Tabla de Contenidos
En el diseño web, los márgenes y el relleno son herramientas esenciales para controlar el espacio alrededor y dentro de los elementos en una página web. Pueden parecer similares al principio, pero entender sus roles distintos es clave para construir sitios web limpios y visualmente atractivos.
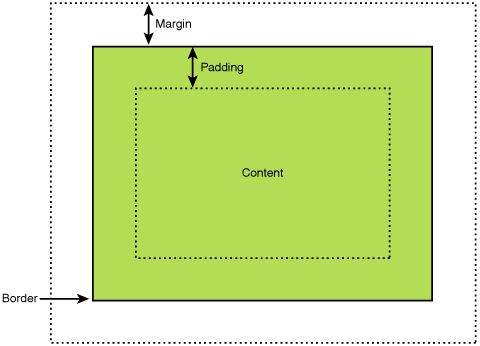
Para ayudarte a entender esto, visualicemos el modelo de caja de CSS. Imagina cada elemento en tu sitio web (un encabezado, un párrafo, una imagen) residiendo dentro de una caja. Esta caja consiste en varias capas:
- Contenido: El texto, imagen o video real.
- Relleno: El espacio entre el contenido y el borde del elemento.
- Borde: La línea que delimita un elemento (puede ser invisible).
- Margen: El espacio fuera del borde del elemento, separándolo de otros elementos.

Ya seas un principiante que recién comienza con el diseño web o un profesional experimentado que busca perfeccionar sus habilidades, elegir las técnicas de espaciamiento adecuadas puede marcar una gran diferencia. Y si estás construyendo con Elementor, tienes un poderoso aliado para lograr tus objetivos de diseño, ofreciendo controles visuales intuitivos y un entorno optimizado para la velocidad y el rendimiento.
¿Qué es el Margen?
Definiendo el Margen
En el diseño web, el margen es el espacio invisible que rodea el borde de un elemento. Piénsalo como el espacio personal que mantienes a tu alrededor en un entorno concurrido. Los márgenes alejan otros elementos, creando separación y evitando que tu sitio web se sienta abarrotado.
Unidades de medida
Los márgenes en CSS pueden definirse usando una variedad de unidades de medida. Aquí están las más comunes:
- Píxeles (px): Esto proporciona el control más granular sobre el espaciamiento, permitiéndote especificar distancias precisas.
- Porcentajes (%): Los porcentajes de margen se calculan en relación con el ancho del elemento contenedor, lo que los hace útiles para diseños responsivos que necesitan escalar en diferentes tamaños de pantalla.
- Em: Esta unidad es relativa al tamaño de la fuente de un elemento. Es útil para crear espaciamiento proporcional que se adapta a diferentes tamaños de texto.
- Auto: El valor «auto» permite que el navegador calcule los márgenes automáticamente. Esta característica se usa a menudo para centrar elementos horizontalmente o crear un espaciamiento igual en ambos lados.
Propiedades Abreviadas
Para simplificar tu código CSS, puedes usar propiedades abreviadas para ajustes de margen. Así es como funcionan:
- Margin: 15px 20px 10px 5px; Esto establece los márgenes superior, derecho, inferior e izquierdo, respectivamente (recuerda el orden: en el sentido de las agujas del reloj desde la parte superior).
- margin: 10px 20px; Establece el margen superior/inferior en 10px y el margen izquierdo/derecho en 20px.
- margin: 20px; Aplica un margen de 20px en todos los lados.
Colapso de Márgenes
Un comportamiento interesante a tener en cuenta es el colapso de márgenes. En ciertas situaciones, los márgenes verticales adyacentes se superponen en lugar de sumarse. Por ejemplo, si tienes dos párrafos con un margen superior de 20px y un margen inferior de 15px, el espacio real entre ellos será de 20px, no de 35px. Ten esto en cuenta al posicionar elementos con precisión.
¿Qué es el Relleno?
Definiendo el Relleno
Mientras que el margen controla el espacio fuera del borde de un elemento, el relleno determina el espacio entre su contenido y su borde. Piensa en el relleno como el acolchado dentro de un paquete que protege su contenido. En el diseño web, el relleno agrega espacio dentro de un elemento, haciéndolo visualmente agradable y más fácil de leer.
