Sumário
O que são Wireframes?
Wireframes são como esboços simplificados de seu website ou aplicativo. Eles auxiliam você a:
- Planejar o layout
- Demonstrar como os usuários navegarão pelo seu site
- Obter consenso de todos sobre o design básico
Há diversas ferramentas de wireframing disponíveis, e selecionar a mais apropriada pode ser desafiador. É por isso que elaboramos este guia.
Nossas 8 Melhores Ferramentas de Wireframe para 2026
Neste artigo, analisaremos as oito melhores ferramentas de wireframe para auxiliá-lo a desenvolver designs superiores em 2026.
- Elementor AI (Design de Website): Excelente para criadores web que desejam assistência de IA no design e desenvolvimento.
- Sketch (Design de Interface): Perfeito para designers que buscam controle preciso sobre elementos visuais.
- Figma (Colaboração em Equipe): Ideal para equipes que necessitam de colaboração em tempo real e transição de design sem complicações.
- Adobe XD (Integração com Creative Cloud) é uma excelente escolha para designers que já utilizam produtos Adobe, oferecendo um fluxo de trabalho fluido.
- Balsamiq (Ideação Rápida) é ideal para esboçar e compartilhar ideias rapidamente sem se prender a detalhes visuais.
- Wireframe.cc (Simplicidade e Foco) é perfeito para iniciantes e qualquer pessoa que busque um ambiente livre de distrações para wireframing.
- MockFlow (Amigável ao Usuário e Eficiente): Uma boa opção para equipes que necessitam de uma ferramenta com elementos pré-fabricados e recursos de colaboração em tempo real.
- Axure RP (Prototipagem Avançada): Ideal para projetos complexos que requerem protótipos intrincados e documentação extensiva.
O que é Wireframing?
Um wireframe é um plano visual básico de um website ou aplicativo. Ele demonstra:
- Onde diferentes partes se localizam
- Como o conteúdo está organizado
- Como os usuários navegarão pelo site
Considere-o como um esboço de um edifício. Ele exibe a estrutura antes da adição de quaisquer decorações.
Por que Wireframes são Importantes no Design UX/UI
Wireframes são importantes no design UX/UI porque:
- Permitem que designers testem rapidamente diferentes layouts e ideias
- Focam nas necessidades dos usuários desde o início
- Auxiliam as equipes a se comunicarem melhor
- Identificam possíveis problemas precocemente, economizando tempo e recursos
Por que Utilizar Ferramentas de Wireframe?
Embora esboçar no papel seja útil, ferramentas especializadas de wireframe oferecem diversos benefícios:
- Criar e editar wireframes mais rapidamente
- Colaborar com membros da equipe facilmente
- Utilizar templates incorporados para acelerar seu trabalho
- Manter designs consistentes entre projetos
Ao utilizar ferramentas de wireframe, você pode:
- Reduzir o tempo e os custos de desenvolvimento
- Aprimorar o trabalho em equipe e a comunicação
- Aperfeiçoar a experiência do usuário
- Estabelecer uma base sólida para as etapas posteriores de design e desenvolvimento
Pesquisas demonstram quão valiosa a wireframing pode ser:
- A Forrester Research constatou que cada $1 investido em UX gera um retorno de $100
- O Nielsen Norman Group relatou que aprimorar designs através de testes (que o wireframing suporta) pode melhorar a usabilidade em 50%
Esses números evidenciam por que vale a pena utilizar boas ferramentas de wireframe.
Como Escolher a Melhor Ferramenta de Wireframe
Ao selecionar uma ferramenta de wireframe, considere estas características fundamentais:
- Facilidade de uso: A ferramenta deve ser simples de aprender e utilizar, mesmo para iniciantes.
- Colaborativa: Busque recursos que support o trabalho em equipe, como:
- Edição em tempo real
- Comentários
- Controle de versões
- Permissões de usuário
- Prototipagem: Algumas ferramentas permitem transformar seus wireframes em demonstrações interativas, o que auxilia no teste da navegação dos usuários pelo seu site.
- Compatibilidade com outras ferramentas: Assegure-se de que a ferramenta de wireframe seja compatível com seu outro software de design.
- Componentes pré-fabricados: Uma biblioteca abrangente de modelos e elementos de interface do usuário economiza tempo e mantém seus designs consistentes.
- Compatibilidade com dispositivos móveis: Sua ferramenta deve auxiliá-lo a criar designs que funcionem adequadamente em diferentes tamanhos de tela.
- Sistema de feedback: Métodos integrados para coletar e gerenciar feedback facilitam o aprimoramento de seus designs.
- Opções de compartilhamento: Você deve ser capaz de exportar facilmente seus wireframes em diversos formatos (como PDF ou PNG) e compartilhá-los com terceiros.
Outras Considerações Relevantes
Além das funcionalidades principais, considere os seguintes fatores:
- Custo: As ferramentas de wireframe estão disponíveis em diferentes faixas de preço. Considere seu orçamento e a dimensão do projeto ao fazer sua escolha.
- Curva de aprendizagem: Algumas ferramentas são mais facilmente assimiláveis que outras. Caso você seja inexperiente em wireframing, procure por uma ferramenta com tutoriais de qualidade e support.
- Suporte quando necessário: Ao selecionar uma ferramenta, considere uma que ofereça atendimento ao cliente support ágil e atencioso, além de uma comunidade de usuários engajada e ativa.
- Utilização em diferentes dispositivos: Se você necessita trabalhar em seu smartphone ou tablet, certifique-se de que a ferramenta seja compatível com esses dispositivos.
- Segurança: Se você estiver lidando com informações sensíveis, opte por uma ferramenta que priorize a segurança.
- Potencial de expansão: À medida que sua equipe e projetos se expandem, sua ferramenta de wireframing deve ser capaz de acompanhar esse crescimento.
Ao considerar esses fatores, juntamente com as funcionalidades principais, você estará apto a escolher uma ferramenta de wireframe que atenda às suas necessidades atuais e futuras.
As 8 Melhores Ferramentas de Wireframe para 2026: Análises Aprofundadas
Examinemos oito das melhores ferramentas de wireframe disponíveis em 2026. Analisaremos as características únicas, pontos fortes, fragilidades e precificação de cada ferramenta para auxiliá-lo a tomar uma decisão informada.
1. Elementor AI: para websites

