Table des matières
Elementor et Elementor Pro 3.10 incluent de nouvelles capacités de design qui débloqueront un tout nouveau monde de créativité pour la conception de vos sites web avec des Éléments Imbriqués, et introduisent une nouvelle unité personnalisée dans les contrôles de dimensionnement qui vous permettront d’atteindre un niveau de précision plus élevé dans la conception de vos sites web. Ces versions incluent également une nouvelle bibliothèque basée sur des conteneurs, et des améliorations de performance.

Nouveaux Éléments Imbriqués Qui Éléveront le Design de Votre Site Web
Les Éléments Imbriqués débloquent une toute nouvelle façon de conceptualiser le design de votre site web. Avec les Éléments Imbriqués, vous pouvez placer n’importe quel élément à l’intérieur d’un autre, en tirant parti de la puissance des Conteneurs Flexbox. De la même manière que vous pouvez placer un Conteneur à l’intérieur d’un autre, et les imbriquer à l’infini, avec les Éléments Imbriqués, vous pouvez placer n’importe quel élément (widget ou conteneur) à l’intérieur d’un autre.
Comme les Conteneurs Flexbox sont officiellement stables, au cours des prochaines versions, nous introduirons la capacité d’Imbrication dans un certain nombre de widgets existants, tels que le Carrousel, l’Accordéon, les Onglets, et plus encore. Nous introduirons également de nouveaux widgets Imbriqués, tels que le Mega Menu.
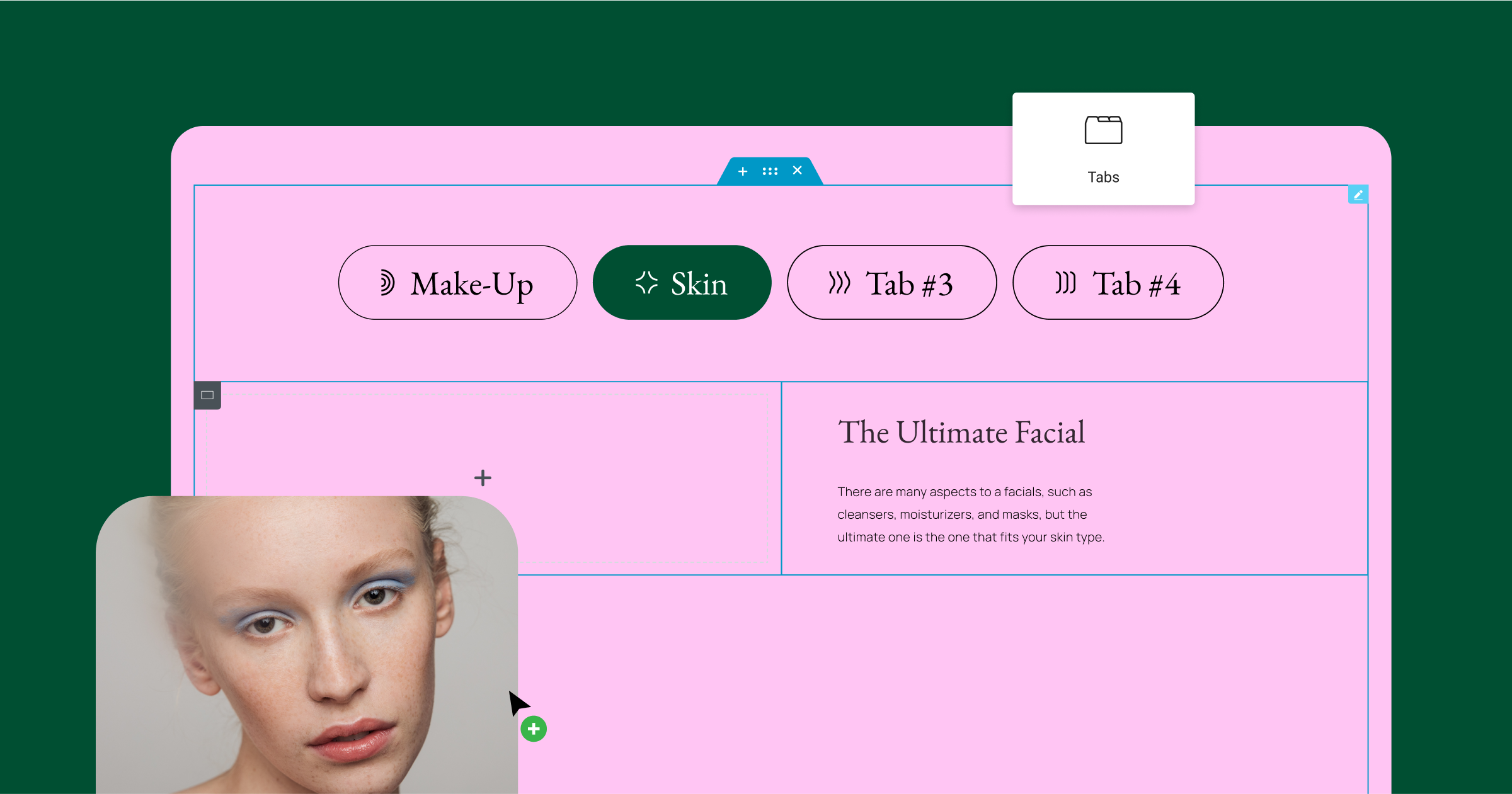
Présentation du Widget Onglets Renouvelé – Le premier widget imbriqué d’Elementor, débloquant la flexibilité de conception
Avec le nouveau widget Onglets, vous pourrez libérer votre créativité en matière de design et atteindre un haut niveau de sophistication. Le nouveau widget Onglets est basé sur des conteneurs et comprend trois améliorations principales par rapport au widget Onglets original :
