Indice dei Contenuti
Elementor 3.7 è uscito e include aggiornamenti che ti aiuteranno a ottimizzare il tuo flusso di lavoro, regolare le tue preferenze e personalizzare ulteriormente i tuoi design. In questo modo, puoi concentrarti sulla creazione di siti web, con il minor attrito possibile.
Inoltre, questa versione include miglioramenti significativi e correzioni di bug per l’esperimento Flexbox Container, avvicinandolo a una versione stabile.
Indice dei Contenuti
Nuovo – Localizza il tuo spazio di lavoro

Lavorare nella tua lingua madre migliora e accelera il tuo flusso di lavoro, evitando di dover tradurre costantemente termini e funzioni nella tua mente – o peggio, cercarli su Google. Detto questo, a volte finirai per lavorare su un sito web che non è nella tua lingua madre. Fino ad ora, se questo era il caso e impostavi la lingua del tuo sito web in WordPress su spagnolo, ad esempio, anche tutto il tuo spazio di lavoro in Elementor sarebbe stato in spagnolo.
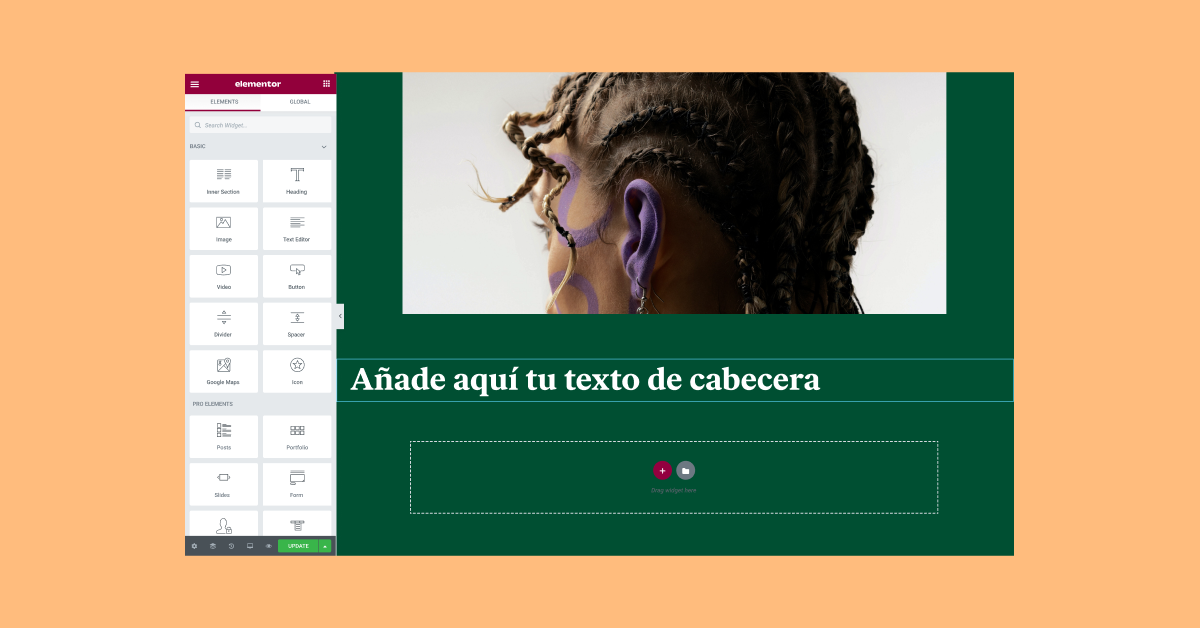
Con questo aggiornamento, puoi impostare l’Editor di Elementor in qualsiasi lingua desideri, e persino cambiare la direzione del sito web da RTL a LTR e viceversa senza influenzare l’Editor, indipendentemente dalla lingua del tuo sito web. Per renderlo ancora migliore – il testo segnaposto del widget sarà nella stessa lingua del sito web che stai costruendo. Questo non solo ti fornisce un contesto spaziale, ma rende anche più facile permettere a più editori di lavorare nella propria lingua, e consegnare siti web a clienti o membri del team, che vogliono lavorare nella lingua del sito web. Leggi di più su come puoi impostare la lingua utente nell’editor.
