Table des matières
- Flexibilité Maximale du Design – Conteneurs Flexbox Activés sur les Nouveaux Sites
- Accélérez Votre Site avec un TTFB Plus Rapide
- Améliorations de l’Accessibilité
- Mise à Jour des Widgets de Menu & Onglets
- Rationalisez la collaboration avec les notes dans la barre supérieure
- Rendez vos sites Web plus rapides, plus flexibles et accessibles
Cette version a activé par défaut la puissante fonctionnalité de conteneur Flexbox sur tous les nouveaux sites web, améliorant les performances, la flexibilité du design et la réactivité. Elle introduit également un contrôle amélioré de l’« Espace entre les éléments » pour une flexibilité encore plus grande avec les conteneurs Flexbox. De plus, cette version différencie les Widgets de conteneur Flexbox et Grid dans le panneau de widgets, et crée un widget distinct pour chaque type de conteneur Widgets.
De plus, vos visiteurs profiteront de temps de chargement considérablement plus rapides grâce aux améliorations apportées aux métriques Time to First Byte (TTFB). Votre site sera également plus inclusif et offrira une meilleure expérience aux visiteurs utilisant des lecteurs d’écran et d’autres technologies d’assistance. En outre, les Widgets de Menu et d’Onglets ont reçu une mise à jour importante de l’infrastructure qui permettra l’implémentation de fonctionnalités avancées à l’avenir.

Flexibilité Maximale du Design – Conteneurs Flexbox Activés sur les Nouveaux Sites
Fidèles à leur nom, les conteneurs Flexbox sont extrêmement flexibles, vous permettant de créer des sites web pixel-perfect, performants et réactifs. Ils offrent des paramètres de positionnement plus précis, vous permettant d’aligner et de distribuer efficacement les éléments au sein d’un conteneur pour des mises en page flexibles. Par exemple, vous pouvez placer des Widgets de Titre, d’Image et d’Éditeur de Texte dans un seul conteneur. Ensuite, vous pouvez définir une direction de flexion différente pour chaque taille d’écran. Cela vous permet de positionner les éléments dans un ordre différent selon l’appareil.
De plus, les conteneurs Flexbox support les widgets imbriqués, ce qui signifie que vous pouvez placer des widgets dans les zones de contenu des Widgets de Carrousel, de Menu, d’Onglets et d’Accordéon. Par exemple, vous pouvez utiliser le Widget d’Accordéon pour créer une mise en page complexe incluant un formulaire de contact dans un élément, et un Widget Google Maps dans un autre.
À partir de cette version, les conteneurs Flexbox seront activés par défaut sur tous les nouveaux sites. Cette mise à jour n’affectera pas les sites construits avec des sections et des colonnes, et vous pourrez continuer à les utiliser, mais nous recommandons d’utiliser les conteneurs pour profiter des nouvelles capacités de design. Si vous créez un nouveau site web et souhaitez construire avec des sections et des colonnes, vous pouvez désactiver la fonctionnalité de conteneur Flexbox, bien que vous n’ayez pas accès aux fonctionnalités et widgets avec des capacités imbriquées.
L’activation des conteneurs Flexbox vous donnera également accès aux Kits et modèles basés sur des conteneurs qui incluent les Kits les plus populaires basés sur des sections converties en conteneurs, ainsi que de nouveaux designs. Désactivez la fonctionnalité de conteneur Flexbox pour utiliser des Kits et modèles basés sur des sections.
Attention à l’Espace Entre les Éléments – Contrôle de l’Espace Amélioré
Le contrôle « Espace entre les éléments » a été renommé en « Espace ». Le contrôle de plage unique pour définir l’espace entre les éléments à l’intérieur des conteneurs a été remplacé par deux entrées numériques pour les espaces horizontaux et verticaux. Cela vous permet de définir des valeurs différentes pour les espaces horizontaux et verticaux, permettant un positionnement précis de chaque élément. Les espaces peuvent être définis séparément ou liés ensemble. De plus, les espaces peuvent être définis selon différentes unités telles que les pixels, le pourcentage, EM, REM et VW.
Présentation du Widget de Conteneur Grid
Les conteneurs Grid sont un outil de mise en page puissant pour créer des mises en page multi-éléments dans un seul conteneur en forme de grille. Cette version donne aux conteneurs Grid leurs propres Widgets dans le panneau de widgets, vous permettant d’accéder directement au conteneur Grid sans avoir à faire glisser le conteneur Flexbox et à changer son type.
Si vous faites glisser un conteneur Flexbox dans l’éditeur, il créera automatiquement un conteneur Flexbox, et si vous faites glisser un conteneur Grid dans l’éditeur, il commencera en tant que conteneur Grid. Vous pouvez toujours changer chaque conteneur en l’autre type à partir du menu déroulant de mise en page dans la section Mise en page.

