Table des matières
Elementor 3.7 est sorti, et inclut des mises à jour qui vous aideront à rationaliser votre flux de travail, ajuster vos préférences, et personnaliser encore plus vos designs. De cette façon, vous pouvez vous concentrer sur la création de sites web, avec le moins de friction possible.
De plus, cette version inclut des améliorations significatives et des corrections de bugs pour l’expérience Flexbox Container, la rapprochant d’une version stable.
Table des matières
Nouveau – Localisez votre espace de travail

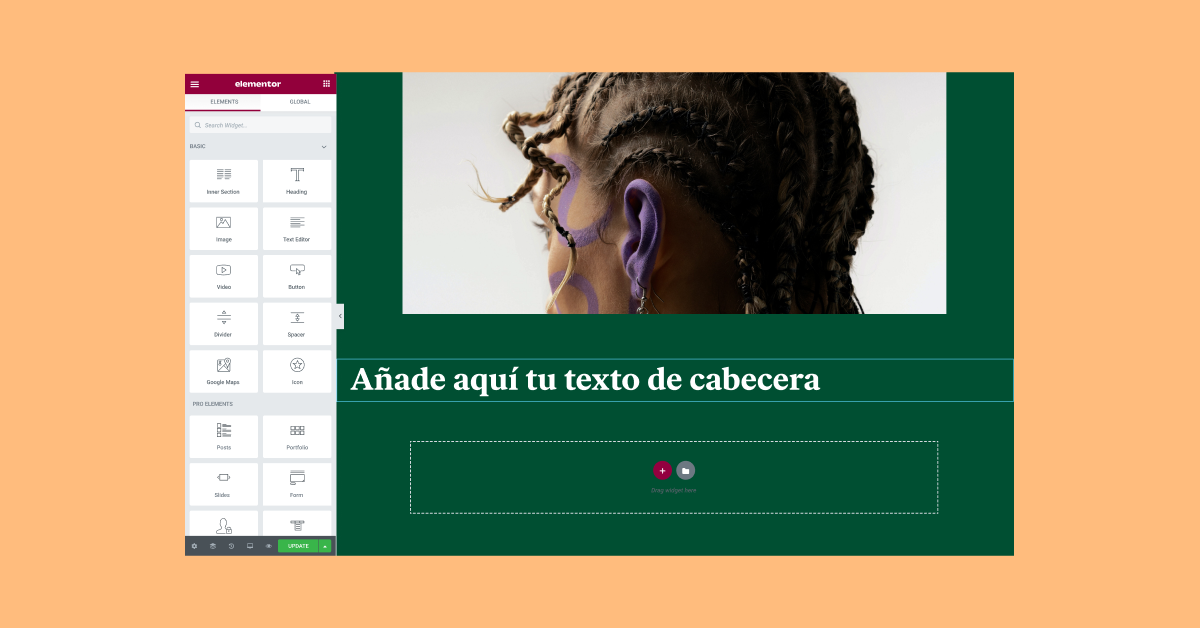
Travailler dans votre langue maternelle améliore et accélère votre flux de travail en n’ayant pas à traduire constamment les termes et fonctions dans votre esprit – ou pire, en les recherchant sur Google. Cela dit, il arrive parfois que vous travailliez sur un site web qui n’est pas dans votre langue maternelle. Jusqu’à présent, si c’était le cas et que vous définissiez la langue de votre site web dans WordPress en espagnol par exemple, tout votre espace de travail dans Elementor serait également en espagnol.
Avec cette mise à jour, vous pouvez définir l’éditeur Elementor dans n’importe quelle langue que vous souhaitez, et même changer la direction du site web de RTL à LTR et vice versa sans affecter l’éditeur, quelle que soit la langue de votre site web. Pour rendre cela encore mieux – le texte de l’espace réservé du widget sera dans la même langue que le site web que vous construisez. Cela vous fournit non seulement un contexte spatial, mais facilite également le travail de plusieurs éditeurs dans leur propre langue, et la livraison de sites web à des clients ou des membres de l’équipe, qui souhaitent travailler dans la langue du site web. Lisez-en plus sur comment vous pouvez configurer la langue de l’utilisateur dans l’éditeur.
