Il nostro quarto showcase dell’anno mette in luce il meglio delle tendenze moderne del web design, combinazioni uniche di tecniche antiche e nuove interpretazioni di elementi classici da tenere d’occhio. I siti di questo mese includono organizzazioni tecnologiche, un’azienda di costruzioni industriali, un’agenzia immobiliare, studi di branding e design, un’impresa educativa, una consolidata società di consulenza aziendale e il segreto meglio custodito di un’isola mediterranea.
Guarda il miglior uso delle animazioni Lottie, studia attentamente gli effetti di scroll e hover, lasciati ispirare da combinazioni di colori intelligenti, prendi nota di nuovi modi per visualizzare le informazioni chiave, fai attenzione a sottili modifiche di design e impara a giocare con il potere della personalizzazione usando lo stile globale, e molto altro ancora.
Dai, vieni a vedere la fantastica serie di siti di aprile!
10
Lumenvox
da Solid Digital

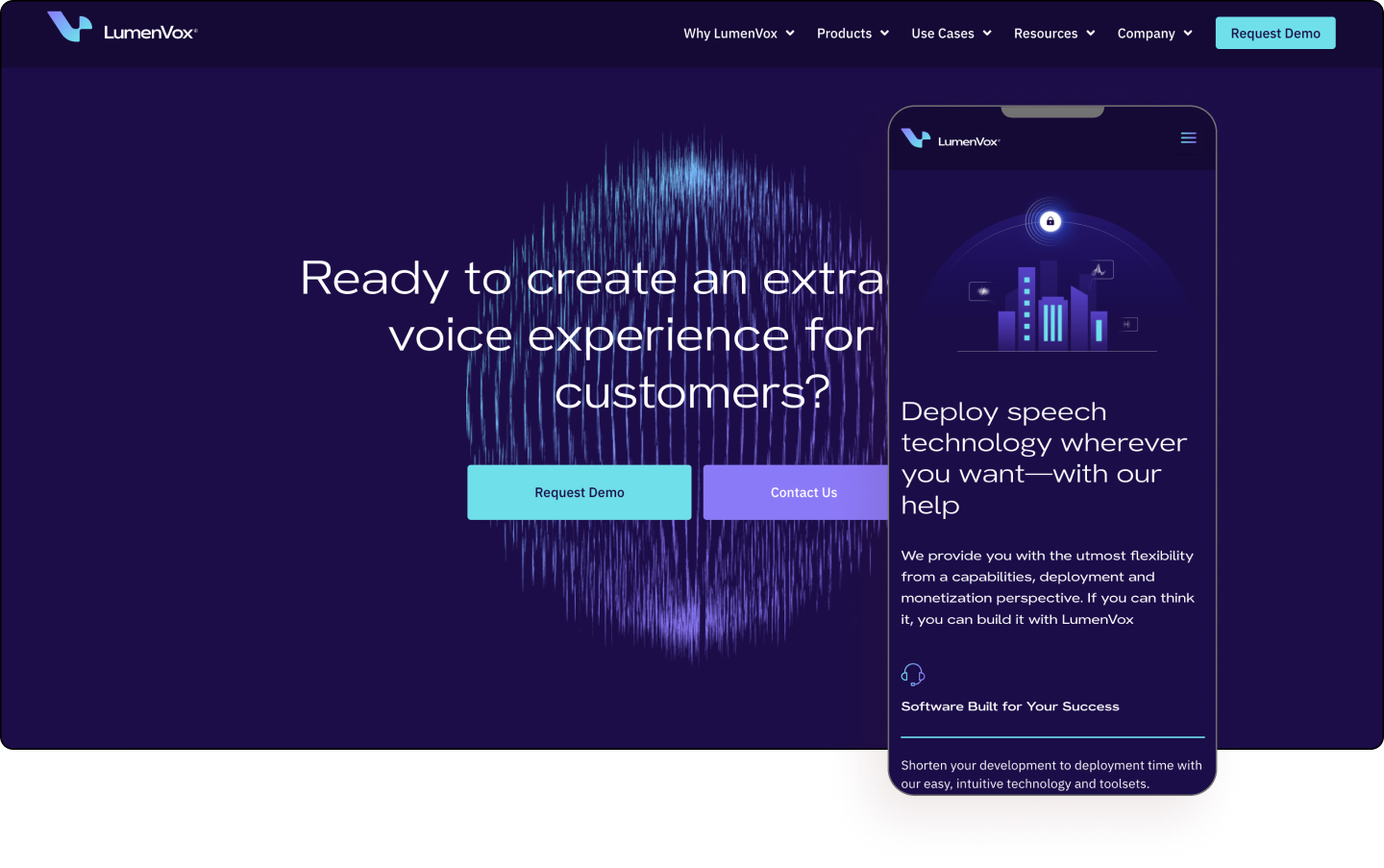
LumenVox rivoluziona l’engagement dei clienti con tecnologia di riconoscimento vocale e autenticazione vocale basata sull’IA. La sua tecnologia flessibile ed economica permette agli utenti di costruire senza sforzo interazioni sicure self-service e tra cliente e agente. Mentre la sua suite completa di tecnologia di riconoscimento vocale e autenticazione vocale aiuta gli utenti a stabilire relazioni solide con i clienti con velocità e sicurezza.
La combo di colori blu diamante e indaco scuro crea un ambiente luminoso che evoca un’atmosfera futuristica. Lo stile del colore sfumato causa similmente un effetto neon usato in tutto il sito, incluse le illustrazioni e l’hero vivace. C’è un brand chiaro e unificato in termini di linguaggio, colori e immagini.
L’uso delle animazioni Lottie crea un’atmosfera vivace in diverse pagine dei prodotti. Allo stesso modo, l’uso di linee che assomigliano a un circuito stampato serve a trasmettere un’atmosfera high-tech. Il font sans serif contribuisce all’aspetto complessivamente futuristico del sito, così come l’uso del white space.
LumenVox è un raggio luminescente di web design che brilla e abbaglia.