- Onglets et Titres – En utilisant le nouveau widget Onglets, vous pourrez ajuster la disposition et la position des onglets pour déterminer où ils se situent par rapport au contenu de l’onglet – en haut, en bas, ou sur l’un de ses côtés. De plus, vous aurez plus d’options de style, y compris la possibilité d’ajouter des icônes au titre de l’onglet.
- Nouvelle Zone de Contenu – Avec la puissance des Conteneurs Flexbox, la zone de contenu de chaque Onglet deviendra un conteneur principal, dans lequel vous pouvez placer n’importe quel élément, ajuster sa disposition et présenter tout contenu que vous souhaitez – tout comme la toile vierge de l’Éditeur.
- Nouveau Réglage Responsive – Pour améliorer le design et l’expérience utilisateur en fonction de la taille de l’appareil, vous pouvez choisir le point de rupture auquel l’Onglet sera automatiquement affiché comme un Accordéon. Cela signifie que vous n’avez pas besoin de créer un contenu différent pour chaque appareil, ce qui améliore également les performances.
Comme le widget Onglets est basé sur des conteneurs, pour l’utiliser sur votre site web, vous devrez vous assurer que les expériences Conteneur Flexbox et Éléments Imbriqués sont activées. Une fois activé, le nouveau widget Onglets remplacera automatiquement l’existant dans le panneau des widgets (cela n’affectera pas le design des onglets existants sur votre site web).

Nouvelles Unités Personnalisées – Choisissez n’importe quelle Unité que vous souhaitez, y compris les Fonctions Mathématiques CSS
Les contrôles numériques dans l’Éditeur bénéficient d’une mise à niveau, et vous pouvez désormais choisir n’importe quelle unité que vous souhaitez, mélanger des unités numériques, et exécuter des calculs de fonction CSS à l’intérieur de celles-ci. De nombreux éléments dans l’Éditeur incluent des options de dimensionnement, telles que les marges et les espacements, la taille de la police, et plus encore. Utiliser ces unités de dimensionnement judicieusement peut avoir un impact positif sur la précision du design et la réactivité du site web.
