Indice dei Contenuti
Cosa c’è in questo Tutorial?
In questo tutorial, spiegheremo come creare una sezione hero che cambia l’immagine di sfondo quando si passa il mouse su diversi elementi. Per fare ciò, utilizzeremo la funzione container di Elementor, aggiungeremo codice CSS personalizzato e spiegheremo cosa stiamo facendo man mano che procediamo.
Cos’è un hero?
Una sezione hero, nota anche come immagine hero o banner hero, è una sezione prominente su un sito web che appare tipicamente in cima alla homepage. Di solito consiste in una grande immagine o video, accompagnata da testo e/o altri elementi visivi.
Lo scopo della sezione hero è catturare immediatamente l’attenzione del visitatore e trasmettere il messaggio o la proposta di valore più importante del sito web. È un’opportunità per le aziende di fare una forte prima impressione.
Oltre all’elemento visivo principale, la sezione hero può includere anche un pulsante call-to-action (CTA), che invita il visitatore a compiere un’azione desiderata.
Una sezione hero ben progettata può avere un impatto significativo sul successo di un sito web, migliorando il coinvolgimento degli utenti e i tassi di conversione, oltre a migliorare l’esperienza utente e l’ottimizzazione per i motori di ricerca. È spesso l’elemento visivamente più sorprendente e memorabile di un sito web e può aiutare le aziende a distinguersi in un mercato online affollato.
Migliora il coinvolgimento degli utenti
Una sezione hero visivamente attraente e ben progettata & sviluppata può catturare l’attenzione di un utente e incoraggiarlo a rimanere più a lungo sul tuo sito web, aumentando le probabilità che compia un’azione desiderata, come compilare un modulo o effettuare un acquisto.
Inoltre, la sezione hero è spesso la prima cosa che un utente vede quando visita un sito web e può impostare il tono per il resto del sito.
Una sezione hero ben progettata può aiutare a stabilire l’identità, la personalità e i valori del marchio, aiutando a differenziarlo dai concorrenti.
Come creare una sezione hero che cambia l’immagine di sfondo quando si passa il mouse su diversi elementi
Nota
Costruiremo questo design con i Container, quindi attivali tramite le Impostazioni > Funzionalità di Elementor.
Utilizzeremo un po’ di CSS, ma non preoccuparti, fornirò tutto il codice e ti guiderò su dove inserirlo.
Cosa ci serve per iniziare?
- Plugin Elementor Pro
- 4 Immagini
Iniziamo:
Crea una nuova pagina e modificala con Elementor.
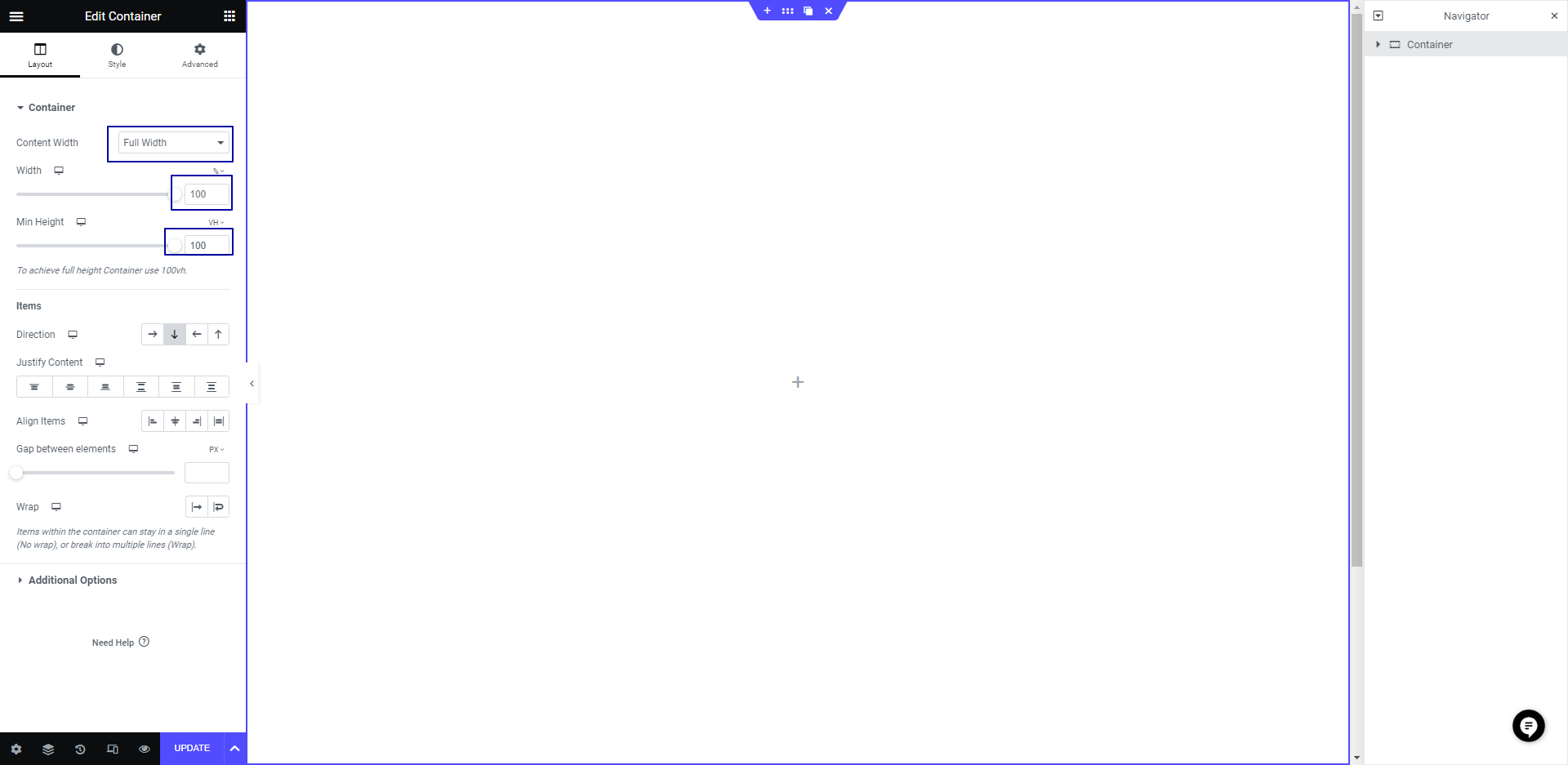
Inserisci un container con le seguenti impostazioni:
- Larghezza Contenuto: Larghezza Completa
- Larghezza: 100%
- Altezza Minima: 100vh
- Padding: 0x

