Tabla de Contenidos
Ha concretado una venta y recibido el pago. ¿Su labor ha concluido, no es así?
La configuración de su tienda WooCommerce puede llevar tiempo, y es posible que considere que una vez optimizada la página de pago, ha finalizado.
Sin embargo, es posible que esté pasando por alto un elemento crucial para la venta: una página de agradecimiento.
Una sólida página de agradecimiento en WooCommerce puede alentar a sus clientes a informar a otros sobre su adquisición, interactuar más profundamente con su marca e iniciar el proceso para una futura venta.
Puede optimizar su página de agradecimiento para diversas acciones, como lograr que sus clientes le sigan en redes sociales o dejen una reseña.
En esta guía, abordaremos cómo optimizar su página de agradecimiento de WooCommerce con Elementor, qué elementos y widgets funcionan mejor en una página de agradecimiento, y compartiremos algunos ejemplos de tiendas WooCommerce optimizadas.
Encuentre los Recursos Perfectos para la Inspiración en Diseño Web
Tabla de Contenidos
- ¿Por Qué Necesita Optimizar su Página de Agradecimiento de WooCommerce?
- Configuración de su Página de Agradecimiento Personalizada de WooCommerce
- Cómo Optimizar la Página de Agradecimiento de WooCommerce Utilizando Elementor
- 6 Ejemplos de Páginas WooCommerce Optimizadas
- Consideraciones Finales: Optimice su Página de Agradecimiento de WooCommerce en Elementor
¿Por Qué Necesita Optimizar su Página de Agradecimiento de WooCommerce?
Cuando configura WooCommerce en su sitio web, automáticamente crea la mayoría de las plantillas de página que necesita para su tienda. Esta es una de las razones por las que el plugin es tan popular.
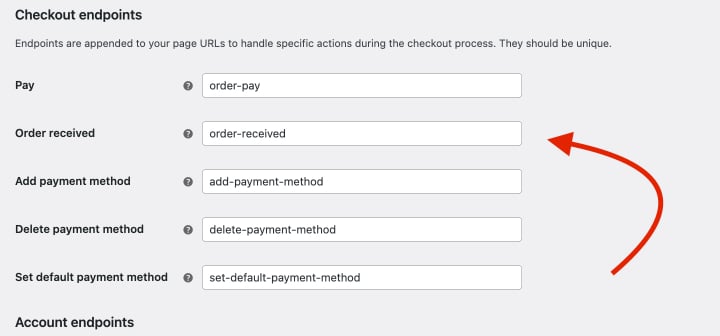
Puede verificar su comportamiento estándar de pago haciendo clic en WooCommerce > Ajustes > Avanzado en su panel de control de WordPress.
Encontrará una lista de Puntos finales de pago que gestionan acciones específicas de los usuarios durante el proceso de pago. Entre estos, tendrá una página de pedido recibido.

Por defecto, su página de agradecimiento redirige a los clientes a order-received a menos que haya modificado esta propiedad. Puede editar esta página o crear una nueva para personalizar su página de agradecimiento. Asegúrese de cambiar el punto final a su nueva URL si decide crear una nueva página.
La página predeterminada es simple y comparte una nota con detalles como:
- Confirmación del pedido
- Método de pago
- Fecha y hora del pedido
La página suele ser blanca a menos que su tema anule el estilo CSS que WooCommerce ha configurado.
Por Qué Desea Modificar Esto
El mensaje de agradecimiento estándar proporciona la información mínima necesaria a sus clientes. Sin embargo, además de eso, sirve como un claro punto de salida, algo que nunca desea como propietario de una tienda de comercio electrónico.
Al optimizar la página con algunos elementos adicionales, puede alentar a los clientes a interactuar con su marca durante más tiempo.
Un estudio de Gartner de 2020 atribuye dos tercios de la lealtad a la marca a la experiencia del cliente (CX). La página de agradecimiento es otro lugar para trabajar en la experiencia del cliente. Puede alentar a los clientes a permanecer o concluir el recorrido del comprador de manera satisfactoria.
