Table of Contents
About the author: Shilo Eish Yemini, Product Lead @ Elementor
Shilo is Elementor’s Editor Product Lead. He loves innovative products, pays attention to the small details, and is passionate about solving puzzles.
If you build a lot of WordPress websites, having a WordPress development environment gives you a safe space to work on new websites, play around with plugins and themes, and test changes and updates to existing websites.
You can do everything in your safe development environment. Then, when you’re ready to make your site/changes public, you can move your site to its live hosting so that visitors can start accessing it.
In this article, you’re going to learn how you can get started with your own development environment using two approaches – local development or remote hosted development.
You don’t need any technical knowledge and you can set this up for free – so follow along to learn how to do it and improve your WordPress development processes.
Table of Contents
- What Is a WordPress Development Environment?
- What Is a Local WordPress Development Environment?
- What Is a Remote/Hosted WordPress Development Environment?
- How To Install a Local WordPress Development Environment
- Choose a Local Development Tool
- Configure Your Development Environment
- Create Your Local WordPress Site
- Exploring Key Features in Local
- How To Make Your Site Live
- How To Set up a Remote WordPress Development Environment
- Set up Your WordPress Site
- Make Sure the Site Is Not Indexable
- Make Your Site Private
- Disable Caching
- Make It Developer-Friendly
- How To Make Your Website Live
What Is a WordPress Development Environment?
At a basic level, a WordPress development environment is just a safe, private place where you can work on building or editing a WordPress site.
If you’re still in the process of building your site, you don’t want it to become public before you’re finished. And if you’re working on an existing site, you don’t want to be making changes to the live version of the site that’s actively receiving traffic. That’s why a development environment is so useful.
There are two general approaches to creating a WordPress development environment:
- Local development environment
- Remote (hosted) development environment
What Is a Local WordPress Development Environment?
A local WordPress development environment allows you to set up a working WordPress website powered by your own computer. It’s not accessible to internet visitors, but as long as you’re working from your own computer, it functions pretty much just like any other WordPress site.
One benefit of this approach is that you can work on your site even if you don’t have an active Internet connection. It’s also just generally faster because you aren’t hampered by the speed of your hosting since everything happens on your computer.
Beyond that, it’s also faster for code editing because the files are on your computer. You can open any of the theme or plugin files using your favorite code editor and any changes that you make will instantly be reflected on your local site as soon as you save the file (versus needing to download, edit, and re-upload files with a hosted site).
What Is a Remote/Hosted WordPress Development Environment?
In a WordPress sense, a remote development environment is basically a hosted WordPress site but set up in a way so that it’s not accessible to unauthorized visitors.
Because it’s hosted, you, or your collaborators/clients, can access your development site from anywhere. This is a big difference from a local development environment.
Using a hosted environment can also make it easier to set up integrations with third-party services, as some third-party connections can be hard to configure in a local environment since the local site isn’t accessible beyond the local computer.
Of course, the downside is that you’ll be subject to the whims of your Internet connection. If you have a slow connection, it’ll be tough to work on your site. And if you have no internet connection, you won’t be able to access it at all.
It’s also not as convenient to edit files directly, as you’ll need to re-upload them every time you make a change.
Below, we’ll show you how to set up both types of environments.
How To Install a Local WordPress Development Environment
Let’s go step-by-step through setting up a local WordPress development environment…
Choose a Local Development Tool
In order to set up a local development environment, you’ll essentially need to turn your computer into a working server. For WordPress, that means you’ll need to install a LAMP or LEMP stack, which stands for:
- Linux
- Apache (A) or Nginx (E)
- MySQL
- PHP
It sounds complicated, but it’s really not that hard.
To easily set up these technologies in the proper configuration, you can use a dedicated local development tool. Essentially, these tools do the heavy lifting of properly configuring everything for you and, in some cases, also come with some useful WordPress-specific features.
Here are some of the most popular options for WordPress users:
- Local – a WordPress-specific tool from Flywheel/WP Engine. Works with Apache or Nginx.
- DevKinsta – a WordPress-specific tool from Kinsta. Only supports Nginx.
- DesktopServer – another popular WordPress-specific tool.
- XAMPP – a cross-platform tool to use a LAMP stack (Apache)
- MAMP – a tool to use a LAMP or LEMP stack.
- Docker – for advanced users as it requires the command line.
- VCCW – a Vagrant-based local solution for advanced users.
All of the tools are free or at least offer fully-functional free versions, even if they restrict some features for their premium versions.
If you’re only working with WordPress, it’s best to use a WordPress-specific tool because they’re a lot more convenient and include features like email tracking and easy database access. Some tools even let you share a link to your site so that clients can preview it even within your local environment (this is true of the premium version of Local and DesktopServer).
For this tutorial, we’ll use Local because it’s the most popular option and very user-friendly, even for beginners.
Configure Your Development Environment
To get started, you’ll need to download and install the Local software. It works on Windows, Mac, and Linux and you can install it just like any other program. During the install process, you might see Local install a few other dependencies – that’s totally normal.
Once the install process finishes, you’re ready to jump right into creating a local WordPress site.
Create Your Local WordPress Site
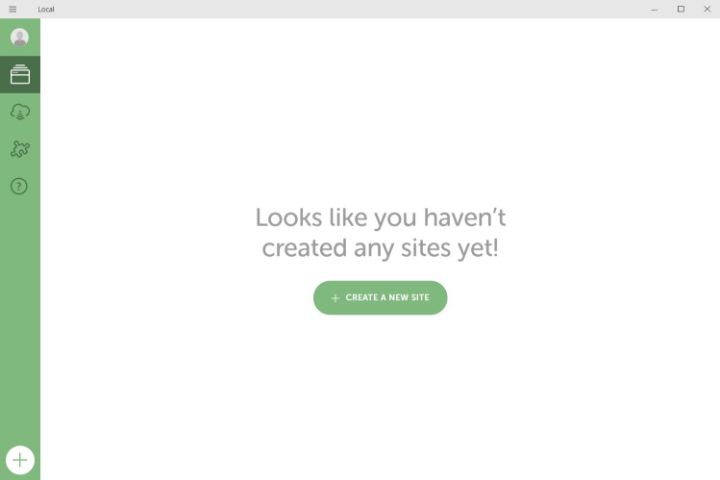
Once you launch Local for the first time (and accept a few terms/conditions), you should eventually land in the Local dashboard, which shows a prompt to create a new site:

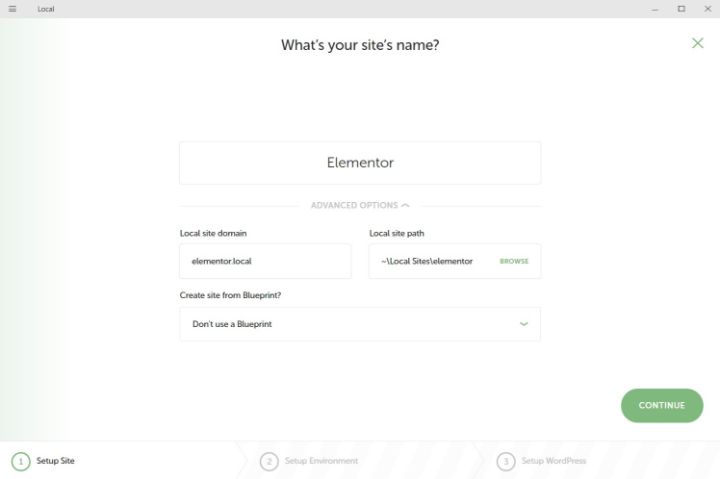
When you click that button, you’ll be prompted to enter a name for your site. You can also expand the advanced options to customize the local domain and choose from a Blueprint (a pre-set configuration of themes/plugins to help you save time – for example, you could have Local pre-install Elementor for you):

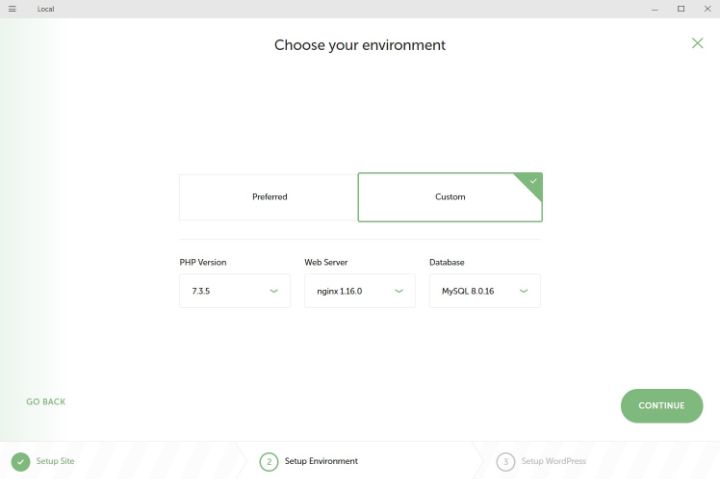
On the next page, you can choose your environment. The default (Preferred) is PHP 7.3, Nginx, and MySQL 8. However, if you switch to Custom, you can choose your own environment (including selecting Apache):

