In questa era di accelerazione digitale, ogni pochi giorni sentiamo parlare di un nuovo strumento AI che può cambiare i nostri processi di lavoro. Aggiungi a ciò l’incredibile velocità con cui vengono consumate idee e informazioni, i problemi climatici e la recessione, non c’è da meravigliarsi se ci sentiamo un po’ sopraffatti. Tutto è estremo. Partecipiamo attivamente all’esplorazione di nuove tecnologie e innovazioni, o restiamo nella zona di comfort del familiare?
Oltre a ciò, come mediamo i contenuti agli utenti che hanno brevi capacità di attenzione con poca o nessuna capacità di concentrazione? Come li facciamo interagire? In questo articolo, cercheremo di rispecchiare lo spirito del giorno nelle pratiche web e di evidenziare alcune delle idee ispiratrici che abbiamo trovato che sono destinate a stimolare la mente. Unisciti a noi in questa rappresentazione delle tendenze del design web del 2023.
01
Modalità Goblin – massimalismo

‘Goblin Mode’ è stato scelto come la Parola dell’Anno 2022 di Oxford. Il termine si riferisce a “un tipo di comportamento che è sfacciatamente autoindulgente, pigro o trasandato, e che tipicamente rifiuta le norme o le aspettative sociali.” È diventata la prima parola dell’anno ad essere stata decisa tramite voto pubblico.
Non è un segreto che, come società, siamo lentamente scivolati nell’autoindulgenza negli ultimi decenni. A volte è imbarazzante e a volte eccessivo, ma lo si può vedere in tutti gli aspetti della vita occidentale. Abbigliamento sportivo, fare shopping online per tutto, ordinare fast food quando ci sentiamo pigri e abbuffarci con le ultime serie TV. Questi sono solo alcuni esempi della vita moderna che creano l’atmosfera perfetta per far emergere il nostro goblin interiore, ed è intrigante pensare a come questo influenzerà il design web in futuro.
Queste nuove norme sociali evolute, come riflette il termine goblin, sono interessanti quando le correlazioniamo al design UI e UX.
Alla base, il design UI e UX è un campo basato su standard, migliori pratiche e lo studio degli utenti, cercando di essere il più inclusivo possibile.
Uno dei modi in cui vediamo questa tendenza in azione è attraverso siti web goblin che mettono il marchio al primo posto, prima dell’utente.
Ignorando le migliori pratiche e persino l’accessibilità a volte, questi siti web mettono in discussione cosa sia la “bellezza.”
Aspirano a rafforzare la presenza del marchio, rendendo il sito web memorabile e coinvolgente utilizzando uno stile grezzo, un eccesso di immagini, duplicazioni, colori forti, rumore, animazioni di ingresso dure, oggetti multipli, ecc.
Possiamo innamorarci di questi siti web, o criticarli, ma non possiamo fingere di non aver mai usato uno o due di questi espedienti per migliorare la presenza di un sito web.
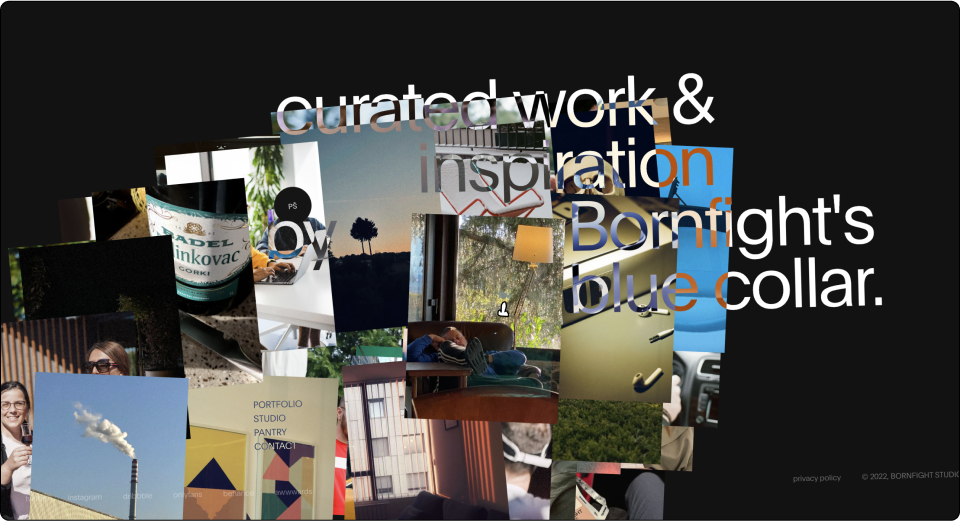
Bornfight studio è una piccola agenzia specializzata nella produzione web. Il loro atteggiamento Goblin si manifesta attraverso il tono di voce del loro sito web, che è molto “in-your-face,” sfacciato e un po’ impertinente. Prendi ad esempio il loro divertente banner dei cookie – “la vita è amara quindi usiamo i cookie,” o l’affermazione schietta che lavorano per complimenti e denaro, e le travolgenti, ma splendide, animazioni hover di immagini sovrapposte.