Présentation du Number Scrubber pour les valeurs numériques

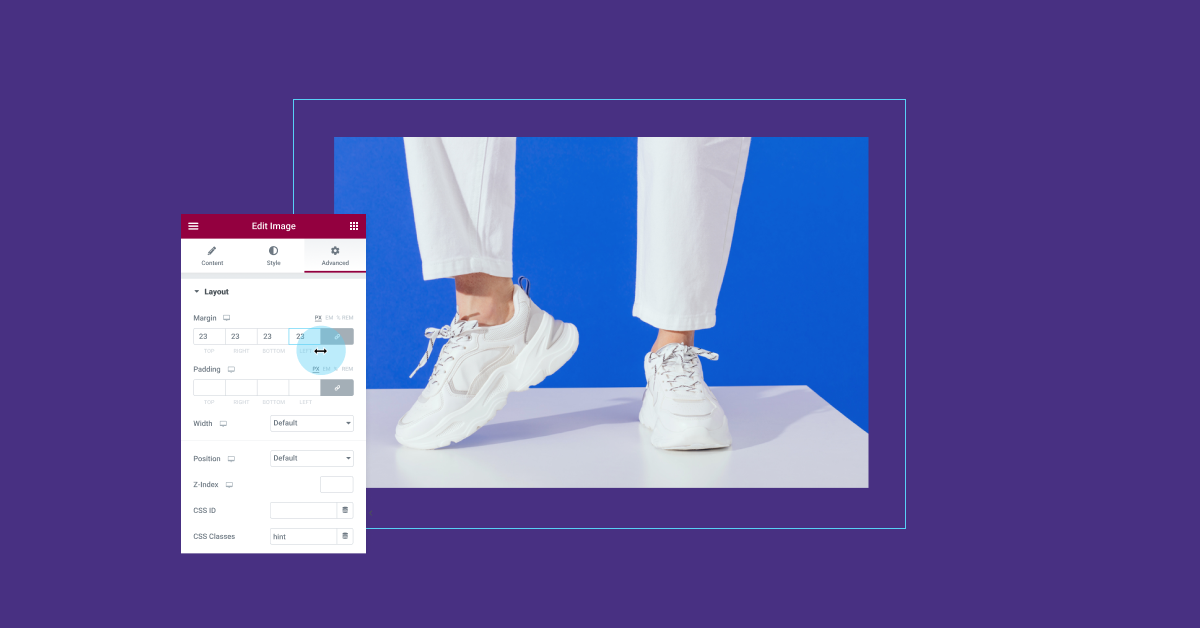
Le number scrubber est une fonctionnalité que vous connaissez peut-être d’autres outils de conception, tels qu’Adobe XD ou Figma, qui est utilisée pour améliorer le flux de travail et l’expérience de modification des valeurs numériques dans ces logiciels. Elementor 3.7 introduit le number scrubber pour les valeurs numériques comme une manière plus intuitive et familière d’ajuster vos marges, espacements, Z-Index et plus encore.
Le number scrubber peut être accessible en survolant l’étiquette des champs numériques, ou en cliquant sur le champ numérique lui-même et en maintenant le bouton de la souris enfoncé pour exposer le ‘curseur de redimensionnement d’objet’ horizontal, puis en déplaçant votre souris vers la gauche ou la droite. Pour une meilleure expérience, vous pouvez également appuyer sur le bouton ctrl/commande de votre clavier pour augmenter ou diminuer la valeur par incréments de 10, ou sur le bouton alt/option pour des incréments de 1.