Presentazione del Number Scrubber per i valori numerici

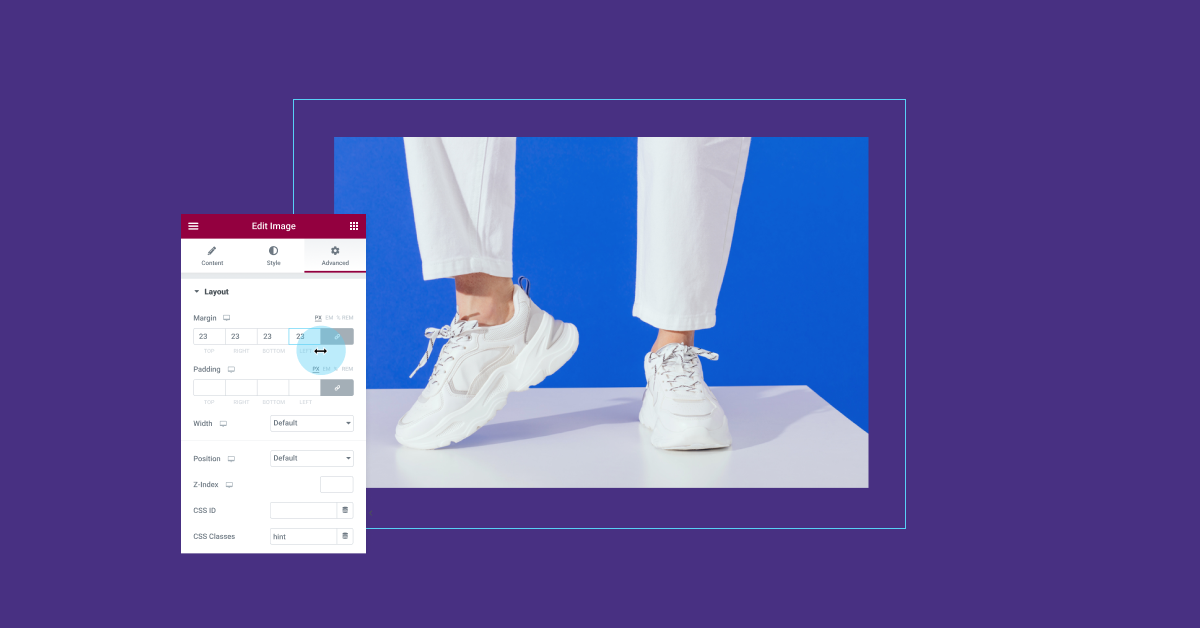
Il number scrubber è una funzionalità che potresti conoscere da altri strumenti di design, come Adobe XD o Figma, utilizzata per migliorare il flusso di lavoro e l’esperienza di modifica dei valori numerici in questi software. Elementor 3.7 introduce il number scrubber per i valori numerici come un modo più intuitivo e familiare per regolare il padding, i margini, Z-Index e altro.
Il number scrubber può essere accesso passando il mouse sopra l’etichetta dei campi numerici, o cliccando sul campo numerico stesso e tenendo premuto il pulsante del mouse per esporre il ‘Cursore di ridimensionamento orizzontale’, e poi trascinando il mouse a sinistra o a destra. Per una migliore esperienza, puoi anche premere il tasto ctrl/command sulla tastiera per aumentare o diminuire il valore di incrementi di 10, o il tasto alt/option per incrementi di 1.