Design: Curtis Renkiewicz e Barbara Morrigan – Solid Digital
Sviluppo: Dan Wright e Libertad Madrigal
Tema: Hello
Plugin: Elementor, Elementor Pro, ElementsKit Lite, JetElements, JetEngine, JetMenu, JetSmartFilters, JetBlocks, JetPopup, JetTabs
09
Off-Site Systems
di LBD Studio

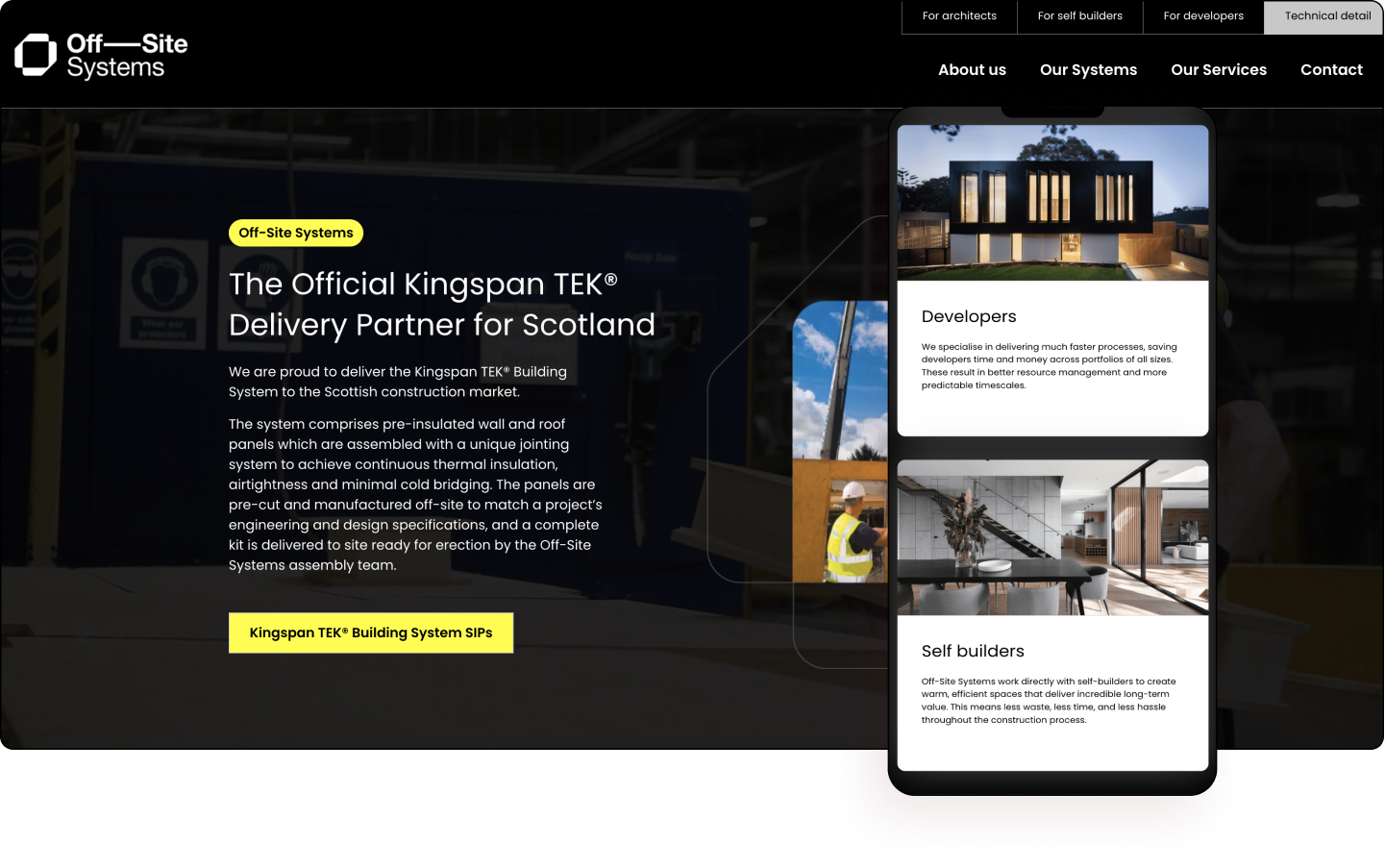
Off-Site Systems offre alternative innovative alle tecniche di costruzione tradizionali. Con anni di esperienza combinata nei settori delle costruzioni, della tecnologia, del design e della protezione antincendio, affronta direttamente la crescente necessità di sistemi di costruzione efficienti dal punto di vista energetico. Tutti i suoi sistemi sono progettati per ridurre drasticamente gli sprechi, i tempi e i costi, migliorando al contempo gli standard e semplificando la vita dei suoi clienti.
Una delle caratteristiche più impressionanti del sito è la sua incredibile velocità di prestazione che serve solo a mettere in risalto le offerte all’avanguardia dell’organizzazione. I colori, le pagine e i testi del sito continuano solo a sottolineare questo messaggio. A rompere il layout statico ci sono sottili sfondi in movimento visibili in tutti i video hero.
L’uso del nero e del giallo spesso indica pericolo, ma qui viene usato per mischiare alta tecnologia con scintille di creatività. Tanto che l’uso del giallo attira l’attenzione dello spettatore sui titoli e sulle chiamate all’azione in modo efficace, come si vede dal menu chiaro che parla a diversi target e dalle sottili animazioni di scorrimento.
Guardando più da vicino, si vede che il logo è usato in varie maschere d’immagine, incorniciando sapientemente le immagini principali. C’è anche un uso intelligente di tag moderni in stile parola chiave che riassumono le specifiche tecniche. Si notano anche hotspot che mostrano le caratteristiche del prodotto e effetti di scorrimento intelligenti per evidenziare le funzionalità. I vantaggi principali sono mostrati bene come “schede” simili ai tag dei social media e delle parole chiave, che servono a riassumere velocemente i punti di forza del prodotto.
Off-Site Systems è leggermente fuori centro, il che fa fare un doppio sguardo al suo pubblico target.
