Tabla de Contenidos
¿Qué son los Wireframes?
Los wireframes son análogos a bosquejos simplificados de su sitio web o aplicación. Estos le permiten:
- Planificar la disposición
- Ilustrar cómo los usuarios navegarán por su sitio
- Lograr consenso sobre el diseño fundamental
Existe una plétora de herramientas de wireframing disponibles, y la selección de la más apropiada puede resultar desafiante. Es por ello que hemos elaborado esta guía.
Nuestras 8 Principales Herramientas de Wireframe para 2026
En este artículo, examinaremos las ocho mejores herramientas de wireframe para optimizar su diseño en 2026.
- Elementor AI (Diseño de Sitios Web): Excelente para creadores web que desean asistencia de IA en diseño y desarrollo.
- Sketch (Diseño de Interfaz): Perfecto para diseñadores que buscan un control preciso sobre elementos visuales.
- Figma (Colaboración en Equipo): Ideal para equipos que requieren colaboración en tiempo real y transferencia fluida de diseños.
- Adobe XD (Integración con Creative Cloud) es una elección excelente para diseñadores que ya utilizan productos Adobe, ofreciendo un flujo de trabajo sin obstáculos.
- Balsamiq (Ideación Rápida) es óptimo para esbozar y compartir ideas rápidamente sin quedar atrapado en detalles visuales.
- Wireframe.cc (Simplicidad y Enfoque) es perfecto para principiantes y cualquier persona que busque un entorno libre de distracciones para el wireframing.
- MockFlow (Fácil de Usar y Eficiente): Una opción adecuada para equipos que necesitan una herramienta con elementos prediseñados y funciones de colaboración en tiempo real.
- Axure RP (Prototipado Avanzado): Ideal para proyectos complejos que requieren prototipos intrincados y documentación exhaustiva.
¿Qué es el Wireframing?
Un wireframe es un plan visual básico de un sitio web o aplicación. Este muestra:
- La ubicación de los diferentes componentes
- La organización del contenido
- Cómo los usuarios navegarán por el sitio
Considérelo como un boceto de un edificio. Ilustra la estructura antes de que se añadan elementos decorativos.
Importancia de los Wireframes en el Diseño UX/UI
Los wireframes son cruciales en el diseño UX/UI porque:
- Permiten a los diseñadores probar rápidamente diferentes disposiciones e ideas
- Centran la atención en las necesidades de los usuarios desde el inicio
- Mejoran la comunicación entre los equipos
- Identifican posibles problemas tempranamente, ahorrando tiempo y recursos
¿Por qué Utilizar Herramientas de Wireframe?
Si bien el bocetado en papel es útil, las herramientas especializadas de wireframe ofrecen numerosas ventajas:
- Creación y edición más rápida de wireframes
- Facilitan la colaboración con miembros del equipo
- Utilizan plantillas integradas para acelerar el trabajo
- Mantienen la consistencia de los diseños en diversos proyectos
Al emplear herramientas de wireframe, usted puede:
- Reducir el tiempo y los costos de desarrollo
- Mejorar la colaboración y comunicación
- Optimizar la experiencia del usuario
- Establecer una base sólida para las etapas posteriores de diseño y desarrollo
Las investigaciones demuestran el valor significativo del wireframing:
- Forrester Research descubrió que cada $1 invertido en UX genera un retorno de $100
- Nielsen Norman Group informó que mejorar los diseños mediante pruebas (respaldadas por el wireframing) puede incrementar la usabilidad en un 50%
Estas cifras evidencian la importancia de utilizar herramientas de wireframe adecuadas.
Cómo Seleccionar la Mejor Herramienta de Wireframe
Al elegir una herramienta de wireframe, considere estas características esenciales:
- Facilidad de uso: La herramienta debe ser sencilla de aprender y utilizar, incluso para principiantes.
- Colaboración en equipo: Busque funciones que faciliten el trabajo conjunto, como:
- Edición en tiempo real
- Comentarios
- Control de versiones
- Permisos de usuario
- Prototipado: Algunas herramientas permiten transformar sus wireframes en demostraciones interactivas, lo cual facilita la evaluación de la navegación del usuario en su sitio.
- Compatibilidad con otras herramientas: Asegúrese de que la herramienta de creación de esquemas se integre con su otro software de diseño.
- Componentes predefinidos: Una biblioteca extensa de plantillas y elementos de interfaz de usuario ahorra tiempo y mantiene la coherencia en sus diseños.
- Adaptabilidad móvil: Su herramienta debe facilitarle la creación de diseños que funcionen adecuadamente en diferentes tamaños de pantalla.
- Sistema de retroalimentación: Los métodos integrados para recopilar y gestionar comentarios facilitan la mejora de sus diseños.
- Opciones de compartir: Debe poder exportar fácilmente sus esquemas en diferentes formatos (como PDF o PNG) y compartirlos con otros.
Otras consideraciones importantes
Además de las características principales, considere estos factores:
- Costo: Las herramientas de creación de esquemas están disponibles en diferentes rangos de precios. Considere su presupuesto y el tamaño del proyecto al elegir.
- Curva de aprendizaje: Algunas herramientas son más fáciles de dominar que otras. Si es nuevo en la creación de esquemas, busque una con buenos tutoriales y soporte.
- Asistencia cuando la necesite: Al seleccionar una herramienta, considere una que ofrezca soporte al cliente rápido y atento, así como una comunidad de usuarios activa y comprometida.
- Uso en diferentes dispositivos: Si necesita trabajar en su teléfono o tableta, asegúrese de que la herramienta sea compatible con esos dispositivos.
- Seguridad: Si está trabajando con información sensible, elija una herramienta que tome la seguridad en serio.
- Capacidad de crecimiento: A medida que su equipo y proyectos crezcan, su herramienta de creación de esquemas debe poder adaptarse.
Al considerar estos factores, junto con las características principales, podrá elegir una herramienta de creación de esquemas que satisfaga sus necesidades actuales y futuras.
Las 8 mejores herramientas de creación de esquemas para 2026: Reseñas detalladas
Examinemos ocho de las mejores herramientas de creación de esquemas disponibles en 2026. Analizaremos las características únicas, fortalezas, debilidades y precios de cada herramienta para ayudarle a tomar una decisión informada.
1. Elementor AI: para sitios web

