It’s been one year now since we began the tradition of our monthly top 10 showcase. So far, we’ve received over 2,000 website entries for review! We are amazed by these numbers and encourage you to keep sending us your work — we love to support our community members and provide them with maximum exposure.
This month, our list of sites includes a French family-owned furniture business, an American pet food brand, an Italian eyewear store, an Israeli art museum with a WooCommerce store, and for the first time — an advertising agency in Iceland.
Let’s begin!
10
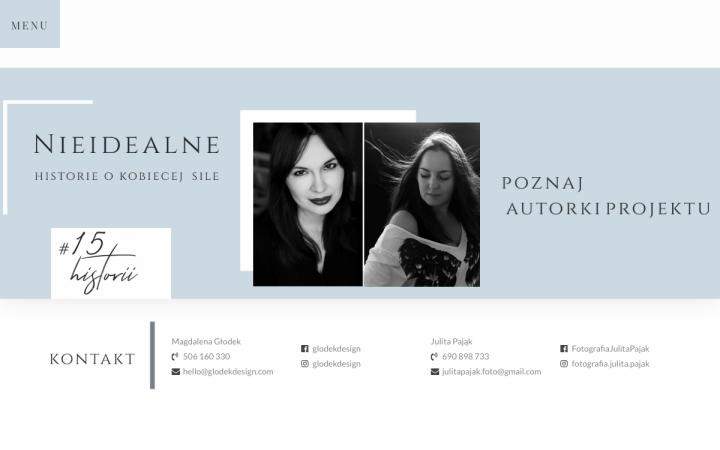
15 Stories is an art project from Poland, presenting the power of femininity. The initiative was created drawing on the own experience of the project’s authors: Julita Pajak and artist Magdalena Glodek.
Since we don’t speak Polish, we had to rely on Google translate to read these inspiring stories of unique and pioneering women, that in one way or another broke the boundaries and traditions of society. The site is designed accordingly: breaking with the traditional grid by using images and texts in different sizes, positioning different sections and blocks in an unaligned fashion. The headlines, which are also ‘broken’ by the texts, reinforce the message of breaking boundaries. The monochromatic pastel blue color combined with black and white images produces a polished and professional look. The hand-written signatures alongside personal stories, on the other hand, adds a personal touch and brings the site visitors closer to the featured women.
Design & Development: Trejka
Theme: OceanWP
Plugins: Jet Elements For Elementor, Ocean Elementor Widgets, Responsive Menu Pro, WPForms Lite, SEOPress
09
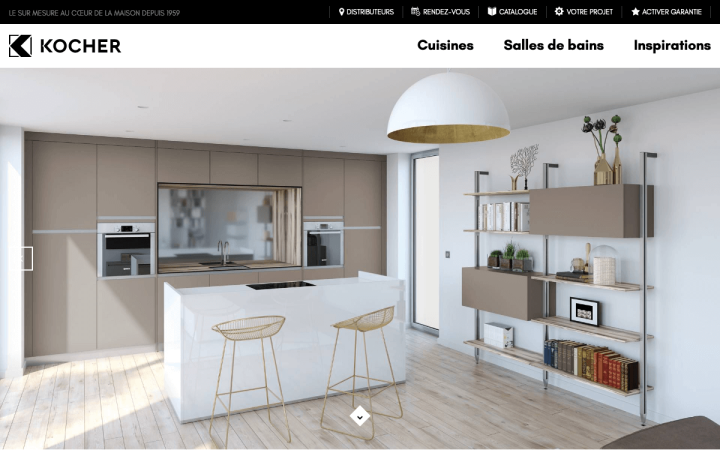
Founded in 1959, Kocher is a French family-owned company that manufactures custom furniture for kitchens and bathrooms. All their furniture is designed and assembled in Alsace, gleaning its know-how from the artisan traditions of the region.
Kocher’s website is endowed with a design approach from the print world. This is visible in the text blocks that ‘remove’ a piece of the image and break the grid. The full-width layout produces a wide and open look & feel, which often characterizes corporate websites. The animated icons at the bottom that help illustrate the strengths of Kocher are a nice dynamic addition.
