Tabla de Contenidos
Hay muchas razones por las que los usuarios de WordPress eligen Elementor sobre otros constructores de páginas. Para empezar, puedes crear un sitio web de aspecto increíble sin tener que escribir una línea de código. Además, no tendrás que pasar semanas o meses diseñándolo.
¿Sabías que Elementor también puede agilizar tu flujo de trabajo de diseño y creación de contenido?
Claro, hay abundantes templates de páginas y bloques, así como docenas de widgets que te evitan la molestia de construir un sitio web desde cero. Sin embargo, puedes trabajar aún más rápido e inteligentemente con Elementor si sabes cómo aprovechar algunas de sus características menos conocidas.
Mi colega Asaf Rotstain y yo nos reunimos y elaboramos una lista de características que mejorarán tu flujo de trabajo y harán que Elementor sea aún más fácil de usar. A continuación, veremos dónde puedes acceder a estas características y te proporcionaremos consejos sobre cómo usarlas como lo hacen los expertos.
Cómo Mejorar Tu Flujo de Trabajo Con Elementor
Como creadores web, no tienes mucho tiempo que perder. Incluso con los plazos más flexibles, sigues bajo mucha presión para trabajar lo más rápido posible porque nunca sabes qué hay a la vuelta de la esquina. Una emergencia personal inesperada. Una avalancha de nuevos clientes. Un sitio web problemático o un cliente que retrasa todo lo demás.
Por eso es clave un flujo de trabajo de diseño eficiente.
Aquí hay algunos consejos sobre cómo mejorar aún más tu flujo de trabajo con Elementor:
Consejo 1: Usa Atajos de Teclado Para Acceder Rápidamente a Funciones o Realizar Tareas
El tiempo que ahorras usando atajos de teclado puede acumularse rápidamente, especialmente cuando realizas las mismas acciones una y otra vez en Elementor. Además de ejecutar rápidamente tareas como Copiar, Pegar y Deshacer, las teclas rápidas de Elementor te permiten acceder rápidamente a funciones y realizar acciones.
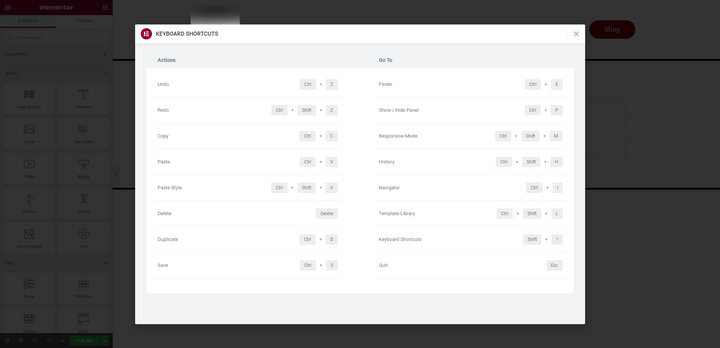
Para acceder a la lista de atajos de teclado de Elementor:
- Mantén presionado CMD + ? en una Mac
- Mantén presionado Ctrl + ? en una PC

Vamos a explorar algunos de los favoritos personales del equipo de Elementor que usan a diario:
Mostrar / Ocultar el Panel de Widgets (CMD / Ctrl + P)
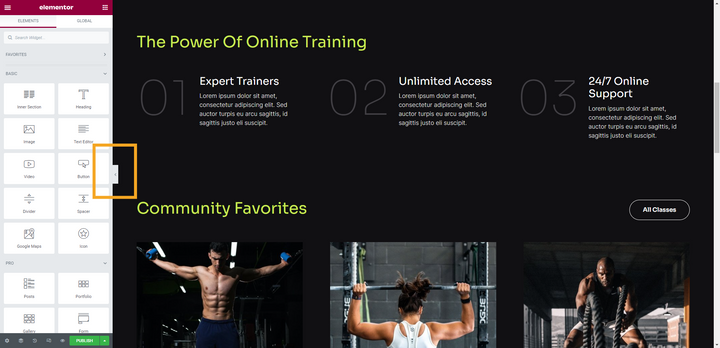
Al usar el editor, la vista predeterminada fija el panel de widgets en el lado izquierdo de la pantalla. Es útil cuando estás diseñando, pero no tanto cuando quieres previsualizar cómo se ve todo en la página.
Una forma de colapsar el panel es haciendo clic en la flecha a lo largo del borde derecho del mismo:

