Websites sind nicht mehr nur digitale Broschüren. Sie sind interaktive Knotenpunkte, an denen Sie mit Besuchern in Kontakt treten, Leads sammeln, Verkäufe abwickeln und wertvolles Feedback einholen. Das einfache Formular ist das Rückgrat dieser Interaktionen. Ob es sich um ein einfaches Kontaktformular, eine komplexe Umfrage oder ein elegantes Zahlungsgateway handelt, Formulare überbrücken die Lücke zwischen Ihrer Website und ihren Nutzern.
Die Wahl des richtigen Formular-Builders: Eine Entscheidung, die Ihren Erfolg beeinflusst
Bei der Vielzahl an WordPress-Formular-Buildern kann die Auswahl des richtigen überwältigend sein. Es ist verlockend, das erste kostenlose Plugin zu nehmen, das man findet, aber eine strategische Wahl zahlt sich aus. Der ideale Formular-Builder sollte Ihnen Folgendes bieten:
- Benutzerfreundlichkeit: Eine intuitive Drag-and-Drop-Oberfläche ermöglicht es Ihnen, Formulare zu erstellen, ohne sich mit Code auseinandersetzen zu müssen.
- Design-Flexibilität: Ihre Formulare sollten zum ästhetischen Erscheinungsbild Ihrer Website passen und Ihre Marke stärken, anstatt von ihr abzulenken.
- Leistungsstarke Funktionen: Von einfachen Eingabefeldern bis hin zu bedingter Logik, Zahlungsintegrationen und Datei-Uploads sollte Ihr Formular-Builder mit Ihren Anforderungen Schritt halten.
- Zuverlässigkeit und Sicherheit: Formulare verarbeiten sensible Daten. Ihr Formular-Builder muss absolut zuverlässig sein und sowohl Sie als auch Ihre Nutzer schützen.
steigern Sie Ihren Umsatz
- Unglaublich schnelle Ladezeiten
- Optimierung der Verkäufe
- Sicherheit der Enterprise-Klasse
- 24/7 Experten-Service

- Unglaublich schnelle Ladezeiten
- Optimierung der Verkäufe
- Sicherheit der Enterprise-Klasse
- 24/7 Experten-Service
- Unbegrenzte Websites
- Unbegrenzte Upload-Größe
- Bulk-Optimierung
- WebP-Konvertierung

- Unbegrenzte Websites
- Unbegrenzte Upload-Größe
- Bulk-Optimierung
- WebP-Konvertierung
- Führen Sie Ihren Code ein und fügen Sie mühelos benutzerdefinierten Code, HTML oder CSS hinzu.
- Generieren oder bearbeiten Sie mit AI für maßgeschneiderte Bilder
- Verwenden Sie Copilot für vorausschauende stilisierte Container-Layouts

- Führen Sie Ihren Code ein und fügen Sie mühelos benutzerdefinierten Code, HTML oder CSS hinzu.
- Generieren oder bearbeiten Sie mit AI für maßgeschneiderte Bilder
- Verwenden Sie Copilot für vorausschauende stilisierte Container-Layouts
- Inhalte blitzschnell erstellen oder übersetzen
Top-Performance-Website
- Superschnelle Websites
- Sicherheit der Enterprise-Klasse
- Jeder Standort, jedes Unternehmen
- 24/7 Experten-Service

