Table of Contents
Many of you already know, love and use Elementor’s Hello theme, but this week, our starter theme was officially added to the WordPress repository, so we figured our baby deserves a formal baby shower.
Having Hello available in the official WP repo is a big deal. It means millions of WordPress users can easily install and activate it directly from their dashboard, and also get auto-updates for new versions.
Hello offers 100% compatibility with Elementor, and is both lightweight and clean. Hello gets out of the way and allows you to design your pages and sites without any setbacks.
Say Howdy to Hello,
The Fastest Theme You've Seen, and the Last One You'll Ever Use
What is the Hello Theme?

Hello is a ‘super’ WordPress starter theme, meaning it’s a lightweight, minimalistic blank theme, with no styling at all, except for basic browser compatibility styling (AKA reset.css).
Originally, starter themes were mainly used by developers, who wanted a clean theme they could customize with code. Nowadays, with the power of Elementor’s Theme Builder, there are many advantages to using a blank theme and customizing your entire site parts using Elementor, without having to deal with conflicts or code.
Want to switch from your theme to hello?
Just make sure you’ve built the header, footer and other areas with Elementor theme builder. Here’s a tutorial how.
Why Choose Hello?
There are many advantages to picking this theme before others, especially these:
- Perfect for Elementor. The Hello theme works out of the box and offers consistent compatibility with Elementor. When we release a new version of Elementor – most of the testing is done using the Hello theme. You know our developers – they’re the best of the best (without bragging). They make sure Hello theme is always updated and up to speed.
- Perfect for landing pages. If you are building landing pages, you should know that every millisecond count. Hello is a boilerplate theme that will load your landing pages faster than ever before. (more about it in a section below).
- The least possible issues. With Hello, there is the lowest risk of compatibility issues between the theme & Elementor and between the theme & other plugins, since its code is so minimalistic and optimized. With Hello, there are no surprising CSS spacing glitches nor color inconsistencies.
- Fast performance. Hello is feather-light. It’s lighter than most themes because it comes almost empty of styling and scripts. All the design is done using the Elementor Theme Builder. Faster site load and leaner code mean better SEO results for your sites.
- FREE forever. The theme is also completely FREE forever. We want our users never to give a second thought to their choice of theme, and just focus on designing beautiful & professional sites.
Grow Your Sales
- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service

- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service
- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts

- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts
- Craft or Translate Content at Lightning Speed
Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service

Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service
- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design

- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design
- Marketing & eCommerce Features to Increase Conversion
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
Important Note!
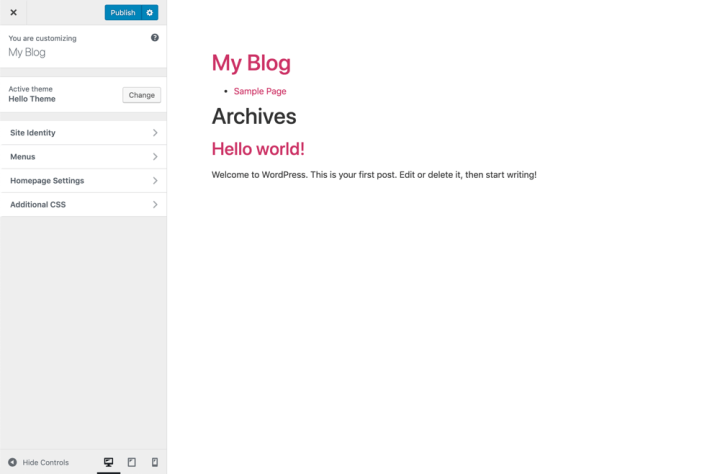
Bear in mind, It only makes sense to work with the Hello theme in combination with Elementor. Once you activate the theme, your homepage will be devoid of styling, and will look like this:

This is completely fine, and how it is supposed to work.
Once you finish the activation, it’s time to start customizing your theme.
Then it’s just a matter of setting your header, footer and content, using the lovely Theme Builder. With the right template or design touch, you’ll have a unique homepage creation in minutes.
BTW, we created a child theme for Hello which is available in GitHub, and we are working on getting it into the WordPress repository as well.

