Indice dei Contenuti
Come in molti altri mestieri, la creazione di siti web è un’abilità che si evolve e migliora nel tempo. Più costruisci, più coltivi abitudini, impari a conoscere i plugin che ti piace usare o che devi usare, le impostazioni globali che vuoi configurare prima di iniziare, e persino come ottimizzare le prestazioni del tuo sito web.
Oltre ai Contenitori Flexbox, Elementor 3.6 include funzionalità aggiuntive che ti permettono di iniziare il tuo primo o prossimo sito web molto più velocemente, introducendo anche aggiornamenti che ti consentono di ottimizzare le prestazioni del tuo sito web.
Presentazione — Nuove funzionalità nello strumento di Importazione/Esportazione

Abbiamo introdotto per la prima volta la funzione di Importazione/Esportazione in Elementor 3.2 permettendoti di creare un ‘blueprint’ del tuo sito web esportandolo come kit e importandolo (o qualsiasi altro kit) nel tuo prossimo sito web.
Ora, con Elementor 3.6, è stato esteso per includere tre nuove funzionalità:
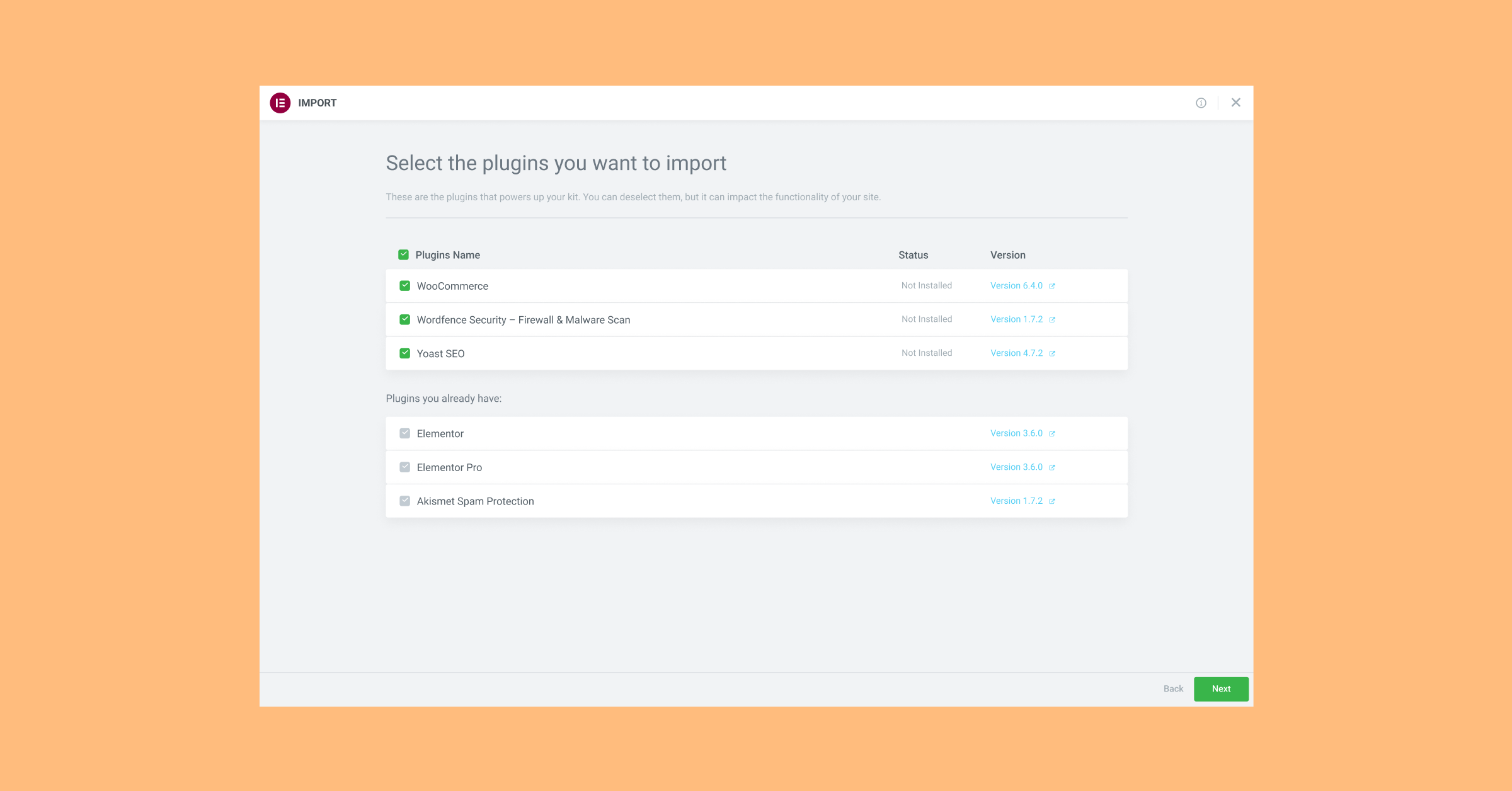
- Supporto per i plugin nell’Importazione/Esportazione del Kit Sito Web – esporta istantaneamente tutti i plugin che un sito web o kit usa, come WooCommerce, per installarli e attivarli su un altro sito web. Quando inizi il processo di importazione/esportazione, potrai selezionare quali Contenuti, Impostazioni del Sito, Template di Elementor e Plugin vuoi includere. Questo processo non include i plugin premium, poiché devono essere acquistati separatamente per ogni nuovo sito web e non possono essere installati senza avere una licenza dedicata.
