À cette ère d’accélération numérique, nous entendons parler tous les quelques jours d’un nouvel outil d’IA qui peut modifier nos processus de travail. Ajoutez à cela la vitesse incroyable à laquelle les idées et les informations sont consommées, les problèmes climatiques et la récession, il n’est pas étonnant que nous nous sentions un peu dépassés. Tout est extrême. Participons-nous activement à l’exploration des nouvelles technologies et innovations, ou restons-nous dans la zone de confort du familier ?
Au-delà de cela, comment médiatisons-nous le contenu aux utilisateurs qui ont une courte durée d’attention avec peu ou pas de capacité de concentration ? Comment les incitons-nous à s’engager ? Dans cet article, nous tenterons de refléter l’esprit du jour dans les pratiques web et de mettre en lumière certaines des idées inspirantes que nous avons trouvées et qui sont susceptibles de susciter et de stimuler l’esprit. Rejoignez-nous dans ce portrait des tendances de 2023 en matière de design web.
01
Mode gobelin – maximalisme

‘Mode Gobelin’ a été choisi comme le mot de l’année 2022 par Oxford. Le terme fait référence à « un type de comportement qui est sans vergogne auto-indulgent, paresseux ou négligé, et qui rejette généralement les normes ou attentes sociales. » C’est le premier mot de l’année à avoir été décidé par un vote public.
Ce n’est un secret pour personne que nous, en tant que société, avons lentement glissé vers l’auto-indulgence au cours des dernières décennies. Parfois, c’est embarrassant et parfois excessif, mais vous pouvez le voir dans tous les aspects de la vie occidentale. Les vêtements de sport, tout acheter en ligne, commander de la restauration rapide quand nous nous sentons paresseux, et regarder en rafale les dernières séries télévisées. Ce ne sont que quelques exemples de la vie moderne qui créent l’atmosphère parfaite pour que notre gobelin intérieur se manifeste, et il est intrigant de penser comment cela affectera le design web à l’avenir.
Ces nouvelles normes sociales évoluées, comme le terme gobelin le reflète, sont intéressantes lorsque nous les corrélons au design UI et UX.
À sa base, le design UI et UX est un domaine basé sur des normes, des meilleures pratiques et l’étude des utilisateurs, tout en essayant d’être aussi inclusif que possible.
L’une des façons dont nous voyons cette tendance en action est à travers des sites web gobelins qui mettent la marque en premier, avant l’utilisateur.
Ignorant parfois les meilleures pratiques et même l’accessibilité, ces sites web questionnent ce qu’est la « beauté ».
Ils aspirent à renforcer la présence de la marque, rendant le site web mémorable et engageant en utilisant un style brut, un débordement d’images, des duplications, des couleurs fortes, des animations d’entrée bruyantes, de multiples objets, etc.
Nous pouvons tomber amoureux de ces sites web, ou les critiquer, mais nous ne pouvons pas prétendre que nous n’avons jamais utilisé un ou deux de ces gadgets pour améliorer la présence d’un site web.
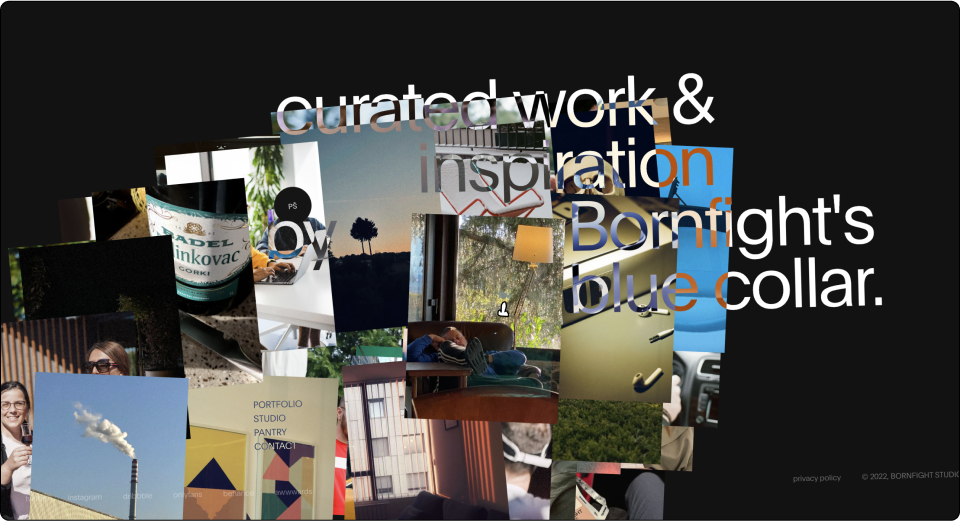
Bornfight studio est une petite agence spécialisée dans la production web.