For best results, you’ll want to match this environment to the environment of the live hosting where you’ll eventually be hosting this site.
Note – if you choose a custom configuration, you’ll need to download some additional dependencies.
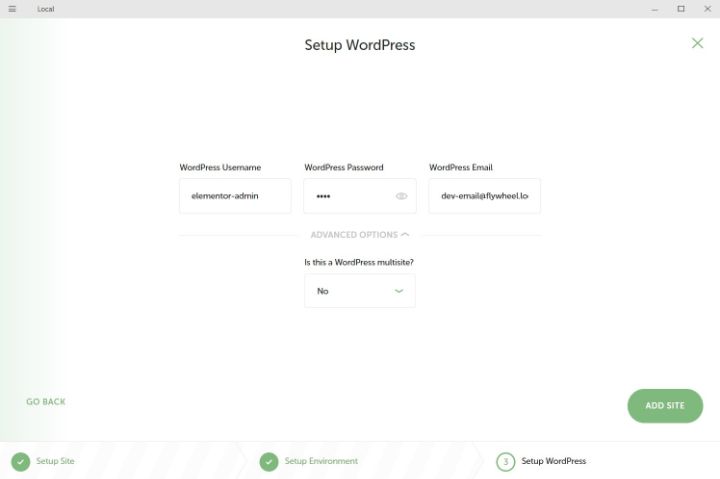
Finally, the last page lets you enter your WordPress user info. If you expand the advanced options, you can also make it a WordPress multisite install:

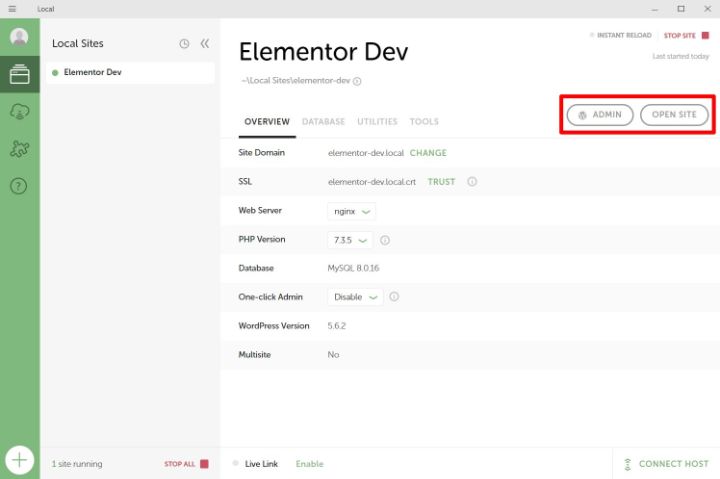
Once you click Add Site, your site is live in your local environment. You can use the buttons to open it in your web browser – your site will have a .local domain extension for now:

Let’s go over a few of the useful features…
Exploring Key Features in Local
In addition to letting you locally host a WordPress site, Local comes with a few built-in utilities that come in handy for WordPress development.
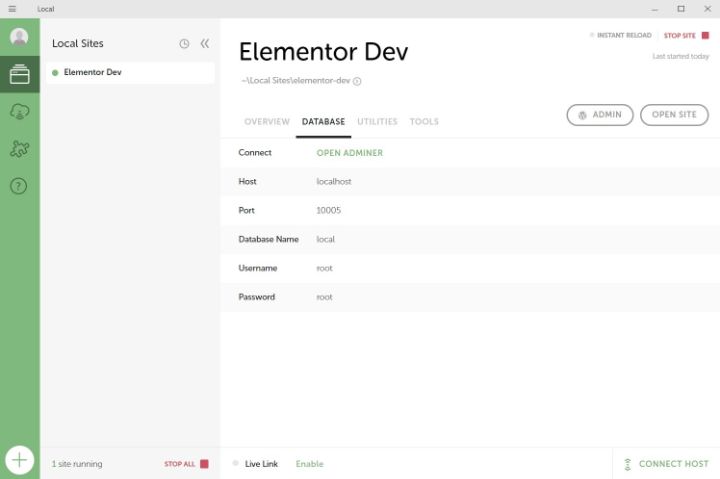
First off, if you go to the Database tab, you can click the button to open full database management via Adminer (similar to phpMyAdmin):

