Table des matières
Vous avez conclu une vente et reçu le paiement. Votre tâche est terminée, n’est-ce pas ?
La configuration de votre boutique WooCommerce peut prendre un certain temps, et vous pourriez penser qu’une fois votre page de paiement optimisée, vous avez terminé.
Mais vous pourriez négliger un élément crucial de la vente : une page de remerciement.
Une page de remerciement WooCommerce efficace peut inciter vos clients à partager leur achat avec autrui, à s’engager davantage avec votre marque, et à commencer à travailler sur une future vente.
Vous pouvez optimiser votre page de remerciement pour différentes actions – comme inciter vos clients à vous suivre sur les réseaux sociaux ou à laisser un avis.
Dans ce guide, nous verrons comment optimiser votre page de remerciement WooCommerce avec Elementor, quels éléments et widgets fonctionnent le mieux sur une page de remerciement, et partagerons quelques exemples de boutiques WooCommerce optimisées.
Trouvez les ressources parfaites pour l’inspiration en conception web
Table des matières
- Pourquoi devez-vous optimiser votre page de remerciement WooCommerce ?
- Configuration de votre page de remerciement personnalisée WooCommerce
- Comment optimiser la page de remerciement WooCommerce en utilisant Elementor
- 6 exemples de pages WooCommerce optimisées
- Réflexions finales : Optimisez votre page de remerciement WooCommerce avec Elementor
Pourquoi devez-vous optimiser votre page de remerciement WooCommerce ?
Lorsque vous configurez WooCommerce sur votre site web, il crée automatiquement la plupart des modèles de pages dont vous avez besoin pour votre boutique. C’est l’une des raisons pour lesquelles l’extension est si populaire.
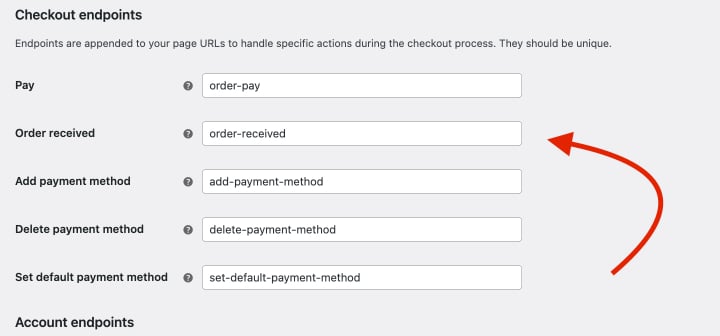
Vous pouvez vérifier votre comportement de paiement standard en cliquant sur WooCommerce
Vous trouverez une liste de points de terminaison de paiement qui gèrent des actions spécifiques des utilisateurs pendant le processus de paiement. Parmi ceux-ci, vous aurez une page de commande reçue.

Par défaut, votre page de remerciement redirige les clients vers la page de commande reçue, à moins que vous n’ayez modifié cette propriété. Vous pouvez modifier cette page ou en créer une nouvelle pour personnaliser votre page de remerciement. Assurez-vous de changer le point de terminaison vers votre nouvelle URL si vous décidez de créer une nouvelle page.