Leur attitude gobeline se manifeste à travers le ton de leur site web, qui est très « en pleine figure », sans inhibition et quelque peu impertinent.
Prenez leur bannière de cookies amusante, par exemple – « la vie est amère alors nous utilisons des cookies », ou l’affirmation candide qu’ils travaillent pour des compliments et de l’argent, et les animations de survol écrasantes, mais magnifiques, d’images superposées.
02
Simplicité et minimalisme

À l’opposé du maximalisme, nous voyons un mouvement de simplicité qui affirme que tout ce dont nous avons besoin est un peu d’équilibre – un exercice de « ralentissement ». Cette tendance crée une expérience agréable et relaxante pour l’utilisateur et est opposée à la « culture de l’apparence ».
Nous verrons de plus en plus de sites web qui explorent la simplicité à travers la réduction des détails, cherchant à atteindre l’anonymat.
Ces sites web agissent parfois comme une structure ou une maquette conçue, utilisant une typographie minimaliste, une gamme limitée de styles de caractères au sein du site, des couleurs atténuées qui s’alignent avec de grandes images ou avec des illustrations amorphes qui remplacent les illustrations UX détaillées. De plus, parfois une douce animation de défilement enveloppe le site web, et vous fait flotter dans la sérénité.
Étonnamment, il peut être difficile de concevoir un site web comme celui-ci, car une maturité de designer est requise pour comprendre où se trouve l’essence et ce qui est redondant. Ces sites web ressortent parfois plus, tant en termes de style que de performance, les distinguant des sites concurrents chargés de contenu et d’images.
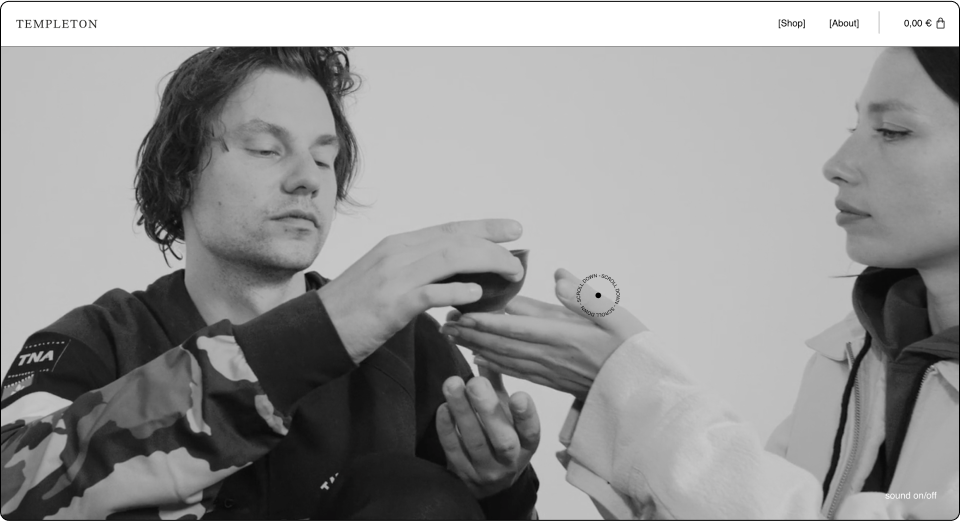
Templeton Clothing est un site de commerce électronique des Alpes bavaroises du Nord. Un coup d’œil à leur section héroïque suffit pour comprendre leur attitude ; animation au ralenti, pas de promotions ni de CTA. Sans utiliser de mots, ils vous demandent de vous détendre et de faire défiler. Les bordures linéaires en noir et blanc et les grandes images s’accordent avec leur « anti-design », mettant en lumière les produits comme élément principal et la marque comme secondaire.