02
Semplicità e minimalismo

Dall’altro lato dello spettro rispetto al massimalismo, vediamo un movimento di semplicità che afferma che tutto ciò di cui abbiamo bisogno è un po’ di equilibrio – un esercizio di “rallentamento.” Questa tendenza crea un’esperienza piacevole e rilassante per l’utente ed è opposta alla “cultura dell’apparenza.”
Vedremo sempre più siti web che esplorano la semplicità attraverso la riduzione dei dettagli, cercando di raggiungere l’anonimato.
Questi siti web a volte agiscono come una struttura o un wireframe progettato, utilizzando una tipografia minimalista, una gamma limitata di stili di carattere all’interno del sito, colori tenui che si allineano con grandi immagini o con illustrazioni amorfe che sostituiscono le illustrazioni UX dettagliate. Inoltre, a volte una dolce animazione di scorrimento avvolge il sito web, facendoti fluttuare nella serenità.
Sorprendentemente, può essere un processo difficile progettare un sito web come questo, poiché è necessaria la maturità del designer per capire dove si trova l’essenza e cosa è ridondante. Questi siti web a volte risaltano di più, sia in termini di stile che di performance, distinguendosi dai siti web concorrenti carichi di contenuti e immagini.
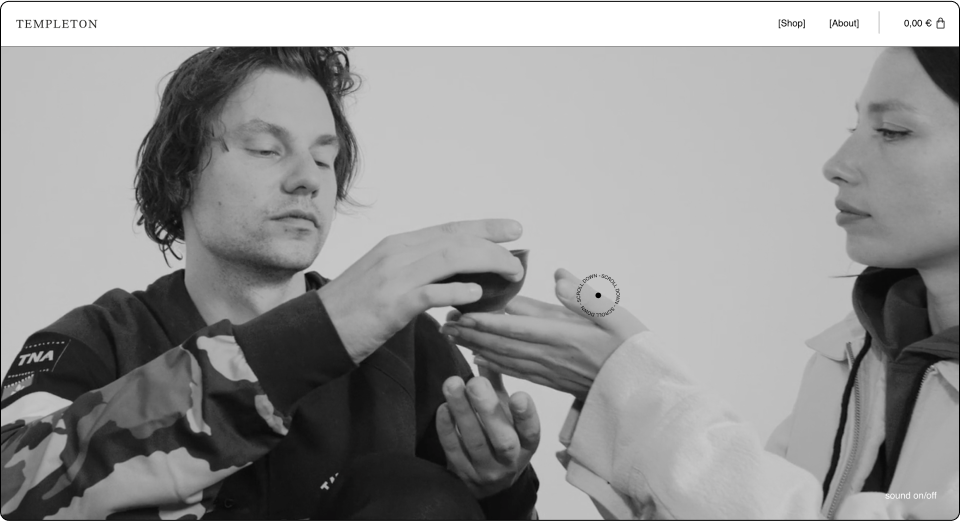
Templeton Clothing è un sito di ecommerce delle Alpi settentrionali bavaresi. Basta uno sguardo rapido alla loro sezione principale per capire il loro atteggiamento; animazione al rallentatore, nessuna promozione o CTA. Senza usare parole, ti stanno chiedendo di rilassarti e scorrere. I bordi lineari complessivi in bianco e nero e le grandi immagini si adattano al loro “anti-design”, mettendo in risalto i prodotti come elemento principale e il branding come secondario.
03
Delizie iper in un viaggio sul sito web

L’anno scorso abbiamo parlato di scrollytelling, e anche se sembra passato un decennio, quest’anno sembra che l’esperienza web abbia fatto diversi passi avanti con nuovi modi di coinvolgere.
Prima di creare un sito web, mappiamo un percorso utente e per motivi funzionali – creiamo una struttura e un framework. Se lo paragoniamo al mondo reale, il sito web è un percorso che vogliamo che l’utente percorra verso la conversione. La domanda che questa tendenza solleva è, qual è questo percorso utente e come dovrebbe apparire nel 2023?
