Inhoudsopgave
Elementor AI: een gamehanger voor webdesigners en ontwikkelaars
Een van de meest opmerkelijke aspecten van Elementor 3.13 Beta is de introductie van Elementor AI.
Deze innovatieve functie tilt webontwerp naar een heel nieuw niveau door verschillende aspecten van het ontwerpproces te automatiseren, waardoor het sneller en efficiënter wordt.
Ontdek de talloze manieren waarop Elementor AI een revolutie teweegbrengt in het maken van websites.

Gemakkelijk inhoud genereren
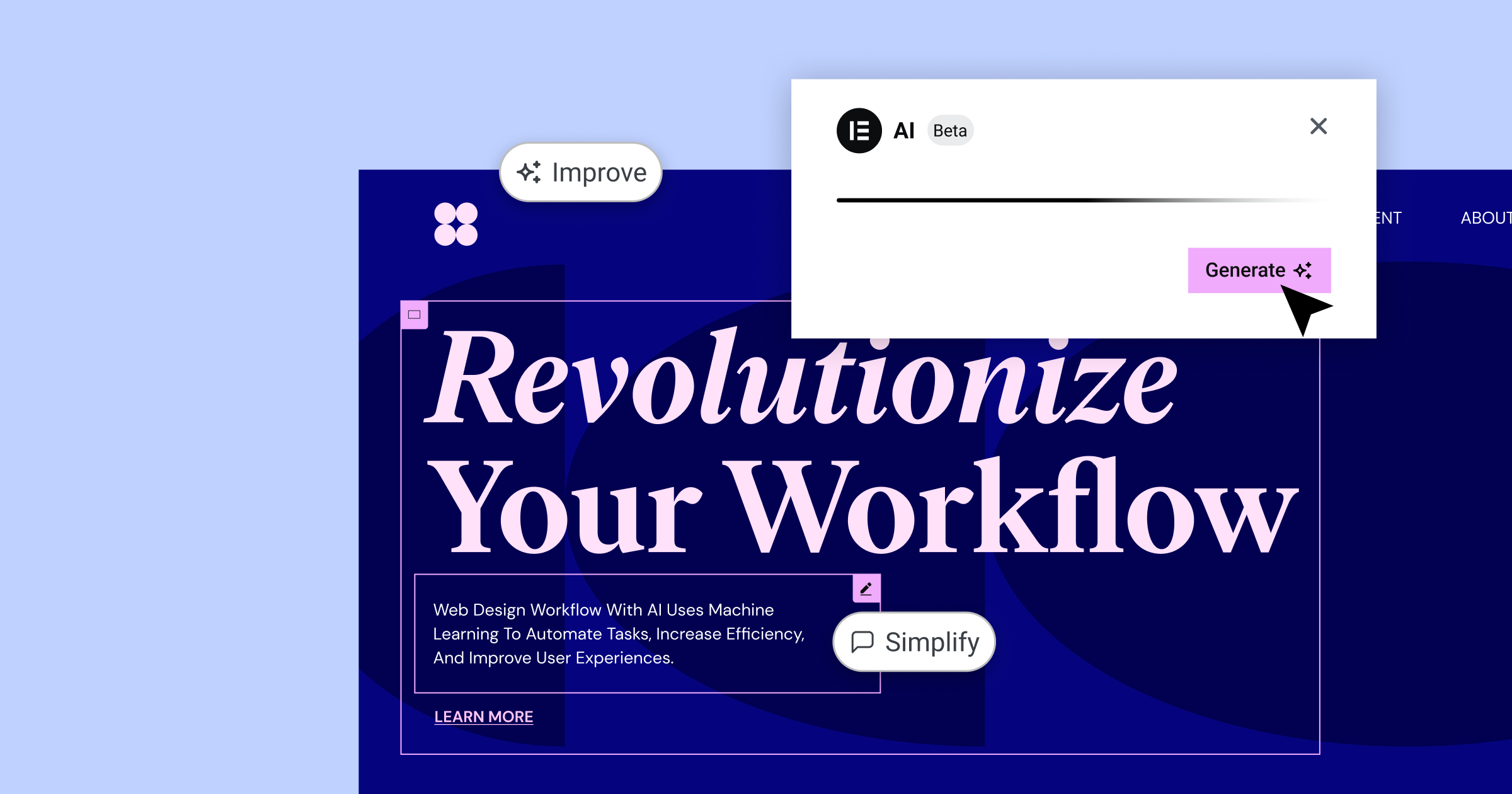
Elementor AI vereenvoudigt het maken van inhoud door tekst te genereren voor koppen, inleidende paragrafen en andere elementen van je website.