- Schermata di riepilogo dettagliata per l’Importazione/Esportazione – visualizza tutti i componenti del Kit che scegli di importare o esportare, riflessi in una nuova schermata di Riepilogo dettagliata.
- Importa riferimenti dinamici – mantieni il collegamento dei riferimenti dinamici in tutto il tuo sito web, invece di dover ricablare tutti quando importi un kit. I riferimenti dinamici si trovano nei tag dinamici dei Popup, nei tag dinamici delle Lightbox, nelle occorrenze dei widget Template, nei Menu, negli URL, ecc.
Puoi Importare/Esportare un kit nel tuo sito web usando lo strumento di Importazione/Esportazione dalla dashboard di WordPress — scegli Elementor > Strumenti > scheda Importazione/Esportazione.
Riordina Caratteri e Colori Globali

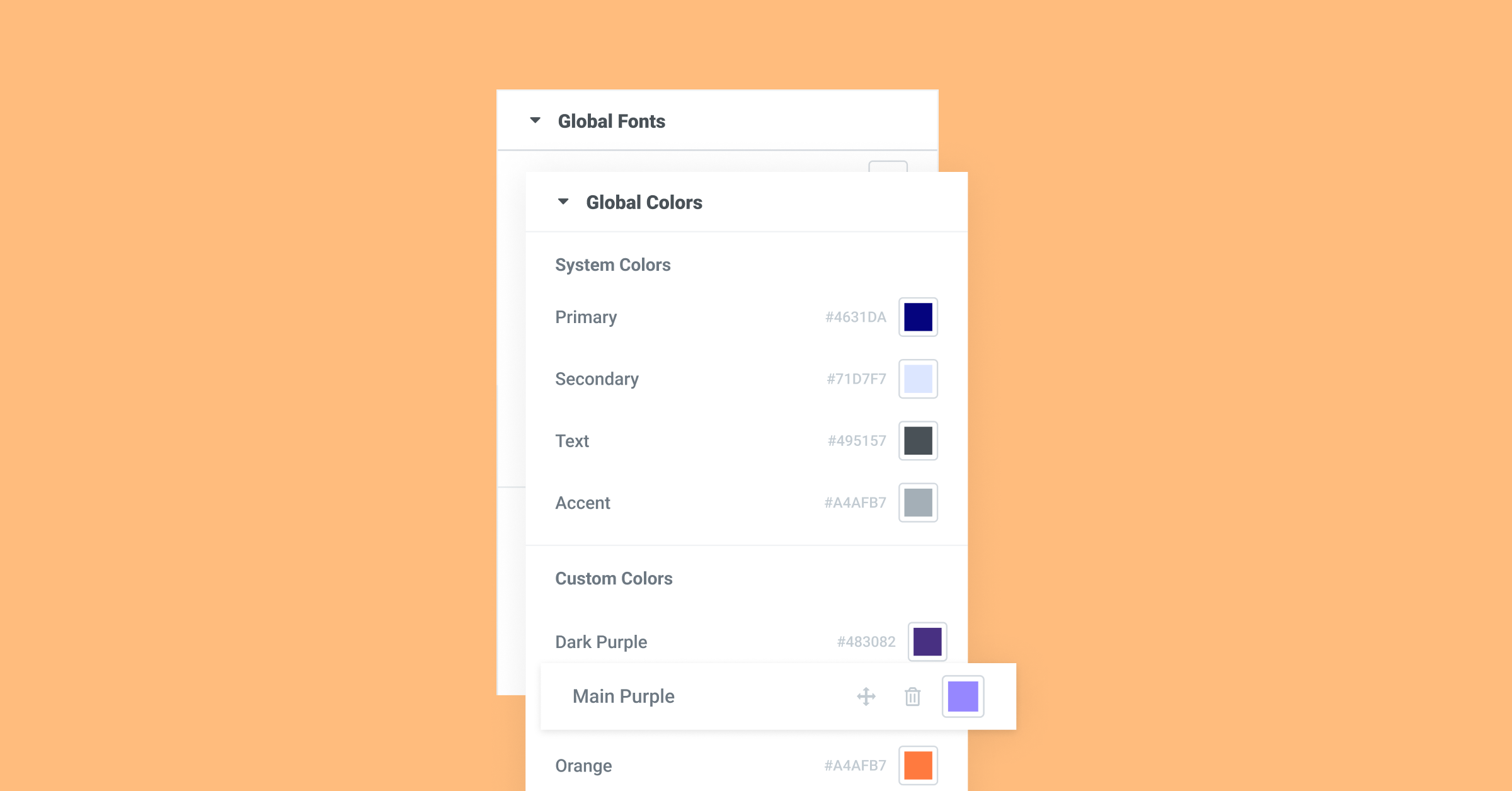
Impostare i tuoi sistemi di design è una delle parti più importanti nella creazione di un sito web e nel miglioramento del tuo flusso di lavoro. Il sistema di design di Elementor include quattro colori e caratteri (Primario, Secondario, Testo e Accento). I colori e i caratteri di sistema sono fondamentali per garantire che tutti i widget vengano visualizzati accuratamente, motivo per cui non possono essere eliminati. Tuttavia, hai anche la possibilità di aggiungere tutti i colori e caratteri personalizzati che desideri.
Fino ad ora, la distinzione visiva tra colori e caratteri di sistema e quelli personalizzati non era così evidente, e ogni volta che aggiungevi un nuovo colore o carattere personalizzato, occupava l’ultima posizione nella lista.
Con questo aggiornamento, la distinzione tra colori e font di sistema è più chiara, e puoi riordinare tutti i tuoi colori e font nelle Impostazioni del Sito. Quindi la prossima volta che vuoi sistemare i tuoi colori globali secondo certi schemi, puoi farlo passando il mouse sopra il colore o il font nelle impostazioni globali del sito per far apparire l’icona trascinabile e cambiarne l’ordine.
Per esempio, se i colori personalizzati del tuo sito includono varie tonalità di rosa e blu, puoi mettere tutti i rosa in fila e tutti i blu in fila. Potrai anche cambiare l’ordine dei tuoi font e colori di sistema, ad esempio, puoi mettere il tuo font Secondario sopra quello Primario.
