Table des matières
Vous êtes-vous déjà demandé comment les sites Web se transforment d’une mise en page de texte simple en expériences visuellement époustouflantes et interactives ? Le secret réside dans CSS, abréviation de Cascading Style Sheets. C’est le langage de style du web, responsable de l’ajout de couleur, de flair et de design dynamique à la structure de base fournie par HTML.
Qu’est-ce que le CSS ?
CSS (Cascading Style Sheets) est la pierre angulaire de la conception de sites Web. Il transforme les structures HTML simples en sites Web visuellement captivants. C’est un langage qui permet aux développeurs et designers web de dicter l’apparence des éléments HTML.
Pensez à HTML comme au squelette d’une page web, fournissant les blocs de contenu de base. CSS est la tenue élégante, le maquillage et l’esthétique globale qui donnent vie à la page web. Avec CSS, vous pouvez contrôler :
- Couleurs et Polices : Changez la couleur du texte, la taille et la police.
- Mise en page : Créez des conceptions multi-colonnes, positionnez les éléments exactement où vous le souhaitez et créez des mises en page qui s’adaptent parfaitement à n’importe quelle taille d’écran.
- Arrière-plans : Ajoutez des images ou des couleurs d’arrière-plan.
- Animations et Transitions : Créez des effets visuels fluides pour améliorer l’interaction utilisateur.
- Ajoutez des touches interactives : Incorporez des ombres subtiles, des transitions fluides et des animations pour engager et ravir vos visiteurs.
Le CSS rend les sites Web visuellement attrayants et conviviaux. Son principal avantage réside dans la séparation du contenu (HTML) de la présentation (CSS). Cela signifie que vous pouvez mettre à jour les styles sur l’ensemble d’un site Web avec des modifications minimales du code. Cette efficacité permet de gagner du temps et facilite la maintenance du site Web.
En bref, si HTML construit la maison, CSS peint les murs, décore les pièces et en fait un endroit où vous voulez passer du temps.
Préparez-vous à styliser !
Que vous soyez un débutant complet ou que vous ayez quelques connaissances de base en HTML, ce guide vous dévoilera les secrets du CSS et vous permettra de styliser des sites Web avec confiance.
Les fondamentaux du CSS
Syntaxe CSS
Le CSS peut sembler intimidant au début, mais sa structure sous-jacente est assez simple. Décomposons les éléments clés :
- Sélecteurs : Les sélecteurs sont comme des instructions spéciales pour votre navigateur, lui indiquant quels éléments HTML spécifiques vous souhaitez styliser. Les types courants de sélecteurs incluent les sélecteurs d’éléments, les sélecteurs de classe, et les sélecteurs d’ID.
- Propriétés : Pensez aux propriétés comme aux différentes caractéristiques que vous souhaitez modifier sur vos éléments – comme la couleur, la taille de la police, l’image de fond, et bien d’autres.
- Valeurs : Les valeurs sont les ajustements spécifiques que vous souhaitez apporter à une propriété. Par exemple, vous pouvez définir la propriété de couleur sur rouge ou la propriété de taille de police sur 16px.
- Déclarations : Une déclaration est une instruction unique pour votre navigateur. Elle combine une propriété avec sa valeur choisie, séparée par un deux-points et se terminant par un point-virgule.
- Règles de style : Une règle de style regroupe toutes vos déclarations pour un sélecteur spécifique entre des accolades {}. Elle indique au navigateur quels éléments styliser et comment les styliser.
Où mettre votre CSS
Il y a trois principaux endroits pour inclure le CSS dans votre site Web :
- Styles en ligne : Vous pouvez ajouter des attributs de style directement dans vos balises HTML, mais cette méthode est la moins recommandée car elle rend votre code plus difficile à maintenir.
- Feuille de style interne : Vous pouvez placer des balises <style> dans la section <head> de votre document HTML, définissant des styles spécifiquement pour cette page.
- Feuille de style externe : La méthode la plus courante et la plus organisée consiste à créer un fichier séparé avec une extension .css. Ensuite, vous liez ce fichier à votre HTML en utilisant une balise <link> dans la section <head>.