Design Development: Liam Bonar – LBD Studio
Tema: Hello
Plugin: Elementor Pro, Imagify, WP Rocket, Autoptimize
08
Xania Real Estate
di sofresh

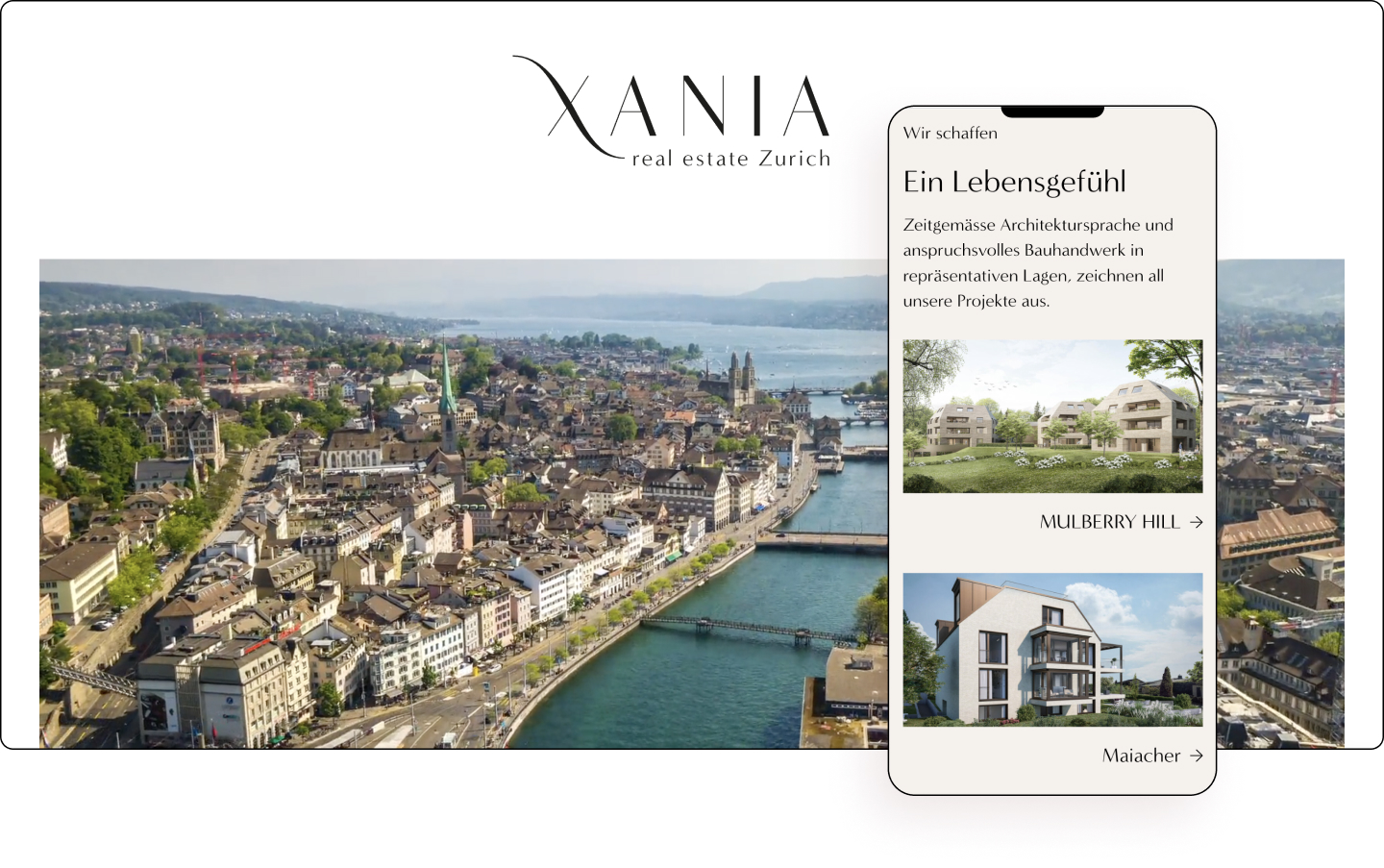
Tutti i progetti di XANIA si caratterizzano per un linguaggio architettonico contemporaneo e lavori di costruzione sofisticati in località prestigiose. I loro progetti abitativi moderni e lussuosi promettono un’esperienza di vita di classe extra. Questo crea non solo proprietà residenziali di alta qualità a Zurigo, ma soprattutto uno stile di vita.
Questo sito web è tutto incentrato su un approccio moderno, minimalista e un po’ anticonformista al settore immobiliare. Usando lo scrollytelling con effetti esperti, l’organizzazione impiega elementi aggiornati e contemporanei per presentare le sue proprietà mozzafiato. Il testo è breve, incisivo e parla chiaramente al suo pubblico di proprietari di case.
Il logo è usato in modo creativo in tutto il sito, a volte fungendo da freccia, altre volte apparendo come una bussola. Ci sono anche immagini panoramiche a tutta larghezza di ciascuna delle località che mostrano i dintorni di ciascuna proprietà.
L’uso del video a tutta larghezza nell’hero è un modo fantastico per attirare lo spettatore, in particolare usando un’angolazione a volo d’uccello che dipinge un’immagine di grandezza. Con caratteri grandi, font sans serif e spazi bianchi, il sito web è un ottimo esempio di utilizzo del web design moderno per attirare un pubblico moderno.
XANIA Real Estate è pittoresca quanto il paesaggio svizzero su cui si trova orgogliosamente.
Design: Adriana Ortner – sofresh digital
Development: Robert Kurzmann
Tema: Hello
Plugin: Elementor Pro, Complianz Cookie Consent, MouseWheel Smooth Scroll, Rank Math SEO Pro, United Elements for Elementor, Woody Code Snippets, WP Rocket
07
Eatyjet
di Avocado

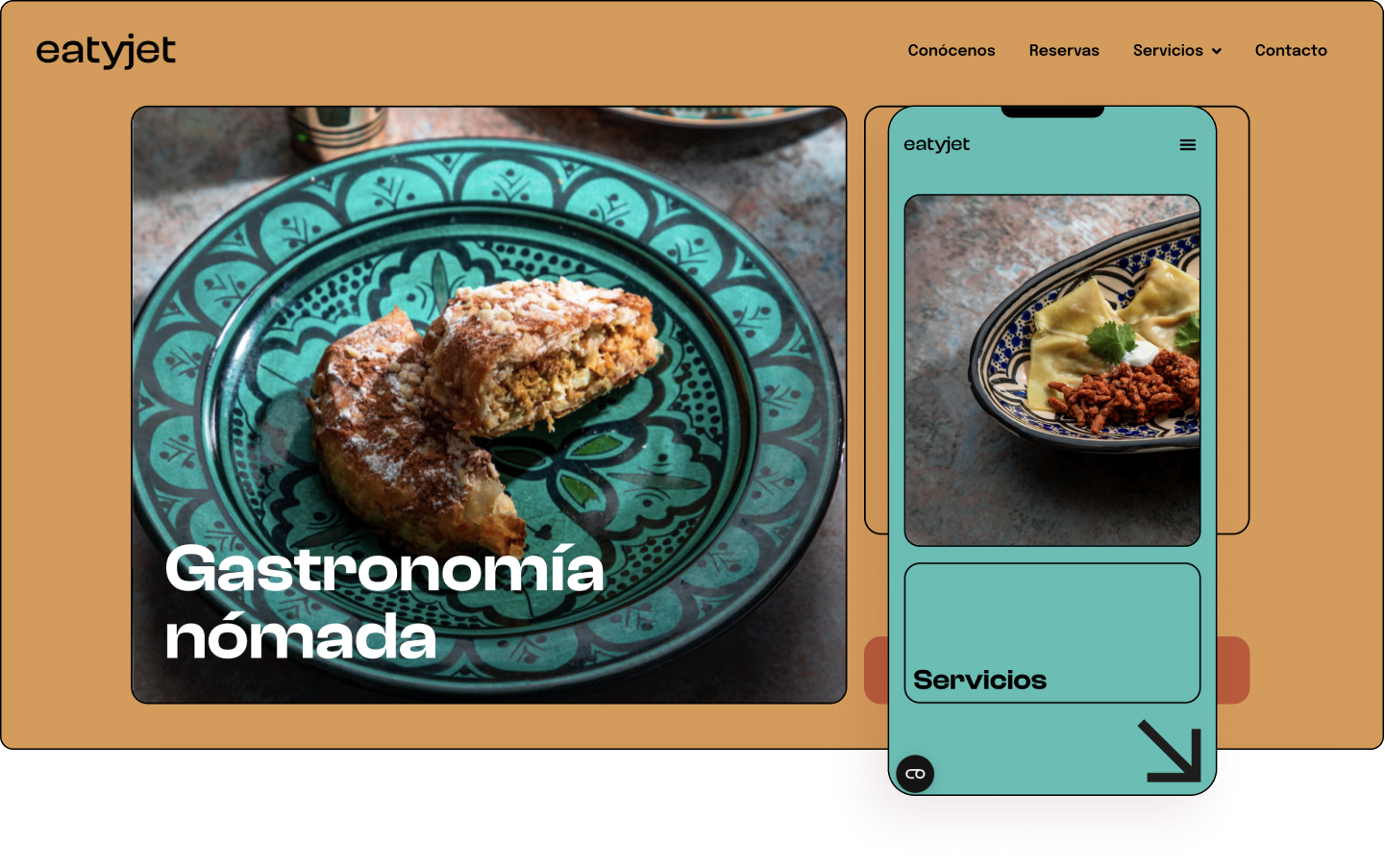
Eatyjet è nato da una serie di sfortune catastrofiche: una pandemia, coprifuochi, chiusure di hotel e un lungo desiderio di prendere il primo aereo per la Groenlandia e fare un’escursione tra i fiordi. Così è nata l’idea di iniziare a creare viaggi attraverso una scatola. Il progetto è nato con l’idea chiara di vivere la cultura di ogni angolo del mondo attraverso il suo cibo – sapori, odori, suoni, sensazioni e ricordi.