- Des Boutiques Ultra-Rapides
- Optimisation des ventes
- Sécurité de niveau entreprise
- Service d'experts 24/7

- Un magasin incroyablement rapide
- Optimisation des ventes
- Sécurité de niveau entreprise
- Service d'experts 24/7
- Sites web illimités
- Taille de téléchargement illimitée
- Optimisation en Masse
- Conversion WebP

- Sites web illimités
- Taille de téléchargement illimitée
- Optimisation en vrac
- Conversion WebP
- Saisissez Votre Code Ajoutez Facilement du Contenu Personnalisé, HTML ou du CSS
- Générer ou éditer avec l'IA pour des images sur mesure
- Utilisez Copilot pour les mises en page prédictives de conteneurs stylisés

- Saisissez Votre Code Ajoutez Facilement du Contenu Personnalisé, HTML ou du CSS
- Générer ou éditer avec l'IA pour des images sur mesure
- Utilisez Copilot pour les mises en page prédictives de conteneurs stylisés
- Rédiger ou traduire un contenu à la vitesse de l'éclair
Ultra-Performant
- Sites web ultrarapides
- Sécurité de niveau entreprise
- Tous les sites, toutes les entreprises
- Service d'experts 24/7

Ultra-Performant
- Sites web ultrarapides
- Sécurité de niveau entreprise
- Tous les sites, toutes les entreprises
- Service d'experts 24/7
- Constructeur de Site Web par Glisser-Déposer, Sans code requis
- Plus de 100 Widgets, Pour Tous les Usages
- Fonctionnalités de Conception Professionnelles Pour Un Design au Pixel Près

- Constructeur de site web par glisser-déposer, sans code requis
- Plus de 100 widgets, pour tous les usages
- Des caractéristiques professionnelles pour un design parfait
- Fonctionnalités marketing et eCommerce pour augmenter les conversions
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
Accélérez Votre Site avec un TTFB Plus Rapide
La version 3.16 améliore le temps de chargement du premier octet (TTFB) de 5 à 20 % sur les sites construits avec Elementor Core et jusqu’à 40 % sur les sites construits avec Elementor Pro, selon la complexité de votre page. Cela offrira à vos visiteurs une expérience plus rapide et plus fluide, livrant votre contenu plus rapidement que jamais. L’amélioration considérable des performances frontend a été réalisée en modifiant les conditions d’affichage dans l’éditeur. Ces modifications améliorent le Time to First Byte (TTFB), une métrique clé pour mesurer le temps de configuration de la connexion et la réactivité du serveur web.

Améliorations de l’Accessibilité
Elementor vous permet de créer des sites web plus inclusifs et accessibles. Cette version inclut un certain nombre d’améliorations importantes de l’accessibilité qui faciliteront la navigation pour les visiteurs qui dépendent des lecteurs d’écran et d’autres technologies d’assistance. Par exemple, des améliorations ont été apportées aux widgets avec plusieurs éléments et liens, tels que la Boîte d’Icônes ou la Boîte d’Images. Les lecteurs d’écran scannant ces widgets liront le lien attribué à chaque élément du widget une seule fois. Cela empêchera les lecteurs d’écran de répéter le même lien plusieurs fois et de consommer inutilement leur temps.
Un autre exemple est l’amélioration apportée au Widget de Publications. Les lecteurs d’écran se concentreront exclusivement sur les titres des publications et ignoreront le contenu visuel non pertinent tel que les CTA « Lire la suite » et les textes alternatifs des images en vedette. Cela améliorera l’expérience des visiteurs lors de la navigation dans le Widget de Publications avec des technologies d’assistance. Pour plus d’informations sur les améliorations de l’accessibilité, consultez le blog des développeurs.