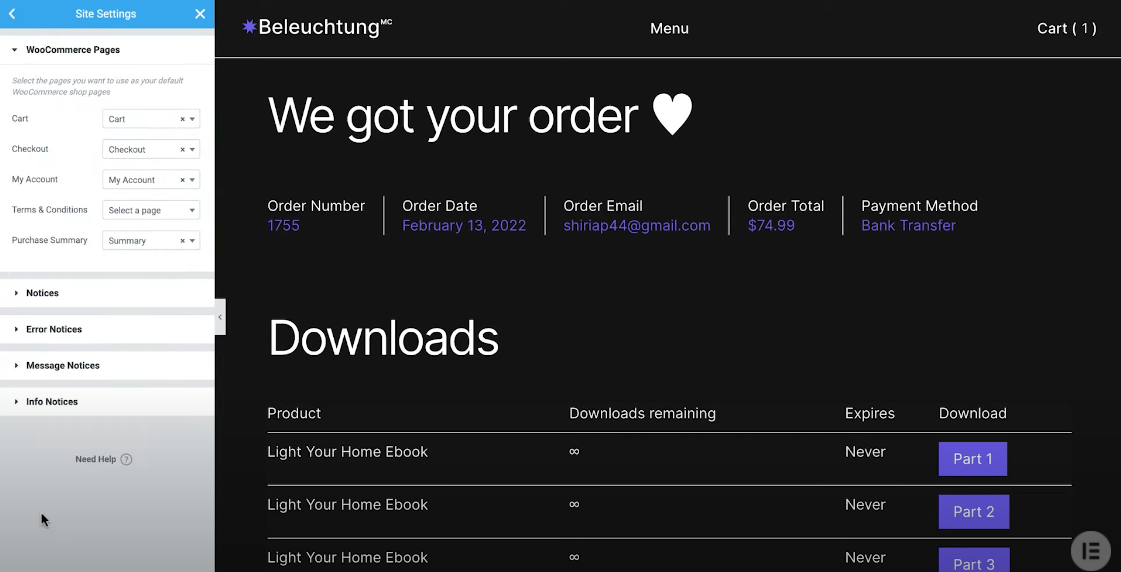
La page par défaut est simple et partage une note avec des détails tels que :
- Confirmation de commande
- Méthode de paiement
- Date et heure de la commande
La page est souvent blanche à moins que votre thème ne remplace le style CSS que WooCommerce a configuré.
Pourquoi vous souhaitez modifier cela
Le message de remerciement standard fournit le minimum d’informations nécessaires à vos clients. Mais au-delà de cela, il sert de point de sortie clair – quelque chose que vous ne voulez jamais en tant que propriétaire d’une boutique en ligne.
En optimisant la page avec quelques éléments supplémentaires, vous pouvez encourager les clients à s’engager plus longtemps avec votre marque.
Une étude Gartner de 2020 attribue deux tiers de la fidélité à la marque à l’expérience client (CX). La page de remerciement constitue un autre espace propice à l’amélioration de l’expérience client. Vous pouvez soit encourager les clients à prolonger leur visite, soit conclure leur parcours d’achat sur une note positive.
Configuration de votre page de remerciement personnalisée WooCommerce

Que pouvez-vous ajouter à votre page de remerciement ?
Cela dépend de vos objectifs en tant qu’entreprise. Voici quelques suggestions :
- Solliciter des retours — ajoutez un bref formulaire à votre page avec quelques questions. Découvrez ce qu’ils apprécient sur votre site web ou pourquoi ils préfèrent effectuer leurs achats chez vous.
- Mettre en avant du contenu récent — Utilisez un widget d’articles pour ajouter certains de vos articles les plus récents ou les plus populaires au bas de la page afin de diriger les clients vers d’autres produits. Vous pouvez configurer ceci pour afficher du contenu connexe en utilisant des étiquettes.
- Intégrer une vidéo — 81% des spécialistes du marketing affirment que la vidéo a augmenté leurs ventes. Vous pouvez insérer une courte vidéo explicative sur votre produit ou partager un message général.
- Encourager le partage sur les réseaux sociaux — Ajoutez des boutons de partage social pour les réseaux sociaux populaires. Permettez à vos clients de partager les produits spécifiques qu’ils ont achetés en utilisant la fonction de partage sur la page de remerciement.
- Proposer une réduction — Travaillez à convertir vos acheteurs en clients fidèles. Offrez un coupon s’ils s’abonnent à votre liste email, suivent votre page de médias sociaux, ou complètent un sondage. Vous pourriez bénéficier d’un plugin WooCommerce pour ajouter cette fonctionnalité.
Ces fonctionnalités maintiennent vos clients engagés et sur votre site web plus longtemps. Cependant, vous pourriez également avoir besoin de compléter ces fonctionnalités par quelques modifications de design.

Voici quelques modifications de design que vous pouvez mettre en œuvre :
- Ajouter votre identité visuelle — Personnalisez votre page de remerciement avec les couleurs et le texte de votre marque pour accroître la notoriété de celle-ci.