03
Hyper-délices dans un parcours de site web

L’année dernière, nous avons parlé de scrollytelling, et bien que cela semble remonter à une décennie, cette année, il semble que l’expérience web ait fait plusieurs pas en avant avec de nouvelles façons de s’engager.
Avant de créer un site web, nous cartographions un parcours utilisateur et pour des raisons fonctionnelles – nous créons une structure et un cadre. Si nous le comparons au monde réel, le site web est un chemin que nous voulons que l’utilisateur emprunte vers la conversion. La question que cette tendance soulève est : quel est ce parcours utilisateur et à quoi est-il censé ressembler en 2023 ?
Cette approche de « délice » nous inspire à commencer à penser au site web comme plus qu’un simple ensemble de pages, mais plutôt comme une expérience en 3 dimensions. L’objectif global, bien sûr, est de garder les utilisateurs impliqués et curieux, et de les guider sur le chemin avec des surprises et des œufs de Pâques joyeux en cours de route. Un excellent exemple d’un tel délice joyeux est le curseur animé, qui peut jouer un rôle important dans l’amélioration de l’expérience utilisateur en conception web.
De cette école de pensée, nous pouvons penser aux fonctionnalités que nous avions l’habitude de rejeter comme techniques, des bifurcations sur la route, comme le menu ou les liens internes, CTA et les fins de la route également – comme le pied de page ou 404. Dans ces « zones de conflit », nous pouvons cartographier les sentiments que les utilisateurs pourraient éprouver tels que le succès ou l’échec, l’intérêt, la confiance ou la suspicion, etc. Ajouter des animations, des messages de marketing et des motifs humoristiques peut faciliter l’expérience utilisateur et renforcer le lien entre l’utilisateur et la marque. Il semble, pour le moment, que les clients n’aient pas de sentiments forts concernant ces zones, ce qui en fait l’endroit idéal pour laisser libre cours à notre créativité.
Studio Brot est une agence de design qui se concentre sur la publicité et le branding. Leurs services sont décomposés et simplifiés, présentés à l’utilisateur sous la forme d’une métaphore de la cuisson du pain (Brot – allemand pour pain). Nous sommes tombés amoureux de leurs techniques de navigation et des diverses animations tout au long du site web qui vous tiennent toujours en haleine, vous faisant vous demander ce qui va suivre.
04
Ecommerce – Une expérience presque tangible

Dans le cadre de l’effacement des frontières entre le physique et le virtuel, il est fascinant de plonger et de prévoir les changements dans le domaine de l’e-commerce. C’est un peu un paradoxe. D’une part, le design physique devient hyper numérisé, mais d’autre part, certains sites ecommerce audacieux suggèrent une expérience d’achat sensuelle et tangible.
Pour une bonne raison, beaucoup d’entre nous aiment entrer dans un magasin de vêtements, sentir l’odeur des vêtements neufs, ou essayer une chemise et sentir la douceur du tissu. Cette tendance web essaie de reproduire une véritable expérience de shopping à travers des affichages de produits interactifs qui ajoutent une autre couche de dimension pour rendre tout le processus d’achat presque tangible.
Même avec un petit budget, nous pouvons essayer de stimuler les sens de l’utilisateur en utilisant des animations lottie, des rotations et des animations 3D – tout pour encourager l’utilisateur à explorer et à interagir avec le produit que nous vendons. Cela crée un sentiment puissant et mémorable de découverte des caractéristiques du produit, des angles et de l’éclairage avec un grand sens du jeu. Le truc est de comprendre comment votre produit est différent des autres et comment faire interagir l’utilisateur avec lui.