Configurando Su Página Personalizada de Agradecimiento de WooCommerce

¿Qué puede añadir a su página de agradecimiento?
Eso depende de sus objetivos como empresa. Pero he aquí algunas ideas:
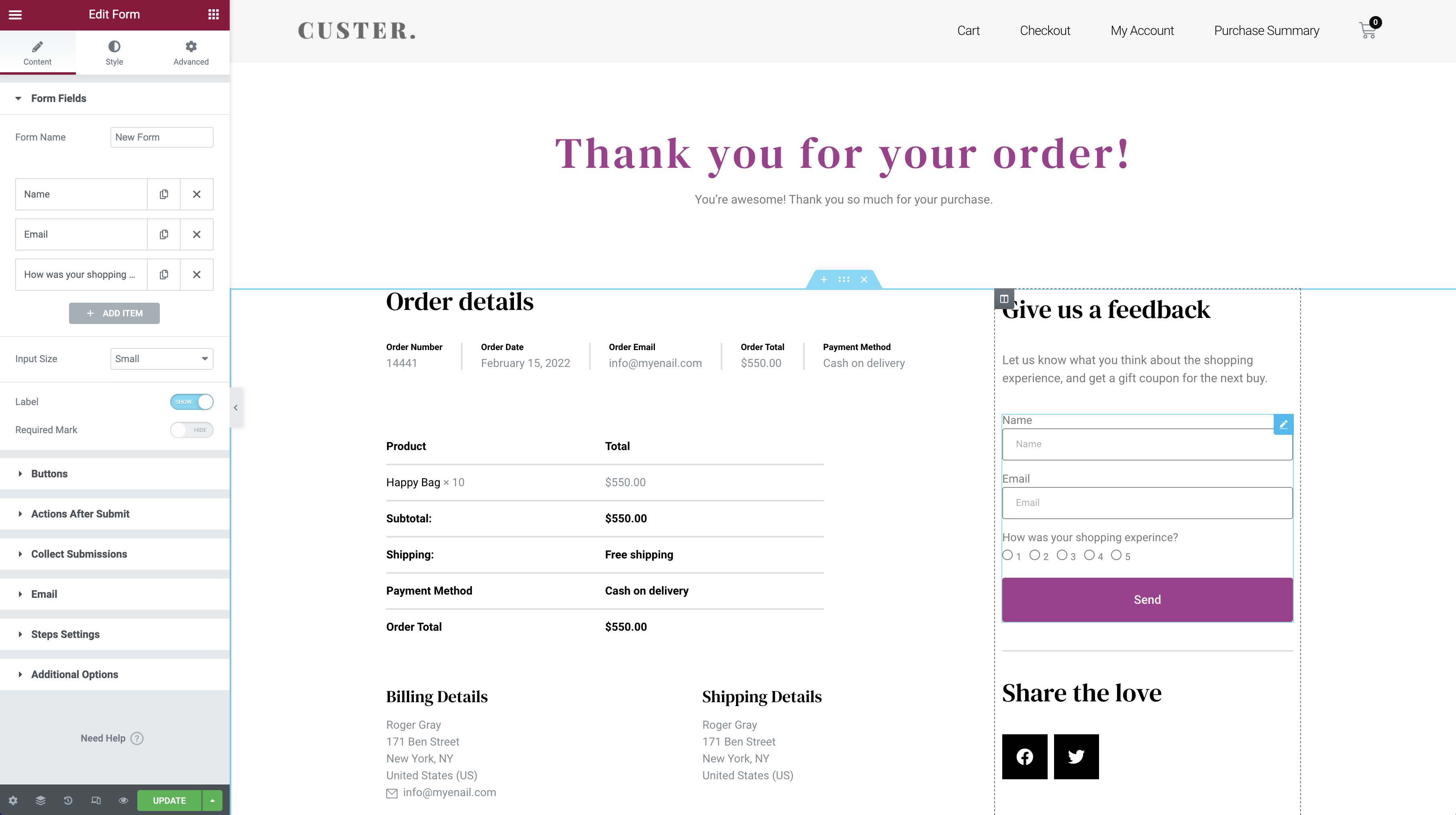
- Solicitar retroalimentación — añada un breve formulario a su página con algunas preguntas. Averigüe qué les gusta de su sitio web o por qué prefieren comprar en su establecimiento.