Top-Performance-Website
- Superschnelle Websites
- Sicherheit der Enterprise-Klasse
- Jeder Standort, jedes Unternehmen
- 24/7 Experten-Service
- Drag & Drop Website Builder, kein Code erforderlich
- Über 100 Widgets, für jeden Zweck
- Professionelle Designfunktionen für pixelgenaues Design

- Drag & Drop Website Builder, kein Code erforderlich
- Über 100 Widgets, für jeden Zweck
- Professionelle Designfunktionen für pixelgenaues Design
- Marketing & eCommerce Funktionen zur Steigerung der Konversion
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
Top 7 Formular-Builder für WordPress
1. Elementor Form Builder

Elementor hat die Erstellung von WordPress-Websites grundlegend verändert, und sein Form Builder bringt diesen intuitiven Ansatz auch in die Formularerstellung. Das zeichnet den Elementor Form Builder aus:
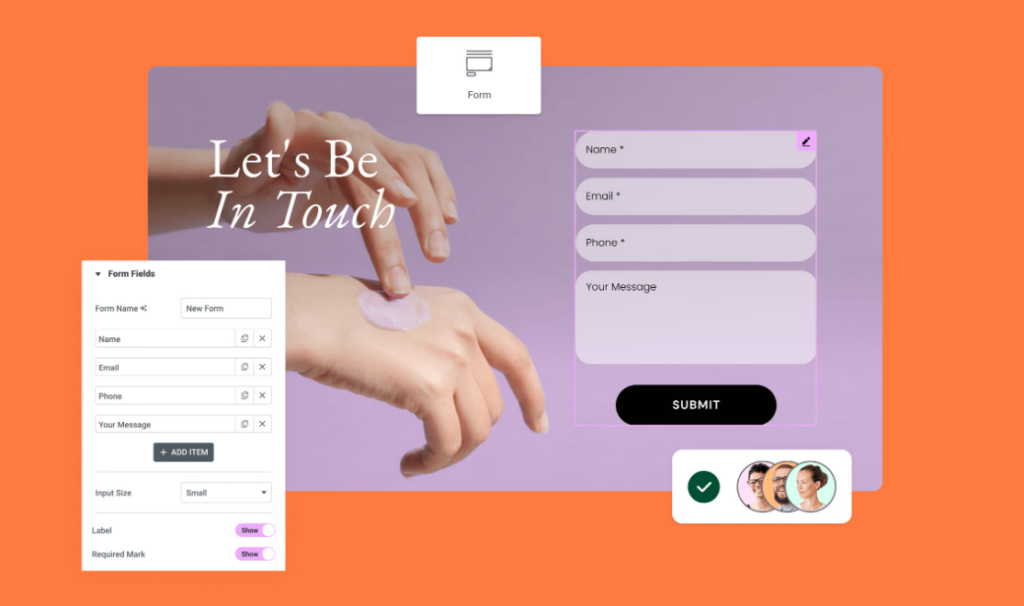
- Benutzerfreundlichkeit: Im Kern von Elementors Wertversprechen steht die Benutzerfreundlichkeit, und ihr Form Builder liefert genau das. Die visuelle Drag-and-Drop-Oberfläche eliminiert das Codieren und ermöglicht es jedem, professionelle Formulare zu erstellen.
- Design Flexibility: Elementor Form Builder breaks with the constraints of rigid templates.
- Anpassung: Kontrollieren Sie jeden Aspekt Ihrer Formulare mit endlosen Optionen, um Schriftarten, Farben, Button-Stile, Feldbeschriftungen und mehr zu ändern. Passen Sie das Branding Ihrer Website präzise an.
- Responsive Design: Der Editor von Elementor passt Ihre Formulare nahtlos für eine optimale Ansicht auf Desktop-, Tablet- und Mobilgeräten an, ohne zusätzlichen Aufwand.
Integration mit Elementor Website Builder:
- Workflow-Optimierung: Kein Wechseln der Werkzeuge mehr. Erstellen, gestalten und integrieren Sie Formulare innerhalb derselben Oberfläche, die Sie für Ihre gesamte Website verwenden.
- Design-Konsistenz: Sorgen Sie für ein einheitliches visuelles Erlebnis auf Ihren Seiten und Formularen.
Leistungsstarke Funktionen (ohne komplexes Codieren):
- Mehrere Feldtypen: Erfassen Sie verschiedene Eingabetypen (Text, email, Daten, Zahlen, URLs, Datei-Uploads) für unterschiedliche Formularanforderungen.
- Mehrstufige Formulare: Zerlegen Sie komplexe Formulare in überschaubare Schritte für Benutzerfreundlichkeit und höhere Abschlussraten.
- Bedingte Logik: Erstellen Sie intelligente Formulare, die Felder anzeigen/ausblenden, Werte ändern oder Aktionen basierend auf Benutzereingaben auslösen.
- Aktionen nach der Übermittlung: Automatisieren Sie Prozesse wie Bestätigungs-E-Mails, Weiterleitungen oder Pop-up-Nachrichten nach der Übermittlung.
