Explore the Code Magic Behind #Elementor
Today we are unveiling our new Developers site created specifically for plugin and theme developers who want to integrate the power of Elementor into their products. It comes included with many Elementor and WordPress Tutorials for Developers
We have spent the last seven months documenting the entire Elementor code base with phpDocs, making the code readable and easier to use. We have also moved our tutorials from GitHub to a new site dedicated for developers.
The Developers Center has two sections:
- The code reference, located at code.elementor.com, which is auto-generated from the Elementor phpDocs and gets updated with every new version release
- The developers resources center, located at developers.elementor.com, which includes the actual guides and tutorial explaining how to create your own extensions, step-by-step
As mentioned above, the code reference explains what each function, class, method and hook does. The developers center, on the other hand, is a set of tutorials explaining how you can use all the hooks and classes to create your Elementor extensions.


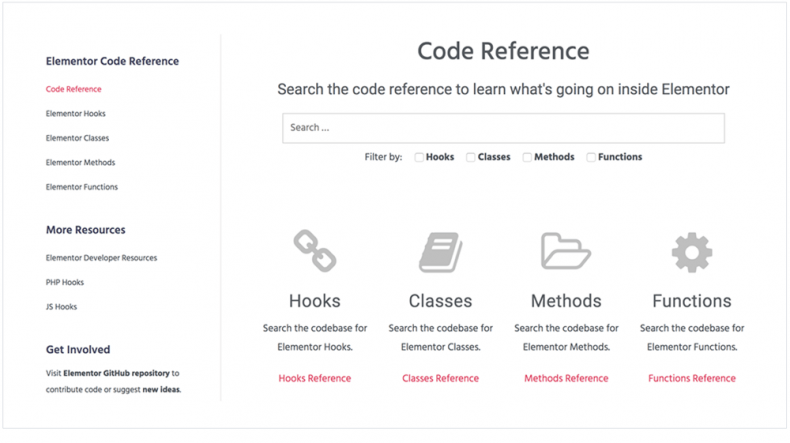
Elementor Code Reference
The new Elementor Code Reference will be familiar for WordPress developers, as it is generated entirely by code, in the same manner the WordPress Code Reference gets generated.
Most developers will find the new Elementor Hooks section quite useful, as we have documented all our Action and Filter hooks. This new reference will serve as a better replacement for our GitHub docs. In the near future, we plan to add snippets and code examples, which you’ll be able to use when working with these hooks.
Keep in mind that just like the WordPress code reference, the Elementor reference currently only includes PHP documentation. The future version of WordPress 5.0 will have a variety of new jsDocs that will be applicable to Elementor. In the upcoming versions all the JavaScript files will be documented and displayed in the Elementor Code Reference.
You can help us extend the phpDocs and jsDocs by sending GitHub Pull Requests.


Elementor & WordPress Tutorials for Developers
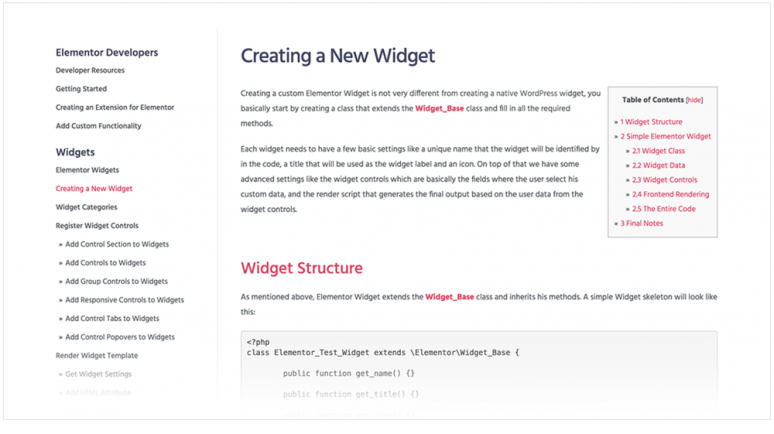
Elementor Developer Resources is where you can find the actual tutorials that will teach you how to build your own extensions. It includes many code examples and guides, teaching you step-by-step how to extend Elementor.
We have a detailed tutorial for Developing an Extension for Elementor This tutorial implements all the recent WordPress coding standards and latests best practices.
Plugin developers can find a few boilerplates for creating new Elementor widgets, creating new Elementor controls or adding other custom functionality.
Theme developers can find a tutorial for implementing the new Locations API, allowing the user to control not only the page content but also the theme layout.
By the way, be sure to check out the recent barebone theme we released called ‘Hello Theme’. It has been built with the minimum possible settings to enable Elementor compatibility, and can serve to give you insight when building your own theme.
Extend Elementor Today!
Whether you need to extend Elementor for your needs or create a custom solution for a client, try out our new developers site today. It’s simple enough.
Share your extension in the WordPress plugin directory and join the growing community of Elementor developers.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.