Indice dei Contenuti
Questa versione ti consente di portare il design del tuo sito web al livello successivo con una serie di funzionalità che hai richiesto. Con il nuovo Loop Carousel, puoi elevare il design del tuo sito web visualizzando i tuoi post, post personalizzati o prodotti in un elegante formato carousel a loop. Inoltre, puoi semplificare il flusso di lavoro copiando elementi dall’Editor di un sito web a un altro con la nuova funzione Copia Incolla Tra Siti Web.

[Pro] Visualizza i Tuoi Elenchi Dinamici in un Carousel del Tuo Design con il Nuovo Loop Carousel
Il nuovo widget Loop Carousel espande le capacità del Loop Builder, per la prima volta rilasciato in Elementor 3.8, e ti consente di posizionare un Loop Carousel ovunque sul tuo sito web. Con il Loop Carousel, puoi visualizzare gli elenchi dei tuoi post, post personalizzati o prodotti in un formato carousel a loop infinito, invece che in una griglia.
Creare il tuo Loop Carousel personalizzato richiede la creazione (o l’uso) di un Modello di Elemento Principale, la scelta di una query per determinare quale contenuto visualizzare e la progettazione del carousel, simile a come progetteresti qualsiasi altro carousel in Elementor.
Progettare il Modello di Elemento Principale per il tuo Carousel
Quando trascini il widget Loop Carousel nell’Editor, ti verrà chiesto di Creare un Modello. Puoi scegliere di crearne uno sul posto cliccando il pulsante nell’Editor o nel pannello del widget, oppure scegliere un modello che hai già creato. In alternativa, puoi anche creare un nuovo modello andando al Theme Builder e aggiungendo un nuovo Elemento Loop.
Progetta il tuo Modello di Elemento Principale come preferisci, utilizzando uno qualsiasi dei widget disponibili, regolando il loro ordine, dimensione, layout e altro per soddisfare le tue esigenze di design. I widget che usi possono essere utilizzati per migliorare il design del tuo modello, oppure possono essere dinamici e popolarsi in base al contenuto che assegni ad essi con tag dinamici.
Suggerimento Pro: Per garantire la coerenza in tutto il tuo sito web e accelerare il tuo flusso di lavoro, puoi utilizzare lo stesso Modello di Elemento Principale nel tuo Loop Grid e Loop Carousel scegliendo lo stesso modello.
Determinare il Contenuto da Visualizzare
Con la scheda Query, puoi scegliere quale contenuto vuoi visualizzare nel Loop Carousel. Questo popolerà dinamicamente il contenuto scelto in ciascuna delle schede del carousel. In questa fase, sceglierai se vuoi visualizzare i tuoi post, tipi di post personalizzati, prodotti, landing page e altro. Poi, puoi sfruttare l’interruttore includi/escludi per curare il contenuto che vuoi mostrare in base alle varie tassonomie del tuo contenuto.
Una volta scelto la fonte del contenuto che vuoi includere nel tuo Loop Carousel, puoi regolare ulteriori parametri per visualizzare i tuoi elenchi come preferisci, per ordine, data, titolo, ordine del menu e ultima modifica tra gli altri.