- Spam-Schutz: Eingebauter HoneyPot, ReCaptcha und Akismet-Integration, um Ihre Formulare von Bots sauber zu halten.
Datenmanagement und Einblicke:
- Übermittlungs-Speicherung: Elementor speichert Formularübermittlungen sicher und bietet durchsuchbare Aufzeichnungen für eine einfache Nachverfolgung.
- Marketing-Automatisierung: Nahtlose Verbindungen zu Ihrem CRM oder email-Marketing-Tools (Mailchimp, ActiveCampaign usw.) verwandeln Formularübermittlungen mühelos in Leads.
- Zahlungsabwicklung: Integrieren Sie Stripe, PayPal und andere Zahlungsplattformen für sichere E-Commerce-Formulare.
Zusätzliche Überlegungen
- Umfangreiche Dokumentation und support: Wenn Sie Hilfe benötigen, können Sie auf hilfreiche Tutorials, Anleitungen und ein engagiertes support-Team zugreifen.
- Elementor Pro: Nutzen Sie die volle Leistung des Form Builders mit einem Elementor Pro-Abonnement sowie anderen leistungsstarken Website-Design-Tools.
- Erweiterte Fähigkeiten: Das Entwicklungsteam von Elementor fügt kontinuierlich Funktionen hinzu und bietet Ihnen im Laufe der Zeit mehr Werkzeuge und Optionen für Ihre Formulare.
2. WPForms
WPForms bietet eine großartige Balance zwischen Einfachheit und fortschrittlichen Funktionen. Es ist eine beliebte Wahl sowohl für Anfänger als auch für erfahrene WordPress-Nutzer, dank:
- Benutzerfreundlicher Ansatz: Die Drag-and-Drop-Oberfläche und vorgefertigte Formularvorlagen machen die Erstellung unglaublich einfach. Perfekt für diejenigen, die eine unkomplizierte Formularerstellungserfahrung wünschen.
- Wesentliche Funktionen: Sie haben alle Standardformularfelder sowie Optionen wie Datei-Uploads, Bewertungen und Formulare im Konversationsstil für ein ansprechenderes Erlebnis.
- Solide Integrationen: Verbinden Sie sich mit beliebten email-Marketing-Diensten, Zahlungsgateways und sogar CRM-Tools, um Ihre Formulare in leistungsstarke Lead-Generierungs- und Kundenmanagement-Maschinen zu verwandeln.
- Mehrstufige Optionen: WPForms bietet sowohl eine kostenlose „Lite“-Version für grundlegende Formulare als auch Premium-Pläne mit erweiterten Funktionen, was es zu einer skalierbaren Lösung macht.
3. Formidable Forms
Formidable Forms macht seinem Namen alle Ehre und glänzt bei komplexen Webformularen. Es ist die erste Wahl für Entwickler und diejenigen, die anspruchsvolle Lösungen benötigen:
- Fokus auf fortschrittliche Formulare: Erstellen Sie komplexe Umfragen, Quizze, Rechner und mehr mit umfangreichen Formularfeldoptionen und leistungsstarken bedingten Logikfunktionen.
- Entwicklerfreundlich: Wenn Sie sich mit Code auskennen, bietet Formidable Forms eine granulare Anpassung und umfangreiche Hooks und Filter für eine tiefe Integration mit anderen Systemen.
- Ansichten und Berichte: Verwandeln Sie gesammelte Formulardaten in visuelle Berichte und Diagramme, die wertvolle Einblicke direkt in Ihrem WordPress-Dashboard bieten.
- Vielseitigkeit: Formidable Forms kann alles bewältigen, von einfachen Kontaktformularen bis hin zu komplexen Registrierungssystemen und Zahlungsformularen mit Produktoptionen.
4. Ninja Forms
Ninja Forms ist ein etablierter Formular-Builder mit einer treuen Anhängerschaft. Es bietet eine gute Mischung aus Zugänglichkeit und Erweiterbarkeit:
- Benutzerfreundliche Oberfläche: Drag-and-Drop-Erstellung und ein solides Set an Grundfunktionen machen den Einstieg einfach, ohne die Benutzer zu überfordern.
