Inhaltsverzeichnis
Ein Webdesign-Portfolio ist eine handverlesene Sammlung von Projekten und Fallstudien, die ein Designer auswählt, um seine besten und vielversprechendsten Arbeitsbeispiele potenziellen Kunden oder Arbeitgebern zu präsentieren.
In der Webdesign-Branche gelten Portfolios als Einführungspunkt, an dem Designer ihre erste Gelegenheit haben, sich selbst, ihre Persönlichkeit, ihren künstlerischen Stil, ihre Professionalität usw. vorzustellen.
Webdesign-Portfolios können alles umfassen, von Live-Websites, die der Designer erstellt hat, über Musterprojekte, Fallstudien, Webdesign-Vorlagen bis hin zu kleineren Assets wie Typografie-Design, Illustrationen, Logos usw.
Als angehende Webentwickler ist es an der Zeit, ein solides Verständnis dafür zu entwickeln, wie Webdesign-Portfolios unsere Karrieren als Designer beschleunigen können und welche strategischen Überlegungen und Planungen in den Prozess der Erstellung eines beeindruckenden, anspruchsvollen Design-Portfolios einfließen müssen.
In diesem Beitrag werden wir die wichtigsten Merkmale, die jedes Webdesign-Portfolio enthalten sollte, identifizieren und die besten Praktiken aus einigen der stärksten Webdesign-Portfolio-Beispiele ableiten, die wir während unserer Recherche gefunden haben.
Inhaltsverzeichnis
- Warum brauchen Designer ein Webdesign-Portfolio?
- Was sollte ein Webdesign-Portfolio enthalten?
- 12 Herausragende Beispiele für Webdesign-Portfolios
- 1. Robert Bürgel: Nutzung von Bewegungseffekten zur Präsentation Ihres Talents
- 2. ZORiN: Betonung Ihrer persönlichen Marke
- 3. Ueno: Ein Portfolio, das Produkte, Marken und Erlebnisse präsentiert
- 4. Adrien Gervaix: Teilen Ihres Produktdesign-Prozesses
- 5. Buzzworthy: Portfolio trifft Persönlichkeit
- 6. INAKI SORIA: Aufbau von Kundenbeziehungen durch Remote-Freelancing
- 7. Komini Media: Weisen Einsatz von Weißraum
- 8. BALLSY MEDIA: Portfolio trifft Persönlichkeit
- 9. SANJOO: Nutzung eines Content-First-Ansatzes
- 10. Elegant Seagulls: Kommunikation Ihrer Identität durch Design
- 11. Codepuffin: Ein farbenfrohes Portfolio, das auffällt
- 12. Studio 081: Immer Ihren Wertvorschlag angeben
Warum brauchen Designer ein Webdesign-Portfolio?
Es gibt viele unumstößliche Gründe, warum jeder Webdesigner ein herausragendes Webdesign-Portfolio benötigt, um sich von seiner besten Seite zu zeigen und für die Webdesign-Projekte eingestellt zu werden, für die er sich qualifiziert hat.
Dies gilt nicht nur für die Etablierung seiner eigenen Glaubwürdigkeit, sondern auch für die Erhöhung seiner Chancen, für vielversprechende, hochkarätige Projekte eingestellt zu werden.
Grund #1: Online-Portfolios machen Sie für Kunden auffindbar und zugänglich
Jeder weiß, dass es heutzutage alles um Google geht.
Wenn Arbeitgeber nach einem Webdesigner suchen, sei es, dass sie sich auf einen bestimmten Bereich spezialisieren oder an einem bestimmten Ort ansässig sind, bringt sie die entsprechende Online-Suche einen Schritt näher an ihre Kandidaten.
Wenn potenzielle Kunden beispielsweise nach einem freiberuflichen Webdesigner in Seattle, Washington, suchen, werden sie wahrscheinlich nach „freelance web designer in Seattle“ oder etwas Ähnlichem suchen.
Wenn Ihr Design-Portfolio den SEO-Anforderungen entspricht, sodass Sie in diesen Suchergebnissen erscheinen, sind Sie gut aufgestellt, um diesen Auftrag zu landen.
Grund #2: Online-Portfolios demonstrieren Ihre Expertise
Wenn Kunden einen unabhängigen Webdesigner oder eine Designagentur einstellen möchten, sind sie in erster Linie daran interessiert, die konkreten Arbeiten zu sehen, die der Designer oder die Designer produzieren können.
Es stimmt, dass verschiedene Faktoren wie die verwendeten Werkzeuge für das Design, die Design-Nische, auf die Sie sich spezialisiert haben, und so weiter, Fragen sind, die Kunden auf ihrer Einstellungsliste abhaken möchten, aber sie sind tatsächlich am meisten daran interessiert, Arbeitsbeispiele zu sehen.