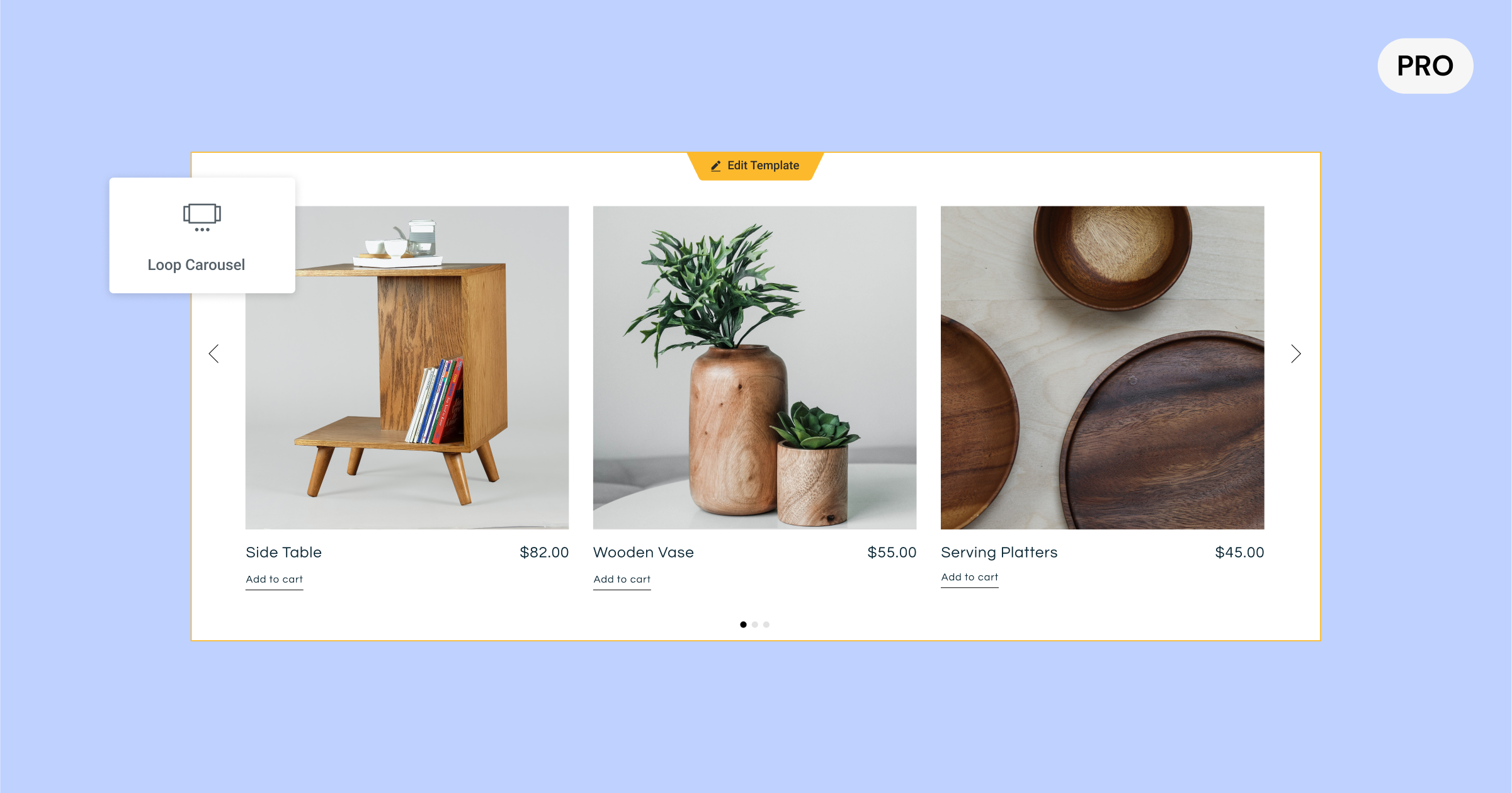
Personalizzare il tuo Carousel
Per personalizzare il Loop Carousel, puoi definire quante schede vuoi visualizzare alla volta, oltre a sfruttare tutte le opzioni di stile disponibili negli altri widget carousel, incluso se vuoi che si riproduca automaticamente, quale dovrebbe essere la velocità di scorrimento, pausa al passaggio del mouse e scorrimento infinito.
Inoltre, puoi sfruttare tutte le impostazioni avanzate del carousel per includere effetti di movimento, aggiungere un bordo, una maschera e altro.
Nota Bene: Elementor 3.11 include anche un aggiornamento dell’infrastruttura alla Swiper Library, dalla versione 5.3.6 alla 8.4.5. La Swiper Library è associata alle impostazioni del Carousel e consentirà più opzioni di stile e impostazioni per i carousel nelle prossime versioni. Questo esperimento sarà attivo per impostazione predefinita sui nuovi siti web. Se hai un sito web esistente che vuoi attivare per questo esperimento, vai su Elementor → Impostazioni → Funzionalità e attiva ‘Aggiorna Swiper Library.’ Prima di attivare questo esperimento, assicurati di fare un backup del tuo sito web e testarlo in un ambiente di staging.

