Elementor 3.30 is here and it includes upgrades that accelerate your workflow, bring you a step closer to the full power of Editor V4, and help you deliver beautiful, accessible websites faster than ever. From advanced styling tools and smarter editing to full Website Templates in the cloud, this release...
- Roi Tal
- Created:
-
- Ziv Geurts
- Created:
-
Built with Google Cloud, Elementor Host empowers web creators to deliver fast, auto-scaling, and secure websites....
- Judy Berlin
- Created:
-
Transform your workflow with Elementor's new Cloud Templates – create, save, and access your templates across all your websites with just a few...
- Roi Tal
- Created:
-
Discover the latest features in Ally, Elementor’s new web accessibility plugin for WordPress. From customizable icons to dynamic triggers in Elementor and Gutenberg,...
- Daniela Belen Soibelman
- Created:
-
A powerful lesson for web creators from Breandan Ward’s accessibility journey. In celebration of Global Accessibility Awareness Day, Ally by Elementor hosted an...
- Daniela Belen Soibelman
- Created:
-
Editor V4 Alpha introduces a CSS-first framework with reusable Classes and States, improved performance, a unified styling system, and fully responsive style controls—all...
- Roi Tal
- Created:
-
Is it possible to create a business website in minutes? With the Hello Biz theme and Elementor’s intuitive editor, you can launch a...
- Selin Romano
- Created:
-
Our latest Elementor Host release introduces Site Planner - a game-changing AI-powered tool to help you plan and launch websites faster. In addition,...
- Judy Berlin
- Created:
-
Instant AI logo generation, curated wireframe sections, and smarter image tools - Elementor’s latest updates are built to keep your creative momentum going....
- Kristina Starr
- Created:
-
The Q2 Roadmap Event unveiled new tools, updates, and enhancements across Elementor’s platform—designed to help you build smarter, run smoother, and grow professionally....
- Ziv Geurts
- Created:
-
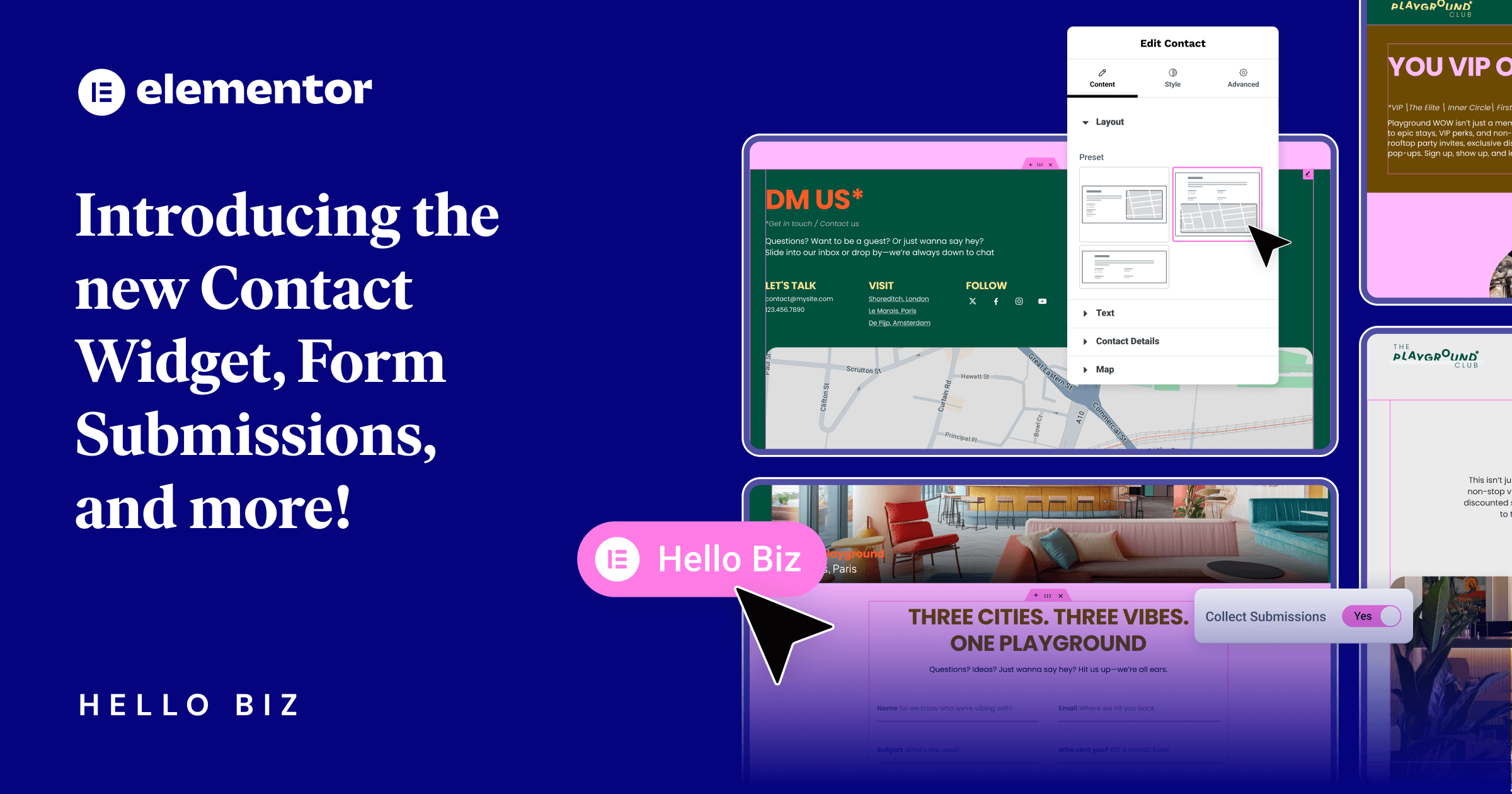
Hello Biz Theme was introduced to simplify and accelerate creating professional websites. In our latest Hello Biz update, we're introducing powerful new widgets...
