você também pode usar essa ferramenta para criar instantaneamente uma nova página ou post sem ter que retornar ao painel do WordPress.
Abrir o Navegador (CMD / Ctrl + I)
Você pode criar designs muito complexos dentro do Elementor. No entanto, à medida que você adiciona mais complexidade aos seus designs e as páginas ficam mais longas, pode se tornar difícil encontrar, selecionar ou mover o elemento exato que você deseja.
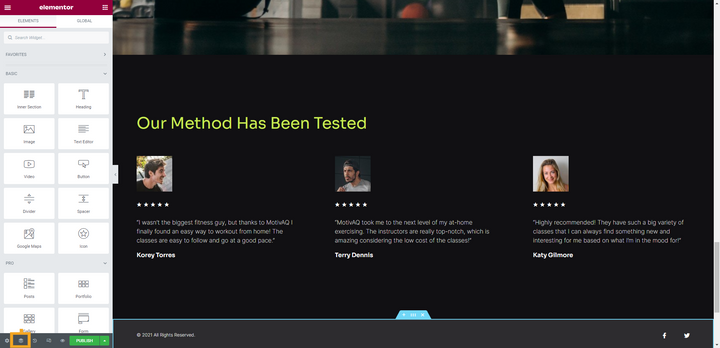
É por isso que o Navegador é uma ferramenta indispensável para os criadores. Você pode acessá-lo selecionando o ícone da esquerda na barra de ferramentas inferior:

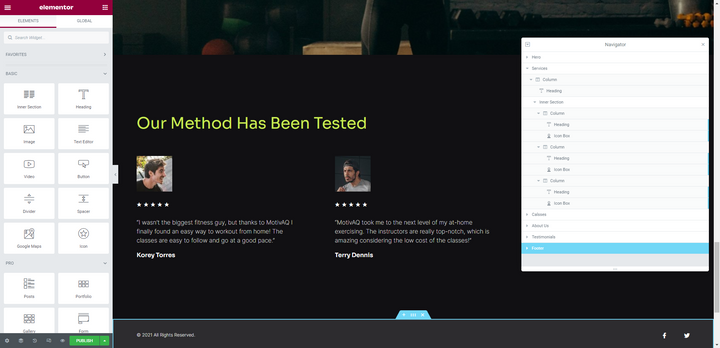
Você também pode manter pressionado CMD ou Ctrl e I para abri-lo instantaneamente dentro do editor:

A partir daqui, você pode ver a divisão dos componentes na página, encontrar o que deseja editar e até arrastá-lo para uma nova posição.
Ativar Modo Responsivo (CMD / Ctrl + Shift + M)
Geralmente, é uma boa prática ajustar seus designs web para telas de tablet e celular enquanto os cria, em vez de deixar suas edições responsivas para o final. Para ativar o modo responsivo no Elementor, você pode fazer uma das duas coisas.
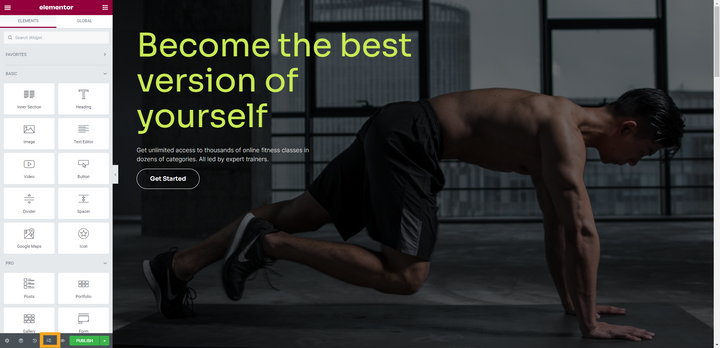
Você pode clicar no ícone penúltimo à direita na barra de ferramentas inferior:

Você também pode segurar CMD ou Ctrl junto com Shift e M para entrar instantaneamente no modo responsivo:

Você usará o mesmo atalho de teclado para alternar entre as visualizações de desktop, tablet e celular.
Dica 2: Use o Widget de Template para Adicionar e Gerenciar Blocos Idênticos
Não é incomum criar um site com blocos que aparecem em várias páginas. Por exemplo, pode ser um bloco de call-to-action, depoimento ou formulário de contato.
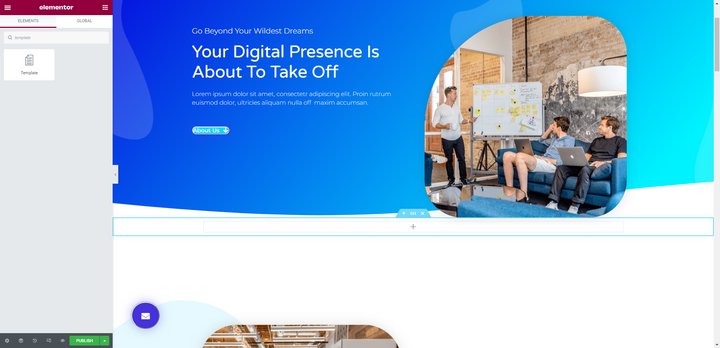
Em vez de recriar o bloco toda vez que ele aparecer, transforme-o em um template e adicione-o às suas páginas através do widget Template:

É fácil configurar isso. Primeiro, vá para Templates> Saved Templates no painel esquerdo do WordPress. Selecione Add New para criar o novo bloco.
Neste exemplo, inserimos um bloco de contato existente da biblioteca em nosso novo template:
Com o template nomeado e salvo, você pode agora adicionar o bloco a qualquer página que desejar usando o widget Template:
Existem vários benefícios em fazer isso dessa maneira. Primeiro, você não precisará gastar tempo projetando o mesmo componente repetidamente. Segundo, você só precisará fazer edições no bloco a partir dos seus Templates em vez de ir um por um em cada página onde ele aparece.
Dica 3: Use Copiar Todo o Conteúdo para Duplicar Páginas
Por padrão, o WordPress não facilita a duplicação de páginas ou posts. Existem plugins que você pode usar para duplicar seu conteúdo, mas por que se preocupar em instalar um plugin adicional quando o Elementor já fornece essa funcionalidade para você?
Veja como fazer isso:
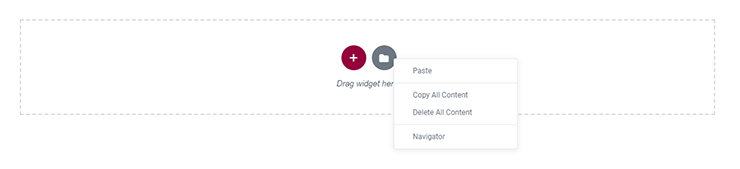
Role até o final da página que você deseja copiar. Clique com o botão direito na pasta cinza e verá uma pequena lista de opções aparecer:

Selecione Copiar Todo o Conteúdo. Agora você pode abrir outra página e colar o conteúdo. Para fazer isso, clique com o botão direito na pasta cinza lá e selecione Colar Todo o Conteúdo.
Dica 4: Use o Recurso de Link Dinâmico para Criar Links Inteligentes
O que você faz quando muda o slug de uma página no seu site que é comumente vinculada? Você tem algumas opções.
Uma maneira de lidar com links internos atualizados é criar um redirecionamento para que os usuários que encontrarem o antigo URL sejam automaticamente redirecionados para o novo. Isso exigirá que você instale um plugin especial ou edite o arquivo .htaccess.
Outra maneira de lidar com esse problema é percorrer as páginas do seu site e editá-las uma por uma — isso vale para links de texto, bem como para botões. Isso pode ser uma tarefa muito tediosa, mesmo em sites menores.
A melhor opção é criar links internos usando o recurso de links dinâmicos do Elementor. Então, em vez de inserir um link estático (ou seja, o URL real) nas configurações do seu widget, você criará um link inteligente.
Digamos que você tenha um botão que aponta para a mesma página em todo o seu site.
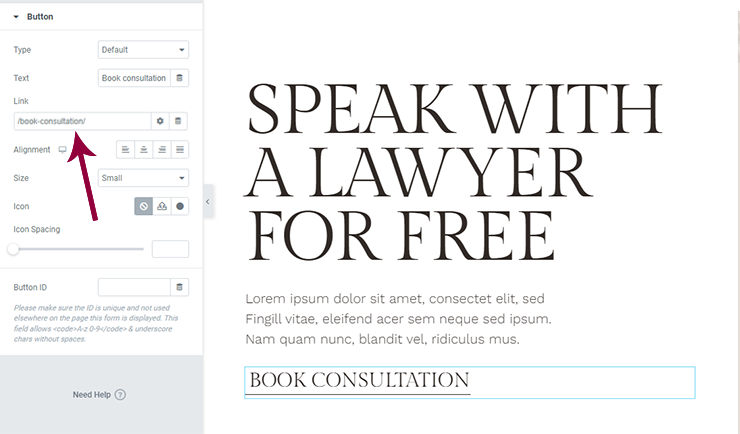
Neste exemplo, queremos apontá-lo para “Agendar consulta”:

Nesta captura de tela, você vê o link estático que muitos de nós estamos acostumados a usar. No entanto, é aqui que encontramos o problema de ter que programar redirecionamentos ou fazer edições excessivas para corrigir links internos.
Em vez disso, o que você quer fazer é configurá-lo como um link dinâmico.
Para fazer isso, abra o elemento vinculado (como o botão neste exemplo). Vá para o campo de link, selecione o ícone “Tags Dinâmicas” ao lado do ícone de configurações. Role para baixo até Site e selecione URL Interno.
Clique no campo de link mais uma vez e você verá um dropdown de Configurações. Defina o Tipo como Conteúdo. Em seguida, faça uma busca pelo nome da página ou post na barra de pesquisa:
Escolha o conteúdo que deseja vincular e salve suas alterações.
O Elementor cuidará do resto.
Dica 5: Organize Cores e Fontes Globais para Recuperação Mais Rápida
Ser capaz de definir cores e fontes globais no WordPress já economiza muito tempo no processo de design web. No entanto, o Elementor vai um passo além, permitindo que você organize suas configurações personalizadas.
Para Cores:
Você pode querer organizar suas cores globais por:
- Frequência de uso — com as mais usadas no topo e as menos usadas na parte inferior
- Conjunto de cores — como se você tiver certas cores para botões, estados de hover, etc.
- Ordem alfabética — se isso facilitar a localização de suas cores personalizadas
- Matiz — se você achar que uma disposição mais ordenada e lógica das cores é mais fácil de usar
Para organizar suas cores no Elementor, clique no ícone do menu hambúrguer, vá para Configurações do Site e escolha Cores Globais.
Ao passar o mouse sobre cada cor, você verá o código HEX ser substituído por um ícone de arrastar e soltar junto com um ícone de lixeira. Agarre a faixa de cor onde está o ícone de arrastar e soltar e mova-a para o seu novo lugar:
Você também pode usar esta ferramenta para adicionar e excluir cores.
Para Fontes:
Mesmo que seu site tenha apenas duas ou três fontes, você pode ter estilos de fonte adicionais que se aplicam a diferentes elementos no site — como CTAs, diferentes níveis de cabeçalhos, menus de navegação, texto do rodapé e assim por diante. Como tal, suas fontes globais também podem precisar de alguma organização.
Você pode classificar fontes por:
- Frequência de uso — colocando as mais comumente usadas mais perto do topo
- Ordem alfabética — se houver muitas e você achar que será mais fácil encontrá-las pelo nome
- Caso de uso — agrupando fontes de cabeçalho separadamente das fontes de texto
- Tipo — agrupando-as pelo tipo de fonte que são, como serif, sans serif, etc.
Classifique e organize suas fontes da mesma forma que você faz com suas cores. Clique no ícone do menu hambúrguer e vá para Configurações do Site. Desta vez, abra Fontes Globais. Em seguida, arraste e solte suas fontes no lugar conforme necessário:
Isso pode economizar muito tempo se você fizer muito trabalho de personalização dentro do Elementor, bem como se você construir páginas e blocos do zero.
Transforme a Eficiência com que Você Constrói Sites com o Elementor
O Elementor está cheio de surpresas, não é? Justamente quando você pensa que aprendeu tudo o que precisa para dominar este construtor de páginas, nossos especialistas fornecem dicas e truques adicionais para ajudá-lo a trabalhar mais rápido e de forma mais inteligente do que nunca.
Procurando por conteúdo novo?
Receba artigos e insights em nossa newsletter semanal.
Ao inserir seu email, você concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com nossos Termos e Condições e Política de Privacidade.