Indice dei Contenuti
Elementor 3.14 include una serie di nuove funzionalità di design che ti permettono di elevare il design del tuo sito web. Il nuovo widget Carousel, molto richiesto e uno dei widget nidificati, sfrutta la potenza dei Container per aggiungere contenuti in ogni diapositiva del carosello, offrendoti possibilità di design illimitate. Questa versione include anche miglioramenti al Template Alternativo del Loop nel Loop Grid, così puoi aggiungere nuovi contenuti statici alle tue liste di Prodotti e Post. Insieme a queste due funzionalità, questa versione include molti nuovi aggiornamenti di design per personalizzare ulteriormente il tuo sito web.

[Pro] Presentazione – Ottieni completa libertà di progettare ogni diapositiva del tuo carosello
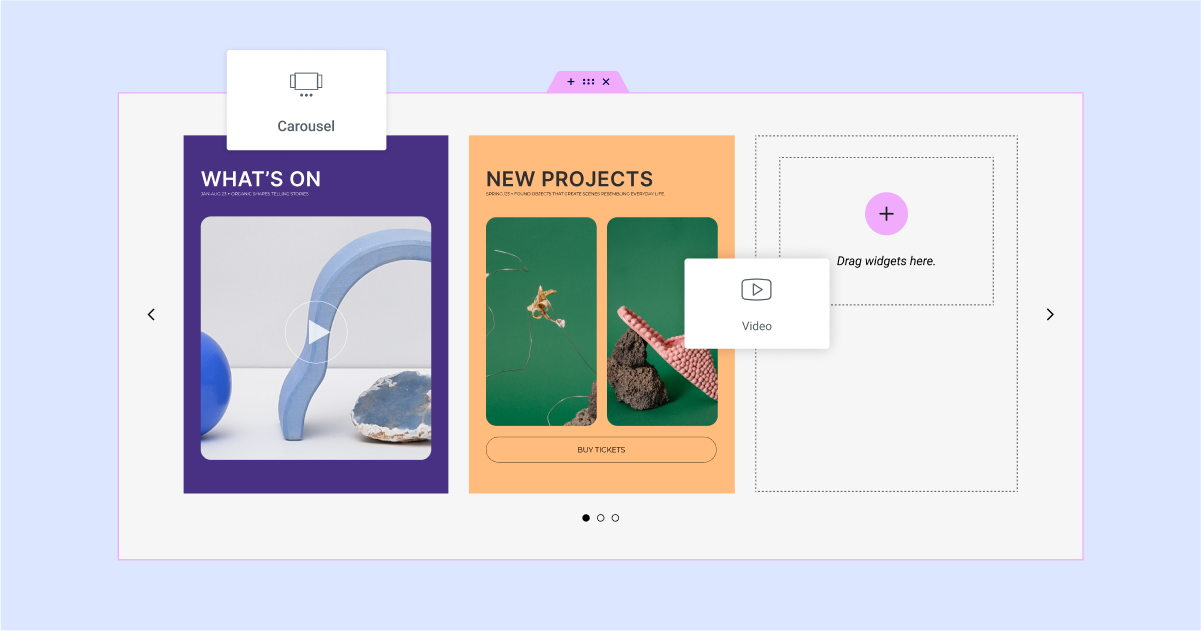
Elementor 3.14 aggiunge una nuova aggiunta alla collezione di widget Elemento Nidificato, che già include le Tabs e il Menu. Il nuovo widget Carousel – un widget Elementor Pro, è uno strumento potente che eleverà il modo in cui mostri i contenuti sul tuo sito web. Sfruttando la potenza dei Container, nel widget Carousel, ogni diapositiva diventa nidificabile, dandoti la libertà di trascinare e rilasciare qualsiasi widget al suo interno.
Il widget Carousel offre una miriade di opzioni di personalizzazione per far risaltare davvero i tuoi contenuti. Regola lo sfondo e lo stile per adattarli allo stile del tuo brand e aggiungi facilmente pulsanti e altre interazioni per coinvolgere i tuoi visitatori.
