Tabla de Contenidos
Elementor 3.7 está disponible e incluye actualizaciones que te ayudarán a optimizar tu flujo de trabajo, ajustar tus preferencias y personalizar aún más tus diseños. De esta manera, puedes concentrarte en crear sitios web, con la menor fricción posible.
Además, esta versión incluye mejoras significativas y correcciones de errores en el experimento del Contenedor Flexbox, acercándolo a una versión estable.
Tabla de Contenidos
Nuevo – Localiza Tu Espacio de Trabajo

Trabajar en tu idioma nativo mejora y acelera tu flujo de trabajo al no tener que traducir constantemente términos y funciones en tu mente – o peor, buscarlo en Google. Dicho esto, a veces terminarás trabajando en un sitio web que no está en tu idioma nativo. Hasta ahora, si ese era el caso y configurabas el idioma de tu sitio web en WordPress a español, por ejemplo, todo tu espacio de trabajo en Elementor también estaría en español.
Con esta actualización, puedes configurar el Editor de Elementor en cualquier idioma que desees, e incluso cambiar la dirección del sitio web de RTL a LTR y viceversa sin afectar el Editor, independientemente del idioma de tu sitio web. Para hacerlo aún mejor, el texto de marcador de posición del widget estará en el mismo idioma que el sitio web que estás construyendo. Esto no solo te proporciona contexto espacial, sino que también facilita que múltiples editores trabajen en su propio idioma y entreguen sitios web a clientes o miembros del equipo que deseen trabajar en el idioma del sitio web. Lee más sobre cómo puedes configurar el idioma del usuario en el editor.
Presentando el Scrubber de Números para Valores Numéricos

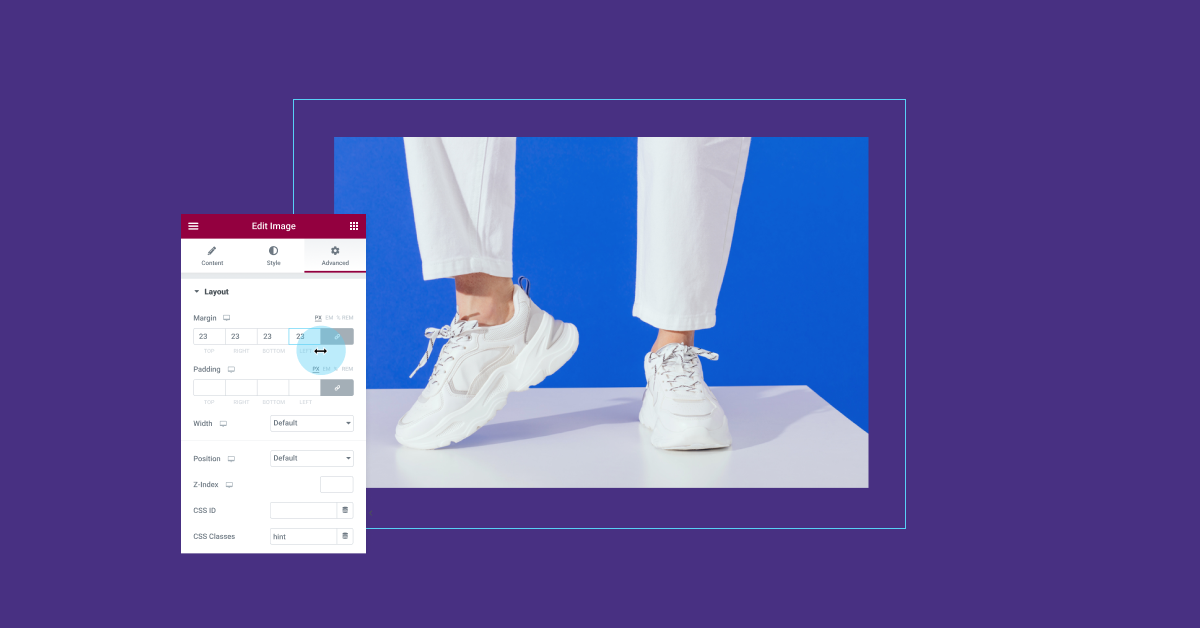
El scrubber de números es una capacidad que quizás conozcas de otras herramientas de diseño, como Adobe XD o Figma, que se utiliza para mejorar el flujo de trabajo y la experiencia de cambiar valores numéricos en estos software. Elementor 3.7 introduce el scrubber de números para valores numéricos como una forma más intuitiva y familiar de ajustar tu padding, márgenes, Z-Index y más.
El scrubber de números se puede acceder pasando el cursor sobre la etiqueta de los campos numéricos, o haciendo clic en el campo numérico y manteniendo presionado el botón del ratón para exponer el ‘Cursor de Redimensionamiento de Objetos’ horizontal, y luego arrastrando el ratón hacia la izquierda o derecha. Para una mejor experiencia, también puedes presionar el botón ctrl/command en tu teclado para aumentar o disminuir el valor en incrementos de 10, o el botón alt/option para incrementos de 1.