- Mostrar contenido reciente — Utilice un widget de publicaciones para añadir algunas de sus publicaciones más recientes o populares al final de la página para dirigir a los clientes a otros productos. Puede configurar esto para mostrar contenido relacionado utilizando etiquetas.
- Incorporar un vídeo — El 81% de los especialistas en mercadotecnia afirman que el vídeo ha incrementado sus ventas. Puede incluir un breve vídeo explicativo sobre su producto o compartir un mensaje general.
- Fomentar la compartición en redes sociales — Añada botones de compartir para las redes sociales más populares. Permita que sus clientes compartan los productos específicos que han adquirido utilizando la función de compartir en la página de agradecimiento.
- Ofrecer un descuento — Trabaje en convertir a sus compradores en clientes recurrentes. Ofrezca un cupón si se suscriben a su lista de correo electrónico, siguen su página de redes sociales o completan una encuesta. Puede beneficiarse de un complemento de WooCommerce para añadir esta funcionalidad.
Estas características mantienen a sus clientes comprometidos y en su sitio web por más tiempo. Sin embargo, es posible que también necesite complementar estas con algunos cambios de diseño.

Aquí hay algunos cambios de diseño que puede implementar:
- Añadir su marca — Personalice su página de agradecimiento con los colores y texto de su marca para aumentar el reconocimiento de la misma.
- Mantenerlo simple — Asegúrese de que todo sea fácil de leer. Los clientes desean encontrar los detalles de su pedido, así que hágalos accesibles para ellos. Opte por sus colores alternativos para los campos de formulario si su sitio web utiliza tonos más oscuros.
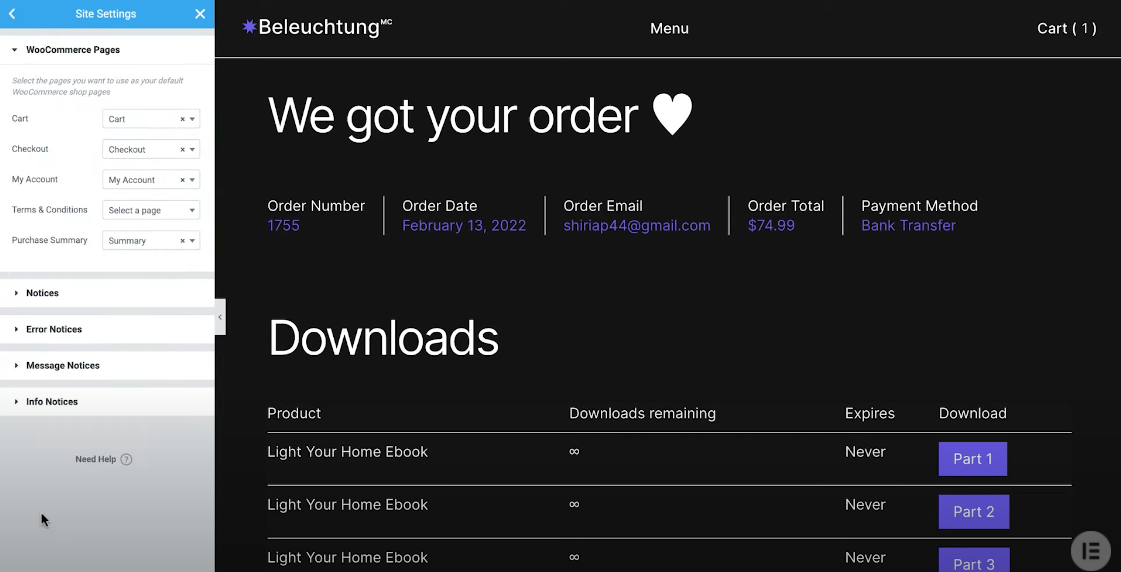
- Configurar su encabezado y pie de página — Puede eliminar su encabezado o pie de página o configurarlos para dirigir a sus clientes a enlaces preferidos.