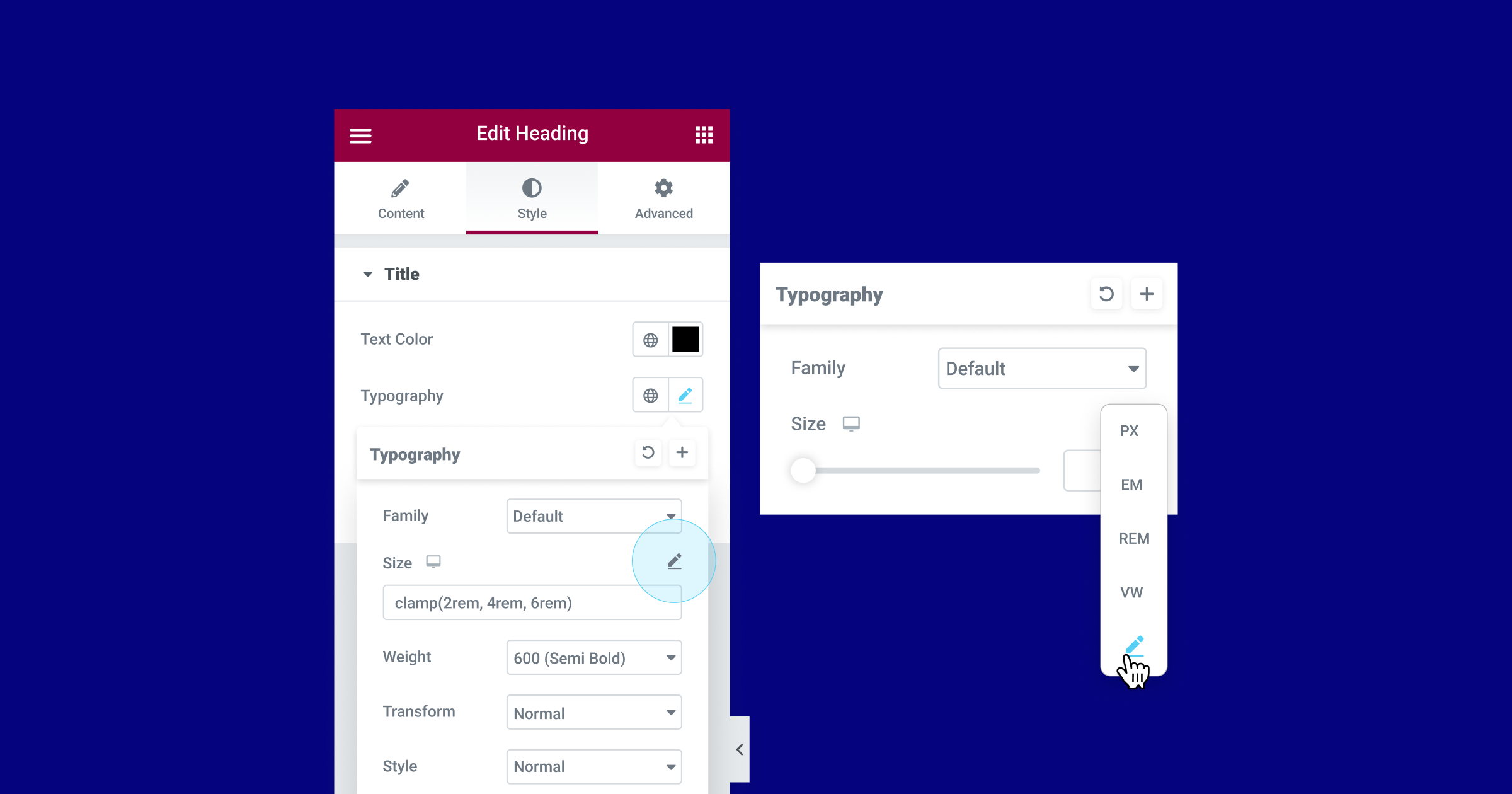
Auparavant, si vous ajustiez les marges ou les espacements, par exemple, vous deviez choisir l’un des types d’unités suivants : PX, EM, REM, %, ou VW. Avec cette mise à jour, vous pourrez également choisir l’option personnalisée, pour être plus précis dans vos choix d’unités. Par exemple, vous pourriez choisir le PX pour les côtés, et % pour le haut et le bas. De plus, avec cette mise à jour, les étiquettes d’unité ont été déplacées dans une liste déroulante, pour accueillir la nouvelle option personnalisée.