Elementor AI es una nueva herramienta que funciona con el constructor de sitios web Elementor. Utiliza inteligencia artificial para asistir en tareas de diseño. Considérelo como un asistente inteligente que puede sugerir diseños, redactar contenido e incluso crear imágenes basadas en sus descripciones.
Características Clave:
- AI Copilot: Sugiere diseños y elementos de diseño basados en su trabajo actual.
- Generación de texto y código: Crea contenido como titulares y párrafos, e incluso puede escribir código personalizado.
- Creación y edición de imágenes: Genera nuevas imágenes a partir de descripciones textuales o mejora imágenes existentes.
- Asistente de escritura AI: Ajusta el tono del texto, traduce a otros idiomas y verifica la gramática.
- Integración con Elementor: Se integra perfectamente con las otras herramientas de diseño de Elementor.

Pros y Contras
Pros:
- Estimula la creatividad y ahorra tiempo
- Crea contenido, código e imágenes de alta calidad
- Ayuda tanto a creadores web novatos como experimentados
Contras:
- Aún está en desarrollo y puede tener algunas limitaciones
- Requiere una suscripción a Elementor Pro
Precios y licencias

Elementor AI está incluido en ciertos planes de Elementor Pro.
Perspectiva única
Elementor AI está revolucionando el campo para los creadores web. Facilita el diseño y desarrollo, incluso si no se tiene mucha experiencia en programación. Permite a los usuarios experimentar con nuevas ideas y materializar sus visiones de manera más rápida y sencilla que nunca.
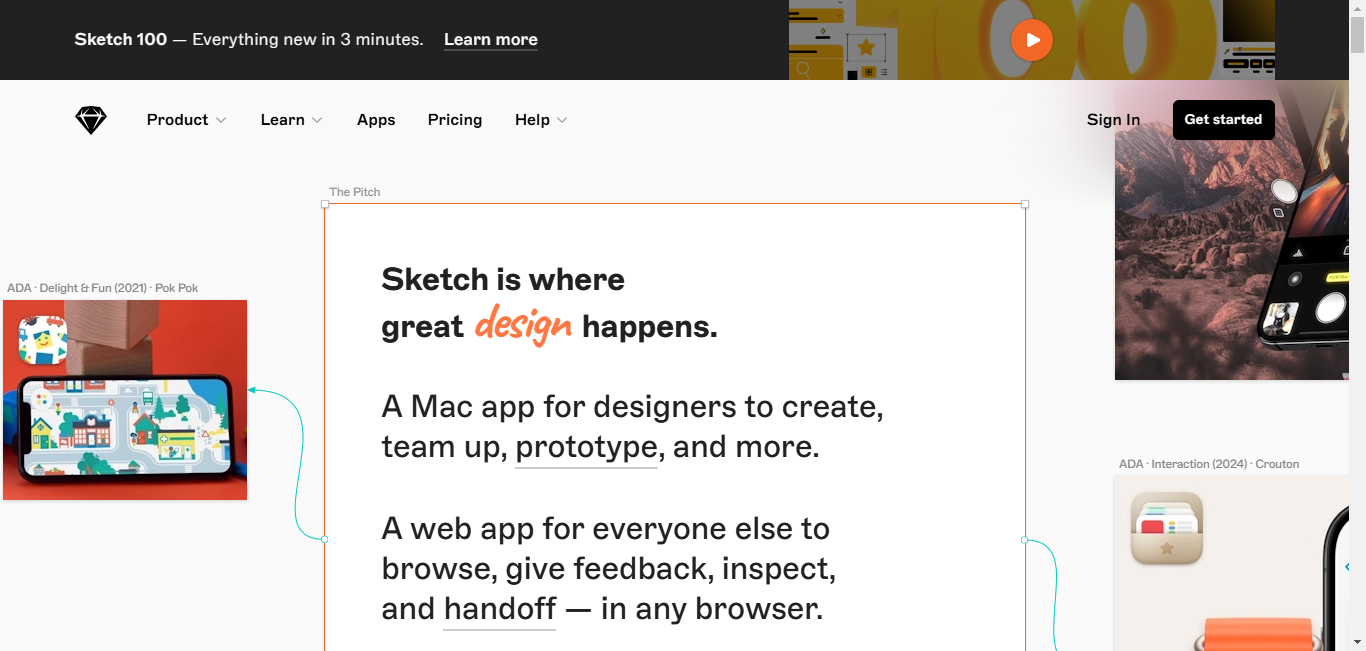
2. Sketch (Diseño de interfaces)

