Table of Contents
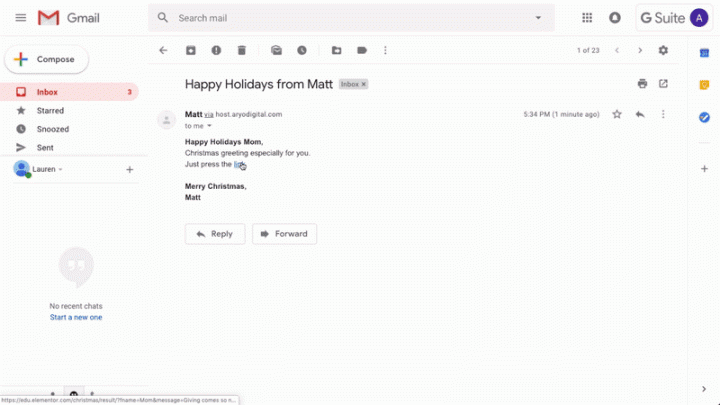
It’s Christmas time, which means it is time for our Education team to come up with something special for you! We think we’ve come up with the perfect gift – a fully automated greeting card generator done entirely with Elementor.
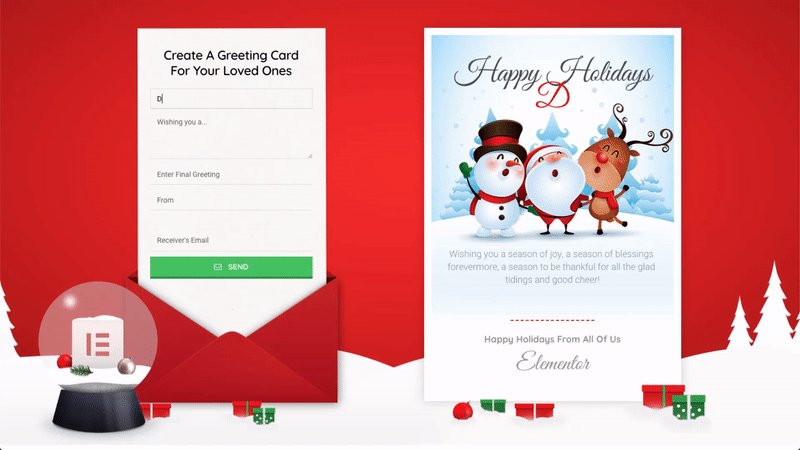
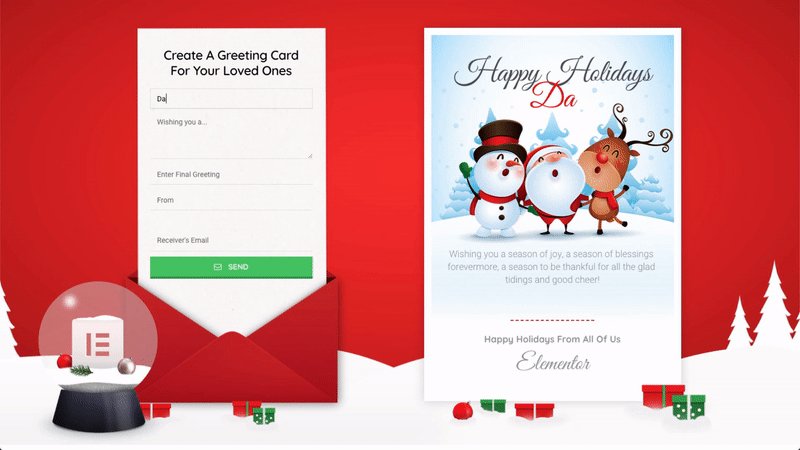
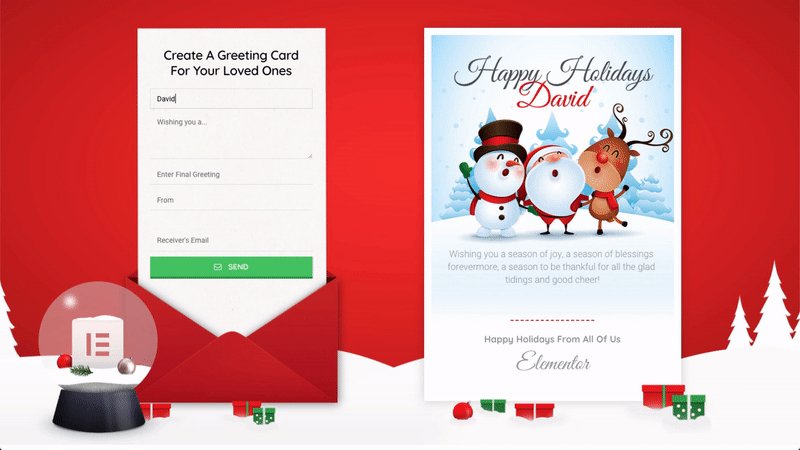
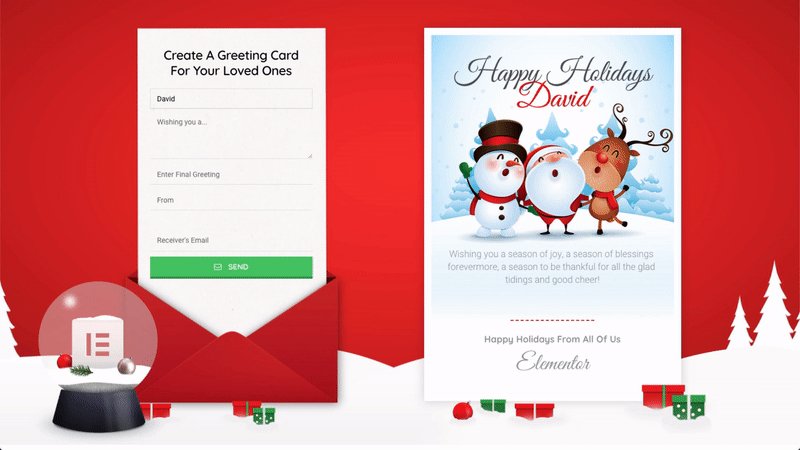
Want to send greetings to your parents, family, or your best friend? All you have to do is fill in the details: your friend’s name – David for example, add a greeting with all your best wishes for the new year, and don’t forget to add a nice closing as well as your name – let’s say Jack.
Fill in the email field with David’s email, and hit the Deliver button. From there we are redirected to a personalized Thank You page that confirms the greeting card was sent successfully, and at the same time David receives an e-mail with a link to the greeting.
By clicking the link, David will be directed to the result page, and see the beautiful Christmas greeting made just for him.
A heads up in advance – this might get a little complicated, but we’ll go over it step by step, understand the logic behind it, see how things work behind the scenes, and then you’ll see it isn’t as complicated as you might’ve thought.
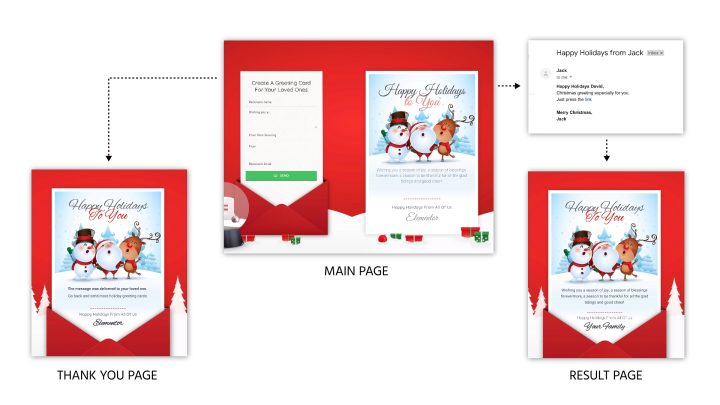
So let’s see what we’re up against by breaking it down and understand the bigger picture.
Overview