Puede mostrar/ocultar el encabezado y pie de página yendo a su constructor de temas, seleccionando el elemento y accediendo a las condiciones de visualización. Puede incluirlos en todo su sitio web o excluir páginas específicas como la página de confirmación de compra. - Resaltar información importante — Modifique el relleno, los bordes o el tamaño de fuente de campos importantes como los números de pedido para llamar la atención sobre ellos.
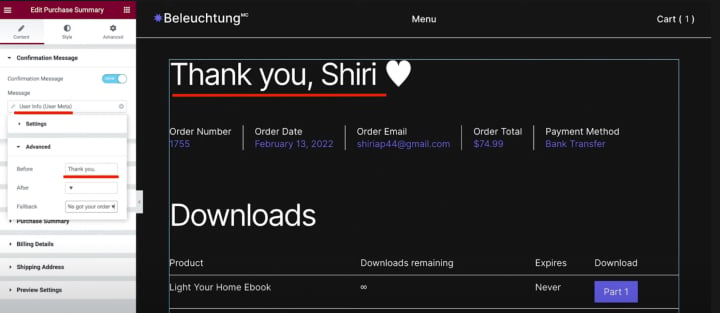
- Utilizar etiquetas dinámicas — Los pedidos vienen con metainformación del comprador. Puede utilizar esa información para agradecerles por su nombre. Esto permite una experiencia de compra personalizada.

Al ajustar el contenido y la apariencia de su página de agradecimiento, puede ofrecer una mejor experiencia al cliente a sus compradores de WooCommerce.
Cómo Optimizar la Página de Agradecimiento de WooCommerce Utilizando Elementor
El complemento predeterminado de WooCommerce crea páginas o nuevos listados de productos utilizando un editor que recuerda al antiguo editor de WordPress. Es un poco tosco en algunos lugares, y personalizar cada parte de su tienda de comercio electrónico puede resultar agotador si está editando solo en WooCommerce.
Sin embargo, puede utilizar un constructor de páginas como Elementor para arrastrar y soltar sus funciones preferidas y personalizar su tienda de comercio electrónico sin esfuerzo.
Elementor simplifica la personalización de su página de agradecimiento de WooCommerce con elementos clave como el widget de resumen de compra. Esta característica profesional es parte de los widgets específicos de WooCommerce en Elementor.
Aquí está nuestro vídeo explicando cómo personalizar su página de agradecimiento con el widget de resumen de compra:
Básicamente, necesita:
- Crear una nueva página y etiquetarla como gracias o similar
- Añadir el widget de resumen de compra desde la sección de elementos de WooCommerce
- Ajustar colores, fuentes, relleno, espaciado y otras secciones de su página
- Verifique cómo se visualiza la página en la vista móvil y realice las correcciones pertinentes
- Seleccione algunos detalles de metadatos, como el nombre de su cliente, para personalizar su página de agradecimiento
- Añada elementos adicionales como vídeos, publicaciones destacadas o widgets de compartir según lo desee
Si es usted nuevo en la personalización de páginas de WooCommerce, la página de agradecimiento es un excelente lugar para comenzar. Es más sencilla que la página del carrito y la página de producto, y le permite familiarizarse con el diseño.
6 Ejemplos de Páginas Optimizadas de WooCommerce
Una cosa es compartir los widgets a utilizar. Otra es convertir su tienda de WooCommerce en una experiencia de compra fluida.
¿Está teniendo dificultades para decidir qué características añadir a su tienda de WooCommerce?