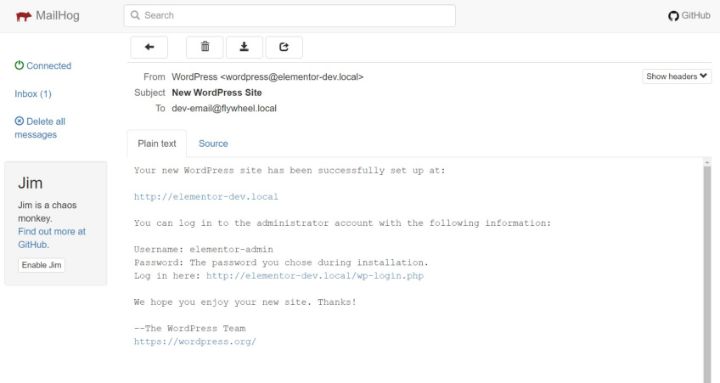
Similarly, if you go to Utilities, you can open MailHog, which lets you view all of the transactional emails that your local site sends. This helps you test and debug issues with notification emails and other types of emails.
When you click the Open MailHog link, you’ll see all of your site’s outgoing emails in a webmail-like client in your browser:

Finally, if you click the Trust button next to the SSL item in the Overview tab, you can let Local configure your computer to accept your local site’s SSL certificate, which is useful if you need to debug something with HTTPS.
That’s it for Local’s free features – pretty much everything else about your local site functions just like any other WordPress site.
Additionally, all of your site’s files are on your local computer, so you can open them directly in your favorite code editor (Visual Studio Code, Atom, and Nova are all good options for WordPress development).
How To Make Your Site Live
When you’re finished working on your site, you’ll need to push it to your live hosting to make it accessible to the public.
First off, if you’re hosting at Flywheel or WP Engine, Local comes with built-in integrations to push your site to those platforms (this is because Local was built by those companies).
If you’re hosting elsewhere, you can make your site live just like you were migrating a live WordPress site. If you’re not sure how to do that, you can follow our guide on how to migrate WordPress and Elementor using the free Duplicator plugin.
How To Set up a Remote WordPress Development Environment
If you don’t want to go with the local development approach, another option is to set up a hosted development environment. This can be especially useful if you’re working on a site that already exists – you’ll often see this called a “staging site”.
First off, it’s important to note that many WordPress hosts now offer dedicated staging features, even in the shared hosting space.
If you’re using managed WordPress hosting, you’ll almost certainly have access to a dedicated staging site feature. Many shared hosts now also offer staging features – this includes options on our recommended Elementor hosting list such as Bluehost, SiteGround, and A2 Hosting.
If your site doesn’t offer a dedicated staging feature, you can also create your own WordPress development environment – here’s how.
Set up Your WordPress Site
To get started, you’ll need to create a fresh WordPress install, either on a separate development domain or a subdomain. Or, if you haven’t launched your site yet, you can use the real domain name.
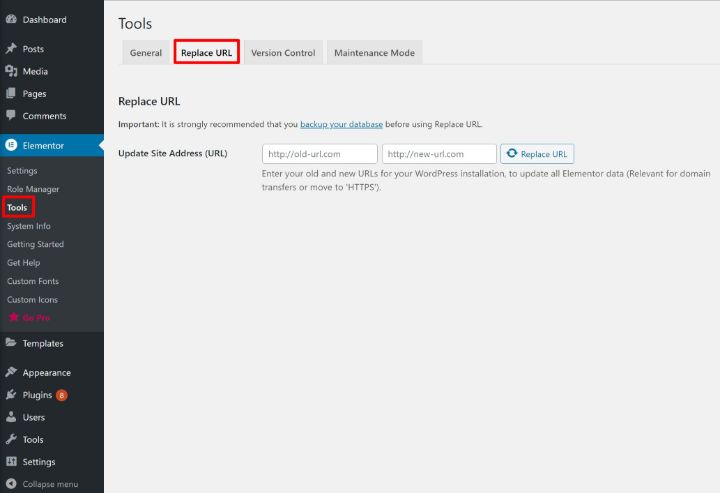
If you want to work on an existing site, you can clone your site to that fresh WordPress install (migration instructions here). Make sure to replace the URLs when you clone your site – Elementor has a tool to help if you go to Elementor → Tools → Replace URL:

From there, though, you need to take some additional steps to make your development area private.
Make Sure the Site Is Not Indexable
To make sure Google doesn’t index any trace of your development site, you need to tell Google to stay away.
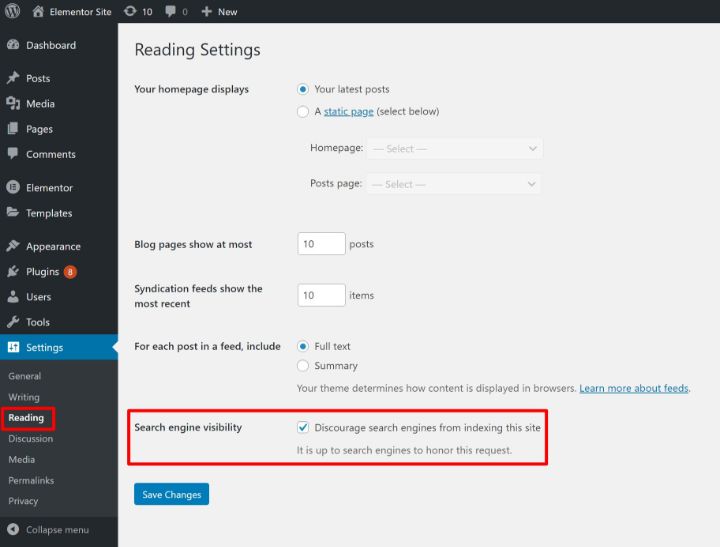
WordPress includes a built-in feature for this – go to Settings → Reading and check the box to Discourage search engines…

Make sure to uncheck this box when you make your site live, though!
Make Your Site Private
Next, you want to make your site private so that anonymous visitors don’t stumble upon it somehow.
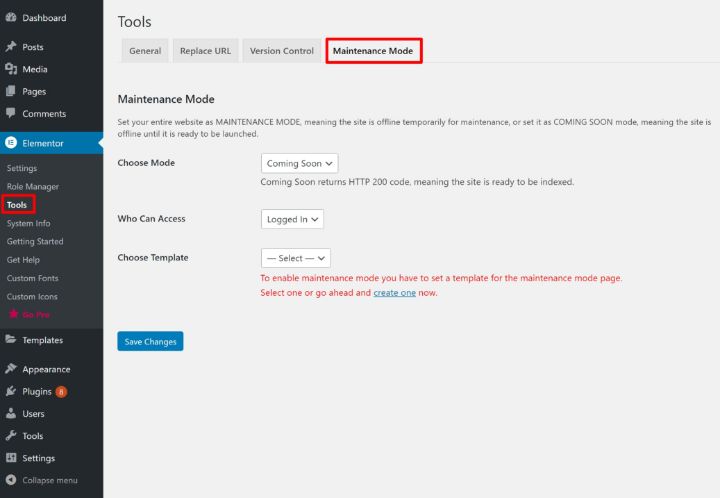
If you’re using Elementor, you can use its built-in Coming Soon feature to make your site private while also displaying a user-friendly coming soon page to anonymous visitors. You can follow the same instructions as setting up maintenance mode – go to Elementor → Tools → Maintenance Mode:

If you’re not using Elementor, you can use .htaccess password protection (on Apache) or many hosts also include a feature to add password protection in your hosting dashboard.
Disable Caching
Caching is great for speeding up a live WordPress site, but it can be troublesome when you’re working on a development site.
If your host offers built-in caching, make sure to disable it. And if you’re planning to use a WordPress caching plugin, wait to enable it while you’re actively working on the site.
Make It Developer-Friendly
To make it easier to work on your site and troubleshoot errors, you can enable the built-in WordPress debug mode, as well as Elementor’s Debug Bar.
To enable WordPress debug, you can use the free WP Debugging plugin. To enable Elementor Debug Bar, go to Elementor → Tools → General → Debug Bar.
How To Make Your Website Live
To make your remote WordPress development site live, you’ll need to clone the finished site to its final destination.
If you’re working on a brand new site, you can migrate it using a WordPress migration plugin like Duplicator – follow our guide here.
If you’re updating an existing site that already has content, it’s a little trickier because you don’t want to accidentally overwrite important database changes. For example, if you published a blog post after you first cloned that site, you would lose that blog post if you just overwrote the live version with your development copy.
If you only need to make file changes to the live site, try to upload only the files that have changed rather than overwriting the entire site.
If you’re working on large projects and want to maintain versioning, you can also consider using Git platforms like GitHub or Bitbucket.
Develop Websites Safely in a Controlled Environment
A WordPress development environment gives you a safe space to work on websites. The two most common options are to create a local WordPress development environment on your own computer or to use remote hosting for your development.
Both approaches have pros and cons, so you’ll want to choose the approach that best fits your needs. You can also use both tactics, moving from a local environment to a remote environment as your work progresses.
Do you still have any questions about setting up a WordPress development environment? Let us know in the comments section!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.