- Garder la simplicité — Assurez-vous que tout est facile à lire. Les clients souhaitent trouver les détails de leur commande, alors rendez-les accessibles pour eux. Optez pour vos couleurs alternatives pour les champs de formulaire si votre site web utilise des tons plus sombres.
- Configurer votre en-tête et votre pied de page — Vous pouvez supprimer votre en-tête ou votre pied de page ou les configurer pour diriger vos clients vers des liens préférés.
Vous pouvez afficher/masquer l’en-tête et le pied de page en allant dans votre constructeur de thème, en sélectionnant l’élément, et en accédant aux conditions d’affichage. Vous pouvez les inclure sur l’ensemble de votre site web ou les exclure de pages spécifiques comme la page de confirmation d’achat. - Mettre en évidence les informations importantes — Modifiez le remplissage, les bordures ou la taille de police des champs importants comme les numéros de commande pour attirer l’attention sur eux.
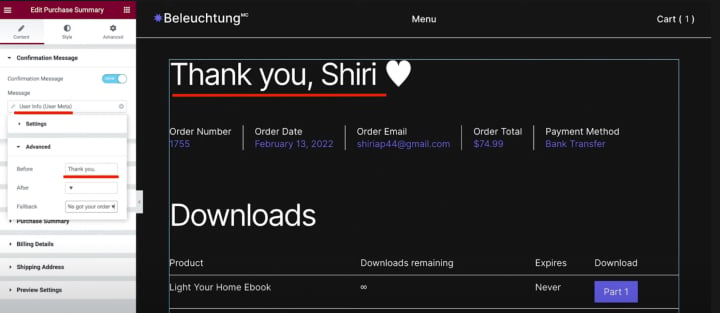
- Utiliser des balises dynamiques — Les commandes sont accompagnées de méta-informations de l’acheteur. Vous pouvez utiliser ces informations pour les remercier par leur nom. Cela permet une expérience d’achat personnalisée.

En ajustant le contenu et l’apparence de votre page de remerciement, vous pouvez offrir une meilleure expérience client à vos acheteurs WooCommerce.
Comment optimiser la page de remerciement WooCommerce en utilisant Elementor
Le plugin WooCommerce par défaut crée des pages ou de nouvelles listes de produits en utilisant un éditeur rappelant l’ancien éditeur WordPress. Il est un peu maladroit par endroits, et la personnalisation de chaque partie de votre boutique en ligne peut vous fatiguer si vous éditez uniquement dans WooCommerce.
Cependant, vous pouvez utiliser un constructeur de pages comme Elementor pour glisser-déposer vos fonctions préférées afin de personnaliser votre boutique en ligne sans effort.
Elementor simplifie la personnalisation de votre page de remerciement WooCommerce avec des éléments clés comme le widget de résumé d’achat. Cette fonctionnalité pro fait partie des widgets spécifiques à WooCommerce sur Elementor.
