Indice dei Contenuti
Elementor e Elementor Pro 3.10 includono nuove capacità di design che sbloccheranno un mondo completamente nuovo di creatività quando si tratta di progettare i tuoi siti web con Elementi Annidati, e introducono una nuova unità personalizzata nei controlli di dimensionamento che ti permetterà di raggiungere un livello più alto di precisione nel progettare i tuoi siti web. Queste versioni includono anche una nuova libreria basata su contenitori e miglioramenti delle prestazioni.

Nuovi Elementi Annidati che Eleveranno il Design del Tuo Sito Web
Gli Elementi Annidati sbloccano un modo completamente nuovo di concettualizzare il design del tuo sito web. Con gli Elementi Annidati, puoi posizionare qualsiasi elemento all’interno di un altro, sfruttando la potenza dei Contenitori Flexbox. Simile a come puoi posizionare un Contenitore dentro un altro e annidarli all’infinito, con gli Elementi Annidati, puoi posizionare qualsiasi elemento (widget o contenitore) all’interno di un altro.
Poiché i Contenitori Flexbox sono ufficialmente stabili, nelle prossime versioni introdurremo la capacità di Annidamento in un numero di widget esistenti, come il Carousel, Accordion, Tabs e altro ancora. Introdurremo anche nuovi widget Annidati, come il Mega Menu.
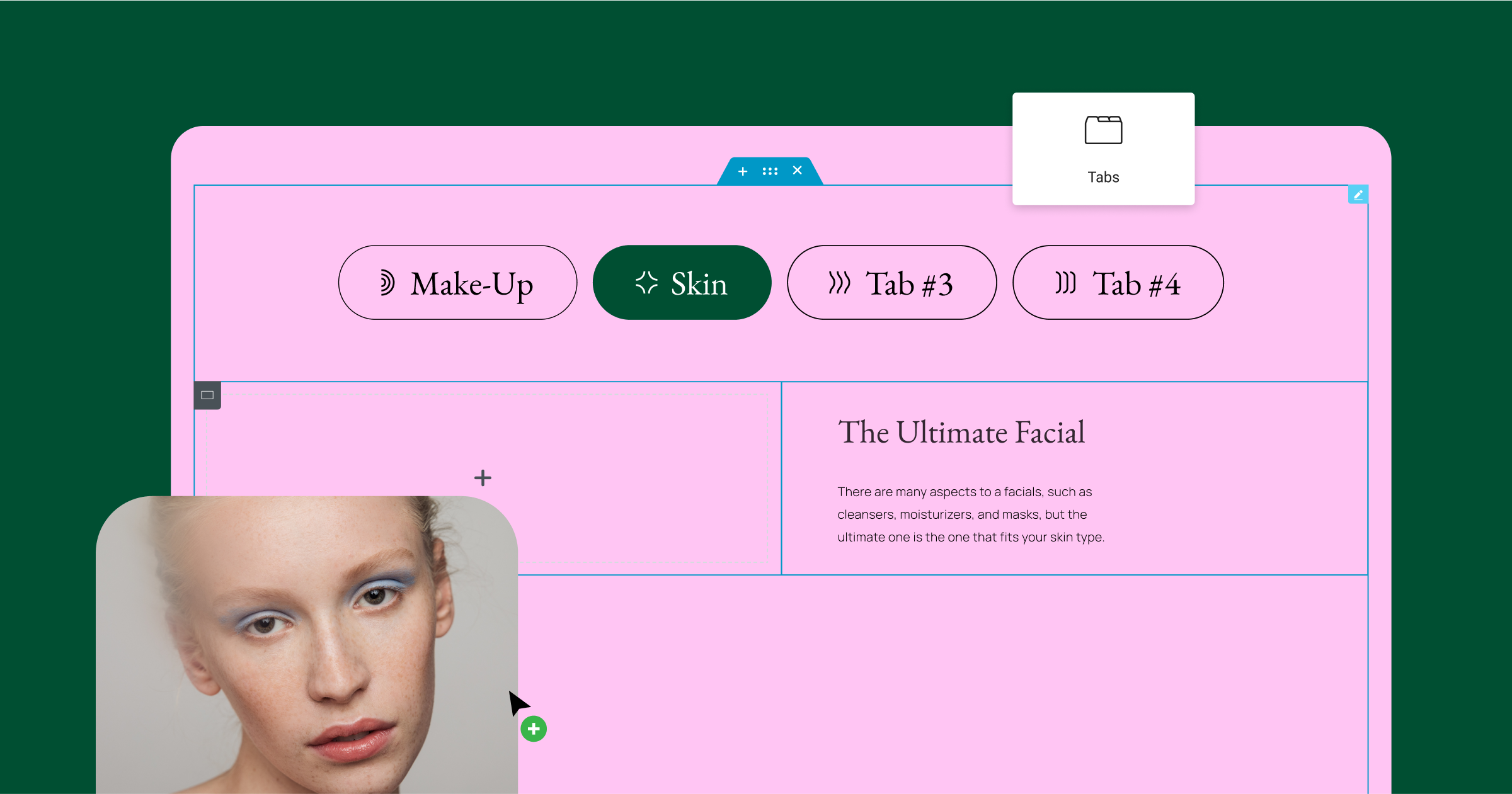
Presentazione del Rinnovato Widget Tabs – Il primo widget annidato di Elementor, che sblocca la flessibilità del design
Con il nuovo widget Tabs, sarai in grado di liberare la tua creatività nel design e raggiungere un alto livello di sofisticazione. Il nuovo widget Tabs è basato su contenitori e include tre miglioramenti principali rispetto al widget Tabs originale:
- Tabs e Titoli – Utilizzando il nuovo widget Tabs, sarai in grado di regolare il layout e la posizione delle schede per determinare dove si trovano in relazione al contenuto della scheda – in alto, in basso o su uno dei lati. Inoltre, avrai più opzioni di stile, inclusa la possibilità di aggiungere icone al titolo della scheda.
- Nuova Area di Contenuto – Con la potenza dei Contenitori Flexbox, l’area di contenuto di ciascuna Scheda diventerà un contenitore principale, in cui puoi posizionare qualsiasi elemento, regolare il suo layout e presentare qualsiasi contenuto desideri – proprio come la tela bianca dell’Editor.
- Nuova Impostazione Responsive – Per migliorare il design e l’esperienza utente per dimensione del dispositivo, puoi scegliere il punto di interruzione a cui la Scheda verrà automaticamente visualizzata come un Accordion. Ciò significa che non devi creare contenuti diversi per ciascun dispositivo, il che migliora anche le prestazioni.
Poiché il widget Tabs è basato su contenitori, per utilizzarlo sul tuo sito web dovrai assicurarti che gli esperimenti Flexbox Container e Nested Elements siano attivati. Una volta attivati, il nuovo widget Tabs sostituirà automaticamente quello esistente nel pannello dei widget (questo non influirà sul design delle schede esistenti sul tuo sito web).

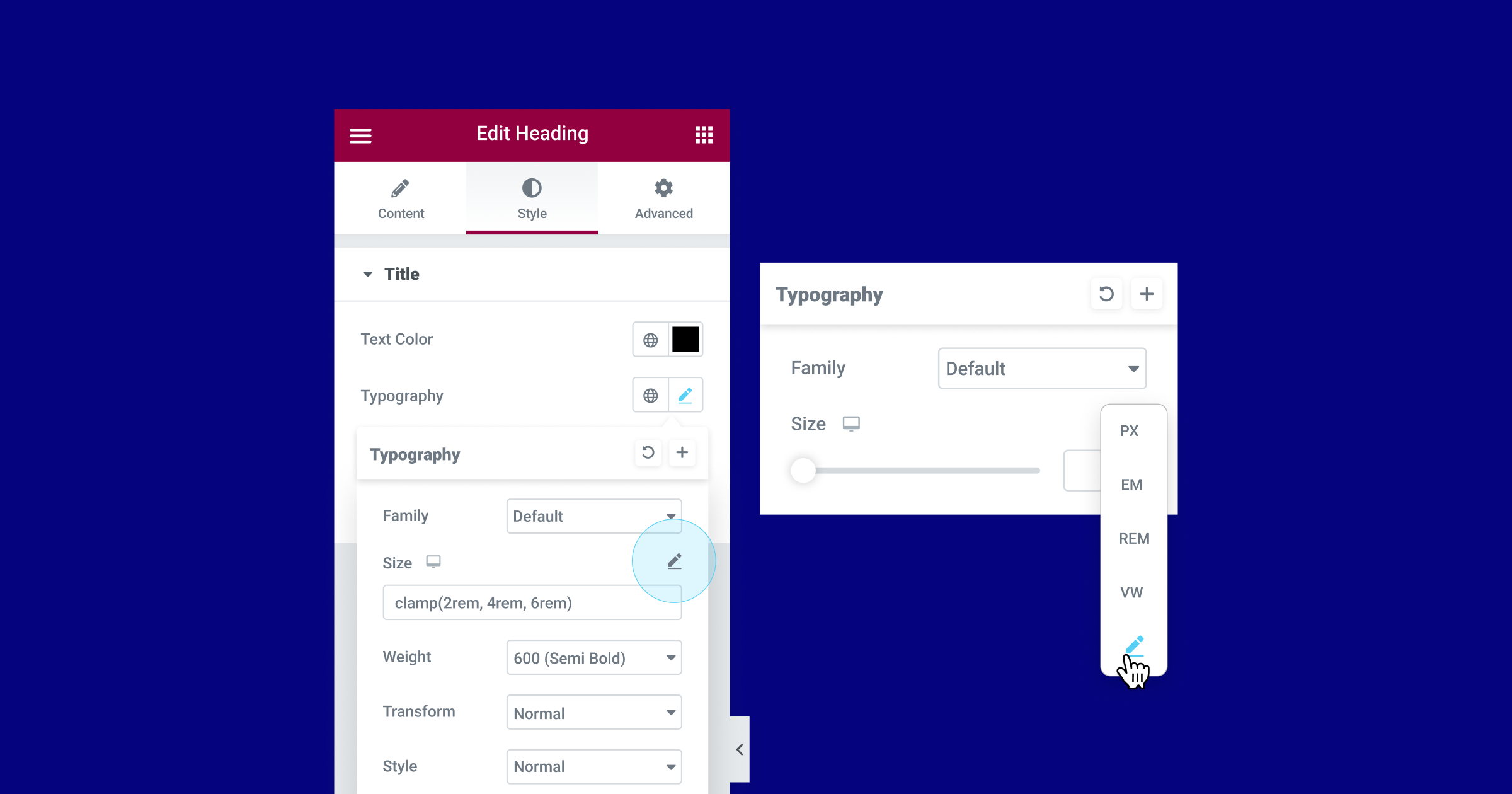
Nuove Unità Personalizzate – Scegli qualsiasi Unità desideri, incluse le Funzioni Matematiche CSS