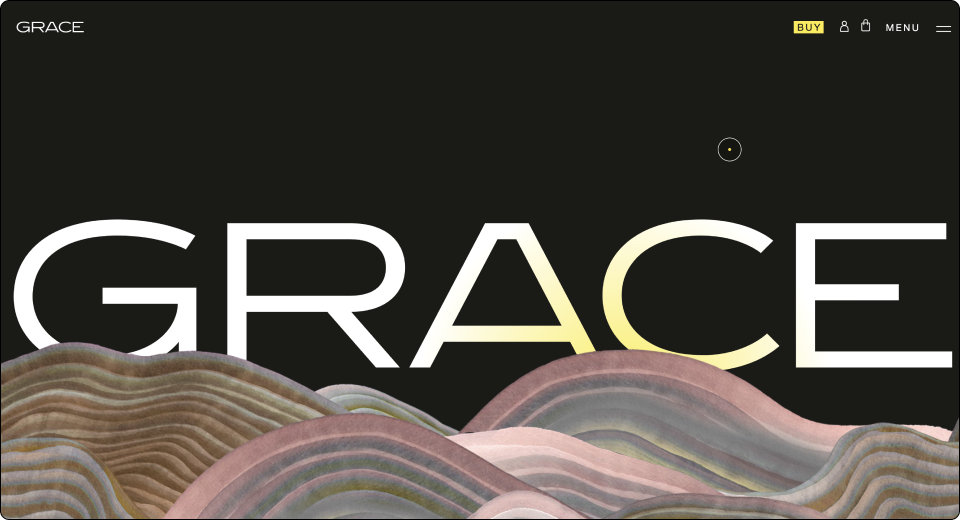
Grace est un produit nutritionnel, avec une approche marketing percutante. Ils permettent aux utilisateurs de simuler l’expérience de déballage, de jouer avec l’emballage et de révéler le produit à travers un parcours utilisateur soigneusement conçu qui n’est même pas possible en magasin physique.
05
L’IA frappe à notre porte

Bien que nous soyons loin des premiers stades de la technologie IA, ce n’est que récemment qu’elle est devenue accessible au public et il semble que tout le monde en parle. Au cours de l’année écoulée, nous avons été témoins de l’émergence de plusieurs moteurs d’IA en ligne qui semblent être des changeurs de jeu. Des moteurs comme ChatGPT, dall.e2, Midjourney, Stable diffusion pour n’en nommer que quelques-uns, ainsi que la technologie deepfake, ont suscité un large débat sur ce à quoi ressemblerait notre rôle en tant que créateurs à l’avenir.
Une grande partie de la conversation tourne autour de l’idée que l’IA rendra bientôt obsolète le besoin de professionnels créatifs. C’est une approche assez dystopique. La vérité est que l’IA dans son état actuel est plus un outil pour nous à utiliser plutôt qu’un remplacement futur. Et nous l’utiliserons.
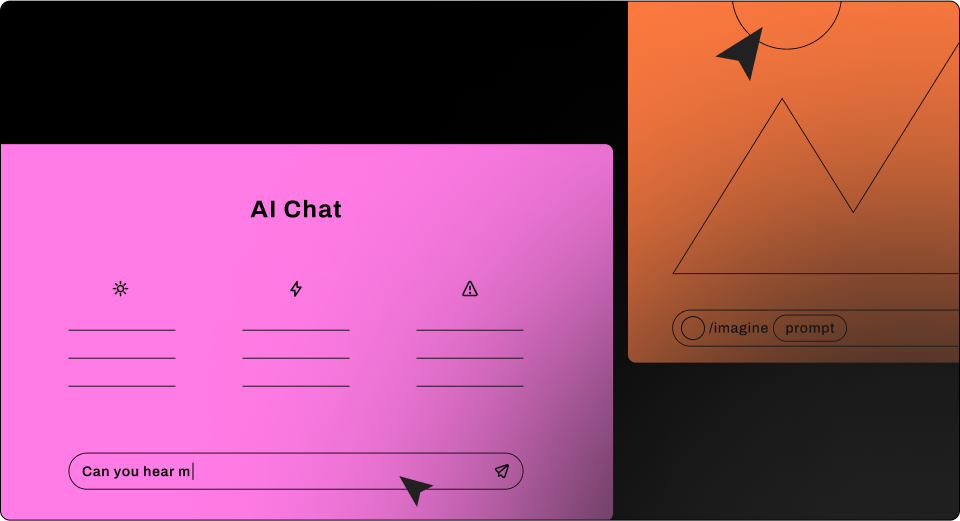
Nous avons vu cette tendance s’accélérer au cours des derniers mois avec l’explosion de dall.e2 et Midjourney sur la scène avec leurs capacités de création d’images époustouflantes. Plus récemment, l’introduction de ChatGPT dans le mélange, et la microcopie n’a jamais semblé aussi accessible. Mais il est important de se rappeler que les résultats que nous obtenons de ces moteurs nécessitent du travail, et comme tout outil, plus nous le maîtrisons, plus notre contrôle sera grand. Concentrons-nous sur la création d’images. Si nous prenons Midjourney par exemple, vous pouvez facilement créer des images à partir de simples invites textuelles. Ce sont des images qui prenaient autrefois une éternité à créer ou même à trouver et à acheter les droits. Mais les invites simples ne vous mènent que jusqu’à un certain point. La clé est de peaufiner vos requêtes au fur et à mesure, en vous concentrant sur les domaines que vous pensez devoir travailler. Plus vous creusez, plus vous arriverez rapidement aux résultats souhaités.