Performance Improvements

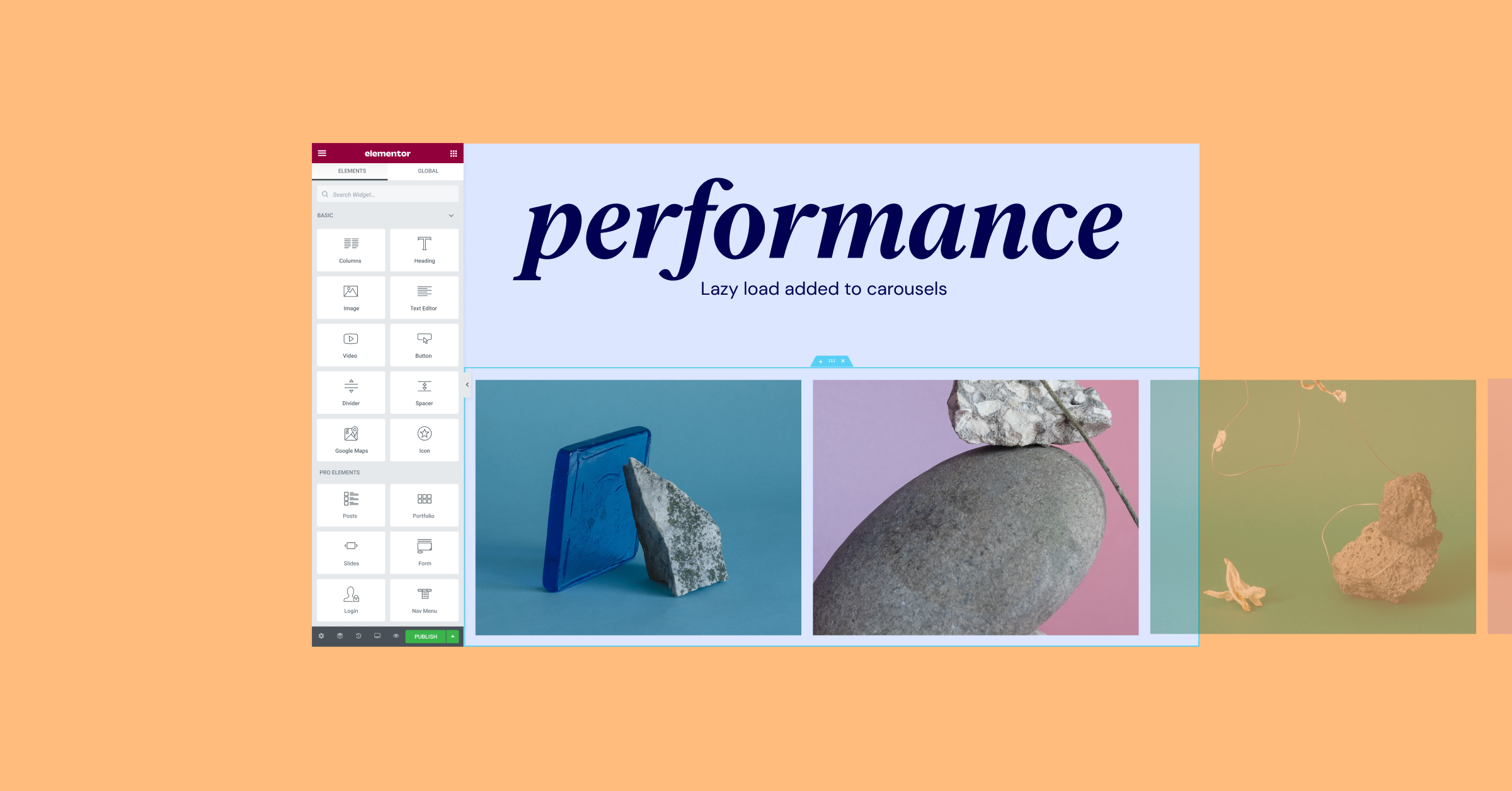
Lazy Load Aggiunto ai Caroselli
Stiamo sempre cercando e introducendo miglioramenti alle prestazioni per far caricare i tuoi siti più velocemente, e quasi ogni versione include almeno un miglioramento delle prestazioni. Elementor 3.6 introduce un nuovo controllo Lazy Load per il widget Carosello e lo Slideshow di Sfondo.
Questo controllo ti permette di migliorare le prestazioni del tuo sito caricando solo il contenuto immediatamente visibile e necessario nei Caroselli o negli Slideshow di Sfondo del tuo sito, e caricando il resto man mano che gli utenti scorrono.
Output DOM Ottimizzato
L’Esperimento di Output DOM Ottimizzato è stato esteso per rimuovere l’`elementor-section-wrap`
Accelera e Migliora il tuo Flusso di Lavoro
Elementor 3.6 include nuovi aggiornamenti che ti permettono di lavorare più velocemente e meglio quando costruisci siti web. Che tu stia lavorando al tuo primo sito e voglia organizzare i tuoi colori e font globali in un certo ordine, o che tu stia lavorando al tuo secondo, terzo o centesimo sito e voglia istantaneamente scaricare e installare plugin rilevanti da un kit, questa versione ti permetterà di migliorare il tuo flusso di lavoro e costruire siti più velocemente. Questa versione include anche miglioramenti delle prestazioni, così i siti che costruisci si caricano più velocemente.
Prova questi nuovi aggiornamenti e facci sapere quale è stato il tuo preferito.
Originally posted 2022-04-20 12:12:33.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.