Elementor AI é uma nova ferramenta que opera em conjunto com o construtor de websites Elementor. Ela utiliza inteligência artificial para auxiliar nas tarefas de design. Imagine-a como um assistente inteligente capaz de sugerir layouts, redigir conteúdo e até mesmo criar imagens baseadas em suas descrições.
Principais Recursos:
- AI Copilot: Sugere layouts e elementos de design com base no que você está desenvolvendo.
- Geração de Texto e Código: Cria conteúdo como títulos e parágrafos e pode até mesmo redigir código personalizado.
- Criação e Edição de Imagens: Produz novas imagens a partir de descrições textuais ou aprimora imagens existentes.
- Assistente de Escrita AI: Ajusta o tom do texto, traduz para outros idiomas e verifica a gramática.
- Integração com Elementor: Integra-se perfeitamente com as outras ferramentas de design do Elementor.

Prós e Contras
Prós:
- Estimula a criatividade e economiza tempo
- Gera conteúdo, código e imagens de alta qualidade
- Beneficia tanto criadores web iniciantes quanto experientes
Contras:
- Ainda está em processo de aperfeiçoamento e pode apresentar algumas limitações
- Requer assinatura do Elementor Pro
Precificação e Licenciamento

O Elementor AI está incluso em determinados planos do Elementor Pro.
Perspectiva Singular
O Elementor AI está revolucionando o cenário para criadores web. Ele simplifica o processo de design e desenvolvimento, mesmo para aqueles que não possuem vasta experiência em programação. Permite que os usuários experimentem novas ideias e materializem suas visões de forma mais rápida e simples do que nunca.
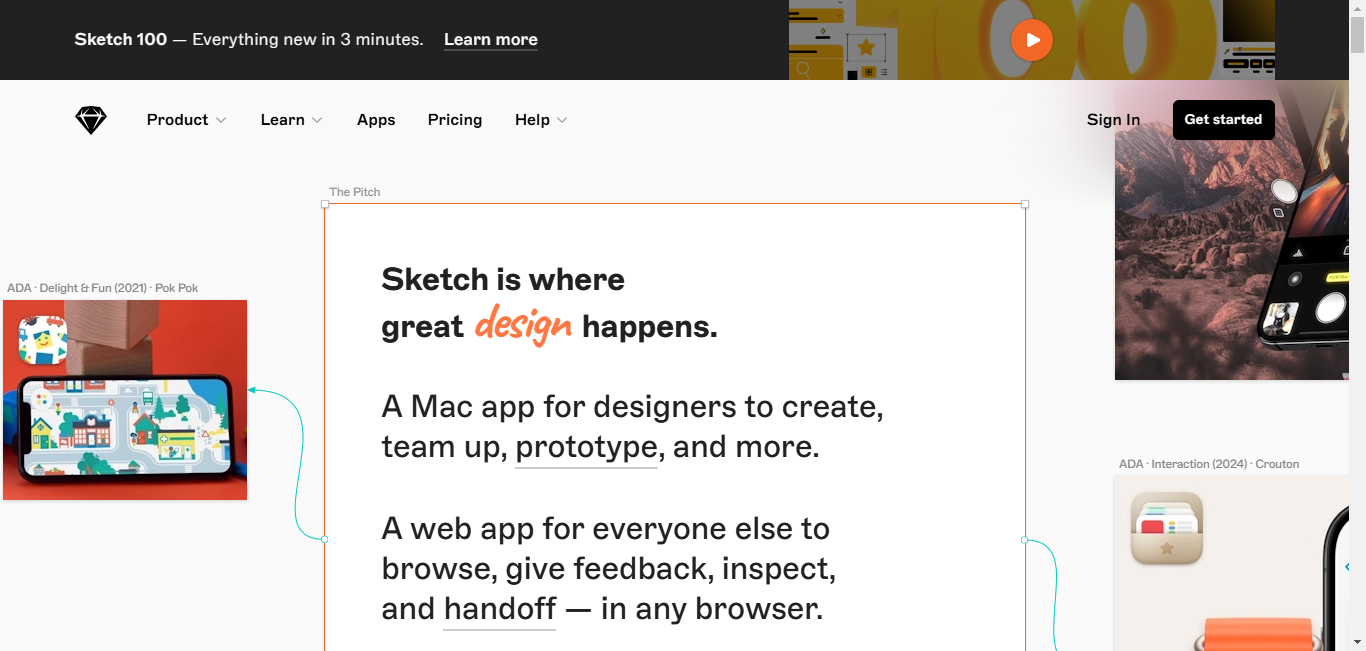
2. Sketch (Design de Interface)

