Table of Contents
A few weeks ago, we launched the second phase of our Import/Export feature. This gives web creators the ability to create a website blueprint, export it as a kit, and use it as a starting point on future projects.
By exporting an entire website, you’re able to skip many of the “first steps” needed when building WordPress websites. All big decisions, like global settings, website parts, pages, pop-ups, and more, are made once in the blueprint.
Think about it — this tool can transform your workflow and gives you back the time spent on technical setups.
Here are some use cases that can inspire you to implement this feature in your workflow.
Table Of Contents
- How To Implement Elementor’s Import/Export — User Cases
- 1. Implement Your Design System
- 2. Add Your Personal Touch
- 3. Create a Site Blueprint for a Certain Industry
- 4. Create a Marketing Package
- 5. Build WooCommerce Websites
- 6. Spend Less Time Designing Headers and Footers
- 7. Transfer Your Custom Code
- 8. Additional Page Presets
- 9. Selling Your Website Kit
How To Implement Elementor’s Import/Export — User Cases
1. Implement Your Design System
Design systems help streamline the website design process and make it more predictable by reusing components on various pages according to a certain standard.
In Elementor 3.0, we introduced the Design System Features, and web creators quickly learned how to use global colors, fonts, and site settings to implement their clients’ design guidelines.
Now, you can take it one step further and export the design system you created to other website projects.
There are many scenarios where you may want to implement this. For example, you might land a project for an educational institution and need to define the same design system across a variety of domains. In addition, you might have specific settings that are common to different design systems you implement. In both cases, the ready-made settings will help cut down on the time it takes to set up the design system.
2. Add Your Personal Touch
Websites are like people — everyone is unique. When creating a website, your choices often reflect your own style and give each project a personal touch. By packaging your blueprint website and reusing it as a starting point, you can begin each project with your personal elements already built into the system.
This personal touch could be a prominent feature, like vivid colors, or more subtle, like their use of white space.
A great example of this is, Loomo — an original Elementor design studio. I fell in love with their website and portfolio and went ahead to visit some of the websites they featured on their website.
Admittedly, one of my favorite things to do on the job is to discover inspiring studios and freelancers like Loomo. It’s fun to explore their work, finding out how they add their personal touch to every project.
I recommend building a website kit that doesn’t only include the basic setup of a website, but also small design elements and personal touches which signal the fact you are the web creator behind it. By incorporating your signature style into your website blueprint, you can make sure that style is seen throughout your body of work.
3. Create a Site Blueprint for a Specific Industry
Everyone knows the importance of niching down. By specializing in a specific industry, it’s much easier for web creators to sell their services.
The websites you build for a specific industry likely share similar pages, features, and elements. Some examples are:
- Restaurant websites – these websites typically include menu pages, a table reservation system, and maps.
- Event websites – all of these websites will include a countdown timer and likely some sort of purchase page.
- Portfolio websites – galleries and case studies are essential for these websites.
With Elementor, you can make custom website kits that are tailored to the industry you serve. Now when a new client comes knocking on your door, you can simply apply the kit and adjust the content to create a brand new, unique website, saving you time and effort.
4. Create a Marketing Package

Unlike websites, marketing assets are designed to produce measurable results. Assets like forms, popups, hello bars, and landing pages primarily focus on metrics such as CTRs and conversion rates. That’s why marketing assets share many similarities across different industries and categories.
As you test more and more website setups, you’ll discover which elements produce the most effective results. Use this information to develop a “marketing toolkit” to use on various projects. All this superhero setup will need is a few minor tweaks to fit the specific campaign, and then you’ll be good to go.
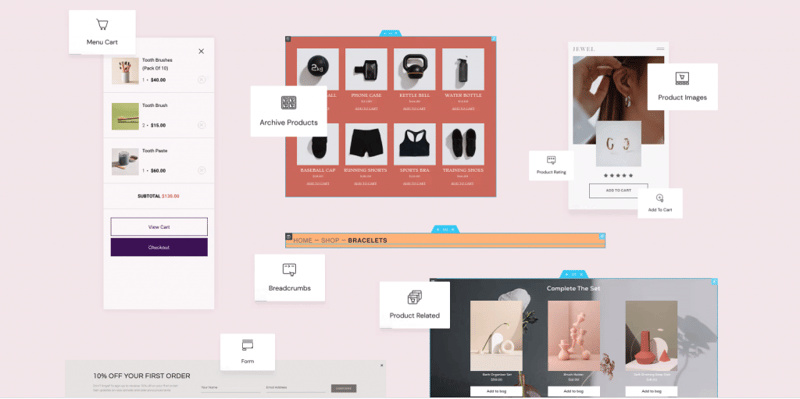
5. Build WooCommerce Websites
With WooCommerce websites, we rarely settle for the basic setup provided by WooCommerce.
Customizing the product pages’ and the single product page’s design and layout can become part of setting up WooCommerce, much like filling in the shipping details.
You can’t skip the entire setup, but you can use the power of Elementor to create your WooCommerce website kit. The kit will include the usual look and feel of various parts of your online store after customizing it with Elementor’s WooCommerce Builder.
6. Spend Less Time Designing Headers and Footers
Have you noticed that most business websites share a similar header and footer design? While I love discovering creative headers, there is no denying that you will likely use a similar design for the headers and footers you’ll build for your clients.
Many web creators have a structure they use for various clients. One freelancer told me that he mainly works with small businesses and likes to have a top bar with the business details, and below that, another section with the site menu and logo. For the footer, he also uses a similar structure, including the copyright notice.
By creating your standard website kit, you’ll be able to skip the stage of header and footer setup by importing and exporting these settings.
7. Transfer Your Custom Code
While we’re talking about headers, there’s a popular custom code that many web creators use to help shrink the header once the user scrolls.
This code is just one example of the many snippets web creators regularly use across projects. A few months ago, we released a custom code feature, allowing you to place all the custom code you use in one place.
By building your website kit blueprint, you’ll be able to save all the custom code snippets you use regularly and incorporate them into every new website you create.
8. Additional Page Presets

Almost every website has pages that are there simply because they have to be.
Terms and conditions, privacy policy, etc. — these are pages that don’t do much in terms of the overall customer experience but are essential, if only for legal reasons.
By including these pages in your website kit, you’ll remember to include them in every new website you create, saving you time and stress.
BTW, some of our template kit already come with these pages, like this Eco Shop for example.
9. Selling Your Website Kit
Last but not least, you can create an extra revenue stream for your business by packaging your website kit as a product and selling it to other Elementor users.
After implementing all the ideas outlined above, you might discover a need for your website kit that goes beyond your clients. Let’s say you’ve created a website kit that will serve as a blueprint for all your future restaurant clients. You can now sell that kit to restaurants that want to create a website or other web creators in the same niche.
There are two ways to sell your website kit creations: joining Envato as an author or selling it on your own website. Looking for an example? Check out what John Fraskes from AnalogWP did, offering his own website kits for sale.
Great Opportunity for Web Creators
This article includes a few ideas meant to inspire you to improve your workflow, but the possibilities are truly endless. As a web creator, you should aspire to establish a system of procedures that you follow for every client and optimize them by incorporating them into your website kit.
We’d love to hear from you and discover new ways you plan to utilize website kits to streamline your business.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.