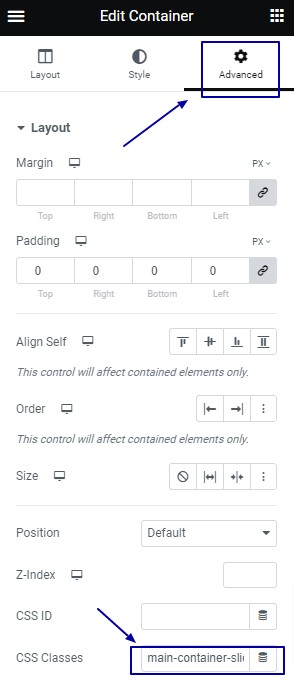
Imposta una classe al container chiamata: “main-container-slide”

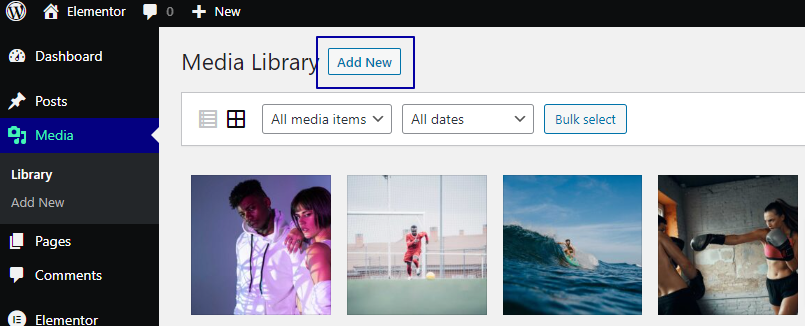
Vai alla dashboard di WordPress e carica le 4 immagini che utilizzerai nell’area media di WordPress.

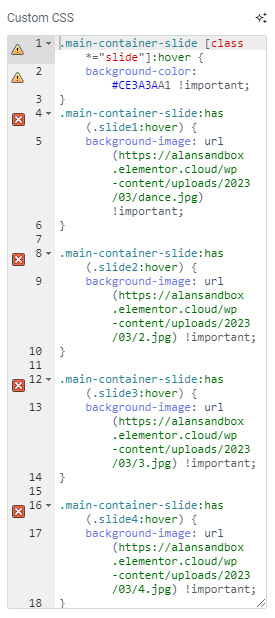
Torna alla pagina e inserisci il seguente codice CSS nella scheda CSS personalizzato del container:
.main-container-slide [class*="slide"]:hover {
background-color: #CE3A3AA1 !important;
}
.main-container-slide:has(.slide1:hover) {
background-image: url(https://yousite.com/image1.jpg) !important;
}
.main-container-slide:has(.slide2:hover) {
background-image: url(https://yousite.com/image2.jpg) !important;
}
.main-container-slide:has(.slide3:hover) {
background-image: url(https://yousite.com/image3.jpg) !important;
}
.main-container-slide:has(.slide4:hover) {
background-image: url(https://yousite.com/image4.jpg) !important;
}
Nota
Sostituisci “https://yousite.com/image.jpg” con gli URL delle immagini che utilizzerai in ogni zona.
Questo CSS raggiunge 2 obiettivi:
1 – Cambia il colore di sfondo al passaggio del mouse in ogni container
2 – Cambia l’immagine di sfondo nel .main-container-slide quando si passa il mouse sui container .slide-*.
Dai un’occhiata al mio esempio (ho cambiato gli URL delle immagini con le mie immagini caricate di recente):

