Add the widget
Add the widget to the canvas
To access and use a widget:
In Elementor Editor, click +.
All available widgets are displayed.Click or drag the widget to the canvas. For more information, see Add elements to a page.
What is the Video widget?
The Video widget lets you easily embed videos from various sources directly onto your site.
This widget lets you add videos from platforms like YouTube, Vimeo, and self-hosted videos. It provides customization options for video controls, play buttons, and other display settings to ensure your video fits seamlessly with your site’s design.
Common use case
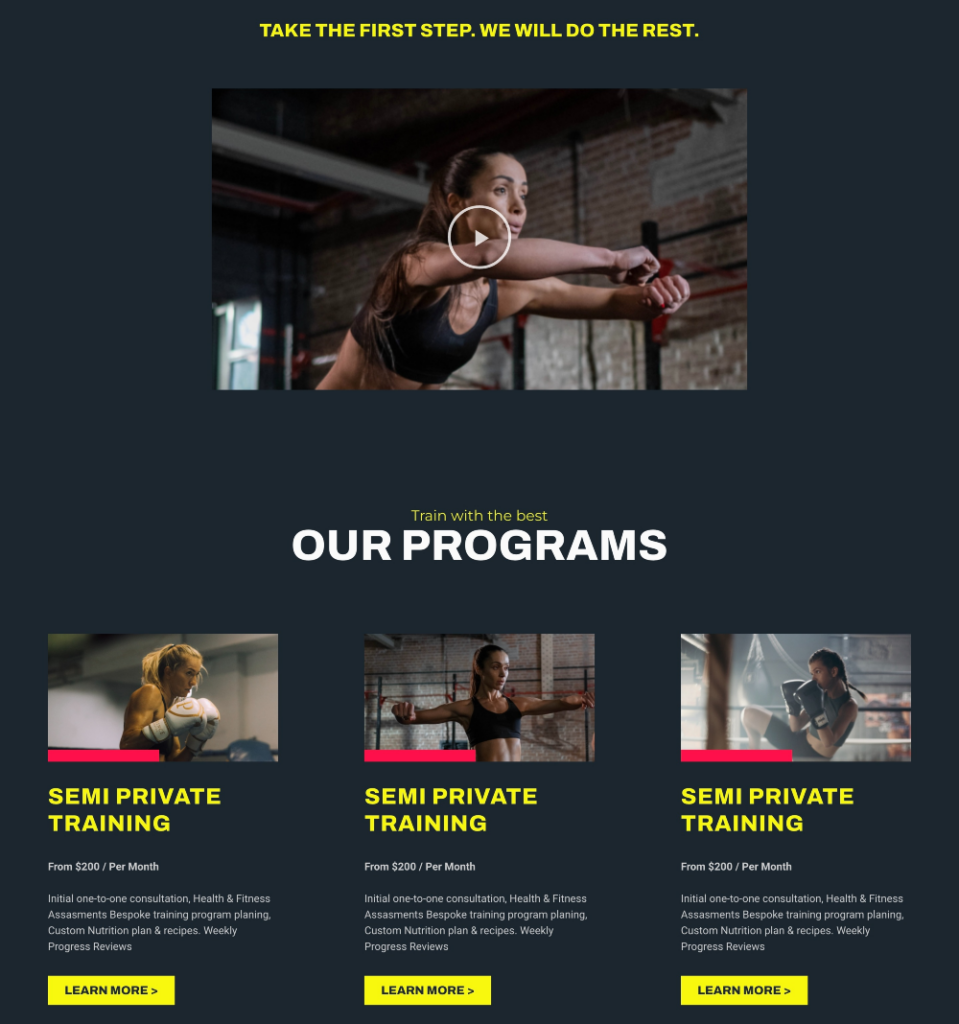
Emily runs a fitness blog aimed at guiding beginners through various workout routines. To provide visual demonstrations and attract visitors, Emily decided to showcase the video content of her website.
They then add the relevant workout video with a custom thumbnail image on the hero section. This quickly grabs visitors’ attention and gets them to understand what the blog is about.

Additional use cases
- Feature corporate videos, testimonials, or promotional content to convey brand messages effectively.
- Show property tour videos to give potential buyers a virtual walkthrough of properties.
- Feature music videos, interviews, or behind-the-scenes footage to engage fans.
Add a Video widget: Step-by-step
- Add the Video widget to the canvas. For details, see Add elements to a page.