Voici notre vidéo expliquant comment personnaliser votre page de remerciement avec le widget de résumé d’achat :
En substance, vous devez :
- Créer une nouvelle page et la nommer « merci » ou similaire
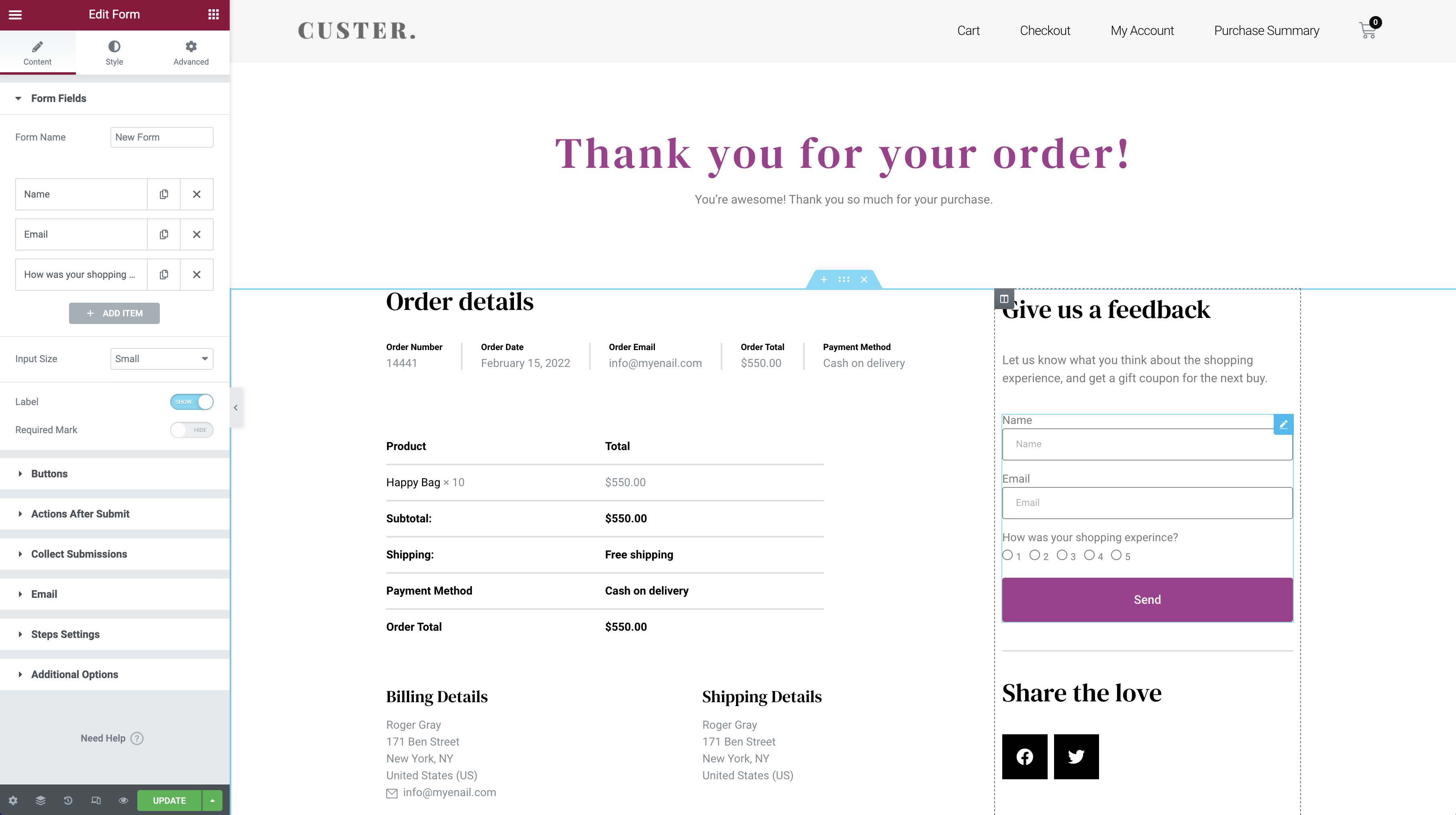
- Ajouter le widget de résumé d’achat depuis la section WooCommerce des éléments
- Ajuster les couleurs, les polices, le remplissage, l’espacement et d’autres sections de votre page
- Vérifiez l’apparence de la page en vue mobile et apportez les corrections nécessaires
- Sélectionnez quelques détails de métadonnées tels que le nom de votre client pour personnaliser votre page de remerciement
- Ajoutez des éléments supplémentaires tels que des vidéos, des articles en vedette ou des widgets de partage selon vos souhaits
Si vous débutez dans la personnalisation de pages WooCommerce, la page de remerciement est un excellent point de départ. Elle est plus simple que la page du panier et la page de produit, et vous permet de vous familiariser avec la conception.
6 exemples de pages WooCommerce optimisées
Il est une chose de partager les widgets à utiliser. Il en est une autre de transformer votre boutique WooCommerce en une expérience d’achat fluide.
Éprouvez-vous des difficultés à déterminer quelles fonctionnalités ajouter à votre boutique WooCommerce ?
