Table of Contents
Similar to many other crafts, building websites is a skill that evolves and improves in time. The more you build, the more habits you cultivate, you get to know what plugins you like using, or need to use, the global settings you want to set up before getting started, and even how to optimize your website’s performance.
In addition to Flexbox Containers, Elementor 3.6 includes additional features that allow you to get started on your first, or next website that much faster, while also introducing updates that allow you to optimize your website’s performance.
Introducing — New Capabilities in the Import/Export Tool

We first introduced the Import/Export feature in Elementor 3.2 allowing you to create a ‘blueprint’ of your website by exporting it as a kit and importing it (or any other kit) to your next website.
Now, with Elementor 3.6, it’s been extended to include three new capabilities:
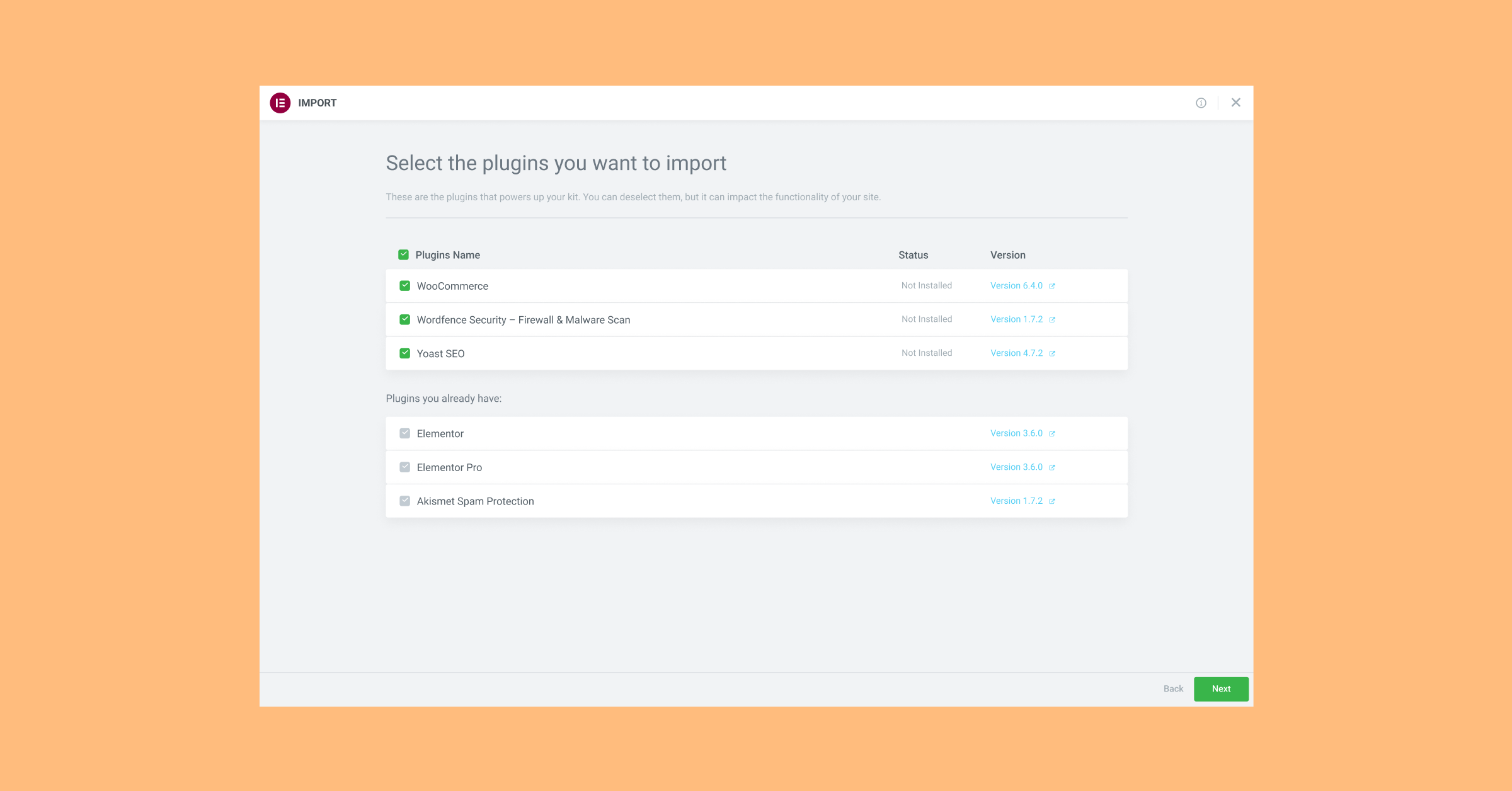
- Plugin Support in Import/Export Website Kit – instantly export all the plugins a website or kit uses, such as WooCommerce, to install and activate on another website. When you begin your import/export process, you will be able to select which Content, Site Settings, Elementor Templates, and Plugins you want to include. This process does not include premium plugins, as they need to be purchased for every new website separately, and cannot be installed without having a dedicated license.
- Detailed Import/Export Summary Screen – view all the components of the Kit you choose to import or export, reflected in a detailed new Summary screen.