- Kostenloses Kern-Plugin: Während es Premium-Add-ons gibt, bietet das Kern-Plugin genug für die meisten Standard-Formularanwendungen.
- Erweiterbarkeit mit Add-ons: Erweitern Sie die Funktionalität mit Premium-Add-ons für erweiterte Berechnungen, Datei-Uploads, mehrseitige Formularlayouts und Integrationen mit Plattformen wie Salesforce.
- Entwicklerfokus: Ninja Forms bietet Hooks und Filter für Entwickler, die Formulare anpassen und in komplexe Workflows integrieren möchten.
5. Gravity Forms
Gravity Forms ist ein langjähriger, ausschließlich kostenpflichtiger Formular-Builder, der für seine Zuverlässigkeit und fortschrittlichen Funktionen bekannt ist:
- Wahl für Power-User: Es bietet eine robuste Funktionspalette für komplexe Formulare, einschließlich bedingter Logik, mehrseitiger Formulare, Datei-Uploads und Berechnungen.
- Integrationskraftwerk: Weitreichende Add-ons verbinden Gravity Forms mit email-Marketing, CRM-Plattformen, Zahlungs-Gateways und sogar Tools wie Zapier, was eine Welt der Automatisierungsmöglichkeiten eröffnet.
- Umfragefokus: Eingebaute Umfragefunktionen, Abstimmungen und Quizmodule machen es hervorragend für das Sammeln von detailliertem Feedback.
- Entwicklerfreundlich: Gravity Forms bietet umfangreiche Anpassungsoptionen, sodass Entwickler den Formular-Builder an spezifische Bedürfnisse anpassen können.
6. Fluent Forms
Fluent Forms ist ein beeindruckender Herausforderer mit einem starken Fokus auf konversationelle Formulare und einer modernen Benutzeroberfläche:
- Konversationeller Ansatz: Erstellen Sie interaktive Formulare, die sich wie Chat-Konversationen anfühlen, um Engagement und Abschlussraten zu verbessern.
- Geschwindigkeit und Leistung: Fluent Forms ist stolz darauf, leichtgewichtig und schnell zu sein, sodass Ihre Formulare die Geschwindigkeit Ihrer Website nicht beeinträchtigen.
- Reicher Funktionsumfang: Es bietet bedingte Logik, Zahlungsintegrationen, Datei-Uploads, mehrstufige Formulare und vorgefertigte Formularvorlagen.
- Erschwingliche Option: Fluent Forms bietet ein starkes Preis-Leistungs-Verhältnis innerhalb einer budgetfreundlichen Preisstruktur.
7. Contact Form 7
Contact Form 7 ist ein klassischer und weit verbreiteter kostenloser WordPress-Formular-Builder. Es eignet sich am besten für einfache Formulare und Benutzer, die sich mit etwas Code auskennen:
- Der Einfachheitsstandard: Es ist bekannt für seine einfache Benutzeroberfläche und den Fokus auf grundlegende Kontaktformulare, was es zu einem beliebten Ausgangspunkt macht.
- Kostenlos und Open Source: Für kostenbewusste Benutzer, die grundlegende Formulare benötigen, ist der kostenlose Preis schwer zu übertreffen.
- Community-getrieben: Contact Form 7 hat eine riesige Community, die reichlich support und Ressourcen bietet, für diejenigen, die seine Funktionalität erweitern möchten.
- Anpassung erfordert Codierung: Während die Grundeinrichtung einfach ist, erfordert die Anpassung des Aussehens und der erweiterten Funktionen Kenntnisse in HTML und CSS.
Vergleich von Funktionen und Funktionalität
Formular-Builder mögen auf den ersten Blick ähnlich aussehen, aber ihre Fähigkeiten variieren erheblich. Lassen Sie uns in die wichtigsten Funktionen eintauchen, die die besten WordPress-Formular-Builder unterscheiden:
- Benutzerfreundlichkeit: Elementor Form Builder, WPForms und Ninja Forms zeichnen sich durch intuitive Drag-and-Drop-Oberflächen und vorgefertigte Vorlagen aus. Sie sind perfekt für diejenigen, die eine schnelle Formularerstellung suchen. Formidable Forms und Gravity Forms richten sich mehr an fortgeschrittene Benutzer, die umfangreiche Anpassungen und komplexe Formularlogik benötigen. Contact Form 7, obwohl kostenlos und beliebt, erfordert ein gewisses Maß an technischem Wissen.