Sobald sie sehen, was Sie erstellen können, können sie besser einschätzen, ob Ihre Design-Expertise, Ihr Stil usw. zu dem passen, was sie suchen.
Das bedeutet, dass sie reale, greifbare Projekte sehen möchten, die kreative Fachleute in der Vergangenheit durchgeführt haben.
Kunden möchten sehen, was Ihr Denkprozess beinhaltet und wie Sie ihre Ideen in visuelle Inhalte umsetzen und dabei Ihre Kreativität und Designfähigkeiten anwenden.
Sie möchten sehen, wie Sie auf Herausforderungen reagieren und wie Sie eine leere Leinwand in eine einzigartige, beeindruckende Website verwandeln, die effektiv kommuniziert, wer sie sind und was sie tun.
Grund #3: Kunden haben wenig Zeit
Es gibt auch eine praktische Seite, warum diejenigen, die einstellen möchten, Projektpräsentationen und Fallstudien als effizientere Methode zur Bewertung von Designer-Kandidaten betrachten.
Kunden, die Designprofis zur Erstellung ihrer Website suchen, erhalten oft Hunderte von Portfolios und Lebensläufen.
Zeit ist von entscheidender Bedeutung, Fristen müssen eingehalten werden, und die Leute möchten ihr Fragen schnell beantwortet haben.
Das bedeutet, dass das Durchsuchen von Seiten mit Erklärungen darüber, wer Sie als Designer sind und warum Ihre Erfahrung relevant ist, für diejenigen, die wenig Zeit haben, weniger ansprechend ist.
Stattdessen kann das Überprüfen von Projekten, die Sie abgeschlossen haben, eine zeitsparende Möglichkeit für Kunden sein, zu bewerten, ob Ihre Fähigkeiten zu ihren Bedürfnissen passen.
Grund #4: Lassen Sie Kunden Sie kennenlernen
Die Beziehung zwischen Kunde und Designer ist ein entscheidendes Element in einem erfolgreichen Designprojekt.
Es geht um mehr als nur ein gegenseitiges Verständnis dafür aufzubauen, was der Kunde braucht und was der Designer erstellen kann.
Es geht um Kommunikation und eine persönliche Verbindung, die „klicken“ muss.
Deshalb möchten potenzielle Kunden, wenn sie Ihr Portfolio ansehen, Sie als Person kennenlernen, um zu verstehen, mit wem sie zusammenarbeiten würden und welche Art von Dynamik in ihr Team von Fachleuten eingebracht wird.
Das Forum, auf dem Ihre Portfolio-Besucher Sie kennenlernen können, befindet sich oft auf Ihrer Über-Mich-Seite, die Sie als individuelle oder persönliche Version der standardmäßigen Über-Uns-Seite betrachten können, die Sie typischerweise auf Unternehmenswebsites sehen.
Wir werden später in diesem Beitrag auf diese Portfolio-Komponente eingehen.
Kunden kennenzulernen bedeutet nicht nur, Ihre Geschichte auf der Über-Mich-Seite zu schreiben.
Es geht darum, herauszufinden, welche Elemente Ihrer Persönlichkeit Sie betonen möchten, wie z.B. Ihren mutigen Geschmack und Ihr Talent für helle Farbschemata oder Ihre Art mit Worten umzugehen, die sich in den Titeln und Beschreibungen widerspiegelt, die Sie im gesamten Portfolio verwenden.
Sie können auch Ihre Bildauswahl als Möglichkeit betrachten, Ihre Persönlichkeit darzustellen, sei es durch die Auswahl von Fotografien schöner Landschaften, zeitgenössischen Illustrationen, Bildern von Ihnen bei der Arbeit mit Wänden voller Mindmaps in Ihrem Arbeitsbereich und so weiter.
Die Bühne gehört Ihnen.
Grund #5: Definieren Sie Ihre Design-Nische oder -Spezialität
Als erfahrene Web-Ersteller wissen wir, dass Designer sich oft danach kategorisieren, mit welchen Arten von Unternehmen und Websites sie Erfahrung haben und für welche sie sich begeistern.
Diese Design-Nischen können von E-Commerce-Websites über Online-Nachrichtenseiten bis hin zu persönlichen Dienstleistungen wie Personal Trainer und Therapeuten reichen.
Potenzielle Kunden möchten nicht nur Arbeiten sehen, die Sie gemacht haben und die dem ähneln, was sie suchen, sondern auch wissen, dass Sie ihre Branche sowohl in Bezug auf geschäftliche Bedürfnisse als auch auf Interessen des Publikums verstehen.
Design-Nischen beziehen sich nicht nur auf Branchen und Vertikalen, sondern auch auf Webdesign-Trends und Website-Stile.
