Tabla de Contenidos
De manera similar a muchos otros oficios, la construcción de sitios web es una habilidad que evoluciona y mejora con el tiempo. Cuanto más construye, más hábitos cultiva, llega a conocer qué complementos le gusta utilizar o necesita usar, la configuración global que desea establecer antes de comenzar, e incluso cómo optimizar el rendimiento de su sitio web.
Además de los Contenedores Flexbox, Elementor 3.6 incluye características adicionales que le permiten comenzar con su primer o próximo sitio web mucho más rápido, al tiempo que introduce actualizaciones que le permiten optimizar el rendimiento de su sitio web.
Presentando — Nuevas Capacidades en la Herramienta de Importación/Exportación

Introdujimos por primera vez la función de Importación/Exportación en Elementor 3.2 permitiéndole crear un ‘plano’ de su sitio web exportándolo como un kit e importándolo (o cualquier otro kit) a su próximo sitio web.
Ahora, con Elementor 3.6, se ha ampliado para incluir tres nuevas capacidades:
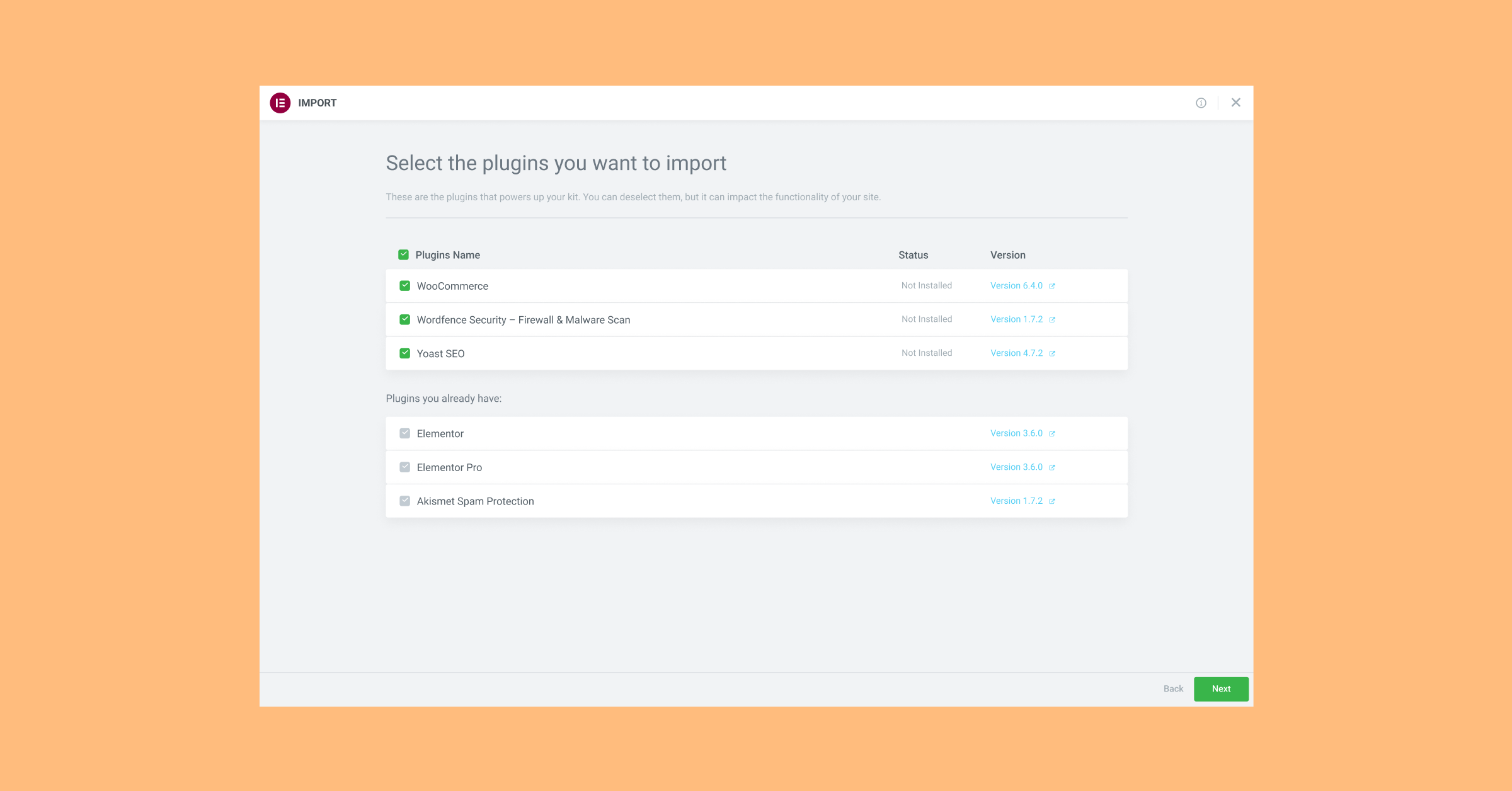
- Soporte de Complementos en el Kit de Importación/Exportación de Sitio Web – exporte instantáneamente todos los complementos que utiliza un sitio web o kit, como WooCommerce, para instalar y activar en otro sitio web. Cuando comience su proceso de importación/exportación, podrá seleccionar qué Contenido, Configuración del Sitio, Plantillas de Elementor y Complementos desea incluir. Este proceso no incluye complementos premium, ya que deben comprarse por separado para cada nuevo sitio web y no pueden instalarse sin tener una licencia dedicada.
