Indice dei Contenuti
Ci sono molte ragioni per cui gli utenti di WordPress scelgono Elementor rispetto ad altri page builder. Per cominciare, puoi creare un sito web dall’aspetto straordinario senza dover mai scrivere una riga di codice. Inoltre, non dovrai passare settimane o mesi a progettarlo.
Sapevi che Elementor può anche semplificare il tuo flusso di lavoro di progettazione e creazione di contenuti?
Certo, ci sono numerosi modelli di pagine e blocchi, oltre a dozzine di widget che ti risparmiano la fatica di costruire un sito web da zero. Tuttavia, puoi lavorare ancora più velocemente e in modo più intelligente con Elementor se sai come sfruttare alcune delle sue funzionalità meno conosciute.
Il mio collega Asaf Rotstain ed io ci siamo riuniti e abbiamo elaborato un elenco di funzionalità che miglioreranno il tuo flusso di lavoro e renderanno Elementor ancora più facile da usare. Di seguito vedremo dove puoi accedere a queste funzionalità e ti forniremo suggerimenti su come usarle come fanno gli esperti!
Come Migliorare il Tuo Flusso di Lavoro con Elementor
Come creatori di siti web, non hai molto tempo da perdere. Anche con le scadenze più flessibili, sei comunque sotto molta pressione per lavorare il più rapidamente possibile perché non sai mai cosa potrebbe succedere. Un’emergenza personale inaspettata. Una raffica di nuovi clienti. Un sito web problematico o un cliente che blocca tutto il resto.
Ecco perché un flusso di lavoro di progettazione efficiente è fondamentale.
Ecco alcuni suggerimenti su come migliorare ulteriormente il tuo flusso di lavoro con Elementor:
Suggerimento 1: Usa le Scorciatoie da Tastiera per Accedere Rapidamente alle Funzionalità o Eseguire Attività
Il tempo che risparmi usando le scorciatoie da tastiera può sommarsi rapidamente, soprattutto quando esegui le stesse azioni più e più volte in Elementor. Oltre a eseguire rapidamente attività come Copia, Incolla e Annulla, i tasti di scelta rapida di Elementor ti permettono di accedere rapidamente alle funzionalità e di eseguire azioni.
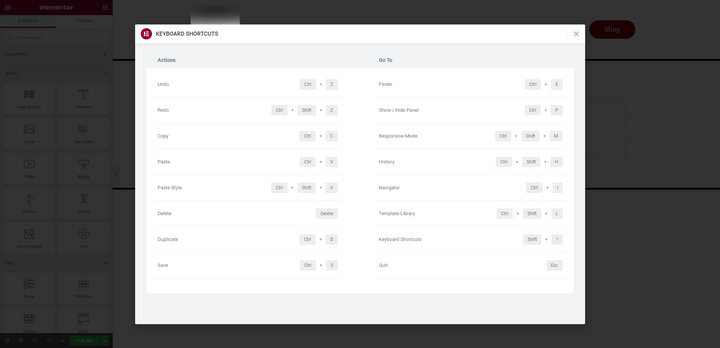
Per accedere all’elenco delle scorciatoie da tastiera di Elementor:
- Tieni premuto CMD + ? su un Mac
- Tieni premuto Ctrl + ? su un PC