Wenn zum Beispiel ein Geschäftsinhaber daran interessiert ist, eine Website zu erstellen, die Videohintergründe und raffinierte Bewegungseffekte enthält, möchte er sehen, ob Sie bereits mit diesen Arten von Funktionen gearbeitet haben.
Was sollte ein Webdesign-Portfolio enthalten?
Wenn es um die Grundlagen geht, gibt es fünf wichtige Fragen, die ein Webdesigner-Portfolio beantworten sollte:
- Wer Sie sind
- Was Sie tun
- Ihr Standort
- Die Arbeiten, die Sie teilen möchten
- Wie man Sie kontaktiert
Wie wir bereits besprochen haben, geht es bei Webdesign-Portfolios darum, zum Wesentlichen zu kommen – die wichtigsten Fragen zu beantworten, die potenzielle Kunden haben könnten, wenn sie sich für Ihre Arbeit und Dienstleistungen interessieren.
Einen Abschnitt oder eine Seite jeder dieser Fragen zu widmen, ist eine gründliche und organisierte Möglichkeit, sicherzustellen, dass Ihr Portfolio jede Antwort liefert, die Ihr Website-Besucher sucht.
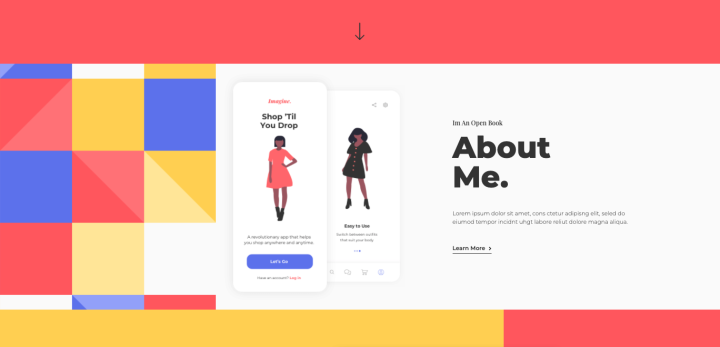
Startseite: Eine kurze Einführung
Sie können die Startseite Ihres Design-Portfolios als ähnlich der Startseite jeder Website betrachten: Sie schafft eine Infrastruktur und ein Verständnis, das es dem Website-Besucher ermöglicht, Ihre Seite zu navigieren.
Im Fall von Design-Portfolios wird die Startseite in der Regel eine 2-3 Sätze lange Kurzbiografie enthalten, die „wer Sie sind“ in wenigen Worten beschreibt, sowie Ihren Standort angibt.
Wenn ein potenzieller Kunde in Barcelona ansässig ist und nur einen Designer einstellen möchte, der in Spanien ansässig ist, möchte er sofort wissen, ob Sie dieses Kriterium erfüllen.
Alternativ sind viele Unternehmen offen dafür, remote-basierte Designer einzustellen, daher ist es hilfreich, auch anzugeben, ob Sie offen für Remote-Arbeit sind.
Stellen Sie sicher, dass Sie die von Ihnen angebotenen Dienstleistungen einschließen, obwohl dieser Abschnitt auch auf Ihrer Über-Mich-Seite erscheinen kann (oder auf beiden).
Es ist wichtig, dass Website-Besucher genau verstehen, worauf Sie sich spezialisiert haben und ob das, was Sie anbieten, für ihre Bedürfnisse relevant ist.
Tatsächlich haben viele Webdesign-Portfolios eine separate Seite namens „Dienstleistungen“, die sich der Erklärung der Art der Dienstleistungen widmet, die der Designer oder die Agentur anbietet.
Über: Wer Sie sind
Hier wird es persönlich, und es ist Ihre Zeit zu glänzen – um Ihre ganz eigene persönliche Geschichte zu erzählen.
Es ist gut, Fragen wie „Was hat Sie zum Design gebracht?“, „Warum ist Design für Sie wichtig?“, „Wie können Sie Design nutzen, um einen Unterschied zu machen?“ zu beantworten.
Sie sollten so einzigartig wie möglich sein (aber dennoch auf irgendeiner Ebene konventionell) und die Gelegenheit nutzen, um sich von Ihrer Konkurrenz abzuheben.
Arbeitgeber suchen nach Designern, die mutig, selbstbewusst und leidenschaftlich in ihrer Arbeit sind.
Genau das wollen Sie kommunizieren.
Sie können Ihre Über-Seite auch in ähnlicher Weise betrachten, wie Sie ein Vorstellungsgespräch führen würden.
Dies beinhaltet das Beantworten von Fragen wie „Beschreiben Sie ein Problem, das Sie erlebt haben und wie es Sie dazu gebracht hat, Designer zu werden“, „Was macht Sie in Ihrer Designarbeit einzigartig?“, „Wie können Sie zu einem Unternehmen beitragen?“ und so weiter.