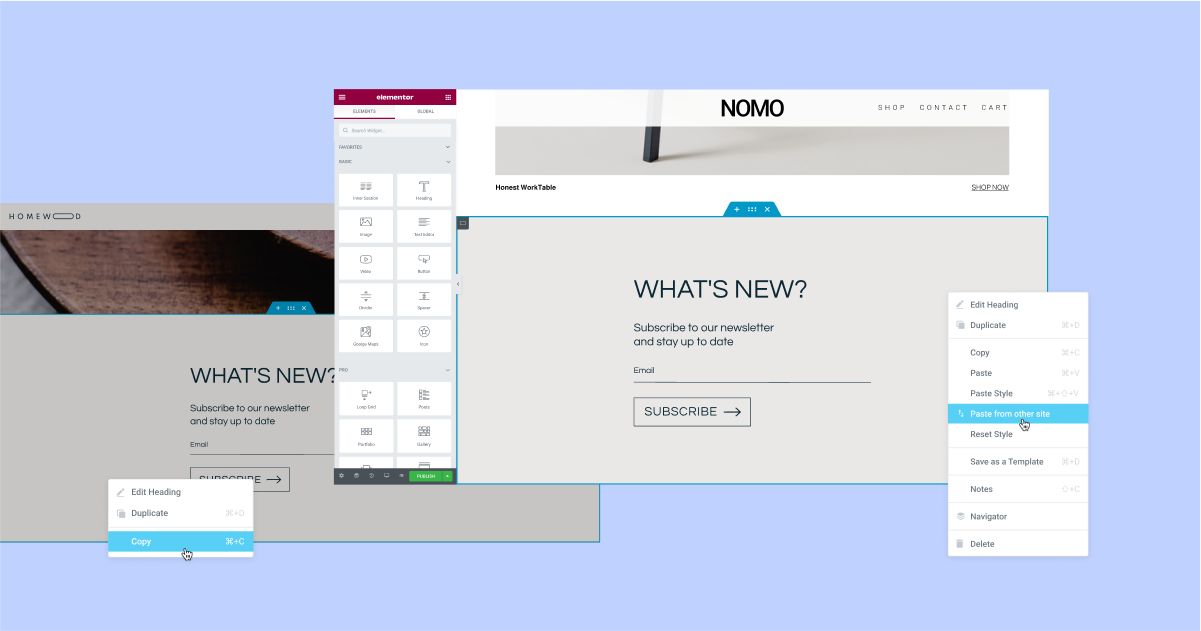
Copia Incolla Tra l’Editor di un Sito Web e un Altro Istantaneamente
Hai un elemento che hai progettato in un sito web e vuoi usarlo in un altro? Ora puoi utilizzare la nuova funzione Copia Incolla Tra Siti Web. Questo ti aiuterà a velocizzare il tuo flusso di lavoro eliminando la necessità di creare un file JSON per un elemento che vuoi copiare, esportarlo e importarlo in un altro sito web.
Con questo aggiornamento, puoi copiare qualsiasi elemento dall’Editor di un sito web utilizzando il comando Copia (CMD/CTRL + C, o facendo clic con il tasto destro sull’elemento e scegliendo copia) e incollarlo nell’Editor di un altro sito web facendo clic con il tasto destro del mouse dove vuoi incollarlo nell’Editor e scegliendo ‘Incolla da un altro sito.’ Successivamente, ti verrà chiesto di fare clic su CMD/CTRL + V per confermare che vuoi incollare l’elemento.
Per un flusso di lavoro migliore e per mantenere la coerenza del design in tutto il tuo sito web, gli elementi che incolli da un altro sito web adotteranno gli stili globali (colori e font) del sito di destinazione in cui li incolli. In questo modo, non dovrai regolarli tu stesso per adattarli al tuo sito web.
Nota Bene: Per utilizzare la funzionalità di Copia Incolla Tra Siti Web, entrambi i siti web devono essere sulla versione 3.11 di Elementor o superiore. Inoltre, i video e le immagini ospitati localmente non verranno copiati. Dovrai caricare l’immagine o il video tu stesso sul sito di destinazione.