Sketch ha sido durante años el favorito entre los diseñadores, especialmente para el diseño de interfaces. Utiliza gráficos vectoriales, lo que significa que sus esquemas se verán nítidos en cualquier tamaño de pantalla. Sketch ofrece un control preciso sobre formas, líneas y texto, lo que lo hace ideal para crear diseños detallados.
La función de símbolos de la herramienta le permite reutilizar elementos de diseño, ahorrando tiempo y manteniendo la coherencia en sus diseños. Sketch también cuenta con una amplia colección de complementos que añaden funciones adicionales para prototipado, trabajo en equipo y más.
Pros y Contras
Pros:
- Interfaz fácil de usar
- Potente edición vectorial
- Extensa biblioteca de complementos
- Fuerte soporte comunitario
Contras:
- Solo funciona en ordenadores Mac
- Funciones de prototipado integradas limitadas
- Puede ralentizarse con proyectos muy grandes
Precios y licencias

Sketch ofrece un plan de suscripción con una prueba gratuita disponible.
Perspectiva única
Sketch es excelente para diseñadores que desean crear wireframes precisos y visualmente atractivos. Es una opción adecuada si necesita transitar sin problemas de wireframes básicos a diseños detallados.
3. Figma (Colaboración en equipo)

Figma se ha vuelto muy popular debido a que está basado en la nube y permite el trabajo en equipo en tiempo real. Múltiples diseñadores pueden trabajar en el mismo wireframe simultáneamente. El sistema de componentes de Figma le ayuda a reutilizar elementos de diseño y mantener la consistencia.
La función de diseño automático facilita la creación de diseños que se ven bien en diferentes tamaños de pantalla. Figma puede manejar todo el proceso de diseño, desde la creación de wireframes hasta la creación de prototipos y la entrega de diseños a los desarrolladores.
Pros y Contras
Pros:
- Colaboración en tiempo real
- Sistema de componentes potente
- Diseño automático para diseño responsivo
- Prototipado y entrega fluidos
Contras:
- Requiere una conexión a Internet
- Puede resultar abrumador para principiantes
- Lleva tiempo aprender funciones avanzadas
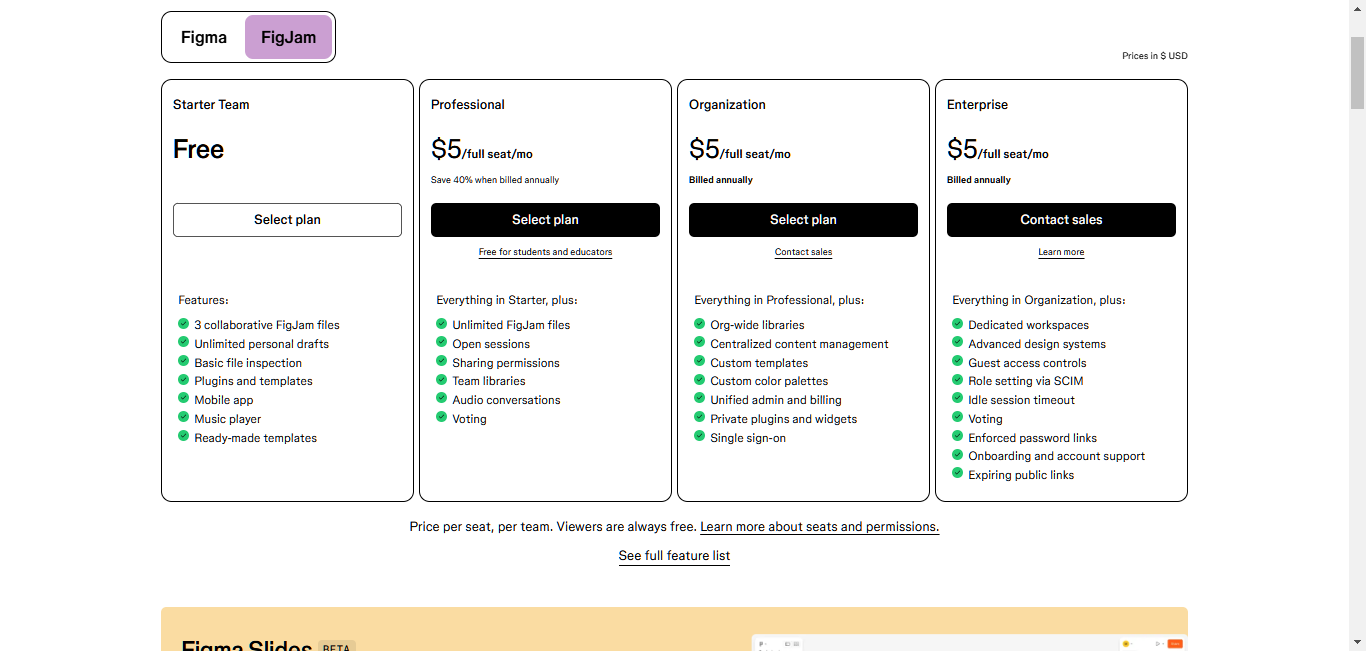
Precios y licencias