Het enige wat je hoeft te doen is een opdracht geven en de AI genereert relevante, boeiende inhoud die je kunt gebruiken zoals het is of verder kunt aanpassen naar jouw smaak.
Dit bespaart niet alleen tijd, maar maakt het maken van content ook leuker.
Aangepaste CSS met een paar klikken
Aangepaste CSS maken is nog nooit zo eenvoudig geweest, dankzij Elementor AI.
Of je nu animaties, visuele effecten of andere stijlen aan je website wilt toevoegen, Elementor AI kan de benodigde CSS-code voor je genereren.
Selecteer gewoon een suggestie of geef je eigen suggestie op en de AI genereert de code, die je vervolgens kunt invoegen in het gedeelte Aangepaste CSS van de Elementor editor.
Je hoeft geen uren meer te besteden aan het schrijven van complexe code, Elementor AI heeft het voor je geregeld.
HTML-code genereren voor interactieve elementen
Elementor AI kan ook HTML-code genereren voor interactieve knoppen, widgets en andere elementen op je website.
Dit bespaart niet alleen tijd, maar biedt ook een solide startpunt voor verdere aanpassingen.
In zijn demonstratie liet Ashley zien hoe Elementor AI een interactieve knop met een hover-effect genereerde met behulp van een aangepaste prompt.
Code Snippets Gemakkelijk gemaakt met “Write Me Code”
De “Write Me Code” functie van Elementor AI vereenvoudigt het proces van het genereren van aangepaste code snippets. Ashley’s presentatie toonde deze mogelijkheid met Facebook Pixel integratie als voorbeeld. Door je Facebook Pixel ID in te voeren in de prompt, creëert Elementor AI snel de juiste embed-code voor je website, waardoor je verzekerd bent van precisie en efficiëntie in je marketinginspanningen.
Voor meer voorbeelden en diepgaande informatie kun je de volledige presentatie van Ashley bekijken.
CSS Rasters: Gestroomlijnde indelingen voor je website