Per abilitare il nuovo widget Carousel, assicurati di attivare le funzionalità Container e Elemento Nidificato andando su WordPress Dashboard → Elementor → Impostazioni → Funzionalità. Il nuovo Carousel ti fornisce una soluzione più versatile e completa che eleva l’esperienza utente e cattura il tuo pubblico. Puoi utilizzare il nuovo widget Carousel invece di un certo numero di widget esistenti, come: Image Carousel, Media Carousel (Pro), Testimonial Carousel (Pro) e Reviews (Pro). Ognuno di questi Caroselli aveva un layout predefinito, con opzioni di contenuto e personalizzazione limitate.
Nota:
Per facilitare il trascinamento degli elementi in ogni diapositiva, le funzionalità Autoplay e Infinite Loop sono state disabilitate nell’Editor. Queste funzionalità sono ancora disponibili e funzioneranno come previsto. Puoi vederle in azione nel tuo sito web live e in modalità Anteprima.
Suggerimento Pro: Prova a creare esperienze coinvolgenti aggiungendo un’immagine di sfondo e una sovrapposizione video a una diapositiva per creare effetti simili al 3D.

[Pro] Aumenta la visibilità dei tuoi contenuti con la nuova funzionalità di Posizione Statica degli Elementi nei tuoi Loop Grid
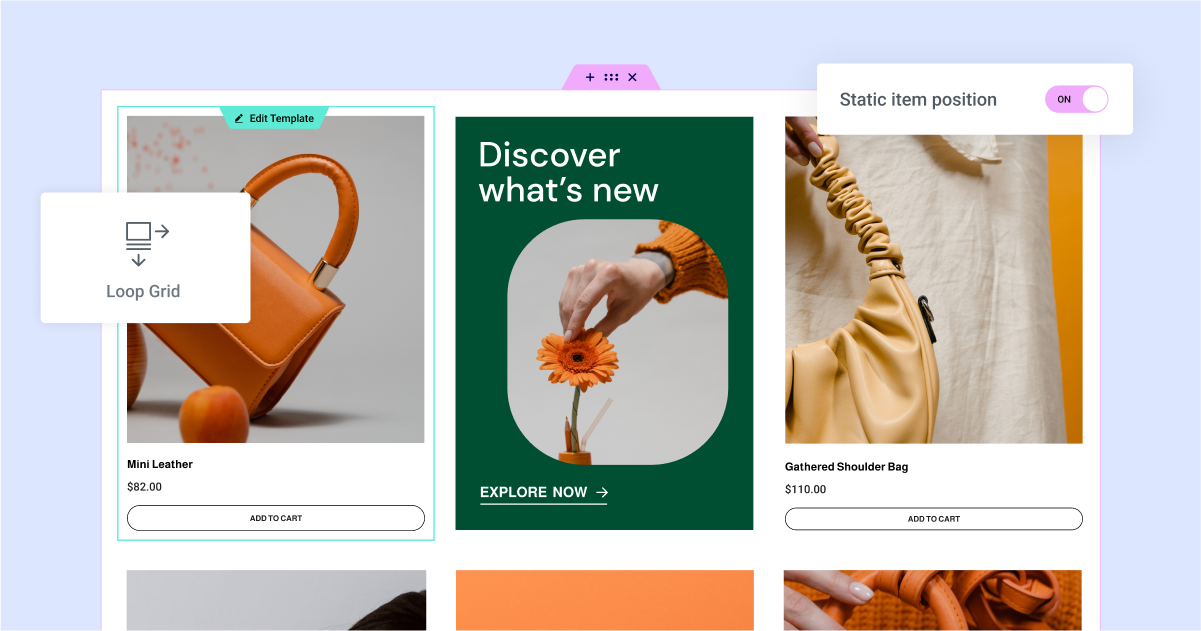
Il Template Alternativo del Loop, una funzionalità del Loop Grid aggiunta in Elementor 3.12, viene migliorata per includere anche la Posizione Statica degli Elementi. Ora, puoi facilmente iniettare un template diverso, mostrando un nuovo design e contenuti statici, nel tuo Loop Grid. Questo ti permette di assicurarti che determinati prodotti, eventi o altri contenuti si distinguano davvero dal resto.
Ad esempio, puoi promuovere un evento imminente o evidenziare un prodotto specifico in una posizione strategica all’interno del tuo Loop Grid. Quando inietti una Posizione Statica degli Elementi, occuperà il posto che determini all’interno del Loop Grid – come la seconda posizione. Puoi anche scegliere se vuoi che la Posizione Statica degli Elementi si estenda su un numero di colonne, per rompere ulteriormente il tuo design e attirare più attenzione.