Letztendlich sollte Ihre „Über“-Seite eine Vorstellung davon geben, welche Art von Person Sie sind, mit der man zusammenarbeitet, und wie Sie durch die Erstellung der Website des Kunden erstaunliche Ergebnisse erzielen können.
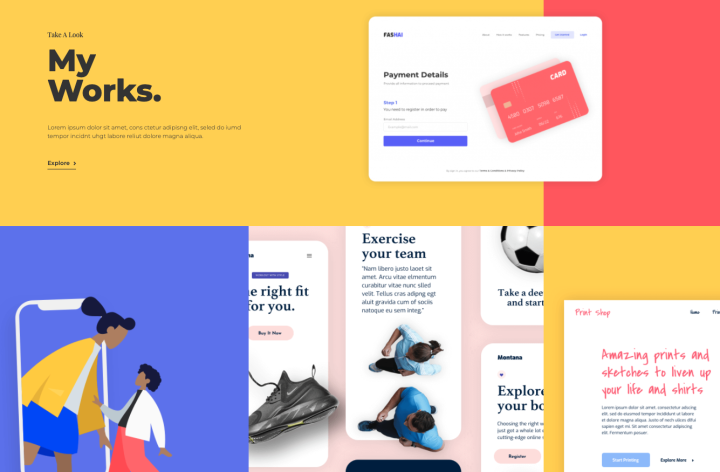
Arbeit: Was Sie zu teilen haben
Hier müssen Sie sorgfältig überlegen, welche Ihrer Webdesign-Projekte Ihre Fähigkeiten, Erfahrungen und Ihren Stil als Designer am besten repräsentieren.
Es ist auch gut anzugeben, was Ihr Design-Workflow beinhaltet, wie z.B. welche Werkzeuge Sie verwendet haben, usw.
Sie sollten auch sicherstellen, einen Link zum Prototyp oder zur Live-Website selbst einzufügen.
Vergessen Sie nicht den Wert von Kundenbewertungen in Ihrem Portfolio, sei es auf der Arbeitsseite oder auf einer anderen Seite oder Sektion, wie Sie es für richtig halten.
Potenzielle Kunden möchten gutes, positives Feedback von echten Kunden sehen, mit denen Sie gearbeitet haben, und der Wert von Kundenbewertungen ist nicht zu unterschätzen.
Diese zeugen auch von einer positiven, angenehmen Beziehung zwischen Ihnen und Ihren Arbeitgebern, was diejenigen, die einstellen möchten, immer gerne sehen.
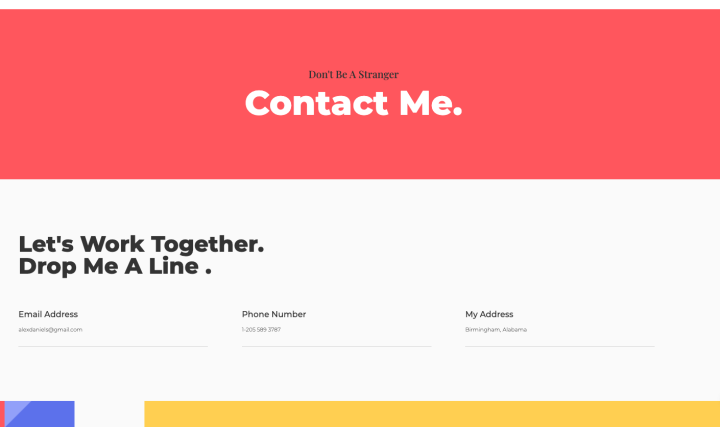
Kontakt: Der beste Weg, um in Kontakt zu treten
Ihre Kontaktseite ist möglicherweise eine der wichtigsten Komponenten Ihrer Design-Portfolio-Website.
Ohne sie könnten Sie potenzielle Kunden verlieren, einfach weil sie nicht herausfinden konnten, wie sie Sie erreichen können.
Das gesagt, ist Ihre Kontaktseite möglicherweise die einfachste Seite, die Sie unter all Ihren anderen Seiten gestalten müssen.
Es ist im Grunde nur eine Landingpage, und je minimalistischer sie ist, desto besser.
Wir empfehlen die Verwendung eines großen Bildes (idealerweise ein Porträt oder ein Schnappschuss von Ihnen) und eines einfachen Kontaktformulars.
Es ist auch hilfreich, eine Leiste mit sozialen Symbolen zu Ihren aktivsten sozialen Medienkanälen hinzuzufügen.
Auf diese Weise, wenn potenzielle Arbeitgeber es vorziehen, Sie über LinkedIn oder sogar Facebook Messenger zu kontaktieren, wird es bequem und komfortabel sein.
Es geht darum, den Wünschen des Kunden entgegenzukommen!