De Elementor 3.13 Beta introduceert support voor CSS Grids, waardoor het gemakkelijker dan ooit wordt om op rasters gebaseerde lay-outs voor je website te maken. In de demonstratie werd getoond hoe de CSS Grid optie kan worden gebruikt om ingewikkelde ontwerpen te bouwen met meer gemak en flexibiliteit.

Aan de slag met CSS rasters
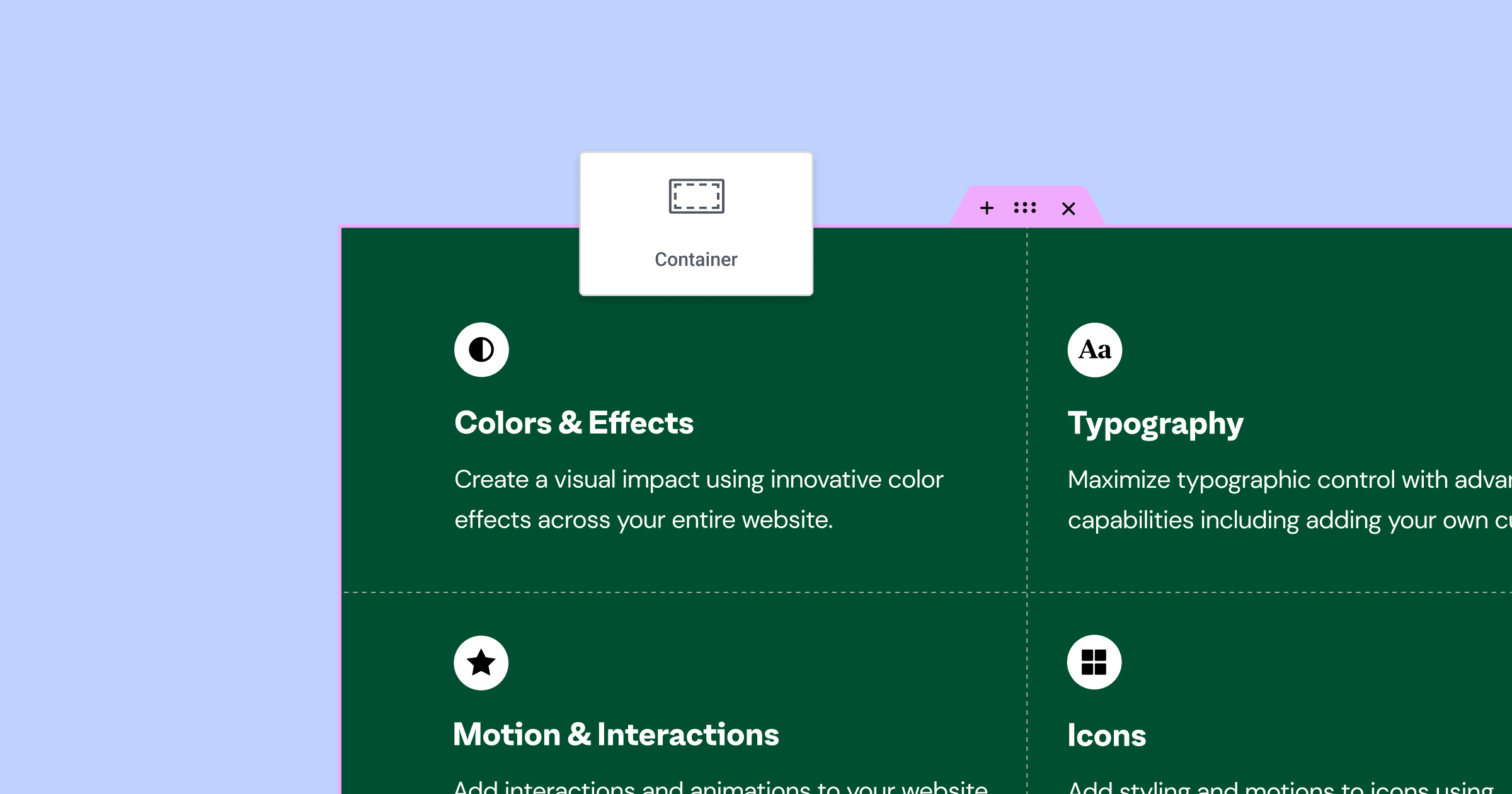
Met de nieuwe rasterlay-outfunctie van Elementor kunnen gebruikers bij het bouwen van hun pagina’s kiezen tussen flexbox- of rastergebaseerde ontwerpen. Om toegang te krijgen tot de rasteropties klik je gewoon op het “+” pictogram in de Elementor content editor en selecteer je “Raster” in de lijst met beschikbare lay-outs. Gebruikers kunnen dan kiezen uit een aantal voorgedefinieerde rastervoorbeelden, waardoor het eenvoudig is om aan de slag te gaan.
Je rasterindeling aanpassen
Zodra een rasterlay-out is gekozen, kunnen gebruikers de eigenschappen ervan aanpassen op het lay-out tabblad aan de linkerkant van de editor. Gebruikers kunnen bijvoorbeeld het aantal kolommen en rijen, de ruimte tussen rasteronderdelen en de maateenheid voor het raster (bijvoorbeeld fractie-eenheden, percentages of pixels) wijzigen. Dit biedt een hoge mate van controle bij het ontwerpen van je website.
AutoFlow en Items Justifyen
Met de instelling AutoFlow kunnen gebruikers de volgorde bepalen waarin rasteritems worden weergegeven, in rijen (van links naar rechts) of kolommen (van boven naar beneden). Daarnaast bieden de opties Items uitlijnen en Items uitlijnen nog meer controle over de positionering van rasteritems in hun respectievelijke cellen.
Flexbox en CSS raster combineren
Gebruikers kunnen ook de kracht van flexbox en CSS Grid combineren door een flexbox container in te voegen binnen de CSS Grid lay-out. Dit maakt het mogelijk om meerdere widgets toe te voegen binnen een enkel rasteritem, waardoor de ontwerpmogelijkheden nog verder worden uitgebreid.
