Full Screen Popups are great for directing your user’s attention to a Call To Action or Promotion. In this example, we’ll wait for the user to be inactive for a while, at which time, we’ll display a full screen popup
Tip
Adding a Countdown widget to your popup helps add a sense of urgency, encouraging users to take immediate action.
Create Popup
- Create your popup. For details, see Create a popup.
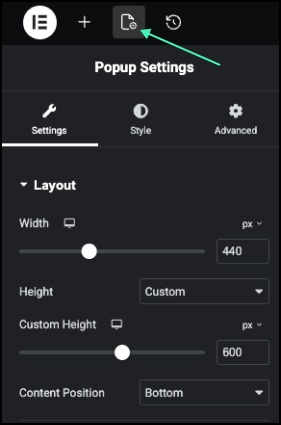
- In the Elementor Editor, click the Settings icon.

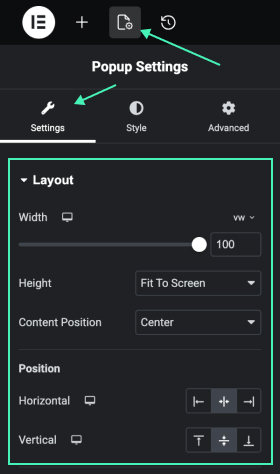
- In the Settings tab, enter the following settings:

Width: 100 VW
Height: Fit to Screen
Horizontal position: Center
Vertical position: Center
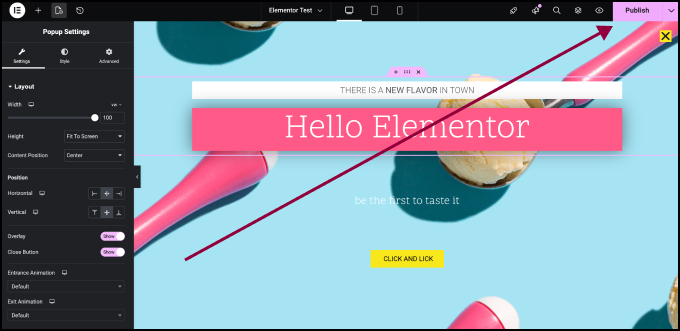
Overlay: Toggle on
Close button: Toggle on - (Optional) Click the Style tab to change the look of the popup.
- Click Publish to save and publish the popup.

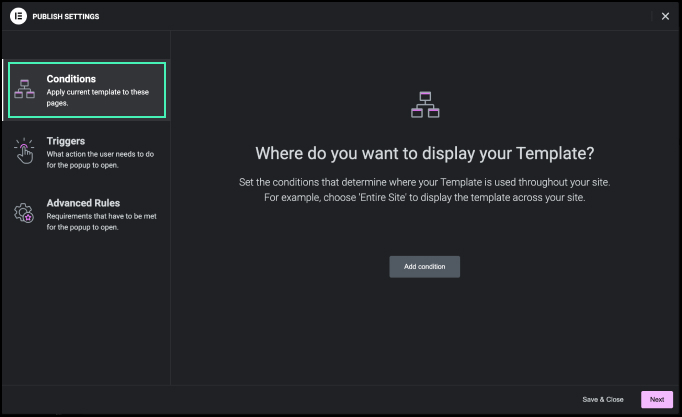
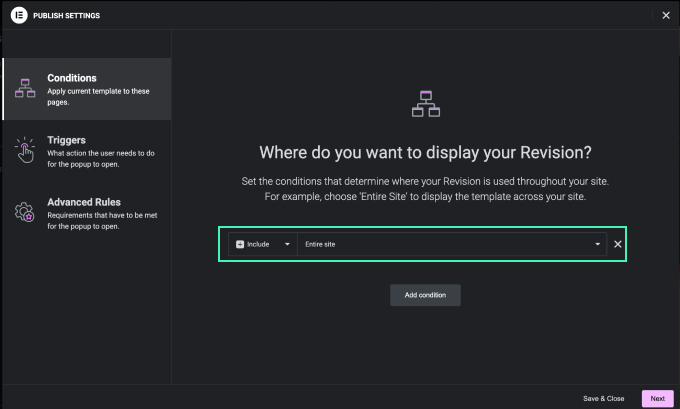
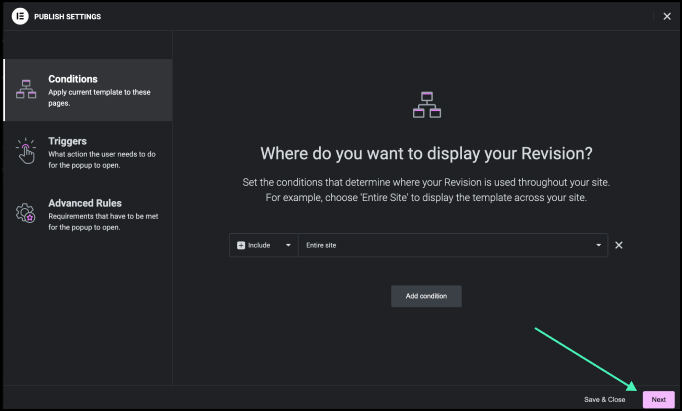
- The Publish Settings window appears.

- Click Add Condition.

- Make sure the condition is set to Include Entire Site.

- Click Next.

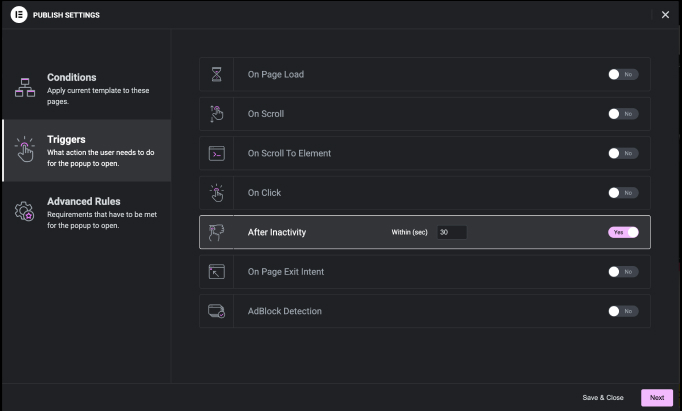
- In Triggers, select After Inactivity of 30 seconds and click Save & Close.
The popup will appear anywhere on the site when a user is inactive for over 30 seconds.
Keep visitors engaged with an exit-intent popup. Elementor Premium Services offers expert help designing and implementing the perfect popup.
Need expert help in creating that perfect lead-collection popup for your marketing campaign? Check out Elementor Premium Services.