Prossimo Passo:
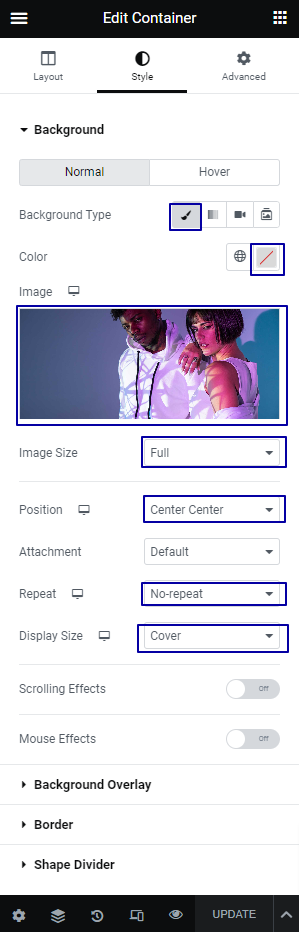
Nella scheda Stile, inserisci queste impostazioni:
- Sfondo: Normale
- Tipo di Sfondo: Classico
- Colore: Trasparente
- Immagine: *Scegli la prima immagine che vuoi mostrare
- Dimensione Immagine: Completa
- Posizione: Centro Centro
- Ripeti: No-repeat
- Dimensione di Visualizzazione: Copri

Prossimo Passo:
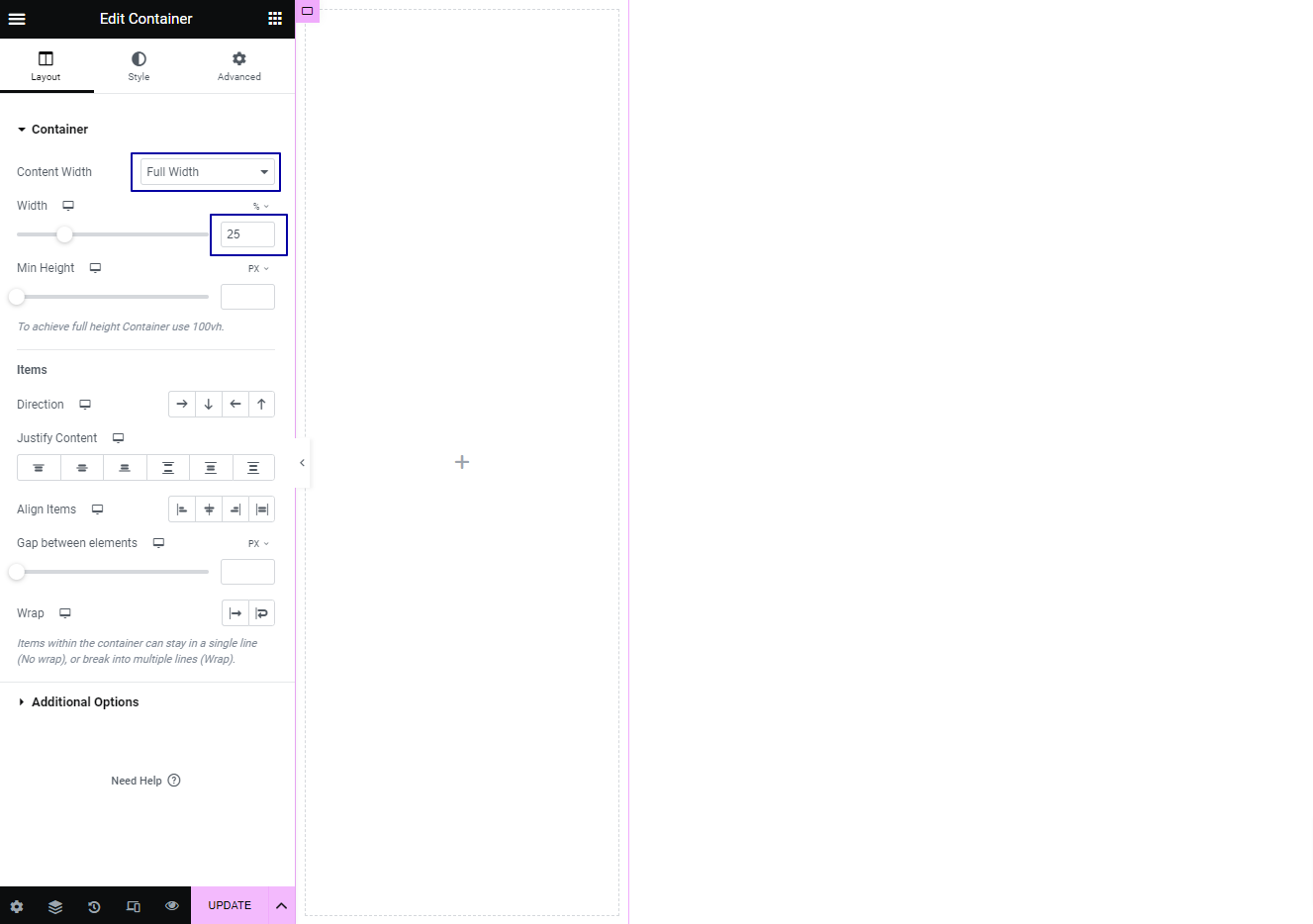
Aggiungi 1 container all’interno con queste impostazioni:
- Larghezza Contenuto: Larghezza Completa
- Larghezza: 25%