Vergeet niet om Ashley’s volledige presentatie te bekijken voor een uitgebreid begrip en aanvullende voorbeelden.
Menu verbeteringen

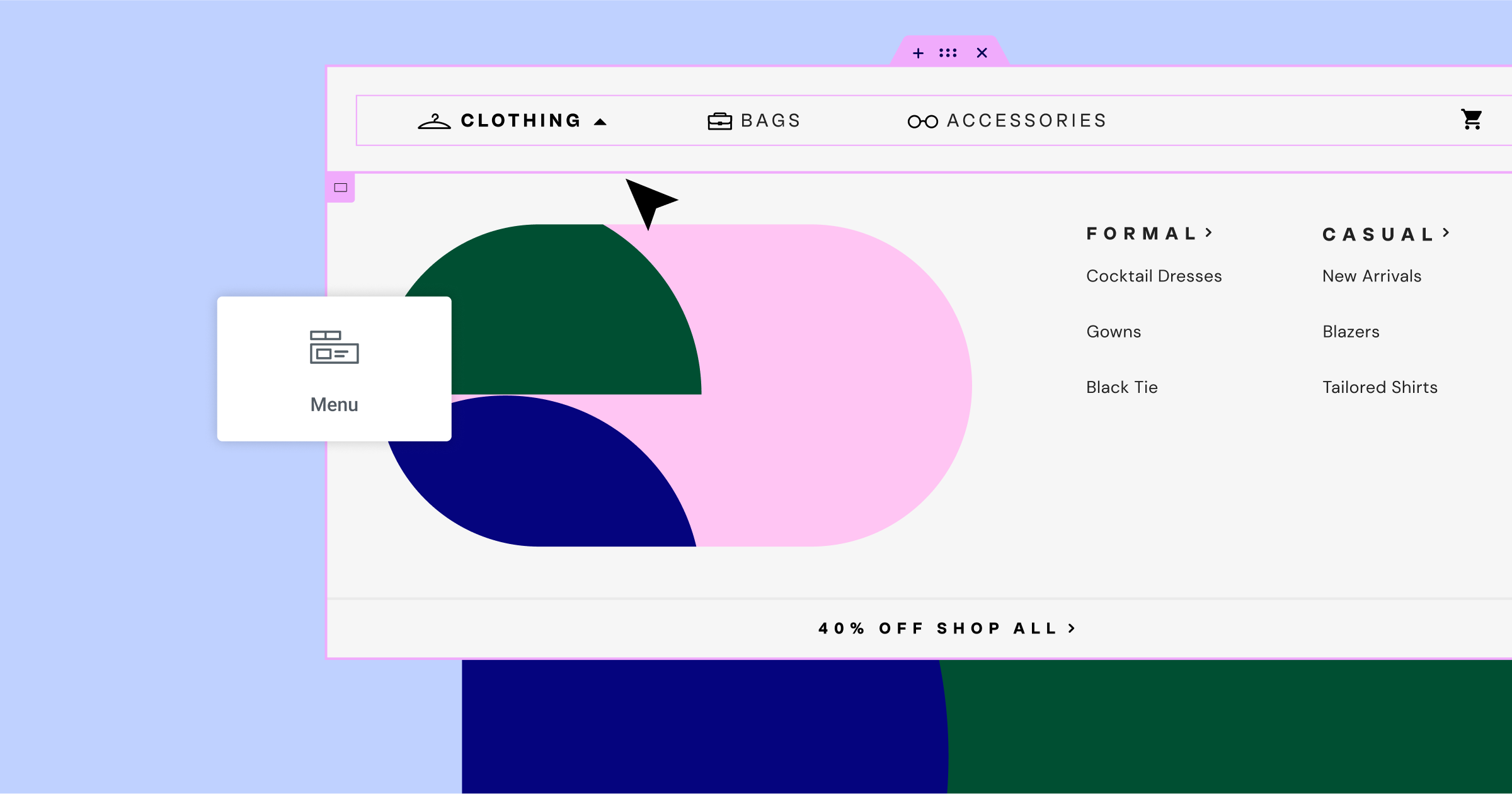
Er zijn verschillende verbeteringen aangebracht in de menu widget, waardoor de algehele functionaliteit en ontwerpopties zijn verbeterd. Tijdens de presentatie werd getoond dat een van de eerder gemelde problemen was dat de actieve status niet werd toegepast bij het gebruik van ankerlinks. Dit probleem is opgelost en zorgt ervoor dat de actieve status wordt toegepast wanneer je naar een specifieke sectie op een website met één pagina navigeert.