06
Nostalgie en période de surcharge numérique

En mai, nous célébrerons les 20 ans de WordPress. L’introduction de WordPress a déclenché une sorte de révolution, rendant la création web accessible à tous. Nous sommes maintenant en 2023 – et toutes les quelques semaines, nous lisons sur un développement numérique sensationnel différent.
Parfois, nous voulons être à la pointe de la technologie comme de bons premiers adoptants, lire un article et apprendre un nouvel outil ou une nouvelle technique et partager nos découvertes avec notre communauté de créateurs web. Mais de temps en temps, nous préférons sauter la courbe d’apprentissage, nous blottir et nous accrocher au passé confortable même à cette époque d’accélération numérique. Nous voyons encore beaucoup de motifs des années 80-90. Ce que nous trouvons intrigant, c’est la nostalgie pour les anciennes technologies, comme le premier ordinateur que nous avions à la maison ou le lecteur de disques compact au look maladroit.
Donc, pour les retardataires parmi nous, ou pour ceux qui ont une affection pour l’an 2000, nous remarquons particulièrement les collages, la pixelisation, les couleurs vives, les interfaces utilisateur de type MS-DOS et les influences des anciens jeux d’arcade.
Hie est une agence de talents pour les créateurs de contenu. Ils utilisent des objets nostalgiques et les réimaginent d’un point de vue contemporain. Cette espièglerie est conçue pour titiller notre curiosité et nous attirer.
07
Le mouvement engendre l’émotion

La capacité d’attention des gens diminue chaque année. Nous pouvons bien sûr blâmer les réseaux sociaux, Tiktok et Instagram, mais nous sommes aussi des consommateurs autant que des créateurs. Étant donné cette réalité, l’interface utilisateur ne peut pas rester statique. Le mouvement est un excellent outil pour attirer les utilisateurs et peut être une expérience très efficace et immersive. Au cours de l’année écoulée, nous avons vu comment le mouvement est utilisé pour nous maintenir engagés, nous amenant à consommer plus de contenu. Il nous permet, en tant qu’utilisateurs, de sentir que nous interagissons avec le site web à un niveau plus élevé qu’auparavant, et de manière plus significative.
Nos utilisateurs sont habitués à voir des pixels bouger et sauter partout ; ils s’attendent à recevoir des indications pour chaque action. Ce retour d’information permet à l’utilisateur de se sentir comme un participant actif, le faisant ainsi se sentir présent et concentré. Une façon de créer une telle expérience est à travers l’animation de défilement doux, réalisée en utilisant des effets de parallaxe flottants entre les sections qui facilitent les micro-animations. Un autre exemple, que nous nous attendons à voir devenir plus populaire, est le mouvement qui dépasse les normes – allant même jusqu’à jouer avec le sens de l’équilibre et de la gravité de l’utilisateur. Nous verrons plus d’animations ou de vidéos intégrées qui visent à jouer avec vos yeux, avec des animations d’entrée brutales, des agrandissements puissants, des zooms, des polices variables, des autocollants rotatifs, etc. Cela peut être épuisant parfois, mais l’attention de l’utilisateur est si précieuse que nous essaierons de l’attirer par tous les moyens nécessaires.