Design: Nuance Studio
Development: DN Consultants
Theme: Page Builder Framework
Plugins: CPT UI, ACF, Dynamic Conditions, Elementor Extras, Smart Slider 3
08
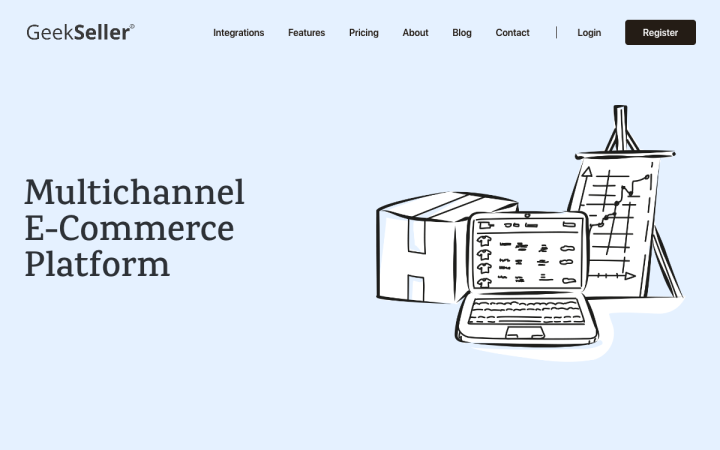
GeekSeller is a multichannel ecommerce platform that centralizes the activities online sellers undertake to run their ecommerce business — product, order, price and quantity management, as well as accounting, inventory planning, and analytics. GeekSeller is a custom coded SAAS product, but they use WordPress for the informational part of the website.
Their site has a simple structure, but the illustrations created for the site add vitality and engagement, as well as a personal touch, stepping up their game (and brings Mailchimp to mind). These illustrations are complemented by a rounded Serif typography and soft colors that change on every inner page, all contributing to a lighthearted and modern look. We also like the footer, which is framed but breaks its frame by using a map of the earth pattern in the background.
Design & Development: Daniel and Fabian Sodkiewicz
Theme: vApp
Plugins: ACF Pro, Duplicate Page, Fast Velocity Minify, Invisible reCaptcha, One Click Demo Import, Redux Framework, Request Form for Zendesk, vApp Theme Support, Yoast SEO, Zendesk Chat Widget
07
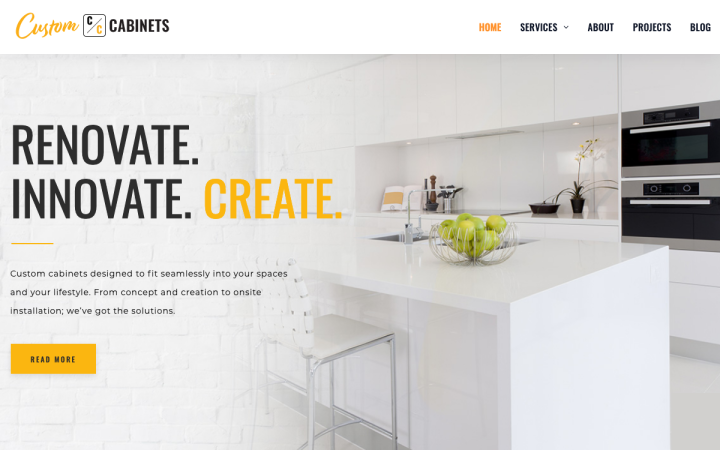
Established in 2008, Custom Cabinets, from Gold Coast Australia, offer custom made kitchens, bathroom cabinets, wardrobes, laundries, and a range of other unique storage solutions.
The design concept of their site is, appropriately, cabinets, applied to different elements of the site: the structure of images (the gallery), the buttons, the icons’ layout — all shaped as boxes/cabinets. The only thing that breaks the frame is the icons and the titles that break the grid. The monochromatic palette creates uniformity and highlights the images, giving an overall look that resembles a professional catalog.
Design & Development: Shell Graphix
Theme: Monstroid 2
Plugins: Akismet Anti-Spam, Contact Form 7 (and CFDB7), Jet Elements for Elementor, Jet Plugins Wizard, Jetblocks for Elementor, Jetblog for Elementor, JetMenu, JetProduct Gallery for Elementor, JetSmartFilters, JetTAbs for Elementor, JetThemeCore, JetTricks, Kava Extra, M2ThemeWizard
06
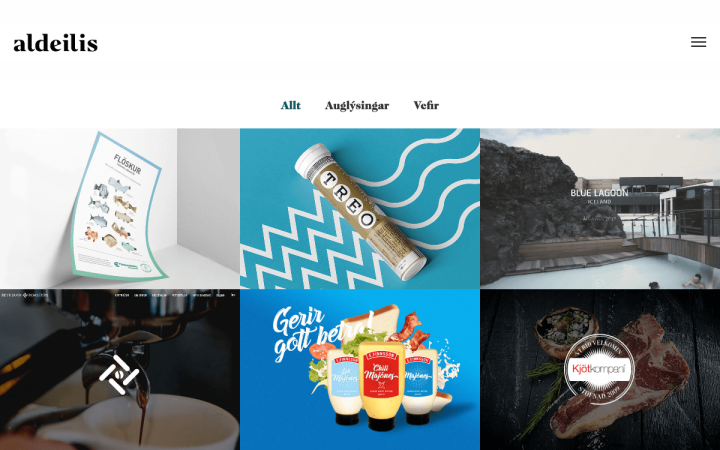
Aldeilis is an advertising agency from Reykjavik Iceland, offering online and offline marketing services, whether it’s web design, market analysis, or search engine optimization.