O Sketch tem sido um favorito entre os designers há anos, especialmente para design de interface. Ele utiliza gráficos vetoriais, o que significa que seus wireframes terão aparência nítida em qualquer tamanho de tela. O Sketch oferece controle preciso sobre formas, linhas e texto, tornando-o excelente para a criação de layouts detalhados.
O recurso de símbolos da ferramenta permite a reutilização de elementos de design, economizando tempo e mantendo a consistência de seus designs. O Sketch também possui uma vasta coleção de plugins que adicionam funcionalidades extras para prototipagem, colaboração e muito mais.
Prós e Contras
Prós:
- Interface de fácil utilização
- Poderosa edição vetorial
- Extensa biblioteca de plugins
- Forte support da comunidade
Contras:
- Funciona exclusivamente em computadores Mac
- Recursos de prototipagem integrados limitados
- Pode apresentar lentidão com projetos muito extensos
Precificação e Licenciamento

O Sketch oferece um plano de assinatura com uma versão de avaliação gratuita disponível.
Perspectiva Singular
O Sketch é excelente para designers que desejam criar wireframes precisos e visualmente atraentes. É uma escolha adequada caso seja necessário transitar suavemente de wireframes básicos para designs detalhados.
3. Figma (Colaboração em Equipe)

O Figma tornou-se extremamente popular devido à sua base no cloud e por permitir o trabalho em equipe em tempo real. Múltiplos designers podem trabalhar simultaneamente no mesmo wireframe. O sistema de componentes do Figma auxilia na reutilização de elementos de design e na manutenção da consistência.
O recurso de auto-layout facilita a criação de designs que se adaptam a diferentes tamanhos de tela. O Figma é capaz de gerenciar todo o processo de design, desde a criação de wireframes até a prototipagem e a entrega de designs aos desenvolvedores.
Prós e Contras
Prós:
- Colaboração em tempo real
- Sistema de componentes robusto
- Auto-layout para design responsivo
- Prototipagem e entrega simplificadas
Contras:
- Requer conexão com a internet
- Pode ser intimidador para iniciantes
- Demanda tempo para aprender recursos avançados
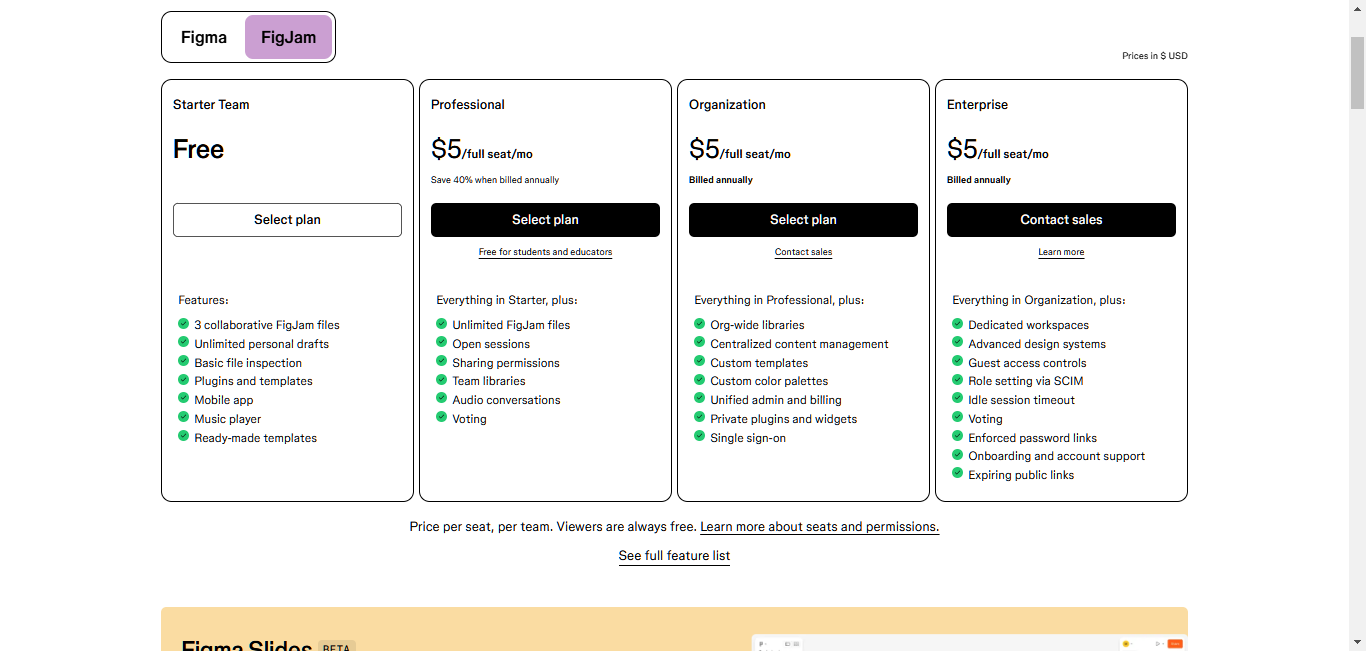
Precificação e Licenciamento


O Figma oferece um plano gratuito com algumas limitações e planos pagos para indivíduos e equipes.
Perspectiva Singular
O Figma é ideal para equipes que necessitam trabalhar em conjunto em tempo real. Sua capacidade de gerenciar todo o processo de design, desde a criação de wireframes até a entrega, torna-o uma excelente solução completa.
4. Adobe XD (Integração com Creative Cloud)