Figma ofrece un plan gratuito con algunas limitaciones y planes de pago para individuos y equipos.
Perspectiva única
Figma es ideal para equipos que necesitan trabajar juntos en tiempo real. Su capacidad para manejar todo el proceso de diseño, desde la creación de wireframes hasta la entrega, lo convierte en una excelente solución integral.
4. Adobe XD (Integración con Creative Cloud)

Adobe XD es parte del conjunto Creative Cloud y puede manejar la creación de wireframes y prototipos. Su interfaz limpia y fácil de usar facilita el inicio.
La función de cuadrícula repetida de XD permite crear elementos repetidos rápidamente, y su herramienta de redimensionamiento responsivo asegura que sus diseños se vean bien en diferentes tamaños de pantalla. XD funciona bien con otros productos de Adobe como Photoshop e Illustrator, lo que ayuda a mantener sus diseños consistentes entre diferentes herramientas.
Pros y Contras
Pros:
- Interfaz fácil de usar
- Cuadrícula repetida para un diseño eficiente
- Redimensionamiento responsivo para diseños multi-dispositivo
- Funciona bien con otros productos de Adobe
Contras:
- Puede ser lento con archivos muy grandes
- Menos complementos disponibles en comparación con Figma
Precios y licencias

Adobe XD está disponible como parte de la suscripción a Creative Cloud o como una aplicación independiente.
Perspectiva única
Adobe XD es una excelente opción para diseñadores que ya utilizan otros productos de Adobe. Su integración con Creative Cloud permite un flujo de trabajo de diseño fluido.
5. Balsamiq (Ideación rápida)