Utilizzando una varietà di tendenze moderne come il flat design, colori vivaci e grandi caratteri tipografici, il sito web si rivolge a un pubblico giovane esperto di tecnologia. Con sfondi vuoti che danno spazio per respirare, frecce che rendono più facile la navigazione e testo trasparente, Eatyjet evoca un aspetto e una sensazione contemporanei in tutte le sue pagine.
Un bel tocco sono i sottili cambiamenti nei colori di sfondo – la homepage usa un colore arancione chiaro sbiadito, la pagina delle prenotazioni usa un colore sabbia bruciata, la pagina chi siamo utilizza un colore rosso castagna, e la pagina delle prenotazioni è dipinta in un colore blu-verde ara, mentre infine la pagina dei contatti è dipinta in un colore blu crepuscolare.
Le dimensioni verticali e un po’ casuali delle immagini sono incorniciate come immagini di telefoni cellulari, forse accennando alla natura “Instagrammabile” delle sue prelibatezze. L’uso di effetti hover e menu fissi nel frattempo rende più facile la navigazione, così come la sua pagina Instagram che segue lo stesso linguaggio del marchio, creando un’esperienza digitale multipiattaforma.
Eatyjet è una deliziosa copertura di sapori che si combina per un’esperienza utente appetitosa.
Design Development: Avocado
Tema: Hello
Plugin: Advanced Custom Fields, Cookiebot, Elementor, Elementor Pro, Sticky Header Effects for Elementor, Yoast SEO, WP-Optimize, iThemes Security
06
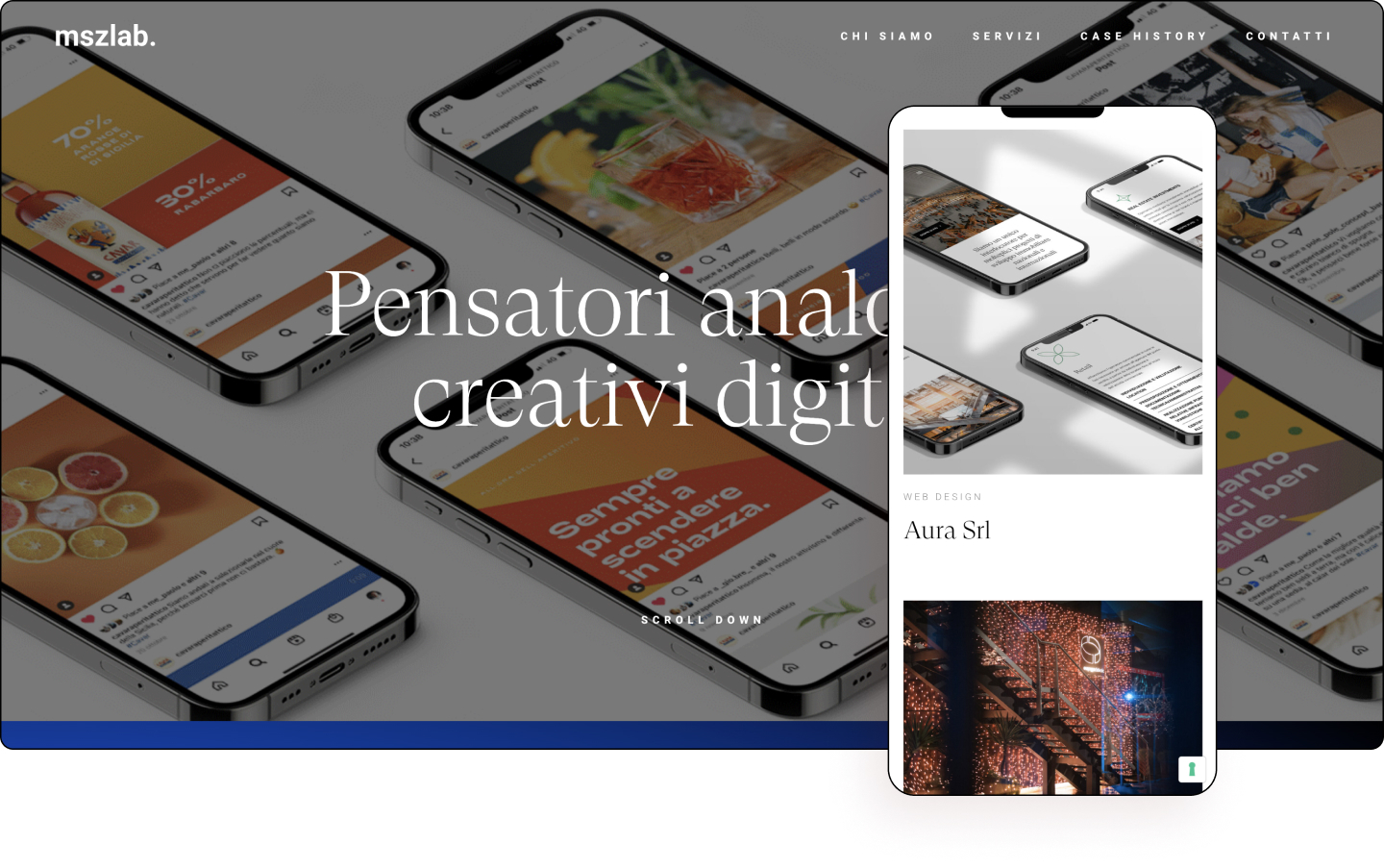
MSZ Lab
di Matteo Pranzini

MSZ Lab è un’agenzia di branding composta da professionisti che condividono una passione, curiosità, conoscenza e attenzione per il servizio clienti. Il team si è incontrato originariamente e ha imparato e condiviso le proprie esperienze nell’organizzazione di eventi, marketing, copywriting, design, gestione progetti e sviluppo web. Credono che se la sicurezza è la loro forza, la loro forza sia il gruppo. Costruire un futuro digitale che abbia connessioni umane reali e durature al centro è la loro forza trainante.