Om deze verbetering te demonstreren, heeft Ashley een eenvoudige pagina gemaakt met een menu widget die drie items bevat die zijn geconfigureerd met ankerlinks. Elk item in het menu komt overeen met een sectie op volledige hoogte met een toegewezen ID die overeenkomt met het menu-item. Als je met de muis over een menu-item beweegt, wordt het blauw en blijft het blauw als het actief is. Als je door de secties navigeert, werkt de actieve status zoals verwacht, wat een naadloze gebruikerservaring geeft.
Een andere spannende toevoeging aan de menu widget is de mogelijkheid om aangepaste pictogrammen toe te voegen voor zowel de normale als de actieve status. Je kunt je eigen SVG pictogrammen uploaden of kiezen uit de uitgebreide Elementor pictogrammenbibliotheek. Je kunt bijvoorbeeld een leeg cirkelpictogram toewijzen voor de normale status en een cirkel met een vinkje voor de actieve status. Als je door de secties navigeert, wisselen de pictogrammen mee, waardoor het menu visueel aantrekkelijker en functioneler wordt.
Bekijk Ashley’s volledige presentatie voor meer inzichten en voorbeelden.
Verbeteringen aan de interface

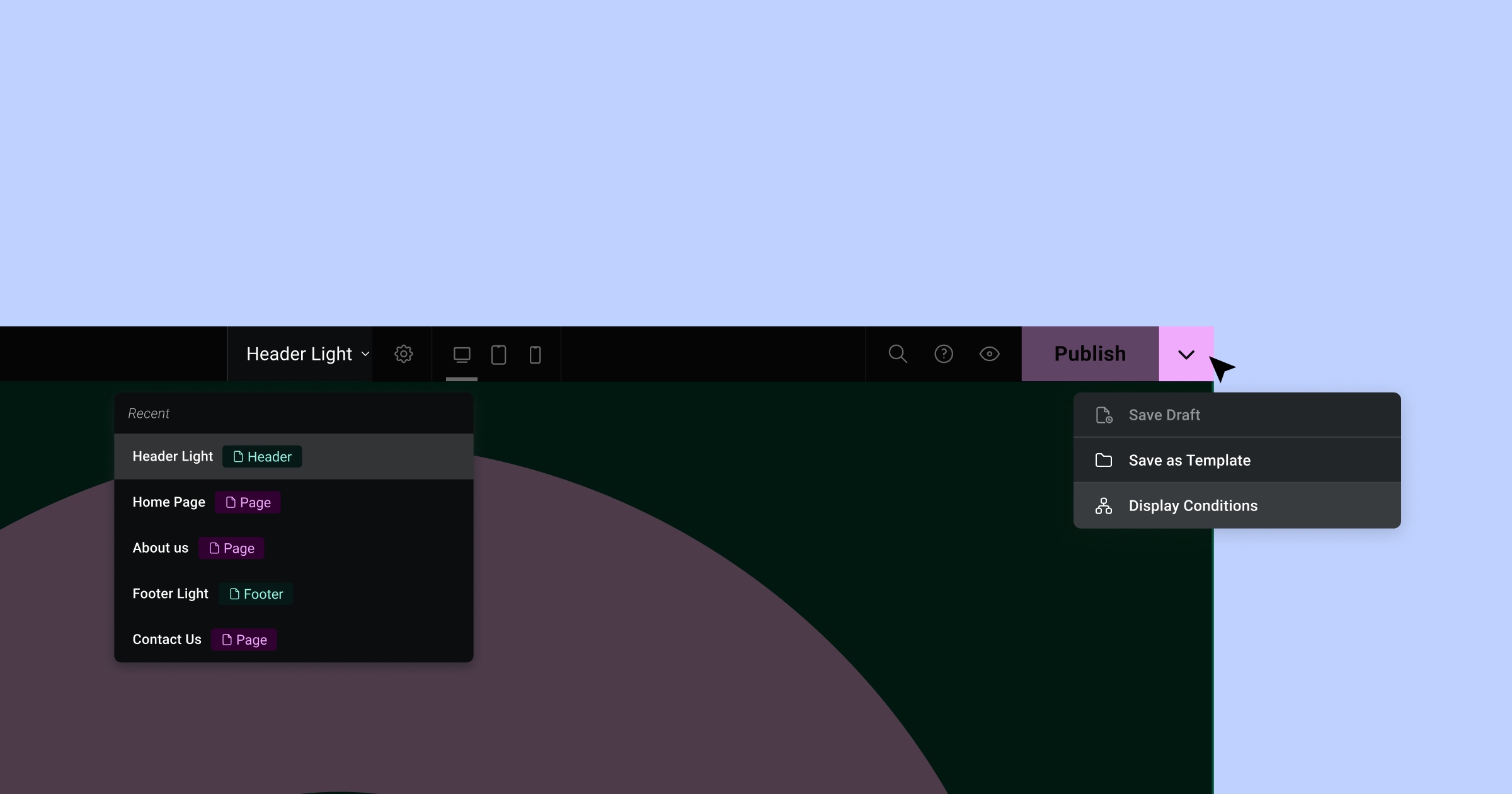
Ashley introduceert de nieuwste updates voor de interface, met de nadruk op de nieuwe bovenbalk, die volledig is herbouwd in React. De bovenste balk is nu in fase twee en bevat een aantal spannende nieuwe functies die je zullen helpen je werkstroom te stroomlijnen en je productiviteit te verhogen.
