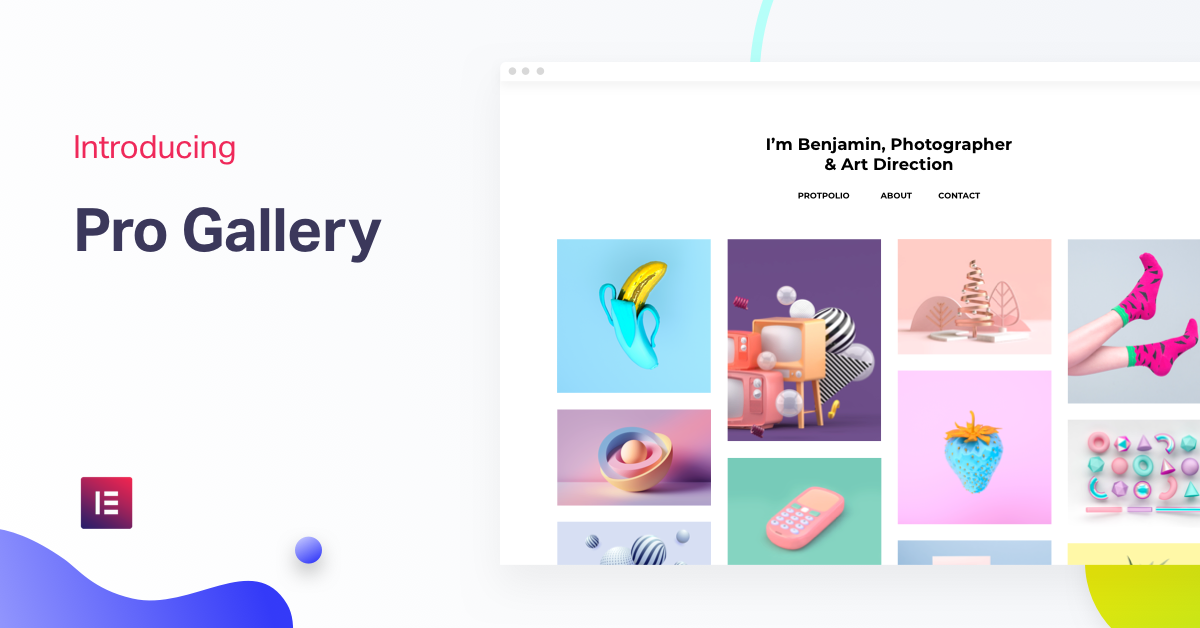
An image is worth a thousand words. A gallery – one million (* estimated). Elementor has always had a basic WordPress gallery, and now it’s time to advance to the next level.
Introducing the Pro Image Gallery widget for WordPress.
Hope you’re sitting down for this, because there are lots of cool features to unpack.
wow that's Fast!
Original JS Engine We Built From Scratch
We took our time rolling out this widget, because we wanted to make sure it lived up to the highest performance metrics. In fact, we built our own original JS library from the bottom up. The result: a super-lightweight and optimized engine which we’ve also released as a separate open-source GitHub project.
Give it the 'Bricks' Look
Grow Your Sales
- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service

- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service
- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts

- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts
- Craft or Translate Content at Lightning Speed
Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service

Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service
- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design

- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design
- Marketing & eCommerce Features to Increase Conversion
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
Regular, Masonry & Justified Gallery Layouts
You now have 3 layout options:
- Grid, based on an aspect ratio of your choosing.
- Justified, to set the height for each row, and varying width per image.
- Masonry, to maintain the same image width and varying heights.
Flexible, Responsive Galleries
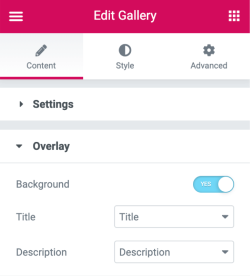
Complete Gallery Design Control


Show any combination of content as part of the gallery: incorporate the title, caption, alt, description or keep it clean. You can adjust just about anything with the style and layout of the content, with full control of typography and positioning. Use CSS filters and blend modes to give your gallery a consistent stylish look.
As with any Elementor widget, Pro Gallery offers extensive responsive design controls, letting you adapt each gallery to mobile, tablet and desktop views. There are also many dynamic features, which we will cover in-depth in later tutorials.
Why Settle for One?
Multiple Gallery Filtering
Why settle for one gallery? Build a multiple gallery display that includes a filter bar, so your visitors can easily navigate between different image categories. Worried about setting the same image across several categories? Once the visitor goes back to the full display option, those repeating images will only appear once.
Making Spectacular Responsive Galleries Has Never Been Easier 🤩
You Deserve The Best
Finally, A WordPress Gallery Plugin That Lives Up to Elementor Standards
Responsive gallery editing, CSS filters, blend modes, animations, fast performance… What more could you ask for from a gallery plugin?
Galleries play a key role in web design, especially for business sites driven by images. Photographers, web designers, hotels, restaurants, online shops.
With the new Pro Gallery widget, Elementor Pro users tap into the truly impressive capabilities of the gallery widget and are able showcase their images beautifully.
That’s one more plugin to scratch off of your list. Which widget or feature would you like to see next? Let us know in the comments below.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.