Questo approccio ‘delizia’ ci ispira a iniziare a pensare al sito web come a qualcosa di più di un semplice insieme di pagine, ma piuttosto come a un’esperienza tridimensionale. L’obiettivo generale, ovviamente, è mantenere gli utenti coinvolti e curiosi, e guidarli lungo il percorso con sorprese e gioiose easter-egg lungo la strada. Un ottimo esempio di tale delizia allegra è il cursore animato, che può svolgere un ruolo importante nel migliorare l’esperienza utente nel web design.
Da questa scuola di pensiero, possiamo pensare alle funzionalità che eravamo soliti trascurare come tecniche, biforcazioni nel percorso, come il menu o i link interni, CTA e le estremità del percorso stesso – come il footer o il 404. In queste “aree di conflitto,” possiamo mappare le sensazioni che gli utenti potrebbero provare come successo o fallimento, interesse, fiducia o sospetto, ecc. Aggiungere animazioni, messaggi di marketing e motivi umoristici può facilitare l’esperienza utente e rafforzare il legame tra l’utente e il brand. Sembra che, per il momento, i clienti non abbiano sentimenti forti riguardo a queste aree, il che le rende il luogo ideale per liberare la nostra creatività.
Studio Brot è un’agenzia di design che si concentra sulla pubblicità e il branding. I loro servizi sono suddivisi e semplificati, presentati all’utente sotto forma di una metafora della panificazione del pane (Brot – tedesco per pane). Ci siamo innamorati delle loro tecniche di navigazione e delle varie animazioni in tutto il sito web che ti tengono sempre sul filo del rasoio, facendoti chiedere cosa aspettarti dopo.
04
Ecommerce – Un’esperienza quasi tangibile

Come parte della sfocatura dei confini tra fisico e virtuale, è affascinante immergersi e prevedere i cambiamenti nell’arena dell’e-commerce. È un po’ un paradosso. Da un lato, il design fisico sta diventando iper digitalizzato, ma dall’altro, alcuni audaci siti web di ecommerce suggeriscono un’esperienza di acquisto sensuale e tangibile.
Per una buona ragione, molti di noi amano entrare in un negozio di abbigliamento, l’odore dei vestiti nuovi, o provare una camicia e sentire la morbidezza del tessuto. Questa tendenza web cerca di riprodurre un’esperienza di shopping reale attraverso display di prodotti interattivi che aggiungono un altro strato di dimensione per rendere l’intero processo di acquisto quasi tangibile.
Anche con un budget ridotto, possiamo cercare di stimolare i sensi dell’utente utilizzando animazioni lottie, rotazioni e animazioni 3d – tutto per incoraggiare l’utente a esplorare e interagire con il prodotto che stiamo vendendo. Questo crea una sensazione potente e memorabile di scoperta delle caratteristiche del prodotto, degli angoli e dell’illuminazione con un grande senso di giocosità. Il trucco è capire come il tuo prodotto è diverso dagli altri e come far interagire l’utente con esso.
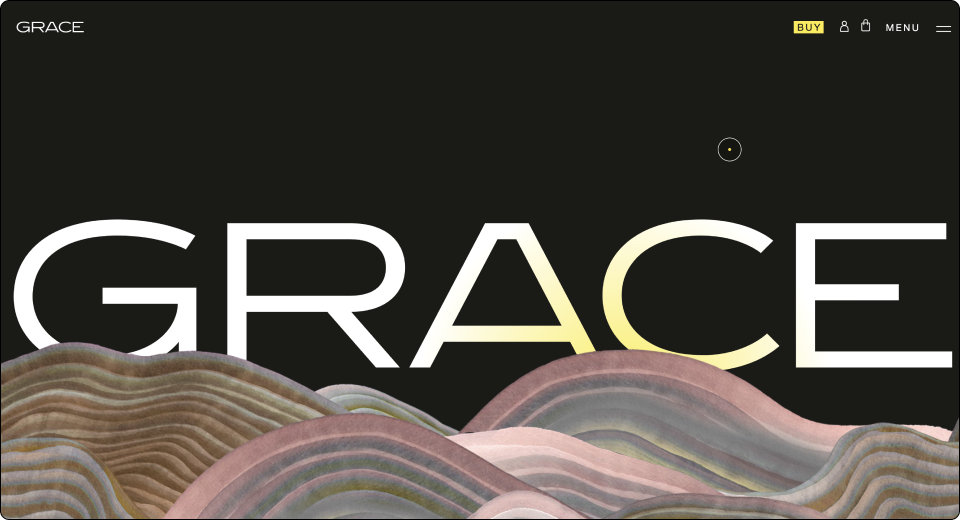
Grace è un prodotto nutrizionale, con un approccio di marketing di grande impatto. Permettono agli utenti di simulare l’esperienza di unboxing, giocare con il pacchetto e rivelare il prodotto attraverso un percorso utente accuratamente studiato che non è nemmeno possibile nel negozio fisico.