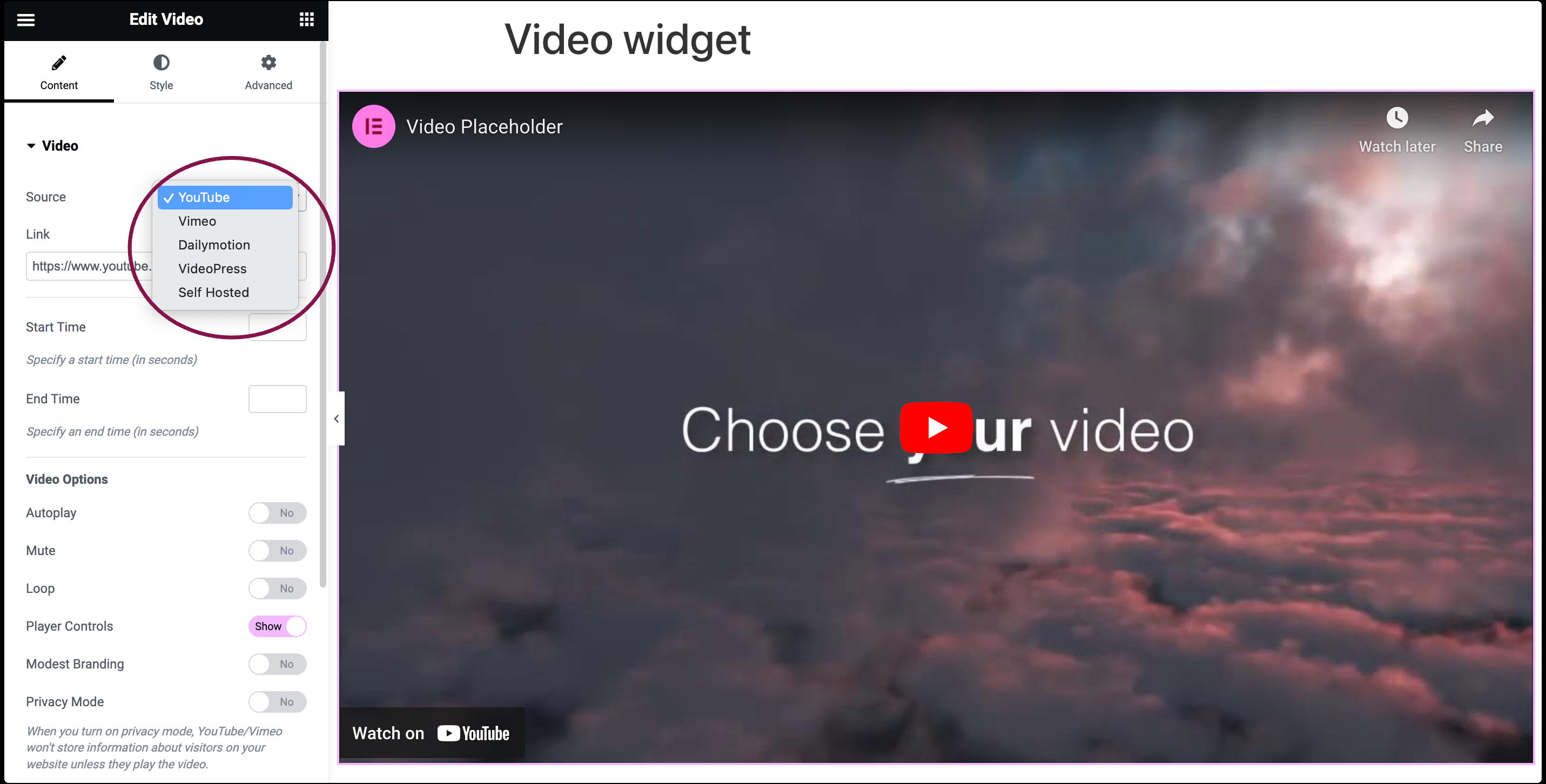
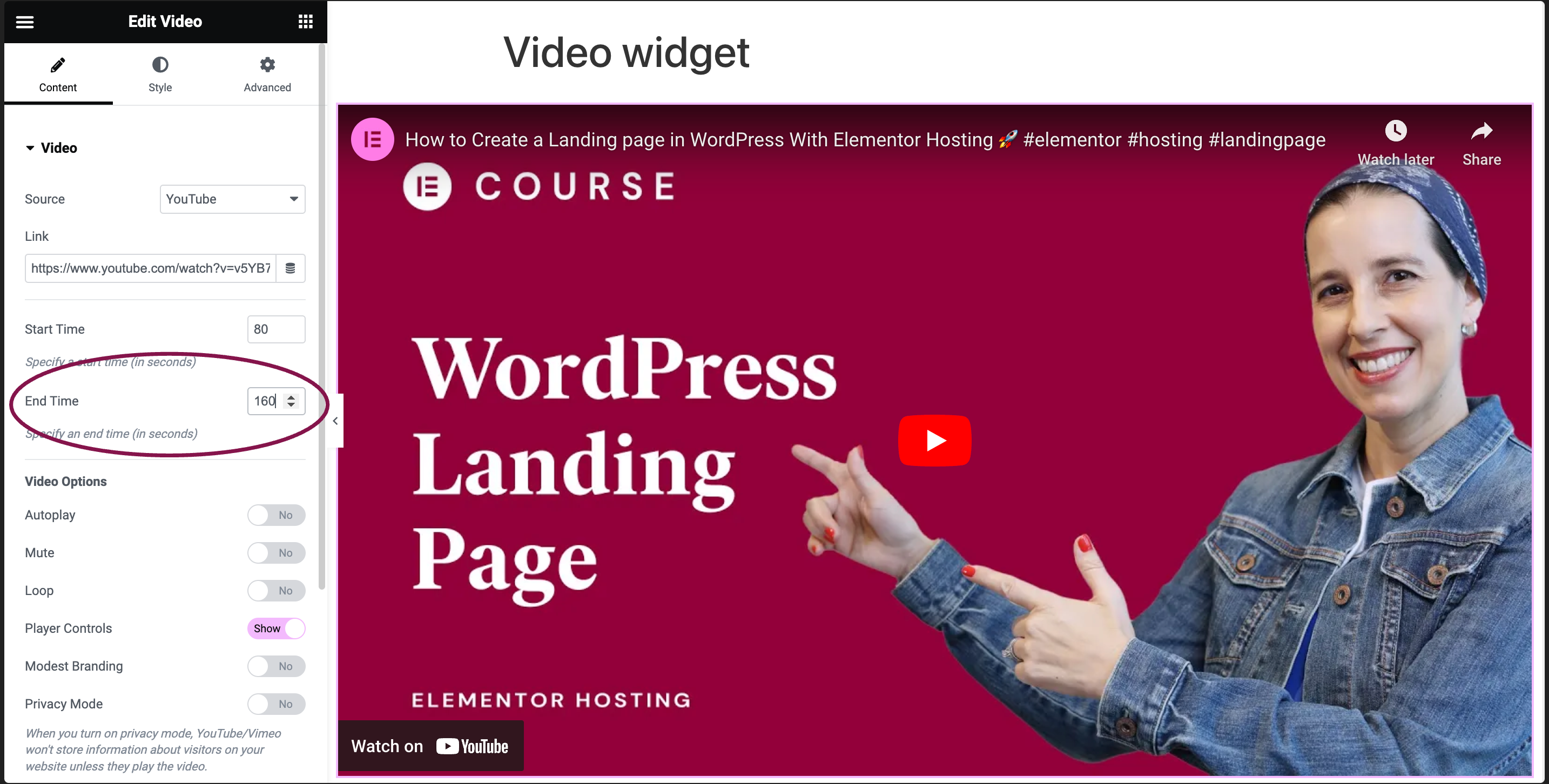
- In the Content tab, under the Video section, in the Source field, choose between YouTube, Vimeo, Dailymotion, VideoPress, or Self Hosted.
 Note: The options below the Source field change based on the type of video source you choose. For this example, we’ll add a video from the Elementor YouTube channel, How to Create a Landing page in WordPress With Elementor Hosting.