O Adobe XD é parte do pacote Creative Cloud e é capaz de lidar com wireframing e prototipagem. Sua interface limpa e de fácil utilização simplifica o início do trabalho.
O recurso de grade de repetição do XD permite criar elementos repetidos rapidamente, e sua ferramenta de redimensionamento responsivo assegura que seus designs se adaptem a diferentes tamanhos de tela. O XD integra-se perfeitamente com outros produtos Adobe, como Photoshop e Illustrator, o que contribui para manter a consistência dos designs em diferentes ferramentas.
Prós e Contras
Prós:
- Interface amigável
- Grade de repetição para design eficiente
- Redimensionamento responsivo para layouts multi-dispositivos
- Integração eficaz com outros produtos Adobe
Contras:
- Pode apresentar lentidão com arquivos muito grandes
- Menor disponibilidade de plugins em comparação ao Figma
Precificação e Licenciamento

O Adobe XD está disponível como parte da assinatura do Creative Cloud ou como aplicativo independente.
Perspectiva Singular
O Adobe XD é uma excelente opção para designers que já utilizam outros produtos Adobe. Sua integração com o Creative Cloud proporciona um fluxo de trabalho de design fluido.
5. Balsamiq (Ideação Rápida)

O Balsamiq destaca-se por sua aparência de desenho à mão, semelhante a esboços em um quadro branco. Este estilo simplificado permite focar na estrutura básica e na funcionalidade, sem distrações com detalhes visuais menores.
O Balsamiq é de fácil utilização – basta arrastar e soltar elementos para criar seus wireframes. Pode ser utilizado por qualquer pessoa, mesmo sem formação em design. A ferramenta também permite a colaboração em equipe e a obtenção de feedback sobre os designs.
Prós e Contras
Prós:
- Estilo simples, semelhante a esboços, auxilia no foco na funcionalidade
- Interface intuitiva de arrastar e soltar
- Adequado para colaboração em equipe
Contras:
- Opções limitadas de estilização
- Não é ideal para protótipos detalhados de alta qualidade
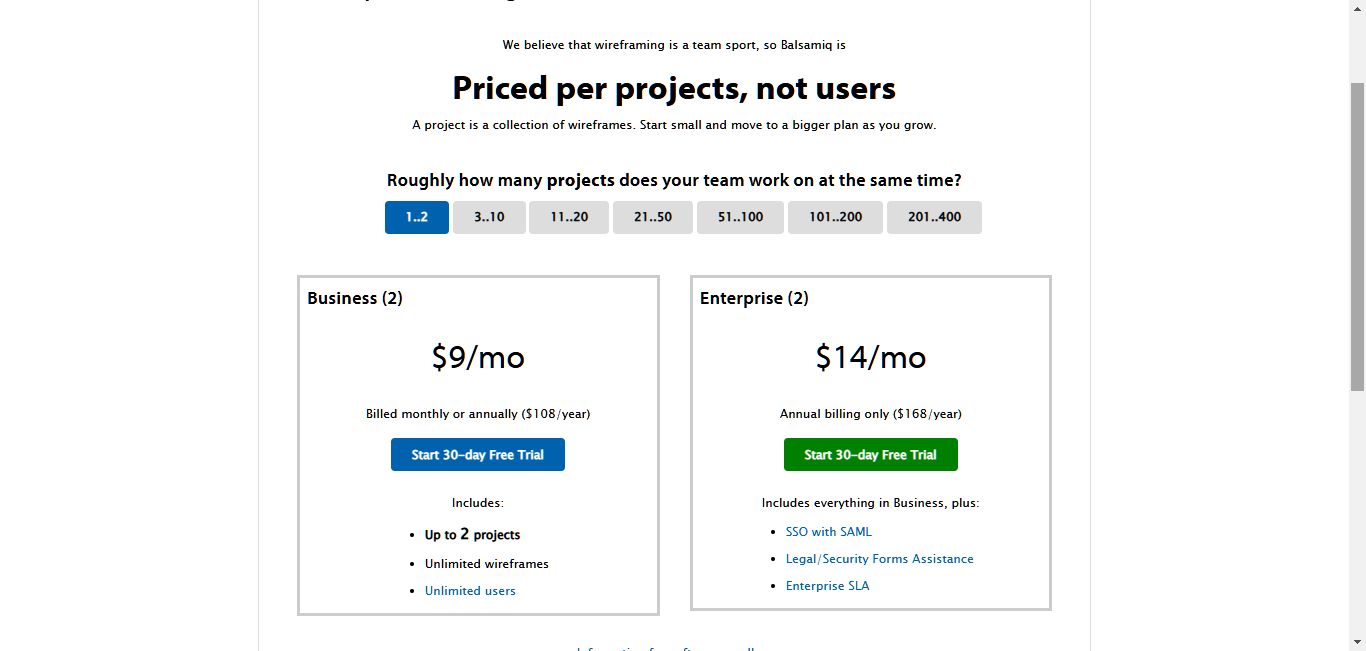
Precificação e Licenciamento

