In this month’s showcase, I’m excited to feature a website created using Elementor’s Woocommerce builder. Another unique selection of ours is a recipe website that utilizes Elementor’s integration with ACF.
It’s fantastic to see how quickly our community members embrace new capabilities and features that we release, and implement them successfully in their projects. We certainly hope it will inspire other users to build more advanced sites with Elementor.
So, here we go.
10
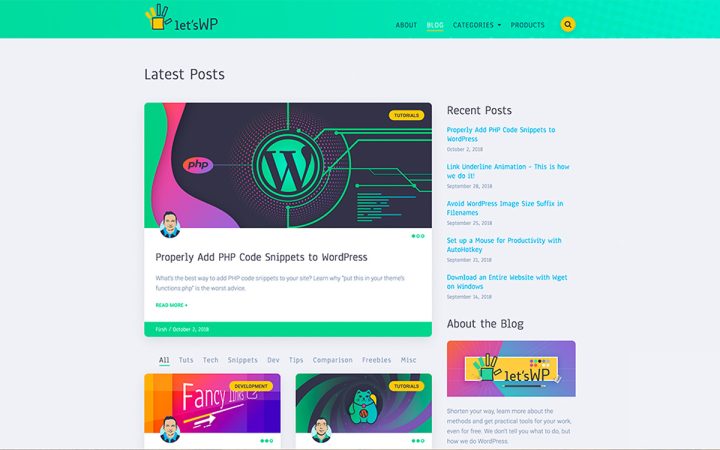
Let’s WP is a new blog dedicated to helping the WordPress community with valuable information. In this blog, WordPress specialists share methods and best practices to make web development more accessible.
The vivid color palette, combined with a simple blog layout, produces a friendly and inviting blog. Their use of Custom Post Fields in the blog posts enables them to share more helpful information with the readers; improves the overall user experience.
09
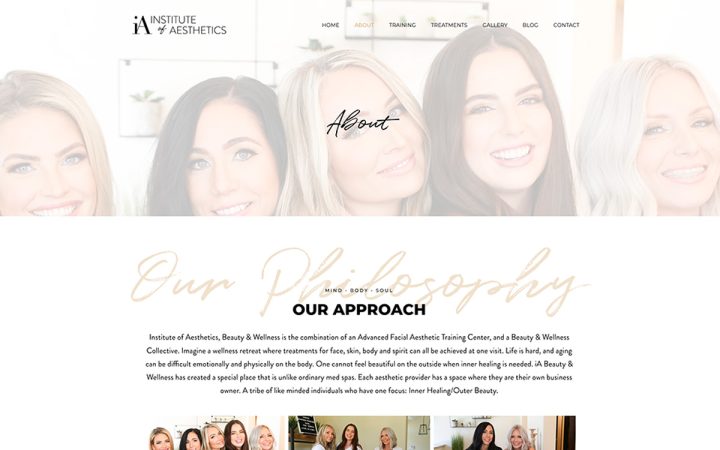
The Institute of Aesthetics is a beauty and wellness spa, as well as a training center for facial aesthetic treatments, based in Scottsdale Arizona. The designer’s use of light soothing colors, in addition to the choice of an elegant handwriting font, perfectly corresponds to the subject matter. Aesthetic indeed.
08
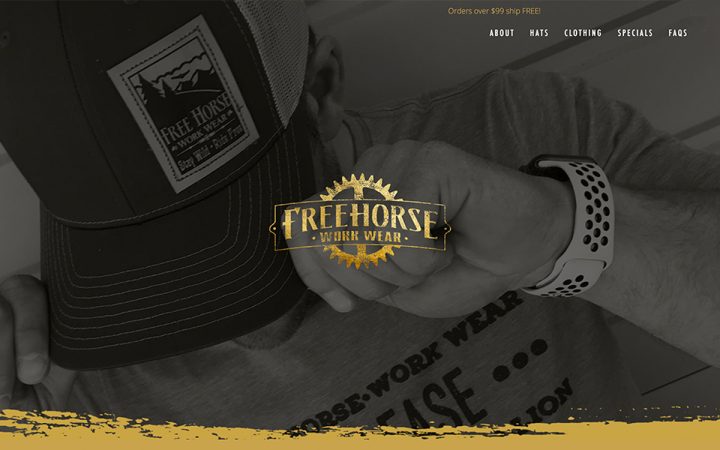
FreeHorse Work Wear is a new American brand, and their website is the first site that incorporates Elementor’s Woocommerce Builder to be featured here on our showcase.