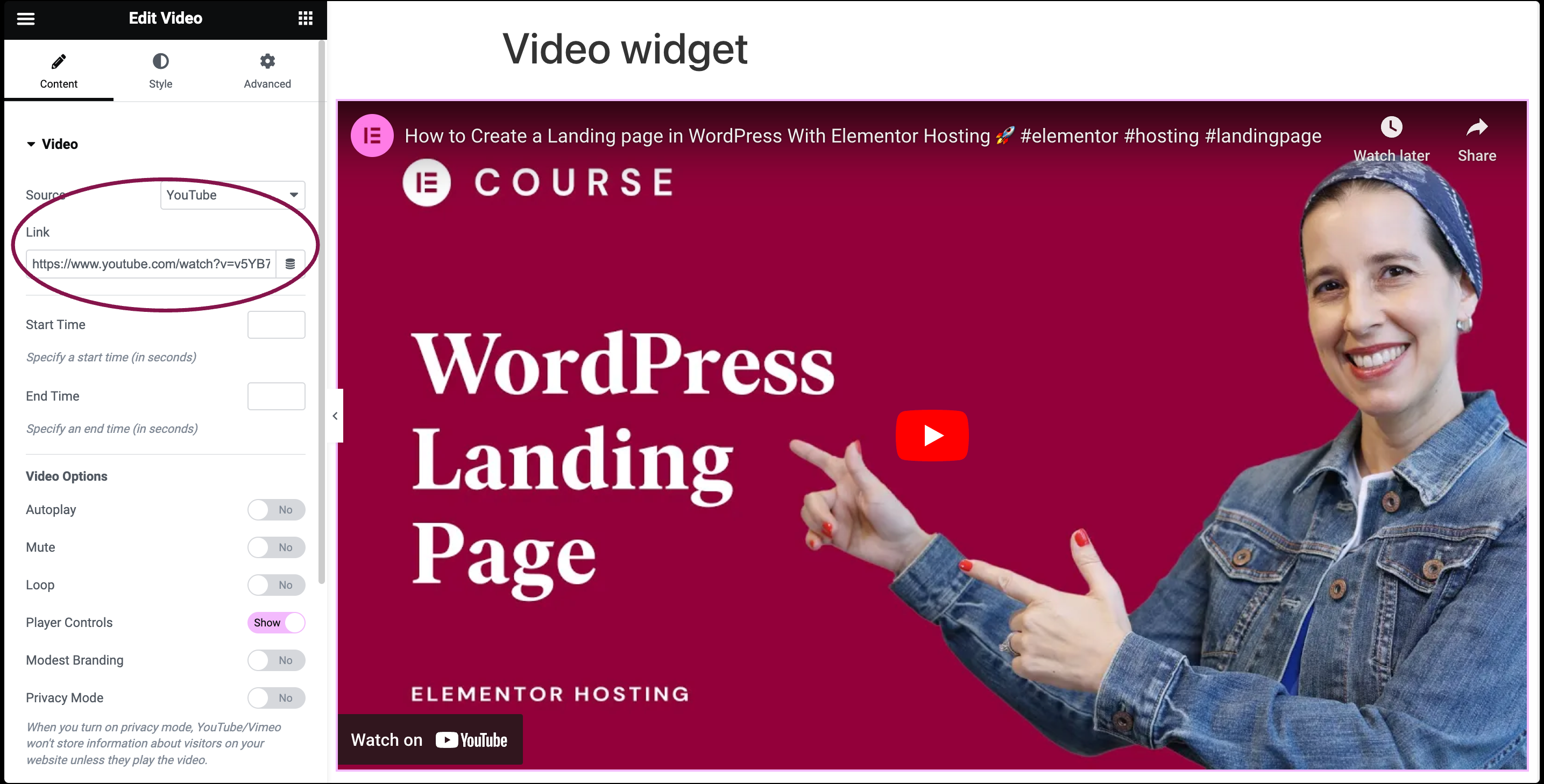
Note: The options below the Source field change based on the type of video source you choose. For this example, we’ll add a video from the Elementor YouTube channel, How to Create a Landing page in WordPress With Elementor Hosting. - In the Link field paste the link of the YouTube video.