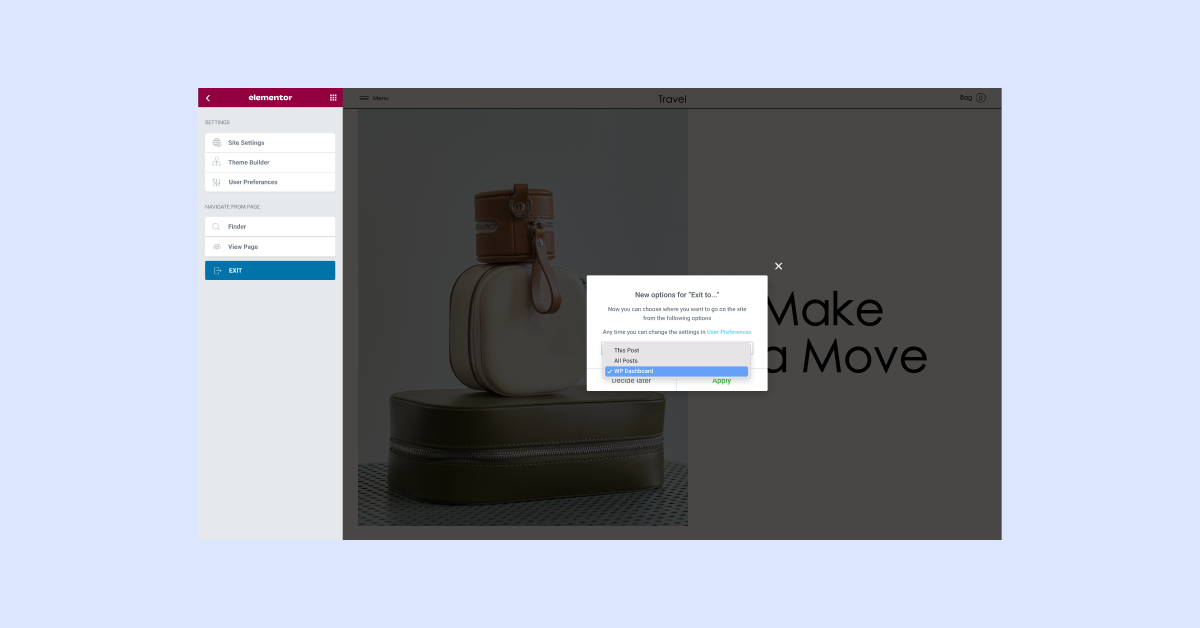
Nouveau paramètre par défaut ‘Exit’ pour une transition plus facile entre l’éditeur et WordPress

Lors de la mise à jour vers Elementor 3.7, la prochaine fois que vous essayerez de quitter l’éditeur, vous verrez une fenêtre contextuelle vous demandant de définir votre emplacement de sortie par défaut. Les nouvelles options sont :
- ‘Ce post’ – vous amènera à l’édition backend de WordPress de la page ou du post spécifique que vous étiez en train d’éditer.
- ‘Tous les posts’ – vous amènera à la liste de tous les posts ou pages dans WordPress, en fonction de ce que vous étiez en train d’éditer.
- ‘Tableau de bord WP’ – vous amènera directement au tableau de bord WordPress.
Vous pouvez également modifier ce paramètre à tout moment dans la section des préférences utilisateur d’Elementor.
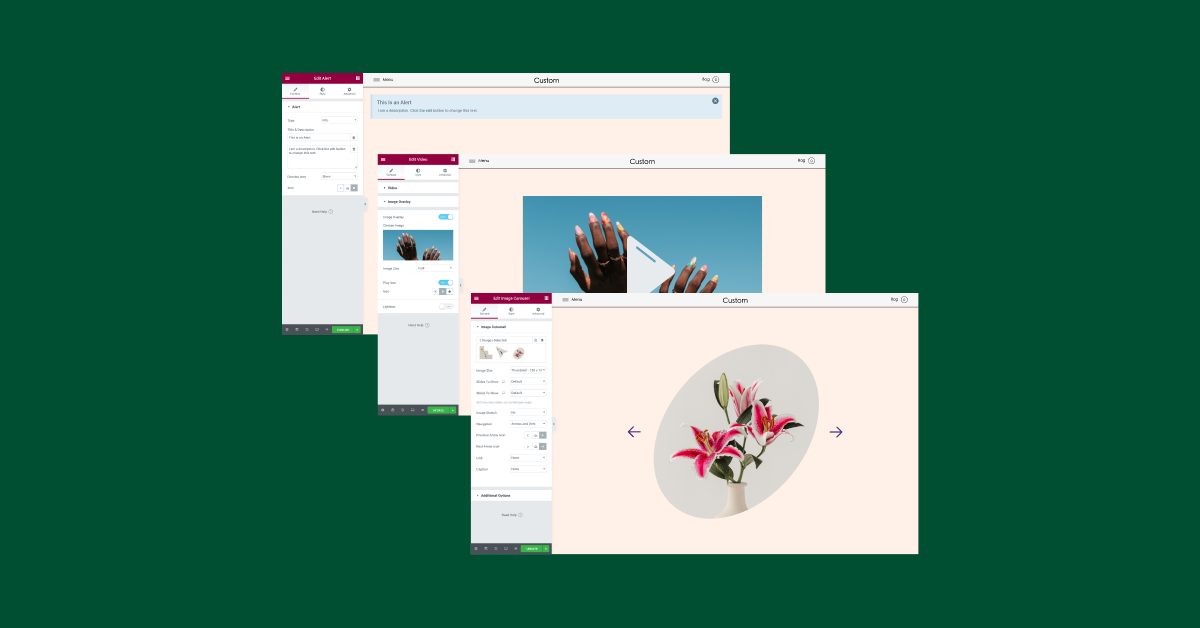
Icônes personnalisées ajoutées à plus de widgets

Dans Elementor 3.7, nous continuons à supprimer les contraintes de conception, et à permettre l’édition des icônes prédéfinies. Avec cette mise à jour, vous pouvez choisir vos propres icônes personnalisées, et remplacer les icônes par défaut dans les widgets suivants :
- Alerte – le ‘X’ pour rejeter l’alerte
- Vidéo – l’icône ‘play’ sur la superposition de fond vidéo
- Carrousel d’images – les flèches précédente et suivante
Pour personnaliser ces icônes, vous pouvez choisir n’importe quelle icône de la bibliothèque d’icônes ou télécharger votre propre SVG, et la styliser pour correspondre à la marque de votre site web. Dans les futures mises à jour, nous continuerons à permettre l’utilisation d’icônes personnalisées dans plus de widgets.