O Balsamiq oferece um plano de assinatura com uma versão de avaliação gratuita disponível.
Perspectiva Singular
Se você busca uma maneira rápida e fácil de apresentar suas ideias sem se prender a detalhes minuciosos, o estilo de desenho à mão do Balsamiq é uma opção refrescante.
6. Wireframe.cc (Simplicidade e Foco)
O Wireframe.cc prioriza a simplicidade. O ambiente de trabalho elegante e simplificado deste aplicativo contém apenas o essencial, tornando-o uma excelente escolha para iniciantes ou para quem deseja focar nos elementos básicos sem distrações.
O Wireframe.cc utiliza um sistema de grade e formas básicas para auxiliar na criação rápida de layouts. Posteriormente, é possível apresentar seu trabalho e receber feedback de terceiros.
Prós e Contras
Prós:
- Uma interface simplificada auxilia na concentração
- Fácil de utilizar
- Sistema de grade para layouts rápidos
- Recursos eficientes de compartilhamento e feedback
Contras:
- Menos funcionalidades em comparação com outras ferramentas
- Inadequado para wireframes complexos ou altamente detalhados
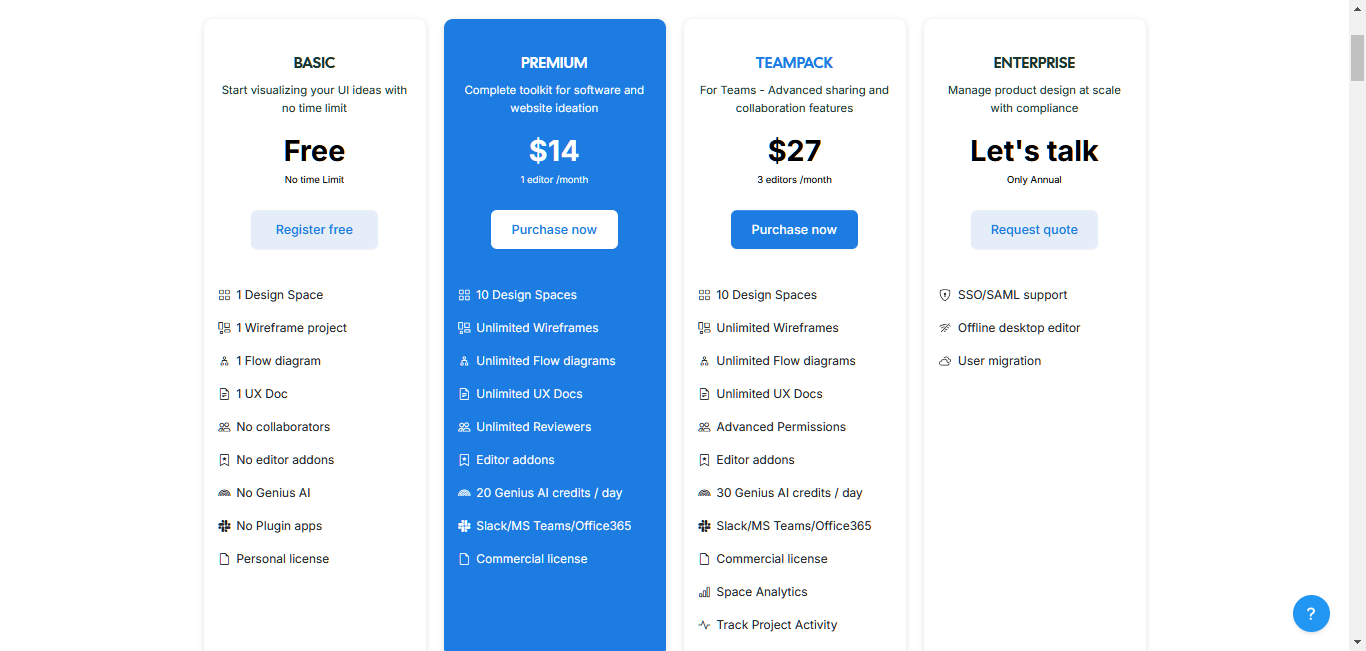
Precificação e Licenciamento

O Wireframe.cc oferece um plano gratuito com recursos básicos e um plano pago com mais opções.
Perspectiva Singular
Se você aprecia a simplicidade e deseja um ambiente de trabalho limpo, o Wireframe.cc é uma excelente opção. É particularmente adequado para iniciantes ou para esboçar rapidamente ideias.
7. MockFlow (De Fácil Utilização e Eficiente)
O MockFlow oferece um conjunto de ferramentas de design e colaboração, com o wireframing em seu núcleo. É reconhecido por sua interface amigável e por possuir uma extensa biblioteca de componentes e modelos pré-fabricados, o que facilita a criação rápida de wireframes.
O MockFlow também possui robustas funcionalidades de colaboração, permitindo que as equipes trabalhem em conjunto em tempo real e obtenham feedback. É possível rastrear alterações e retornar a versões anteriores, caso necessário.
Prós e Contras
Prós:
- Interface amigável com recursos de arrastar e soltar
- Ampla biblioteca de componentes e modelos pré-fabricados
- Ferramentas de colaboração em tempo real e feedback
- Rastreia alterações e permite reverter para versões antigas
Contras:
- Pode ser limitante para wireframes muito complexos ou personalizados
Precificação e Licenciamento