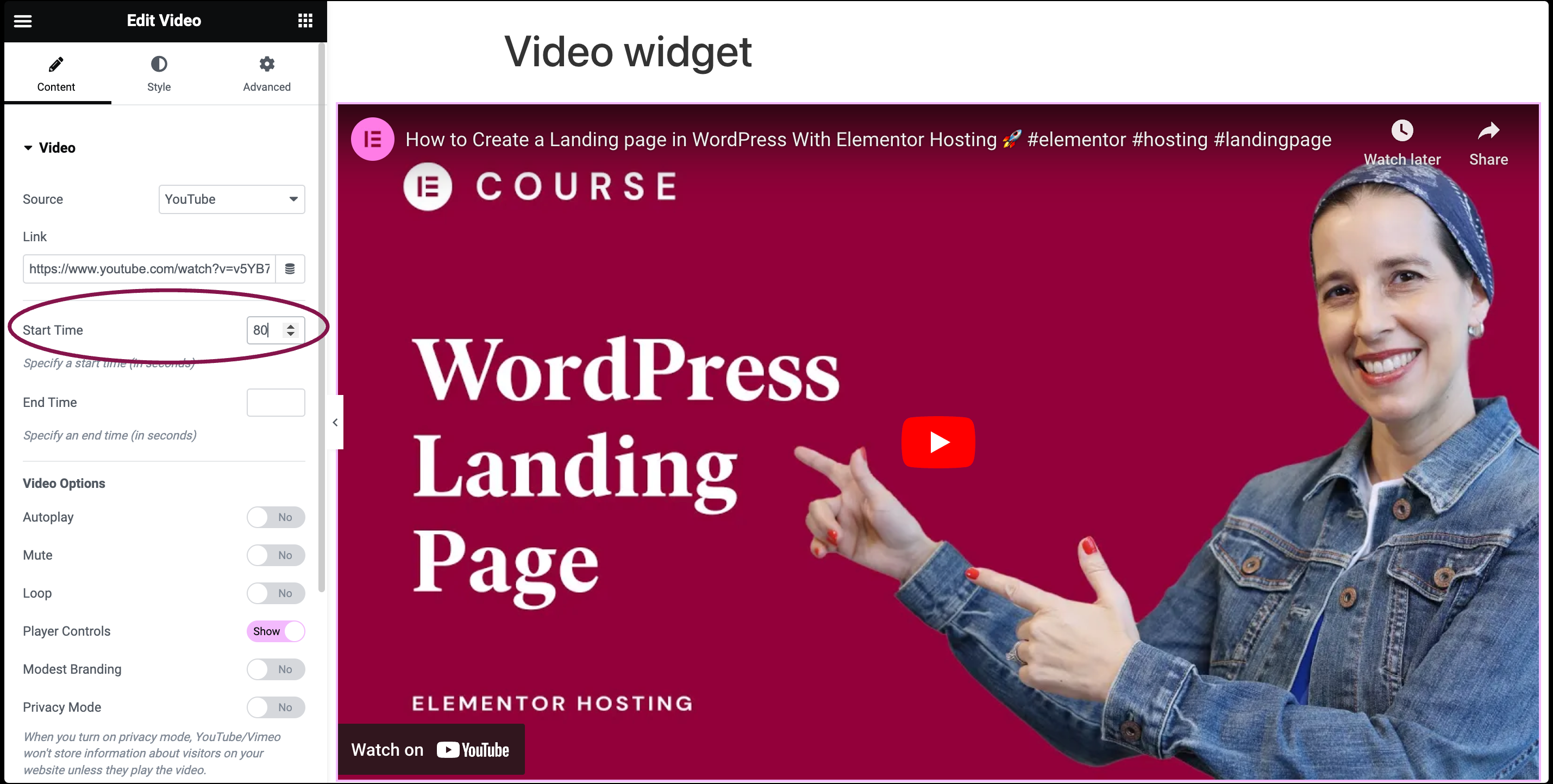
- In the Start Time field add a start time (in seconds) if you want to play video from a specific portion.

- In the End Time field add the end time if you want to end a video on a specific portion.
 Tip: Leave the Start and End Time fields empty if you want the full video.
Tip: Leave the Start and End Time fields empty if you want the full video.
Settings for the Video widget
You can customize your widgets using content, style, and other advanced parameters, offering you great flexibility in tailoring them to your needs. Click the tabs below to see all the settings available for this widget.
Content tab
In the Content tab, you can add videos from multiple sources, such as YouTube, Vimeo, and DailyMotion, or even upload your own. Each source offers unique customization features for your video.

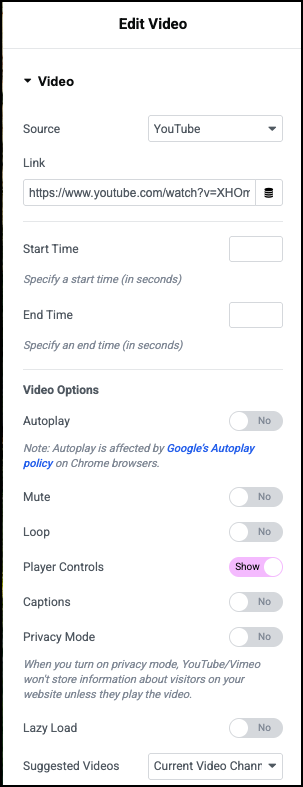
Source
YouTube
Link
Add a YouTube video link.
Start Time
Specify video start time (in seconds)
End Time
Specify video end time (in seconds)
Autoplay
Decide if the video should start playing automatically when someone visits the page.