Quando applichi un Elemento Statico in una certa posizione, il post o prodotto nella posizione specificata verrà spostato alla prossima posizione disponibile. Quindi, se imposti il tuo Elemento Statico alla seconda posizione, il secondo post o prodotto verrà ora visualizzato nella terza posizione.
Per applicare un Template Alternativo degli Elementi Statici, quando trascini un nuovo Loop Grid su una pagina o provi a modificarne uno esistente, noterai che quando applichi un template alternativo dal pannello di Modifica, avrai anche un nuovo toggle per la Posizione Statica degli Elementi. Questo ti dà il potere di aggiungere un elemento statico nella posizione di tua scelta all’interno della griglia. Abilita il toggle e seleziona il template che vuoi visualizzare e la posizione che vuoi che occupi. La lista dei template mostrerà un elenco di template di Loop Item che hai creato in precedenza. Se non hai creato il template che vuoi utilizzare per il tuo Elemento Statico, puoi crearne uno nuovo creando un nuovo Template di Item nel Theme Builder.
Per utilizzare il Loop Builder e le sue funzionalità, dovrai assicurarti di avere la funzionalità Loop abilitata sul tuo sito web. Puoi abilitarla dal WordPress Dashboard → Elementor → Impostazioni → Funzionalità.

Visualizza tutti i tuoi Stili Globali in una Preview a schermo intero per una maggiore coerenza
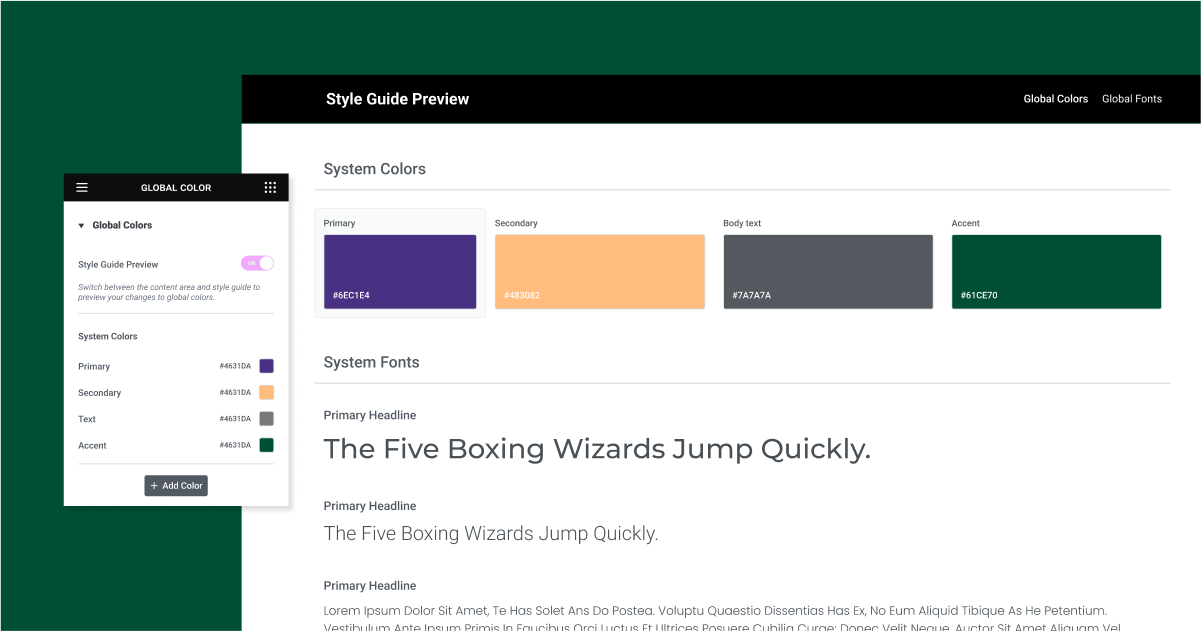
Una delle basi di un sito web dall’aspetto professionale è mostrare uno stile coerente in tutto il sito. Con i Font e i Colori Globali di Elementor, puoi già migliorare il tuo flusso di lavoro mantenendo un elenco di ciascuno e utilizzando il font e il colore globale appropriato quando necessario.