Choisir l’option Personnalisée vous permettra également d’exécuter des calculs pour la mesure d’une valeur dans le champ de saisie de valeur, de cette façon, vous pouvez atteindre une plus grande précision de conception et un support réactif.
Par exemple, en choisissant l’option personnalisée dans les contrôles de taille de typographie, vous pourrez utiliser la fonction CSS `clamp()` pour ajuster la taille de votre typographie à différentes tailles d’appareils, ou la fonction CSS `calc()` pour calculer et définir une valeur qui mélange des unités, et plus encore.
Dans le cadre de cette version, les contrôles de dimensionnement suivants auront des options personnalisées :
- Conteneurs, Sections, et Colonnes – partout où c’est possible, y compris la largeur personnalisée, la bordure, etc.
- Contrôles de typographie – hauteur de ligne, espacement des lettres, et espacement des mots.
D’autres zones seront également mises à jour à l’avenir.

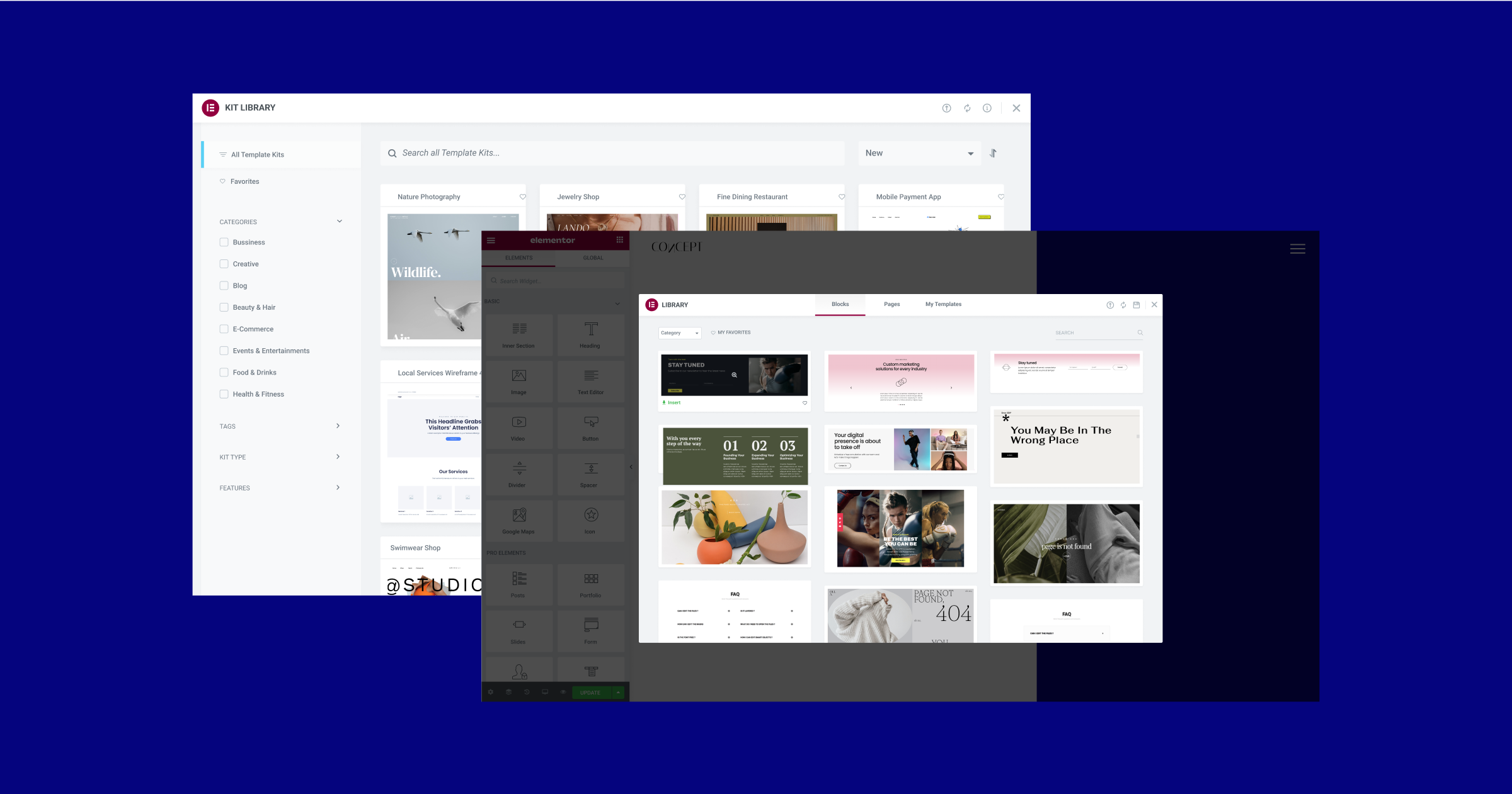
Kits de Sites Web Complets Basés sur des Conteneurs, Modèles et Blocs