Ten eerste bevat het vervolgkeuzemenu nu opties om je concept op te slaan, op te slaan als sjabloon en voorwaarden weer te geven wanneer je een sjabloonbestand opent, zoals een koptekst. Deze opties maken het makkelijker voor je om snel en efficiënt te werken binnen het platform.
Een andere waardevolle toevoeging aan de bovenste balk is de paginanavigatie. Door op de dropdown pijl te klikken, krijg je toegang tot de vijf meest recente items waar je aan hebt gewerkt, inclusief pagina’s en sjablonen. Deze handige functie bespaart je tijd als je tijdens je ontwerpproces schakelt tussen verschillende pagina’s en sjablonen.
Terugspringen naar een eerder bewerkte pagina of sjabloon is nu slechts één klik verwijderd, waardoor de mogelijkheden van het platform nog verder worden uitgebreid.
Fragmenten in lussen

Vervolgens ging Ashley in op het onderwerp van uittreksels in loops, waarbij hij zich concentreerde op hoe je de manier waarop je blogberichten op je homepage worden weergegeven kunt verbeteren. Met behulp van een loop grid liet hij zien hoe je een afbeelding, titel, uittreksel en een “lees meer” knop van een blogpost kunt weergeven.
Om te begrijpen waar de inhoud van het uittreksel vandaan komt, neemt Ashley ons mee door het proces van het vinden en bewerken van het uittreksel van een bericht in het WordPress dashboard. Het uittreksel, dat vaak over het hoofd wordt gezien en verborgen is, kun je vinden door het bericht in de rechterbovenhoek te selecteren en naar beneden te scrollen naar het uittreksel gedeelte. Door het uittreksel te bewerken kun je de informatie bepalen die wordt weergegeven op het lusraster van je homepage.