Balsamiq se destaca por su apariencia dibujada a mano, como si se estuviera bocetando en una pizarra. Este estilo simple ayuda a enfocarse en la estructura básica y en cómo funcionan las cosas sin distraerse con pequeños detalles visuales.
Balsamiq es fácil de usar – simplemente arrastre y suelte elementos para crear sus wireframes. Cualquiera puede utilizarlo, incluso si no es diseñador. La herramienta también permite a los equipos trabajar juntos y obtener comentarios sobre los diseños.
Pros y Contras
Pros:
- Un estilo simple, tipo boceto, ayuda a enfocarse en la función
- Interfaz fácil de arrastrar y soltar
- Bueno para la colaboración en equipo
Contras:
- Opciones de estilo limitadas
- No es ideal para prototipos detallados y de alta calidad
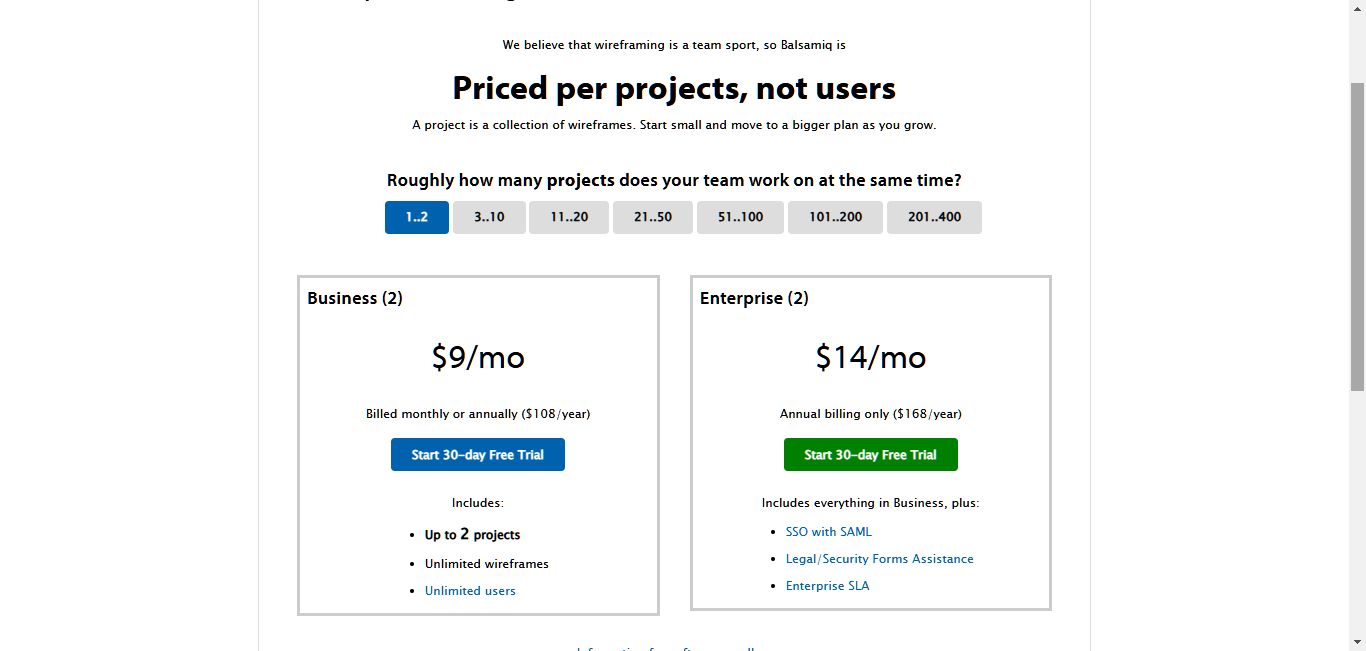
Precios y licencias

Balsamiq ofrece un plan de suscripción con una prueba gratuita disponible.
Perspectiva única
Si desea una forma rápida y fácil de presentar sus ideas sin perderse en pequeños detalles, el estilo dibujado a mano de Balsamiq es una opción refrescante.
6. Wireframe.cc (Simplicidad y enfoque)
Wireframe.cc se centra en la simplicidad. El espacio de trabajo elegante y simple de esta aplicación tiene solo lo esencial, lo que la convierte en una gran opción para principiantes o cualquiera que quiera centrarse en lo básico sin distracciones.
Wireframe.cc utiliza un sistema de cuadrícula y formas básicas para ayudarle a crear diseños rápidamente. Luego puede mostrar su trabajo y escuchar lo que otros piensan al respecto.
Pros y Contras
Pros:
- Una interfaz simple ayuda a enfocarse
- Fácil de utilizar
- Sistema de cuadrícula para diseños rápidos
- Buenas características de compartir y retroalimentación
Contras:
- Menos funciones que otras herramientas
- No es adecuado para wireframes complejos o muy detallados
Precios y licencias

Wireframe.cc tiene un plan gratuito con características básicas y un plan de pago para más opciones.
Perspectiva única
Si le gusta mantener las cosas simples y desea un espacio de trabajo limpio, Wireframe.cc es una excelente opción. Es especialmente adecuado para principiantes o para esbozar ideas rápidamente.
7. MockFlow (De uso sencillo y eficiente)
MockFlow ofrece un conjunto de herramientas de diseño y colaboración, con el diseño de wireframes como elemento central. Se destaca por su facilidad de uso y por contar con una extensa biblioteca de componentes y plantillas prediseñadas, lo que facilita la creación rápida de wireframes.
MockFlow también dispone de sólidas funciones de colaboración, permitiendo a los equipos trabajar juntos en tiempo real y obtener retroalimentación. Es posible realizar un seguimiento de los cambios y revertir a versiones anteriores si fuera necesario.
Pros y Contras
Pros:
- Interfaz intuitiva con funciones de arrastrar y soltar
- Amplia biblioteca de componentes y plantillas prediseñadas
- Herramientas de colaboración en tiempo real y retroalimentación
- Realiza seguimiento de cambios y permite revertir a versiones anteriores
Contras:
- Puede resultar limitado para wireframes muy complejos o personalizados
Precios y licencias

