Freemius is a product that’s built “By Developers for Developers.” That isn’t just a marketing slogan, but the actual truth, so we are not shy about it and use it as part of our marketing strategy for our target audience: we “know” developers, because we are developers.
By Developers for Developers
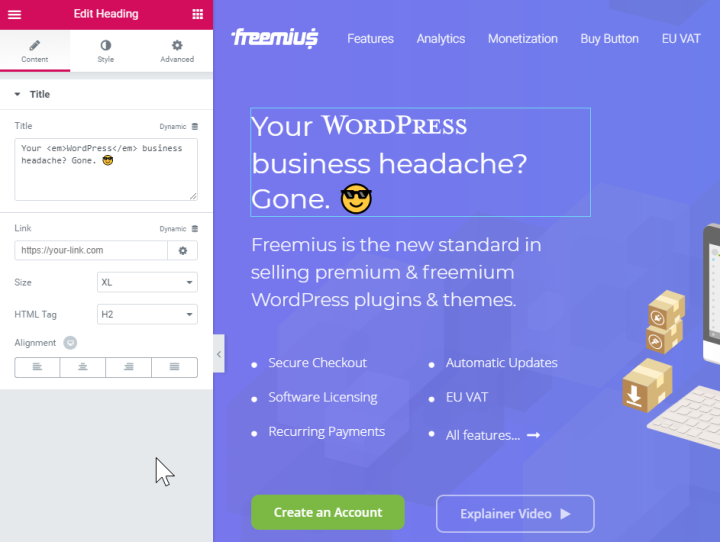
The reason I’m bringing this up right off the bat is that as hardcore developers, we used to dislike WordPress page builders and preferred to code our websites and our marketing pages manually. However, not so long ago, we decided to give Elementor’s page builder a spin to see whether or not its advantages could be valuable enough for developers like us and to support our website’s design process. Suffice it to say; we have never looked back.
Elementor was the first (and only) WordPress page builder we tried out, and we’re pleased with our decision to keep it for the reasons I’ll cover below. As we did not try working with any other WordPress page builder, keep in mind that this is not going to be a benchmark of any sort.
About Freemius
What we try to do at Freemius is handle the business side of selling WordPress plugins and themes for WordPress product owners, so that they can focus on coding their awesome products and on adding important features that their users will appreciate.
The Freemius service is continually growing and evolving, and we keep adding new features to it, so keeping our website and marketing pages up-to-date is quite tricky in that regard. It demands us to keep our finger on the website’s pulse and to update those pages regularly so that they reflect the changes and newly added capabilities available.
Our Pre-Elementor Days
The Freemius team is a relatively small one, which means that every team member must be as productive as possible. Due to our startup-driven mentality and the way we run things, we multitask and each of us “wears many hats” in our day to day work.
With that in mind, manually coding our website pages, and especially our landing pages, which were carefully planned & manually crafted (they are not customizations of existing templates), means we spend quite some time and effort making them look and feel just like we want them to. We believe those pages are highly valuable to our customer onboarding process because they represent the company and the service to anyone who does not know who we are and what we do.
Manual Coding
The current reality of website pages being built mainly with the drag & drop mechanisms of live page builders has generated a paradigm shift in the way people think about web pages. Now it’s considered obsolete for developers to ‘waste’ time manually coding a web page. Designers can easily hop on a page builder and, for the most part, perform the entire process of creating beautiful, pixel-perfect web pages right inside the page builder. And, in some cases, even skip their design software (Photoshop/Illustrator/Sketch/etc.) phase and handle it all inside the page builder’s interface.
Things are no different for our team, and this is especially useful for us, as a lean team and the number of tasks each team member has to handle daily. Saving this precious front-end development time has proven invaluable to us.
Transitioning to Elementor: Dog Days Are Over!
Just like with any other new system or tool, we had a short learning curve as well as a phase of adapting to the general page-builder mindset. This counts for both our dev team and our designer. As our website was previously not even WordPress-based but rather, a vanilla PHP, HTML, CSS, and JS, we could implement any design and layout that the design team would throw our way.
When we started to experiment with Elementor, we stumbled across some layout edge cases that were a little too ‘crazy’ for a page builder to handle at that point. However, once we came to grips with the general concept of Elementor’s grid system, the sections, columns, and columns widget, everything flowed much smoother. The designer built pages that took our developers hours to code in half the time. And if there were any required changes, anyone on our team would easily be able to log-in and make them.
Just to showcase the power of working with a page builder, let’s take a simple example where our marketing team wanted to make a small textual change on a page. This is how the process would be pre-Elementor:
- Open a task on Asana and assign it to one of the developers.
- The developer would make the change, commit the changes via Git, and submit a PR (Pull Request).
- Another developer would then review the PR and merge it to the ‘develop’ branch, that would be later merged to the ‘master’ branch.
- Finally, deployment of the change to production.
This process works the same even if it’s only a typo that needs fixing. On the other hand, when working with a page builder, the content writer can just log in and edit their own text, using Elementor. A process that once took us hours, even days, has now become a matter of minutes.