- Selin Romano
- Created:
-
Spring is in the air—and so are fresh opportunities to grow your online store. As shoppers prepare for holidays and seasonal refreshes, your...
- Roi Tal
- Created:
-
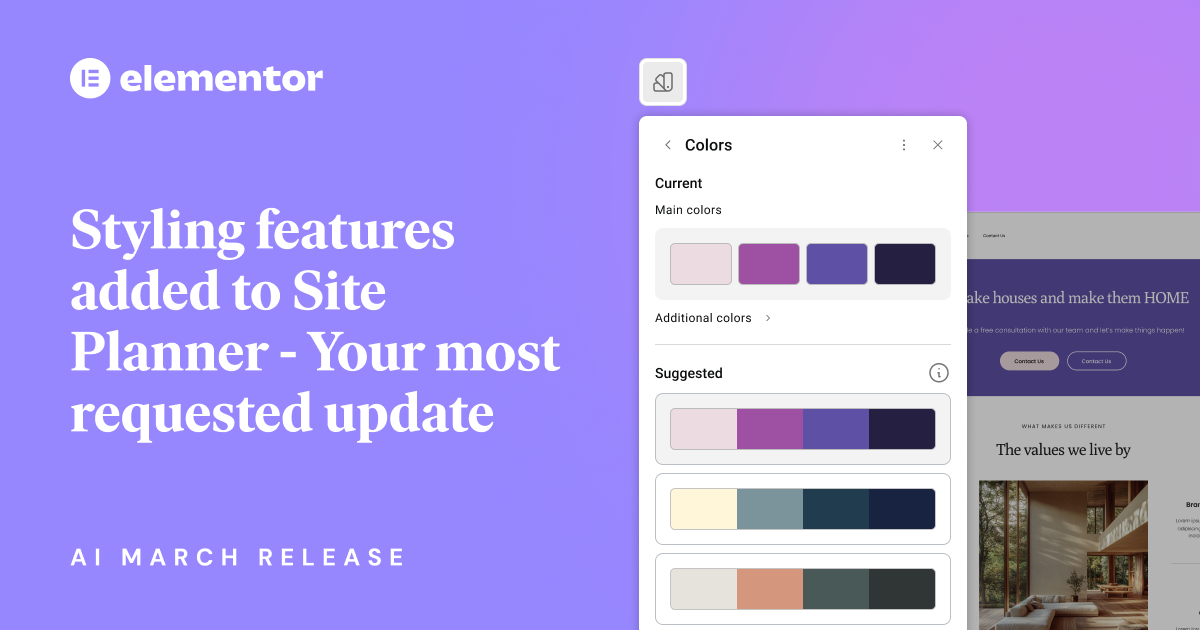
The latest AI Site Planner updates are here, making web creation even more seamless. With new styling options, WooCommerce layouts, AI-powered meeting notes,...
- Kristina Starr
- Created:
-
We are thrilled to announce the launch of Ally, our new widget plugin, marking the first stage of our journey toward supporting web...
- Daniela Belen Soibelman
- Created:
-
Thinking about making your website more accessible? WCAG 2.2 is a great place to start....