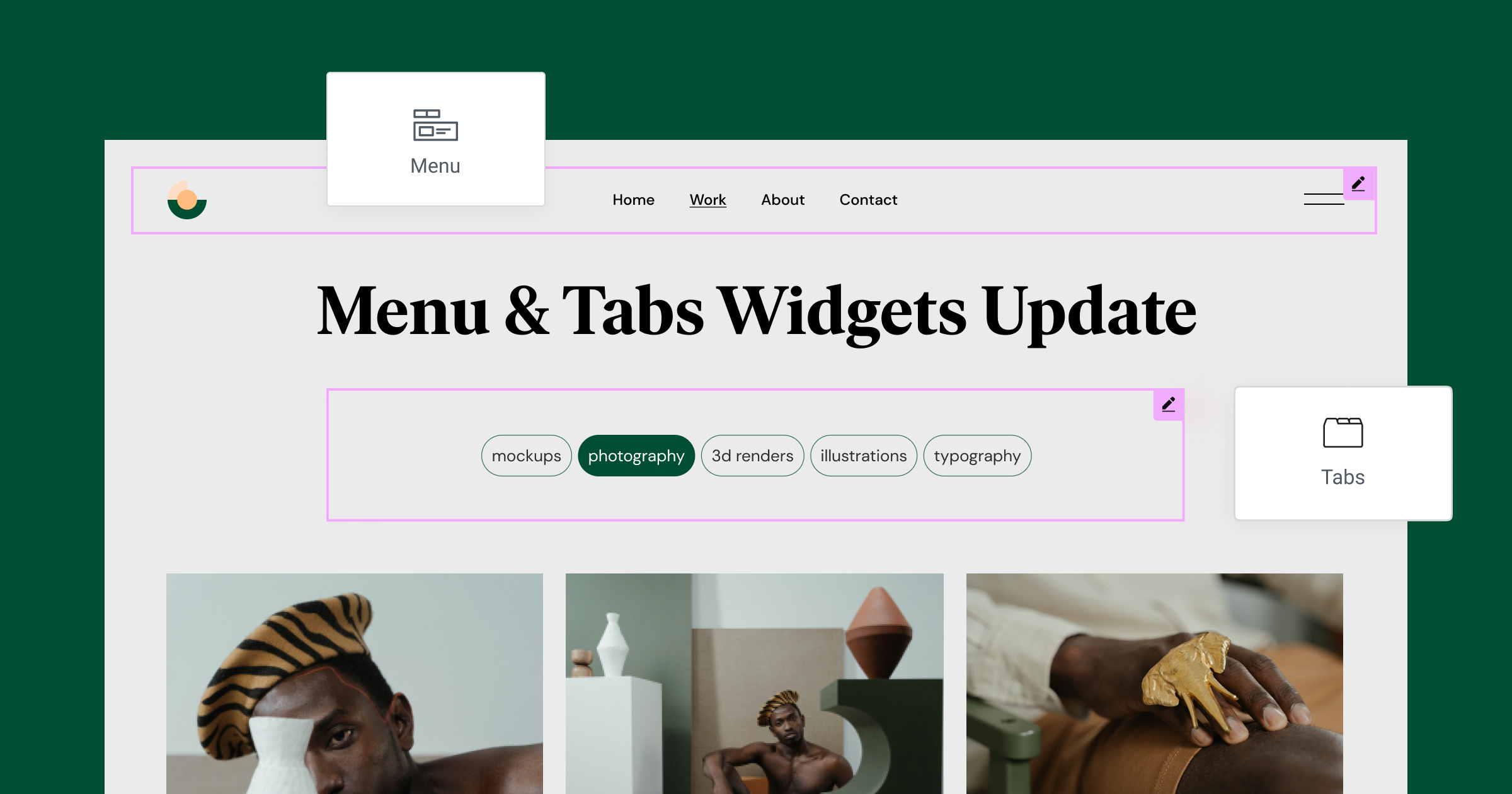
Mise à Jour des Widgets de Menu & Onglets
Les widgets de menu et d’onglets ont une infrastructure améliorée qui produit un code unifié pour les titres des éléments de menu et des onglets, réglé pour toutes les tailles d’écran. C’est une mise à jour importante qui supprime le code dupliqué lorsque les widgets sont dotés de paramètres réactifs et permet la mise en œuvre de fonctionnalités avancées dans les versions futures. Les widgets de menu et d’onglets sont également plus accessibles.
Remarque : Cette mise à jour s’appliquera également aux widgets de menu et d’onglets existants, et peut casser les conceptions des titres dans ce widget si un CSS personnalisé leur a été appliqué.