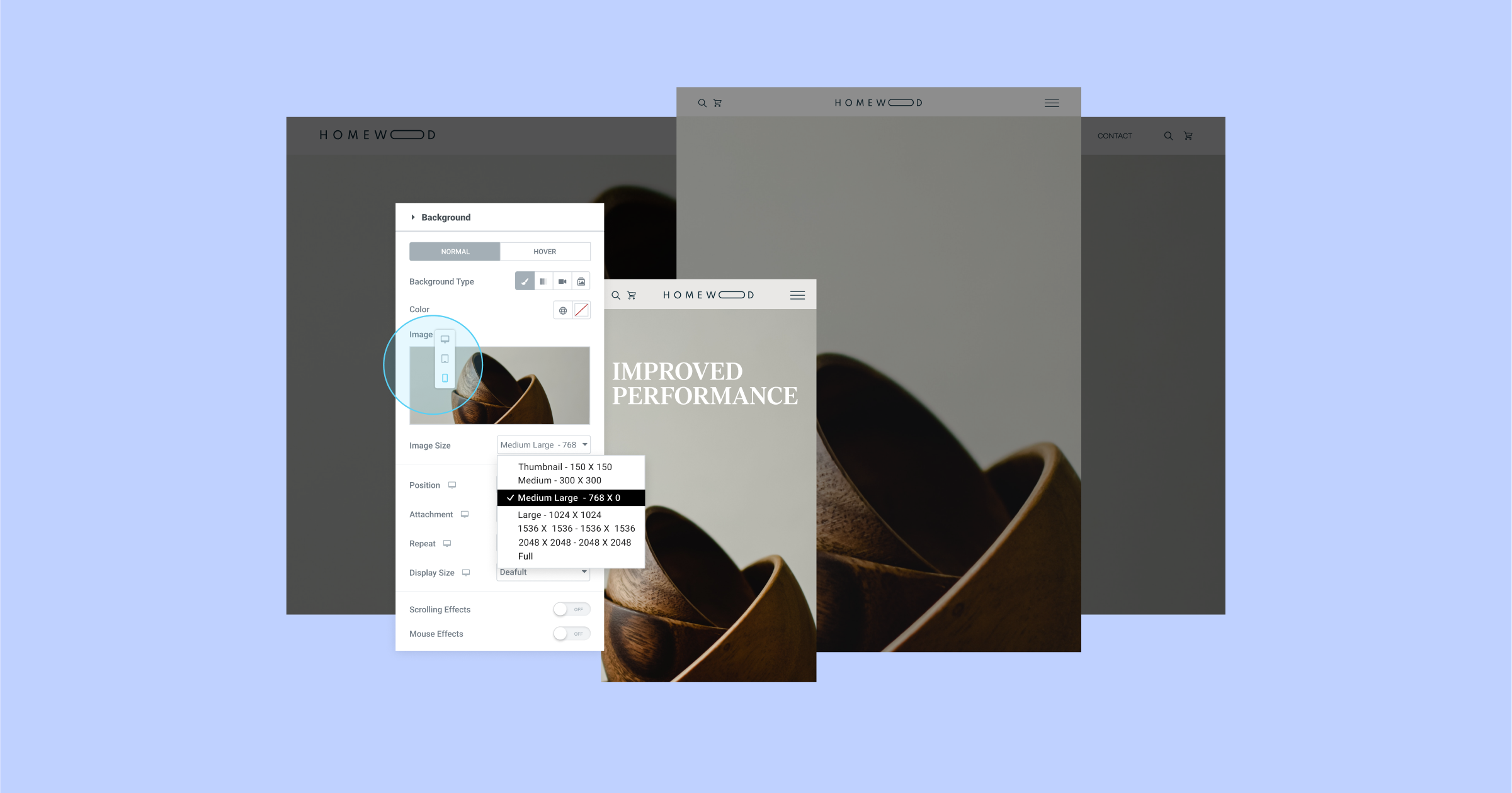
Regola la Dimensione delle Immagini di Sfondo per Dispositivo per Migliorare il Tempo di Caricamento del Sito Web
Le dimensioni delle immagini possono avere un impatto significativo sull’aspetto e sulle prestazioni del tuo sito web. Scegli una dimensione troppo piccola e potrebbe non avere la migliore risoluzione sugli schermi più grandi, oppure un’immagine troppo grande può influire negativamente sulle prestazioni, soprattutto sui dispositivi più piccoli.
