Sumário
Esta versão oferece uma nova ferramenta de design profissional chamada Widget Off-Canvas. Ela permite que você crie layouts interativos abrindo e fechando um contêiner a partir de um link. Atualizar o Elementor também melhorará significativamente o tempo de carregamento do seu site e as pontuações de desempenho com novos recursos como o Cache de Elementos, que melhora a métrica Time To First Byte (TTFB) em 30%-70%, ou a primeira biblioteca JS substituída por JS nativo para otimizar o tempo de carregamento das Bibliotecas JavaScript.

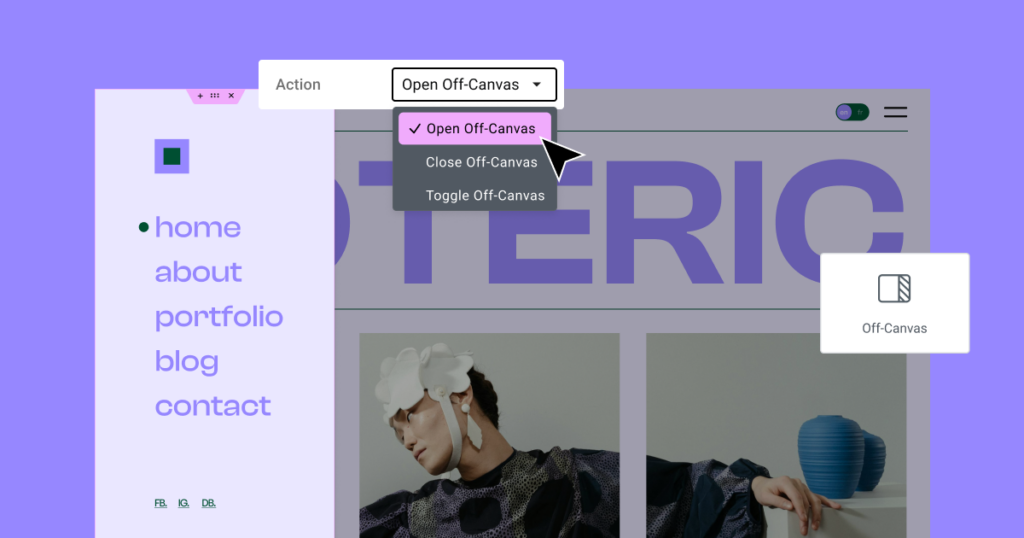
[Pro] Novo: Layouts Interativos com o Widget Off-Canvas
O Widget Off-Canvas permite que os criadores projetem layouts de página interativos e experiências de usuário envolventes com contêineres que são abertos ao clicar em um link conectado. Para usar o Widget Off-Canvas, coloque-o em qualquer lugar da sua página e clique no controle “Modo de Edição” no Painel de Edição para abri-lo e fechá-lo no Editor. Como uma nova adição aos elementos aninhados, sua área de conteúdo funciona como um Contêiner, permitindo que você construa e projete qualquer layout. Por exemplo, você pode conectar um Widget Off-Canvas a um botão “Inscrever-se”. Na área de conteúdo do Off-Canvas, coloque o Widget de Formulário e estilize-o com todas as capacidades de design de um Contêiner regular. Uma vez que um visitante clique em “Inscrever-se”, o Widget Off-Canvas abrirá com o efeito e Efeito de Sobreposição de sua escolha.
Conectar o Widget Off-Canvas a um link é semelhante a configurar uma tag dinâmica. Nas configurações do link, vá para a entrada do link, clique no botão Tag Dinâmica, e se você tiver vários Widgets Off-Canvas na página, eles aparecerão como “Widget Off-Canvas 1” ou “Widget Off-Canvas 2”, etc., de acordo com sua posição na página. Então, escolha se você gostaria que o link acionasse o comportamento de abrir, fechar ou ambos. Observe que o link conectado ao Widget Off-Canvas deve estar na mesma página ou parte do site que o próprio Widget. Por exemplo, se você quiser ativar o widget a partir de um link no cabeçalho, o widget também deve ser colocado no cabeçalho.