Ora, puoi anche vedere tutti i tuoi Font e Stili Globali in una preview a schermo intero. Quando vai alle Impostazioni del tuo Sito e navighi verso i tuoi Font o Colori Globali, vedrai una nuova Preview degli Stili Globali. Abilitandola, coprirà l’Editor con un foglio a schermo intero che mostrerà tutti i tuoi font e colori in una sola vista.
Inoltre, con l’anteprima degli stili globali puoi fare aggiornamenti istantanei e in tempo reale. Cliccando su uno qualsiasi degli stili nell’anteprima si aprirà il selettore di font / colore e potrai vedere in anteprima come ogni modifica influisce sullo stile del tuo sito web.

Miglioramenti dell’interfaccia utente e dell’esperienza utente di Elementor
Elementor 3.14 include una varietà di aggiornamenti di usabilità e interfaccia che semplificheranno, miglioreranno e accelereranno il tuo flusso di lavoro – così potrai dedicare più tempo alla progettazione del tuo sito web.
Aggiungi widget all’editor con un clic
Clicca su qualsiasi widget per aggiungerlo all’editor, senza doverlo trascinare in una posizione specifica. Questo è particolarmente utile quando stai trascinando un widget in contenitori nidificati, quando trascinarlo nell’area specifica desiderata può essere difficile. Con questo aggiornamento, cliccando su qualsiasi widget nel pannello dei widget verrà automaticamente aggiunto all’ultimo contenitore (o sezione) su cui ti sei concentrato. Se l’ultima area su cui ti sei concentrato nell’editor era un altro widget, il nuovo widget verrà posizionato sotto quello su cui ti sei concentrato in precedenza, e se non ti sei ancora concentrato su nulla nell’editor, il widget verrà posizionato in fondo alla pagina. Sei ancora libero di trascinare i widget nella posizione desiderata come al solito.
Indicazione visiva delle parti della pagina
Questo aggiornamento introduce una transizione più fluida tra la tua pagina / post e altre parti del tema – come l’intestazione, il piè di pagina, il loop, l’elemento e il contenuto della pagina / post, e altro ancora. Ora, se stai lavorando sulla pagina / post e passi il mouse su qualsiasi area dell’intestazione, l’intera intestazione sarà coperta da una sovrapposizione semi-trasparente. Cliccando in qualsiasi punto dell’area dell’intestazione verrai indirizzato a modificare l’intestazione, senza dover lasciare la pagina o l’editor. Lo stesso si applicherà all’area del contenuto della pagina / post quando stai lavorando su una parte del tema.
Miglioramenti della barra superiore
La barra superiore, una nuova funzionalità introdotta per la prima volta in Elementor 3.12, è stata creata in REACT per migliorare la scalabilità dell’introduzione di nuove funzionalità in futuro. In questa versione, Elementor introduce nuove capacità alla barra superiore, disponibili come esperimento che puoi abilitare andando su: WordPress Dashboard → Elementor → Features → Editor Top Bar.
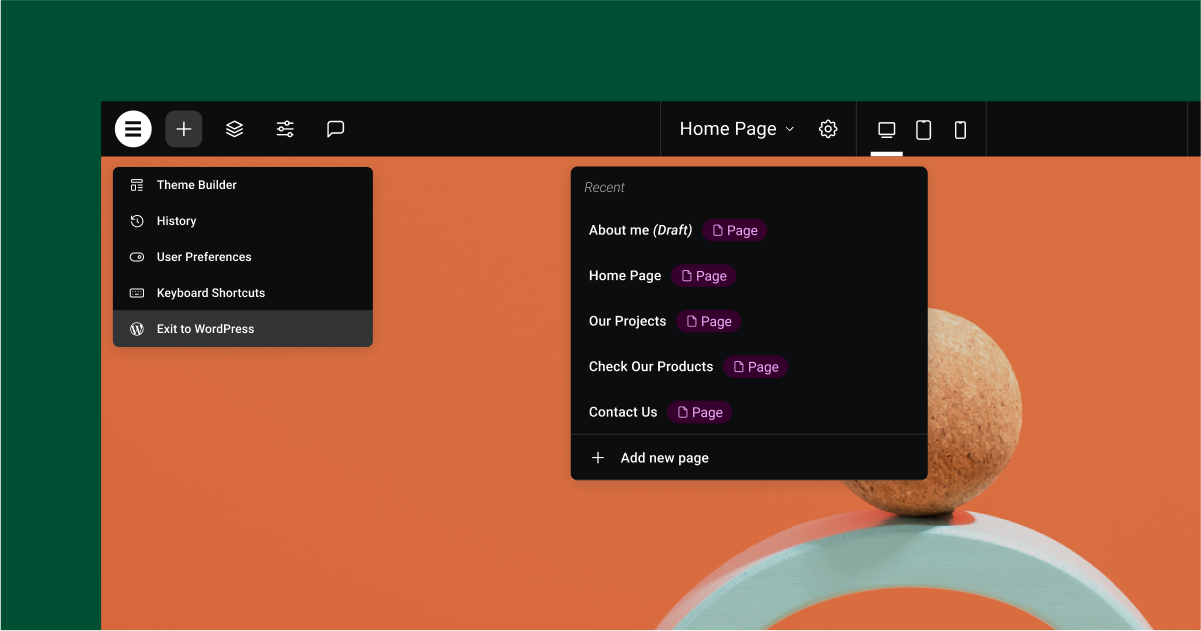
- Aggiungi una nuova pagina – cliccando sull’indicazione della pagina al centro della barra superiore potrai aggiungere una nuova pagina, senza dover passare avanti e indietro tra l’editor e la dashboard di WordPress.