Unidades de medida
Al igual que el margen, los valores de relleno en CSS pueden expresarse en varias unidades:
- Píxeles (px): Para un espaciamiento fijo y preciso.
- Porcentajes (%): Crea relleno en relación con el ancho del elemento, lo cual es útil para escalado responsivo.
- Em: Define el relleno basado en el tamaño de la fuente del elemento, promoviendo un espaciamiento proporcional.
Propiedades Abreviadas
Al igual que con el margen, las propiedades abreviadas simplifican cómo controlas el relleno:
- Padding: 20px 15px 10px 5px; Establece el relleno superior, derecho, inferior e izquierdo respectivamente.
- Padding: 15px 25px; Establece el relleno superior/inferior en 15px y el relleno izquierdo/derecho en 25px.
- Padding: 10px; Aplica un relleno de 10px en todos los lados.
Visibilidad del Fondo
Un aspecto crucial del relleno es su impacto en cómo aparecen los colores o imágenes de fondo dentro de un elemento. El fondo se extenderá al área de relleno, llenando visualmente el espacio entre el contenido y el borde. Esto puede ser una excelente manera de agregar énfasis visual o efectos estilísticos a los elementos de tu sitio web.
Diferencias Clave – Margen vs. Relleno
Desglosamos las principales diferencias entre margen y relleno:
- Piensa dentro vs. fuera: El margen es como el espacio alrededor de tu casa, y el relleno es como el espacio entre tus paredes y tus muebles.
- Transparente vs. fondo: El margen es transparente; verás lo que está detrás del elemento. El relleno toma el color o la imagen de fondo del elemento.
- El tamaño importa: El margen hace que un elemento sea más grande en general. El relleno puede hacer que parezca más grande, pero el lado técnico puede permanecer igual (esto depende de una configuración llamada box-sizing).
- Usar valores negativos: Puedes usar márgenes negativos para efectos de superposición interesantes, pero no se permite el relleno negativo.
Impacto en el Diseño y la Disposición
Espacio en Blanco y Jerarquía Visual
El espacio en blanco, a menudo creado mediante el uso estratégico de margen y relleno, es un elemento fundamental del diseño web bien estructurado. El espacio en blanco amplio hace lo siguiente:
- Mejora la legibilidad: Divide bloques de texto densos y evita que el contenido se sienta abrumador.
- Guía el enfoque: Crea separación visual entre elementos y dirige la mirada del usuario hacia el contenido importante.
- Mejora la estética: El espacio en blanco bien aplicado transmite una sensación de elegancia y sofisticación.
Equilibrio y Alineación
El margen y el relleno son herramientas esenciales para lograr diseños equilibrados y visualmente agradables. Aquí te mostramos cómo:
- Espaciado Proporcional: Usa márgenes y rellenos consistentes para mantener un sentido de ritmo y consistencia en todo tu sitio web.
- Alineación de Elementos: Los márgenes se utilizan comúnmente para alinear elementos horizontalmente (por ejemplo, centrar un botón) o verticalmente dentro de un contenedor.
- Espacio Negativo: Las áreas vacías alrededor de los elementos juegan un papel crucial en la definición de la jerarquía visual general.
Sistemas de Cuadrícula y Flexbox
Los sitios web modernos a menudo dependen de sistemas de cuadrícula y flexbox para organizar el contenido de manera estructurada. El margen y el relleno juegan un papel significativo en cómo se comportan los elementos dentro de estos sistemas:
- Cuadrícula: Los márgenes se pueden usar para crear canaletas (espacios) entre columnas y filas de la cuadrícula, asegurando que los elementos no se amontonen.
- Flexbox: Los márgenes y el relleno pueden distribuir el espacio dentro de un contenedor flexible, controlar la alineación de los elementos flexibles e incluso hacer que los elementos flexibles crezcan o se encojan para llenar el espacio disponible.
Nota: La interfaz visual intuitiva de Elementor simplifica el proceso de ajustar márgenes y rellenos dentro de diseños de cuadrícula y flexbox, dándote un control detallado sin necesidad de escribir código CSS extenso.