Avec les Conteneurs Flexbox marqués comme bêta, les rendant stables et prêts à l’emploi, il était important de vous fournir des kits de sites web complets basés sur des conteneurs et des modèles. Au cours des dernières semaines, l’équipe de la Bibliothèque a travaillé à la création d’une bibliothèque complète basée sur des conteneurs, afin que vous puissiez démarrer la création et le processus de conception de votre site web, en activant l’expérience Conteneur Flexbox, en utilisant les tendances de design les plus récentes.
Maintenant, lorsque vous activez l’expérience Flexbox Container sur votre site web, vous aurez une toute nouvelle bibliothèque de kits et de modèles. Les mises à jour incluent également des dizaines des kits de sites web complets et des modèles de pages les plus populaires qui ont été convertis de la mise en page basée sur les sections aux Flexbox Containers, ainsi que des nouveaux Kits de Sites Web et Modèles de Pages.
Avec la nouvelle bibliothèque, il y a deux mises à jour supplémentaires notables. La première est que nous avons introduit quelques mini-boutiques, un kit de site web complet d’une page pour les sites ecommerce incluant des boutons PayPal et Stripe pour la collecte des paiements. La seconde est que tous les anciens Blocs (comme Contact, 404, etc.) ont été remplacés par des designs complètement nouveaux.