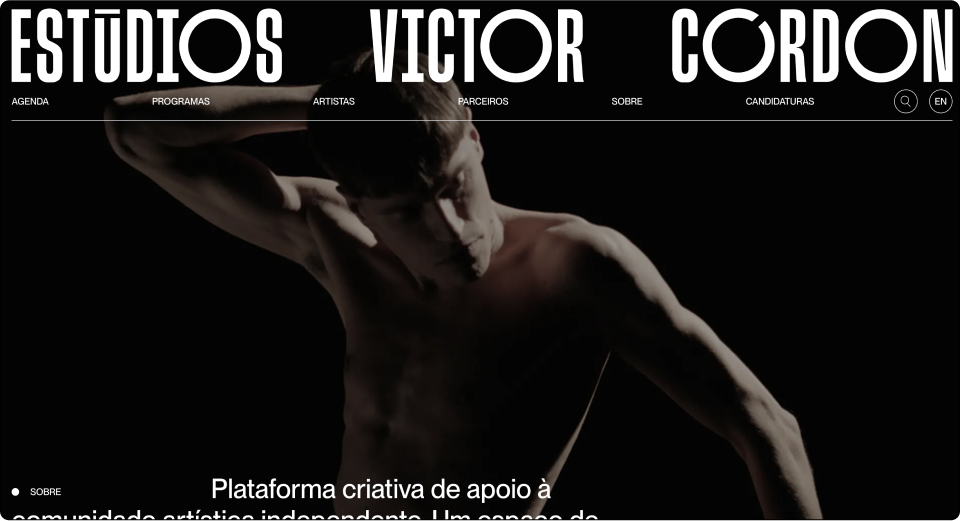
Estudios Victor Cordon est une plateforme créative qui soutient la communauté artistique indépendante. Ils utilisent un mouvement constant et fluide lorsque vous faites défiler d’une section à l’autre. Une chose à noter, que nous avons trouvée à la fois belle et unique, est que les composants à l’écran sont en fait statiques, mais le mouvement créé par l’arrière-plan donne une sensation de fluidité et de mouvement constant.
08
Mises en page typographiques – Vous nous manquez, impression

En contraste avec les esthétiques de design épurées, nous voyons de plus en plus de sites web qui repoussent littéralement les limites avec des mises en page typographiques uniques. Cette tendance est assez surprenante étant donné que cette pratique de design est courante sur des supports qui manquent d’espace, comme les emballages arrière, les affiches de festivals de musique, les étiquettes et les panneaux, etc. Peut-être que cette tendance est liée à notre nostalgie pour les designs utilisant des matériaux réels, que nous avons abandonnés en faveur de l’écran et de l’expérience interactive.
Visant à attirer l’attention, les plus intéressants jouent avec la typographie et les grilles tout en abandonnant les mises en page web conventionnelles dans leur mission de créer une expérience visuelle mémorable basée sur le texte.
Ces sites web ont tendance à utiliser des en-têtes de grande taille avec une typographie de style brutaliste, qui n’est généralement pas utilisée sur le web.
Dans le cadre de ce mouvement, nous pourrions également voir plus de sites web avec des sections qui n’ont qu’un seul paragraphe avec une taille de police si grande qu’elle prend toute la section.
Ensemble, cela ajoute un élément dynamique à la page, même lorsqu’elle est statique.
La page web de Parazker a beaucoup à offrir.
Cette seule section aurait pu être facilement répartie sur plusieurs sections et pages, mais cette présentation crée un sentiment de familiarité, comme les étiquettes sur les emballages ou les codes-barres.
Les designers ici ont condensé toutes les informations en une seule section, afin que les utilisateurs puissent tout voir en un coup d’œil.
09
Accessibilité – rendons le web meilleur

À une époque où les voix des extrémistes se font de plus en plus entendre dans le monde réel, nous avons l’opportunité de faire une différence ici dans l’univers web alternatif que nous avons créé. Après tout, nous, en tant que créateurs web, formons une grande communauté. Nous avons l’opportunité d’ajouter plus de valeur et de rendre le web mondial un endroit meilleur et plus inclusif.