Diseño Responsivo
Construir sitios web responsivos que se adapten sin problemas a diferentes tamaños de pantalla significa considerar cómo tus elecciones de márgenes y rellenos necesitarán cambiar. Aquí hay algunas cosas a tener en cuenta:
- Valores basados en porcentajes: Los márgenes y rellenos definidos en porcentajes pueden ayudar a crear diseños fluidos que se escalen proporcionalmente con el tamaño de la pantalla.
- Consultas de medios: Usa consultas de medios en tu CSS para aplicar diferentes valores de margen y relleno en puntos de ruptura específicos del tamaño de la pantalla, asegurando que tu diseño se vea genial en todo, desde un smartphone hasta un monitor de escritorio.
- Enfoque móvil primero: Diseña primero para pantallas más pequeñas, luego agrega más espacio generoso a medida que aumenta el tamaño de la pantalla.
Dominando el Margen y el Relleno con Elementor
Interfaz de Elementor
Elementor adopta un enfoque visual para el diseño web, y esto se extiende a cómo controlas el margen y el relleno. Esto es lo que lo hace tan intuitivo:
- Arrastrar y soltar: Puedes ajustar el espacio alrededor de cualquier elemento simplemente arrastrando los bordes o manipulando los controles dedicados de margen y relleno dentro de la barra lateral de Elementor.
- Retroalimentación visual: A medida que ajustas los valores, ves los cambios reflejados en tu sitio web en tiempo real, lo que facilita lograr el diseño deseado sin escribir código.
- Unidades y abreviaturas: Elementor te permite elegir entre píxeles, porcentajes, em y otras unidades, y admite propiedades abreviadas para un estilo eficiente.
Edición en vivo
Una de las mayores fortalezas de Elementor es su entorno de edición en vivo. A medida que ajustas márgenes y rellenos, ves inmediatamente cómo esos cambios afectan a todos los elementos relacionados en tu página. Esta retroalimentación en tiempo real te ahorra tener que adivinar cómo se verá tu sitio o tener que previsualizar constantemente los cambios en tu navegador.
Características avanzadas
Elementor ofrece un conjunto de características avanzadas que te brindan un control aún mayor sobre el espaciado y el diseño:
- Constructor de Temas: Con el Constructor de Temas de Elementor, puedes diseñar templates globales para encabezados, pies de página, publicaciones de blog y otros elementos y definir con precisión los márgenes y rellenos predeterminados para todo tu sitio web.
- Constructor de Popups: Crea popups visualmente atractivos con Elementor y ajusta el espaciado entre el contenido del popup, el borde y la página circundante.
- Espaciado Personalizado: Elementor te permite establecer valores personalizados de márgenes y rellenos para puntos de ruptura específicos (escritorio, tableta, móvil), asegurando que tu diseño se vea perfecto en todos los dispositivos.
Mejores Prácticas y Casos de Uso Comunes
Accesibilidad
Al usar margen y relleno, ten en cuenta estas mejores prácticas de accesibilidad:
- Espacio Suficiente: Para acomodar a los usuarios con destreza limitada, asegúrate de que haya suficiente espacio entre los elementos, especialmente los elementos clicables como botones y enlaces.
- Legibilidad: Márgenes y rellenos generosos alrededor de los bloques de texto mejoran la legibilidad para todos, incluidos aquellos con discapacidades visuales.
- Lectores de Pantalla: Aunque el margen y el relleno no afectan directamente a los lectores de pantalla, el espaciado visual que crean facilita que el software de lectores de pantalla interprete la estructura del contenido.
Compatibilidad entre Navegadores
Aunque Elementor maneja la mayor parte de los problemas de compatibilidad entre navegadores por ti, sigue siendo una buena práctica estar generalmente al tanto de cómo los navegadores manejan las propiedades de espaciado. Puntos clave a recordar:
- Reinicio de CSS: Los navegadores tienen pequeñas variaciones predeterminadas en cómo aplican margen y relleno. Muchos desarrolladores usan un reinicio de CSS para crear un punto de partida consistente para sus estilos.
- Pruebas: Siempre prueba tu sitio web en diferentes navegadores y dispositivos para detectar cualquier inconsistencia en el espaciado. Los modos de vista previa de dispositivos de Elementor facilitan esto.