“Piacevole” è la parola che viene in mente navigando nel sito web squisito di Mszlab. Un’espressione stupenda di creatività arguta con sfumature millennial. La sezione ‘chi siamo’, ad esempio, usa emoji e una timeline breve e frizzante che presenta la storia dell’azienda in un formato digeribile.
Un elegante carattere serif viene utilizzato per mostrare il suo messaggio, mentre un hero contemporaneo a tutta larghezza combinato con una slideshow di immagini dà un assaggio dei servizi dell’azienda. Immagini colorate sono splendidamente disposte su una tela bianca che non risulta mai opprimente.
Nessuna delle pagine sembra troppo lunga, con le informazioni sempre a portata di mano. L’atmosfera generale del sito web risulta leggera e fluida, il che aiuta a creare una sensazione un po’ trascendentale.
Mszlab è un capolavoro di branding che si posiziona delicatamente come il punto di riferimento dell’equilibrio nel web design.
Design Development: Matteo Pranzini
Tema: Hello
Plugins: Elementor, Elementor Pro, UpdraftPlus – Backup/Ripristino, Premium Addons for Elementor, Facebook for WordPress, Cookie and Consent Solution for the GDPR ePrivacy
05
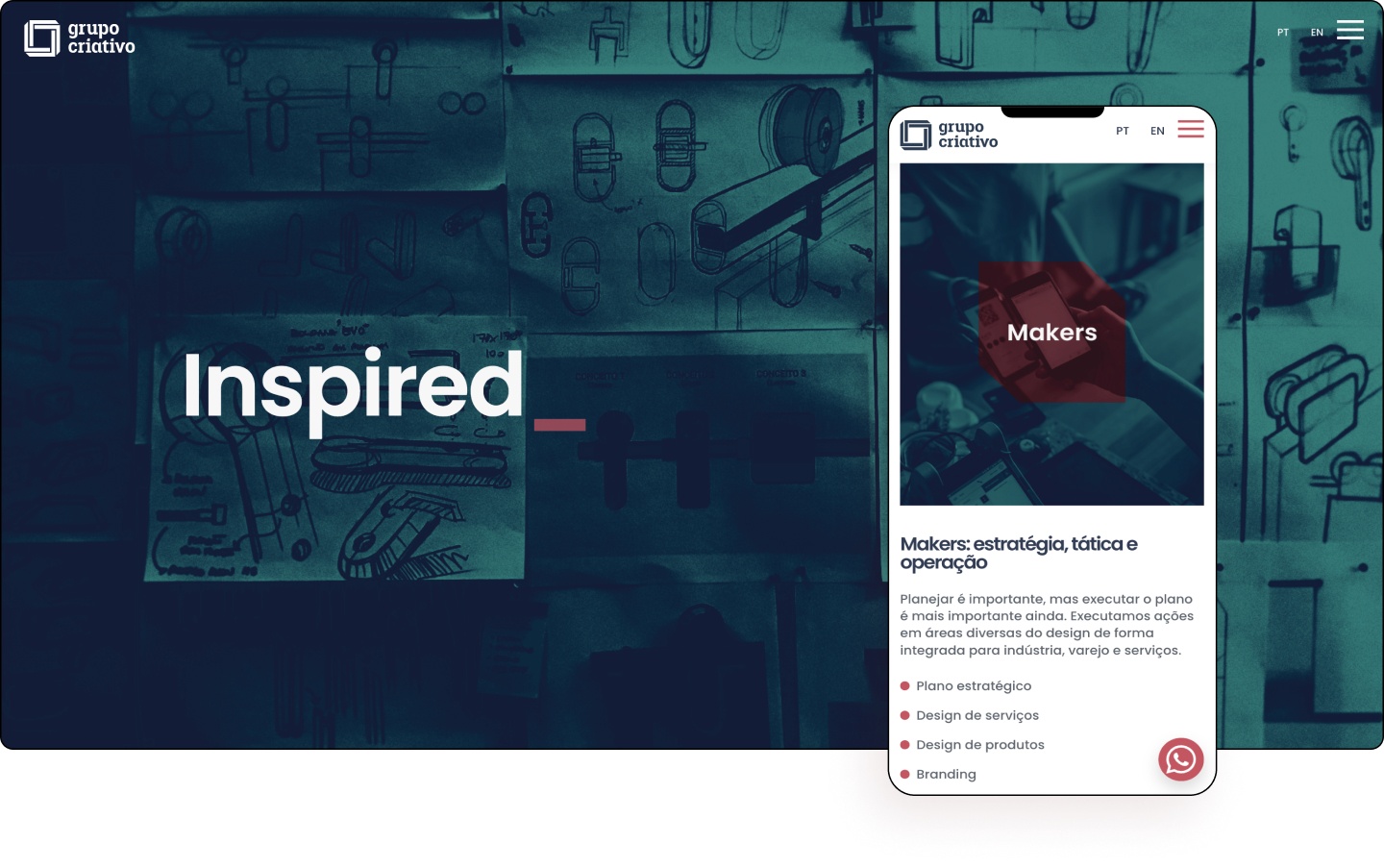
Grupo Criativo
di Gabriel Dutra

Grupo Criativo è un’agenzia di design e branding che crede non ci sia design senza una visione completa del ciclo di valore del prodotto. Vedono i designer come catalizzatori di cambiamenti, sia per gli stakeholder che per gli azionisti, e qualsiasi cambiamento deve coinvolgere persone, processi e risultati coerenti.