Hemos recopilado algunos ejemplos de tiendas que siguen buenas prácticas de diseño y utilizan excelentes widgets para captar la atención e incrementar las conversiones.
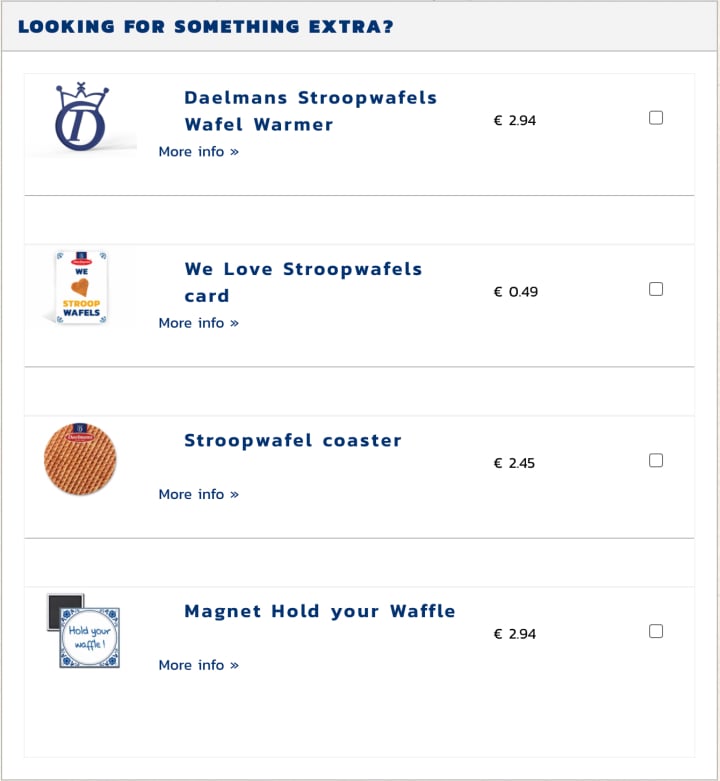
1. Daelmans Stroopwafels

Daelmans Stroopwafels sabe cómo lograr una venta adicional. Dispone de una tienda fácil de navegar con fotografías nítidas y texto en azul y naranja contrastantes. En la página del carrito, puede encontrar varias ofertas de venta adicional posicionadas justo al lado del botón de pago.
Si desea algo similar, utilice los productos relacionados para realizar ventas adicionales, ventas cruzadas o mostrar artículos similares. Puede colocar este widget en la página de pago como lo hace Daelmans Stroopwafels o añadirlo a sus páginas de productos.
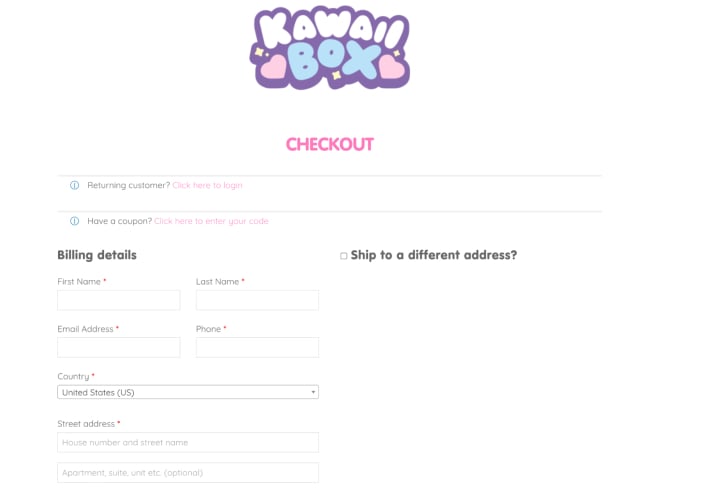
2. Kawaii Box

Kawaii Box envía productos y dulces adorables desde Japón a fans de todo el mundo. Utiliza metadatos de los navegadores de los visitantes para detectar automáticamente el país de envío, facilitando el proceso de pedido. Aunque tiene un diseño de sitio web colorido y divertido, mantiene el proceso de pago limpio. El texto fácil de leer asegura que los visitantes no tengan dificultades para completar su compra.