La cascade et la spécificité
Vous êtes-vous déjà demandé comment le navigateur décide quel style CSS appliquer lorsqu’il y a plusieurs règles conflictuelles pour le même élément ? C’est là que la ‘Cascade’ et la ‘Spécificité’ entrent en jeu.
La Cascade
Pensez à la cascade comme à une cascade de règles de style. Les navigateurs suivent généralement ces principes :
- Ordre des feuilles de style : Si des règles dans différentes feuilles de style ont la même spécificité, la dernière chargée prend le dessus.
- Ordre des sources dans une feuille de style : Dans la même feuille de style, si plusieurs règles s’appliquent avec une spécificité égale, la dernière définie dans le code l’emporte.
- Styles en ligne : Les styles en ligne (définis directement dans l’attribut style d’un élément) ont la priorité la plus élevée, souvent en remplacement d’autres styles.
Spécificité
La spécificité est comme un système de points qui aide le navigateur à déterminer quelle règle est la plus importante. Les sélecteurs plus spécifiques remplacent généralement les moins spécifiques. Voici une hiérarchie de base :
- Styles en ligne (spécificité la plus élevée)
- Sélecteurs d’ID
- Sélecteurs de classe, sélecteurs d’attributs et pseudo-classes
- Sélecteurs d’éléments (spécificité la plus basse)
Note importante : Vous pouvez utiliser la déclaration !important pour remplacer presque toute autre règle de style, mais utilisez-la avec parcimonie, car elle peut rendre votre CSS plus difficile à gérer.
Comprendre l’héritage
Les éléments enfants héritent de certaines propriétés CSS de leurs éléments parents. Par exemple, vous définissez une couleur de police sur la balise . Dans ce cas, tous les éléments de texte dans le corps hériteront généralement de cette couleur à moins qu’une couleur différente ne soit explicitement définie. Cependant, des propriétés comme les marges, les espacements internes et les bordures ne sont pas héritées.
Le Modèle de Boîte
Imaginez chaque élément de votre site web comme une petite boîte. Le Modèle de Boîte CSS décrit les différentes couches qui composent ces boîtes, ce qui est crucial pour comprendre comment elles sont dimensionnées et espacées sur la page. Voici la répartition :
- Contenu : C’est le cœur de votre élément – le texte, l’image ou autre média que vous souhaitez afficher.
- L’espacement interne est la zone transparente entourant le contenu. Pensez-y comme le rembourrage à l’intérieur de la boîte. L’espacement interne ajoute de l’espace entre le contenu et la bordure.
- Bordure : C’est la ligne visible (si vous choisissez d’en avoir une) qui entoure l’espacement interne et le contenu. Vous pouvez contrôler le style de la bordure (solide, pointillé, en tirets, etc.), son épaisseur et sa couleur.
- Marge : L’espace transparent à l’extérieur de la bordure crée une séparation entre votre élément et ses voisins. Les marges sont essentielles pour créer des mises en page propres et empêcher les éléments de se chevaucher.
Contrôler les Dimensions des Éléments (Largeur et Hauteur)
Les propriétés de largeur et de hauteur définissent la taille de la zone de contenu de votre boîte. N’oubliez pas que l’espacement interne, la bordure et la marge s’ajouteront à l’espace total de l’élément sur la page.
Dimensionnement de la Boîte : border-box
Le comportement par défaut du dimensionnement de la boîte peut être un peu contre-intuitif. Avec content-box (le défaut), si vous définissez une largeur de 200px, ajoutez 20px d’espacement interne et une bordure de 5px, la largeur totale de votre élément devient 250px.
La valeur border-box pour la propriété de dimensionnement de la boîte change ce comportement. Avec border-box, l’espacement interne et la bordure sont inclus dans la largeur/hauteur totale que vous définissez. Cela rend le calcul des dimensions beaucoup plus intuitif et est souvent une approche préférée.
Elementor simplifie beaucoup de calculs du modèle de boîte et fournit des contrôles visuels pour définir les espacements internes et les marges, facilitant ainsi la réalisation de la mise en page que vous envisagez.