12 herausragende Beispiele für Webdesign-Portfolios
1. Robert Bürgel: Nutzung von Bewegungseffekten, um Ihr Talent zu präsentieren
Das Eröffnungsdesign (Hero-Sektion) dieses Büros für visuelle Kommunikation haut uns um.
Indem er seine Website mit Elementor erstellt hat, weiß Robert Bürgel definitiv, wie er seine und die Präsenz seiner Agentur bekannt machen kann, und das auf eine so raffinierte, elegante Weise.
Der Schwimmfisch-Bewegungseffekt ist gelinde gesagt fesselnd, und diese in Düsseldorf ansässige Grafikagentur ist eindeutig voller Talent, Kreativität und Einzigartigkeit.
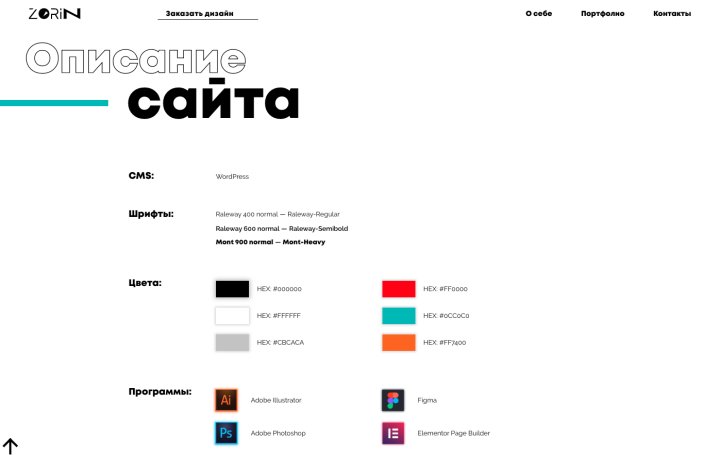
2. ZORiN: Betonung Ihrer persönlichen Marke
Roman Zorin ist ein russischer Webdesigner, der ein prägnantes Talent dafür zeigt, das konventionelle Design-Portfolio-Format zu nehmen und es mit Elementor mit Kreativität und einem zum Nachdenken anregenden Flair zu versehen.
Seine Website tut genau das, was wir zuvor über den Designer erwähnt haben, indem sie den Denkprozess und den Design-Workflow zeigt, die während seiner Projekte stattfinden.
Jeder Abschnitt der Homepage kommuniziert den notwendigen Inhalt, einschließlich der Design-Tools, die er am häufigsten für seine Web-Design-Projekte verwendet.
Schließlich bietet er eine professionelle Markenrichtlinie für seine persönliche Marke an, was zeigt, wie erfahren und raffiniert sein Designansatz ist.
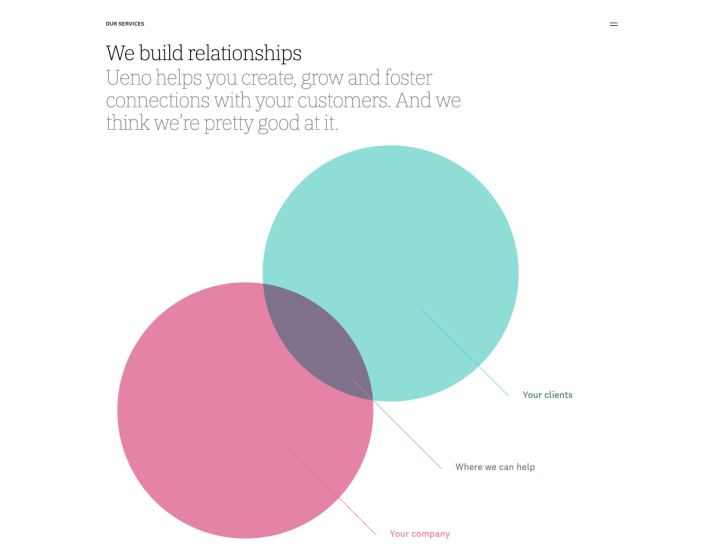
3. Ueno: Ein Portfolio, das Produkte, Marken und Erfahrungen präsentiert
Ueno ist eine erstklassige Branding-Agentur, die einige der größten Marken der Welt mit Branding, Produktdesign, Websites usw. bedient.
Ihre Portfolio-Website ist voller ihrer Markenpersönlichkeit, und jede Seite vermittelt sofort, worum es ihnen geht: Beziehungen, Humor, Kreativität und erstklassiges Design.