- Ben Pines
- Created:
-
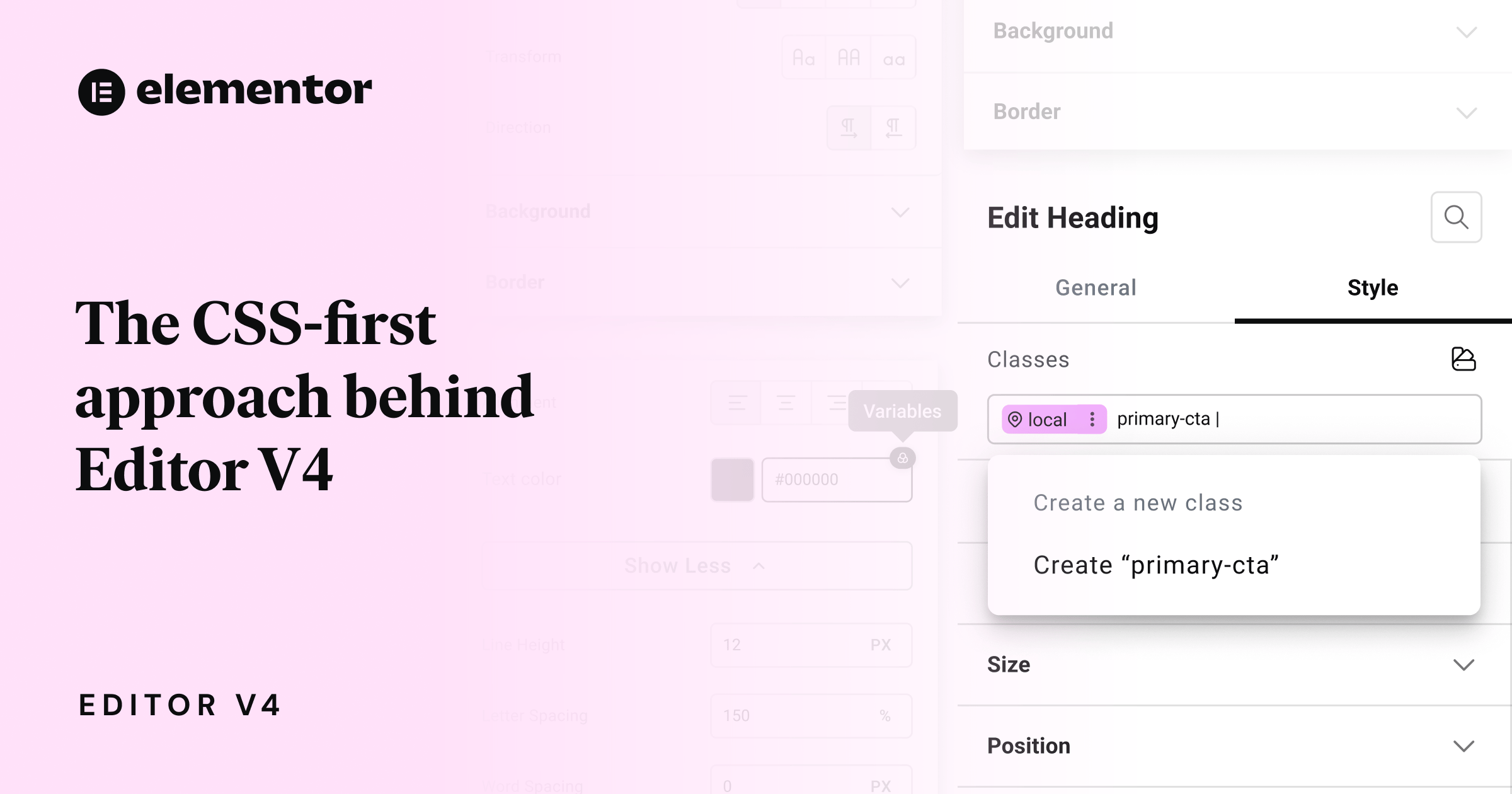
Elementor is evolving—and so is the way you design and build websites. As we continue to develop Editor V4, one of the most...
- Roi Tal
- Created:
-
Improving your email sender reputation is essential for ensuring your emails land in recipients’ inboxes. This article provides practical steps to assess and...
- Ben Pines
- Created:
-
Images continue to be a leading factor in slow website performance—even in 2025. If you are still unconvinced of this fact, you should...
- Ben Pines
- Created:
-
In today’s digital-first world, having a responsive website isn’t just an option; it’s a necessity. Over 60% of users access websites from mobile...
- Selin Romano
- Created:
-
Most site owners don’t think about sender reputation—until their emails stop reaching inboxes. Sender reputation plays a crucial role in email deliverability, and...
- Ben Pines
- Created:
-
Every day, countless emails are sent, but without proper authentication, many end up in spam. Email authentication is the key to ensuring your...
- Ben Pines
- Created:
-
We’re thrilled to introduce Elementor 3.27, an update packed with features designed to give you more control, boost your site’s performance, enhance accessibility,...
- Roi Tal
- Created:
-
Are you struggling to find the perfect email deliverability solution for your WordPress site? With so many options out there, choosing the right...
- Ben Pines
- Created:
-