MockFlow ofrece una versión gratuita con algunas restricciones y opciones de pago para individuos y equipos.
Perspectiva única
Si se busca una herramienta de fácil manejo con numerosos elementos prediseñados, MockFlow es una opción sólida. Es particularmente adecuado para equipos que necesitan trabajar en conjunto y realizar cambios con rapidez.
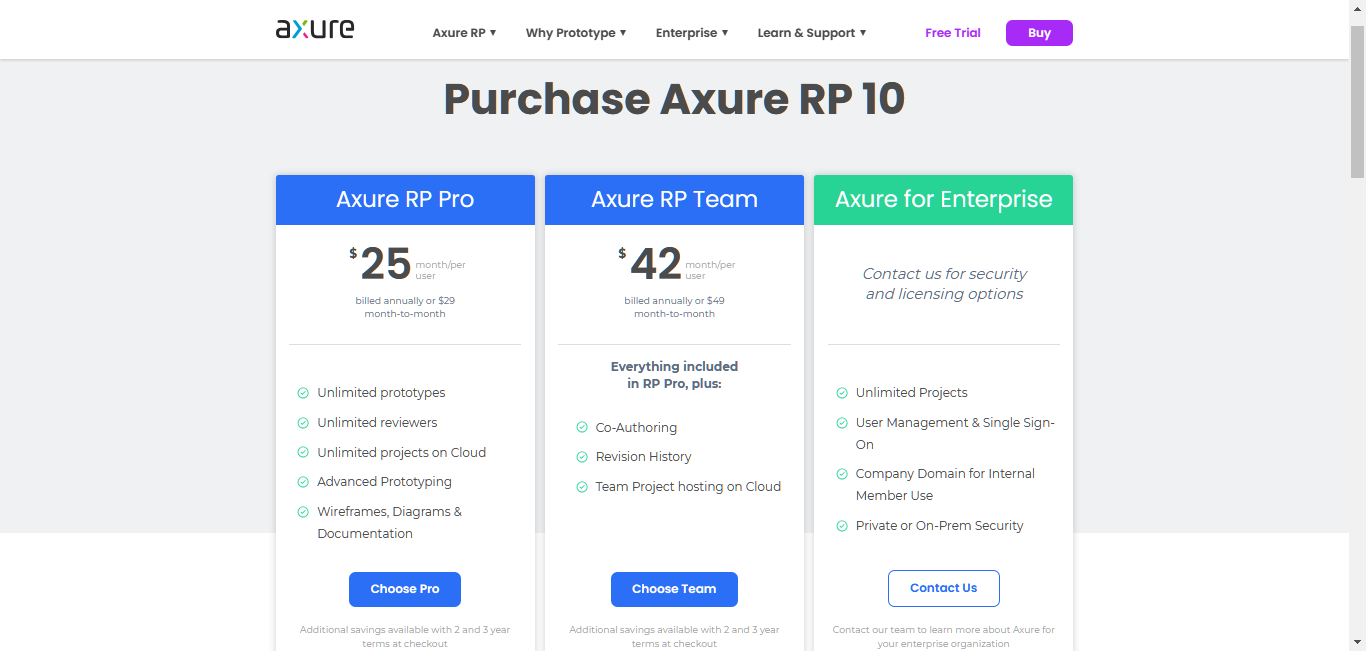
8. Axure RP (Prototipado avanzado)

Axure RP es una potente herramienta para la creación de wireframes y prototipos. Se distingue por sus funciones avanzadas, que permiten crear prototipos complejos e interactivos con interacciones detalladas.
Axure RP también destaca en la creación de documentación exhaustiva, lo que lo hace popular entre grandes empresas y equipos que trabajan en proyectos de envergadura. Aunque presenta mayor complejidad que otras herramientas, sus capacidades justifican su aprendizaje para aquellos que requieren funciones avanzadas.
Pros y Contras
Pros:
- Prototipado avanzado con interacciones complejas
- Sólidas características de documentación
- Ideal para equipos grandes y proyectos de gran escala
Contras:
- Requiere más tiempo de aprendizaje
- Puede resultar excesivo para necesidades simples de wireframing
Precios y licencias