Disposition et Positionnement
Propriétés d’Affichage
La propriété d’affichage est fondamentale pour contrôler la disposition des éléments sur votre site web. Voici les valeurs les plus courantes et ce qu’elles font :
- Bloc : Les éléments de niveau bloc occupent toute la largeur disponible, commencent toujours sur une nouvelle ligne et peuvent avoir une hauteur et une largeur définies. Exemples : <div>, <h1> – <h6>, <p>, <header>, <footer>
- En ligne : Les éléments en ligne n’occupent que l’espace nécessaire à leur contenu. Ils se trouvent dans une ligne de texte, ne peuvent pas avoir de largeur ou de hauteur définie et sont affectés par la hauteur de ligne. Exemples : <span>, <a>, <img >
- en ligne-bloc : C’est un hybride, vous permettant de définir la largeur et la hauteur d’un élément qui reste dans une ligne de texte. Pensez aux images avec des légendes alignées côte à côte.
- Aucun : L’élément est complètement caché et retiré du flux de la page. Il n’occupera qu’un petit espace.
Elementor fournit des contrôles visuels pour passer entre différents types d’affichage, simplifiant ainsi le processus de création de mises en page.
Positionnement
CSS vous permet de contrôler précisément la position des éléments, les sortant du flux normal du document si nécessaire. Voici les principales propriétés de positionnement :
- Statique : Le comportement par défaut. Les éléments sont positionnés selon leur place dans le document HTML.
- Relatif : L’élément est positionné par rapport à sa position normale dans le flux. Il sert de point de référence pour tout élément enfant que vous positionnez avec ‘absolu’ (plus d’informations à ce sujet plus tard).
- Absolu : L’élément est retiré du flux normal du document et positionné par rapport à son ancêtre positionné le plus proche (ou à la fenêtre du navigateur si aucun n’existe). Les éléments positionnés absolument peuvent se superposer à d’autres contenus.
- Fixe : L’élément est retiré du flux et reste dans une position fixe à l’écran, généralement par rapport à la fenêtre du navigateur. Il ne bouge pas même lorsque vous faites défiler. Idéal pour des éléments comme les en-têtes collants.
- Collant : Un comportement hybride. L’élément se comporte comme s’il était positionné relativement jusqu’à ce qu’il atteigne une certaine position de défilement, puis devient fixe.
Z-index
Lorsque les éléments se chevauchent, la propriété z-index détermine l’ordre de superposition. Pensez-y comme des couches de papier – les éléments avec un z-index plus élevé apparaissent au-dessus de ceux avec un z-index plus bas. Cela ne s’applique qu’aux éléments positionnés (relatif, absolu, fixe ou collant).
Flottants et Nettoyage
Bien que moins couramment utilisés pour la mise en page principale de nos jours, comprendre les flottants est toujours précieux car vous pourriez les rencontrer sur des sites web plus anciens ou pour des cas d’utilisation spécifiques.
- La Propriété Float : La propriété float (avec des valeurs comme left, right et none) retire un élément du flux normal du document et le pousse vers le côté spécifié. Les autres contenus peuvent alors s’enrouler autour de lui.
- Nettoyage des Flottants : Le conteneur parent d’un élément flottant s’effondre souvent en hauteur car les flottants sont retirés du flux. La propriété clear (avec des valeurs comme both, left et right) est utilisée sur les éléments après un élément flottant pour éviter ce comportement d’effondrement et garantir que le parent a la hauteur correcte. Une technique courante pour nettoyer les flottants est le « clearfix ».
Pourquoi les Flottants ont Largement été Remplacés
Les flottants peuvent être difficiles à gérer, surtout pour les mises en page complexes. Des techniques CSS plus modernes comme Flexbox et CSS Grid ont émergé, offrant une plus grande flexibilité et un meilleur contrôle pour créer des mises en page robustes.
Flexbox
Flexbox (abréviation de Flexible Box Layout) est un module CSS conçu pour simplifier la création de mises en page flexibles, réactives. Il vous donne un contrôle extraordinaire sur la distribution et l’alignement des éléments, même si la taille de leur contenu est inconnue ou dynamique.
Concepts Clés
- Conteneur Flex: Un élément avec display: flex devient un conteneur flex. Ses enfants directs deviennent des éléments flex.
- Axe Principal: La direction principale le long de laquelle les éléments flex sont disposés. Elle est définie par flex-direction et peut être : row (par défaut), row-reverse, column ou column-reverse.