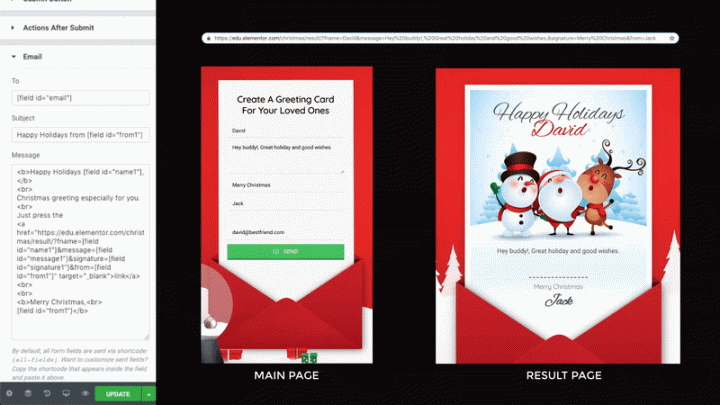
The first screen is the main page. You can see the form on the left, and the greeting card on the right.
The second screen is the result page. This is the page your friends land on after having clicked the link in the email they receive. Here they will see your beautifully designed Christmas greeting.
The third screen is the Thank You (or Email Confirmation page). This is the page you are redirected to after having sent the Greeting and confirms that the message was sent successfully.
We’ve designed and created these 3 pages with Elementor. So go ahead and create your own designs, because what we’re doing here can be applied to any design.
Grow Your Sales
- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service

- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service
- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts

- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts
- Craft or Translate Content at Lightning Speed
Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service

Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service
- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design

- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design
- Marketing & eCommerce Features to Increase Conversion
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
Main Page

First off, on the main page, we will focus on the first trick – real-time live preview. As you can see, while I’m filling in the form on the left, the greeting card on the right is mirroring the same text.
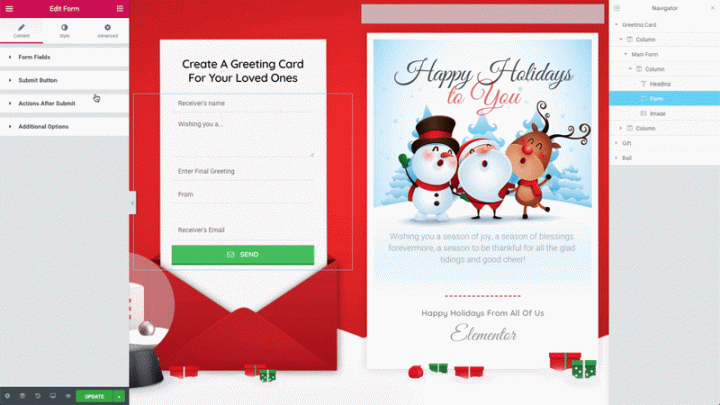
Let’s head over to the editor. As you can see, the page is the same, we just cleaned it up a bit so we can focus on the technical side of things.

We have a section with two columns – the column on the left has the form with all the fields we need.
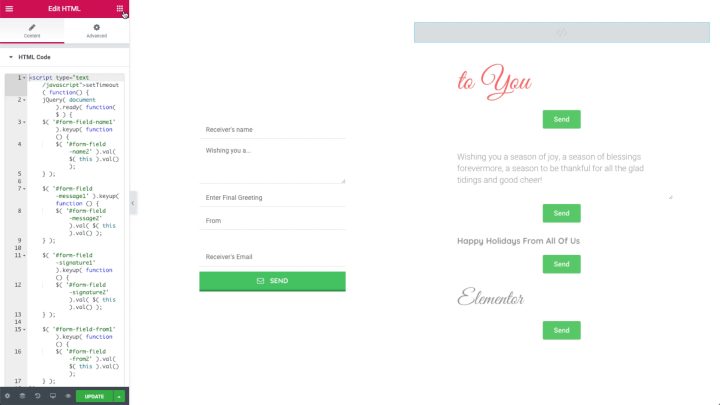
The column on the right has a bunch of form widgets stacked one on top of the other. We’ve also added a script to the HTML Widget you see here. This script helps us with the mirroring effect, and we’ve added some Custom CSS as well.
Let’s start off by understanding the relationship between the two columns and all of the forms. Each field in the form on the left corresponds with one of the fields in the forms on the right.
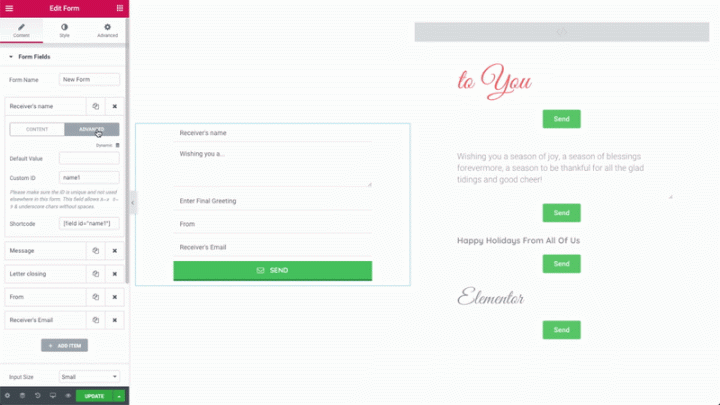
Now, let’s start off with the first field in the form on the left by filling in the necessary details: the type, label, placeholder, and let’s set the Required option to yes:

Moving on to the Advanced tab – give the field a unique ID.
On the form on the right, all you need to do is just repeat what we did before, just make sure to give it a unique ID of its own.
Now, in order for the mirroring to take place, we need to add this script to the HTML widget:
It essentially allows us to connect the fields’ ID’s, which in turn allows for the ‘live preview’ state. You can place it anywhere on your page. You can go ahead and add your own fields, as many as you like.
This helped us create a virtual hoiday greeting card, allowing us to preview it before sending it on to your family or friends.
Now, let’s make some minor adjustments in the advanced tab. Go to Custom CSS and paste this code:
#button_mirror {
display: none;
}
selector #form-field-name2 {
text-align:center;
}
selector .elementor-field-group .elementor-field-textual:focus {
box-shadow: inset 0 0 0 1px rgba(0,0,0,0);
outline: 0;
}This needs to be done in all of the form widgets on the right column and will remove the buttons, the ‘focus’ state border, and align all the text to the middle.
Pay attention though – in order to remove all of the buttons, you’ll need to give each one a unique ID.
Actions After Submit

Moving on to part 2 – actions after submit. The ‘Actions after submit’ option in the form widget allows us to set an action that will be performed after a user submits the form.
We will add two actions. Let’s start with the first one:
Click on the ‘add action’ field and in the Dropdown, choose ’email’. You’ll find a new ‘email’ tab below. It comes with pre-built parameters, but we can change any of those as we wish. We can set the receiver’s email, a subject, the message, and more.
In the message field, we can add HTML as well, this way we can customize the message in the email. You can find HTML tags easily via google search.
Now, let’s focus on the second trick –
The link inside the email message your friend receives, needs to be dynamic for it to create personalized content.
In the past months, we’ve really improved Elementor’s dynamic abilities. Which gets us right to the next action – Request Parameter. Before we understand how it works, let’s see what it does:
The form knows how to take all the parameters filled inside it, send an email to our friend who upon clicking the link in the email, will see the custom Christmas greeting with all the details we filled in on the form.
Result Page

Now, Let’s see how to set up the Result page. Let’s start off by dragging in the Heading widget. Then, in the Content tab, under Title, click on DYNAMIC and under Site choose the Request Parameter.
Click on the request parameter field and in the settings dropdown, make sure the Type is set to GET… it should so by default. The GET field allows us to receive data from the URL. in our case, the data will arrive from the filled-in form connected to the link in the email.
Go ahead and fill in the parameter name. In This case, I’ve used ‘fname’. We also added some fallback text in the Advanced Dropdown. Just make sure that the parameter name is written altogether, without any spaces in between and use Latin characters. You can also use the dash and underline symbols.
Now that we’ve added names to all of the parameters, we can go back to the email section in the form on the main page and define the fields’ parameter names as well, this way we connect them up with the dynamic fields on the result page. We also need to transfer the data via the link sent in the email to your friend.
Sounds a bit complicated, so let’s go over this link and see how it works:
First, in the link tag we see the url of the result page. The question mark separates the domain from the query string, which contains all of the different parameters we defined before.
Now, let’s look at it a bit closer. Fname is equal to its corresponding field ID in the result page. In our case it is equal to ID name1.
Let’s see another example, Message is equal to its corresponding field ID in the result page. In our case it is equal to ID message1.
As you can see, this way we link the parameters from the result page, to the fields from the main page, where each parameter has its corresponding field.

This is where the magic happens. The link we send connects the fields of the main page to the dynamic parameters of the Result page. Let’s go through the whole link and see that we have all the fields. Between each field we make sure to have the Ampersand symbol, it separates them.
Thank You Page

Now all that’s left is to talk about the Thank You page. This page informs the sender that the message was sent successfully.
We need to go back to the form on the main page, and under ‘Actions after submit’, choose Redirect. In the Redirect To field, fill in the link of the Thank You page. In this case, the name of the sender is also connected so that the Thank You page is personalized as well.
That’s it, we’re done! Of course, you can send as many wishes as you like, each time the content changes dynamically.
From all of us at Elementor, we wish you a Merry Christmas and a Happy New Year!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.