- Designflexibilität: Elementor Form Builder bietet unvergleichliche Designkontrolle, insbesondere in Kombination mit dem Elementor-Website-Builder. Sie können Ihre Formulare perfekt an das einzigartige Aussehen und Gefühl Ihrer Website anpassen. Andere Plugins bieten unterschiedliche Grade an Styling-Optionen, erreichen jedoch möglicherweise nicht das gleiche Granularitätsniveau wie der Elementor-Editor.
- Bedingte Logik: Wenn Sie komplexe Formulare benötigen, die auf Benutzereingaben reagieren, sticht Formidable Forms mit seinen umfangreichen bedingten Logikfähigkeiten hervor. Alle großen Formular-Builder bieten ein gewisses Maß an bedingter Logik, aber die Tiefe und Komplexität variieren.
- Zahlungsintegrationen: Alle Top-Kandidaten integrieren sich nahtlos mit beliebten Zahlungs-Gateways wie Stripe und PayPal. Überprüfen Sie die spezifische Gateway-support jedes einzelnen, um sicherzustellen, dass sie Ihren Anforderungen entsprechen.
- E-Mail-Marketing-Integrationen: Es ist entscheidend, Formulare mit Ihrer email-Marketing-Plattform wie Mailchimp oder ActiveCampaign zu verbinden. Stellen Sie sicher, dass Ihr gewählter Formular-Builder über integrierte Integrationen verfügt oder Ihren bevorzugten Dienst unterstützt.
- Erweiterte Funktionen: Formidable Forms glänzt in Bereichen wie erweiterten Berechnungen, Umfragen und anspruchsvollen Quizzen. Gravity Forms bietet ebenfalls eine ähnliche Palette leistungsstarker Funktionen, oft mit einem Fokus auf entwicklerfreundliche Anpassungen. Fluent Forms zeichnet sich durch seinen Schwerpunkt auf konversationelle Formulare für verbessertes Benutzerengagement aus.
Der ‚beste‘ Formular-Builder ist nicht für alle gleich
Die ideale Wahl hängt von Ihren spezifischen Bedürfnissen ab. Hier ist ein kurzer Leitfaden:
- Einfache Kontaktformulare: Elementor Form Builder, WPForms, Ninja Forms und sogar die Grundfunktionen von Contact Form 7 sind ausgezeichnete Optionen.
- Komplexe Formulare, Umfragen, Quizze: Elementor Form Builder, Formidable Forms oder Gravity Forms bieten die notwendige Leistung und Flexibilität.
- Nahtlose Designintegration: Elementor Form Builder ist der unangefochtene Gewinner, besonders wenn Sie Elementor bereits als Website-Builder verwenden.
- Konversationelle Formulare: Fluent Forms ist der führende Anbieter in diesem Bereich.
Faktoren jenseits des Formular-Builders selbst
Die Bedeutung von Website-Buildern
Während die Wahl des richtigen Formular-Builders entscheidend ist, ist es ebenso wichtig, das breitere Umfeld zu berücksichtigen, in dem Ihre Formulare leben werden. Ihr Website-Builder spielt eine entscheidende Rolle nicht nur bei der Formularerstellung, sondern auch bei dessen Designpotenzial und Leistung.
- Die Macht der visuellen Builder: Tools wie Elementor haben WordPress revolutioniert, indem sie intuitive visuelle Bearbeitung ermöglichen. Dies erstreckt sich auch auf Formulare, sodass Sie diese direkt im Kontext Ihrer Seiten erstellen und sicherstellen können, dass das Endergebnis nahtlos in das Design Ihrer Website integriert wird.
- Einschränkungen traditioneller Builder: Viele Formular-Plugins sind so konzipiert, dass sie mit jedem WordPress-Theme funktionieren. Obwohl flexibel, kann dies zu visueller Inkonsistenz führen oder technische Arbeit erfordern, um das perfekte Aussehen zu erzielen.