- Axe Transversal: L’axe perpendiculaire à l’axe principal. Considérez-le comme la direction opposée à l’axe principal.
- Propriétés Flex: Ces propriétés contrôlent le comportement des éléments flex dans le conteneur.
Elementor offre une interface visuelle et de nombreux contrôles pour ajuster les propriétés Flexbox, ce qui facilite la création de mises en page complexes sans écrire manuellement un code CSS étendu.
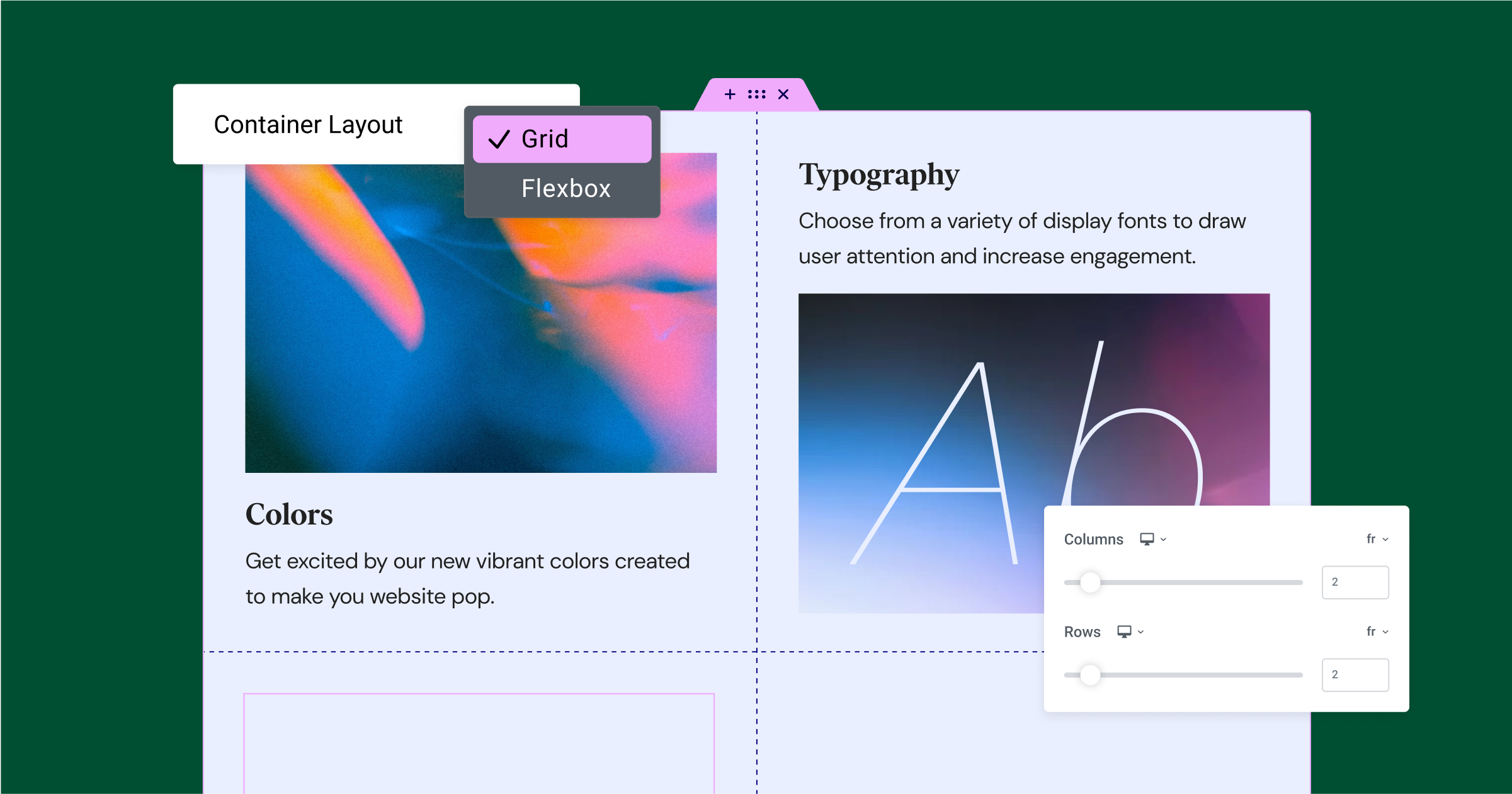
CSS Grid
CSS Grid est un système de mise en page bidimensionnel conçu spécifiquement pour créer des structures complexes basées sur des grilles. Il vous donne un contrôle précis sur les lignes et les colonnes, ce qui le rend idéal pour créer des mises en page de type magazine, des tableaux de bord, et plus encore.