- Pantalla de Resumen Detallado de Importación/Exportación – vea todos los componentes del Kit que elija importar o exportar, reflejados en una nueva pantalla de Resumen detallada.
- Importar Referencias Dinámicas – mantenga la vinculación de referencias dinámicas en todo su sitio web, en lugar de tener que reconectarlas todas al importar un kit. Las referencias dinámicas se encuentran en etiquetas dinámicas de Ventanas emergentes, etiquetas dinámicas de Lightbox, ocurrencias de widgets de Plantillas, Menús, URLs, etc.
Puede Importar/Exportar un kit a su sitio web utilizando la herramienta de Importación/Exportación desde el panel de control de WordPress — elija Elementor > Herramientas > pestaña Importar/Exportar.
Reorganizar Fuentes y Colores Globales

Configurar sus sistemas de diseño es una de las partes más importantes de la creación de un sitio web y la mejora de su flujo de trabajo. El sistema de diseño de Elementor incluye cuatro colores y fuentes (Primario, Secundario, Texto y Acento). Los colores y fuentes del sistema son imprescindibles para garantizar que todos los widgets se muestren con precisión, razón por la cual no pueden eliminarse. Sin embargo, también tiene la capacidad de agregar tantos colores y fuentes personalizados como desee.
Hasta ahora, la distinción visual entre los colores y fuentes del sistema y los personalizados no era tan evidente, y cada vez que agregaba un nuevo color o fuente personalizada, tomaba la última posición en la lista.
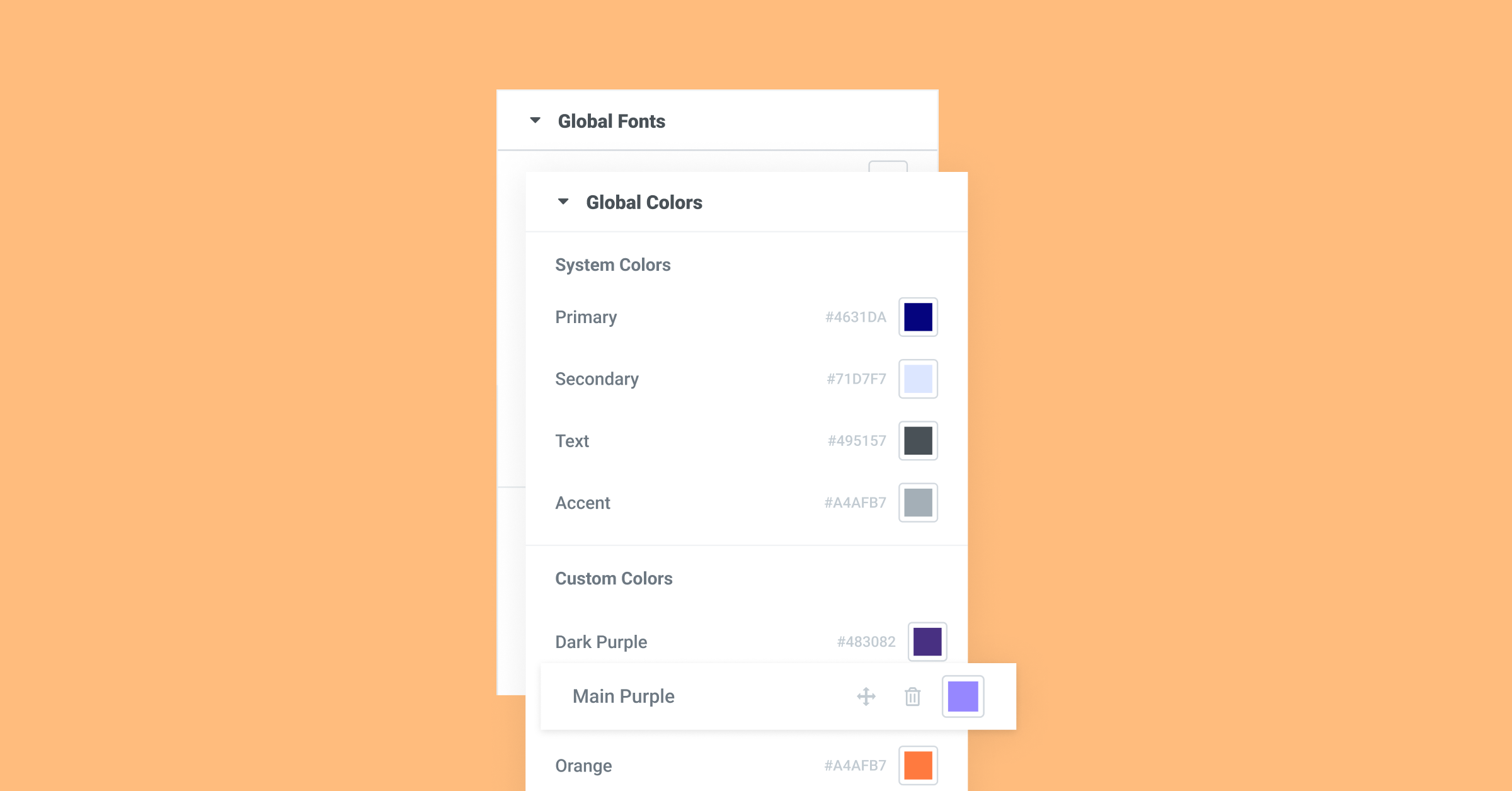
Con esta actualización, la distinción entre los colores y las tipografías del sistema es más clara, y usted tiene la capacidad de reorganizar el orden de todos sus colores y tipografías en la Configuración del Sitio. De modo que la próxima vez que desee organizar sus colores globales conforme a ciertos patrones cromáticos, podrá hacerlo desplazando el cursor sobre el color o la tipografía en la configuración global de su sitio para revelar el icono de arrastre y modificar su orden.
Por ejemplo, si los colores personalizados de su sitio web incluyen diversas tonalidades de rosa y azul, usted puede disponer todos sus rosas en una fila y todos sus azules en otra. Asimismo, tendrá la facultad de alterar el orden de sus tipografías y colores del sistema; por ejemplo, podrá posicionar su tipografía Secundaria por encima de la Primaria.