05
L’IA sta bussando alla nostra porta

Anche se siamo lontani dalle prime fasi della tecnologia IA, solo di recente è diventata accessibile al pubblico e sembra che tutti ne stiano parlando. Nell’ultimo anno abbiamo assistito all’emergere di diversi motori IA online che sembrano essere dei game changer. Motori come ChatGPT, dall.e2, Midjourney, Stable diffusion per citarne alcuni, insieme alla tecnologia deepfake, hanno suscitato un ampio dibattito su come potrebbe essere il nostro ruolo come creatori in futuro.
Gran parte della conversazione ruota attorno all’idea che l’IA renderà presto obsoleta la necessità di professionisti creativi. Questo è un approccio piuttosto distopico. La verità è che l’IA nel suo stato attuale è più uno strumento da usare per noi piuttosto che un sostituto futuro. E lo useremo.
Abbiamo visto questa tendenza accelerare negli ultimi mesi con l’esplosione di dall.e2 e Midjourney sulla scena con le loro capacità di creazione di immagini mozzafiato. Più recentemente, l’introduzione di ChatGPT nel mix, e la microcopia non è mai stata così accessibile. Ma è importante ricordare che i risultati che otteniamo da questi motori richiedono lavoro, e come qualsiasi strumento, più lo padroneggiamo, maggiore sarà il nostro controllo. Concentriamoci sulla creazione di immagini. Se prendiamo Midjourney per esempio, puoi facilmente creare immagini da semplici prompt di testo. Queste sono immagini che una volta richiedevano un’eternità per essere create o persino trovate e acquistate i diritti. Ma i prompt semplici ti portano solo fino a un certo punto. La chiave è affinare le tue query man mano che procedi, concentrandoti sulle aree che ritieni necessitino di lavoro. Più scavi in profondità, più velocemente arriverai ai risultati desiderati.
06
Nostalgia in tempi di sovraccarico digitale

A maggio celebreremo 20 anni di WordPress. L’introduzione di WordPress ha innescato una sorta di rivoluzione, portando la creazione di siti web alle masse. Ora siamo nel 2023 – e ogni poche settimane leggiamo di uno sviluppo digitale diverso e sensazionale.
A volte, vogliamo essere all’avanguardia della tecnologia come buoni early adopters, leggere un articolo e imparare un nuovo strumento o tecnica e condividere le nostre scoperte con la nostra comunità di creatori web. Ma di tanto in tanto, preferiamo saltare la curva di apprendimento, rannicchiarci e aggrapparci al passato confortevole anche in questa era di accelerazione digitale. Vediamo ancora molti motivi degli anni ’80-’90. La cosa che troviamo intrigante è la nostalgia per la vecchia tecnologia, come il primo computer che avevamo a casa o il lettore di dischi compatto dall’aspetto buffo.
Quindi, per i ritardatari tra noi, o per quelli con affetto per il Y2K, notiamo in particolare collage, pixelizzazione, colori forti, interfacce utente simili a MS-DOS e influenze dei vecchi giochi arcade.
Hie è un’agenzia di talenti per creatori di contenuti. Usano oggetti nostalgici e li reimmaginano da un punto di vista contemporaneo. Questa giocosità è progettata per solleticare la nostra curiosità e attirare la nostra attenzione.
07
Il movimento genera emozione

La capacità di attenzione delle persone diminuisce ogni anno. Possiamo incolpare i social media, Tiktok e Instagram ovviamente, ma siamo anche consumatori oltre che creatori. Data questa realtà, l’interfaccia utente non può rimanere statica. Il movimento è un ottimo strumento per attirare gli utenti, e può essere un’esperienza molto efficace e immersiva. Nell’ultimo anno abbiamo visto come il movimento viene utilizzato per mantenerci coinvolti, portandoci a consumare più contenuti. Ci permette come utenti di sentirci interagire con il sito web a un livello più alto di prima, e in modo più significativo, per di più.