O MockFlow oferece uma versão gratuita com algumas restrições e opções pagas para indivíduos e equipes.
Perspectiva Singular
Caso se deseje uma ferramenta de fácil utilização com numerosos elementos pré-fabricados, o MockFlow é uma opção robusta. É especialmente adequado para equipes que necessitam trabalhar em conjunto e realizar alterações rapidamente.
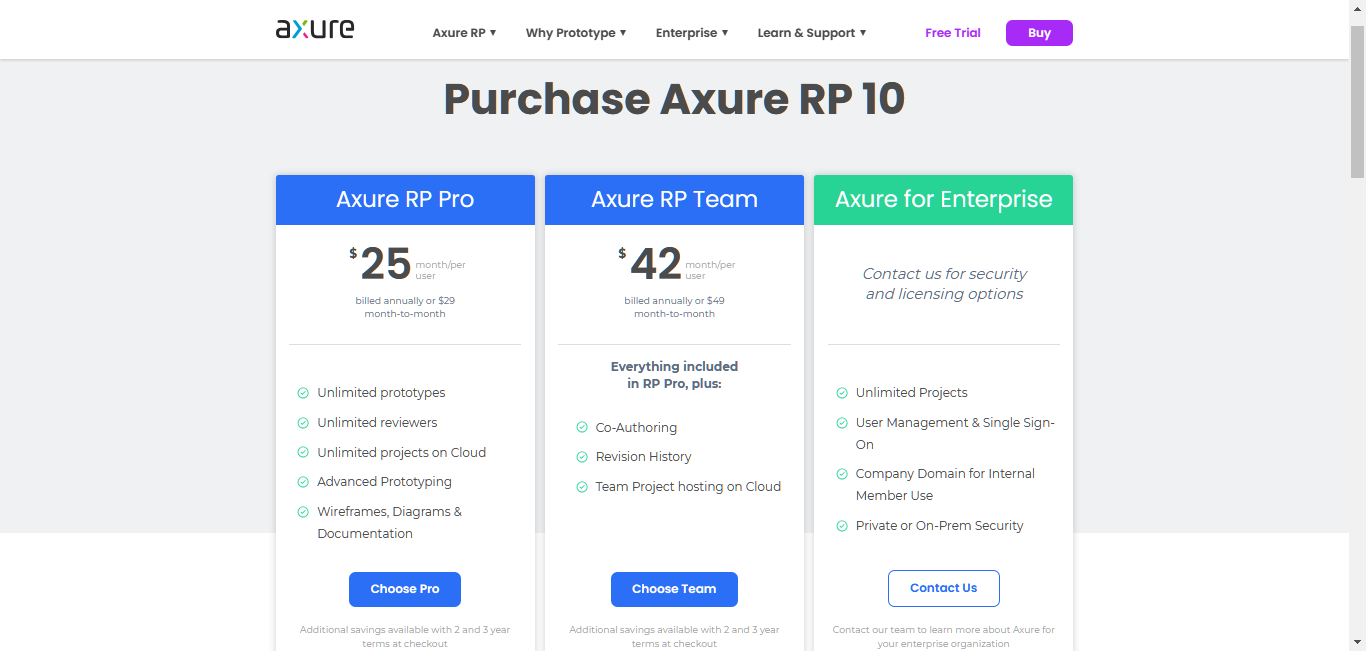
8. Axure RP (Prototipagem Avançada)

O Axure RP é uma ferramenta poderosa para wireframing e prototipagem. É reconhecido por suas funcionalidades avançadas, que permitem criar protótipos complexos e interativos com interações detalhadas.
O Axure RP também é excelente para criar documentação minuciosa, o que o torna popular entre grandes empresas e equipes que trabalham em projetos de grande escala. É mais complexo do que algumas outras ferramentas, mas suas capacidades justificam o aprendizado para aqueles que necessitam de funcionalidades avançadas.
Prós e Contras
Prós:
- Prototipagem avançada com interações complexas
- Robustas funcionalidades de documentação
- Excelente para grandes equipes e projetos de larga escala
Contras:
- Requer mais tempo para aprendizado
- Pode ser excessivo para necessidades simples de wireframing
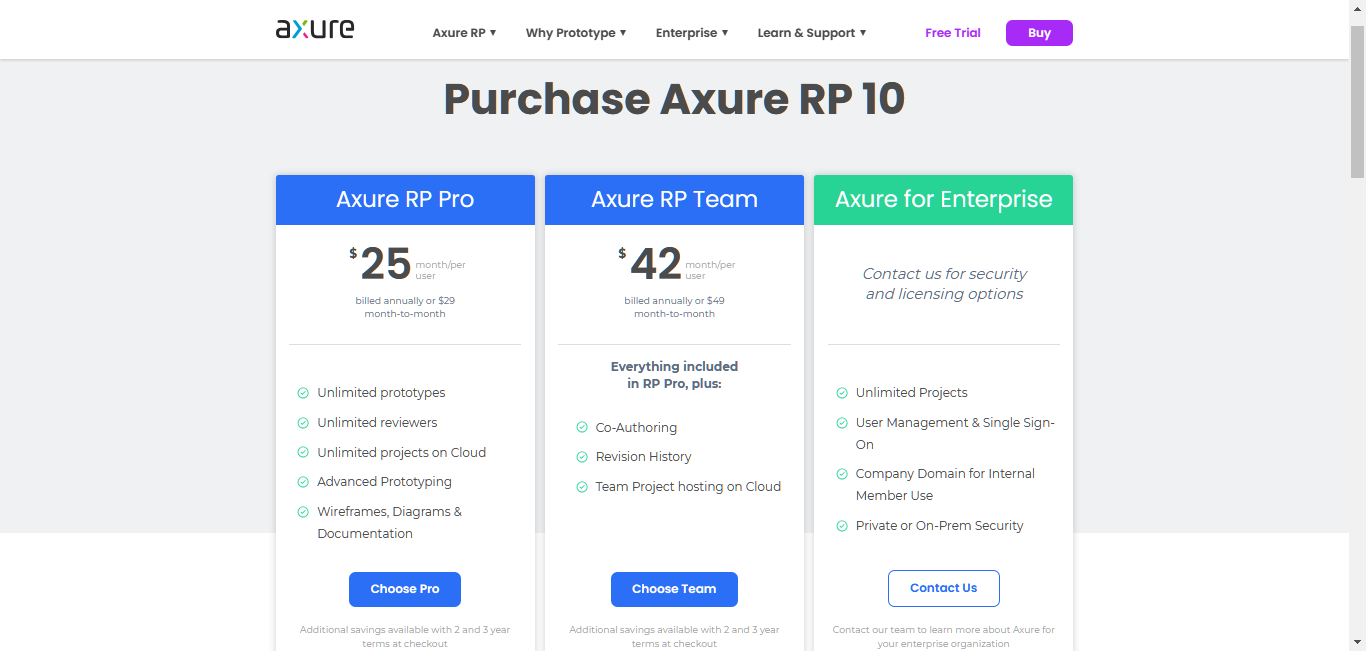
Precificação e Licenciamento