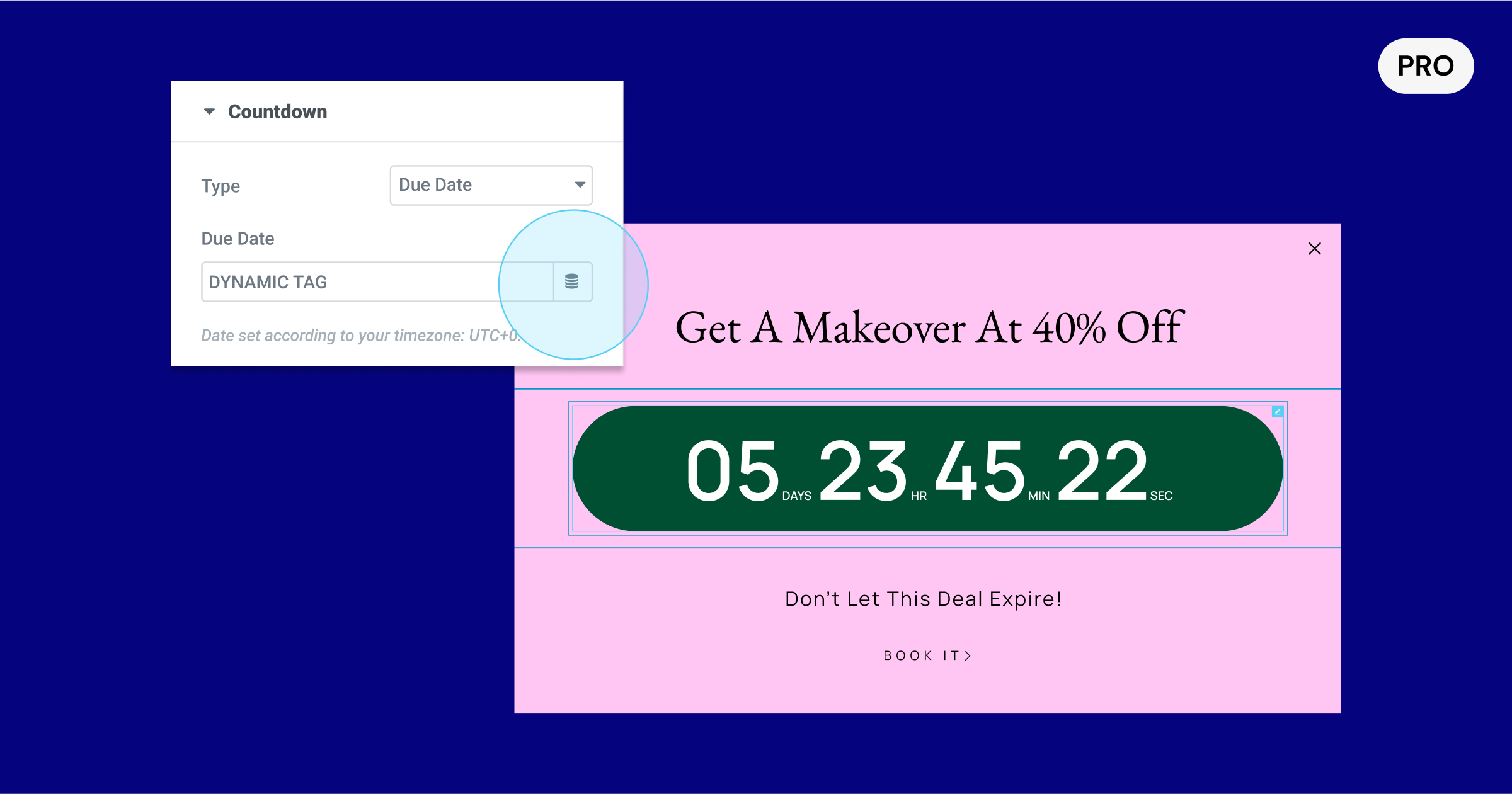
[Pro] Date d’échéance dynamique dans le widget de compte à rebours
Le widget de compte à rebours, un excellent outil pour créer le FOMO et augmenter les conversions, dispose désormais d’un contrôle de balise dynamique pour la date d’échéance. Avec cette mise à jour, vous pourrez utiliser les champs personnalisés natifs de WordPress, ainsi que les champs personnalisés d’ACF et PODS pour remplir dynamiquement la date d’échéance sur chaque page.
Avec les nouveaux contrôles de balises dynamiques, vous pourrez utiliser le widget de compte à rebours dans le modèle de publication unique, par exemple, et ajouter un champ personnalisé dans WordPress à chacun de vos articles qui inclut la date d’échéance que vous souhaitez inclure dans chaque article. Cela vous permettra également de livrer un site web à un client, tout en lui permettant de mettre à jour la date d’échéance dans WordPress, sans l’envoyer à l’éditeur, où il pourrait modifier votre design.