I controlli numerici nell’Editor stanno ricevendo un aggiornamento, e ora puoi scegliere qualsiasi unità desideri, mescolare unità numeriche e eseguire calcoli di funzioni CSS all’interno di esse. Molti elementi nell’Editor includono opzioni per il dimensionamento, come padding e margini, dimensione del carattere e altro ancora. Utilizzare saggiamente queste unità di dimensionamento può avere un impatto positivo sulla precisione del design e sulla reattività del sito web.
In precedenza, se stavi regolando il padding o i margini, ad esempio, dovevi scegliere uno dei seguenti tipi di unità: PX, EM, REM, %, o VW. Con questo aggiornamento, sarai anche in grado di scegliere l’opzione personalizzata, per essere più specifico con le tue scelte di unità. Ad esempio, potresti scegliere il PX per i lati e % per la parte superiore e inferiore. Inoltre, con questo aggiornamento, le etichette delle unità sono state spostate in un elenco a discesa, per accogliere la nuova opzione personalizzata.
Scegliere l’opzione Personalizzata ti permetterà anche di eseguire calcoli per la misurazione di un valore all’interno del campo di input del valore, in questo modo, puoi ottenere una maggiore precisione del design e supporto reattivo.
Ad esempio, quando scegli l’opzione personalizzata nei controlli di dimensione della tipografia, sarai in grado di utilizzare la funzione CSS `clamp()` per regolare la dimensione della tipografia a diverse dimensioni di dispositivo, o la funzione CSS `calc()` per calcolare e impostare un valore che mescola unità, e altro ancora.
Come parte di questa versione, i seguenti controlli di dimensionamento avranno opzioni personalizzate:
- Contenitori, Sezioni e Colonne – ovunque possibile, inclusa larghezza personalizzata, bordo, ecc.
- Controlli di tipografia – altezza della linea, spaziatura delle lettere e spaziatura delle parole.
Ulteriori aree saranno aggiornate anche in futuro.