- Open-Source vs. geschlossene Systeme: Die Open-Source-Natur von WordPress bietet einen großen Vorteil. Sie sind nicht an ein proprietäres System gebunden, was Flexibilität im Formulardesign ermöglicht und Vendor-Lock-in verhindert. Im Gegensatz dazu schränken geschlossene Website-Builder oft Ihre Anpassungsoptionen für Formulare ein.
Best Practices für Formular-Design und -Optimierung
Ein gut gestaltetes Formular sieht nicht nur gut aus, sondern steigert auch die Konversionen und verbessert die gesamte Benutzererfahrung. Lassen Sie uns in die wichtigsten Überlegungen eintauchen:
UX-fokussiertes Formular-Design
- Halten Sie es kurz und bündig: Begrenzen Sie die Anzahl der Felder auf das absolut Wesentliche. Lange Formulare schrecken vor dem Ausfüllen ab. Wenn Sie umfangreiche Daten sammeln müssen, sollten Sie in Erwägung ziehen, Formulare in mehrere Schritte zu unterteilen.
- Feldtypen sind wichtig: Verwenden Sie die richtigen Feldtypen für die Daten, die Sie sammeln (z.B. Dropdown-Menüs für vordefinierte Optionen, Datumsauswahlen für Daten, etc.). Dies verbessert die Datengenauigkeit und erleichtert das Ausfüllen der Formulare.
- Klare Beschriftungen und Anweisungen: Mehrdeutige Beschriftungen führen zu Fehlern und Frustration. Verwenden Sie klare, prägnante Sprache, um zu erklären, welche Informationen in jedem Feld erforderlich sind. Geben Sie hilfreiche Platzhaltertexte als Beispiele an.
- Logische Struktur: Gruppieren Sie verwandte Felder zusammen und ordnen Sie sie in einer logischen Reihenfolge an, um einen natürlichen Fluss für den Benutzer zu schaffen.
Tipps zur Konversionsoptimierung
- Überzeugender Call-to-Action: Der Absende-Button Ihres Formulars sollte klaren, handlungsorientierten Text enthalten (z.B. „Angebot erhalten“, „Jetzt herunterladen“ anstelle von nur „Absenden“).
- Vertrauenssignale: Fügen Sie Elemente wie Testimonials, Sicherheitsabzeichen oder Garantien hinzu, um das Vertrauen der Benutzer zu stärken, insbesondere bei Formularen, die sensible Informationen sammeln.
- Fortschrittsanzeige: Bei mehrseitigen Formularen sollten Sie eine Fortschrittsanzeige einfügen, um den Benutzern zu zeigen, wie weit sie im Prozess sind.
- Microcopy ist wichtig: Verwenden Sie Microcopy (kurze, hilfreiche Textausschnitte), um Benutzer zu führen, Feldanforderungen zu klären und sogar eine persönliche Note zu Ihren Formularen hinzuzufügen.
Sicherheit und Spam-Prävention
- Spam-Schutz: Implementieren Sie Maßnahmen wie CAPTCHA, reCAPTCHA oder Honeypot-Felder, um Spam-Einreichungen zu verhindern, ohne echte Benutzer zu beeinträchtigen.
- Eingabevalidierung: Verhindern Sie bösartigen Code und validieren Sie Daten (z.B. stellen Sie sicher, dass E-Mails korrekt formatiert sind), um die Datenintegrität und Sicherheit zu verbessern.
- SSL-Zertifikat: Verwenden Sie immer ein gültiges SSL-Zertifikat auf Ihrer Website, um Formularübermittlungen zu verschlüsseln und sensible Daten während der Übertragung zu schützen.
DSGVO-Konformität
Wenn Sie europäische Besucher bedienen, stellen Sie sicher, dass Ihre Formulare DSGVO-konform sind:
- Explizite Zustimmung: Holen Sie sich eine klare Zustimmung der Benutzer ein, bevor Sie Daten sammeln und speichern.
- Datenschutzrichtlinien: Haben Sie eine klare Datenschutzrichtlinie, die erklärt, wie Benutzerdaten gehandhabt werden.
- Recht auf Zugang und Löschung: Ermöglichen Sie Benutzern, ihre Daten anzufordern und auf Wunsch löschen zu lassen.