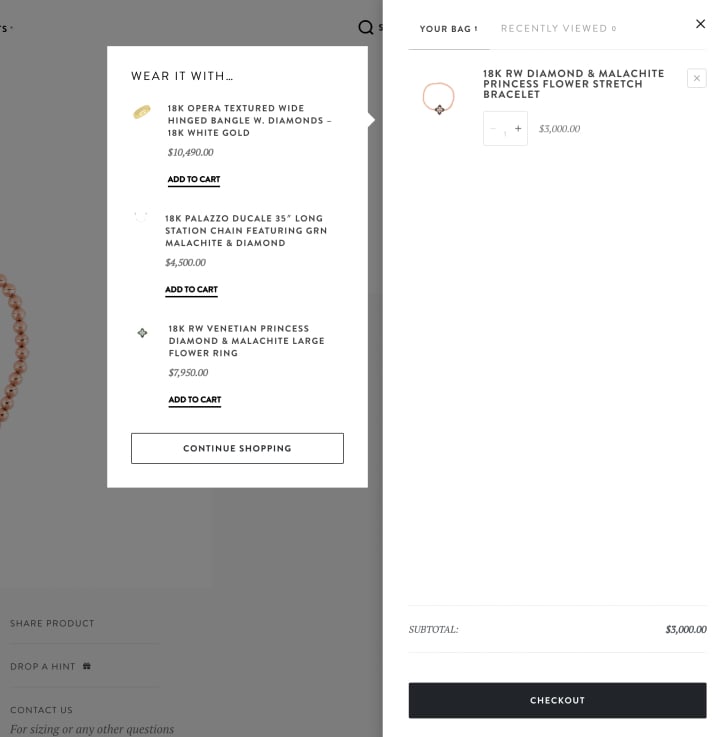
3. Roberto Coin

El sitio web de Roberto Coin utiliza Elementor para añadir animaciones y vídeos que ayudan a destacar sus productos. Cuando añade un artículo al carrito de compras, el sitio web muestra una vista rápida de su bolsa y recomienda productos similares. Puede añadir este efecto utilizando el widget de carrito en el menú en su tienda.
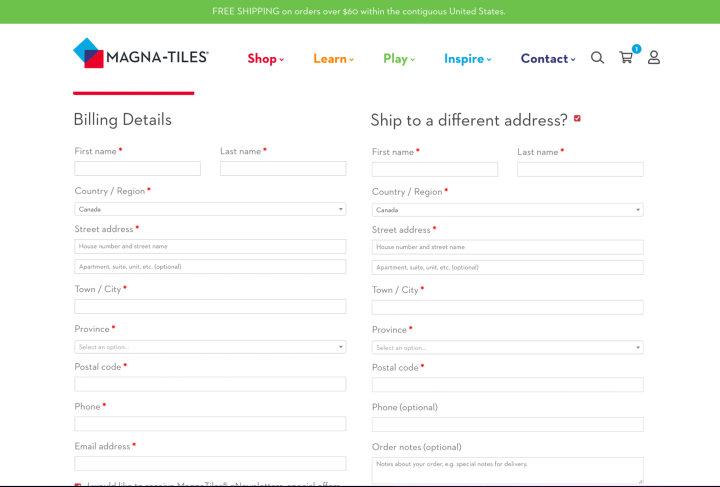
4. Magna-Tiles

Magna-Tiles fabrica juguetes educativos de construcción, y los colores brillantes de su sitio web reflejan sus productos. Recibe varios usuarios que compran sus productos como regalos. Por lo tanto, han facilitado la introducción de una dirección de envío diferente. 5. Sodashi

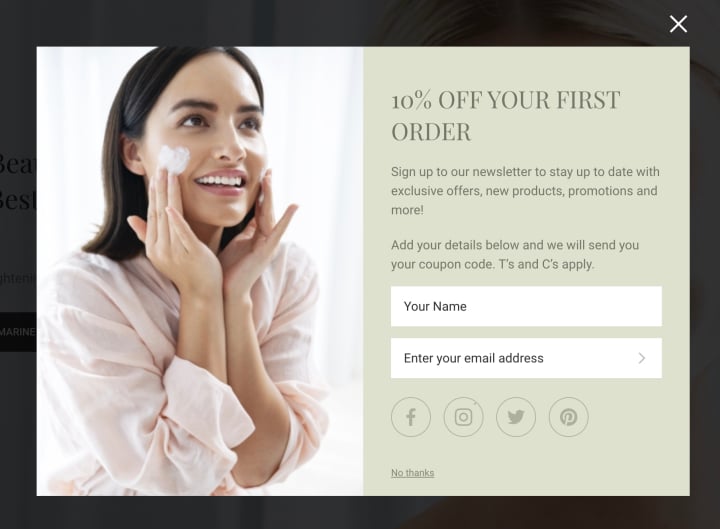
Sodashi, una marca australiana de cuidado de la piel, se centra en la belleza natural. Se basa en productos recomendados, compartir en redes sociales y códigos de descuento para aumentar sus listas de correo. Puede realizar una oferta de descuento similar con el constructor de ventanas emergentes y establecer condiciones sobre dónde mostrarla con Elementor.
6. Aru Eyeware

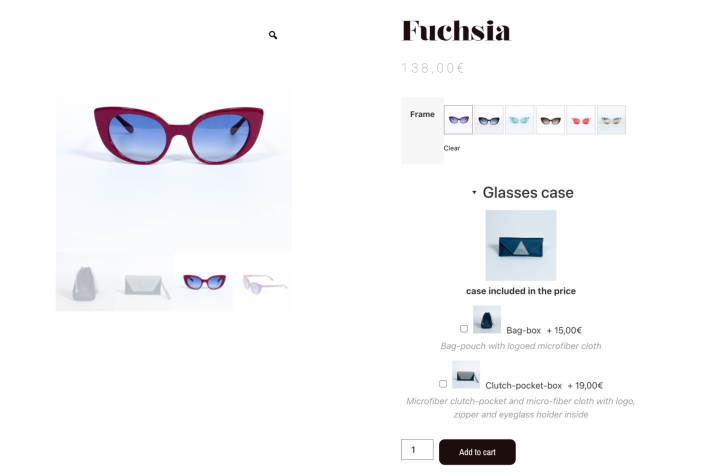