O Axure RP oferece um plano de assinatura com período de teste gratuito disponível.
Perspectiva Singular
Caso seja necessária uma ferramenta capaz de lidar com wireframes complexos, protótipos detalhados e documentação minuciosa, o Axure RP é uma opção de primeira linha. É particularmente adequado para grandes equipes e projetos intrincados.
Opiniões de Especialistas e Percepções dos Usuários
O que Dizem os Designers de UX/UI
Ouçamos alguns designers experientes sobre suas ferramentas de wireframing preferidas:
Jane Doe, Designer Sênior de UX na Acme Corp: “Temos utilizado o Figma há alguns anos, e tem sido um divisor de águas. A colaboração em tempo real é extraordinária – podemos realizar alterações rapidamente e obter feedback dos stakeholders de imediato. Além disso, a capacidade de transitar de wireframes para protótipos e entrega, tudo em uma única ferramenta, realmente otimizou nosso fluxo de trabalho.”
Melhores Práticas e Dicas de Wireframing
Um wireframe é um projeto para seu website ou aplicativo. Ele estabelece as bases para a experiência do usuário e auxilia na visualização da estrutura e funcionalidade geral antes de aprofundar-se no design visual.
Criando Wireframes Eficazes
Para criar bons wireframes, concentre-se na clareza, simplicidade e priorização dos usuários. Aqui estão as principais dicas a serem consideradas:
- Mantenha a clareza e simplicidade: Torne os wireframes fáceis de compreender. Não adicione detalhes excessivos ou elementos visuais que possam distrair da estrutura e função principais.
- Considere o fluxo do usuário: Planeje como os usuários navegarão por seu website ou aplicativo. Assegure-se de que seja lógico e fácil de seguir. Utilize setas e anotações para demonstrar como os elementos se conectam e funcionam.
- Seja consistente: Utilize as mesmas formas, ícones e terminologias em todos os seus wireframes. Isso facilita a compreensão de todos e previne confusões.
- Projete para diferentes telas: Desde o início, considere como seu design será exibido em telefones, tablets e computadores. Utilize ferramentas que auxiliem na criação de designs que funcionem adequadamente em todos os dispositivos.
- Solicite feedback precocemente: Apresente seus wireframes a outros o quanto antes. As contribuições deles podem auxiliar na identificação e correção de problemas antes que se despenda demasiado tempo neles.
- Continue aprimorando: Lembre-se de experimentar diferentes layouts e ideias. Utilize feedback e testes para aperfeiçoar seus designs.
- Mantenha a simplicidade: Recorde-se de que wireframes são apenas esboços rudimentares de suas ideias. Não se preocupe em torná-los esteticamente agradáveis neste momento. Concentre-se em como as funcionalidades operarão e como os usuários as utilizarão.
Seguir estas recomendações pode auxiliá-lo a criar wireframes que demonstrem claramente suas ideias de design. Isso auxilia todos a compreenderem sua visão e torna o processo de desenvolvimento mais fluido.
Erros Comuns a Serem Evitados na Criação de Wireframes
Mesmo com ferramentas excelentes, a criação de wireframes pode ser desafiadora. Eis alguns erros comuns a serem evitados:
- Omitir o planejamento: Não inicie a criação de wireframes sem conhecer seus objetivos, o público-alvo do design e as necessidades dos usuários. Antes de iniciar, dedique tempo para definir o que deseja alcançar e compreender seus usuários.
- Tornar as coisas demasiadamente complexas: Wireframes devem ser simples e focados na funcionalidade. Nesta etapa, não adicione detalhes excessivos ou tente torná-los sofisticados. Limite-se a formas básicas, texto de preenchimento e rótulos claros para demonstrar suas ideias.
- Negligenciar o fluxo do usuário: Bons wireframes narram uma história sobre como as pessoas utilizarão seu produto. Certifique-se de que seus wireframes demonstrem claramente o percurso que os usuários seguirão para realizar tarefas e atingir seus objetivos. Utilize setas, anotações e elementos interativos (se sua ferramenta permitir) para demonstrar este fluxo.
- Ignorar diferentes tamanhos de tela: Atualmente, as pessoas utilizam diversos dispositivos, portanto é crucial considerar como seus wireframes se apresentarão em diferentes tamanhos de tela. Projete tendo isso em mente desde o início, ou utilize uma ferramenta que auxilie no design responsivo para evitar problemas de layout posteriormente.
- Não solicitar feedback: Wireframes são destinados a serem compartilhados. Não hesite em mostrar seu trabalho a outros precoce e frequentemente. Suas contribuições podem auxiliá-lo significativamente a identificar problemas de usabilidade e aprimorar seu design.
- Tentar torná-los perfeitos: Lembre-se, wireframes são destinados a serem modificados e aprimorados. Não se detenha tentando torná-los perfeitos desde o início. Experimente diferentes abordagens, solicite feedback e continue aprimorando.
Ao evitar estes erros comuns, você pode garantir que seus wireframes cumpram eficientemente sua função. Eles o auxiliarão a comunicar suas ideias, colaborar com outros e criar um design bem-sucedido.
Do Wireframe ao Website Ativo com Elementor
Transição Simplificada
Wireframes são o ponto de partida, mas o objetivo final é transformar esses planos em um website real. É neste ponto que o Elementor se mostra útil.