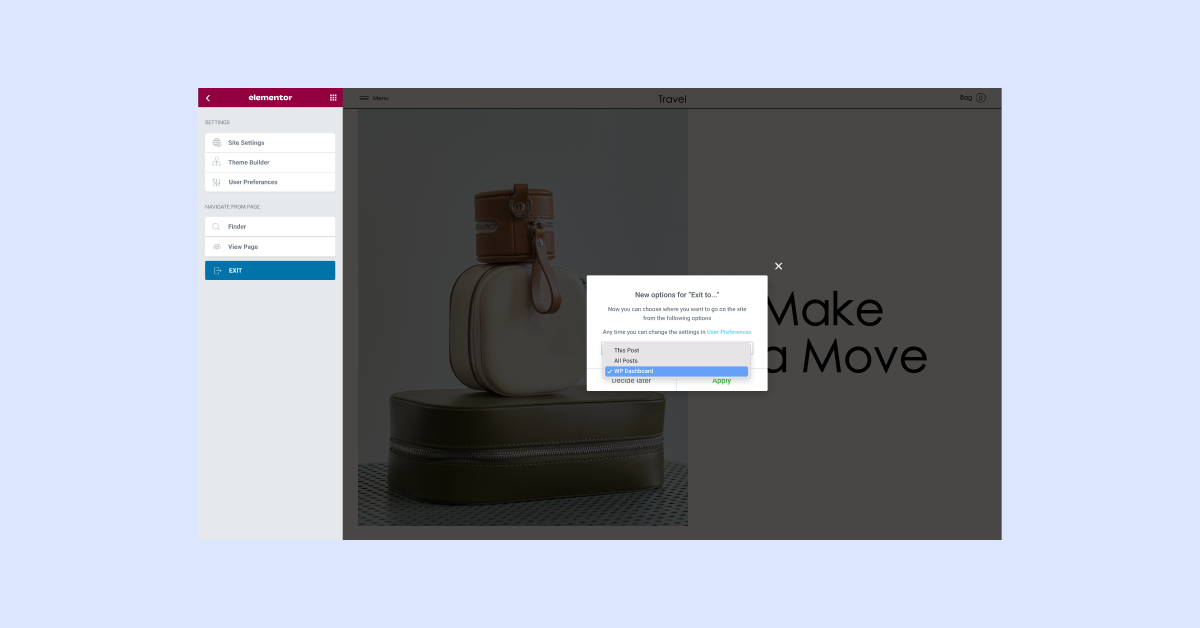
Nueva Configuración Predeterminada de ‘Salir’ Para una Transición Más Fácil Entre el Editor y WordPress

Al actualizar a Elementor 3.7, la próxima vez que intentes salir del Editor verás un popup que te pedirá que configures tu ubicación predeterminada de Salida. Las nuevas opciones son:
- ‘Esta Publicación’ – te llevará a la edición del backend de WordPress de la página o publicación específica que estabas editando.
- ‘Todas las Publicaciones’ – te llevará a la lista de todas las publicaciones o páginas en WordPress, según lo que estabas editando.
- ‘Panel de WP’ – te llevará directamente al Panel de WordPress.
También puedes cambiar esta configuración en cualquier momento desde la sección de Preferencias del Usuario de Elementor.
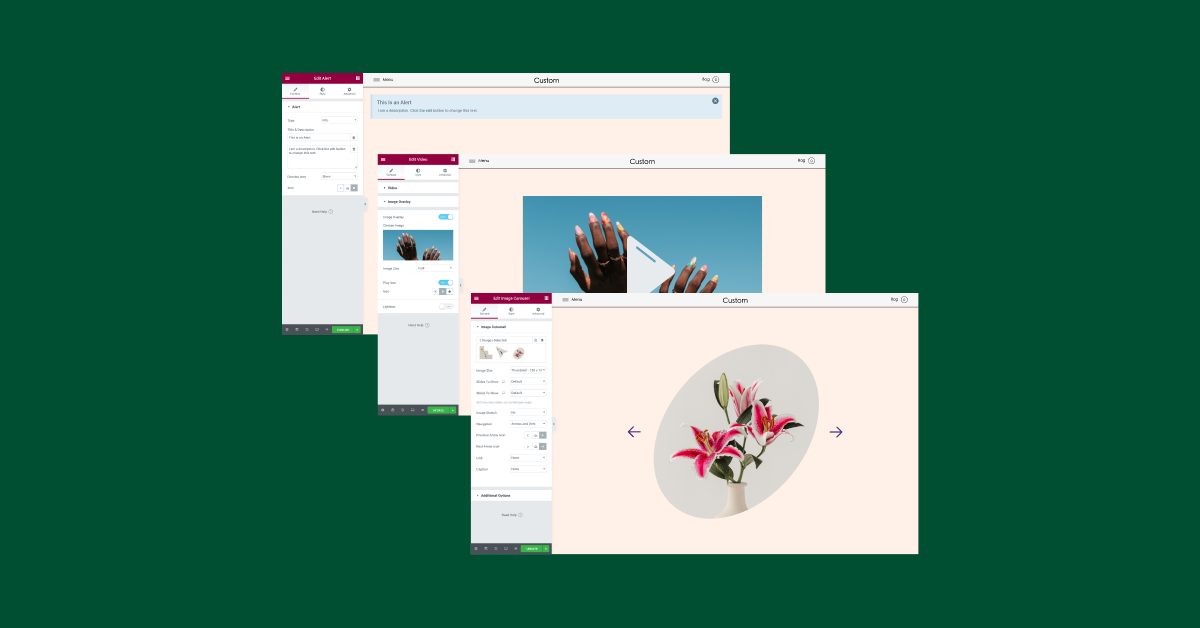
Iconos Personalizados Añadidos a Más Widgets

En Elementor 3.7, continuamos eliminando restricciones de diseño y permitiendo la edición de iconos predefinidos. Con esta actualización, puedes elegir tus propios iconos personalizados y reemplazar los iconos predeterminados en los siguientes widgets:
- Alerta – la ‘X’ para descartar la alerta
- Video – el icono de ‘play’ en la superposición del fondo del video
- Carrusel de Imágenes – las flechas de anterior y siguiente
Para personalizar esos iconos, puedes elegir cualquier icono que desees de la biblioteca de iconos o subir tu propio SVG, y estilizarlo para que coincida con la marca de tu sitio web. En futuras actualizaciones, continuaremos habilitando el uso de iconos personalizados en más widgets.
Actualizaciones al Contenedor Flexbox
Los Contenedores Flexbox, la nueva estructura de diseño de Elementor en el Editor, todavía se considera un experimento Alpha mientras continuamos recopilando tus comentarios y perfeccionando su usabilidad.
Si has habilitado el experimento, notarás algunos cambios como parte de esta actualización, aquí hay solo algunos de ellos:
- La pestaña de diseño en el panel ha sido reorganizada para una mejor descubribilidad de los controles del Contenedor.
- Actualizada la nota de la etiqueta HTML ‘a’ envolvente, para evitar que los diseños se rompan cuando se coloca una etiqueta ‘a’ diferente en elementos anidados.
- Nuevas opciones de clic derecho en el widget Contenedor, para agregar un nuevo Contenedor.
- Nueva sección de Diseño en el panel, para una mejor accesibilidad al Contenedor
- Añadido padding predeterminado de 10px a todos los Contenedores.