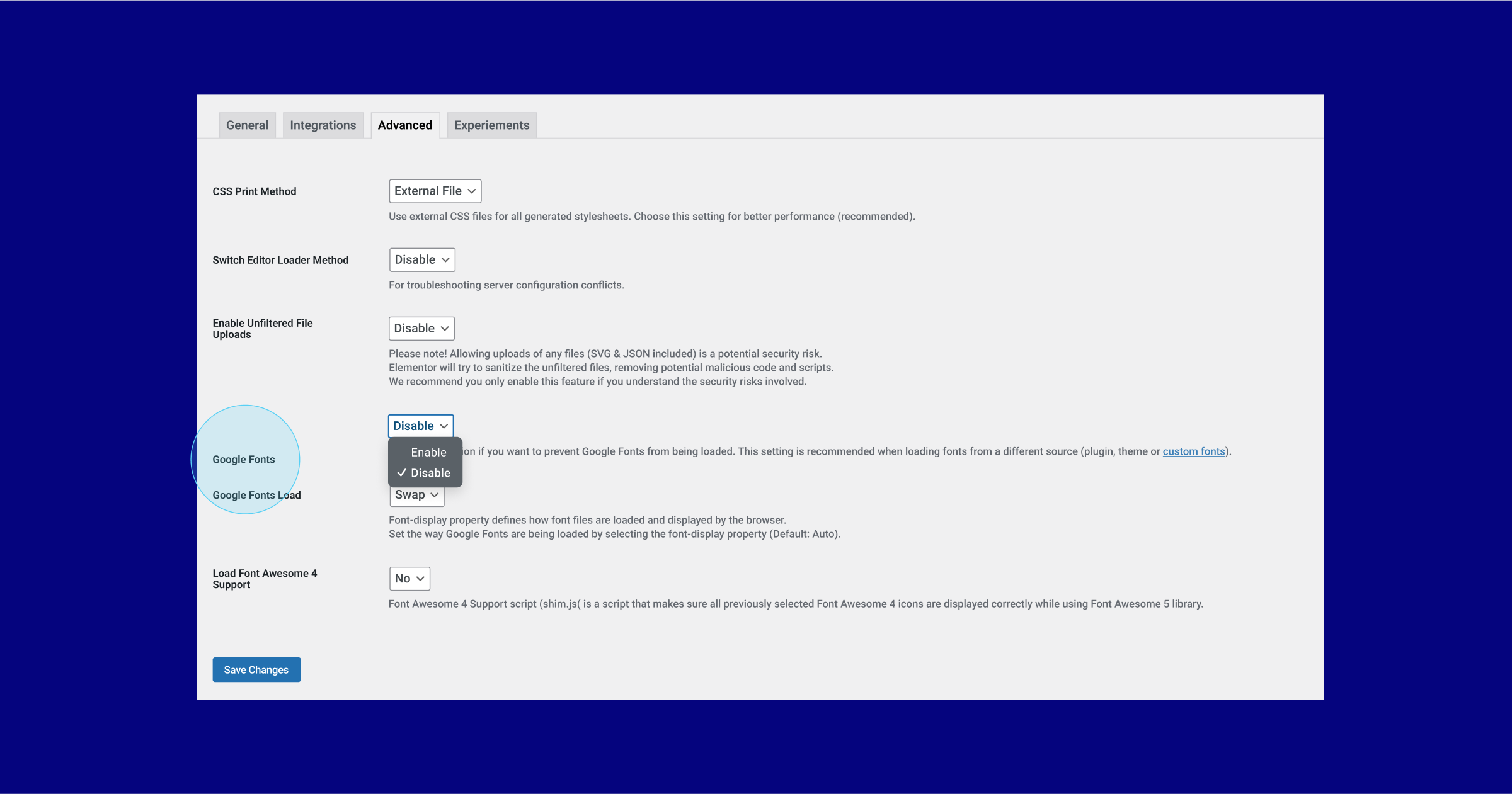
Nouveau : Désactiver complètement les polices Google
Les polices Google, une bibliothèque de polices en ligne populaire, vous permettent d’utiliser une variété de polices sur votre site web. Cependant, récemment, les polices Google ont été trouvées dans certains cas en violation du RGPD et des réglementations sur la confidentialité.