Mejoras de Rendimiento

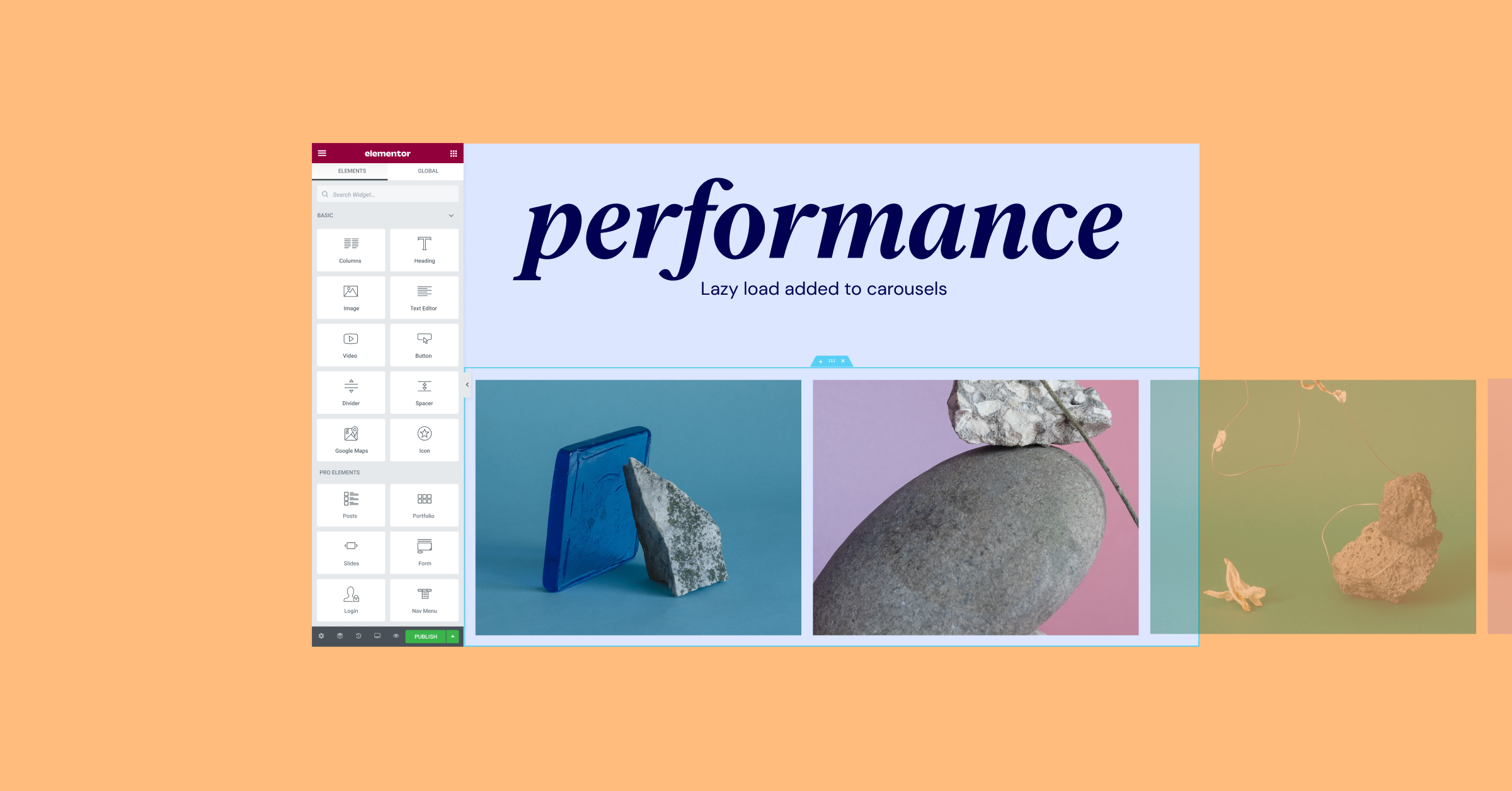
Carga Diferida Añadida a los Carruseles
Estamos constantemente explorando e introduciendo mejoras de rendimiento para que sus sitios web se carguen con mayor celeridad, y prácticamente cada versión incluye al menos una mejora de rendimiento. Elementor 3.6 introduce un nuevo control de Carga Diferida para el widget de Carrusel y el Presentador de Diapositivas de Fondo.
Este control le permite mejorar el rendimiento de su sitio web cargando únicamente el contenido que es inmediatamente visible y necesario en los Carruseles o Presentadores de Diapositivas de Fondo en su sitio web, y cargando el resto a medida que los usuarios se desplazan.
Salida DOM Optimizada
El Experimento de Salida DOM Optimizada ha sido ampliado para eliminar el `elementor-section-wrap`
Acelere y Mejore su Flujo de Trabajo
Elementor 3.6 incluye nuevas actualizaciones que le permiten trabajar de manera más rápida y eficiente al construir sitios web. Ya sea que esté trabajando en su primer sitio web y desee organizar sus colores y tipografías globales en un orden específico, o si está trabajando en su segundo, tercer o centésimo sitio web y desea instantáneamente descargar e instalar plugins relevantes desde un kit, esta versión le permitirá mejorar su flujo de trabajo y construir sitios web con mayor rapidez. Esta versión también incluye mejoras de rendimiento, de modo que los sitios web que usted construya se cargarán más rápidamente.
Experimente estas nuevas actualizaciones y háganos saber cuál fue su favorita.
Originally posted 2022-04-20 12:12:33.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.