Aru Eyewear utiliza WooCommerce y Elementor para abrir su elegante tienda de carga rápida. Mientras que los vídeos y las animaciones hacen que su página principal destaque, el diseño de la tienda se mantiene simple para permitir que los productos brillen. Con una opción de casilla de verificación para ventas cruzadas, Aru Eyewear facilita la adición de productos relacionados adicionales.
Reflexiones Finales: Optimice su Página de Agradecimiento de WooCommerce en Elementor
Construir una tienda de WooCommerce implica más que simplemente listar sus productos. Necesita optimizar cada página del recorrido de su cliente para aumentar su conversión y cerrar sus ventas.
Además, debe mantener la experiencia de su visitante en su sitio web lo mejor posible. Con una página de agradecimiento personalizada, tiene la oportunidad de asegurar esto y extender aún más su relación.
La página de agradecimiento de WooCommerce le ayuda a solidificar su mensaje y alcanzar una audiencia receptiva.
Combine elementos visuales con llamadas a la acción estructuradas. Es posible que observe un incremento significativo en su tasa de clics si su página de agradecimiento está estéticamente diseñada y optimizada para incluir publicaciones adicionales o un formulario que permita a los clientes recomendar a un amigo.
Mediante el uso de Elementor, usted puede modificar con facilidad tanto el diseño de su página de agradecimiento como las acciones que sus visitantes pueden realizar desde allí.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.






