Welcome to our first Elementor website showcase of 2019! You will notice that we made some changes, and added useful information to each of the featured websites: the name of the designer, the theme, and the plugins they used.
Among the sites on our list this month you’ll find a law firm from Oregon, a hotel chain from the Netherlands, a wild camping company from Sweden, and a design magazine from Israel.
Let’s get started!
10
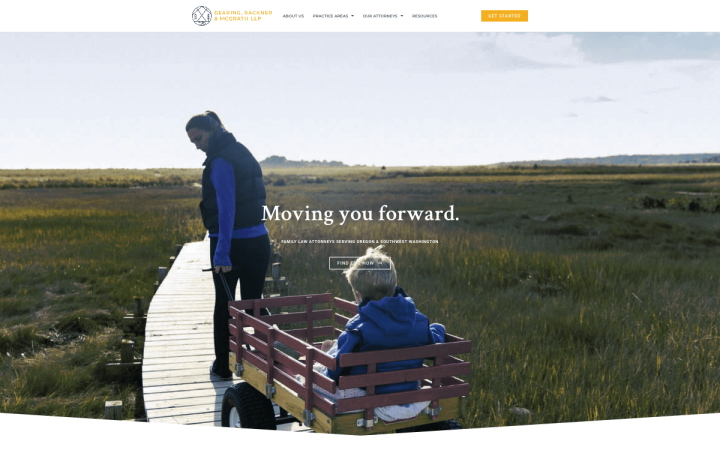
This Elementor site belongs to a Portland, Oregon based family law firm that wanted to appeal to a new client base of people in their 40’s, while not alienating their older existing clients.
We loved how the design and the messaging perfectly correspond with the firm’s expertise of divorce and separation. In particular, we liked the multi-scroll section split into two sections, with a vertical scroll going in opposite directions.
We feel the designer managed to create a positive look & feel, helping to shape an optimistic outlook even in difficult situations like divorce. The beautiful logo design and the needle tree icons reflect the forested and mountainous landscapes of the Pacific Northwest, where this law firm is based.
Design: SM+Co
Theme: Astra
Plugins: Essential Add Ons Elementor, Ultimate Add Ons for Elementor, ACF Pro.
09
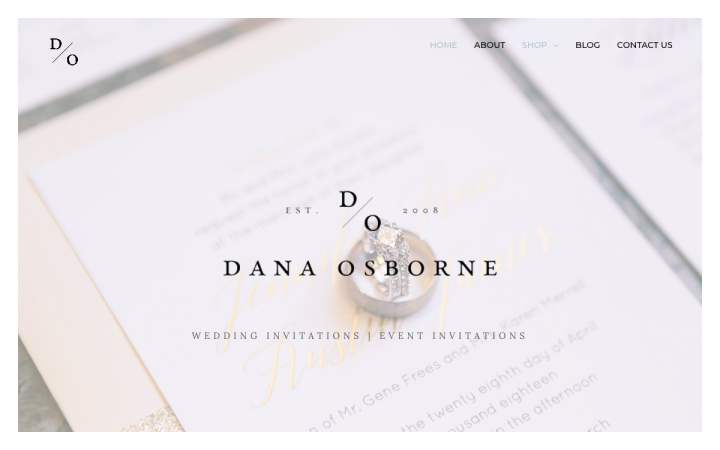
A “jeans & t-shirt, football-lovin’, Midwestern girl who likes paper”, Dana Osborne designs creative custom invitations for large events – weddings, corporate events, anniversaries, etc. She also does print and web design for businesses.
Dana’s website design is simple and functional with a coherent layout. This is a fine example of a professional looking site, planned down to the most minute details. It demonstrates Elementor’s capabilities in delivering beautiful outcomes for small businesses with a limited budget.
Design: Dana Osborne
Theme: Astra
Plugins: Social Warfare, El Insta Stream, Ultimate Elementor, Contact Form 7, Header Footer Elementor, Instagram Feed.