Concepts Clés
- Conteneur de Grille: Un élément avec display: grid devient un conteneur de grille, et ses enfants directs deviennent des éléments de grille.
- Pistes de Grille: Les lignes de grille définissent la structure de la grille. Les espaces entre les lignes de grille sont appelés pistes – elles peuvent être des lignes ou des colonnes.
Flexibilité et Puissance
CSS Grid vous permet de positionner les éléments de grille en utilisant des numéros ou des noms de lignes avec précision, de les étendre sur plusieurs lignes ou colonnes, et de créer des grilles réactives qui s’adaptent à différentes tailles d’écran. Ses capacités uniques en font un outil parfait pour des conceptions qui s’éloignent des structures en colonnes simples.
Bien qu’Elementor fournisse des contrôles visuels pour concevoir des mises en page avec Grid, comprendre les concepts de base de CSS Grid vous donnera encore plus de contrôle et de flexibilité sur vos conceptions de sites web.
Design et Style Visuel
Couleurs et Arrière-plans
Les couleurs peuvent changer radicalement l’ambiance et l’atmosphère de votre site web. Explorons comment le CSS vous permet de travailler avec elles :
Formats de Couleur
- Valeurs Hexadécimales: Codes à 6 chiffres représentant les valeurs Rouge, Vert et Bleu (par exemple, #FF0000 est un rouge pur).
- RGB: Valeurs pour Rouge, Vert et Bleu sur une échelle de 0 à 255 (par exemple, rgb(255, 0, 0) est un rouge pur).
- RGBA: Ajoute un canal alpha pour la transparence (par exemple, rgba(255, 0, 0, 0.5) est un rouge semi-transparent).
- HSL: Teinte, Saturation et Luminosité – une manière plus intuitive de définir les couleurs (par exemple, hsl(0, 100%, 50%) est également un rouge pur).
- Couleurs de Fond: Utilisez la propriété background-color pour ajouter des couleurs derrière les éléments.
- Images de Fond: Utilisez la propriété background-image pour définir des arrière-plans et personnaliser leur positionnement (background-position), répétition (background-repeat), et plus encore.
- Dégradés: Créez des transitions douces entre les couleurs. Le CSS prend en charge les dégradés linéaires (linear-gradient) et les dégradés radiaux (radial-gradient) pour des effets accrocheurs.
Elementor simplifie la sélection des couleurs et des arrière-plans avec des sélecteurs de couleurs visuels et des contrôles de dégradé robustes, rendant votre exploration de conception agréable.
Typographie
Typographie influence considérablement la lisibilité et l’esthétique générale de votre site web. Le CSS vous donne un contrôle étendu sur le style de votre texte :
Propriétés de la Police
- font-family: Spécifie la police ou une liste de polices de secours.
- font-size: Définit la taille de votre texte.
- font-weight: Contrôle la graisse de votre texte (par exemple, bold, normal, ou des valeurs numériques comme 400, 700).
- font-style: Rend le texte en italique ou oblique.
Hauteur de Ligne, Espacement des Lettres, et Plus:
- line-height: Contrôle l’espace entre les lignes de texte pour une meilleure lisibilité.
- letter-spacing: Ajuste l’espacement entre les lettres.
- word-spacing: Ajuste l’espacement entre les mots.
- text-align: Aligne votre texte (gauche, droite, centre ou justifié).
- text-decoration: Ajoute des soulignements, surlignements, barrés, etc.
- text-transform: Contrôle la capitalisation (majuscules, minuscules, etc.).
Polices Web
Allez au-delà des polices système de base! Les services de polices web comme Google Fonts offrent une vaste bibliothèque de belles polices. Vous pouvez facilement les intégrer à votre site web en utilisant le CSS.