I nostri utenti sono abituati a vedere pixel che si muovono e saltano in giro; si aspettano di ricevere indicazioni per ogni singola azione. Questo feedback fa sentire l’utente come un partecipante attivo, facendolo sentire presente e concentrato. Un modo per creare tale esperienza è attraverso l’animazione di scorrimento morbido, realizzata utilizzando effetti di parallasse fluttuanti tra le sezioni che facilitano micro animazioni. Un altro esempio, che ci aspettiamo diventi più popolare, è il movimento che supera le norme – arrivando persino a giocare con il senso di equilibrio e gravità dell’utente. Vedremo più animazioni o video integrati che mirano a giocare con i tuoi occhi, con animazioni di ingresso brusche, esplosioni potenti, zoom-in, font variabili, adesivi rotanti e così via. A volte può essere stancante, ma l’attenzione dell’utente è così preziosa che cercheremo di attirarla con qualsiasi mezzo necessario.
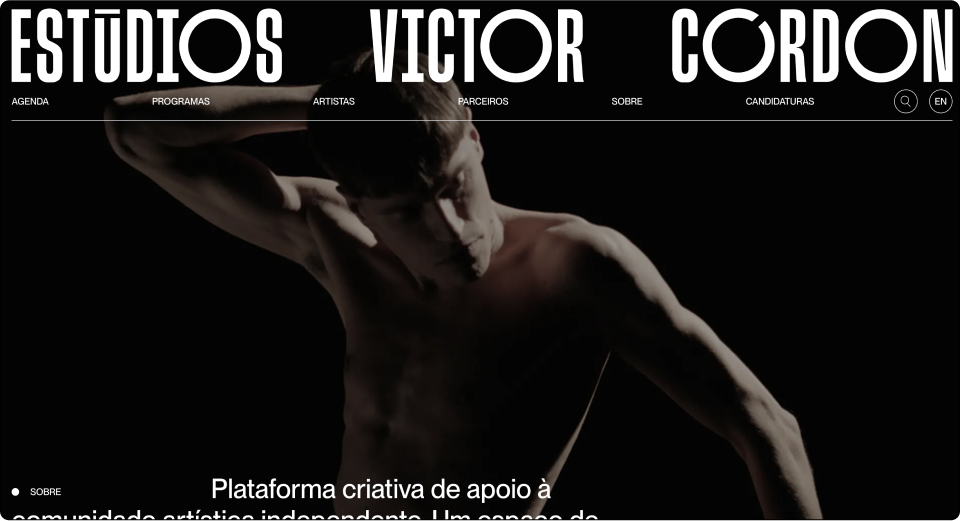
Estudios Victor Cordon è una piattaforma creativa che supporta la comunità artistica indipendente. Usano un movimento costante e senza soluzione di continuità mentre scorri da una sezione all’altra. Una cosa da notare, che abbiamo trovato sia bella che unica, è che i componenti sullo schermo sono effettivamente statici, ma il movimento creato dallo sfondo dà un senso di fluidità e movimento costante.
08
Layout tipografici – Ci manchi stampa

In contrasto con l’estetica del design pulito, vediamo sempre più siti web che spingono letteralmente i confini al limite con layout tipografici unici. Questa tendenza è piuttosto sorprendente considerando che questa pratica di design è comune su supporti che sono a corto di spazio, come il retro delle confezioni, i poster dei festival musicali, le etichette e la segnaletica, ecc. Forse questa tendenza ha a che fare con la nostra nostalgia per i design che utilizzano materiali reali, che abbiamo abbandonato a favore dello schermo e dell’esperienza interattiva.
Con l’obiettivo di attirare l’attenzione, i più interessanti giocano con tipografia e griglie lasciando andare i layout web convenzionali nella loro missione di creare un’esperienza visiva basata sul testo memorabile. Questi siti web tendono a utilizzare intestazioni di grandi dimensioni con tipografia in stile brutalista, che non è tipicamente utilizzata sul web. Come parte di questo movimento, potremmo anche vedere più siti web con sezioni che hanno solo un paragrafo con una dimensione del carattere così grande da occupare l’intera sezione. Tutto insieme, aggiunge un elemento dinamico alla pagina, anche quando è statica.
La pagina web di Parazker ha molto da prendere in considerazione. Questo singolo pieghevole avrebbe potuto essere facilmente distribuito su più pieghevoli e pagine, eppure questa presentazione crea un senso di familiarità, come le etichette sulle confezioni o i codici a barre. I designer qui hanno condensato tutte le informazioni in un’unica piega, in modo che gli utenti possano visualizzarle tutte in un colpo d’occhio.