08
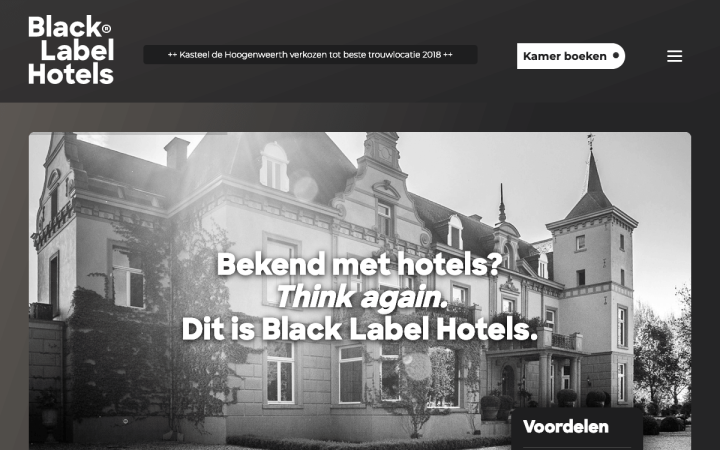
This is a custom-designed website for Black Label Hotels, a hotel chain in the province of Limburg in the south of The Netherlands. It currently has two locations in Maastricht (Castle Hoogenweerth) and Valkenburg, but there are already plans for a third venue.
To create their website from scratch, the designer used a custom-made theme, some additional CSS to build different layouts for all the pages, and of course – Elementor. He positioned different visual elements, like the map, outside the section borders, creating a 3D experience. The design elements that separate between the sections make the texts more readable and inviting.
Design: Sky High Media
Theme: Custom made.
Plugins: Google Analytics for WordPress by MonsterInsights, Gravity Forms, Responsive Menu, Slider Revolution, Wordfence, Yoast.
07
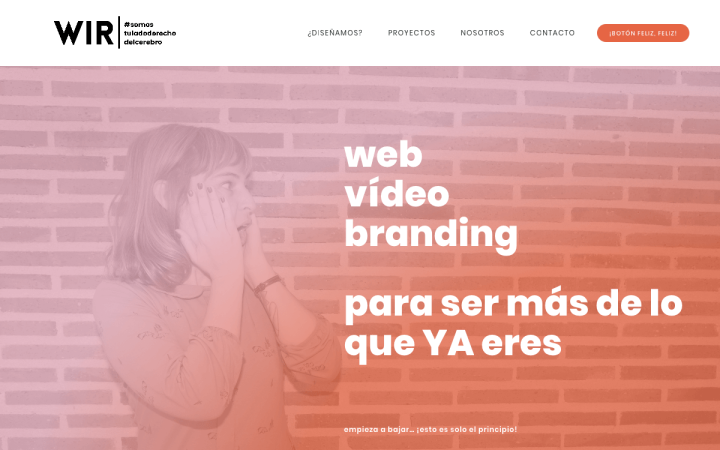
WIR is a web, video, and branding design studio from Madrid, run by Ana Gadea and Ignacio Sánchez.
Ana and Ignacio designed a website that truly reflects their vibe and lets their cool personalities shine. They use funny GIF animations on the back side of the Flip Box widgets, which managed to surprise us, as well as non-standard icons, devil horns, and funny messaging. On their About Us page, they introduce a 3rd member, again in an amusing way that quickly captured our attention. Very cool!
Design: Ana Gadea and Ignacio Sánchez.
Theme: Astra
Plugins: Elementor Extras
06
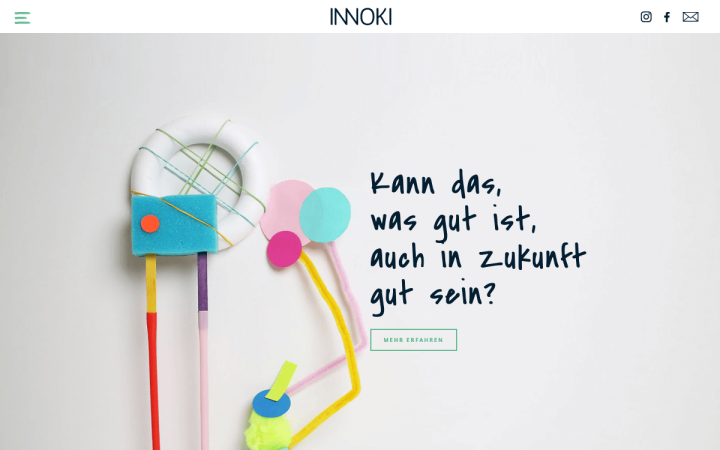
Their website has a clean layout throughout the pages, producing a “European” atmosphere. The connection between the Craft and Digital is well executed, in terms of images and texts. The pictures are undoubtedly the center of attention, here the texts just support them, letting them speak for themselves. The colorful palette corresponds well with the vivid pictures, making the visit experience pleasant.