Elementor offre une riche sélection d’options typographiques, une sélection de polices facile, et la possibilité d’intégrer Google Fonts de manière transparente.
Espacement, Dimensionnement et Débordement
Marges et Rembourrage
Rappelez-vous que les marges créent de l’espace à l’extérieur de la bordure d’un élément, tandis que le rembourrage crée de l’espace à l’intérieur de la bordure. Utilisez ces propriétés pour contrôler l’espacement entre les éléments et créer une hiérarchie visuelle.
Unités de mesure
- Pixels (px): Unité fixe, offre un contrôle précis mais peut ne pas bien s’adapter à différents écrans.
- em: Relatif à la taille de la police actuelle, utile pour créer des conceptions évolutives.
- rem: Relatif à l’élément racine (généralement <html>) taille de la police.
- Pourcentages (%): Dimensionne les éléments par rapport à leur conteneur parent. Idéal pour les mises en page réactives.
- Unités de Vueport (vw, vh) : Relatif à la taille de la fenêtre du navigateur (par exemple, 100vw signifie 100% de la largeur de la fenêtre).
Débordement
La propriété overflow contrôle ce qui se passe lorsque le contenu dépasse les dimensions d’un élément. Les valeurs possibles incluent :
- visible (par défaut) : Le contenu déborde en dehors de la boîte.
- hidden : Le contenu est coupé, et tout ce qui dépasse de la boîte est masqué.
- scroll : Ajoute des barres de défilement pour que les utilisateurs puissent voir tout le contenu.
- auto : Ajoute des barres de défilement uniquement si le contenu déborde.
Contrôle des Dimensions des Éléments
Rappelez-vous que les propriétés width et height définissent les dimensions de la zone de contenu. Vous pouvez également utiliser :
- max-width et min-width pour définir des plages de tailles
- max-height et min-height pour définir des limites de hauteur
Elementor offre des contrôles visuels pour les marges, les espacements internes, la largeur, la hauteur, et plus encore, facilitant l’ajustement des espacements et des tailles sans codage CSS étendu.
Effets Visuels
Ombres de Boîte
- La propriété box-shadow ajoute des ombres réalistes ou stylisées à vos éléments. Personnalisez le décalage de l’ombre, le rayon de flou, l’étalement et la couleur pour obtenir l’effet désiré.
Ombres de Texte
- Similaire aux ombres de boîte, la propriété text-shadow ajoute une touche de dimensionnalité à votre texte. Contrôlez le décalage, le flou et la couleur pour des effets subtils ou dramatiques.
Filtres
Les filtres CSS offrent un moyen de manipuler visuellement l’apparence d’un élément. Les filtres courants incluent :
- blur() : Ajoute un flou gaussien.
- grayscale() : Convertit l’élément en niveaux de gris.
- sepia() : Applique une teinte sépia pour un look vintage.
- Et bien d’autres!
Transitions et Animations
Vous voulez rendre votre site web plus interactif ? Abordons les bases des transitions et animations CSS :
Transitions :
- La propriété transition vous permet de changer en douceur les valeurs des propriétés sur une durée spécifiée. Par exemple, vous pouvez créer un effet de survol où la couleur de fond d’un élément change progressivement.
Animations :
- La propriété animation et la règle @keyframes vous donnent un contrôle plus précis pour créer des animations personnalisées. Avec les animations CSS, vous pouvez déplacer des éléments, changer leur échelle, les faire pivoter, et bien plus encore.
L’interface intuitive d’Elementor vous permet d’ajouter des transitions, des animations et divers effets directement dans l’éditeur, offrant des moyens puissants pour améliorer l’attrait visuel de votre site web.
Design Réactif avec CSS
L’Importance de la Réactivité
Avec les gens naviguant sur le web sur des smartphones, tablettes, ordinateurs portables et grands moniteurs de bureau, il est crucial que votre site web offre une expérience optimale sur toutes les tailles d’écran. Le design réactif garantit que votre contenu est réorganisé et redimensionné de manière élégante pour s’adapter à tout appareil.
Requêtes Média
Le cœur du design réactif en CSS réside dans les requêtes média. Considérez-les comme des règles spéciales qui vous permettent d’appliquer différents styles en fonction de la taille de l’écran, de l’orientation et d’autres caractéristiques de l’appareil de l’utilisateur.