Questo è un sito web molto positivo che usa cornici d’angolo come motivo in tutte le sue pagine. Le pagine interne dei case study sono molto dettagliate e informative e cariche di immagini. Ogni pagina dimostra la diversità dei progetti in cui l’agenzia è coinvolta. Inoltre, il sito web è multilingue, attraendo clientela internazionale.
La homepage utilizza una sovrapposizione verde filtrata, e le animazioni Lottie sono mostrate da un punto rosso che si trasforma in varie forme. Infatti, il colore rosso viene utilizzato al massimo effetto come CTA che vengono visualizzate in tutto il sito web.
Il design del sito web a tutta larghezza è un bel tocco contemporaneo, così come il titolo animato sulle pagine interne e il testo incisivo, mentre il testo in movimento nella pagina dei servizi è un modo coinvolgente per reiterare rapidamente i servizi dell’azienda.
Grupo Creativo è un sito web che mostra sottilmente i suoi punti migliori ottimizzando il minimalismo per raccontare la sua storia dettagliata.
Design Development: Gabriel Dutra
Tema: Hello
Plugins: Black Widgets, Honeypot for Contact Form 7, Modernaweb Plugin, WP ULike, MouseWheel SmElementor PRO, Custom post type UI, Premium Addons, Qi Addons, Wordfence Security, WebP Express, Polylang, Yoast SEO
04
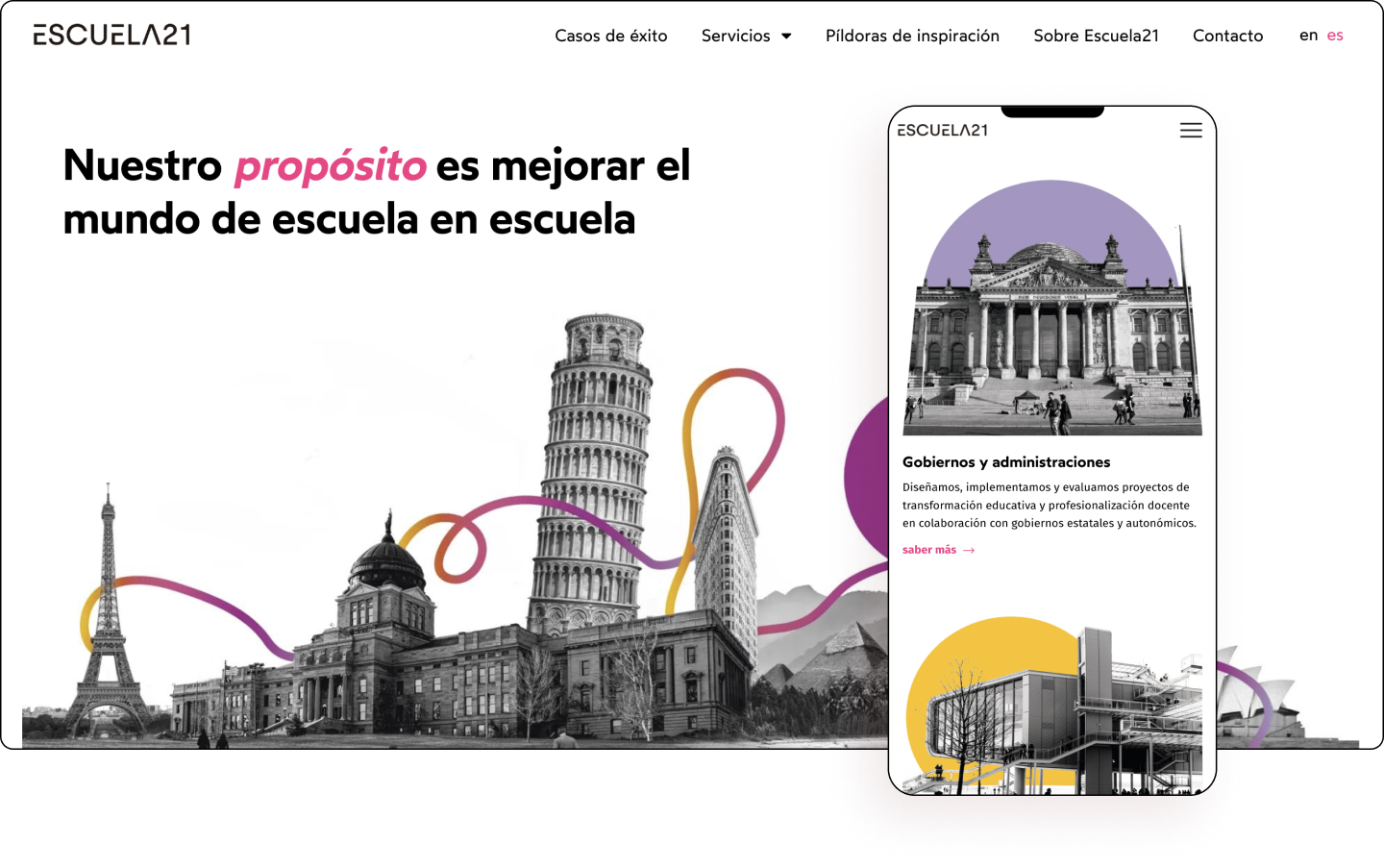
Escuela21
di Banuka Studio

Escuela21 collabora con organizzazioni che possono impartire un’educazione inclusiva, innovativa e di qualità come forza trainante per il progresso sociale e il benessere. Attraverso il loro programma completo di supporto e trasformazione, offrono servizi scolastici e di logopedia e il supporto necessario affinché il suo potenziale progetto educativo raggiunga il suo pieno potenziale.
Il sito web segue una chiara gerarchia tipografica e stili personalizzati sia per i colori che per le forme. Utilizzando un design minimalista e generoso spazio bianco senza sovraffollare la pagina con troppi testi o elementi, Escuela 21 si rivolge a un pubblico competente.
L’uso di famosi punti di riferimento e monumenti da tutto il mondo con un design a zine li lega tutti insieme, il che sembra un collegamento globale che unisce il mondo. Infatti, il sito web è popolato di immagini positive con ogni pagina organizzativa sotto i servizi che ha il proprio tema di colore dedicato.
L’uso di clienti famosi mostrati come badge di fiducia è un bel tocco, così come i dettagliati case study direttamente sotto di essi. Il carattere sans serif moderno e l’ampio spazio bianco sono contemporanei e rimangono fedeli al loro messaggio del 21° secolo.
Escuela21 avanza con esplosioni di colore e usi intelligenti di elementi moderni che aiutano a condividere la sua missione ispiratrice.