O Elementor permite que você facilmente transforme suas ideias de wireframe em um website real. Não é necessário conhecimento de programação. O Elementor simplifica a construção de websites excelentes sem a necessidade de habilidades técnicas.
Se você utilizou ferramentas como Figma ou Sketch para seus wireframes, as opções de design flexíveis do Elementor facilitam a recriação de seus layouts, mantendo seu processo de design fluido.
Utilizando os Recursos do Elementor
O Elementor oferece diversas ferramentas que transcendem a construção básica de websites. Eis como o Elementor pode auxiliá-lo a transformar seus wireframes em websites:
- Ampla variedade de templates: Inicie seu design rapidamente com a extensa coleção de templates e blocos pré-fabricados do Elementor. Você pode facilmente modificá-los para corresponder à estrutura e estilo de seu wireframe.
- Editor de fácil utilização: Esqueça códigos complexos. O editor visual do Elementor permite que você adicione, mova e estilize elementos simplesmente arrastando e soltando-os. Isso facilita a transformação de seu wireframe em um design perfeito.
- Design para todos os dispositivos: Seu website deve apresentar-se adequadamente em qualquer dispositivo. As ferramentas do Elementor permitem que você ajuste seus layouts para diferentes tamanhos de tela, exatamente como planejado em seus wireframes.
- Adicionar movimento e interação: As impressionantes animações e recursos interativos do Elementor podem revitalizar completamente seu website e torná-lo significativamente mais envolvente. Estes recursos podem transformar seus wireframes estáticos em experiências dinâmicas.
- Construir lojas online: Se você está criando uma loja online, o Elementor integra-se perfeitamente com o WooCommerce. Isso permite que você crie páginas de produtos, carrinhos de compras e processos de checkout atraentes e funcionais.
- Assistência de IA: Para aqueles que desejam aprimorar ainda mais seu design, o Elementor AI e o Elementor Copilot podem auxiliar na criação de layouts, conteúdo e imagens. Isto acrescenta uma camada adicional de inovação ao processo de construção de websites.
- Elabore todo o seu site: O Construtor de Temas do Elementor proporciona-lhe controle total sobre a aparência do seu website. O senhor pode personalizar cabeçalhos, rodapés, páginas, postagens de blog, arquivos e até mesmo páginas do WooCommerce, assegurando que todo o seu site corresponda à visão do seu wireframe.
- Mantenha a consistência: O Kit de Widgets Globais do Elementor cria uma aparência consistente em todo o seu website. O senhor pode definir estilos globais para fontes, cores e widgets, garantindo uma experiência de usuário unificada que corresponda à estrutura do seu wireframe.
- Hospedagem facilitada: O lançamento do seu website é simplificado com a hospedagem WordPress otimizada do Elementor. O senhor obterá desempenho rápido, segurança robusta e integração fácil com o editor Elementor, tornando a transição do wireframe para o site ativo suave e descomplicada.
- Melhore as classificações de pesquisa: Auxilie mais pessoas a encontrarem o seu website nos resultados de busca com as ferramentas de SEO integradas do Elementor. O senhor pode aprimorar seu conteúdo, meta tags e descrições de imagens para atrair mais visitantes ao seu site.
- Venda online: Se o seu wireframe inclui uma loja online, a hospedagem de comércio eletrônico do Elementor e a integração com WooCommerce fornecem-lhe as ferramentas para criar uma experiência de compra amigável ao usuário que converte visitantes em clientes.
Ao combinar o wireframing com os recursos versáteis do Elementor, o senhor pode eficientemente dar vida às suas ideias. O senhor construirá um website que não apenas tem uma aparência excelente, mas também funciona bem e obtém resultados.
Concluindo
No design web, o wireframing é uma etapa crucial na criação de experiências amigáveis ao usuário. As ferramentas que examinamos – Sketch, Figma, Adobe XD, Balsamiq, Wireframe.cc, MockFlow, Axure RP e Elementor AI – cada uma possui seus próprios pontos fortes.
É importante lembrar que não existe uma ferramenta “ideal” para todos. A escolha apropriada depende das suas necessidades específicas, da dimensão do seu projeto e do seu orçamento. Considere como o senhor colaborará com outros, que tipo de protótipos necessita criar e como a ferramenta se integra com seu outro software de design. Experimente diferentes ferramentas para encontrar aquela que lhe parece mais adequada e auxilia o senhor a realizar seu melhor trabalho.
Seja o senhor um designer experiente em busca de recursos avançados ou um iniciante que deseja algo simples, existe uma ferramenta de wireframing apropriada para o senhor. Utilize o wireframing para testar suas ideias e construir websites que as pessoas apreciarão utilizar.
Se o senhor está pronto para transformar seus wireframes em websites reais, considere utilizar o Elementor. Sua interface de fácil utilização, extensa biblioteca de modelos e recursos de IA tornam-no excelente para transformar suas ideias de wireframe em websites completamente funcionais e atraentes.
Então, por que esperar? Inicie o wireframing hoje e observe como ele pode aprimorar seu processo de design!
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.