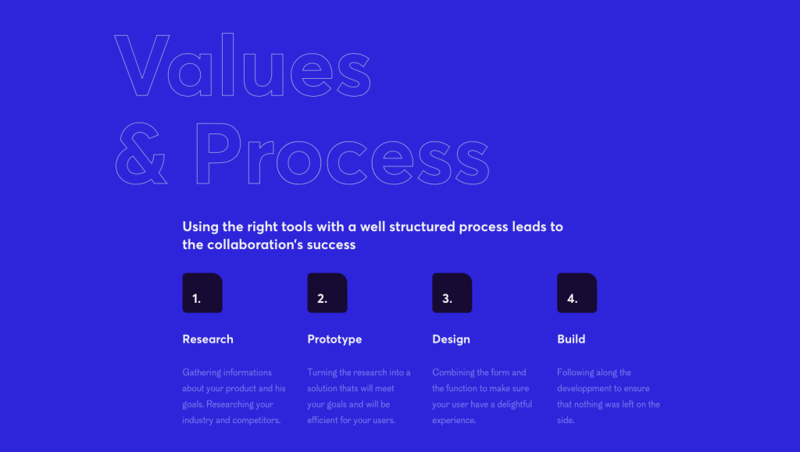
4. Adrien Gervaix: Teilen Ihres Produktdesign-Prozesses
Adrien Gervaix ist ein freiberuflicher Produkt- und UX/UI-Designer mit Sitz in Lille, Frankreich.
Adrien verwendet einen kräftigen blauen Hintergrund, um seine bescheidene Präsentation seiner beeindruckenden Projektpräsentation zu umgeben.
Es gibt viele einzigartige Designdetails, mit denen Adrien sein Portfolio bereichert, wie das animierte Papierflugzeug auf der Homepage, das Navigationsschema im Header und insbesondere der Abschnitt „Werte & Prozess“, der den Prozess seines Design-Workflows und seine Herangehensweise an jedes Projekt darstellt.
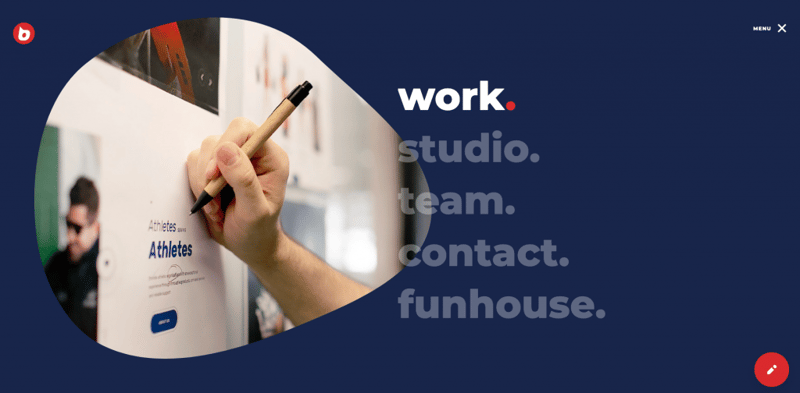
5. Buzzworthy: Portfolio trifft Persönlichkeit
Buzzworthy ist ein in Brooklyn ansässiges digitales Studio, das sich auf die Entwicklung maßgeschneiderter WordPress-Websites spezialisiert hat.
In Bezug auf das Design ihrer Portfolio-Website stechen sie definitiv mit Einzigartigkeit hervor, da das zentrierte, vertikale Menü in der Mitte, das Besucher zu jedem ihrer Portfolio-Projekte führt, wirklich wie nichts ist, was wir je zuvor gesehen haben.
Das und andere Designdetails sind der Grund, warum wir es lieben.
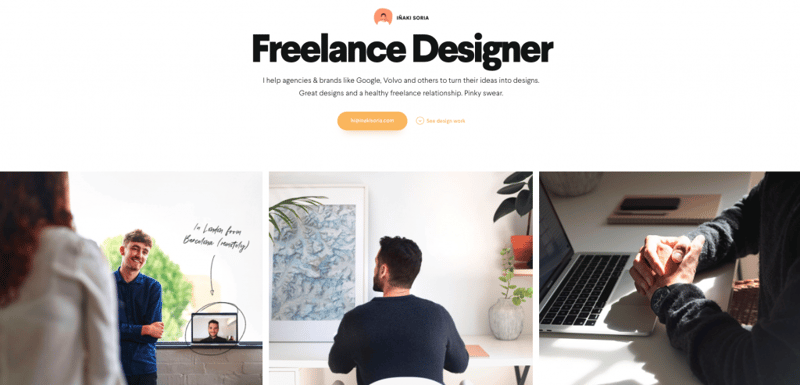
6. INAKI SORIA: Aufbau von Kundenbeziehungen durch Remote-Freelancing
Inaki Soria ist ein freiberuflicher Designer mit Sitz in Barcelona (arbeitet aber remote), dessen Profil sein Leitprinzip betont, wie wichtig die Kommunikation und Beziehung zwischen Designer und Kunde ist.
Seine Auswahl an Bildern und Screenshots, die Beispiele für Projekte darstellen, die er gemacht hat, sind jeweils kristallklar und leicht zu durchsuchen, sodass auch die visuelle Kommunikation erstklassig ist.