Design Development: David Fernández Graña – Banuka Studio
Tema: Hello
Plugins: Clear Cache for Me, Crocoblock, Polylang, Rank Math SEO, WP-Sweep, PublishPress Capabilities, GDPR Cookie Consent, Elementor Pro
03
Wolves Art
di Fanny Péneau

Wolves Art mette in mostra il portfolio impressionante di Fanny Péneau, una designer creativa e art director di Nantes, che lavora con aziende, startup e privati. Péneau copre vari ambiti, dalla creazione di un’identità grafica al design di interfacce web passando per l’illustrazione. Il suo obiettivo è tradurre l’universo dei suoi clienti in immagini coinvolgenti. È spinta a creare senza sosta usando la sua immaginazione e audacia.
Uno degli elementi più sorprendenti di questo sito è la sua tipografia unica che risulta allo stesso tempo funzionalmente moderna ed elegantemente classica. Anche il menu sembra diverso, con l’intero schema colori che si inverte quando passi sopra la voce contatti.
Lo sfondo nero evoca un look prestigioso e di alta gamma che aiuta anche a far risaltare i colori. C’è una serie di effetti hover visibili come un cursore personalizzato speciale sulle immagini.
Sono visibili anche effetti di scorrimento e zoom, insieme a una tipografia chiaramente ispirata al logo stesso. In effetti, il logo stesso riflette una calligrafia dettagliata. Ci sono anche una serie di effetti hover impiegati in tutto il sito che lo mantengono interattivo.
Wolves Art è pieno zeppo di carattere ed elementi fantastici che lo mettono in un branco tutto suo.
Design: Fanny Péneau
Sviluppo: Fanny Péneau, Ronan Hello
Tema: Hello
Plugin: Yoast, ACF, Ele custom skin, Wp super cache, Site kit, Secupress
02
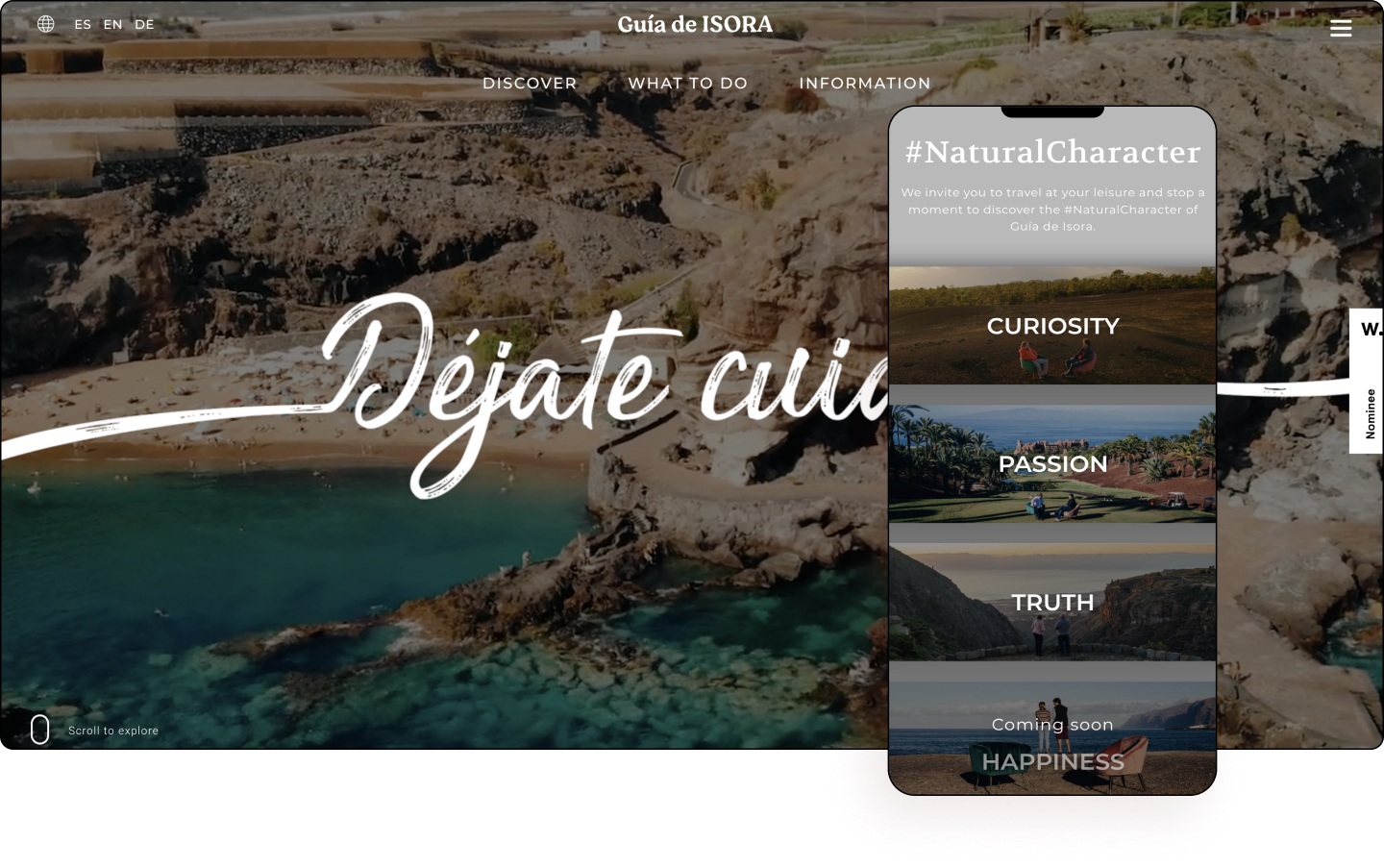
Visita Guía de Isora
di Travel Productions

Guía de Isora offre innumerevoli esperienze da godersi. Il comune di Guía de Isora si trova a sud-ovest dell’isola di Tenerife. È uno dei cinque comuni più grandi di Tenerife ed è composto da 17 città e villaggi sparsi dalla costa all’entroterra. Ci sono opzioni per tutti i gusti, quindi puoi scegliere in base alle tue preferenze per rendere la tua visita indimenticabile.
Un benvenuto soleggiato è ciò che i visitatori ricevono sul sito web e sull’isola per cui è stato creato. Creato per i turisti, il video a larghezza piena offre viste panoramiche delle attività che si possono fare sull’isola spagnola mediterranea. Lo slogan scritto a mano è un bel tocco perché crea una connessione personale, dando una sensazione invitante.
La sezione successiva offre una vista topografica a volo d’uccello dell’isola attraverso le nuvole insieme a un CTA che offre maggiori informazioni sulla destinazione. Anche l’hamburger Lottie invita lo spettatore quasi come una chiamata. Il footer in contrasto agisce come il mare prendendo con sé il colore del mare.