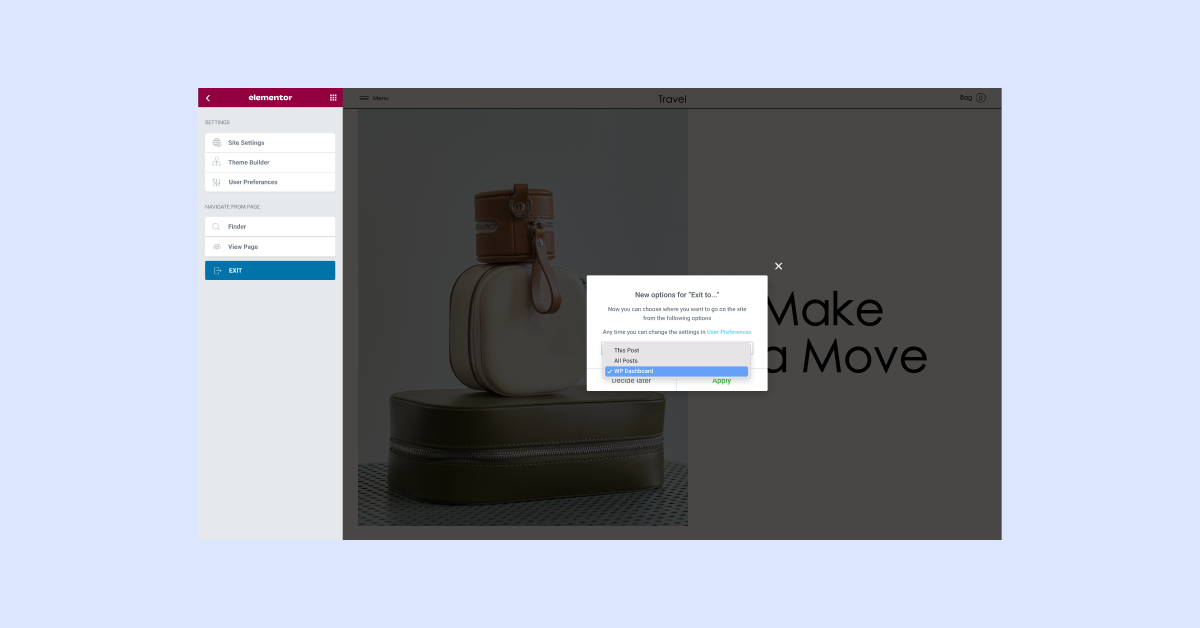
Nuova impostazione predefinita ‘Esci’ per una transizione più facile tra l’Editor e WordPress

Dopo l’aggiornamento a Elementor 3.7, la prossima volta che proverai a lasciare l’Editor vedrai un popup che ti invita a impostare la tua posizione di uscita predefinita. Le nuove opzioni sono:
- ‘Questo Post’ – ti porterà alla modifica backend di WordPress della pagina o del post specifico che stavi modificando.
- ‘Tutti i Post’ – ti porterà all’elenco di tutti i post o pagine in WordPress, in base a ciò che stavi modificando.
- ‘WP Dashboard’ – ti porterà direttamente alla Dashboard di WordPress.
Puoi anche cambiare questa impostazione in qualsiasi momento dalla sezione Preferenze utente di Elementor.
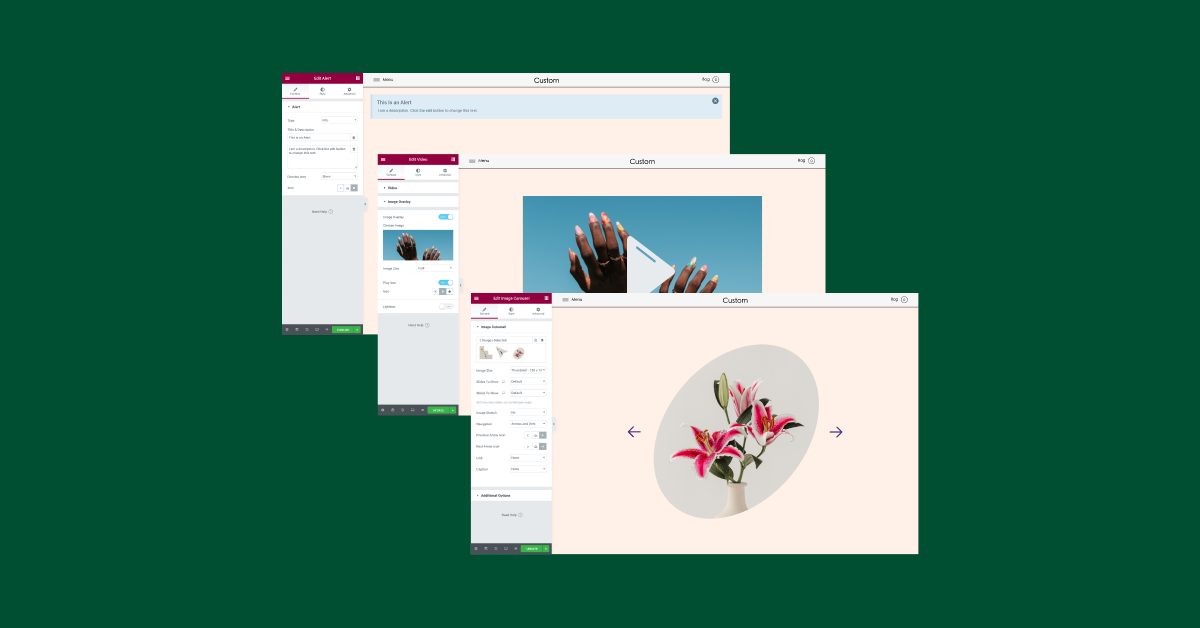
Icone personalizzate aggiunte a più widget

In Elementor 3.7, continuiamo a rimuovere i vincoli di design e permettiamo la modifica delle icone predefinite. Con questo aggiornamento, puoi scegliere le tue icone personalizzate e sostituire le icone predefinite nei seguenti widget:
- Avviso – la ‘X’ per chiudere l’avviso
- Video – l’icona ‘play’ sulla sovrapposizione dello sfondo del video
- Carousel di Immagini – le frecce precedente e successiva
Per personalizzare queste icone, puoi scegliere qualsiasi icona desideri dalla libreria di icone o caricare il tuo SVG, e stilizzarla per adattarla al marchio del tuo sito web. Nei futuri aggiornamenti, continueremo a consentire l’uso di icone personalizzate in più widget.