Nous avons rassemblé quelques exemples de boutiques qui suivent de bonnes pratiques de conception et utilisent d’excellents widgets pour attirer l’attention et augmenter les conversions.
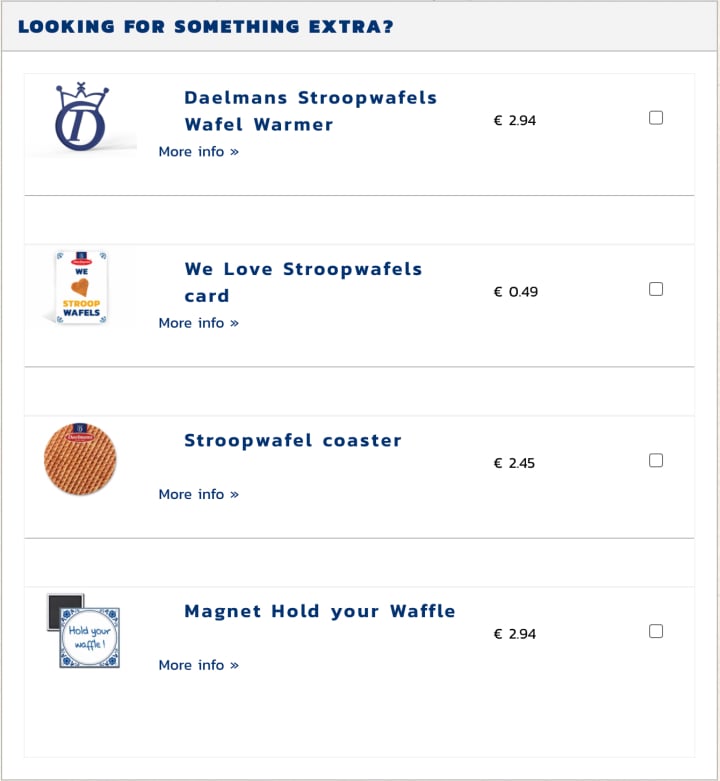
1. Daelmans Stroopwafels

Daelmans Stroopwafels sait comment réaliser une vente incitative. Elle dispose d’une boutique facile à naviguer avec des photos claires et un texte contrastant en bleu et orange. Sur la page du panier, vous pouvez trouver plusieurs ventes incitatives positionnées juste à côté du bouton de paiement.
Si vous souhaitez quelque chose de similaire, utilisez les produits connexes pour effectuer une vente incitative, une vente croisée ou afficher des articles similaires. Vous pouvez placer ce widget sur la page de paiement comme le fait Daelmans Stroopwafels ou l’ajouter à vos pages de produits.
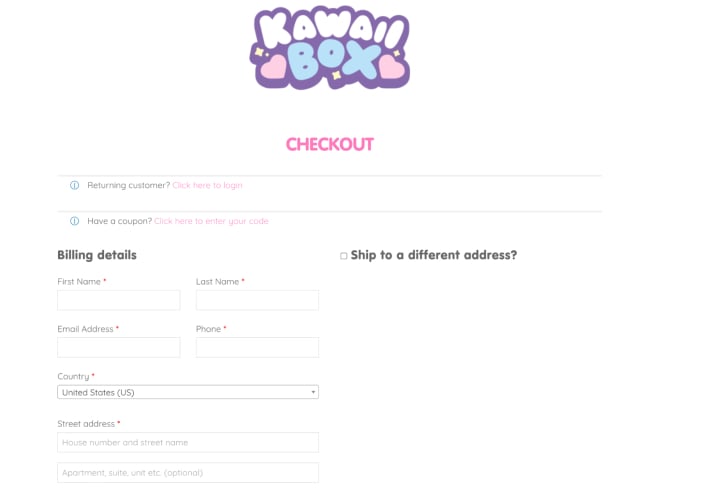
2. Kawaii Box

Kawaii Box expédie des articles et des bonbons adorables du Japon aux fans du monde entier. Elle utilise les métadonnées des navigateurs des visiteurs pour détecter automatiquement le pays d’expédition, facilitant ainsi la commande. Bien qu’elle ait un design de site web coloré et amusant, elle maintient le processus de paiement épuré. Un texte facile à lire garantit que les visiteurs n’ont aucune difficulté à finaliser leur achat.