Axure RP ofrece un plan de suscripción con una prueba gratuita disponible.
Perspectiva única
Si se necesita una herramienta capaz de manejar wireframes complejos, prototipos detallados y documentación exhaustiva, Axure RP es una opción destacada. Es especialmente adecuado para equipos grandes y proyectos intrincados.
Opiniones de expertos y perspectivas de usuarios
Lo que dicen los diseñadores de UX/UI
Escuchemos a algunos diseñadores experimentados sobre sus herramientas de wireframing preferidas:
Jane Doe, Diseñadora UX Senior en Acme Corp: «Hemos estado utilizando Figma durante algunos años, y ha sido revolucionario. La colaboración en tiempo real es asombrosa: podemos realizar cambios rápidamente y obtener retroalimentación de las partes interesadas de inmediato. Además, la capacidad de pasar de wireframes a prototipos y a la entrega, todo en una sola herramienta, ha optimizado significativamente nuestro flujo de trabajo.»
Mejores prácticas y consejos para wireframing
Un wireframe es un anteproyecto de su sitio web o aplicación. Establece las bases para la experiencia del usuario y ayuda a visualizar la estructura general y la funcionalidad antes de profundizar en el diseño visual.
Creación de wireframes efectivos
Para elaborar buenos wireframes, es fundamental enfocarse en la claridad, la simplicidad y priorizar al usuario. A continuación, se presentan consejos clave a tener en cuenta:
- Mantener la claridad y simplicidad: Elaborar wireframes fáciles de comprender. Evitar agregar demasiados detalles o elementos visuales que puedan distraer de la estructura y función principal.
- Considerar el flujo del usuario: Planificar cómo los usuarios navegarán por el sitio web o la aplicación. Asegurar que sea lógico y fácil de seguir. Utilizar flechas y notas para ilustrar las conexiones y el funcionamiento.
- Mantener la consistencia: Emplear las mismas formas, iconos y términos en todos los wireframes. Esto facilita la comprensión general y previene confusiones.
- Diseñar para diferentes pantallas: Desde el inicio, considerar cómo se verá el diseño en teléfonos, tabletas y computadoras. Utilizar herramientas que faciliten la creación de diseños que funcionen adecuadamente en todos los dispositivos.
- Solicitar retroalimentación temprana: Mostrar los wireframes a otros tan pronto como sea posible. Sus aportaciones pueden ayudar a identificar y resolver problemas antes de invertir demasiado tiempo en ellos.
- Mejorar continuamente: Recordar experimentar con diferentes layouts e ideas. Utilizar la retroalimentación y las pruebas para perfeccionar los diseños.
- Mantener la simplicidad: Tener presente que los wireframes son solo bosquejos rudimentarios de las ideas. No se preocupe por embellecerlos en este momento. Concéntrese en cómo funcionarán las cosas y cómo los usuarios las utilizarán.
Seguir estos consejos puede ayudarle a crear esquemas que muestren claramente sus ideas de diseño. Esto ayuda a que todos comprendan su visión y hace que el proceso de desarrollo sea más fluido.
Errores comunes a evitar en la creación de esquemas
Incluso con excelentes herramientas, la creación de esquemas puede ser complicada. He aquí algunos errores comunes a los que debe prestar atención:
- Omitir la planificación: No comience a crear esquemas sin conocer sus objetivos, para quién está diseñando y qué necesitan los usuarios. Antes de comenzar, tómese el tiempo para definir lo que desea lograr y aprender sobre sus usuarios.
- Complicar demasiado las cosas: Los esquemas deben ser simples y centrarse en cómo funcionan las cosas. En esta etapa, no agregue demasiados detalles ni intente que parezcan elegantes. Limítese a formas básicas, texto de relleno y etiquetas claras para mostrar sus ideas.
- Olvidar el flujo del usuario: Los buenos esquemas cuentan una historia sobre cómo las personas utilizarán su producto. Asegúrese de que sus esquemas muestren claramente el camino que seguirán los usuarios para realizar tareas y alcanzar sus objetivos. Utilice flechas, notas y partes interactivas (si su herramienta lo permite) para mostrar este flujo.
- Ignorar los diferentes tamaños de pantalla: Hoy en día, las personas utilizan muchos dispositivos diferentes, por lo que es importante considerar cómo se verán sus esquemas en diferentes tamaños de pantalla. Diseñe teniendo esto en cuenta desde el principio, o utilice una herramienta que ayude con el diseño responsivo para evitar problemas de diseño más adelante.
- No obtener retroalimentación: Los esquemas están destinados a ser compartidos. No sea tímido al mostrar su trabajo a otros de manera temprana y frecuente. Sus aportaciones pueden realmente ayudarle a encontrar problemas con la facilidad de uso de su diseño y mejorarlo.
- Intentar hacerlos perfectos: Recuerde, los esquemas están destinados a ser modificados y mejorados. No se estanque tratando de hacerlos perfectos desde el principio. Pruebe diferentes cosas, obtenga retroalimentación y siga mejorando.
Al evitar estos errores comunes, puede asegurarse de que sus esquemas cumplan bien su función. Le ayudarán a comunicar sus ideas, trabajar con otros y crear un diseño exitoso.
Del esquema al sitio web en vivo con Elementor
Transición sencilla