If enabled:
- Play On Mobile: You can also enable the autoplay for mobile devices.
Mute
Slide to YES if you want the video to start without sound.
Loop
Slide to YES to play the video continuously.
Player Controls
Show or hide buttons like Play, Pause, and Volume.
- Modest Branding: Slide to YES to hide YouTube’s logo during playback (still shows on the thumbnail).
Captions
Toggle to Yes if you want the YouTube captions to show in your video.
Privacy Mode
Slide ON or OFF. When ON, YouTube won’t store information about visitors on your website unless they play the video.
Lazy Load
Toggle Lazy Load to Yes to load the video widget data only after the visitor scrolls and the video appears in the viewport. This feature helps in improving page speed. Learn more about Lazy Loading.
Suggested Videos
Pick what YouTube should suggest after your video ends. Choose from the Current Video Channel or Any Video.

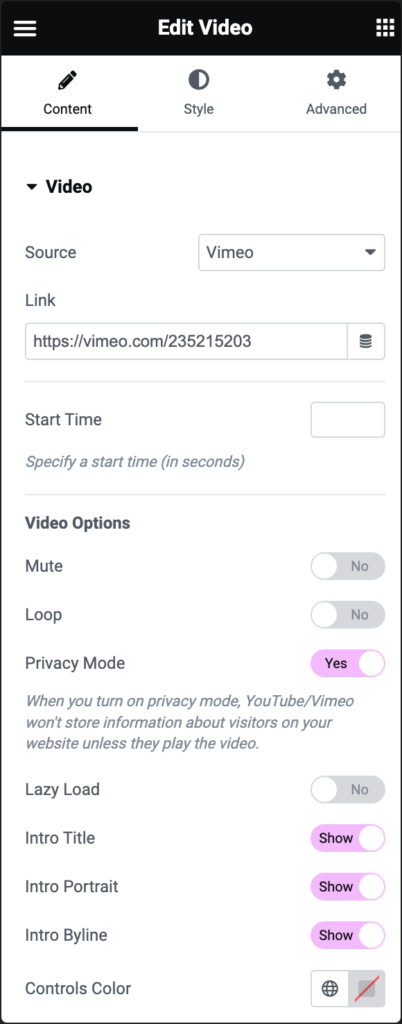
Source
Vimeo
Link
Add a Vimeo video link.
Start Time
Specify video start time (in seconds)
Autoplay
Slide to YES to automatically play the video on the page load.
Mute
Slide to YES if you want the video to start without sound.
Loop
Slide to YES to play the video continuously.
Privacy Mode
Slide ON or OFF. When ON, Vimeo won’t store information about visitors on your website unless they play the video
Lazy Load
Enable the Lazyload toggle to load the extra video stuff only once someone hits the play button. This feature helps in improving page speed. Learn more about Lazy Loading.
Intro Title
Decide whether to Show or Hide the intro title.
Intro Portrait
Choose whether to Show or Hide the intro portrait.
Intro Byline
Decide whether to Show or Hide the intro byline.
Controls Color
Pick the color for control buttons like play/pause.

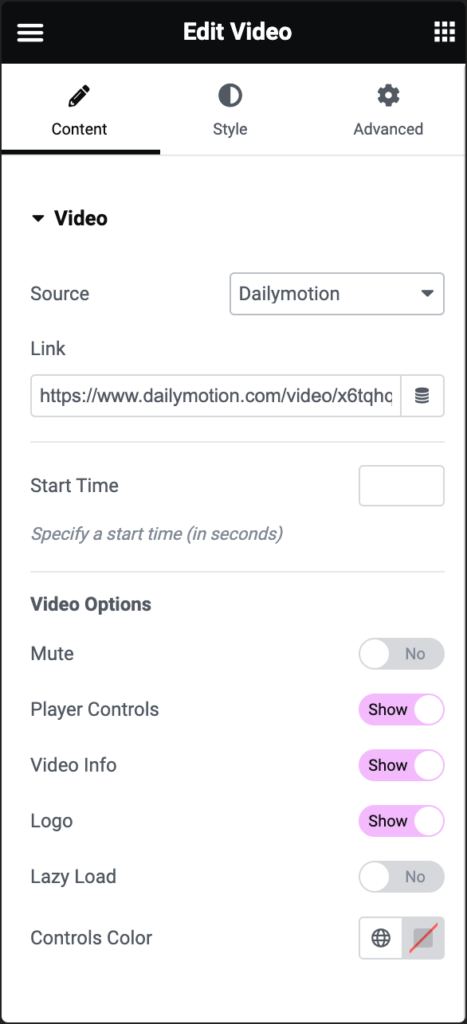
Source
Dailymotion
Link
Add a Dailymotion video link.