- Modifica in loco per le parti del sito web – quando crei una nuova pagina dalla barra superiore, non ricaricherà l’intero editor, ma solo la tela stessa, riducendo i tempi di caricamento, così potrai metterti subito al lavoro.
- “Gestisci sito web” rinominato “Esci a WordPress” – a seguito delle tue richieste, abbiamo rinominato Gestisci sito web in Esci a WordPress, che ti riporterà a WordPress.
Funzioni di WordPress e WooCommerce ora disponibili anche in Elementor
Per ridurre la necessità di passare avanti e indietro tra Elementor e WordPress e semplificare il tuo flusso di lavoro, abbiamo aggiunto una serie di capacità disponibili nelle impostazioni della pagina di WordPress alle impostazioni della pagina di Elementor, inclusi: ordine (per tipi di post gerarchici), e la possibilità di consentire commenti a una pagina / post. Inoltre, se hai un sito web WooCommerce, puoi anche impostare la tua pagina del negozio andando al pannello delle impostazioni di WooCommerce all’interno delle impostazioni del sito di Elementor.

Più opzioni di stile in vari widget
Widget Tabs – questo aggiornamento include due nuove capacità nella sezione Opzioni aggiuntive (precedentemente Impostazioni responsive) nella scheda Contenuto del pannello di modifica:
- Breakpoint – scegliendo la nuova opzione ‘Nessuno’ verrà mantenuta la struttura delle schede su ogni breakpoint, invece di passare a un’accordion da un certo breakpoint. Questo è stato un aggiornamento molto richiesto per il nuovo widget Tabs.
- Scorrimento orizzontale – abilitando questa opzione, le schede saranno limitate a una singola riga. I visitatori del sito possono scorrerle orizzontalmente.
Widget Icon – scegli adatta alla dimensione nella scheda stile del widget Icon per modificare la quantità di spazio occupata da un’icona SVG caricata. Questo è particolarmente utile se la larghezza e l’altezza della tua icona non sono le stesse.
[Pro] Widget Menu – aggiungi divisori agli elementi del menu nel widget Menu. I divisori si trovano nella scheda Stile, permettendoti di regolare la larghezza, l’altezza, il colore, ecc. del divisore.
Widget Immagine – nella scheda stile, quando regoli l’altezza puoi scegliere l’adattamento dell’oggetto – predefinito, riempi, copri o contiene. Ora, quando scegli copri, puoi anche scegliere una posizione dell’oggetto per posizionare l’immagine secondo le tue esigenze.
[Pro] Widget Call To Action – le opzioni di stile del pulsante Call to Action sono ora identiche alle opzioni di stile del widget Button, per creare un’esperienza di modifica coerente.
[Pro] Widget Gallery – controlla la visualizzazione della lightbox per ogni widget della galleria, invece di fare affidamento sulla configurazione generale della lightbox nelle impostazioni del tuo sito.