Ejemplos Específicos
Desglosamos algunas de las aplicaciones más comunes de relleno y margen:
Menús de Navegación
- Los márgenes separan los elementos individuales del menú.
- El relleno agrega espacio dentro de cada elemento, haciendo que los enlaces y botones sean más fáciles de hacer clic.
Imágenes
- Los márgenes crean espacio alrededor de las imágenes, separándolas del texto u otros elementos visuales.
- El relleno se puede usar para crear la ilusión de un borde alrededor de las imágenes.
Botones
- El relleno crea el espacio interno del botón, asegurando que el texto del botón sea legible y clicable.
- Los márgenes se pueden usar para ajustar el espacio entre botones dentro de un grupo o para separar un botón de otros elementos.
Formularios
- Los márgenes separan los campos de formulario y las etiquetas.
- El relleno asegura que las áreas de entrada del formulario tengan suficiente espacio.
Técnicas Avanzadas y Consideraciones
Box-sizing: border-box vs. content-box
La propiedad CSS box-sizing tiene un impacto significativo en cómo funcionan el relleno y los cálculos de tamaño de los elementos. Hay dos configuraciones principales:
- Content-box (predeterminado): Cuando estableces un ancho en un elemento, el relleno aumenta su tamaño total. Por ejemplo, una caja con un ancho de 200px + 20px de relleno en cada lado tendrá un ancho total de 240px.
- Border-box: El relleno se incluye dentro del ancho especificado. Esa caja de 200px con 20px de relleno seguirá teniendo un ancho total de 200px, con el área de contenido reduciéndose para acomodar el relleno.
¿Por qué importa?: Las cajas de borde a menudo facilitan predecir y controlar cómo los elementos encajan en tu diseño. Muchos marcos de sitios web predeterminan las cajas de borde para todos los elementos.
Valores Negativos
Aunque menos comunes, los márgenes negativos (y a veces, con precaución, los rellenos negativos) se pueden usar creativamente:
- Efectos de Superposición: Los márgenes negativos pueden hacer que los elementos se superpongan, creando efectos visuales en capas o permitiendo que los elementos se salgan ligeramente de su contenedor.
- Desplazamientos de Diseño: Algunas técnicas avanzadas de posicionamiento usan márgenes negativos para desplazar elementos de maneras específicas sin afectar el flujo del documento.
Especificidad y la Cascada
Las reglas CSS se aplican de manera jerárquica. Entender esto es importante cuando tus estilos de margen y relleno pueden estar en conflicto. Aquí está la idea básica:
- Más Específico Gana: Una regla que apunta a una clase específica anulará una regla que apunta a un elemento genérico.
- El Orden Importa: Si las reglas tienen la misma especificidad, la que aparece más tarde en tu archivo CSS generalmente tendrá prioridad.
- !important: (Úsalo con moderación). La declaración !important anula otros estilos pero puede hacer que tu CSS sea más difícil de gestionar a largo plazo.
Consejos para la Solución de Problemas
A veces, tus márgenes y rellenos necesitan ser revisados para que funcionen como esperas. Esto es lo que debes verificar:
- Herramientas de Desarrollo del Navegador: Las herramientas de inspección de tu navegador te permiten examinar las reglas CSS aplicadas y el modelo de caja visual de cualquier elemento, ayudándote a identificar la fuente de comportamientos inesperados.
- Caché: Si has hecho cambios pero no los ves reflejados, intenta limpiar la caché de tu navegador o actualizar la página con fuerza.
- Reglas en Conflicto: El CSS puede volverse complejo. Busca otras reglas de margen/relleno en el mismo elemento o elementos padres para ver si están anulando tus estilos.
Conclusión
A lo largo de esta exploración en profundidad, hemos visto cómo el margen y el relleno, aunque conceptos aparentemente simples, juegan un papel fundamental en la configuración de la apariencia, sensación y usabilidad de los sitios web. Desde crear espacios en blanco y jerarquía visual hasta alinear elementos y ajustar diseños, son esenciales en la caja de herramientas de todo diseñador web.
Entender las diferencias entre margen (exterior) y relleno (interior), junto con sus comportamientos en diferentes contextos, te permite crear diseños hermosos y funcionales que funcionan sin problemas en diferentes dispositivos.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.