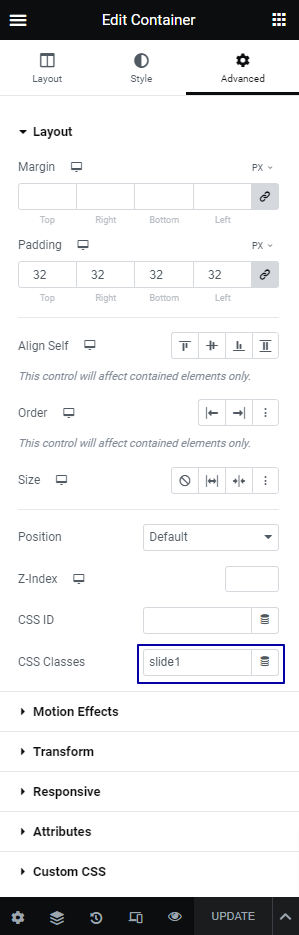
Vai alla scheda Avanzate e aggiungi lì una classe chiamata: slide1

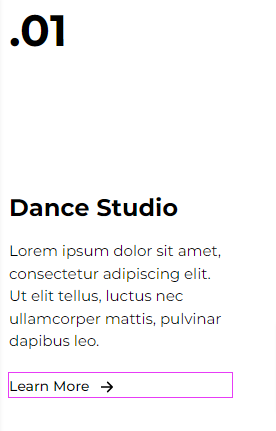
Ora, progetta ogni container con il tuo stile e i tuoi elementi personalizzati, come ho fatto per questo esempio:

Come puoi vedere, ho numerato il container, aggiunto bordi per generare una differenza tra le categorie sul mio sito; e contenuti personalizzati con un CTA in ogni zona.
Prossimo Passo:
Una volta che hai il tuo primo container pronto, duplicalo 3 volte e cambia la classe CSS su ogni container per avere 4 classi numerate sequenzialmente:
slide1, slide2, slide3, slide4
E abbiamo finito!
In questo tutorial, abbiamo imparato come creare una sezione hero con Elementor, la piattaforma #1 per siti web su WordPress.
Ci siamo concentrati sulla creazione di una sezione hero che cambia l’immagine di sfondo quando si passa il mouse su diversi elementi e abbiamo utilizzato la funzione container di Elementor e codice CSS personalizzato per raggiungere questo obiettivo.
Seguendo questo tutorial, puoi migliorare il design UX/UI del tuo sito web e creare una sezione visivamente attraente e coinvolgente che si distingue dal resto. Utilizzare Elementor rende facile per chiunque creare un sito web dall’aspetto professionale senza alcuna esperienza di codifica. In generale, questo tutorial fornisce un modo semplice ed efficace per progettare una sezione hero che mostri la proposta di valore del tuo sito web e coinvolga i tuoi visitatori.
Nota
:has è una funzionalità opzionale in Firefox – Gli utenti possono abilitarla per i test (basato sulla nota di Compatibilità del Browser): https://developer.mozilla.org/docs/Web/CSS/:has
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.