09
Accessibilità – rendiamo il web un posto migliore

In un’epoca in cui le voci degli estremisti si fanno sentire nel mondo reale, abbiamo l’opportunità di fare la differenza qui nell’universo web alternativo che abbiamo creato. Dopotutto, noi creatori del web siamo una grande comunità. Abbiamo l’opportunità di aggiungere più valore e rendere il world wide web un posto migliore, più inclusivo.
Con l’aumento della dipendenza digitale nella nostra società, da quando è arrivato il Covid19, gli utenti trascorrono molto più tempo online per ottenere anche i servizi più basilari.
Quando iniziamo un progetto, solitamente creiamo un brief accurato e adattiamo il design per uno specifico user persona e bisogno.
Forse quest’anno, la nostra risoluzione per il nuovo anno potrebbe essere cercare di vedere Internet attraverso gli occhi degli altri – rendendo la tecnologia utilizzabile per tutte le persone, indipendentemente dalle loro abilità, situazione economica, età, istruzione o posizione geografica.
È un piccolo cambiamento di mentalità e un piccolo aggiustamento del workflow. Inizia dalla fase di avvio con la responsabilità di educare i clienti sull’accessibilità e sui requisiti legali che comporta. Pensarci fin dalla fase iniziale del brief e investire un po’ più di tempo e sforzo può aiutare a modellare lo stile di design del sito web. Possiamo usare colori e dimensioni dei caratteri in modo saggio, così come testo alternativo e supporto per la navigazione tramite tastiera. Progettare attraverso la lente di questa sfida non solo può creare nuovi stili e convenzioni, ma può cambiare il modo in cui viviamo il web nel suo complesso.
10
Esplorazione della pagina indice del link in bio

I social media, con le loro infinite possibilità, hanno ancora alcune limitazioni; condividere un solo link nel tuo profilo è sicuramente una di queste. Così è nato il ‘Link in bio’. Il Link in bio è fondamentalmente una landing page progettata per connettere social, siti web, negozi, video, musica, podcast, eventi e altro ancora. Tutti si uniscono in questa pagina progettata per connettere, formare nuove relazioni e convertire.
Con il numero crescente di utenti che arrivano tramite social media, la domanda che viene in mente è, come dovrebbe apparire questo ponte tra il tuo profilo social e il tuo sito web? È semplicemente un’estensione della tua pagina profilo?
Al momento, il layout del link in bio è molto basilare. Le capacità e le opportunità nascoste in questo layout di landing page non sono state ancora completamente esplorate. Visualizzazioni a elenco o una galleria – sono progettate principalmente con pulsanti o foto di dimensioni e gerarchia uguali. La domanda che sorge però è, dovrebbero esserlo? Tutti i tuoi link hanno lo stesso peso?
Come verranno integrate le metodologie di navigazione in queste semplici pagine? È probabile che vedremo questo campo espandersi nel prossimo anno, con i creatori che suggeriscono nuove visioni di come dovrebbe apparire questo biglietto da visita digitale.
Riepilogo
Ora che abbiamo esplorato tutti questi esempi, dalla modalità goblin e il massimalismo attraverso l’accessibilità ai diversi usi della tipografia e del movimento, sorge una domanda ovvia: qual è il ruolo del designer in tutto questo? Come affrontiamo il nostro prossimo design di sito web con una visione lungimirante?
Ricorda, ogni sito web promuove un prodotto o servizio diverso, progettato per risolvere un problema particolare con obiettivi specifici. Quindi, non dovremmo semplicemente seguire le tendenze ciecamente.
Quando abbiamo una migliore comprensione degli obiettivi e dei prodotti che vendiamo, possiamo applicare astutamente alcune delle tendenze e scoprire nuovi modi per fare quel passo in più – facendo sorridere gli utenti interiormente con soddisfazione e piacere.
Anche se sembra che il nostro status di creatori sia messo in discussione al momento con l’ingresso dell’IA sulla scena, sembra anche che il nostro ruolo si stia espandendo. Comprendere come creare coinvolgimento è diventato sempre più complesso e siamo tenuti a tenere il passo con nuove tecnologie, strategie e mode. Sarà un anno incredibile miei goblin, quindi ricordate, seguite la vostra intuizione nella creazione del web.
Looking for fresh content?
By entering your email, you agree to our Terms of Service and Privacy Policy.