Befitting their origin, Aldeilis boasts a Nordic design: clean, minimalistic, and makes extensive use of white spaces, which contradicts the colors with a grayish hue. Here too, there’s a broken grid structure, where texts break into the picture. The designer assigned each project page a different color, giving them proper attention.
Design & Development: Aldeilis
Theme: Jupiter X
Plugins: Morph Flyout Menu, ACF Pro
05
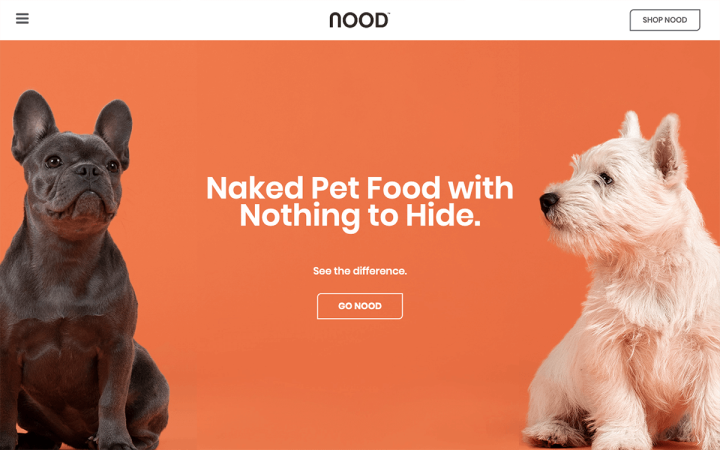
NOOD Pet Food is a new American pet food company, producing premium cage-free chicken, turkey, and sustainable salmon recipes. NOOD do not use grain, GMO or artificial flavors or preservatives.
The charming image on the hero section easily captures the hearts of animal lovers. This is a studio photo, specially designed in the brand colors — a combination of orange, black and white. The icons are also adorable and complement the verbal message perfectly. Creative infographics put pet food back at the center of attention in a unique way. What’s more, the designer made playful use of the Flipbox widget to refer visitors to the online store.
Design & Development: Mark Day
Theme: GeneratePress
Plugins: Hummingbird, Yoast SEO, Really Simple SSL, Simple CSS, 401 to 301, Head Footer and Post Injections, Hotjar, Official Facebook Pixel, TranslatePress, UpdraftPlus, Smush, WPMU Dev Dashboard
04
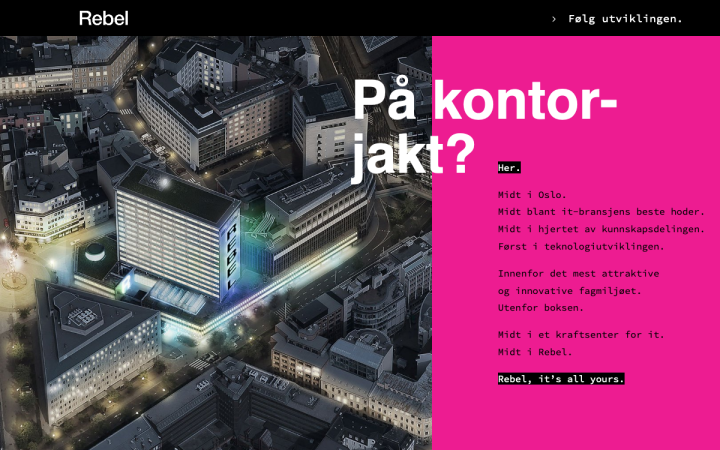
Rebel is a flexible, membership-based office building in the heart of Oslo, Norway. Consisting of 17 stories of offices, conference rooms, auditoriums, restaurants, and a bar, Rebel aims to gather 1500 of the best IT-nerds in one place.