- Import Dynamic References – maintain the linkage of dynamic references throughout your website, instead of having to rewire all of them when you import a kit. Dynamic references are found in Popup dynamic tags, Lightbox dynamic tags, Template widget occurrences, Menus, URLs, etc.
You can Import/Export a kit to your website using the Import/Export tool from the WordPress dashboard — choose Elementor > Tools > Import/Export tab.
Rearrange Global Fonts and Colors

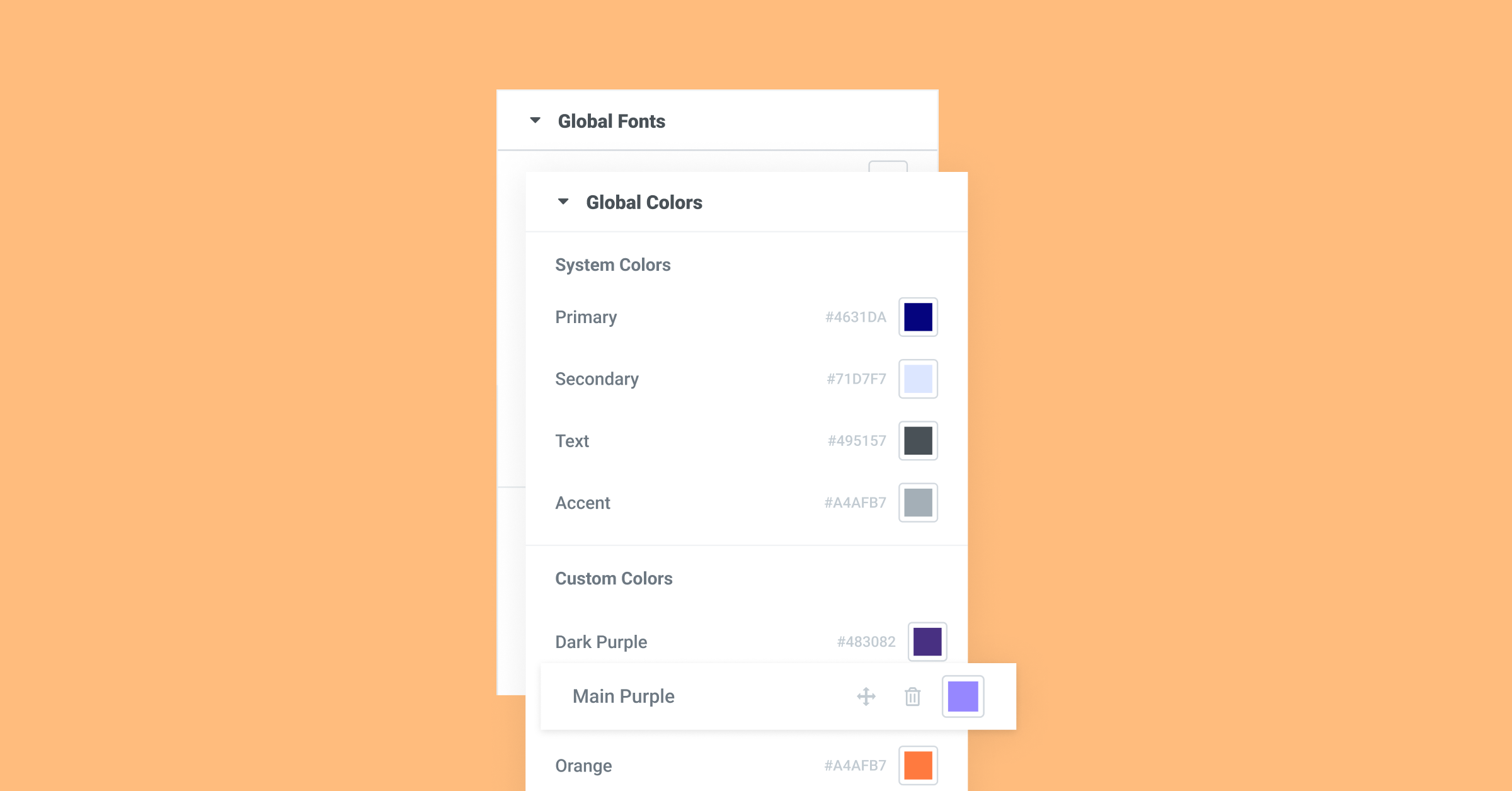
Setting up your design systems is one of the most important parts of creating a website and improving your workflow. Elementor’s design system includes four colors and fonts (Primary, Secondary, Text, and Accent). System colors and fonts are imperative to ensuring all the widgets display accurately, which is why they can’t be deleted. However, you also have the ability to add as many custom colors and fonts as you’d like.
Up until now, the visual distinction between system colors and fonts and custom ones was not as apparent, and any time you would add a new custom color or font, it would take the last position on the list.
With this update, the distinction between system colors and fonts is clearer, and you are able to rearrange the order of all your colors and fonts under Site Settings. So next time you want to arrange your global colors according to certain color patterns, you can do so by hovering over the color or font in your global site settings to expose the draggable icon and changing its order.