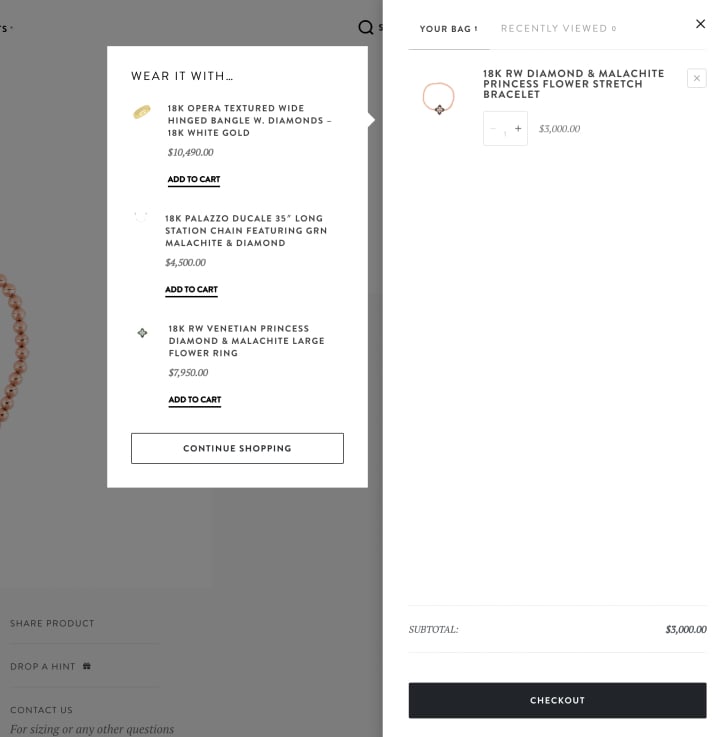
3. Roberto Coin

Le site web de Roberto Coin utilise Elementor pour ajouter des animations et des vidéos qui mettent en valeur leurs produits. Lorsque vous ajoutez un article au panier d’achat, le site web affiche un aperçu rapide de votre panier et recommande des produits similaires. Vous pouvez ajouter cet effet en utilisant le widget de panier de menu sur votre boutique.
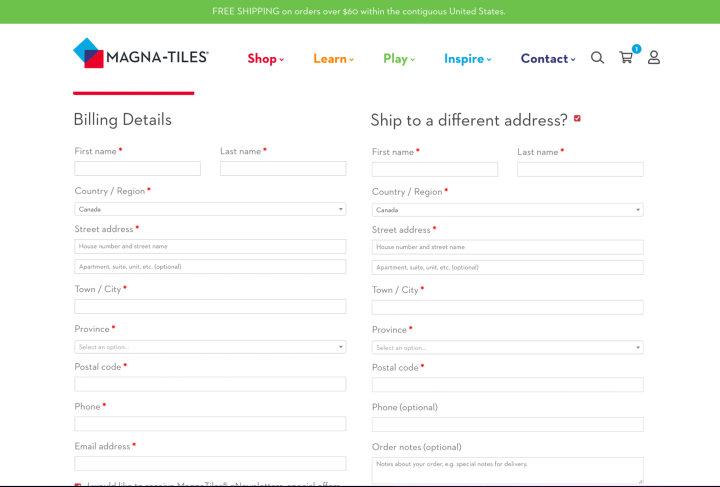
4. Magna-Tiles

Magna-Tiles fabrique des jouets de construction éducatifs, et les couleurs vives de leur site web reflètent leurs produits. Il reçoit plusieurs utilisateurs achetant leurs produits comme cadeaux. Ils ont donc facilité la saisie d’une adresse de livraison différente. 5. Sodashi

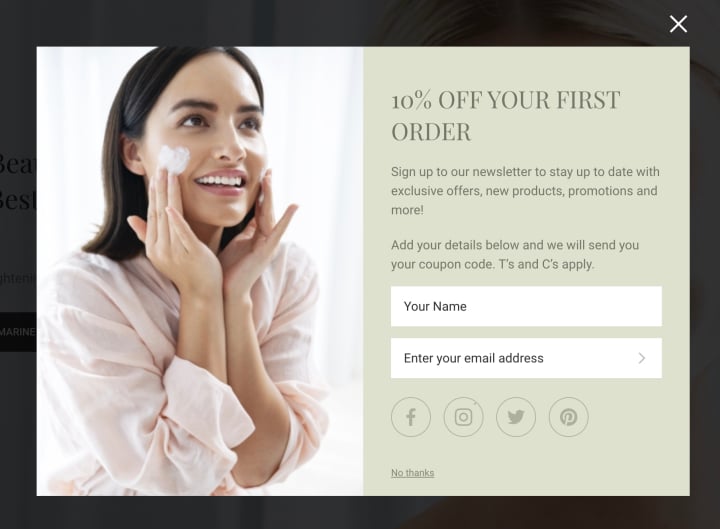
Sodashi, une marque australienne de soins de la peau, se concentre sur la beauté naturelle. Elle s’appuie sur les produits recommandés, le partage social et les codes de réduction pour développer ses listes de diffusion. Vous pouvez faire une offre de réduction similaire avec le constructeur de pop-up et définir les conditions d’affichage avec Elementor.
6. Aru Eyewear

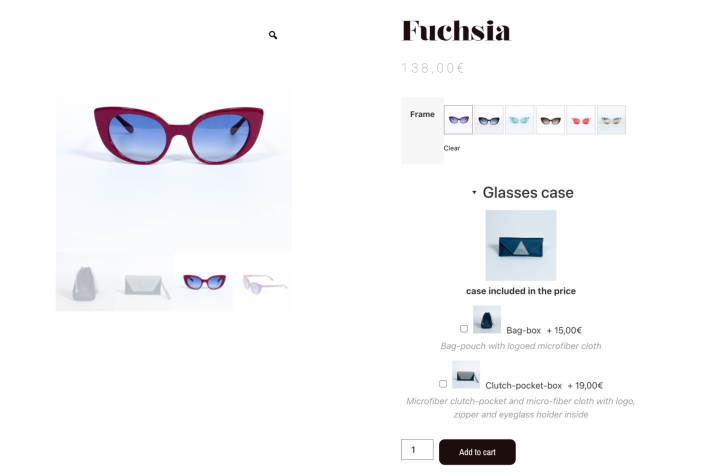