The designer of this website decided to turn to those potential ‘geek’ clients by using elements from their world as design elements. The typography they chose and the way they structured the text look like HTML code. They used the Source Code Pro font, a fundamental type of font typical in the coding world.
The chosen color palette, CMYK, is also very basic, and the way the designer applied it keeps it in this manner: whole areas of color without patterns, gradients or anything else sophisticated — just basic colors.
All the images on the site are simulations edited in a way that gives them an almost futuristic, technological vibe. The small details that appear in these images give them a final touch, e.g., like the colorful characters. Small and subtle scrolling effects add more playfulness and engagement.
Design: Welt AS
Development: Content Performance
Theme: OceanWP
Plugins: SEOPress
03
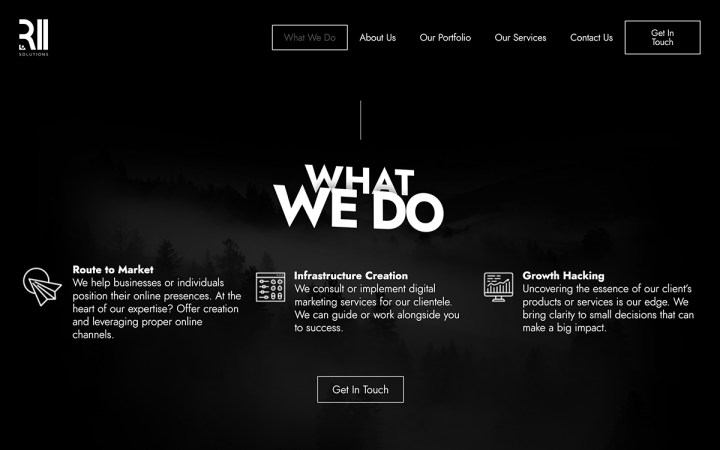
Based in Montreal, Canada, R11 is a team of digital marketers with a background in design, SEO, copywriting, and programming, that specialize in development & strategy.
R11’s site has an exceptional design for a digital agency. And perhaps that’s how they wanted to attract the attention of potential clients, and stand out from the competition. The design is dark and dramatic — the image in the first section is a mysterious man standing on a mountain peak looking off into the horizon, underscoring their marketing message. What we found even more engaging is the proper use of Elementor’s motion effects. The designer took tired stock images and gave them life by applying animation that creates interest and playfulness.
Design & Development: R11 Solutions
Theme: Page Builder Framework
Plugins: Asset CleanUp: Page Speed Booster Pro, Dynamic Content for Elementor, Loft Loader, NavMenu Addon For Elementor, Premium Add-ons for Elementor Pro, Scroll Magic, SEO Press Pro, Sticky Header Effects for Elementor, WP Rocket
02
MI·RO is an optician based in Bologna Italy. His website is designed with a futuristic style of location in mind, which has rounded elements everywhere. It is indeed ‘futuristic’ in an old way, inspired by 70’s design trends; this is what made them choose a more vintage look for the website.
And indeed, this is an elegant and captivating one-page website that gives emphasis to the store itself, rather than the products they sell. The effect is created by a palette of colors that uses relatively dark colors, a ceramic shade, rounded and airy typography, beautiful illustrations that look like sketches of a product in development, and round graphic elements that strengthen the optics theme. At the bottom of the page, there is an amusing gif, also connected to sunglasses, calling for action. Overall, the design of this site is thorough and planned down to the smallest detail.
Design & Development: Digital Sherpa
Theme: Astra
01
The Nahum Gutman Art Museum, founded in 1998, presents the works of the acclaimed Israeli painter, sculptor, and children’s author. The museum’s collection was donated by the artist’s family, to illuminate Gutman’s multifaceted persona and introduce the public to the entirety of his diverse work.
The site presents several of Gutman’s works on a large scale, reflecting the common thread running thoughout his art — Tel Aviv in its early days. The layout of the site reminds us of layered bricks, each one decorated with one of Gutman’s paintings. These paintings also give the website its vibrance. Additionally, the designer built the museum gift shop with Elementor’s Woocommerce builder. The shop features simple product pages with a related poducts section, enabling visitors to browse easily. This website is pure Gutman, paying a great tribute to his work.
Design: The Studio
Development: Haker Design
Theme: Custom
Plugins: WooCommerce, Custom post type, SVG support, WPML Multilingual
Think your Elementor-based website or landing page should be featured in our next Top 10 Websites column? Give it a shot!