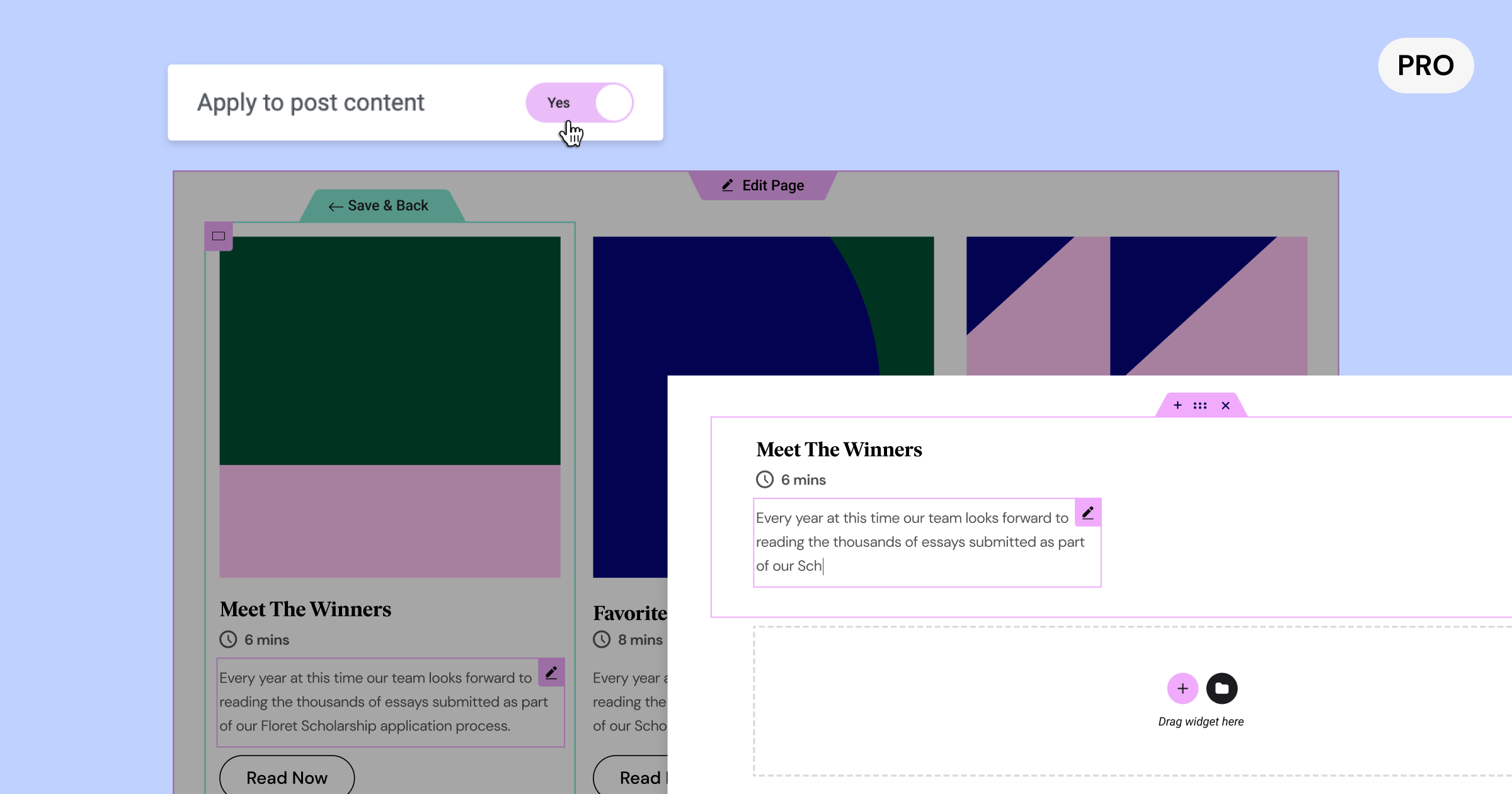
Maar in plaats van een handmatig ingevoerd uittreksel te gebruiken, wil je misschien informatie rechtstreeks uit de inhoud van het bericht zelf halen. Om dit te bereiken, zorg je ervoor dat het uittrekselveld in je WordPress bericht leeg is en ga je terug naar de Elementor editor. Selecteer het moersleutel icoon in de uittreksel widget en schakel “toepassen op berichtinhoud” in. Dit zal de uittreksel widget vullen met de volledige inhoud van het bericht.
Om de hoeveelheid weergegeven inhoud te controleren, kun je de instelling voor het aantal woorden gebruiken om de lengte van het uittreksel te bepalen. Daarnaast kun je de tekst voor en na het uittreksel aanpassen in de geavanceerde instellingen, zoals het toevoegen van een ellips aan het einde.
