Create a login form popup with a slider background.
You’ll learn how to:
- Click a button to open a Login form popup
- Use slides as a background for the popup
- Redirect the user to her dashboard when closing the popup
Design The Popup And Its Content
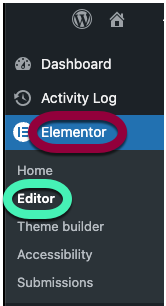
- From WP Admin, navigate to Elementor>Editor.

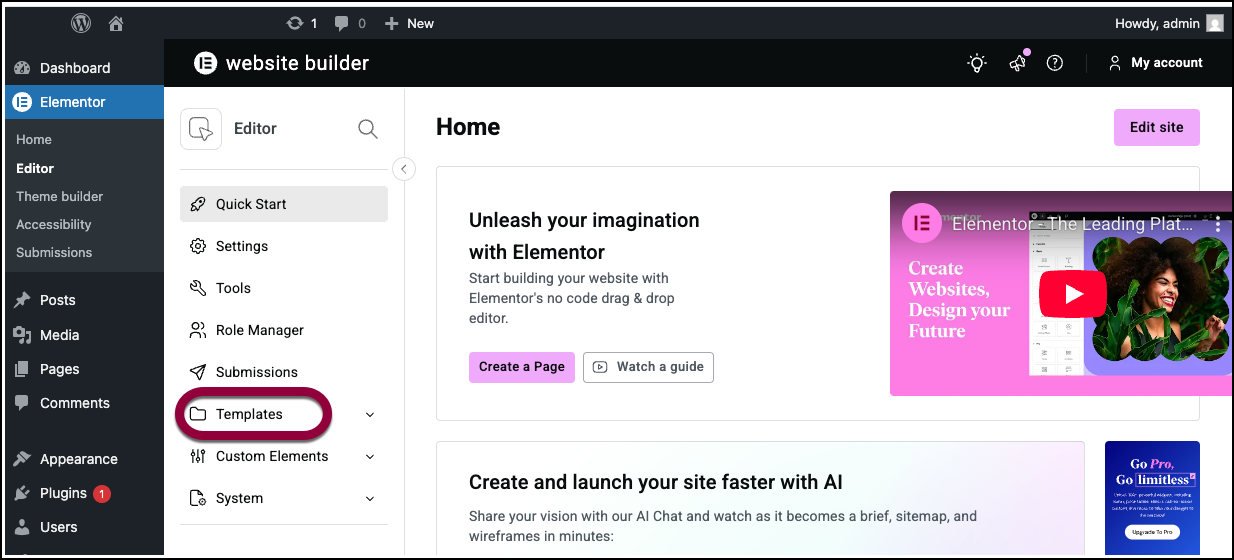
- In the left panel, open the Templates field.

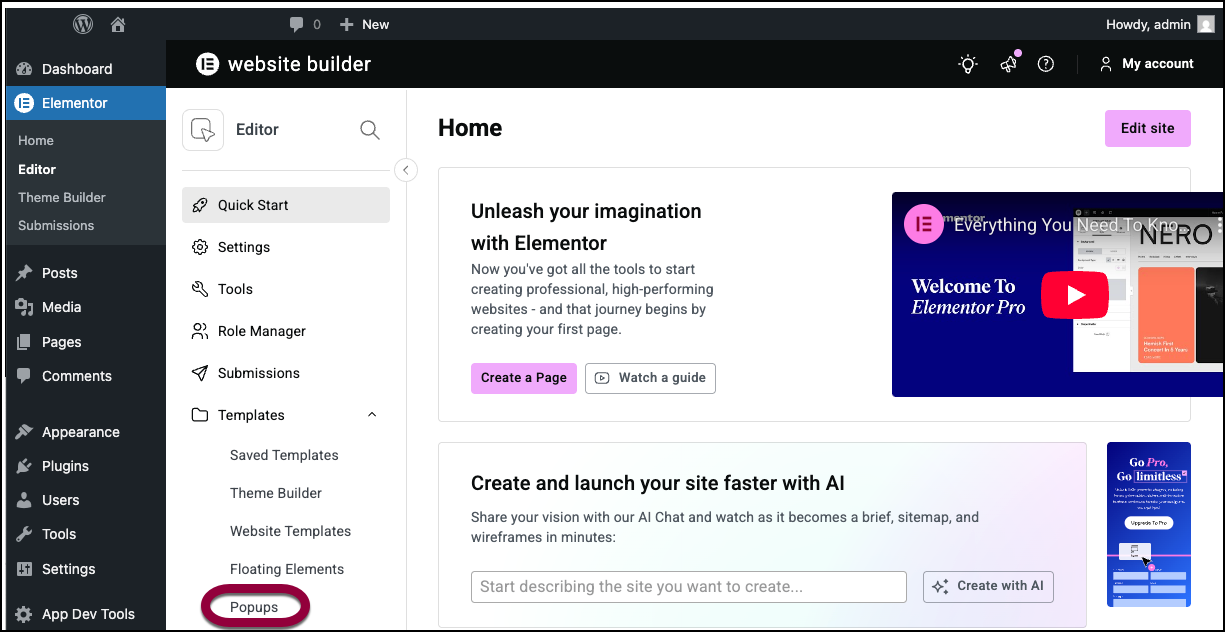
- Click Popups.