Esploriamo alcuni dei preferiti personali del team di Elementor che usano quotidianamente:
Mostra / Nascondi il Pannello dei Widget (CMD / Ctrl + P)
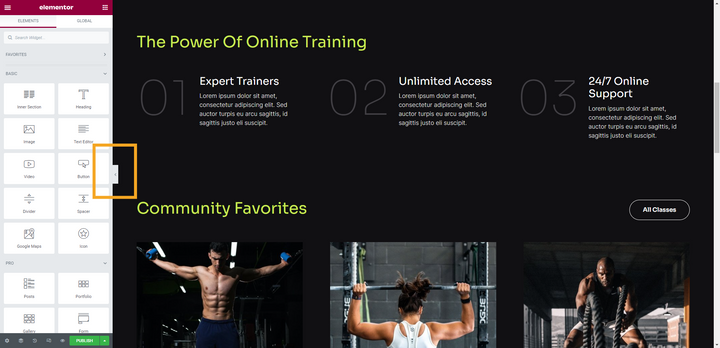
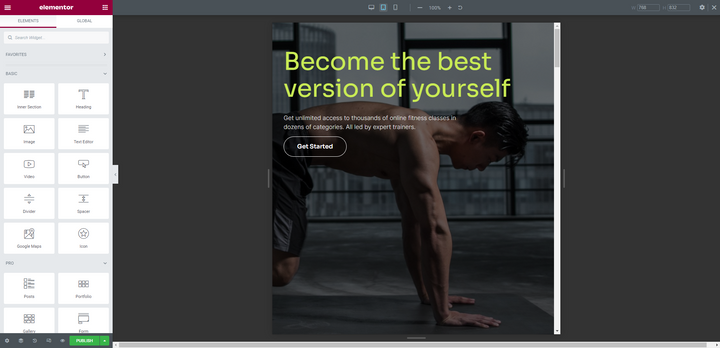
Quando usi l’editor, la vista predefinita fissa il pannello dei widget sul lato sinistro dello schermo. È utile quando stai progettando, ma non tanto quando vuoi vedere in anteprima come appare tutto sulla pagina.
Un modo per ridurre il pannello è fare clic sulla freccia lungo il bordo destro di esso:

Puoi ottenere lo stesso risultato tenendo premuto CMD o Ctrl insieme a P. Usando di nuovo il tasto di scelta rapida uscirai dalla modalità di anteprima e riporterai il pannello dei widget.
Naviga verso una Pagina Diversa (CMD / Ctrl + E)
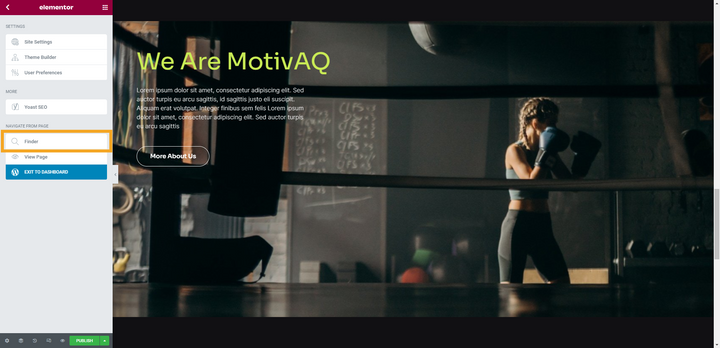
Indipendentemente da dove stai lavorando in WordPress, puoi usare la funzione di ricerca Finder per aprire rapidamente una pagina, un post o un modello e iniziare a modificarlo. Ci sono due modi per accedervi.
All’interno dell’editor di Elementor, fai clic sull’icona del menu hamburger e poi seleziona Finder:

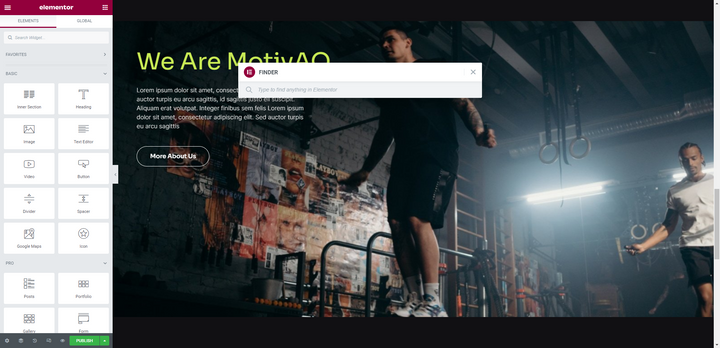
Puoi anche accedere a questa funzione tenendo premuto CMD o Ctrl insieme a E. Quando lo fai, apparirà la barra di ricerca del Finder:

Inizia a digitare e il Finder auto-popolare pagine, post e modelli che corrispondono alla tua query. Fai clic su quello che desideri per andare direttamente all’editor di Elementor.
Puoi anche usare questo strumento per creare istantaneamente una nuova pagina o un nuovo post senza dover tornare alla dashboard di WordPress.
Apri il Navigatore (CMD / Ctrl + I)
Puoi creare design molto complessi all’interno di Elementor. Tuttavia, man mano che aggiungi complessità ai tuoi design e le pagine diventano più lunghe, può diventare difficile trovare, selezionare o spostare l’elemento esatto che desideri.
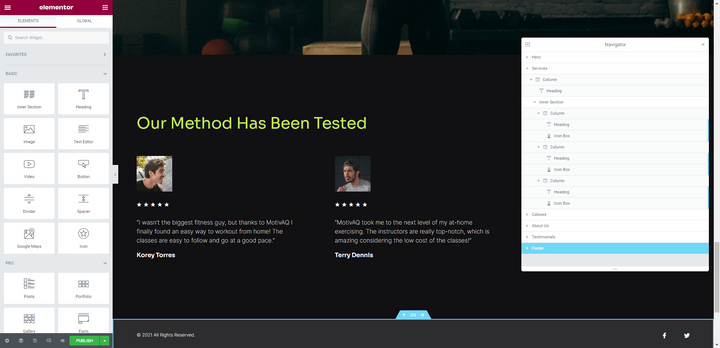
Ecco perché il Navigatore è uno strumento indispensabile per i creatori. Puoi accedervi selezionando l’icona seconda da sinistra nella barra degli strumenti in basso:

Puoi anche tenere premuto CMD o Ctrl insieme a Iper aprirlo istantaneamente all’interno dell’editor:

Da qui, puoi vedere la suddivisione dei componenti sulla pagina, trovare quello che vuoi modificare e persino trascinarlo in una nuova posizione.
Abilita Modalità Responsiva (CMD / Ctrl + Shift + M)
In generale, è una buona pratica adattare i tuoi design web agli schermi di tablet e dispositivi mobili mentre li crei, piuttosto che salvare le tue modifiche responsive per la fine. Per abilitare la modalità responsiva in Elementor, puoi fare una delle due cose.
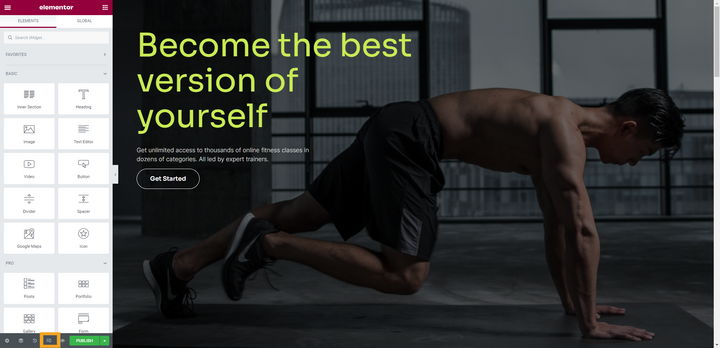
Puoi cliccare sull’icona seconda da destra nella barra degli strumenti in basso:

Puoi anche tenere premuto CMD o Ctrl insieme a Shift e Mper entrare immediatamente in modalità responsiva:

Utilizzerai la stessa scorciatoia da tastiera per passare tra le visualizzazioni desktop, tablet e mobile.
Suggerimento 2: Usa il Widget Template per Aggiungere e Gestire Blocchi Identici
Non è raro costruire un sito webcon blocchi che appaiono su diverse pagine. Ad esempio, potrebbe essere un blocco di call-to-action, testimonianze o modulo di contatto.
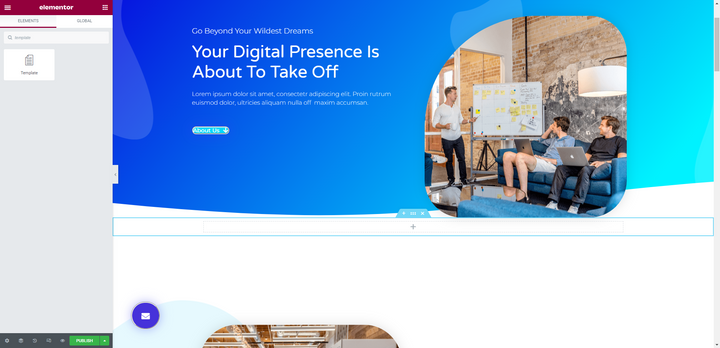
Piuttosto che ricreare il blocco ogni volta che appare, templatizza il blocco e poi aggiungilo alle tue pagine tramite il widget Template:

È facile configurarlo. Per prima cosa, vai a Templates> Saved Templatesdal pannello di sinistra in WordPress. Seleziona Add Newper creare il nuovo blocco.
In questo esempio, abbiamo inserito un blocco di contatto esistente dalla libreria nel nostro nuovo template:
Con il template nominato e salvato, ora puoi aggiungere il blocco a qualsiasi pagina desideri utilizzando il widget Template:
Ci sono diversi vantaggi nel farlo in questo modo. Innanzitutto, non dovrai spendere tempo a progettare lo stesso componente più e più volte. In secondo luogo, dovrai fare modifiche al blocco solo dai tuoi Templates invece di andare uno per uno su ogni pagina in cui appare.
Suggerimento 3: Usa Copia Tutto il Contenuto per Duplicare le Pagine
Di default, WordPress non rende facile duplicare pagine o post. Ci sono plugin che puoi usare che ti danno la possibilità di duplicare i tuoi contenuti, ma perché preoccuparsi di installare un plugin aggiuntivo quando Elementor ti fornisce già la funzionalità?
Ecco come farlo:
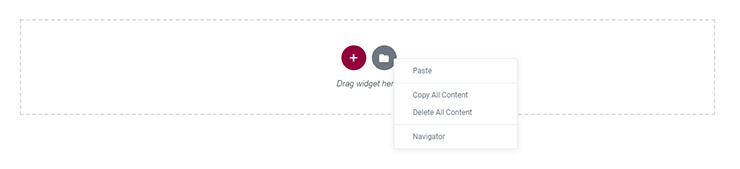
Scorri fino in fondo alla pagina che vuoi copiare. Fai clic destro sulla cartella grigia e vedrai apparire una breve lista di opzioni:

Seleziona Copy All Content. Ora puoi aprire un’altra pagina e incollare il contenuto. Per farlo, fai clic destro sulla cartella grigia lì e seleziona Paste All Content.
Suggerimento 4: Usa la Funzione Link Dinamico per Creare Link Intelligenti
Cosa fai quando cambi lo slug di una pagina sul tuo sito che è comunemente collegata? Hai alcune opzioni.
Un modo per gestire i link interni aggiornati è creare un reindirizzamento in modo che gli utenti che incontrano il vecchio URLvengano automaticamente reindirizzati a quello nuovo. Questo richiederà di installare un plugin speciale o modificare il file .htaccess.
Un altro modo per affrontare questo problema è passare attraverso le pagine del tuo sito e modificarle una per una — questo vale sia per i link di testo che per i pulsanti. Questo può essere un compito molto noioso, anche su siti più piccoli.
L’opzione migliore è creare link interni utilizzando invece la funzione link dinamici di Elementor. Quindi, piuttosto che inserire un link statico (cioè l’URL effettivo) nelle impostazioni del tuo widget, creerai un link intelligente.
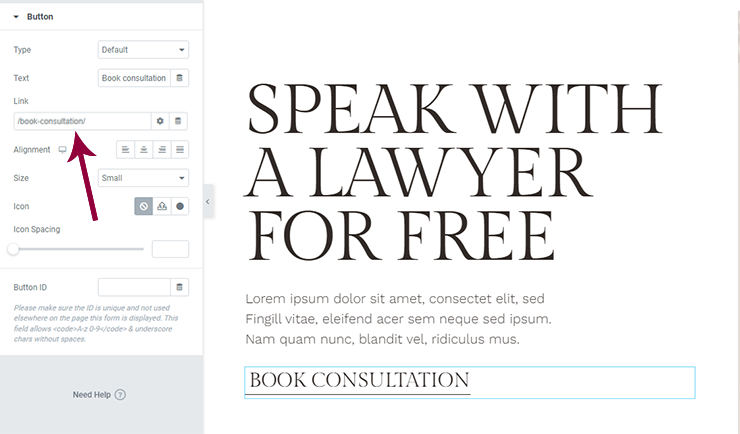
Diciamo che hai un pulsante che punta alla stessa pagina su tutto il tuo sito.
In questo esempio, vogliamo puntarlo a “Prenota una consulenza”:

In questo screenshot, vedi il link statico a cui molti di noi sono abituati. Tuttavia, è qui che incontriamo il problema di dover programmare reindirizzamenti o fare modifiche eccessive per correggere i link interni.
Invece, quello che vuoi fare è impostarlo come un link dinamico.
Per farlo, apri l’elemento collegato (come il pulsante in questo esempio). Vai al campo del link, seleziona l’icona “Dynamic Tags” accanto all’icona delle impostazioni. Scorri fino a Sitee seleziona Internal URL.
Clicca di nuovo sul campo del link e vedrai un menu a tendina Settings. Imposta il Typecome Content. Quindi fai una ricerca per il nome della pagina o del post nella barra di ricerca:
Scegli il contenuto che vuoi collegare e salva le tue modifiche.
Elementor si occuperà del resto.
Suggerimento 5: Ordina Colori e Font Globali per un Recupero Più Veloce
Essere in grado di impostare colori e font globali in WordPress già fa risparmiare molto tempo nel processo di web design. Tuttavia, Elementor fa un passo avanti permettendoti di ordinare le tue impostazioni personalizzate.
Per i Colori:
Potresti voler ordinare i tuoi colori globali per:
- Frequenza di utilizzo — con i più usati in cima e i meno usati in fondo
- Set di colori — come se hai certi colori per pulsanti, stati di hover, ecc.
- Ordine alfabetico — se questo rende più facile trovare i tuoi colori personalizzati
- Tonalità — se trovi che un’organizzazione più ordinata e logica dei colori è più facile da usare
Per ordinare i tuoi colori in Elementor, clicca sull’icona del menu hamburger, vai a Site Settingse scegli Global Colors.
Quando passi il mouse su ogni colore, vedrai il codice HEX sostituito da un’icona di trascinamento e rilascio insieme a un’icona del cestino. Afferra la striscia di colore dove si trova l’icona di trascinamento e rilascio e poi spostala nella sua nuova posizione:
Puoi anche usare questo strumento per aggiungere e eliminare colori.
Per i Font:
Anche se il tuo sito ha solo due o tre font, potresti avere stili di font aggiuntivi che si applicano a diversi elementi del sito — come CTA, diversi livelli di intestazione, menu di navigazione, testo del piè di pagina e così via. Pertanto, anche i tuoi font globali potrebbero aver bisogno di un po’ di organizzazione.
Puoi ordinare i font per:
- Frequenza d’uso — posizionando i più comunemente usati più vicino alla parte superiore
- Ordine alfabetico — se ce ne sono molti e pensi che saranno più facili da trovare per nome
- Caso d’uso — raggruppando i font delle intestazioni separatamente dai font del testo
- Tipo — raggruppandoli per tipo di font, come serif, sans serif, ecc.
Ordina e organizza i tuoi font nello stesso modo in cui fai con i colori. Clicca sull’icona del menu hamburger e vai a Impostazioni del Sito. Questa volta, apri Font Globali. Poi, trascina e rilascia i tuoi font al loro posto come necessario:
Questo può far risparmiare molto tempo se fai molto lavoro di personalizzazione all’interno di Elementor, così come se costruisci pagine e blocchi da zero.
Trasforma l’Efficienza con cui Costruisci Siti Web con Elementor
Elementor è pieno di sorprese, vero? Proprio quando pensi di aver imparato tutto ciò che devi sapere per padroneggiare questo costruttore di pagine, i nostri esperti ti forniscono ulteriori suggerimenti e trucchi per aiutarti a lavorare più velocemente e in modo più intelligente che mai.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.