Tabla de Contenidos
Acerca del autor: Mark Gerkules, Diseñador Web @ Elementor
Mark es Diseñador Web en Elementor. Además de su pasión por la UI/UX, ama el fútbol, viajar por el mundo y un buen schnitzel.
La selección de la tipografía para su sitio web es una decisión importante. No solo afecta al estilo general del sitio, sino que también puede impactar su usabilidad. Con tantas opciones de fuentes, combinaciones y posibilidades de diseño, es fácil sentirse un poco abrumado.
Afortunadamente, observar algunas de las últimas tendencias tipográficas puede ayudarle a tomar su decisión. Como beneficio adicional, incorporar algunos estilos contemporáneos puede evitar que su sitio web parezca obsoleto.
En este artículo, analizaremos por qué su elección tipográfica es tan importante. Luego, compartiremos diez tendencias tipográficas para 2022. Concluiremos con algunos consejos para aplicar estas tendencias a su sitio y compartiremos lugares donde encontrar inspiración. ¡Comencemos!
Tabla de Contenidos
- La Importancia de la Tipografía Web
- Lista de las 10 principales tendencias tipográficas para 2026
- 1. Tipografía de estilo brutalista
- 2. Titulares grandes y audaces
- 3. Fuentes perfiladas
- 4. Diseños tipográficos interrumpidos
- 5. Blanco y negro
- 6. Superponer o mezclar texto e imágenes
- 7. Colores psicodélicos
- 8. Fuentes Gruesas Bajas
- 9. Texto con Fallas
- 10. Tipografía Animada
- Cómo Aplicar Tendencias Tipográficas en Su Diseño Web
- Dónde Encontrar Gran Inspiración Tipográfica
La Importancia de la Tipografía Web
En pocas palabras, la tipografía web se refiere a cómo se dispone el texto en su sitio web. Abarca todo, desde la selección de fuentes y el tamaño hasta cómo distribuye su contenido escrito. Sin embargo, aunque la apariencia es importante, la tipografía web va más allá de la mera estética.
Las fuentes web cuidadosamente seleccionadas pueden ayudar a que su sitio destaque y contribuir a sus esfuerzos generales de marca. La tipografía también entra en juego en la Experiencia del Usuario (UX), ya que una tipografía difícil de leer puede ser un factor de disuasión significativo para su audiencia.
La tipografía es uno de los elementos más cruciales a considerar al diseñar un sitio web, ya que gran parte del éxito del sitio depende de ella. Es probable que cada parte de su sitio web, desde el contenido hasta la navegación y los formularios, incluya texto. Una tipografía mal elegida puede crear mucha fricción para sus usuarios, lo que puede llevar a la pérdida de conversiones. Agregar demasiadas fuentes, por ejemplo, puede causar confusión, pérdida de enfoque y una mala experiencia de usuario. Para evitar eso, recomendamos utilizar dos fuentes, ya que es la cantidad perfecta para un sitio web.
En contraste, combinar la tipografía con otras tendencias actuales de diseño web puede ayudar a mantener su sitio con un aspecto fresco y relevante. Es una forma relativamente simple de demostrar que está invirtiendo tiempo y esfuerzo en mantener su sitio actualizado.
Puede consultar nuestra lista de los mejores tutoriales de tipografía web para aprender cómo implementar estas tendencias en el diseño de su sitio web.
Lista de las 10 principales tendencias tipográficas para 2026
Ahora que hemos abordado la importancia de la tipografía para su sitio web, examinemos diez excelentes tendencias tipográficas para 2026.
1. Tipografía de estilo brutalista
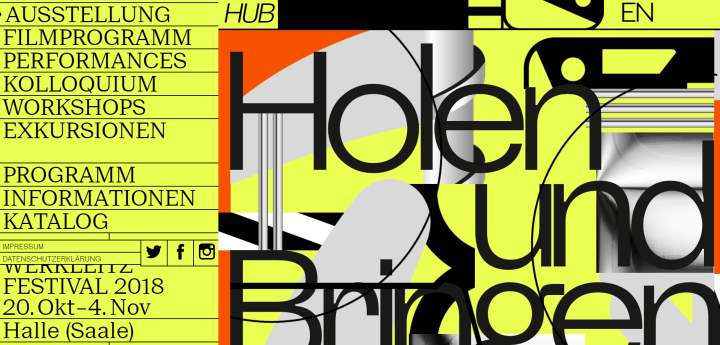
El brutalismo es un estilo que surgió en la arquitectura y se caracteriza generalmente por líneas duras y rectas, y una ausencia de elementos decorativos. En la tipografía digital, se manifiesta como letras grandes e imponentes que a veces se colocan de manera inesperada.
La tipografía brutalista actual es un poco más suave que en el pasado. No obstante, aún mantiene un aire imponente y sobrecogedor, como se puede observar en el siguiente ejemplo:

Las fuentes brutalistas funcionan excepcionalmente bien con colores más apagados, pero eso no significa que no pueda innovar utilizando un amarillo o rosa brillante. De hecho, la siguiente tendencia que examinaremos podría ser una excelente oportunidad para emplear una fuente brutalista.
2. Titulares grandes y audaces
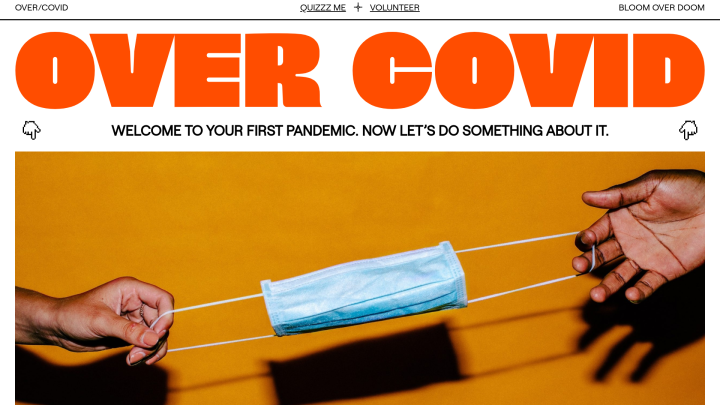
Hacer que sus titulares sean prominentes y llamativos puede ayudar a transmitir su mensaje. Con los titulares audaces siendo populares este año, puede crear titulares dramáticos mientras se mantiene a la vanguardia.
Puede ver ejemplos de esto resaltados en el sitio web de Over Covid:

Dado que la mayoría de los usuarios web escanean el contenido en lugar de leerlo en profundidad, querrá asegurarse de que su mensaje más crítico destaque. Intente construir un encabezado imposible de ignorar para captar la atención de su audiencia. Algunas fuentes que funcionan bien para titulares audaces son Franklin Gothic y Benton Sans.
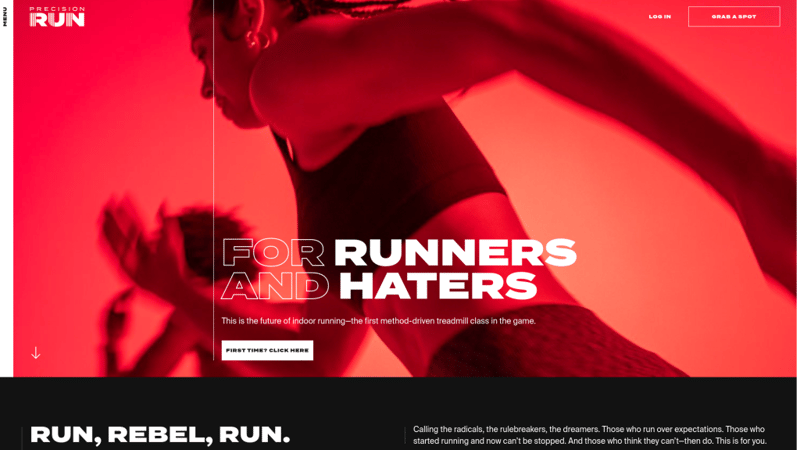
3. Fuentes perfiladas
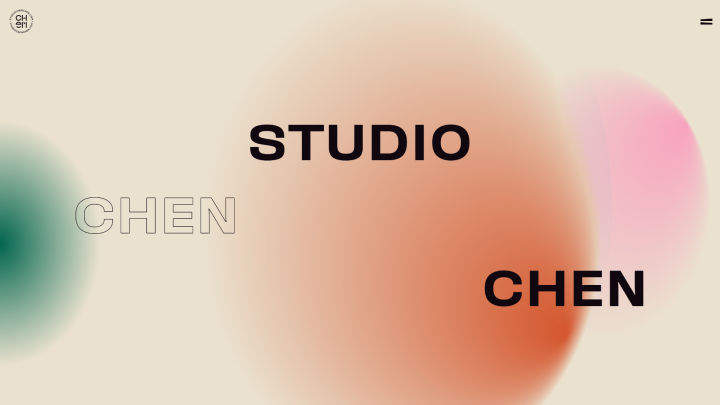
Las fuentes perfiladas pueden ser una adición sólida a su sección principal. Puede utilizarlas para causar una primera impresión fuerte en sus visitantes.
Estas fuentes funcionan bien con fondos simples:

Es importante ser especialmente consciente del contraste de color al emplear fuentes perfiladas, ya que la legibilidad puede ser una preocupación. Podría intentar combinar fuentes perfiladas con texto audaz y relleno para un contraste dramático e impacto, como puede ver en el ejemplo anterior.
4. Diseños tipográficos interrumpidos
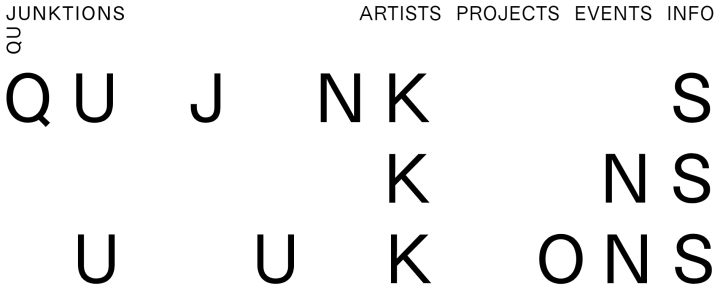
Los diseños de tipografía interrumpida pueden combinar palabras de maneras inesperadas. Aunque el efecto puede ser desconcertante, cuando se hace correctamente puede atraer la atención sin sacrificar la legibilidad:

La tipografía interrumpida es útil para titulares u otro texto que desee destacar. Tenga en cuenta que, dependiendo de la fuente particular que elija, estas fuentes pueden ser algo difíciles de leer. Por lo tanto, es posible que desee evitar usarlas para información crucial.
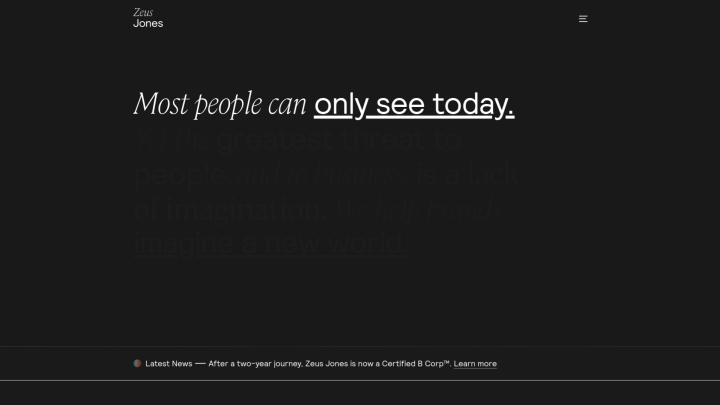
5. Blanco y negro
El diseño web minimalista ha sido una tendencia durante algún tiempo. Por lo tanto, no es sorprendente que la tipografía limpia y simple en blanco y negro esté haciendo su aparición en 2026:

Aunque es conocido por su simplicidad, el minimalismo no tiene por qué ser aburrido. Podría intentar combinar el blanco y negro de manera discreta, alternando cuál utiliza como texto y cuál como fondo. El ejemplo anterior utiliza dos fuentes muy diferentes para producir un efecto elegante pero emocionante.
6. Superponer o mezclar texto e imágenes
Superponer texto sobre imágenes u otros elementos puede añadir otra dimensión de significado a su contenido. En este ejemplo, se aplica un filtro de color sobre la imagen, mejorando la legibilidad:

Combinando varias capas, puede lograr un efecto tridimensional. Incluso podría llevarlo un paso más allá y mezclar completamente texto e imágenes.
Sin embargo, es esencial asegurarse de que el efecto no oscurezca información importante. Podría intentar usar diferentes colores en su texto para que sus palabras no se mezclen con el fondo.
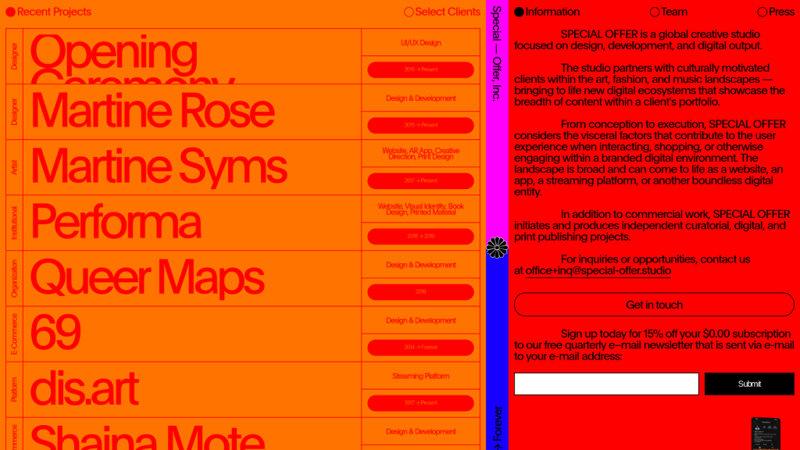
7. Colores psicodélicos
Esta divertida tendencia retro es tan colorida como se puede imaginar. Puede ser realmente creativo con los colores psicodélicos y aportar mucha emoción a su sitio web, como lo hizo Special Offer, Inc.:

La incorporación de un efecto de teñido arcoíris como fondo es una forma vivaz de realzar el texto en negro o blanco. Asimismo, podría incorporar colores psicodélicos divertidos en el texto mismo, aunque deberá ser consciente del contraste.
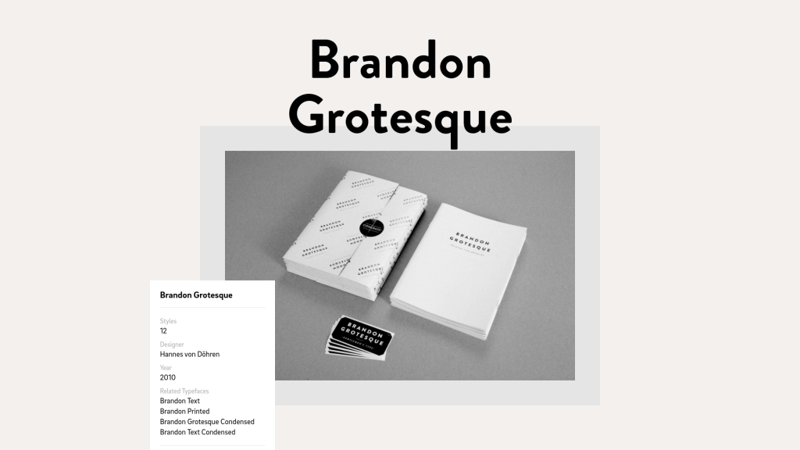
8. Fuentes Gruesas Bajas
Estas fuentes poseen una altura x baja, lo que significa que tienden a ser un poco más anchas que altas. Esto da como resultado letras gruesas que destacan.
Brandon Grotesque es una fuente popular de este estilo:

Estas fuentes funcionan adecuadamente cuando hay abundante espacio real para ayudar a preservar la legibilidad. Probablemente deseará mantener una cantidad considerable de espacio entre letras y palabras. Si bien fuentes como esta probablemente no serían la mejor elección para una entrada de blog completa, funcionan apropiadamente para titulares o citas breves destacadas.
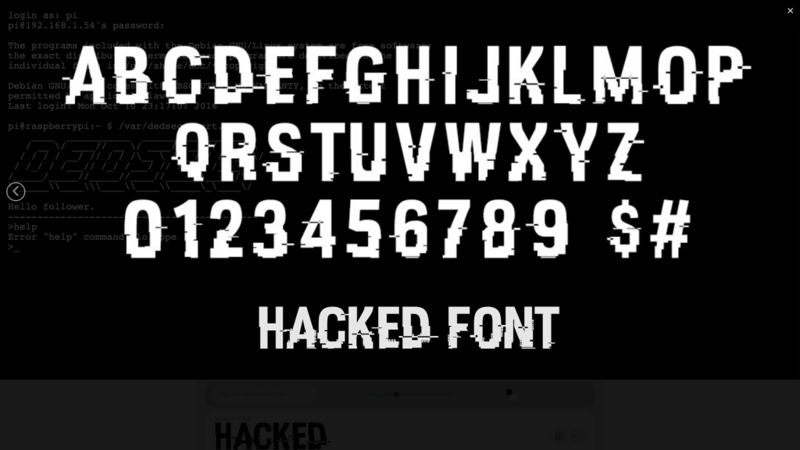
9. Texto con Fallas
El texto con fallas puede añadir un elemento vanguardista y artístico a su sitio. Puede ser desafiante de utilizar, pero puede aportar mucha energía y singularidad a su sección principal:

Dado que este estilo es intencionalmente difícil de leer, querrá limitar su uso. Al incluir texto con fallas con moderación, logrará un impacto visual significativo sin oscurecer información importante. Por otro lado, si no está excesivamente preocupado por la legibilidad, las fuentes con fallas son una excelente candidata para combinar con animación.
10. Tipografía Animada
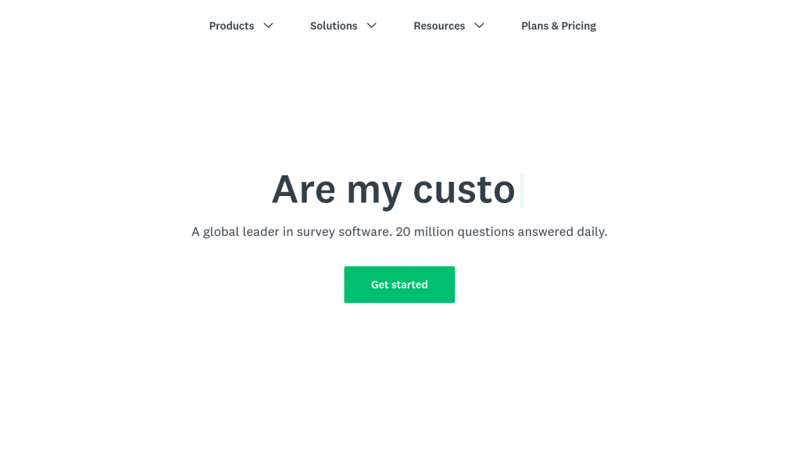
La tipografía animada es una herramienta excelente para capturar y mantener la atención del lector. Añadir un poco de animación a un sitio web puede hacer que su contenido sea más atractivo, como se puede observar en la página de inicio de SurveyMonkey:

Tiene posibilidades casi ilimitadas cuando se trata de animación. Algunas opciones populares incluyen:
- Desplazamiento de texto a través de la pantalla.
- Letras volando desde fuera de la pantalla.
- Cambio de forma de letras importantes al pasar el ratón por encima.
- Texto desvaneciéndose desde el fondo.
Si decide animar su texto, asegúrese de que la fuente que elija sea sencilla y fácil de leer. También querrá tener un plan alternativo, para que los usuarios puedan acceder a su contenido incluso si la animación no funciona.
Cómo Aplicar Tendencias Tipográficas en Su Diseño Web
Al diseñar la tipografía para un sitio que está construyendo, es útil pensar en la voz de su marca, así como en lo que comunicará a través de su texto. Tenga en cuenta que la tipografía puede ser una maravillosa expresión de la personalidad de una marca.
Aunque las tendencias pueden ser emocionantes y muy divertidas de experimentar, demasiados estilos en competencia podrían crear problemas en su diseño. Si intenta incorporar todas las tendencias, probablemente encontrará que su sitio se ve desordenado y confuso, así que sea cauteloso en lo que respecta a la combinación de fuentes. Intente limitarse a una tendencia o quizás dos que funcionen bien juntas.
Este ejemplo utiliza la misma fuente en toda la sección principal del contenido. Sin embargo, combina las tendencias de fuentes delineadas y blanco y negro. El resultado es sencillo pero atractivo:

Intente mantenerse organizado y crear un sistema de diseño claro para su tipografía, para mantener la consistencia en todo su sitio, así como en tarjetas de presentación o folletos. Agregar pautas para la tipografía a su guía de estilo puede ayudarle a mantenerse en el camino correcto.
Dónde Encontrar Gran Inspiración Tipográfica
Si se siente estancado, hay numerosos ejemplos inspiradores en toda la web para que explore. Incluso puede decidir utilizar una fuente personalizada en su sitio.
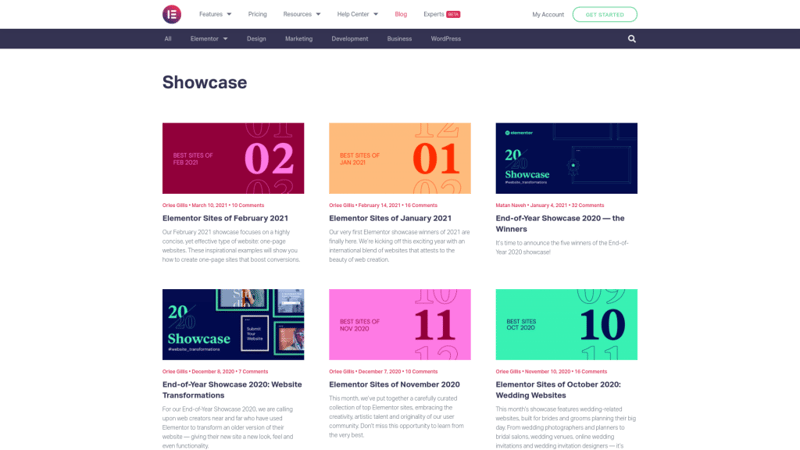
Puede consultar la exhibición mensual de Elementor. Aquí encontrará sitios web cuidadosamente seleccionados construidos utilizando Elementor. Cada mes, nuestra exhibición se enfoca en un tema diferente, como sitios web de una sola página o sitios de bodas:

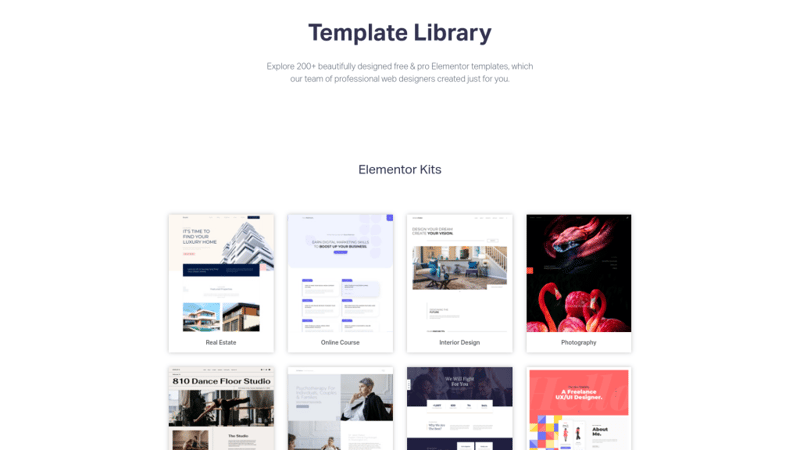
Elementor también cuenta con una biblioteca de plantillas que puede explorar en busca de inspiración. Tenemos kits y plantillas disponibles para diferentes elementos de sitios web en una amplia variedad de verticales:

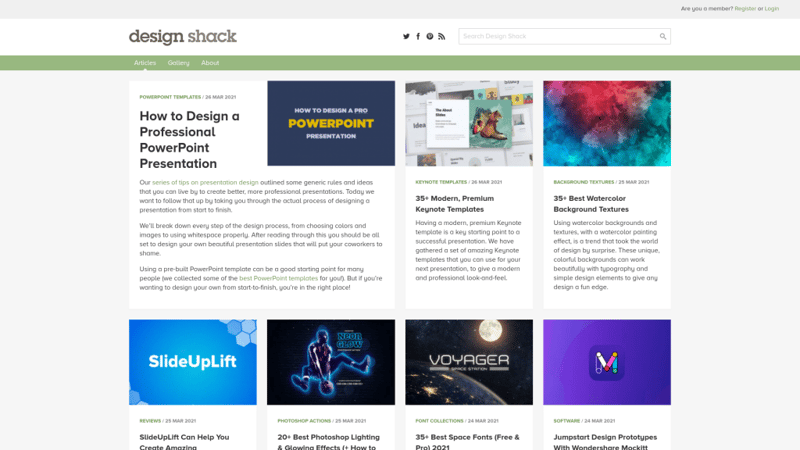
Design Shack es una revista en línea para diseñadores y desarrolladores web. Encontrará abundante información práctica, así como una galería de diseño:

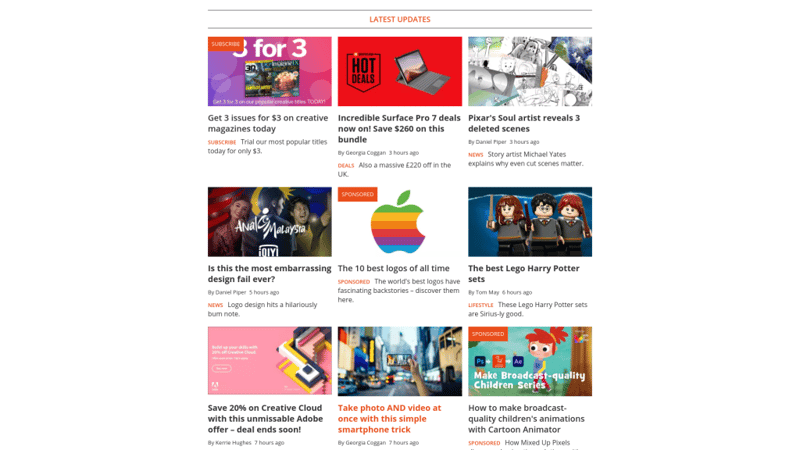
Creative Bloq es un excelente recurso para diseñadores e incluye reseñas, tutoriales y abundante inspiración. Incluso hay una sección completa dedicada al diseño web:

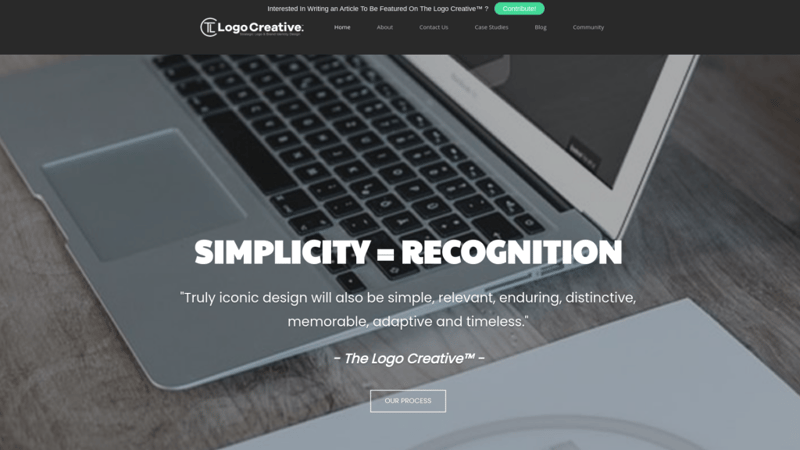
The Logo Creative abarca todos los aspectos del branding. Encontrará estudios de casos, así como un portafolio de logotipos para examinar:

También recomendamos tomar nota de las tendencias tipográficas en los sitios web que visita con frecuencia. Una vez que comience a prestar especial atención a la tipografía, podría sorprenderse por la cantidad de creatividad que encuentra.
Tipografía para 2026 y más allá
La tipografía puede influir en muchos aspectos de un sitio web, desde el branding hasta la experiencia de usuario. Su elección de fuentes y cómo incorpora el texto con el resto de los medios puede dejar una impresión duradera en los visitantes.
Si su principal preocupación es la legibilidad, es posible que desee adherirse a la tipografía brutalista. Para un aspecto más vanguardista, podría intentar agregar texto con efecto glitch, especialmente en su sección hero.
¿Qué tendencia tipográfica está más entusiasmado por probar? ¡Háganos saber en la sección de comentarios a continuación!
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.