Concepts de Base des Requêtes Média
Une requête média spécifie généralement une largeur d’écran minimale ou maximale (ou une plage entre les deux). Si la taille de l’écran de l’appareil correspond à la condition, les règles CSS dans cette requête média seront appliquées.
Points de Rupture : Les requêtes média ciblent souvent des points de rupture communs – des largeurs où la mise en page pourrait nécessiter des changements significatifs pour être esthétique. Certains points de rupture populaires correspondent approximativement à des catégories d’appareils (par exemple, 768px pour les tablettes et 1024px pour les ordinateurs portables).
Stratégies Clés Utilisant les Requêtes Média
- Mobile-First : Commencez par concevoir votre site web pour les écrans plus petits, puis utilisez des requêtes média pour ajouter des styles qui améliorent la mise en page pour les écrans plus grands.
- Mises en Page Fluides : Utilisez des unités flexibles (comme les pourcentages) ainsi que des techniques comme Flexbox et Grid pour créer des mises en page qui s’adaptent naturellement à différentes tailles d’écran.
- Images Réactives : Assurez-vous que vos images se redimensionnent bien pour différents appareils. Cela aide à optimiser les temps de chargement des pages, surtout sur les écrans plus petits.
- Ajustements Typographiques : Utilisez des requêtes média pour ajuster les tailles de police et les hauteurs de ligne afin de maintenir la lisibilité sur différents appareils.
- Adaptations de Navigation : Réfléchissez à la manière dont votre navigation changera entre une barre de navigation horizontale sur les ordinateurs de bureau et un menu « hamburger » sur les écrans mobiles.
Elementor offre un mode d’édition réactif. Il vous permet d’ajuster visuellement votre design pour les ordinateurs de bureau, les tablettes et les écrans mobiles, garantissant que votre site web soit superbe sur tous les appareils.
Tests approfondis
Testez toujours votre design réactif sur une gamme d’appareils physiques si possible. Si vous n’avez pas beaucoup d’appareils, vous pouvez utiliser des émulateurs d’appareils dans les outils de développement de votre navigateur pour simuler différentes tailles d’écran.
Meilleures Pratiques et Techniques Avancées
Préprocesseurs (Sass, Less)
Les préprocesseurs ajoutent de la puissance et de la flexibilité à votre code CSS. Présentons brièvement les avantages des options populaires comme Sass et Less :
- Variables : Définissez des valeurs réutilisables pour les couleurs, les polices, etc.
- Imbrication : Écrivez du CSS avec une hiérarchie plus claire, améliorant l’organisation.
- Mixins : Créez des blocs de code CSS réutilisables.
- Fonctions : Effectuez des calculs dans vos feuilles de style.
Elementor dispose d’un compilateur Sass intégré, vous permettant de tirer parti des avantages de ce puissant préprocesseur directement dans vos projets Elementor.
Conseils de Spécificité CSS
Comprendre les règles de spécificité est essentiel lorsque vous traitez des feuilles de style complexes. Voici quelques conseils pour gérer ces situations parfois délicates :
- Évitez les sélecteurs trop spécifiques : L’utilisation de longues chaînes de sélecteurs peut rendre la surcharge des styles plus difficile.
- Utilisation stratégique de !important : Bien qu’il soit généralement utilisé avec parcimonie, la déclaration !important peut être utile lorsque vous devez surcharger des styles dans des situations spécifiques.
- Calculateur de spécificité : Les outils en ligne peuvent vous aider à calculer et à comparer la spécificité des sélecteurs.
Compatibilité des navigateurs et débogage
- Tests multi-navigateurs : Testez votre site web dans différents navigateurs (Chrome, Safari, Firefox, Edge) et leurs différentes versions, car ils peuvent avoir des différences subtiles de rendu.
- Préfixes des fournisseurs : Bien que moins courants de nos jours, il peut parfois être nécessaire d’inclure des préfixes spécifiques aux fournisseurs (-webkit-, -moz-, etc.) pour certaines propriétés afin de support les anciens navigateurs.