Design: Starkad
Theme: Generate Press
Plugins: Elementor Addons & Templates – Sizzify Lite, Elementor Inline SVG, Full Screen Menu for Elementor, Cookie Notice, Duplicate Post, Easy Smooth Scroll Links, Google Analytics for WordPress by MonsterInsights, NavMenu Addon For Elementor, Redirection, Schema, Simple 301 Redirects, Velvet Blues Update URLs, W3 Total Cache, Yoast SEO.
05
Ecoland Group is an Israeli company that discovers markets with growth potential (like the cannabis industry), invests in them, and makes them accessible to investors. The company manages investment paths along with dozens of professionals from different industries in Israel and abroad.
Ecoland’s design is sophisticated, without being pretentious. When you visit the page, you are actually taken on a journey, starting with the hero images and continues left and down upon scrolling. Each screen reveals a new field of expertise that the company specializes in, using concise and precise copy. In each one of the screens, we notice the company’s logo (E) integrated in a different creative way, fitting in to the overall design.
Design: Ronit Cyjon
Theme: BeTheme
Plugins: Accessible Poetry, Advanced Custom Fields, CF7 – HTML Email Template Extension, Contact Form 7, Duplicate Post, Dynamic Animations for Elementor, Header Footer Code Manager, Hummingbird Pro, Jquery Validation For Contact Form 7, Responsive Menu, Smush Pro.
04
Sustainable Nation is a new hour-long documentary, following three individuals who are doing their part to bring sustainable water solutions to an increasingly thirsty planet.
The promotional site has a different and interesting design. Built from scratch, the overall design of the image collage is simply excellent. The color palette works well with the pictures, and the fine typography, which is reminiscent of newspaper font, fits perfectly together. It’s fun to see how old print design is brought into the digital world. The composition of different newspaper clippings that creates a whole photo, is highly creative and inspiring. And, of course, it stays on topic with the subject of sustainability.
Design: JerusalemU
Theme: Twentynineteen
Plugins: Ultimate Addons for Elementor, Yoast SEO, Google Tag Manager for WordPress.
03
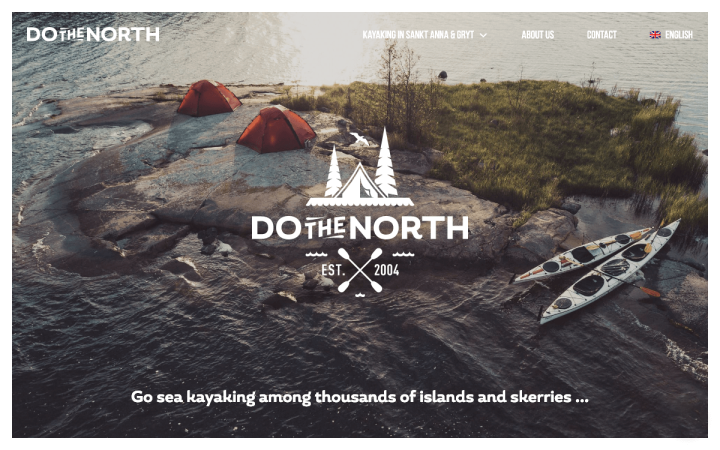
Do the North are Thomas and Helena. Many years ago they came up with the idea to try to capture the amazing freedom of wild camping & kayaking in Sweden, and do it for a living. Since 2004, they have been sending eager adventurers into the gorgeous terrain of Sweden where few foreigners ever venture.