Ogni immagine caricata su WordPress viene tagliata in varie dimensioni (risoluzione dell’immagine), tra cui: thumbnail, medium, medium large, full e altre. Questo ti permette di adattare la dimensione dell’immagine a diversi breakpoint.
Con Elementor 3.11, puoi regolare le dimensioni di qualsiasi immagine di sfondo in modo reattivo. In questo modo puoi scegliere immagini più grandi per il desktop e immagini più piccole per il mobile e migliorare le prestazioni del tuo sito web, senza compromettere il suo aspetto.
Come parte di questo aggiornamento, l’altro controllo delle dimensioni nelle impostazioni dell’Immagine di Sfondo, che controlla le impostazioni CSS delle dimensioni dell’immagine (Auto, Cover, Contain e Custom) è stato rinominato in ‘Dimensione di Visualizzazione’.
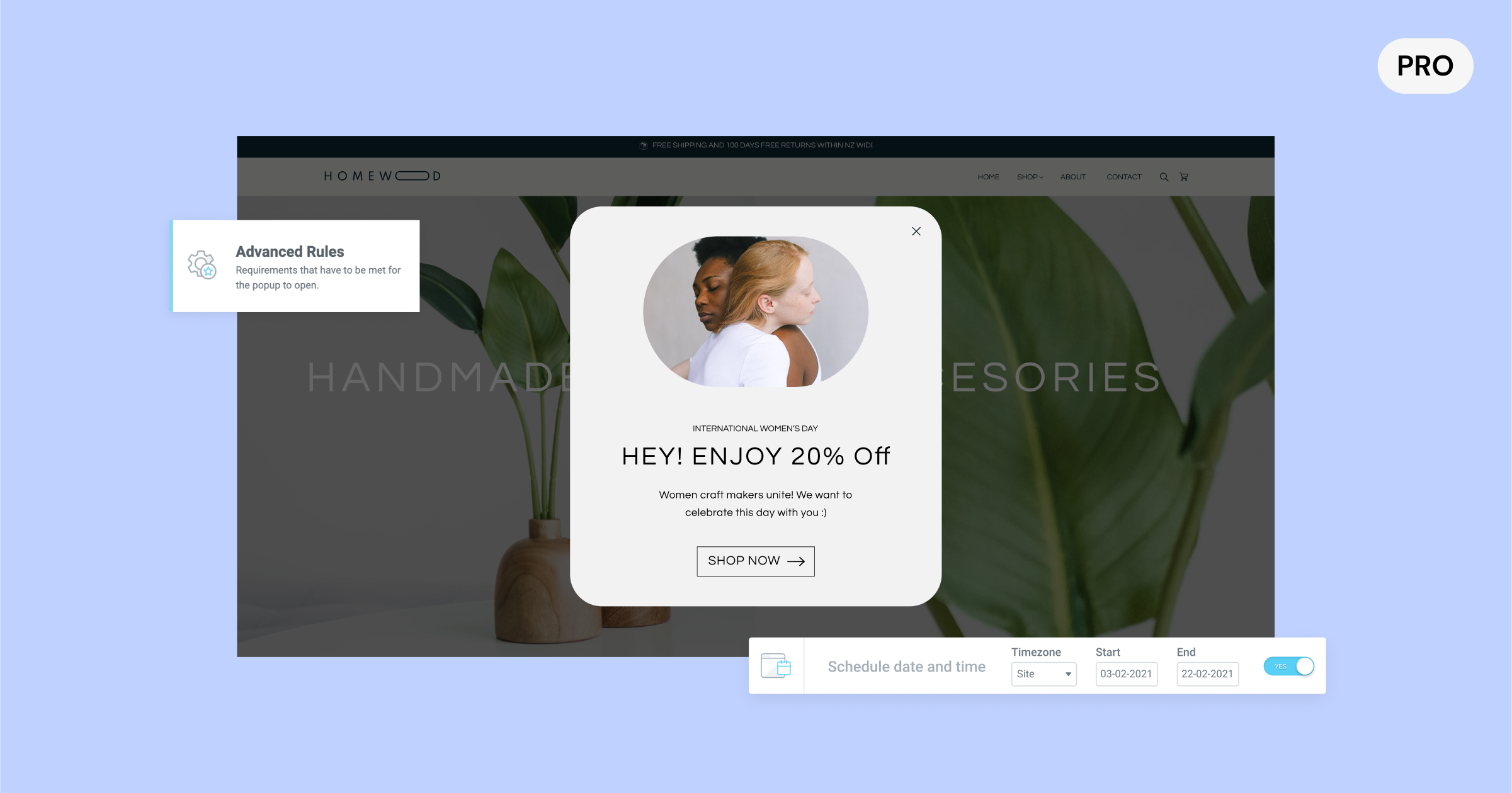
[Pro] Programma i Tuoi Pop-up per un Intervallo di Tempo Specifico con la Nuova Regola Avanzata

Hai una promozione che vuoi mostrare in un pop-up durante un periodo di tempo specifico? Ora puoi programmare con precisione quando i tuoi pop-up devono apparire. Scegli la data e l’ora in base al fuso orario del tuo sito web, o anche al fuso orario del tuo visitatore.
In precedenza, dovevi attivare manualmente il pop-up per l’intervallo di tempo in cui volevi che fosse visualizzato e poi ricordarti di disattivarlo quando eri pronto a rimuovere il pop-up. Ora, puoi programmarlo in anticipo. Ad esempio, se hai una campagna o un messaggio per le festività che vuoi promuovere in un pop-up, puoi impostarlo in anticipo e farlo interrompere automaticamente quando la campagna è terminata.
La nuova impostazione dell’intervallo di data e ora si trova sotto le Regole Avanzate nella condizione di visualizzazione del pop-up e può essere formulata insieme a qualsiasi altro trigger, condizione di visualizzazione e regola avanzata per garantire che tu stia fornendo il messaggio più appropriato a ogni visitatore, in qualsiasi momento o luogo.
