In our continuous effort to enrich web creators, we have just released Elementor 3.3. This is a groundbreaking feature release that will revolutionize your work! It will speed up the process of creating new projects, allow you to make the most of your existing designs, ensure consistency throughout your work and improve the loading speeds of your website. Are you ready? Let’s dive right into it!
Full Website Kits
Create a Blueprint for Your Website

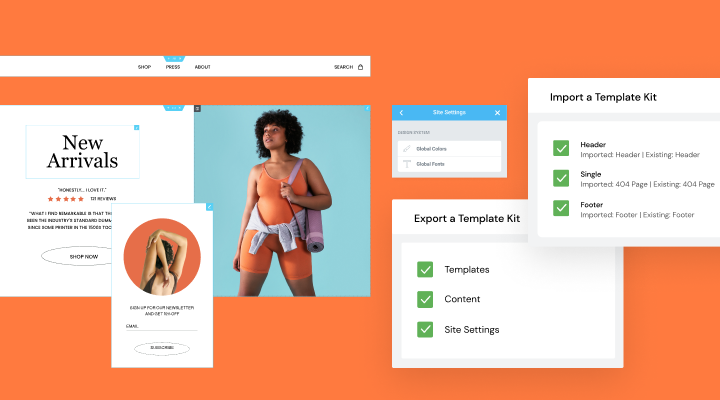
As part of Elementor 3.3, we’re excited to introduce the next phase of Elementor’s Import / Export capabilities. You will now be able to export entire websites, including their content, layout, site settings, and templates. If your site includes WordPress pages and posts, WooCommerce product pages, or custom post types, those will all be exported as well.
If you’re building websites professionally, this is going to be a game-changer for how you start projects. Think about the time you spent working on the ideal design for a website – header, footer, single pages, design system, content and so on – and how much time and resources you would save with the ability to use it as a starting point for the next website you build.
Your entire website will be compressed into a zip file, which you can import onto any new Elementor site, and start your next design with your very own, tried-and-tested kit. This will work both on a brand new website, or a website you’re already working on. And if you’re importing Theme Builder parts that already exist, like headers or 404 pages, you will be able to choose which one you’re using upon import, easily avoiding conflicts and issues.
Importing a website is particularly useful when you want to establish a standard for specific categories of websites, and keep your own library of ready-made designs for business websites, online stores, portfolios, etc. You will no longer need to start every website from scratch or spend time uploading each page and redefining basic settings every time. Instead of spending time on setup, you can start with an ideal website, and spend your time, energy, and resources on creating the best possible product for your clients.
Kits Library
Grow Your Sales
- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service

- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service
- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts

- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts
- Craft or Translate Content at Lightning Speed
Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service

Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service
- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design

- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design
- Marketing & eCommerce Features to Increase Conversion
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
Seal It With a Kit

The new import/export functionality has allowed us to finally unveil a long-awaited solution for creating new, cutting-edge websites with Elementor: Website Kits Library.
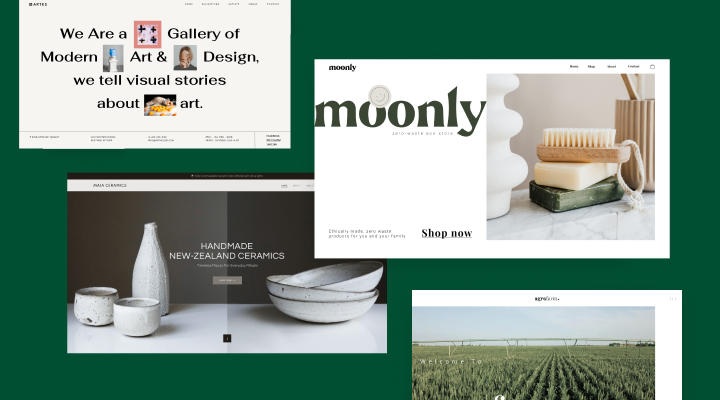
The new Website Kits Library, which can be accessed under the Elementor tab on your WordPress dashboard, contains dozens of full, designer-made website kits. You can filter by broad website category (such as business, travel, food, events) or by specific tags (like NGOs, clothing, personal trainer, etc), demo the kit as a live website, and apply it to your current website in just 3 clicks.
It only takes seconds to kickstart a website design with a kit made from the Elementor library, with the right widgets in place and pixel-perfect design. The kits are built with the latest design trends in mind and contain every part needed for a fully functional site – headers, footers, 404 pages, popups forms, and much more. They’re the best starting point for inspiration (and even a shortcut) to your next web design project and an ideal place from which to start your first ever website. When you open the new Kits Library for the first time, you’ll find that we’ve already filled it with over 80 kits designed by Elementor, ready to be applied in a click.
And it doesn’t stop there – through our partnership with Envato, you can access more than a thousand Elementor-ready, fully designed website kits on Themeforest. Browse through dozens of categories, demo each kit, and after you purchase it, simply import the kit for a seamless start to a new design. This eliminates the need for other plugins or add-ons in order to import a website kit in its entirety.
Performance Improvements
Load Only What You Use

As with every new Elementor version, we place the performance of websites built with Elementor at the heart of everything. In our latest releases, we introduced conditional asset loading (load widget JS files only when used), conditional load of JS libraries, and more assets per use.
In 3.3, we focused on achieving faster page load by reducing the amount of unused CSS generated by the pages. Now, only the CSS files of the widgets used on a page will be loaded, making the overall size of the page much leaner. We’ve also introduced inline CSS load, which reduces render processes, and the conditional load of the animation library. We will be sharing all the geeky details in our Developers blog.
Want to learn more about optimizing your website’s performance? Watch our course on performance optimization. Make sure to stay tuned for more performance updates in our next releases.
Color Sampler
Let Your Website Colors Shine Through

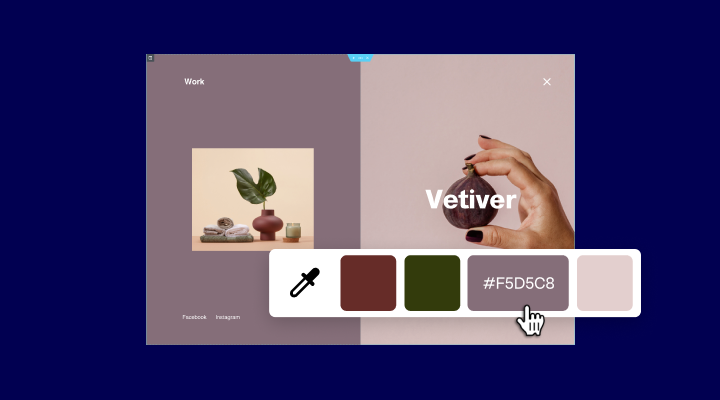
Last but not least, meet our new Color Sampler! This will instantly grab the primary colors from any image on your page, or any other element with a predefined color. Create a fluid color scheme across your website to ensure design consistency. The Color Sampler is now a built-in capability, eliminating the need for a third-party plugin.
Go Ahead and Build Your First Website Blueprint!
Elementor 3.3 is all about creating faster websites, faster and more efficient. Whether you’re creating a blueprint to kickstart your next project, being inspired by designer-made kits, and ensuring color consistency – you’re doing it on a lighter, better-performing website. Stay tuned, more Elementor updates are just around the corner.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.