Pour éliminer ce risque, Elementor vous permet de supprimer toutes les polices Google de votre site web. En désactivant les polices Google, vous ne pourrez plus utiliser la bibliothèque de polices Google en ligne dans l’éditeur, ce qui réduira le nombre de polices disponibles dans l’éditeur à 7 polices. Si vous avez déjà utilisé une police Google sur votre site web, mais choisissez de désactiver les polices Google avec cette mise à jour, toutes les polices de votre site web seront par défaut l’une des polices disponibles sur votre site web. Pour continuer à utiliser vos polices préférées, vous pouvez télécharger des polices hébergées localement dans Elementor en utilisant la fonctionnalité Custom Fonts, disponible pour les utilisateurs d’Elementor Pro.

Améliorations des performances et de l’accessibilité
Dans Elementor 3.10, nous continuons à introduire des améliorations des performances et de l’accessibilité. Cette mise à jour inclut trois nouvelles améliorations des performances et deux améliorations de l’accessibilité.
Chargement différé des Google Maps
Le widget Google Maps d’Elementor vous permet de placer une carte n’importe où sur votre site web, le widget parfait à utiliser lorsque vous souhaitez partager un emplacement spécifique avec les visiteurs de votre site web. Avec cette mise à jour, vous pourrez charger en différé les iframes de Google Maps, ce qui accélère le chargement initial de la page.
Chargement différé des images avec des tailles personnalisées
La taille de l’image que vous utilisez peut avoir un impact significatif sur les performances de votre site web. Dans les mises à jour précédentes, nous avons ajouté la possibilité de charger en différé presque toutes les images téléchargées dans la bibliothèque multimédia. Avec Elementor 3.10, vous pourrez également charger en différé des images de tailles personnalisées.
Contrôle du préchargement des vidéos auto-hébergées
Tout comme les images, les vidéos ont également un effet sur la vitesse et les performances de votre site web, les vidéos auto-hébergées ayant généralement plus d’impact que les vidéos hébergées sur YouTube par exemple, qui appliquent des techniques d’optimisation. Avec cette mise à jour, au lieu de charger les vidéos auto-hébergées lors du chargement initial de la page, vous pouvez choisir si vous souhaitez précharger la vidéo, les métadonnées de la vidéo, ou ne pas précharger son contenu avant que le visiteur ne clique sur play.
Améliorations de l’accessibilité pour la navigation sur la page
Les widgets Block Quote et Post Comments, deux widgets Elementor Pro, ont reçu des mises à jour de balisage pour les rendre encore plus accessibles aux personnes handicapées qui utilisent des technologies d’assistance pour naviguer sur la page.
Profitez de plus d’options de design, de plus de réactivité et de meilleures performances
Elementor 3.10 débloque une variété de nouvelles opportunités de design pour vous permettre d’utiliser sur votre site web. L’introduction du nouveau widget Tabs, la première mise à jour utilisant la capacité des éléments imbriqués, vous permettra de créer des mises en page hautement avancées et créatives en utilisant tous les widgets d’Elementor, de manière familière par glisser-déposer. En activant les Flexbox Containers pour utiliser ce nouveau widget, vous serez également exposé à une toute nouvelle bibliothèque de kits et de modèles basés sur des conteneurs, pour démarrer votre processus créatif.
Assurez-vous d’essayer Elementor 3.10 et faites-nous savoir ce que vous en pensez dans les commentaires ci-dessous.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.