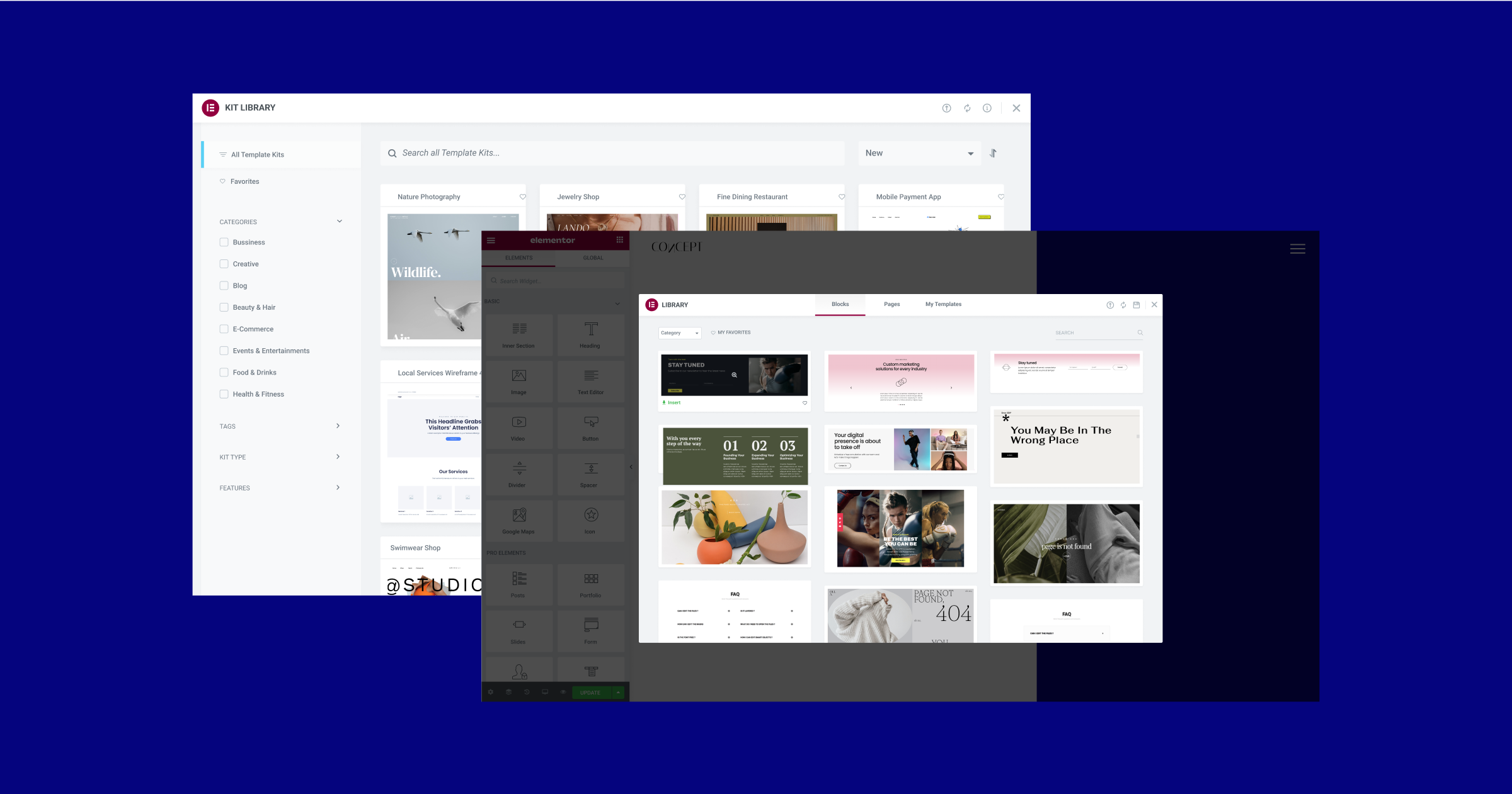
Kit di Siti Web Completi Basati su Contenitori, Template e Blocchi
Con i Contenitori Flexbox contrassegnati come beta, rendendoli stabili e pronti all’uso, era importante fornirti kit di siti web completi basati su contenitori e template. Nelle ultime settimane, il team della Libreria ha lavorato per creare una libreria completa basata su contenitori, così puoi avviare il processo di creazione e design del tuo sito web, abilitando l’esperimento Flexbox Container, utilizzando le tendenze di design più aggiornate.