Their color scheme, jagged paint brushstrokes style and tire tracks, alongside the golden gear logo, all complement the rugged image of workwear style. It’s nice to see our community members harness Elementor’s full capabilities to create impressive online stores.
07
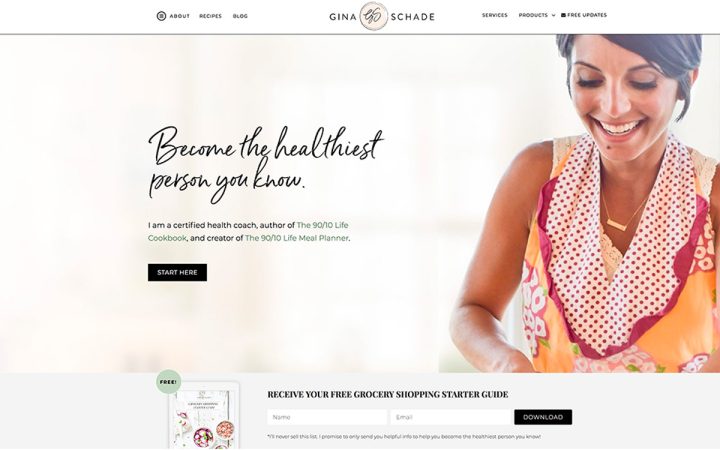
Gina Schade is a health coach and author, offering various wellness and nutrition classes and workshops. Her website serves as a platform for publishing her services and books, as well as healthy recipes.
Gina’s site corresponds with our last month’s coverage of Custom Post Types and Fields. The entire recipe card section utilizes ACF integration with Elementor, and it’s great to see the final outcome: a well-structured recipe page with custom content fields providing useful information to the visitor. This simplifies the content editor’s work when inserting new recipes. This is what we mean when we say “get inspired”!
06
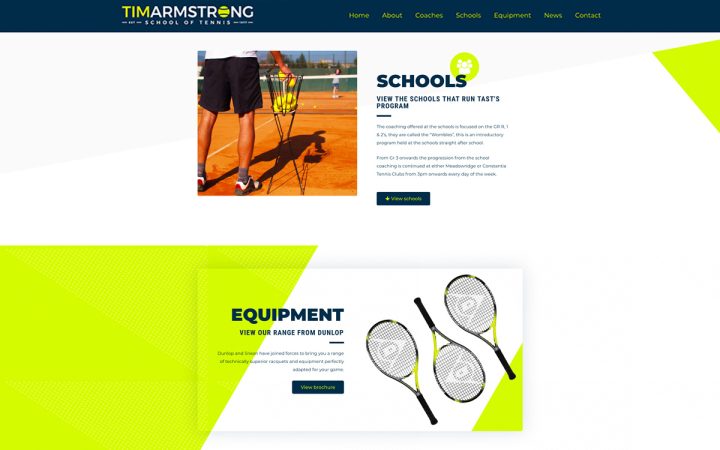
Tim Armstrong’s School of Tennis is one of the biggest in the Western Cape of South Africa, founded 41 years ago. His website design is a cool illustration of an informative coaching and training site.
By borrowing the tennis ball’s bright yellow color and applying it throughout the website in the form of different geometrical shapes, headlines, or Call-to-Action buttons, it creates a dynamic flow and a unified design language. We also liked his use of visual accents to upgrade the overall look and feel. It’s an ace!
05
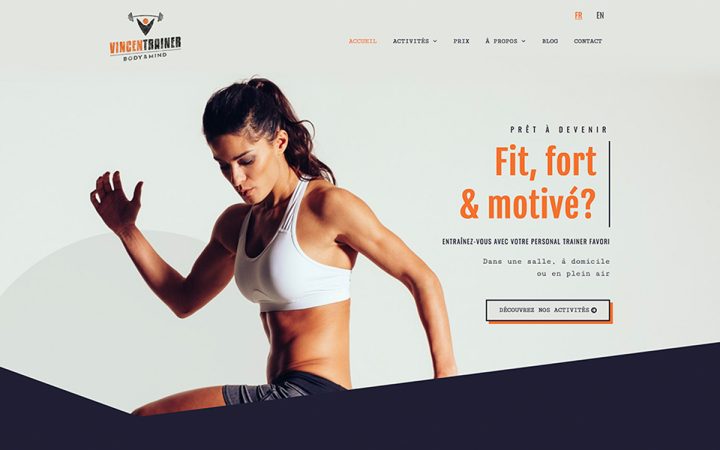
VincenTrainer from Luxemburg offers personal fitness training in different fields, whether it’s Crossfit, Yoga, Pilates or TRX.