Aggiornamenti Aggiuntivi
Pagina degli Esperimenti di Elementor Rinominata in Funzionalità
La pagina Funzionalità di Elementor, disponibile da Elementor → Impostazioni nella Dashboard di WP, ha sostituito la pagina precedente – Esperimenti. Questo aggiornamento è inteso a chiarire lo stato delle varie funzionalità che puoi attivare o disattivare manualmente in base alle tue preferenze.
Miglioramenti dell’Accessibilità
Migliorare l’accessibilità del tuo sito web è fondamentale per offrire un’esperienza utente positiva e ha anche un impatto sui punteggi lighthouse del tuo sito web. Elementor 3.11 include una serie di miglioramenti dell’accessibilità nelle seguenti funzionalità Pro:
- Pop-up – Aggiunta la possibilità di chiudere il pop-up con la tastiera.
- Widget di Ricerca – Reso accessibile con la tastiera la modalità a schermo intero del widget di Ricerca.
- Widget Post – Aggiunta una nuova `aria-label` al link ‘leggi di più’.
- Widget Flip Box – Aggiunto il supporto alla navigazione tramite tastiera.
Eleva il Design del Tuo Sito Web e l’Esperienza dei Visitatori con Queste Nuove Funzionalità
Con Elementor 3.11 puoi elevare il design del tuo sito web con il nuovo Loop Carousel, migliorare il tuo flusso di lavoro con il nuovo Copia Incolla Tra Siti Web e migliorare l’esperienza dei tuoi visitatori con la nuova Regola Avanzata per i Pop-up e i miglioramenti dell’accessibilità.
Migliorare continuamente i tuoi siti web e introdurre nuovi concetti di design può aumentare il coinvolgimento dei visitatori e mantenere la tua attività in primo piano. Prova queste nuove funzionalità e facci sapere cosa ne pensi nei commenti.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.