Start Time
Specify video start time (in seconds)
Autoplay
Move the slider to YES to automatically play the video on the page load
Mute
Slide to YES if you want the video to start without sound.
Player Controls
Video Info
Choose to Show or Hide details like the video’s title.
Logo
Decide if you want to Show or Hide the video logo.
Lazy Load
Enable the Lazyload toggle to load the extra video stuff only once someone hits the play button. This feature helps in improving page speed. Learn more about Lazy Loading.
Controls Color
Pick the color you’d like for the player buttons.

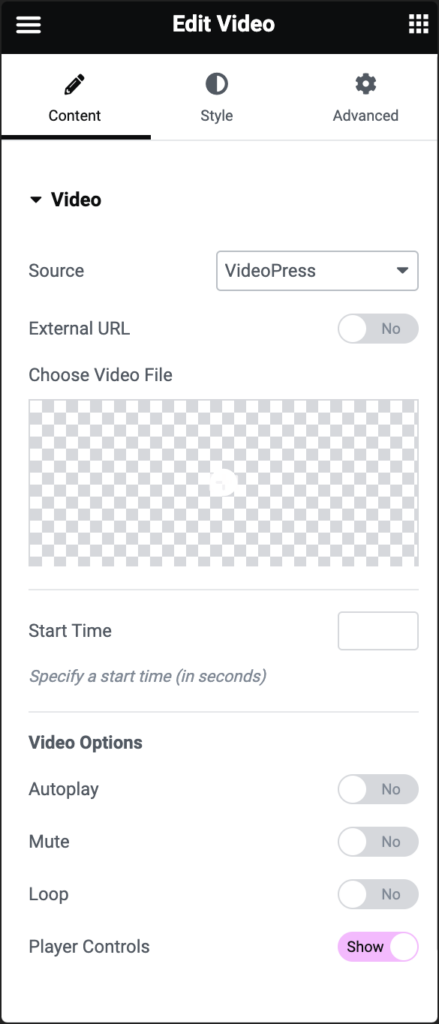
Source
VideoPress
External URL
If your VideoPress video is in your Media Library, leave toggle to No. You can choose or upload the video directly from the website’s media library
- Choose Video File: If the video is not in your Media Library, slide the toggle to Yes. This will open a text box – enter the file’s URL.
Start Time
Specify video start time (in seconds)
Autoplay
Specify video start time (in seconds)
Mute
Slide to YES if you want the video to start without sound.
Loop
Slide to YES to play the video continuously.
Player Controls
Show or hide buttons like Play, Pause, and Volume.
- Modest Branding: Slide to YES to hide YouTube’s logo during playback (still shows on the thumbnail).

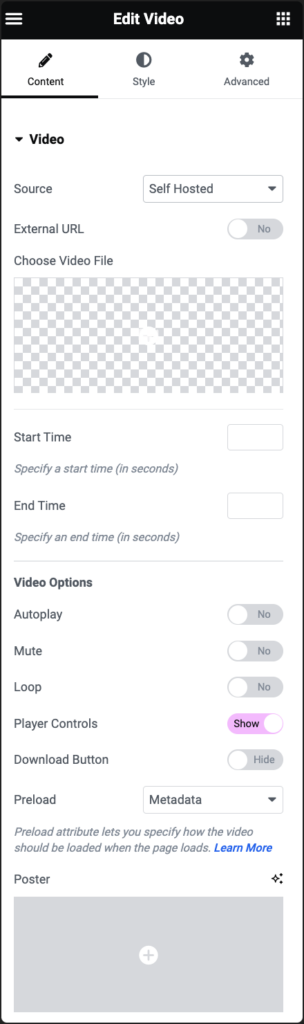
Source
Self Hosted
External URL
If your Self Hosted video is in your Media Library, leave toggle to No. You can choose or upload the video directly from the website’s media library
- Choose Video File: If the video is not in your Media Library, slide the toggle to Yes. This will open a text box – enter the file’s URL
Start Time
Specify video start time (in seconds)
End Time
Specify video end time (in seconds).
Autoplay
Toggle to YES for the video to start playing as soon as the page loads.
Mute
Toggle to YES for the video to start without sound
Loop
Toggle to YES for the video to continuously replay.
Player Controls
Decide if you want to Show or Hide control buttons like Play/Pause and Volume.