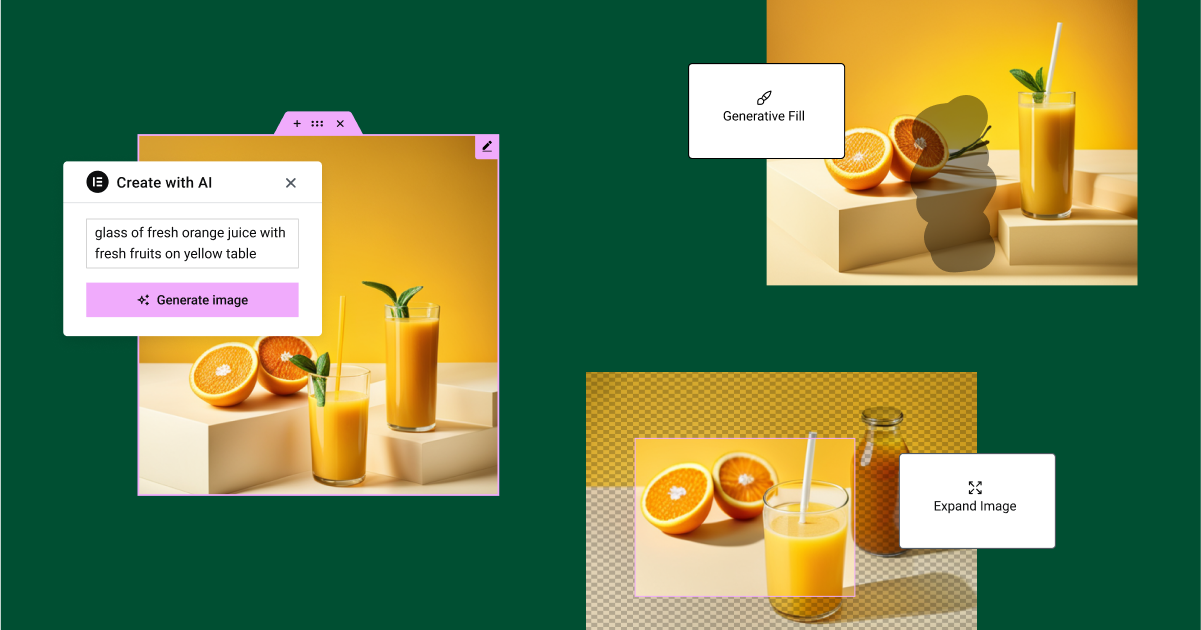
Crea immagini accattivanti con Elementor AI
Elementor AI, disponibile come prova gratuita in ogni sito web Elementor, ora include anche la possibilità di creare e migliorare immagini. Crea un prompt descrivendo l’immagine che vuoi creare, personalizzala usando il riempimento generativo, crea variazioni di immagini da un’immagine generata dall’AI o da un’immagine che hai già sul tuo sito web e altro ancora.

Miglioramenti delle prestazioni e dell’accessibilità
Elementor 3.14 include aggiornamenti di accessibilità per i widget Button, Accordion e Toggle. Questa versione include anche miglioramenti delle prestazioni nel meccanismo di caricamento del widget Elementor Pro Video Playlist. Puoi leggere di più a riguardo qui.
[Pro] Importante – Loop Carousel – Modifiche HTML nella Paginazione e Navigazione
Loop Carousel è stato aggiornato per essere più compatibile con i container. Si prega di notare, se in passato hai applicato Custom CSS al widget Loop Carousel, specialmente per stilizzare la navigazione o la paginazione, potrebbe esserci un potenziale problema che potrebbe influire sul design del tuo sito web. Pertanto, ti consigliamo vivamente di testare questa funzione prima sul tuo sito web.
Porta l’Estetica del Tuo Sito Web a Nuove Vette
Elementor 3.14 introduce una serie di miglioramenti di design, per elevare il design e la visualizzazione dei contenuti del tuo sito web. Con il tanto richiesto widget Carousel, un Elemento Annidato, puoi incorporare contenuti in ogni diapositiva del Carousel e regolare il suo stile e design come preferisci. Inoltre, questa versione estende il Loop Alternate Template, parte del widget Loop Grid, permettendoti di integrare contenuti selezionati e statici nelle tue liste di Prodotti e Post. Questa versione include anche Elementor AI per la creazione di immagini, che ti consente di creare immagini accattivanti, personalizzarle e altro ancora.
Per provare queste nuove funzionalità, assicurati di aggiornare a Elementor 3.14 e facci sapere come intendi utilizzare questi nuovi aggiornamenti sul tuo sito web.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.