Ora, quando attivi l’esperimento Flexbox Container sul tuo sito web, avrai un kit e una libreria di template completamente nuovi. Gli aggiornamenti includono anche dozzine dei kit di siti web completi e dei template di pagina più popolari che sono stati convertiti dal layout basato su sezioni ai Flexbox Container, oltre a nuovi Kit di Siti Web e Template di pagina.
Con la nuova libreria, ci sono due aggiornamenti degni di nota. Il primo è che abbiamo introdotto alcuni mini-shop, un kit di sito web completo di una pagina per siti ecommerce inclusi i pulsanti PayPal e Stripe per la raccolta dei pagamenti. Il secondo è che tutti i Blocchi precedenti (come Contatto, 404, ecc.) sono stati sostituiti con design completamente nuovi.

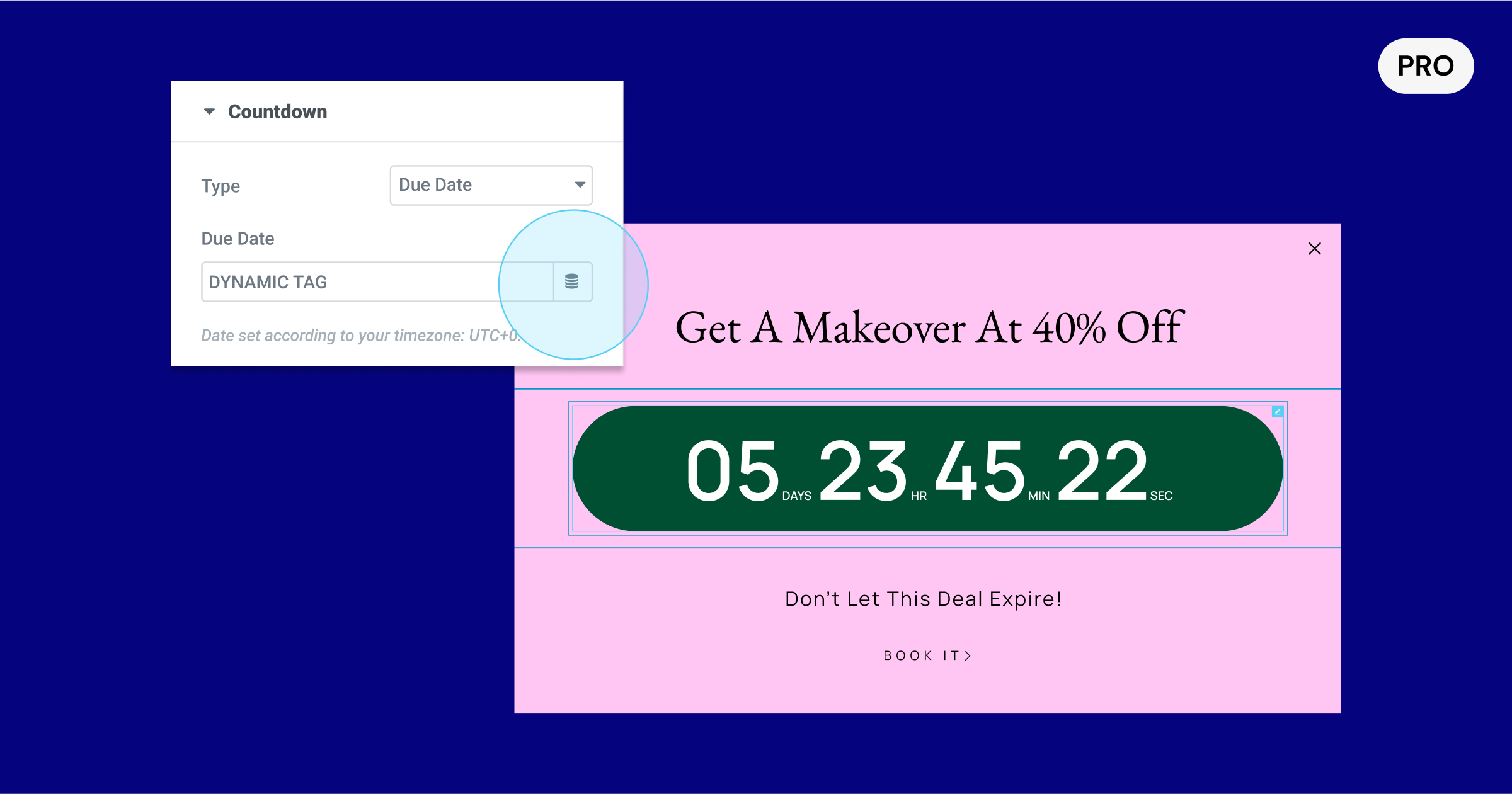
[Pro] Data di Scadenza Dinamica nel Widget Countdown
Il Widget Countdown, uno strumento eccellente per creare FOMO e aumentare le conversioni, ora ha un controllo dinamico del tag nella data di scadenza. Con questo aggiornamento, sarai in grado di utilizzare i campi personalizzati nativi di WordPress, così come i campi personalizzati di ACF e PODS per popolare dinamicamente la data di scadenza su ogni pagina.