Gradually we began to publish new web pages that we built using Elementor. I believe that our ‘About Us‘ page was the first one to go live. After having it online and running it for a while we realized we had made a good choice and that we could go ahead and start building our new website and marketing pages using Elementor. The last one to get ‘Elementorized’ was our fresh-out-of-the-oven homepage, which we are super happy about.

There are many ways in which moving our website page design process into a page builder has benefited our company and operation. Let’s dive deeper into it:
We’re More Efficient Than Ever Before
Our website is our ‘face’ on the internet, and it is what people see when they search for us or are directed to our site from other places around the internet. Ever since we started using Elementor to manage its design, it has become critical for us to enable our designer to build and edit the pages he’s designing for our site, without the need to ‘waste’ precious developer hours on it every time we need to tweak something. The ability to instantly make our pages coincide and reflect any change to our product is a big time & resources saver. Here are a few typical examples from our arsenal:
Updating Our Features List – In our case, many of our pages were designed in a manner that is made out of separate sections for each feature or product capability. This allows us to easily add or remove a section on our pages using Elementor, without having to do too many corrections or move too many things around.
Rebranding and Redesigning – This is an action which many commercial companies may have to go through at some point. Be it to freshen up the look & feel of their brand, or for whatever other reasons. We’ve only recently redesigned our homage completely.
A/B Testing – The ability to hop in there and tweak our website includes static pages, as well as our marketing-oriented landing pages, which usually require much A/B testing to get a version we know works best, regarding conversion rate.
Our Marketing Has Been Empowered
Using Elementor effectively made it easy for us to adjust our marketing material while skipping the dev team. Since we began working with this builder, our production process was abbreviated. It is now only a matter of coming up with the marketing concept and the relevant content for it and passing it on to our designer for execution.
Now, largely, there’s no need to get a developer involved in the process, so they can keep their focus on developing Freemius.
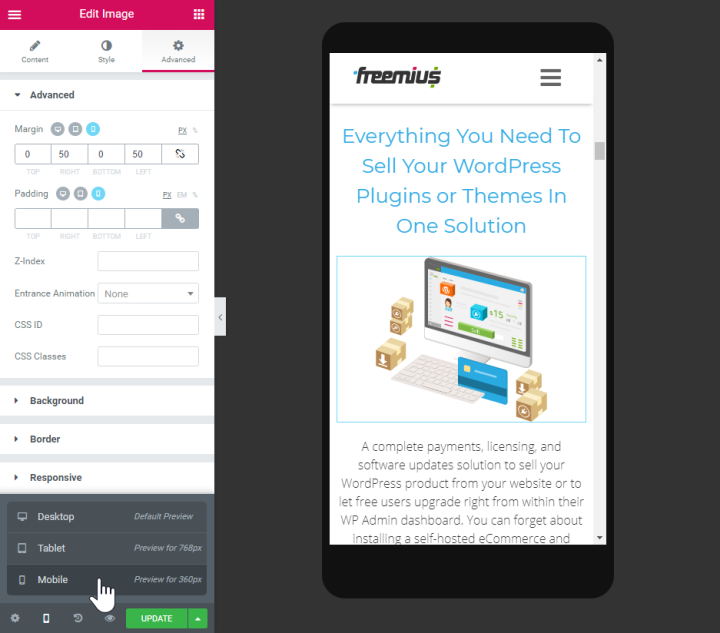
Responsive Designs Are a Standard
Making sure all your web pages look good and clear on whatever device or screen size your visitor sees them on has ceased being optional ages ago. It’s a mandatory part of our web page design process, and we happily embrace it with Elementor, which offers an intuitive and easy way to control what the design looks like on different screen sizes.

Designs Are Not Forever
This is an ever-changing world. Design trends are constantly changing. Even after you invest a lot of work into creating your pixel-perfect design, you still may need to replace it in a year or two, or else you risk having an obsolete-looking online presence.
I can say that since we launched the initial version of our website it has rarely been updated, simply due to the volume of resources and the amount of time that used to go into handling that manually. Ever since we hopped on the Elementor train, we have updated and revamped the look & feel of our web pages multiple times already. Elementor allows us to build beautiful pages quickly, without making compromises concerning how or what we want to have on them.
Cost Is (Really) a No-Brainer
A simple comparison of what Elementor costs us to what it saves us would quickly reveal it is well worth the financial investment. We realized that when we took the developer hours we saved by being able to delegate the page building task straight to our designer, who is spending time working on designing it anyway. One hour of a developer working to tweak a web page can cost much more than the $49 worth of annual payment for Elementor. It’s really a no-brainer for us.
Conclusion
The only thing I want to say in conclusion here is that going on-board with Elementor will likely have little effect on your visitors. There’s nothing Elementor can do that we can’t code manually, and not even one person approached us and said something like “Wow, I visited your website again today and immediately noticed you used Elementor to build it!” Nope. Doesn’t happen, at least not to us.
What does happen is our work cycle got a hell of a lot more efficient, smooth and friction-free, due to all of the reasons I mentioned above.