O novo widget também inclui capacidades de design profissional embutidas para ajudar você a manter a identidade da marca. No painel de edição em Conteúdo > Configurações, você pode personalizar o estilo e a duração das animações de entrada e saída do widget. Você também tem controles para ditar o comportamento da interação, como definir quando e como sair da sobreposição, impedindo a rolagem da página. Você também pode estilizar o efeito de Sobreposição que cobre o resto da página quando o contêiner está aberto. Escolha ligá-lo ou desligá-lo, mudar sua cor ou escolher uma imagem em vez disso. Além disso, você também pode definir a tag HTML do Contêiner. Na aba Estilo, você pode personalizar a aparência do Widget Off-Canvas como faria com qualquer outro Contêiner.
Para ativar o novo recurso, ative “Elementos Aninhados” indo para o Painel do WordPress → Elementor → Recursos.

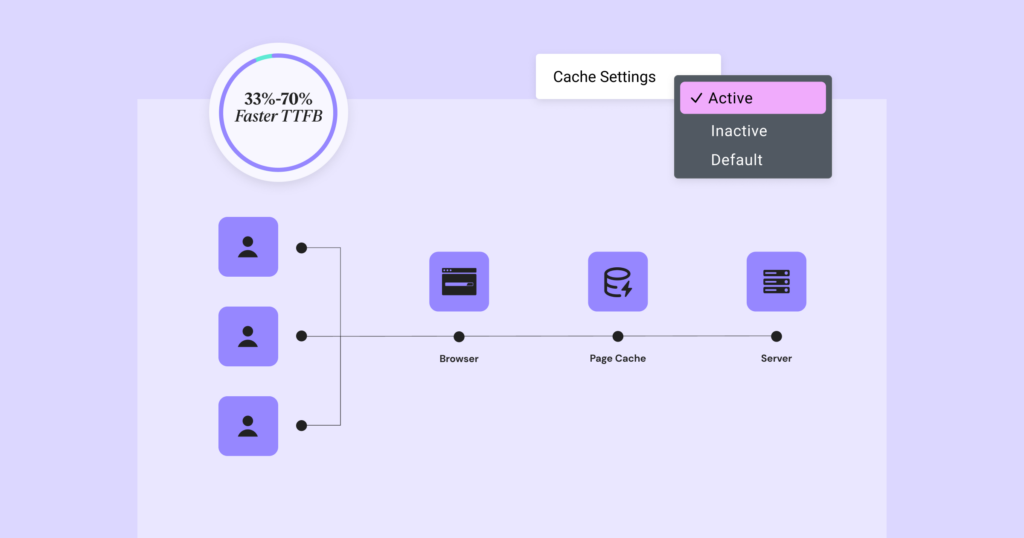
Acelere os Tempos de Carregamento com o Novo Recurso de Cache de Elementos
O Elementor 3.22 introduz um novo recurso de cache para widgets do Elementor e Elementor Pro. Testes de desempenho internos mostram diferenças dramáticas ao comparar o mesmo site com e sem o novo recurso de cache; o uso de memória diminui de 3MB para 8KB, e a métrica Time To First Byte (TTFB) melhora em 33%-70%.
Essas melhorias significativas de desempenho são alcançadas armazenando a saída do widget nos servidores após serem totalmente renderizados pela primeira vez. Isso permite que visitantes subsequentes os carreguem sem precisar renderizar completamente o código do widget novamente. Para evitar o cache de dados desnecessários, o recurso distingue entre widgets estáticos e dinâmicos, excluindo conteúdo dinâmico com informações específicas do visitante de serem armazenados em cache. Você também pode alterar a configuração padrão de um widget específico ativando ou desativando o controle “Configurações de Cache” adicionado à Aba Avançada no seu Painel de Edição. Uma vez que o experimento “Cache de Elementos” é ativado, você pode controlar por quanto tempo deseja que os dados do seu site sejam armazenados em cache nos servidores a partir da nova Aba de Desempenho encontrada no Painel do WordPress > Elementor > Desempenho. Observe que a Configuração de Cache não pode ser alterada para os seguintes widgets: Contêiner, Seção, Coluna, Seção Interna e Off-Canvas.