Avec la dépendance numérique accrue dans notre société, depuis l’arrivée de Covid-19, les utilisateurs passent beaucoup plus de temps en ligne pour obtenir même les services les plus basiques.
Lorsque nous commençons un projet, nous créons généralement un brief précis et adaptons le design à un persona utilisateur et à un besoin spécifiques.
Peut-être que cette année, notre résolution du nouvel an pourrait être d’essayer de voir Internet à travers les yeux des autres – rendre la technologie utilisable pour tous, quelles que soient leurs capacités, leur situation économique, leur âge, leur éducation ou leur localisation géographique.
C’est un petit changement de mentalité et un petit ajustement du flux de travail.
Cela commence dès la phase de lancement avec la responsabilité d’éduquer les clients sur l’accessibilité et les exigences légales qu’elle implique.
Y penser dès le début du projet et investir un peu plus de temps et d’efforts peut aider à façonner le style de conception du site web.
Nous pouvons utiliser les couleurs et les tailles de police de manière judicieuse, ainsi que le texte alternatif, et le support pour la navigation au clavier.
Concevoir à travers le prisme de ce défi peut non seulement créer de nouveaux styles et conventions, mais peut changer notre expérience du web dans son ensemble.
10
Exploration de la page d’index du lien dans la bio

Les médias sociaux, avec leurs possibilités infinies, ont encore quelques limitations ; partager un seul lien dans votre profil en est certainement une. Ainsi, le « lien dans la bio » est né. Le lien dans la bio est essentiellement une page de destination conçue pour connecter les réseaux sociaux, les sites web, les magasins, les vidéos, la musique, les podcasts, les événements et plus encore. Ils se rejoignent tous sur cette page conçue pour connecter, former de nouvelles relations et convertir.
Avec le nombre croissant d’utilisateurs venant des médias sociaux, la question qui se pose est la suivante : à quoi devrait ressembler ce pont entre votre profil social et votre site web ? Est-ce simplement une extension de votre page de profil ?
À l’heure actuelle, la mise en page du lien dans la bio est très basique. Les capacités et les opportunités cachées dans cette mise en page de page de destination n’ont pas encore été complètement explorées. Des vues en liste ou une galerie – elles sont principalement conçues avec des boutons ou des photos de taille et de hiérarchie égales. La question se pose toutefois, devraient-elles l’être ? Tous vos liens ont-ils la même importance ?
Comment les méthodologies de navigation seront-elles intégrées dans ces pages simples ? Nous verrons probablement ce domaine s’étendre dans l’année à venir, avec des créateurs proposant de nouvelles visions de ce à quoi cette carte de visite numérique devrait ressembler.
Résumé
Maintenant que nous avons exploré tous ces exemples, du mode gobelin et du maximalisme à l’accessibilité en passant par les différentes utilisations de la typographie et du mouvement, une question évidente se pose : quel est le rôle du designer dans tout cela ? Comment aborder notre prochaine conception de site web avec une perspective tournée vers l’avenir ?
Rappelez-vous, chaque site web promeut un produit ou un service différent, conçu pour résoudre un problème particulier avec des objectifs spécifiques. Nous ne devrions donc pas suivre les tendances aveuglément.
Lorsque nous comprenons mieux les objectifs et les produits que nous vendons, nous pouvons appliquer intelligemment certaines des tendances et découvrir de nouvelles façons d’aller plus loin – en faisant sourire les utilisateurs intérieurement avec satisfaction et plaisir.
Même s’il semble que notre statut de créateurs soit remis en question en ce moment avec l’arrivée de l’IA, il semble également que notre rôle s’élargisse. Comprendre comment créer de l’engagement est devenu de plus en plus complexe et nous devons nous tenir au courant des nouvelles technologies, stratégies et modes. Cette année va être incroyable mes gobelins, alors souvenez-vous, suivez votre intuition de création web.
Looking for fresh content?
By entering your email, you agree to our Terms of Service and Privacy Policy.