Believe it or not, this is the first site that this design team ever built with WordPress. They had decided to look into a page builder solution and came across Elementor. In our opinion, the result is outstanding. While the layout is quite simple, once you land on the homepage you immediately start enjoying the experience of wild camping and kayaking in Scandinavia, thanks to the selection of beautiful high-resolution images, especially the hero image. The icons are simply charming and the logo completes the Nordic vibe. We liked the mega-menu they used, as well as the sticky menu in the inner pages. You should be proud of yourself, guys!
Design: Carolina Ekström
Theme: Beans
Plugins: Google Analytics Dashboard for WP, MailChimp for WordPress, Official Facebook Pixel, Anywhere Elementor Pro, Yoast SEO, Duplicate Post.
02
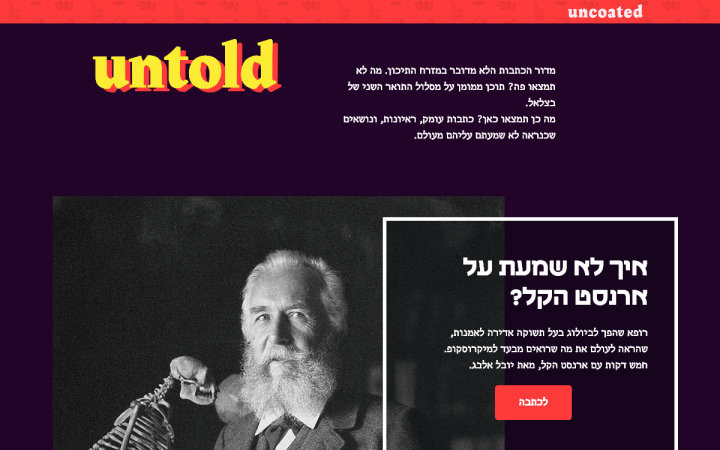
An Israeli online magazine for designers, Uncoated is an excellent illustration of Brutalist design, characterized by dominant basic colors that complete each other, asymmetrical structure, and creative and funny copy. The combination between the images and the copy are superb, and the use of floating CTA boxes as Read More buttons are also nicely executed.
The designers did not shy away from bold combinations of color and content, and it paid off – paradoxically these combinations ultimately create harmony.
Design: Tal Solomon Vardy and Haim Shushan
Theme: Beans
Plugins: Google Analytics Dashboard for WP, MailChimp for WordPress, Official Facebook Pixel, Yoast SEO, Duplicate Post.
01
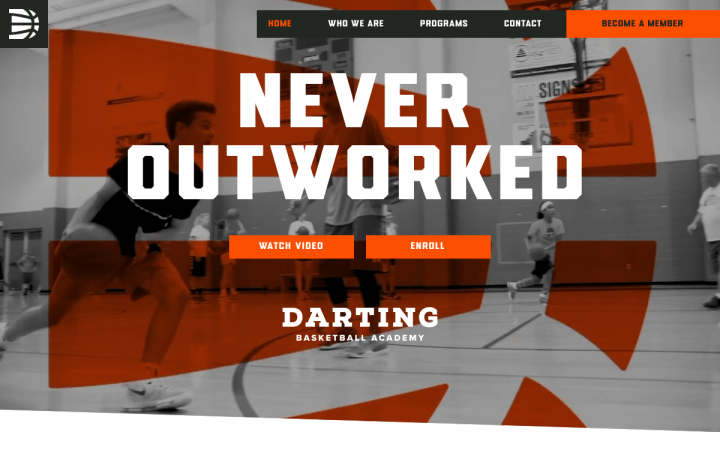
Darting Basketball Academy teaches the foundational movements and techniques mastered by elite players, offering programs to each player’s abilities and areas for improvement.
Their website is all about basketball: Dynamic, dominated by the color orange and displaying stats. The layers appearing on the video above the fold, transition into the sections below, using background images with similar patterns. The internal pages maintain the same consistent colorful design, making the website visit entertaining. Brilliant!
Design: Bajillion Agency
Theme: Astra
Plugins: JetEngine
Think your Elementor-based website or landing page should be featured in our next Top 10 Websites column? Give it a shot!