Just How Fast IS This Theme?
We already told you about its speed, and now it’s time to show you its actual speed results.
As mentioned above, the strength of Hello is its simplicity and the fact that it contains ONLY non-intrusive essential code, making the loading speed way faster.
For example, here are some examples of pages created by Elementor with various themes:
All of the examples provided below are in the same environment and without any caching configuration and optimization.
See how lightning fast it is:

Divi
GeneratePress
Avada
Twenty Seventeen
Hello
Performance grade
78
78
77
77
79
Page Size
759.8 KB
487.5 KB
722.1 KB
670.0 KB
475.1KB
Load Time
763 ms
690 ms
986 ms
688 ms
503 ms
Requests
47
41
44
46
37

Divi
Performance grade
Page Size
Load Time
Requests
78
759.8 KB
763 ms
47
Generate Press
Performance grade
Page Size
Load Time
Requests
78
487.5 KB
690 ms
41
Avada
Performance grade
Page Size
Load Time
Requests
77
722.1 KB
986 ms
44
TwentySeventeen
Performance grade
Page Size
Load Time
Requests
77
670 KB
688 ms
46
Hello
Performance grade
Page Size
Load Time
Requests
79
475.1 KB
503 ms
37
While it seems that the performance scores are close, there’s a significant difference in loading time, which increases on real sites. Once you have a fully operational site, with plugins, scripts, images and other imminent delays, you’ll be able to measure the difference in loading time in seconds.
How Does Hello Work With Popular Plugins?




One of the advantages of Hello is its out of the box compatibility, not only with Elementor, but with other popular plugins as well:
WooCommerce – Since the theme is empty, it allows you to use Elementor’s WooCommerce Builder with the least issues and glitches.
Yoast – Hello is the perfect addition to the Yoast SEO plugin. It’s HTML is nice and shiny, and will help you get the most out of Yoast.
WPML – Since Hello is extremely lean, it has few strings to translate, and all strings are translatable. This will enable you to have your backend translated in no time using WPML.
We are not going to mention all 55K+ plugins, but it’s fair to say that Hello supports the majority of them. Starter themes, in general, have better compatibility, since they have less code to conflict with.
Here's a Faster & Better Way to Build Landing Pages
Many marketers use starter themes to manage their landing pages. Hello offers even more advantages than the regular starter theme, including:
1. The ability to set the header and footer per landing page / per landing page category. Unlike regular WordPress themes that come with a generic header and footer design that runs across pages, with Hello you can designate a specific header & footer design per landing page, category or other condition. Learn how here.
2. Fast loading time. No redundant code is loaded, allowing your landing page to load faster.
3. Full width and boxed layouts. Choosing between a boxed or full-width layout is a small but pesky problem that is non-exsistant with regards to Hello.
4. Easy to build a one page website with anchor menus. Learn how here.
5. Dozens of Elementor pre-made landing templates, and 2,000+ Envato Elements templates. The ever growing list of templates created by Elementor as well as by its designer ecosystem far exceeds the demo content offered by any multipurpose theme.
Developers, Take Hello to New Grounds
Need some customization to your Hello? Our developers took care of that too. Visit the full readme file to browse through the hooks offered by the Hello theme.
Some examples of code enhancements include setting custom content width, registering WooCommerce features, changing default capabilities and more.
Take it for a spin, developers. I promise you’ll get hooked! 😉
How to Install and Customize the Hello Theme?
Getting started with Hello is an easy 4 step process:
- Go to your WordPress Dashboard > Appearance > Themes > Add New, and search for ‘Hello’.
- Install and activate the theme. Wait… it’s installing 🙂
- Now, go to Templates > Theme Builder, and build your header and footer. (You need Elementor Pro installed, of course).
- Next, go to Settings > Reading, and set the homepage to one of the pages.
You can go on to customize the other parts of your site. Learn how through our Theme Builder video series.
Say Goodbye to Theme Conflicts. Hello Theme Is Here. #design #speed #WordPress #Elementor
Hello Theme Specs
- Lean Starter theme framework
- 100% compatible to Elementor
- 10,000+ active installs
- Rated 5 stars (out of 14 reviews)
- Responsive design capabilities
- Well documented
- Developer friendly code
- Full screen & Boxed Layouts
- RTL supported
- Accessibility ready
- 300+ page templates & blocks
- Easy to customize: header, footer & more
- Custom menu
- Perfect for landing page management
- Lean Starter theme framework, with no styling
- 100% compatible to Elementor
- 10,000+ active installs
- Rated 5 stars (out of 14 reviews)
- Responsive design capabilities
- Well documented
- Developer friendly code
- Full screen & Boxed Layouts
- RTL supported
- Accessibility ready
- 300+ page templates & blocks
- Easy to customize: sidebar, header, footer, content, single & archive
- Custom menu
- Perfect for landing page management
Whatcha' Waiting For? Try It Out!
The Hello theme completes the circle we started with Elementor, changing the process of building sites.
Instead of this process: Install WordPress > Pick Theme > Customize with code
Advance to this process: Install WordPress > Activate Hello > Customize with Elementor
If this is the first time you are hearing about Hello, I invite you to try it out. If you are among the 10K+ early birds already using it, please share your experience.
How has working with Hello changed the way you build websites and how you regard WordPress themes?
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.