Download Button
Choose to show or hide the download option. (applicable for Chrome only).
Preload
Preload attribute determines how the video loads as soon as the page opens. You have three choices: Meta, Auto, and None.
- Meta: This option loads only the metadata of the video when the page loads. Metadata includes details like video duration, dimensions, and other basic information, but the video content itself (the actual video frames) isn’t loaded. This can help with faster page load times.
- Auto: With this option, the video will start loading as soon as the page is opened, ensuring that playback is smooth and immediate when the user decides to play it. This might use more bandwidth initially but provides a seamless user experience.
- None: If you choose None, the video won’t preload at all when the page is opened. It will only start loading when the user decides to play the video. This can be beneficial for conserving bandwidth but might result in a slight delay when the user hits play.
Poster
Select the initial visual placeholder or preview for the video before it’s played.

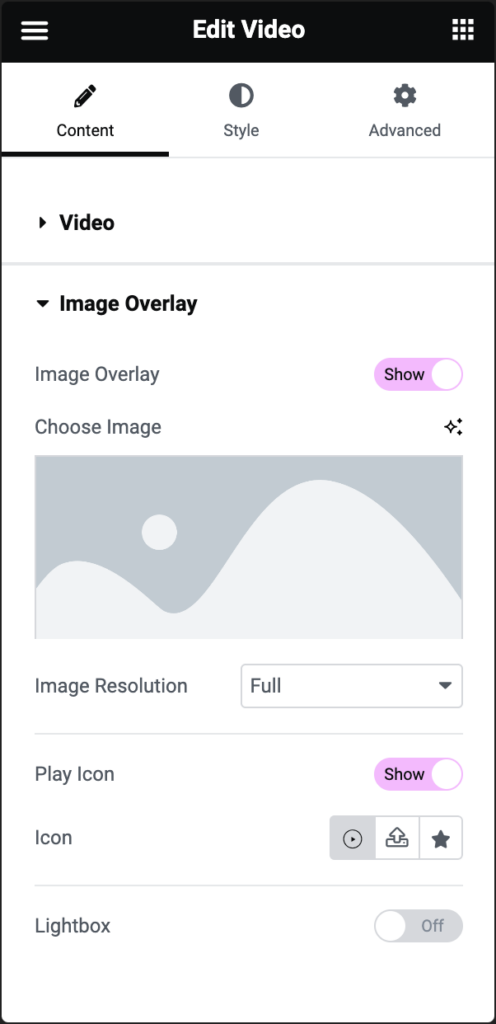
Image Overlay
Choose the Show or Hide the image overlay.
Choose Image
Select or upload the image.
Image Resolution
Adjust image size. Choose from thumbnail, full size, or specify a custom size.
Play Icon
Toggle to YES to display a play icon. You can opt for the default play button icon, upload an SVG, or pick an icon from the available library.
Lightbox
Toggle ON to play the video in a Lightbox.
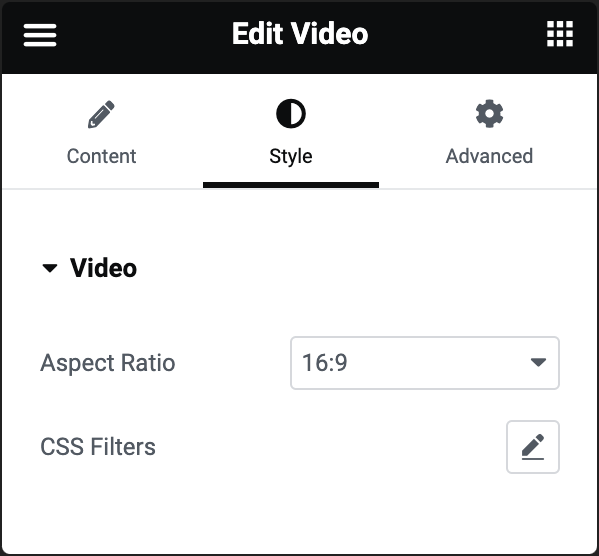
Style tab
The options in the Style tab let you adjust your video styling by setting the aspect ratio, adding CSS filters, and additional customization features.

Aspect Ratio
CSS Filters

Color
Size
Define icon size.
Shadow
Click the 🖋️ icon to add a shadow to the play icon. Learn more about Shadows.
Advanced tab
The Advanced tab provides options to control video position, adjust spacing, add custom code, and more.

Advanced
Learn more about the Advanced tab settings.