For example, if your website’s custom colors include various shades of pink and blue, you can arrange all your pinks in a row and all your blues in a row. You will also be able to change the order of your system fonts and colors, for example, you can position your Secondary font above your Primary one.
Performance Improvements

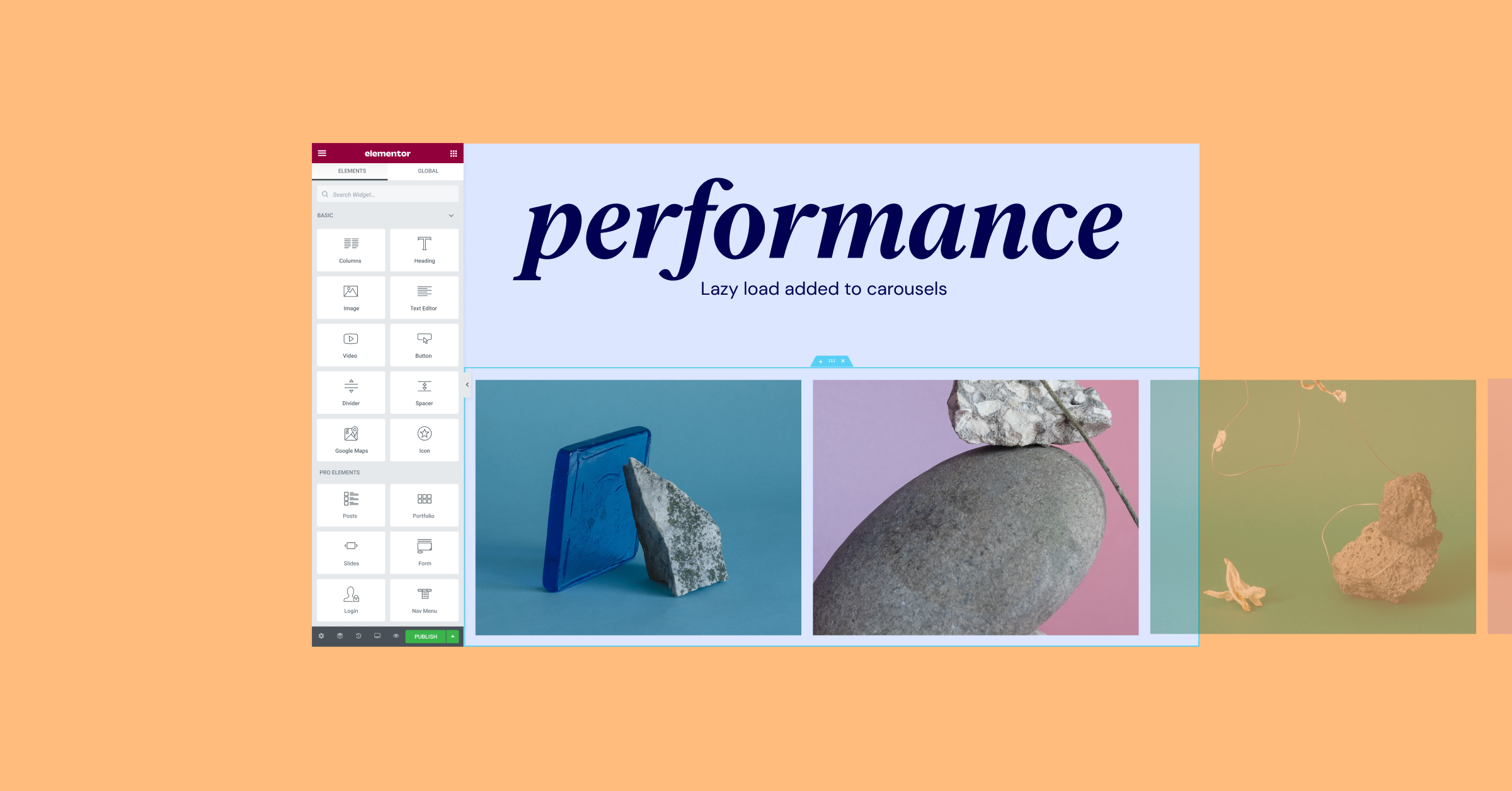
Lazy Load Added to Carousels
We are constantly exploring and introducing performance improvements to make your websites load faster, and nearly every version includes at least one performance improvement. Elementor 3.6 introduces a new Lazy Load control to the Carousel widget and the Background Slideshow.
This control allows you to improve your website performance by only loading the content that is immediately visible and necessary in Carousels or Background Slideshows on your website, and loading the rest as users scroll through.
Optimized DOM Output
The Optimized DOM Output Experiment has been extended, to remove the `elementor-section-wrap`
Accelerate and Improve your Workflow
Elementor 3.6 includes new updates that allow you to work faster and better when you build websites. Whether you’re working on your first website and want to arrange your global colors and fonts in a certain order, or if you’re working on your second, third, or 100th website and you want to instantly download and install relevant plugins from a kit, this version will allow you to improve your workflow and build websites faster. This version also includes performance improvements, so the websites you build load faster.
Try out these new updates and let us know which one was your favorite.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.