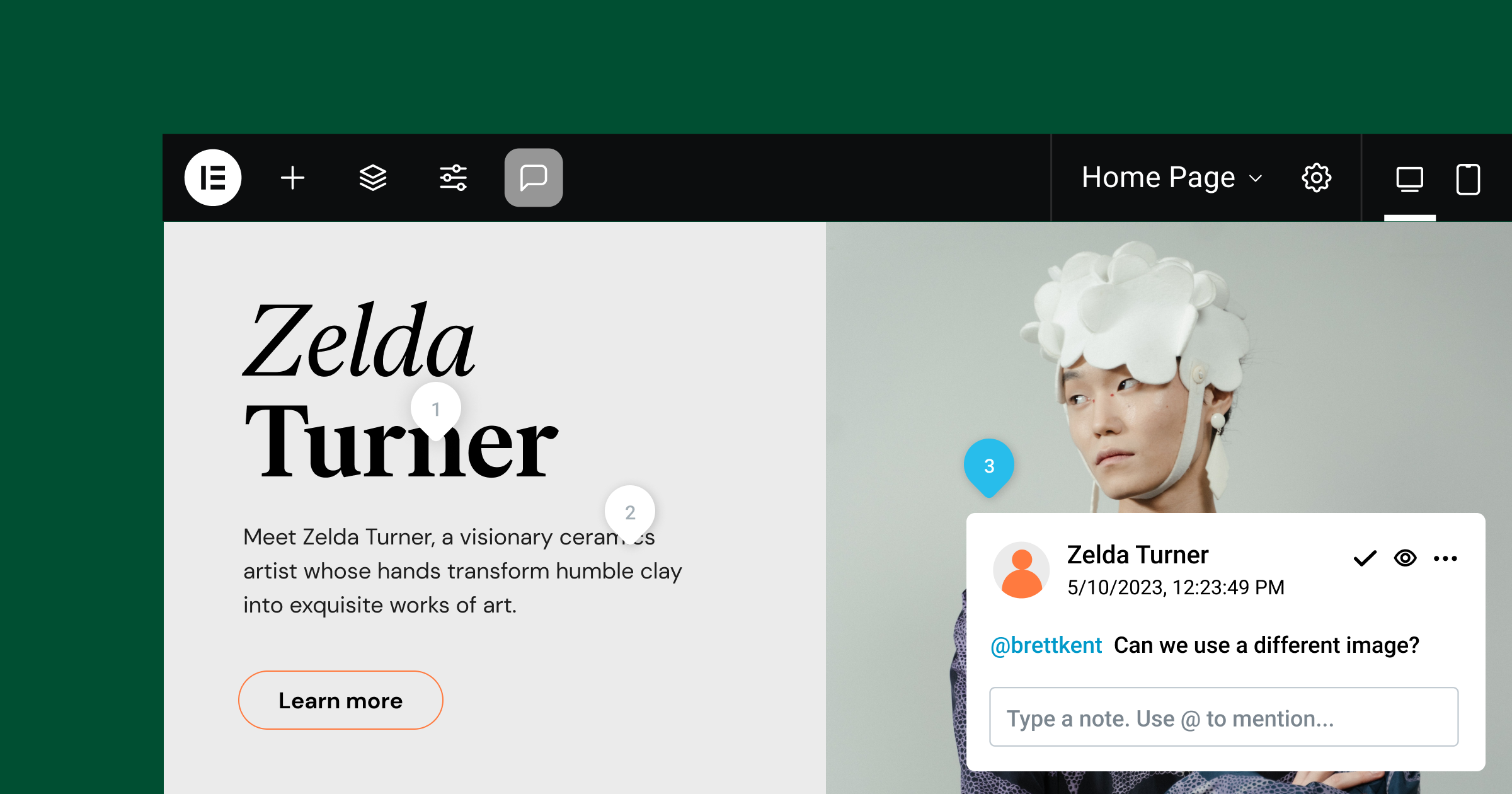
Rationalisez la collaboration avec les notes dans la barre supérieure
Une icône pour la fonctionnalité Notes a été ajoutée à la barre supérieure. Cela vous permet de collaborer plus facilement avec les membres de l’équipe et les clients en vous permettant d’ouvrir le mode Notes directement dans l’éditeur.
Rendez vos sites Web plus rapides, plus flexibles et accessibles
La version 3.16 améliore les performances et l’accessibilité de votre site Web, et représente une avancée significative dans la création de mises en page. Activer les conteneurs Flexbox sur les nouveaux sites est une excellente occasion de rester à la pointe et de commencer à utiliser les conteneurs pour créer des mises en page réactives plus flexibles et performantes.
La mise à niveau de votre site améliorera également les temps de chargement pour les visiteurs de 5 à 20 %, selon la complexité de vos pages. De plus, cette version rendra votre site plus inclusif pour les visiteurs utilisant des lecteurs d’écran et des technologies d’assistance.
Pour explorer ces nouvelles fonctionnalités, mettez à jour vers Elementor 3.16 et faites-nous savoir comment vous prévoyez de les utiliser sur votre site Web.
Vous êtes à la recherche d'un nouveau contenu ?
Recevez des articles et des informations dans notre lettre d'information hebdomadaire.
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.