Deze verbeteringen aan uittreksels in lussen bieden meer flexibiliteit en controle over de weergave van je blogposts, waardoor de algehele ervaring voor zowel jou als je lezers verbetert.
Kleurkiezer updates
Bij het bespreken van de verbeteringen aan de kleurenkiezer van Elementor liet Ashley zien hoe de veranderingen meer veelzijdigheid bieden in het omgaan met verschillende kleurformaten. Om de update te laten zien, selecteerde Ashley een heading widget en navigeerde naar de stijlinstellingen. In de kleurenkiezer kunnen gebruikers nu kiezen uit hexadecimale, RGBA en HSLA formaten. Deze opties spelen in op verschillende voorkeuren en ontwerptools, zodat gebruikers waarden direct in de Elementor editor kunnen plakken. Dankzij de automatische waardeconversie zijn er geen externe tools zoals Photoshop of online converters nodig, wat het ontwerpproces vereenvoudigt.
Favorieten Paneel
De introductie van het Favorietenpaneel in Elementor was een andere functie die Ashley benadrukte. Dit paneel biedt eenvoudig toegang tot je meest gebruikte widgets, zodat je efficiënter kunt werken.
In het verleden was het Favorietenpaneel een experiment dat je aan of uit kon zetten. Nu is het geïntegreerd als onderdeel van het product. Hoewel niet iedereen het Favorietenpaneel gebruikt, kan het erg handig zijn voor degenen die het wel gebruiken. Om het te openen klik je met de rechtermuisknop op een widget en kies je “Toevoegen aan favorieten”.
Als je een widget toevoegt aan het Favorietenpaneel, wordt het paneel zichtbaar bovenaan het Elementenpaneel. Je kunt zoveel widgets toevoegen als je wilt en het paneel wordt uitgebreid met je selecties. Als je van gedachten verandert en alle favorieten verwijdert, verdwijnt het paneel.
Deze gebruiksvriendelijke toevoeging aan Elementor geeft je snel toegang tot je meest gebruikte widgets, stroomlijnt je workflow en verbetert je algehele ontwerpervaring.
Prestatieverbeteringen

Tot slot heeft Ashley de focus verlegd naar prestatieverbeteringen in Elementor. Het ontwikkelteam werkt voortdurend hard aan het verbeteren van de prestaties van het product, en deze keer hebben ze zich geconcentreerd op de binnenpagina’s van Elementor.
Support voor lui laden is toegevoegd aan drie widgets: Auteursbox, Postinfo en Prijslijst. Deze widgets gebruiken afbeeldingen op verschillende manieren, zoals profielfoto’s of afzonderlijke afbeeldingen. Deze nieuwe support helpt de laadtijden van pagina’s en de algehele prestaties te verbeteren.
Een andere belangrijke wijziging is de verwijdering van het experiment met de lazy load achtergrondafbeelding uit de koptekstenjabloon. Omdat de header meestal boven de vouw staat, is het essentieel dat de achtergrondafbeelding direct wordt geladen voor de gebruiker, in plaats van lui.
Naast deze prestatieverbeteringen zijn er ook talloze toegankelijkheidsverbeteringen doorgevoerd. Er zijn er te veel om op te noemen in deze blogpost, maar je kunt de officiële GitHub post bekijken om de details te ontdekken.
Afsluitende gedachten
Het is duidelijk dat Elementor 3.13 Beta een reeks krachtige functies en verbeteringen biedt die klaar staan om de manier waarop ontwerpers en ontwikkelaars webdesign benaderen te transformeren. Met Elementor AI, CSS Grid support, menuverbeteringen, interface-upgrades en talloze prestatieverbeteringen is deze bètaversie de wegbereider voor het efficiënter dan ooit maken van uitzonderlijke websites. Mis de diepgaande live demonstratie van Ashley Whitehair niet om het potentieel van deze nieuwste release volledig te begrijpen. Als je de bètaversie wilt uitproberen, ga dan voorzichtig te werk, want de bètaversies kunnen nog onopgeloste problemen hebben. Als alternatief kun je uitkijken naar de komende stabiele release van Elementor 3.13 en je klaarmaken om je creativiteit de vrije loop te laten en de grenzen van webdesign opnieuw te definiëren.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.