Their new website maintains a straightforward and effective layout, which grabbed our attention. Without using any animated effects, the design still retains a dynamic layout, thanks to a smart combination of beautiful high-quality images, shape dividers, and an excellent choice of color scheme. The inner activity pages are also worth mentioning, as they detail every sports activity in an easy-to-read structure.
04
Kiditos Magia, an indoor children’s playground in the city of Cumpana, Romania is next on our list. Their one-pager website provides all the necessary information to parents and their kids, with a vibrant and playful design, perfectly targeting their audience. We particularly liked the animated illustrations of amusing monsters, the childlike font type, and the choice of colors.
03
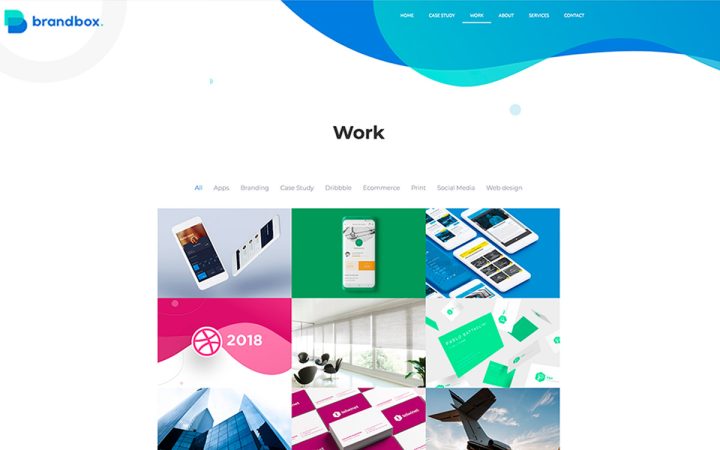
Brandbox Studio is a design agency based in Argentina, specializing in UI/UX, apps, web development, and branding. Built from scratch without templates, their designer created a sleek and dynamic full-width layout, using wavy duotone-colored shapes and soft pastel colors to separate the sections. The case study pages are detailed and intriguing, mirroring a project’s workflow, illustrated with photos from the sketchboard.
Brandbox’s website demonstrates Elementor’s capacity to personalize your site without relying on a theme, or being restricted by the theme’s settings.
02
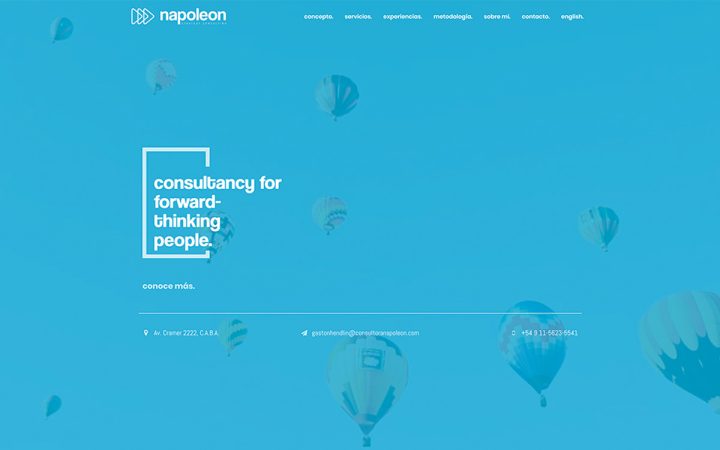
Napoleon Consultancy is an Argentinian boutique consultancy, offering services to entrepreneurs, businessmen, and enterprises.
The website designer succeeded in creating a cohesive layout, intelligent design language and logo that perfectly match the company’s objectives. It has a well-structured grid that walks potential clients through the concept, services, benefits, and additional information, thereby engaging them to take action. Above all, the open box-shaped borders around the content elements emphasize the ‘outside-of-the-box’ thinking. Brilliant.
01
Shake Design is a multi-disciplinary design agency from Tel Aviv, Israel, focusing on developing branding solutions from concept to packaging.
They crafted an eye-catching website, accentuating their portfolio and clients while maintaining a simple structure. The whole homepage is dedicated to exhibiting full-width, high-quality images of selected branding, packaging and design projects, which are all very impressive. We especially liked the Before & After page structure and design, which allow you to scroll up and down between the products, or scroll right and left to switch between the ‘before’ and ‘after’ photos. Well-done!
Think your Elementor-based website or landing page should be featured on our next Top 10 Websites column? Give it a shot!