Para ativar o novo recurso, ative “Cache de Elementos” indo para o Painel do WordPress → Elementor → Recursos.

Atualizações Adicionais de Desempenho
Substituindo Bibliotecas JS por JS Nativo
Esta versão continua o esforço de limpar o código do seu site substituindo bibliotecas JavaScript externas por soluções baseadas em JS nativo que alcançam melhores resultados com um código mais moderno. A primeira biblioteca que foi substituída é `waypoint.js`, que executa funções JavaScript relacionadas à rolagem do usuário. Substituir esta biblioteca JavaScript reduz o uso de memória em 18KB, melhorando o desempenho do frontend e as pontuações de SEO.
Para manter a compatibilidade retroativa com addons de terceiros, a biblioteca permanecerá no Elementor para os próximos lançamentos, mas só será ativada se os desenvolvedores de addons do Elementor a definirem como uma dependência.
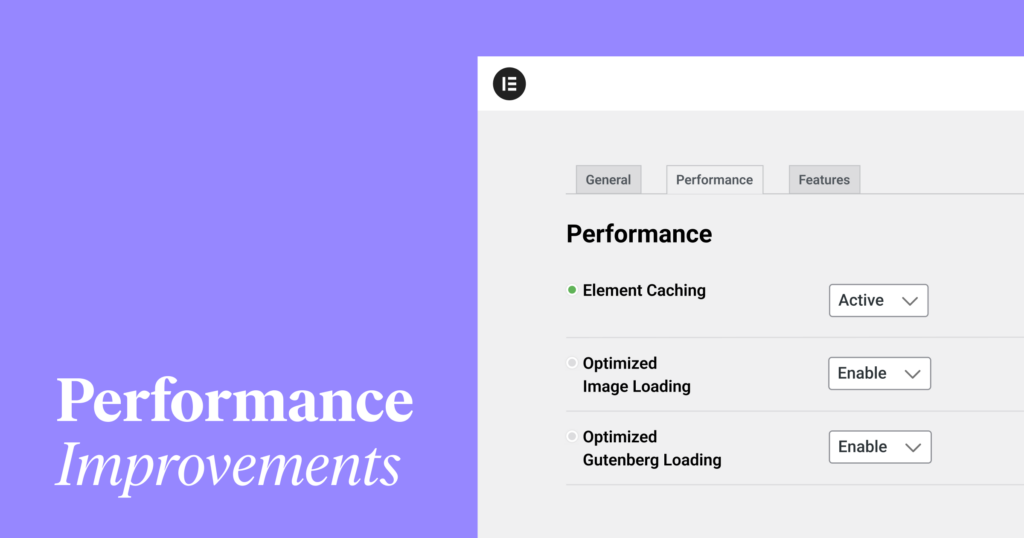
Nova Aba de Desempenho
À medida que mais melhorias de desempenho amadurecem em recursos estáveis, houve uma necessidade crescente de concentrá-las todas em um só lugar para fácil acesso. A partir da versão 3.22, todos os recursos de desempenho estáveis podem ser ativados ou desativados na nova Aba de Desempenho, que pode ser encontrada no Painel do WordPress > Elementor > Configurações > Desempenho. Recomendamos explorar esses recursos e ativar os relevantes para o seu site para ajudar a melhorar o desempenho do seu site.
Elementor 3.22: Adicione Layouts Interativos Envolventes em Sites que São Mais Rápidos do que Nunca
Esta versão oferece aos seus sites o aumento de desempenho mais significativo nas versões recentes, permitindo que você armazene em cache a saída de widgets estáticos nos servidores. Uma vez que os dados são armazenados em cache por um visitante, todos os visitantes subsequentes que carregarem seu site através desse servidor experimentarão tempos de carregamento reduzidos. Ela também limpa o código do seu site substituindo a biblioteca Waypoint.JS por soluções nativas de JS mais modernas. Além disso, a aba de desempenho concentra todos os seus recursos de melhoria de desempenho em um só lugar, para ajudá-lo a otimizar a velocidade do seu site. E por último, mas não menos importante, o Widget Off-Canvas é uma nova ferramenta de design profissional que permite criar layouts interativos que aumentam o engajamento.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.