Con i nuovi controlli dinamici dei tag, sarai in grado di utilizzare il widget Countdown nel template del Singolo Post, per esempio, e aggiungere un campo personalizzato in WordPress a ciascuno dei tuoi post che includa la data di scadenza che vuoi includere in ogni post. Questo ti permetterà anche di consegnare un sito web a un cliente, permettendogli di aggiornare la data di scadenza in WordPress, senza inviarlo all’Editor, dove potrebbe alterare il tuo design.

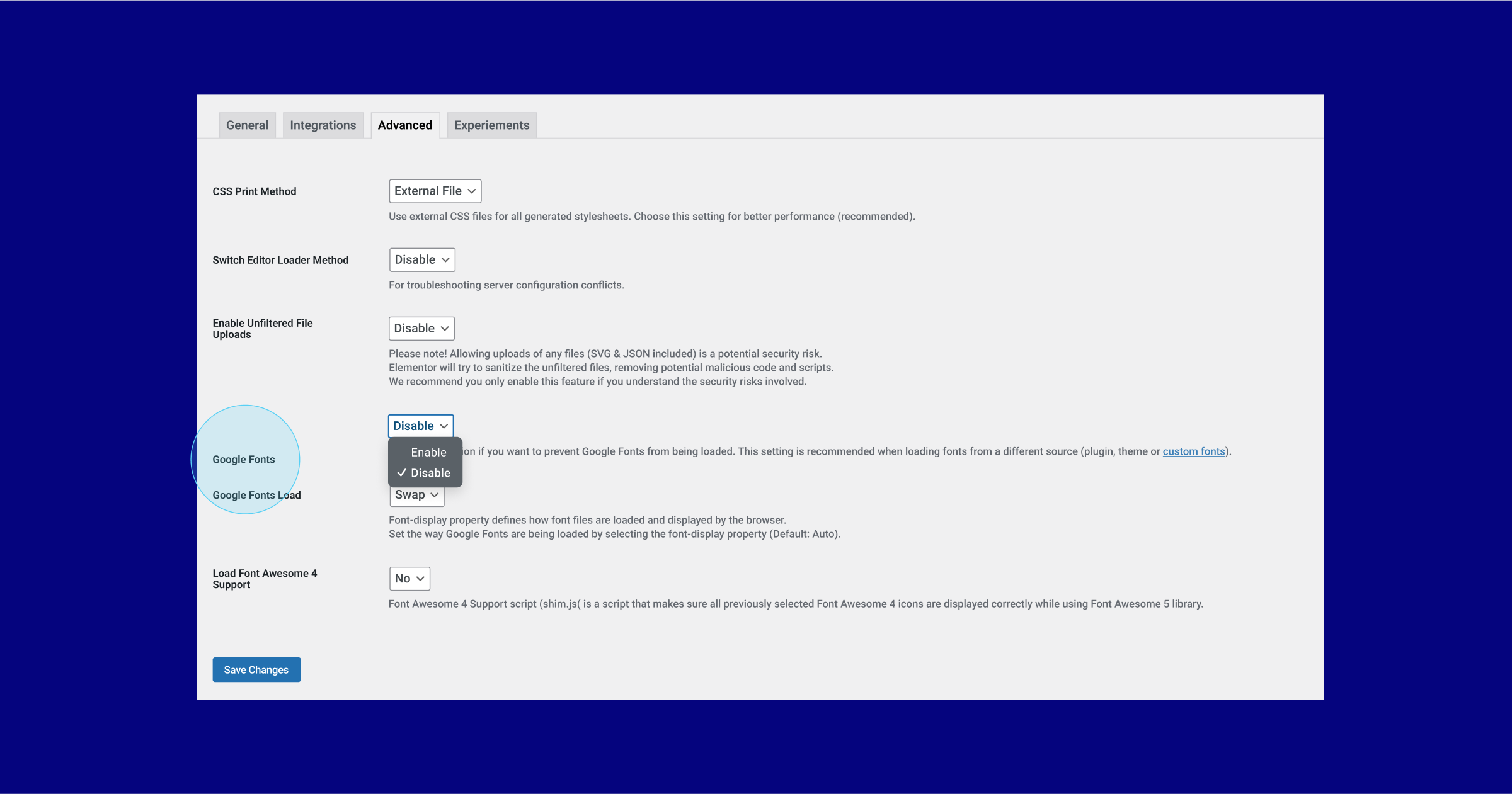
Novità: Disabilitare Completamente Google Fonts
Google Fonts, una popolare libreria di font online, ti permette di utilizzare una varietà di font sul tuo sito web. Tuttavia, in eventi recenti, Google Fonts è stato trovato in alcune istanze in violazione del GDPR e delle normative sulla privacy.