Wann man eine maßgeschneiderte Formularlösung in Betracht ziehen sollte
Während leistungsstarke Formular-Builder die meisten Anwendungsfälle abdecken, benötigen Sie manchmal eine Lösung mit maßgeschneiderter Funktionalität. Hier ist, wann Sie eine benutzerdefinierte Formularentwicklung in Betracht ziehen sollten:
- Einzigartige Integrationen: Wenn Ihr Formular mit einem hochspezialisierten System oder einer benutzerdefinierten Software interagieren muss, hat ein Formular-Plugin möglicherweise nicht die erforderlichen Hooks oder APIs. Benutzerdefinierte Entwicklung ermöglicht eine nahtlose Integration mit jeder Plattform.
- Hochspezialisierte Logik: Komplexe Berechnungen, dynamische Preisgestaltung oder Echtzeit-Datenabrufe, die die Fähigkeiten von Formular-Buildern übersteigen, könnten eine benutzerdefinierte Lösung erfordern, um präzise Kontrolle zu gewährleisten.
- Vollständige Kontrolle über UI/UX: Wenn es von größter Bedeutung ist, ein extrem spezifisches Aussehen und Gefühl zu erreichen, das Formular-Plugins nicht replizieren können, bietet benutzerdefinierte Codierung pixelgenaue Designkontrolle und einzigartige Benutzerinteraktionen.
Wichtige Überlegungen
Bevor Sie den Weg der benutzerdefinierten Formulare einschlagen, denken Sie daran:
- Kosten und Expertise: Benutzerdefinierte Entwicklung erfordert entweder interne Entwickler oder die Einstellung von Fachleuten, was die Kosten erhöht.
- Wartung und Updates: Benutzerdefinierte Formulare benötigen laufende Wartung, um die Kompatibilität mit WordPress-Updates und sich entwickelnden Sicherheitspraktiken sicherzustellen.
- Abwägen der Vor- und Nachteile: Bewerten Sie immer, ob die Komplexität Ihres Formulars die Investition und die laufende Wartung einer benutzerdefinierten Lösung wirklich rechtfertigt.
Absolut! Hier ist ein überarbeiteter, kraftvoller Abschluss ohne Aufzählungspunkte:
Fazit
Die Wahl des richtigen Formularerstellers ist eine Investition in den Erfolg Ihrer Website. Es ist eine Entscheidung, die bestimmt, wie Sie mit Besuchern interagieren, Informationen sammeln und wichtige Prozesse optimieren. Während es viele ausgezeichnete Formularersteller gibt, sollten Sie das Gleichgewicht zwischen Benutzerfreundlichkeit, Designflexibilität und den Funktionen, die Sie zur Erreichung Ihrer spezifischen Ziele benötigen, berücksichtigen.
Angenommen, Sie suchen nach einer Lösung, die intuitive visuelle Erstellung priorisiert, eine tiefe Integration mit dem Design Ihrer Website bietet und zuverlässige Leistung gewährleistet. In diesem Fall sticht der Elementor Form Builder als überzeugende Wahl hervor. Insbesondere in Kombination mit Elementor Hosting profitieren Sie von einer robusten Plattform, die für Geschwindigkeit und Sicherheit optimiert ist.
Denken Sie daran, dass leistungsstarke Formulare über den Ersteller selbst hinausgehen. Wenn Sie Zeit investieren, um das Benutzererlebnis, die besten Designpraktiken und die Sicherheit zu verstehen, stellen Sie sicher, dass Ihre Formulare nicht nur außergewöhnlich aussehen, sondern auch ein reibungsloses Erlebnis bieten, das Konversionen fördert und Vertrauen aufbaut.
In der digitalen Landschaft sind Formulare die Tore zur Interaktion. Durch eine kluge Wahl und die Priorisierung eines benutzerzentrierten Designs erschließen Sie das Potenzial, Ihre Community zu vergrößern, Beziehungen zu pflegen und die Ziele Ihrer Website zu erreichen.
Suchen Sie nach neuen Inhalten?
Erhalten Sie Artikel und Einblicke aus unserem wöchentlichen Newsletter.
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.