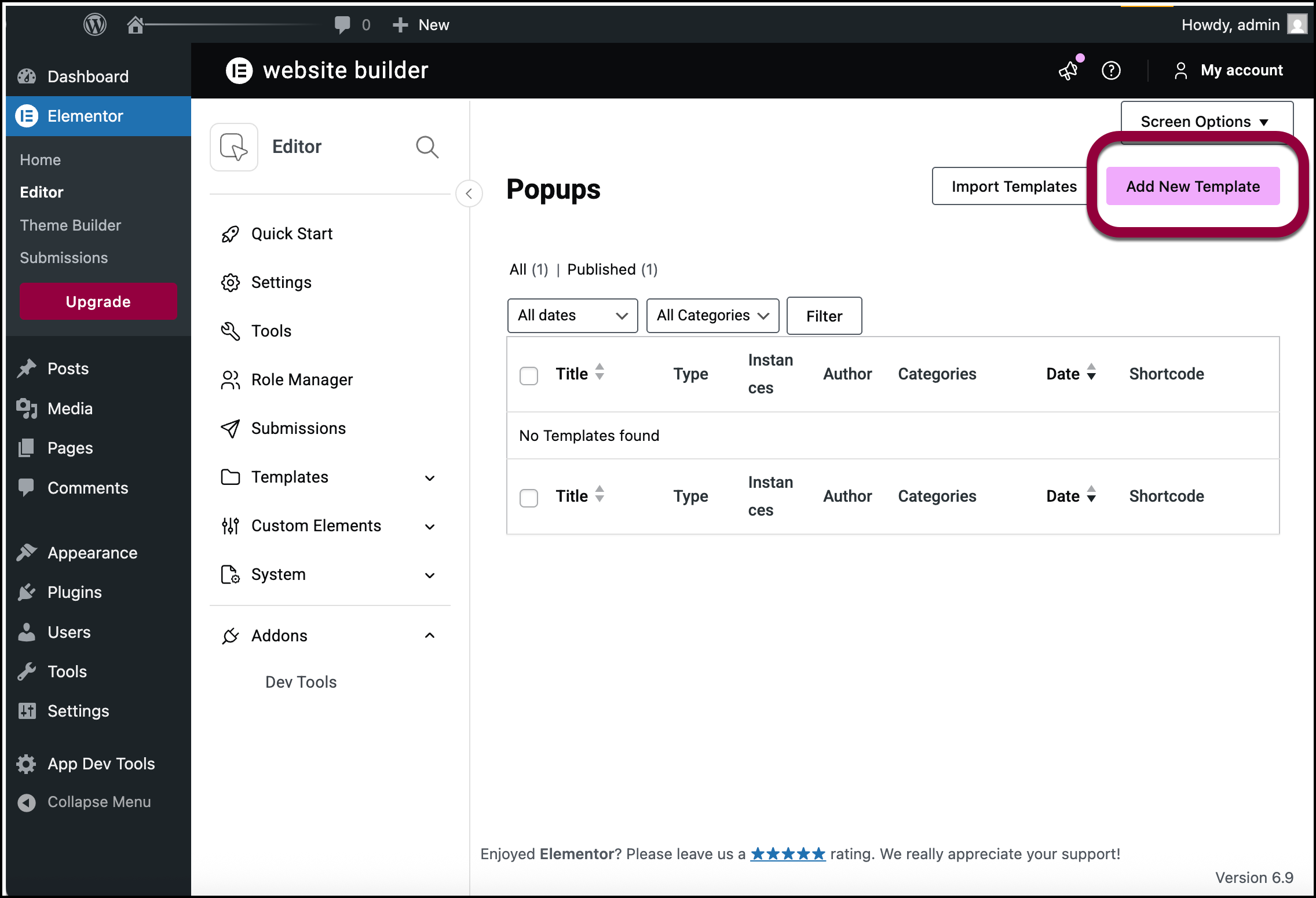
- Click Add new template.

- Choose a pre-designed Popup template or close the Library overlay and design your Popup from scratch. For this example, we’ll design our own.
Popup > Layout Tab
- Custom Width: Set to 300px
- Height: Select Custom
- Custom Height: Set to 600px
- Overlay: Set to Hide
Popup > Advanced Tab
Prevent Closing On Overlay: Set to Yes
Content
Section 1:
Layout Tab
- Minimum Height: Set to 600 px
- Now add a Heading and Login Widget to the section. Adjust the heading content and style as needed.
- In the Login Widget > Content > Additional Options > Redirect After Login: Set to On and enter the URL of the page to redirect the user to
Section 2:
Layout Tab
Minimum Height: Set to 600 px
Slides Widget > Layout Tab
- Height: Set to 600px
- Images > For each image of the slide, repeat the following four option changes:
- Image: Choose an image
- Size: Choose Cover
- Ken Burns Effect: Set to Yes
- Zoom Direction: Set to In
Now let’s place the two sections one on top of the other.
- Section 2 > Margin > Top: -600 px (negative 600)
- Section 1 > Z-Index: 1
Publish The Popup
Click the Publish button. There are no Conditions, Triggers, or Advanced Rules for this popup, so click the Save and Close button.
Control The Popup
- Edit the page that contains the Login button.
- Edit the Login button. If you haven’t already created a button, you can do so now. Edit its text and typography as needed.
Button Widget > Content
- Button > Link: Click the Dynamic icon
 and under Actions, choose Popup
and under Actions, choose Popup - Click Popup again and select Toggle Popup.
- Now in the Popup field, start typing to search for the Login widget you just created.
- Click the Update button.
Popup > Advanced Tab
- Prevent Closing On Overlay: Set to Yes
All done. Visit the page with the Login button on it as a normal visitor (not logged in). Click the Login button. If you fill out the form and successfully login, you’ll be redirected to the page you’ve designated as your dashboard. If you choose to close the popup instead of logging in, click the Login button again to toggle/close the popup.
Need expert help in creating that perfect lead-collection popup for your marketing campaign? Check out Elementor Premium Services.