Per eliminare questo rischio, Elementor ti permette di rimuovere tutti i Google Fonts dal tuo sito web. Disabilitando Google Fonts, non sarai più in grado di utilizzare la libreria di font online di Google nell’Editor, il che ridurrà il numero di font disponibili nell’Editor a 7 font. Se hai già utilizzato un font di Google sul tuo sito web, ma scegli di disabilitare Google Fonts con questo aggiornamento, tutti i font sul tuo sito web verranno impostati su uno dei font disponibili sul tuo sito web. Per continuare a utilizzare i tuoi font preferiti, puoi caricare i font ospitati localmente in Elementor utilizzando la funzione Custom Fonts, disponibile per gli utenti di Elementor Pro.

Miglioramenti delle Prestazioni e dell’Accessibilità
In Elementor 3.10, continuiamo a introdurre miglioramenti delle prestazioni e dell’accessibilità. Questo aggiornamento include tre nuovi aggiornamenti delle prestazioni e due aggiornamenti dell’accessibilità.
Lazy Load Google Maps
Il widget Google Maps di Elementor ti permette di posizionare una mappa ovunque sul tuo sito web, il widget perfetto da usare quando vuoi condividere una posizione specifica con i visitatori del tuo sito web. Con questo aggiornamento, sarai in grado di caricare in modo pigro gli iframe di Google Maps, il che velocizza il caricamento iniziale della pagina.
Lazy Loading delle Immagini con Dimensioni Personalizzate
La dimensione dell’immagine che utilizzi può avere un impatto significativo sulle prestazioni del tuo sito web. Negli aggiornamenti precedenti, abbiamo aggiunto la possibilità di caricare in modo pigro quasi tutte le immagini caricate nella libreria multimediale. Con Elementor 3.10, sarai anche in grado di caricare in modo pigro le immagini con dimensioni personalizzate.
Controllo del Preload dei Video Ospitati Localmente
Simile alle immagini, anche i video hanno un effetto sulla velocità e sulle prestazioni del tuo sito web, con i video ospitati localmente che generalmente hanno un impatto maggiore rispetto ai video ospitati su YouTube, per esempio, che applica tecniche di ottimizzazione. Con questo aggiornamento, invece di caricare i video ospitati localmente durante il caricamento iniziale della pagina, puoi scegliere se vuoi precaricare il video, i metadati del video, o non precaricare alcun contenuto prima che il visitatore prema play.
Miglioramenti dell’Accessibilità per la Navigazione della Pagina
Il widget Block Quote e il widget Post Comments, due widget di Elementor Pro, hanno ricevuto aggiornamenti di markup per renderli ancora più accessibili per le persone con disabilità che utilizzano tecnologie assistive per navigare nella pagina.
Goditi Più Opzioni di Design, Maggiore Reattività e Migliori Prestazioni
Elementor 3.10 sblocca una varietà di nuove opportunità di design da utilizzare sul tuo sito web. L’introduzione del nuovo widget Tabs, il primo aggiornamento che sfrutta la capacità degli Elementi Nidificati, ti permetterà di creare layout altamente avanzati e creativi utilizzando tutti i widget di Elementor, in un modo familiare di trascinamento e rilascio. Abilitando i Flexbox Container per utilizzare questo nuovo widget, sarai anche esposto a un kit e una libreria di template basati su Container completamente nuovi, per dare il via al tuo processo creativo.
Assicurati di provare Elementor 3.10 e facci sapere cosa ne pensi nei commenti qui sotto.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.