Aru Eyewear utilise WooCommerce et Elementor pour ouvrir sa vitrine élégante et rapide à charger. Bien que des vidéos et des animations fassent ressortir leur page d’accueil, la conception de la boutique reste simple pour laisser les produits briller. Avec une option à cocher pour les ventes croisées, Aru Eyewear facilite l’ajout de produits connexes supplémentaires.
Réflexions finales : Optimisez votre page de remerciement WooCommerce avec Elementor
La création d’une boutique WooCommerce implique plus que la simple énumération de vos produits. Vous devez optimiser chaque page du parcours de votre client pour augmenter votre conversion et conclure vos ventes.
En outre, vous devez maintenir l’expérience de vos visiteurs sur votre site web au meilleur niveau possible. Avec une page de remerciement personnalisée, vous avez l’opportunité d’assurer cela et d’étendre davantage votre relation.
La page de remerciement WooCommerce vous aide à consolider votre message et à atteindre un public réceptif.
Mélangez des éléments visuels avec des appels à l’action structurés. Vous pourriez constater une augmentation significative de votre taux de clics si votre page de remerciement est esthétiquement agréable et optimisée pour inclure des articles supplémentaires ou un formulaire permettant aux clients de recommander un ami.
En utilisant Elementor, vous pouvez aisément modifier à la fois la conception de votre page de remerciement et les actions que vos visiteurs peuvent entreprendre à partir de celle-ci.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.