Puedes lograr lo mismo manteniendo presionado CMD o Ctrl junto con P. Usar la tecla rápida una vez más te sacará del modo de previsualización y traerá de vuelta el panel de widgets.
Navegar a una Página Diferente (CMD / Ctrl + E)
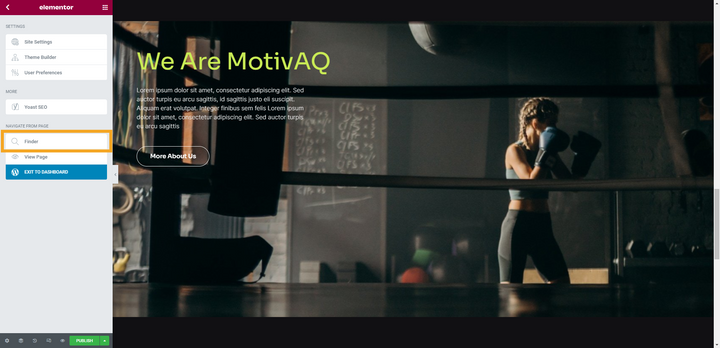
Independientemente de dónde estés trabajando en WordPress, puedes usar la función de búsqueda Finder para abrir rápidamente una página, publicación o plantilla y comenzar a editarla. Hay dos formas de acceder a ella.
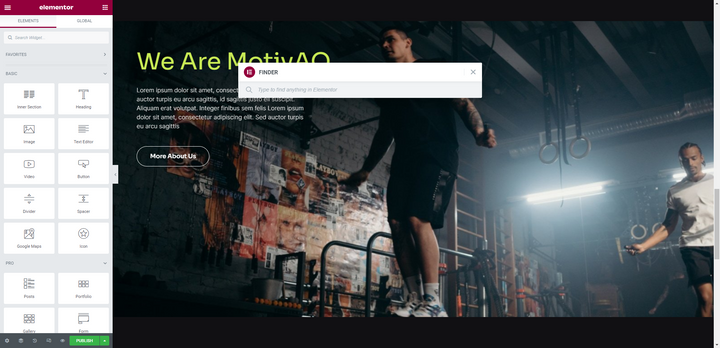
Dentro del editor de Elementor, haz clic en el icono del menú de hamburguesa y luego selecciona Finder:

También puedes acceder a esta función manteniendo presionado CMD o Ctrl más E. Cuando lo hagas, aparecerá la barra de búsqueda de Finder:

Comienza a escribir y Finder auto-completará páginas, publicaciones y plantillas que coincidan con tu consulta. Haz clic en la que quieras para ir directamente a ella en el editor de Elementor.
También puedes usar esta herramienta para crear instantáneamente una nueva página o publicación sin tener que regresar al panel de control de WordPress.
Abrir el Navegador (CMD / Ctrl + I)
Puedes crear diseños muy complejos dentro de Elementor. Sin embargo, a medida que agregas más complejidad a tus diseños y las páginas se hacen más largas, puede volverse difícil encontrar, seleccionar o mover el elemento exacto que deseas.
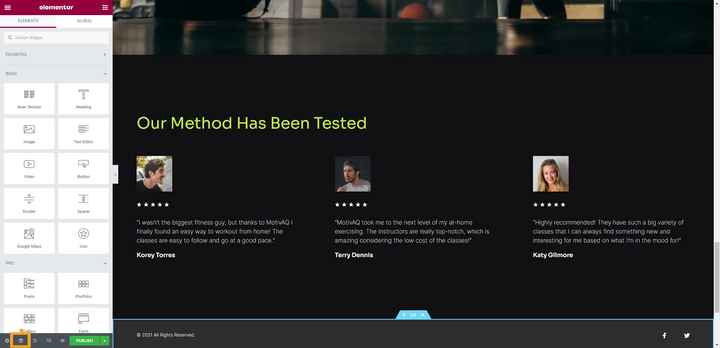
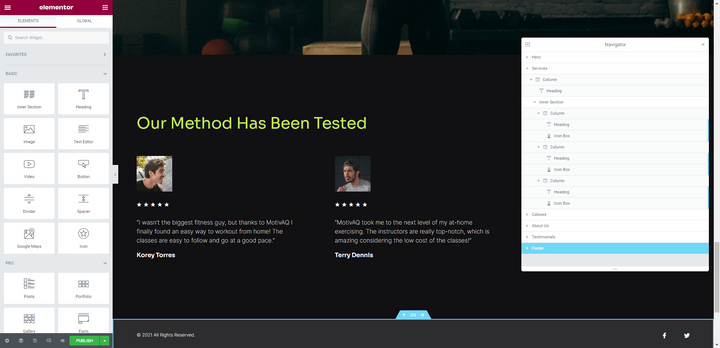
Por eso el Navegador es una herramienta indispensable para los creadores. Puedes acceder a él seleccionando el segundo icono desde la izquierda en la barra de herramientas inferior:

También puedes mantener presionado CMD o Ctrl y I para abrirlo instantáneamente dentro del editor:

Desde aquí, puedes ver el desglose de componentes en la página, encontrar el que deseas editar e incluso arrastrarlo y soltarlo en una nueva posición.
Habilitar Modo Responsivo (CMD / Ctrl + Shift + M)
Generalmente es una buena práctica ajustar tus diseños web a pantallas de tabletas y móviles mientras los creas, en lugar de guardar tus ediciones responsivas para el final. Para habilitar el modo responsivo en Elementor, puedes hacer una de dos cosas.
Puedes hacer clic en el ícono que está segundo desde la derecha en la barra de herramientas inferior:

También puedes mantener presionado CMD o Ctrl junto con Shift y M para entrar instantáneamente en modo responsivo:

Usarás el mismo atajo de teclado para alternar entre las vistas de escritorio, tableta y móvil.
Consejo 2: Usa el Widget de Plantilla para Añadir y Gestionar Bloques Idénticos
No es raro construir un sitio web con bloques que aparecen en varias páginas. Por ejemplo, podría ser un bloque de llamada a la acción, testimonio o formulario de contacto.
En lugar de recrear el bloque cada vez que aparece, plantéalo y luego añádelo a tus páginas a través del widget de Plantilla:

Es fácil configurar esto. Primero, ve a Plantillas> Plantillas Guardadas desde el panel izquierdo en WordPress. Selecciona Añadir Nuevo para crear el nuevo bloque.
En este ejemplo, hemos insertado un bloque de contacto existente de la biblioteca en nuestra nueva plantilla:
Con la plantilla nombrada y guardada, ahora puedes añadir el bloque a cualquier página que desees usando el widget de Plantilla:
Hay una serie de beneficios al hacerlo de esta manera. Primero, no tendrás que pasar tiempo diseñando el mismo componente una y otra vez. Segundo, solo necesitarás hacer ediciones al bloque desde tus Plantillas en lugar de ir una por una a cada página en la que aparece.
Consejo 3: Usa Copiar Todo el Contenido para Duplicar Páginas
De fábrica, WordPress no facilita la duplicación de páginas o publicaciones. Hay plugins que puedes usar que te dan la capacidad de duplicar tu contenido, pero ¿por qué molestarse en instalar un plugin adicional cuando Elementor ya proporciona la funcionalidad para ti?
Aquí está cómo hacerlo:
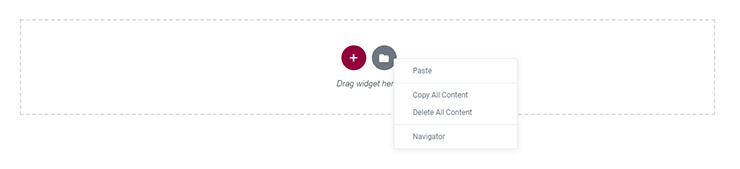
Desplázate hasta la parte inferior de la página que deseas copiar. Haz clic derecho en la carpeta gris y verás una lista corta de opciones:

Selecciona Copiar Todo el Contenido. Ahora puedes abrir otra página y pegar el contenido. Para hacer esto, haz clic derecho en la carpeta gris allí y selecciona Pegar Todo el Contenido.
Consejo 4: Usa la Función de Enlace Dinámico para Crear Enlaces Inteligentes
¿Qué haces cuando cambias el slug de una página en tu sitio que está comúnmente enlazada? Tienes algunas opciones.
Una forma de manejar los enlaces internos actualizados es crear una redirección para que los usuarios que encuentren la antigua URL sean redirigidos automáticamente a la nueva. Esto requerirá que instales un plugin especial o edites el archivo .htaccess.
Otra forma de lidiar con este problema es revisar las páginas de tu sitio y editarlas una por una, esto aplica tanto para enlaces de texto como para botones. Esto puede ser una tarea muy tediosa, incluso en sitios más pequeños.
La mejor opción es crear enlaces internos usando la función de enlaces dinámicos de Elementor. Así que en lugar de ingresar un enlace estático (es decir, la URL real) en la configuración de tu widget, crearás un enlace inteligente.
Supongamos que tienes un botón que apunta a la misma página en todo tu sitio.
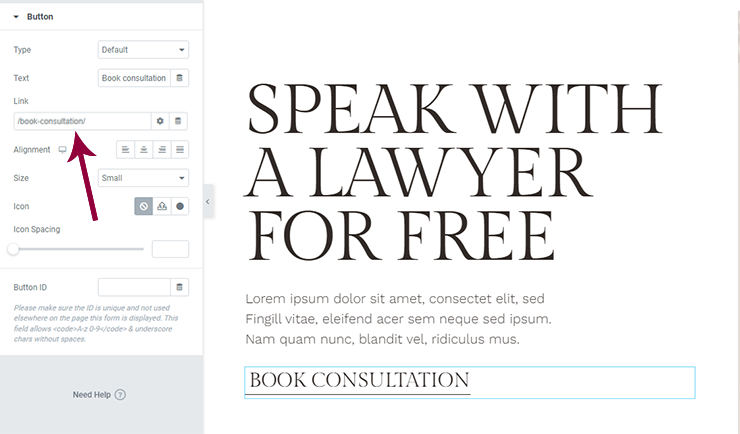
En este ejemplo, queremos que apunte a “Reservar consulta”:

En esta captura de pantalla, ves el enlace estático al que muchos de nosotros estamos acostumbrados a usar. Sin embargo, aquí es donde nos encontramos con el problema de tener que programar redirecciones o hacer ediciones excesivas para corregir enlaces internos.
En su lugar, lo que quieres hacer es configurarlo como un enlace dinámico.
Para hacer esto, abre el elemento enlazado (como el botón en este ejemplo). Ve al campo de enlace, selecciona el ícono de “Etiquetas Dinámicas” junto al ícono de configuración. Desplázate hacia abajo hasta Sitio y selecciona URL Interna.
Haz clic en el campo de enlace una vez más, y verás un menú desplegable de Configuración. Configura el Tipo como Contenido. Luego busca el nombre de la página o publicación en la barra de búsqueda:
Elige el contenido al que deseas enlazar y guarda tus cambios.
Elementor se encargará del resto.
Consejo 5: Ordena Colores y Fuentes Globales para una Recuperación Más Rápida
Poder configurar colores y fuentes globales en WordPress ya ahorra mucho tiempo en el proceso de diseño web. Sin embargo, Elementor lo lleva un paso más allá al permitirte ordenar tus configuraciones personalizadas.
Para Colores:
Es posible que desees ordenar tus colores globales por:
- Frecuencia de uso — con los más usados en la parte superior y los menos usados en la parte inferior
- Conjunto de colores — como si tienes ciertos colores para botones, estados de desplazamiento, etc.
- Orden alfabético — si eso facilita encontrar tus colores personalizados
- Matiz — si encuentras que una disposición más ordenada y lógica de los colores es más fácil de usar
Para ordenar tus colores en Elementor, haz clic en el ícono del menú de hamburguesa, ve a Configuración del Sitio y elige Colores Globales.
A medida que pases el cursor sobre cada color, verás que el código HEX se reemplaza por un ícono de arrastrar y soltar junto con un ícono de papelera. Agarra la tira de color donde está el ícono de arrastrar y soltar y luego muévela a su nuevo lugar:
También puedes usar esta herramienta para añadir y eliminar colores.
Para Fuentes:
Incluso si tu sitio tiene solo dos o tres fuentes, puedes tener estilos de fuente adicionales que se aplican a diferentes elementos en el sitio, como CTAs, diferentes niveles de encabezado, menús de navegación, texto de pie de página, etc. Como tal, tus fuentes globales también pueden necesitar algo de organización.
Puedes ordenar las fuentes por:
- Frecuencia de uso — colocando las más comúnmente usadas más cerca de la parte superior
- Orden alfabético — si hay muchas y crees que serán más fáciles de encontrar por nombre
- Caso de uso — agrupando las fuentes de encabezado separadamente de las fuentes de texto
- Tipo — agrupándolas por el tipo de fuente que son, como serif, sans serif, etc.
Ordena y organiza tus fuentes de la misma manera que haces con tus colores. Haz clic en el ícono del menú de hamburguesa y ve a Configuración del Sitio. Esta vez, abre Fuentes Globales. Luego, arrastra y suelta tus fuentes en su lugar según sea necesario:
Esto puede ahorrar mucho tiempo si haces mucho trabajo de personalización dentro de Elementor, así como si construyes páginas y bloques desde cero.
Transforma la Eficiencia con la que Construyes Sitios Web con Elementor
Elementor está lleno de sorpresas, ¿verdad? Justo cuando piensas que has aprendido todo lo que necesitas para dominar este constructor de páginas, nuestros expertos te proporcionan consejos y trucos adicionales para ayudarte a trabajar más rápido e inteligentemente que nunca antes.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.