7. Komini Media: Weißraum klug nutzen
Komini Media ist eine Werbeagentur mit Sitz in Göteborg, Schweden – die ihre Website mit Elementor erstellt hat.
Ihre Seite hat unsere Aufmerksamkeit aus vielen Gründen erregt, einer der Hauptgründe ist die clevere Nutzung von Weißraum auf der gesamten Homepage und die Variation der Schriftgrößen beim Scrollen.
Wenn Sie sich ihr Navigationsmenü ansehen, bietet es auch einige ungewöhnliche, aber schöne Hover-Effekte auf den Menüelementen.
8. BALLSY MEDIA: Portfolio trifft Persönlichkeit
BALLSY MEDIA ist eine digitale Agentur mit Sitz in Northumberland, einer Grafschaft im nördlichsten Teil Englands (an der Grenze zu Schottland).
Erstellt mit Elementor 3.0, was dieses Agentur-Website als Design-Portfolio auszeichnet, ist, wie sehr ihr Designschema ihre Einzigartigkeit als Unternehmen widerspiegelt: Sie befindet sich weit, weit im Norden des Globus.
Die Agentur entscheidet sich dafür, dieses Charaktermerkmal in ihre Designidentität zu integrieren: der interaktive dunkle Himmel, die felsige, bergige Landschaft und das tiefe Blau, das den unendlichen, umgebenden Himmel repräsentiert.
Letztendlich zeigt dieses Portfolio, wie wirkungsvoll es sein kann, eines Ihrer individuellen Charaktermerkmale zu nehmen und es zu nutzen, um das Designschema Ihres Portfolios zu definieren.
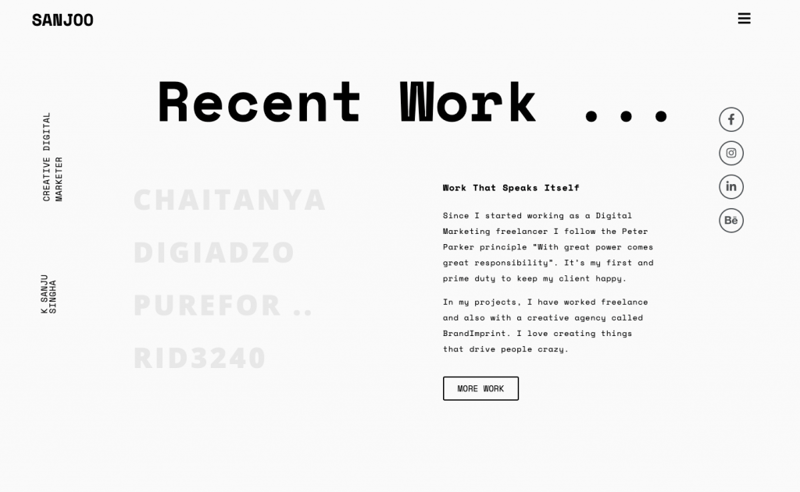
9. SANJOO: Ein Content-First-Ansatz
SANJOO ist die mit Elementor erstellte Portfolio-Website von K Sanju Singha, einem digitalen Marketing-Freelancer mit Sitz in Indien.
Seine Seite besteht eigentlich nur aus einer Seite, ist aber dennoch abwechslungsreich, interessant und völlig dynamisch.
Wir schätzen seinen textbasierten Designansatz sowie das kombinierte Menü-Popup und das Kontaktformular, das durch Klicken auf das Menüsymbol ausgelöst wird.
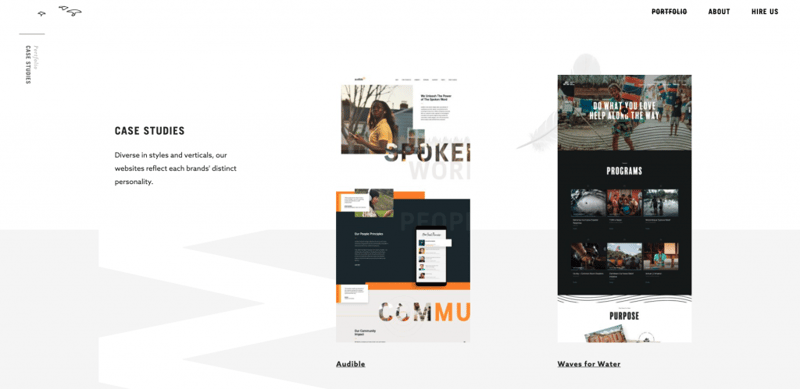
10. Elegant Seagulls: Ihre Identität durch Design kommunizieren
Elegant Seagulls ist eine digitale Kreativagentur mit Sitz in Marquette, Michigan.