- Añadidas opciones de padding de Contenedor a nivel de sitio en Configuración del Sitio → categoría de Diseño [this can also be used to override the default 10px padding].
- Añadida unidad `EM` a la Brecha de Elementos en el widget Contenedor
- Mejorado el estado responsive
- Resuelto el problema donde los usuarios podían arrastrar un contenedor padre dentro de un contenedor hijo
- Corrección de error: los widgets desaparecían cuando la dirección del Contenedor se establecía en columna
- Corrección de error: los widgets de Espaciador y divisor se corrigieron para funcionar como se esperaba en un Contenedor
Recomendamos probar el playground de Contenedores Flexbox, para familiarizarse más con las nuevas capacidades de diseño.
Ajustes adicionales y correcciones de errores
Cada versión de Elementor incluye docenas de ajustes y correcciones de errores. Aunque estas actualizaciones puedan parecer pequeñas, algunas de ellas tendrán una mejora significativa en tu uso diario de Elementor, mientras que otras pueden pasar completamente desapercibidas, y eso no siempre es algo malo.
Esta versión incluye muchos ajustes y correcciones de errores que queríamos compartir contigo, ya que muchos de ellos están relacionados con solicitudes que recibimos de nuestra comunidad, también puedes leer el registro completo de cambios aquí:
- Aumentada la memoria del servidor al cargar el Editor para evitar el cargador giratorio atascado en el Editor.
- Añadida la unidad ‘EM’ a los controles de borde redondeado en algunos widgets, configuraciones generales de widgets y estilos globales
- Implementada la infraestructura de capacidad de Elementos Anidados
- Mejorado CSS está activado por defecto para todos los sitios web
- Los experimentos de Carga Mejorada de Recursos y Puntos de Ruptura Personalizados Adicionales han sido promovidos a estables
- El soporte para PHP 5.6 está obsoleto
Disfruta de mayores personalizaciones, en tu flujo de trabajo y sitio web
Todos los Creadores Web tienen sus propios procesos y estilos cuando se trata de construir sitios web. Aunque la mayoría de estas actualizaciones no afectarán cómo se ve tu sitio web, impactarán la forma en que trabajas, desarrollas, creas y diseñas, con más opciones de personalización, puedes entregar más sitios web, más rápido.
Prueba estas nuevas características incluidas en Elementor 3.7, y déjanos saber en los comentarios a continuación cuáles de estas actualizaciones planeas implementar en tu sitio web.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.