Aggiornamenti al Flexbox Container
I Flexbox Container, la nuova struttura di layout di Elementor nell’Editor, sono ancora considerati un esperimento Alpha mentre continuiamo a raccogliere il tuo feedback e perfezionare la loro usabilità.
Se hai abilitato l’esperimento, noterai alcuni cambiamenti come parte di questo aggiornamento, eccone alcuni:
- La scheda layout nel pannello è stata riorganizzata per una migliore individuazione dei controlli del Container.
- Aggiornata la nota del tag HTML wrapper ‘a’, per evitare che i layout si rompano quando un tag ‘a’ diverso viene posizionato su elementi nidificati.
- Nuove opzioni di clic destro sul widget Container, per aggiungere un nuovo Container.
- Nuova sezione Layout nel pannello, per una migliore accessibilità al Container.
- Aggiunto un padding predefinito di 10px a tutti i Container.
- Aggiunte opzioni di padding del Container a livello di sito nelle Impostazioni del sito → categoria Layout [this can also be used to override the default 10px padding].
- Aggiunta l’unità `EM` alla distanza tra gli elementi nel widget Contenitore
- Migliorato lo stato responsivo
- Risolto il problema per cui gli utenti potevano trascinare un contenitore genitore in un contenitore figlio
- Correzione bug: i widget scomparivano quando la direzione del Contenitore era impostata su colonna
- Correzione bug: i widget Spacer e divider sono stati corretti per funzionare come previsto in un Contenitore
Consigliamo di provare il Flexbox Containers playground, per familiarizzare con le nuove capacità di layout.
Ulteriori modifiche e correzioni di bug
Ogni versione di Elementor include dozzine di modifiche e correzioni di bug. Anche se questi aggiornamenti possono sembrare piccoli, alcuni di essi miglioreranno significativamente il tuo uso quotidiano di Elementor, mentre altri potrebbero passare completamente inosservati – e non è sempre una cosa negativa.
Questa versione include molte modifiche e correzioni di bug che volevamo condividere con te, poiché molte di esse riguardano richieste che abbiamo ricevuto dalla nostra comunità. Puoi anche leggere il changelog completo qui:
- Aumentata la memoria del server durante il caricamento dell’Editor per prevenire il caricamento bloccato dello spinner nell’Editor.
- Aggiunta l’unità ‘EM’ ai controlli del raggio del bordo in alcuni widget, impostazioni generali dei widget e stili globali
- Implementata l’infrastruttura della capacità di Elementi Annidati
- Il CSS migliorato è attivato di default per tutti i siti web
- Gli esperimenti di Caricamento delle Risorse Migliorato e Breakpoint Personalizzati Aggiuntivi sono stati promossi a stabili
- Il supporto per PHP 5.6 è deprecato
Goditi Maggiori Personalizzazioni, nel Tuo Flusso di Lavoro e Sito Web
Tutti i Creatori Web hanno i loro processi e stili quando si tratta di costruire siti web. Anche se la maggior parte di questi aggiornamenti non influenzerà l’aspetto del tuo sito web, influenzerà il modo in cui lavori, sviluppi, crei e progetti – con più opzioni di personalizzazione, puoi consegnare più siti web, più velocemente.
Prova queste nuove funzionalità incluse in Elementor 3.7 e facci sapere nei commenti qui sotto quali di questi aggiornamenti intendi implementare nel tuo sito web.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.