Los esquemas son el punto de partida, pero el objetivo final es convertir esos planes en un sitio web real. Aquí es donde Elementor resulta útil.
Elementor le permite fácilmente convertir sus ideas de esquema en un sitio web real. No necesita saber cómo programar. Elementor simplifica la construcción de excelentes sitios web sin necesidad de habilidades técnicas.
Si utilizó herramientas como Figma o Sketch para sus esquemas, las opciones de diseño flexibles de Elementor facilitan la recreación de sus diseños, manteniendo su proceso de diseño en movimiento sin problemas.
Uso de las características de Elementor
Elementor ofrece muchas herramientas que van más allá de la construcción básica de sitios web. He aquí cómo Elementor puede ayudarle a convertir sus esquemas en sitios web:
- Abundancia de plantillas: Comience su diseño rápidamente con la extensa colección de plantillas y bloques prediseñados de Elementor. Puede modificarlas fácilmente para que coincidan con la estructura y el estilo de su esquema.
- Editor fácil de usar: Olvídese del código complejo. El editor visual de Elementor le permite agregar, mover y estilizar elementos simplemente arrastrándolos y soltándolos. Esto facilita la transformación de su esquema en un diseño perfecto.
- Diseño para todos los dispositivos: Su sitio web debe verse excelente en cualquier dispositivo. Las herramientas de Elementor le permiten ajustar sus diseños para diferentes tamaños de pantalla, tal como lo planificó en sus esquemas.
- Agregar movimiento e interacción: Las impresionantes animaciones y características interactivas de Elementor pueden revitalizar completamente su sitio web y hacerlo mucho más divertido de usar. Estas características pueden convertir sus esquemas estáticos en experiencias dinámicas.
- Construir tiendas en línea: Si está creando una tienda en línea, Elementor funciona bien con WooCommerce. Esto le permite crear atractivas y funcionales páginas de productos, carritos de compras y procesos de pago.
- Asistencia de IA: Para aquellos que desean llevar su diseño más allá, Elementor AI y Elementor Copilot pueden ayudar a crear diseños, contenido e imágenes. Esto añade otro nivel de innovación al proceso de construcción de sitios web.
- Diseñe su sitio web completo: el Constructor de Temas de Elementor le otorga control total sobre la apariencia de su sitio web. Puede personalizar encabezados, pies de página, páginas, entradas de blog, archivos e incluso páginas de WooCommerce, asegurando que todo su sitio coincida con la visión de su esquema.
- Mantenga la consistencia: el Kit de Widgets Globales de Elementor crea una apariencia coherente en todo su sitio web. Puede establecer estilos globales para fuentes, colores y widgets, garantizando una experiencia de usuario unificada que coincida con la estructura de su esquema.
- Alojamiento sencillo: Lanzar su sitio web es simple con el alojamiento WordPress optimizado de Elementor. Obtendrá un rendimiento rápido, seguridad robusta y fácil integración con el editor de Elementor, haciendo que la transición del esquema al sitio en vivo sea fluida y sencilla.
- Mejore las clasificaciones de búsqueda: Ayude a que más personas encuentren su sitio web en los resultados de búsqueda con las herramientas de SEO integradas de Elementor. Puede optimizar su contenido, etiquetas meta y descripciones de imágenes para atraer a más personas a visitarlo.
- Venda en línea: Si su esquema incluye una tienda en línea, el alojamiento de comercio electrónico de Elementor y la integración con WooCommerce le proporcionan las herramientas para crear una experiencia de compra fácil de usar que convierte a los visitantes en clientes.
Al combinar la creación de esquemas con las versátiles características de Elementor, puede dar vida a sus ideas de manera eficiente. Construirá un sitio web que no solo se vea excelente, sino que también funcione bien y obtenga resultados.
Resumiendo
En el diseño web, la creación de esquemas es un paso crucial para crear experiencias de usuario amigables. Las herramientas que hemos examinado —Sketch, Figma, Adobe XD, Balsamiq, Wireframe.cc, MockFlow, Axure RP y Elementor AI— cada una tiene sus propias fortalezas.
Recuerde, no existe una herramienta «mejor» para todos. La elección correcta depende de sus necesidades, el tamaño de su proyecto y su presupuesto. Considere cómo trabajará con otros, qué tipo de prototipos necesita crear y cómo se integra la herramienta con su otro software de diseño. Pruebe diferentes herramientas para encontrar la que se sienta adecuada y le ayude a realizar su mejor trabajo.
Ya sea que usted sea un diseñador experimentado en busca de características avanzadas o un principiante que desea algo simple, existe una herramienta de creación de esquemas para usted. Utilice la creación de esquemas para probar sus ideas y construir sitios web que las personas disfrutarán usando.
Si está listo para convertir sus esquemas en sitios web reales, considere utilizar Elementor. Su interfaz fácil de usar, amplia biblioteca de plantillas y características de IA lo hacen ideal para transformar sus ideas de esquemas en sitios web completamente funcionales y atractivos.
¿Por qué esperar? ¡Comience a crear esquemas hoy y vea cómo puede mejorar su proceso de diseño!
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.