Mises à jour du Flexbox Container
Les Flexbox Containers, la nouvelle structure de mise en page d’Elementor dans l’éditeur, sont toujours considérés comme une expérience Alpha alors que nous continuons à recueillir vos commentaires et à perfectionner leur convivialité.
Si vous avez activé l’expérience, vous remarquerez quelques changements dans cette mise à jour, en voici quelques-uns :
- L’onglet de mise en page dans le panneau a été réorganisé pour une meilleure découvrabilité des contrôles du Container.
- Mise à jour de la note de l’enveloppe HTML ‘a’, pour éviter que les mises en page ne se cassent lorsqu’une autre balise ‘a’ est placée sur des éléments imbriqués.
- Nouvelles options de clic droit sur le widget Container, pour ajouter un nouveau Container.
- Nouvelle section de mise en page dans le panneau, pour une meilleure accessibilité au Container
- Ajout de 10px de marge par défaut à tous les Containers.
- Ajout d’options de marge de Container à l’échelle du site dans Paramètres du site → catégorie Mise en page [this can also be used to override the default 10px padding].
- Ajout de l’unité `EM` à l’écart des éléments dans le widget Container
- État responsive amélioré
- Résolution du problème où les utilisateurs pouvaient faire glisser un conteneur parent dans un conteneur enfant
- Correction de bug : les widgets disparaissaient lorsque la direction du conteneur était définie sur colonne
- Correction de bug : les widgets d’espacement et de séparation ont été corrigés pour fonctionner comme prévu dans un conteneur
Nous recommandons d’essayer le terrain de jeu des conteneurs Flexbox, pour vous familiariser avec les nouvelles capacités de mise en page.
Ajustements supplémentaires et corrections de bugs
Chaque version d’Elementor inclut des dizaines d’ajustements et de corrections de bugs. Bien que ces mises à jour puissent sembler mineures – certaines d’entre elles amélioreront considérablement votre utilisation quotidienne d’Elementor, tandis que d’autres passeront complètement inaperçues – et ce n’est pas toujours une mauvaise chose.
Cette version inclut de nombreux ajustements et corrections de bugs que nous voulions partager avec vous, car beaucoup d’entre eux concernent des demandes que nous avons reçues de notre communauté, vous pouvez également lire le journal des modifications complet ici :
- Augmentation de la mémoire du serveur lors du chargement de l’éditeur pour éviter le chargement bloqué du spinner dans l’éditeur.
- Ajout de l’unité ‘EM’ aux contrôles de bordure arrondie dans certains widgets, paramètres généraux des widgets et styles globaux
- Mise en œuvre de l’infrastructure de la capacité des éléments imbriqués
- Amélioration du CSS activée par défaut pour tous les sites web
- Les expériences de chargement amélioré des ressources et de points de rupture personnalisés supplémentaires ont été promues en stable
- Le support de PHP 5.6 est obsolète
Profitez de plus grandes personnalisations, dans votre flux de travail et votre site web
Tous les créateurs de sites web ont leurs propres processus et styles lorsqu’il s’agit de créer des sites web. Bien que la majorité de ces mises à jour n’aient pas d’impact sur l’apparence de votre site web, elles affecteront la façon dont vous travaillez, développez, créez et concevez – avec plus d’options de personnalisation, vous pouvez livrer plus de sites web, plus rapidement.
Essayez ces nouvelles fonctionnalités incluses dans Elementor 3.7, et faites-nous savoir dans les commentaires ci-dessous lesquelles de ces mises à jour vous prévoyez de mettre en œuvre sur votre site web.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.