- Outils de développement des navigateurs : Devenez les meilleurs amis des outils de développement de votre navigateur. Ils vous permettent d’inspecter les éléments, de voir quels styles sont appliqués, de déboguer les mises en page, et bien plus encore.
Optimisation des Performances
- Minimiser la taille des fichiers CSS : Utilisez des outils de minification pour supprimer les espaces blancs et les commentaires inutiles, réduire la taille des fichiers et accélérer les temps de chargement.
- Sélecteurs efficaces : Visez des sélecteurs que le navigateur peut correspondre rapidement. Des sélecteurs trop complexes peuvent ralentir le rendu.
- Accélération matérielle : Exploitez les propriétés CSS comme transform et opacity pour les animations, car elles peuvent souvent être déchargées sur le GPU pour des performances plus fluides.
Elementor est conçu avec la performance à l’esprit, offrant diverses optimisations en arrière-plan.
Accessibilité dans le CSS
Concevoir en tenant compte de l’accessibilité garantit que votre site web est utilisable par tout le monde, y compris les personnes handicapées. Voici quelques considérations CSS :
- États de focus : Fournissez des indicateurs visuels clairs lors de l’utilisation de :focus pour la navigation au clavier.
- Contraste des couleurs : Assurez un contraste suffisant entre le texte et les arrière-plans pour la lisibilité.
- HTML sémantique : Utilisez les balises HTML appropriées telles que les titres, les listes et autres pour la structure, car cela aide les lecteurs d’écran.
- Attributs ARIA : Utilisez les attributs ARIA lorsque nécessaire pour fournir un contexte supplémentaire aux technologies d’assistance.
Elementor et CSS : Créer de beaux sites web avec facilité
Avantage Elementor
L’éditeur visuel intuitif d’Elementor, combiné à son constructeur de thème robuste, simplifie l’application des styles CSS et la création de mises en page complexes sans avoir besoin de tout coder à la main. Voici pourquoi Elementor est un changeur de jeu :
- Conception par glisser-déposer : Construisez et personnalisez chaque aspect du design de votre site web via une interface visuelle. Ajoutez des éléments, ajustez leur espacement, changez les couleurs, les polices, et bien plus encore.
- Édition en direct : Voyez les modifications apportées à votre site web se refléter instantanément dans l’éditeur, créant un flux de travail de conception transparent et très satisfaisant.
- Contrôles CSS étendus : Bien qu’Elementor élimine le besoin d’écrire constamment du code, il offre également des contrôles CSS précis. Vous pouvez modifier directement les propriétés CSS pour une personnalisation avancée lorsque nécessaire.
- Style global : Définissez des styles à l’échelle du site pour des éléments comme les titres, les boutons, et plus encore. Les modifications apportées à vos paramètres globaux se répercutent sur l’ensemble de votre site web, garantissant la cohérence et gagnant du temps.
Hébergement Elementor : Performance et optimisation
L’hébergement Elementor offre une solution d’hébergement cloud adaptée aux sites web WordPress construits avec Elementor. Il est conçu avec la vitesse, la sécurité et l’évolutivité à l’esprit, garantissant que votre site web se charge rapidement et offre une excellente expérience utilisateur. Les principales caractéristiques incluent :
- Serveurs C2 de la plateforme Google Cloud : Exploite l’infrastructure puissante et efficace de Google Cloud pour des performances et une disponibilité fiables
- CDN Cloudflare Enterprise : Accélère la livraison de contenu dans le monde entier, garantissant que vos pages se chargent rapidement pour les utilisateurs, peu importe leur emplacement.
- Optimisations spécifiques à WordPress : La configuration et les optimisations de l’hébergement Elementor sont spécifiquement adaptées à WordPress, offrant des gains de vitesse supplémentaires.
En utilisant Elementor et Elementor Hosting ensemble, vous bénéficiez d’une solution étroitement intégrée axée sur la facilité de conception et la performance. Cela vous permet de créer des sites web époustouflants sans faire face aux complexités souvent associées au développement web traditionnel.
Conclusion
Tout au long de ce guide complet, nous avons parcouru les fondamentaux du CSS, les techniques de mise en page, le style visuel, la conception réactive et les meilleures pratiques. Comprendre le CSS vous donne le pouvoir de personnaliser l’apparence de votre site web précisément selon vos préférences.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.