Dieses Portfolio ist für uns ein Paradebeispiel dafür, wie man seine Mission als Designer (oder Designer) bekannt macht.
Dies ist auf ihrer Homepage, ihrer Über-Seite, wo sie ihre „Strategie“, „Konzeption“, „Verfeinerung“ usw. darlegen, deutlich erkennbar.
Nicht zuletzt zeigt ihre anspruchsvolle „Portfolio“-Seite, die ihre Fallstudien präsentiert, wie wichtig es ist, Fallstudien in Ihrem Designportfolio zu präsentieren.
Sobald Sie auf das Thumbnail der Fallstudie klicken, widmet sich die Projektseite einer klaren, content-first Seite, gefüllt mit Weißraum und klaren Bildern ihrer polierten UI-Designs.
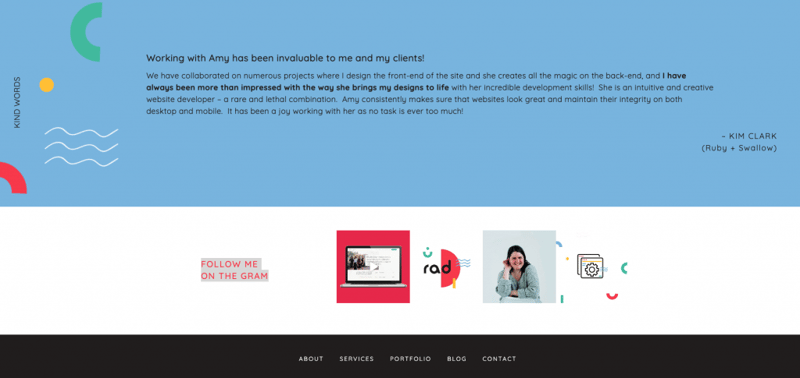
11. Codepuffin: Ein farbenfrohes Portfolio, das auffällt
Codepuffin ist ein Webentwickler-Geschäft (eine Ein-Frau-Show), das von einer in Neuseeland ansässigen Entwicklerin namens Amy betrieben wird.
Amys Portfolio, erstellt mit Elementor 3.0, ist in jeder Hinsicht mutig und schön: kräftige Farben, ein Logo mit einzigartiger Typografie und viele andere visuelle Highlights.
Ein wirklich einzigartiger Bestandteil von Amys Seite ist die Art und Weise, wie sie Kundenreferenzen sowie ihren Link zu ihrer Instagram-Seite direkt darunter präsentiert.
Das Zitat der Testimonials ist nahtlos in die Seite integriert, mit klar lesbarem Text und einem einladenden blauen Hintergrund, um das Seiten-Scroll-Erlebnis abzurunden.
12. Studio 081: Geben Sie immer Ihr Wertversprechen an
Studio 081 ist ein Boutique-Web- und Grafikdesign mit Sitz in Montenegro.
Dies ist ein weiteres klares Beispiel für eine Marke/einen Profi, der Elementor verwendet, um eine Website zu erstellen, die ihre Marke als vollständig eins und klar mit ihrem Wertversprechen positioniert.
Diese Strategie ermöglicht es Website-Besuchern und potenziellen Kunden zu verstehen, worum es bei dem Mehrwert geht, mit diesen Designern und Fachleuten zusammenzuarbeiten.
Insgesamt sind ihre Kontaktseite und ihr Formular klar und zugänglich, ihre sozialen Symbole sind leicht sichtbar und die Thumbnail-Bilder, die in ihrer Portfolio-Galerie verwendet werden, werden ihrer schönen Arbeit gerecht.
Zeigen Sie uns, was Sie können
In diesem Artikel haben wir gesehen, wie das Erstellen eines Designportfolios einen bleibenden Eindruck bei Arbeitgebern hinterlassen kann.
Indem Sie dies tun, nutzen Sie Ihre Chance, Ihr einzigartiges Talent zu zeigen (und sogar zu beweisen) – und machen es für die Menschen klar und offensichtlich, wo Ihre Stärken und Talente als Designer liegen.
Portfolios, die zu allgemein sind, lassen vermuten, dass es als Designprofi keine wirkliche Spezialisierung oder Nische gibt und keine klare Botschaft in der Arbeit des Designers erkennbar ist.
Das Gleichgewicht zwischen den besten Praktiken eines Webdesign-Portfolios zu finden und gleichzeitig Ihren individuellen, einzigartigen Stil und Ihre Fähigkeiten hinzuzufügen, wird potenzielle Kunden dazu anregen, Ihr Portfolio weiter zu erkunden und Interesse daran zu haben, Sie für ihr nächstes Projekt zu engagieren.
Stellen Sie sicher, dass Sie Ihr Portfolio mit uns teilen, indem Sie es in der Facebook-Community posten und es in den Kommentaren unten teilen.
Viel Glück!
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.