Ci sono numerose animazioni e funzionalità interattive usate in tutto il sito. La pagina scopri impiega tag in stile parole chiave moderne, che è un modo unico per visualizzare le informazioni chiave, forse ispirato ai social media o ai tag SEO. Questo è un modo efficace per presentare rapidamente i punti salienti della destinazione.
Guía de Isora è un raggio di sole luminoso che cattura magnificamente questa calda e invitante isola che ha aperto le sue porte affascinanti al mondo.
Design: Jose Toste – Travel Productions
Sviluppo: Ania Kawachi
Tema: Hello
Plugin: JetElements, Polylang, The Events Calendar Pro, WordFence, WP Rocket, Yoast SEO Premium, Simple Custom CSS, e JS
01
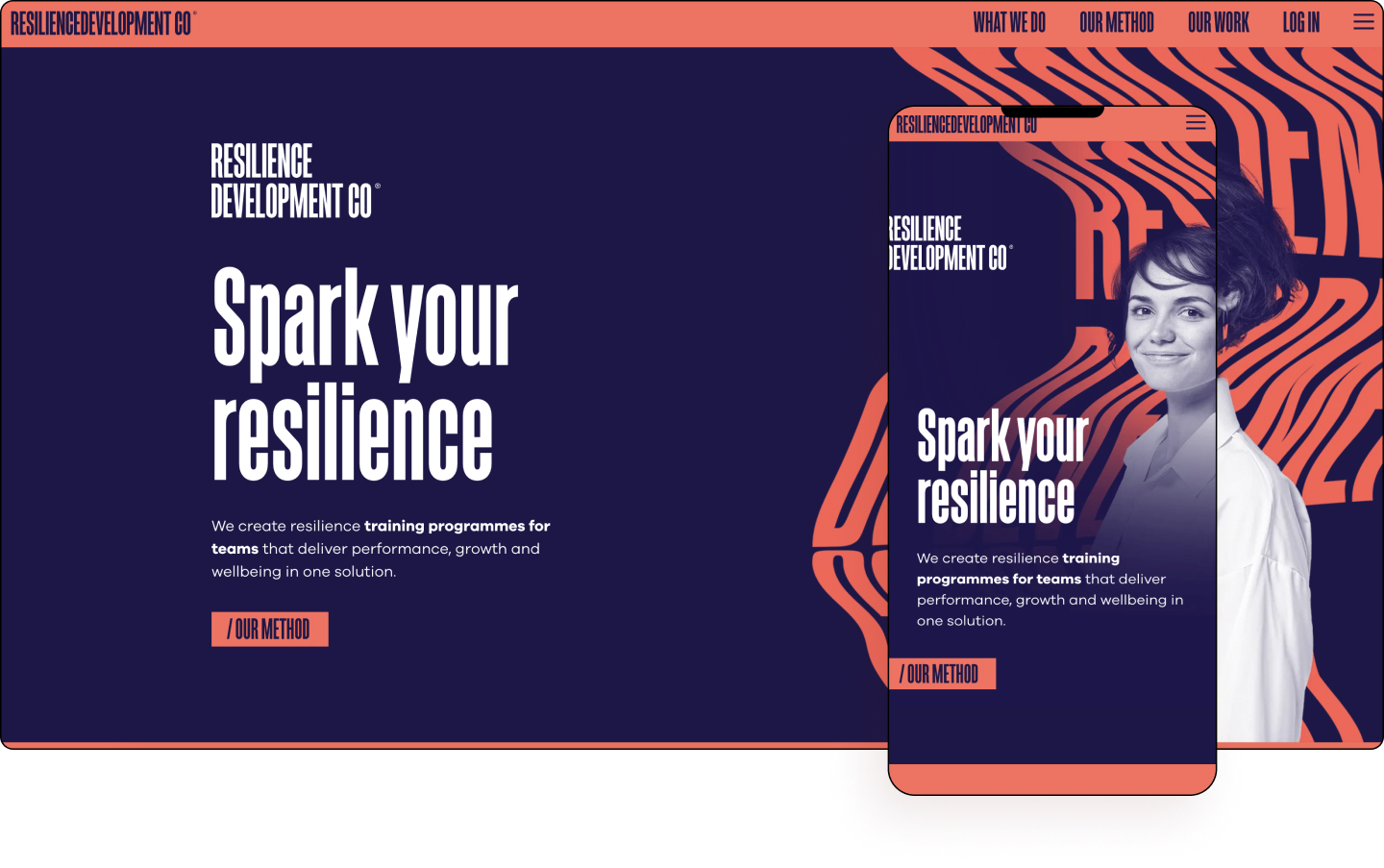
Azienda di Sviluppo della Resilienza
di The Collective

Resilience Development Company è un’azienda di formazione, coaching e consulenza indipendente guidata da uno scopo, con la missione di trasformare vite e luoghi di lavoro. I loro programmi di coaching e formazione trasformano il modo in cui le persone vivono, lavorano e si sentono con competenze basate sulla scienza ed esperienze di formazione immersive che liberano il potenziale. Forniscono una soluzione premiata ai grandi problemi di stress, perdita di scopo e produttività che il cambiamento e la crescita portano.
Potrebbe richiedere qualche tentativo, ma il sito usa solo due colori – indaco scuro e arancione amarognolo – in varie combinazioni, intervallati da qualche testo bianco. La scelta delle immagini è intelligente, così come i filtri usati per integrarsi perfettamente con lo schema colori.
In linea con l’atmosfera moderna del sito, la tipografia è grande, audace ed efficace. Il testo racconta una storia coerente con un linguaggio unificato, così come la gerarchia testuale del sito che si regge ugualmente in un layout facilmente digeribile.
Il testo è intelligente e coinvolgente, come il “Sì? Parliamone” e “No? Parliamone” che indica che l’azienda è pronta a parlare con te indipendentemente da ciò che pensi o da dove ti trovi nel percorso d’acquisto.
L’esposizione dei premi e una lista rispettabile di clienti è un bel modo per sfruttare la prova sociale molto in alto nella pagina, che mantiene gli spettatori coinvolti e aggiunge credibilità fin dall’inizio. Anche le CTA sono fatte in modo intelligente, essendo stilizzate come un’estensione URL.
La Resilience Development Company flette le sue forti braccia bicolori per sostenere un sito web che è messaggio forte quanto solidamente progettato.
Design: Incaloop
Sviluppo: Brian Mann – The Collective
Tema: Hello
Plugin: JetElements, Polylang, The Events Calendar Pro, WordFence, WP Rocket, Yoast SEO Premium, Simple Custom CSS, e JS.