Tabla de Contenidos
El skeuomorfismo no fue una moda efímera en el diseño web. Cuando se introdujo por primera vez en las interfaces de usuario de software y, posteriormente, en aplicaciones y sitios web, cumplía un propósito práctico.
El skeuomorfismo tendió un puente entre lo físico y lo digital.
En la actualidad, el skeuomorfismo ha sido mayormente reemplazado por tendencias de diseño plano y minimalista. Más aún, algunos diseñadores lo han declarado categóricamente obsoleto.
Pero, ¿por qué el skeuomorfismo ha enfrentado tanto desdén?
Para comprender qué sucedió con el skeuomorfismo y por qué no deberíamos apresurarnos a descartarlo, examinaremos qué es el skeuomorfismo, cuáles son sus mayores fortalezas, cómo es relevante hoy en día, y más. Adicionalmente, discutiremos las mejores prácticas para utilizar el skeuomorfismo en el diseño de experiencia de usuario.
Tabla de Contenidos
- ¿Qué es el skeuomorfismo?
- La historia del skeuomorfismo
- Críticas comunes y desventajas del skeuomorfismo en el diseño de experiencia de usuario
- Beneficios y usos del diseño skeuomórfico en la actualidad
- Ejemplos de skeuomorfismo en el diseño de experiencia de usuario
- ¿Sigue siendo relevante el skeuomorfismo?
- Skeuomorfismo: Mejores prácticas para el diseño de experiencia de usuario
¿Qué es el skeuomorfismo?
El skeuomorfismo es una técnica de diseño en la que los elementos de la interfaz de usuario se asemejan y en ocasiones actúan como sus contrapartes del mundo real. En algunos casos, el objeto skeuomórfico es uno que ya no utilizamos.
El término «skeuomorfo» deriva del griego:
skeuos (σκεῦος) = contenedor o herramienta
morphḗ (μορφή) = forma
Fue acuñado por el Dr. Henry Colley March en 1889. Originalmente, un skeuomorfo se refería a un objeto físico que tenía diseños ornamentales o características que ya no eran relevantes o necesarias. Como una vasija de arcilla con formas talladas para que pareciera una cesta tejida.
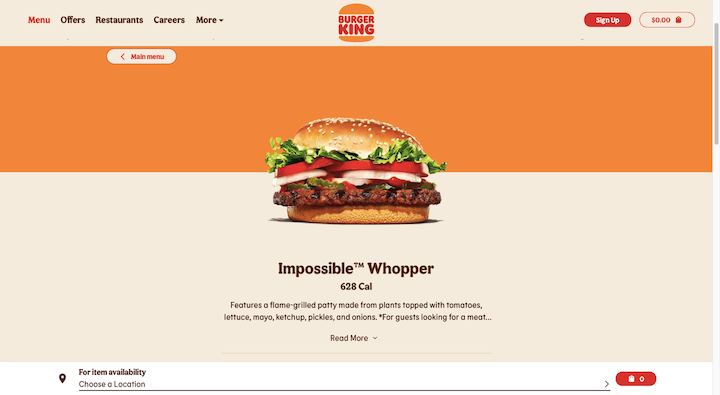
Un buen ejemplo de un skeuomorfo con el que todos estamos familiarizados hoy en día es la Impossible Whopper de Burger King:

Los consumidores están familiarizados con el aspecto de una hamburguesa de carne, especialmente una de las hamburguesas a la parrilla de Burger King. La hamburguesa Impossible, a pesar de no contener carne, se ve exactamente como una hamburguesa de carne.
¿Por qué Impossible y/o Burger King hacen esto? Parte de la razón por la que los skeuomorfos son útiles es que la familiaridad en el diseño facilita la transición de las personas de la forma antigua de hacer las cosas a la nueva.
Los skeuomorfos también pueden ser útiles por razones de nostalgia. Por ejemplo, muchas cámaras de teléfonos aún emiten un sonido de «clic» cuando alguien toma una fotografía, a pesar de que no hay necesidad de ese sonido.
Los skeuomorfos también han desempeñado un papel en el diseño digital a lo largo de los años. Aunque no son tan prevalentes hoy en día, aún se pueden vislumbrar de vez en cuando.
Por ejemplo, el icono de la Papelera que se encuentra en el dock de Mac es un skeuomorfo:

La mayoría de los otros iconos son planos y se asemejan más a logotipos digitales que a objetos físicos. Esta es la distinción más notable entre el skeuomorfismo y otras tendencias y técnicas de diseño digital.
La Historia del Skeuomorfismo
¿Cuándo y dónde exactamente hemos utilizado el skeuomorfismo en el diseño de la experiencia de usuario? Examinemos lo siguiente:
La Primera Ola
En los primeros días del desarrollo de software, el skeuomorfismo desempeñó un papel importante en la incorporación de los usuarios a una nueva forma de trabajo.
Consideremos la suite de aplicaciones de Microsoft. No era necesariamente el acto de escribir, realizar cálculos o crear presentaciones digitalmente lo que generaba un obstáculo para los consumidores, profesionales y estudiantes.
Eran las otras funciones en las que tenían que pensar y que no eran realmente relevantes antes. Como tener que «Guardar» su trabajo, «Cortar» texto o «Pintar» un formato.
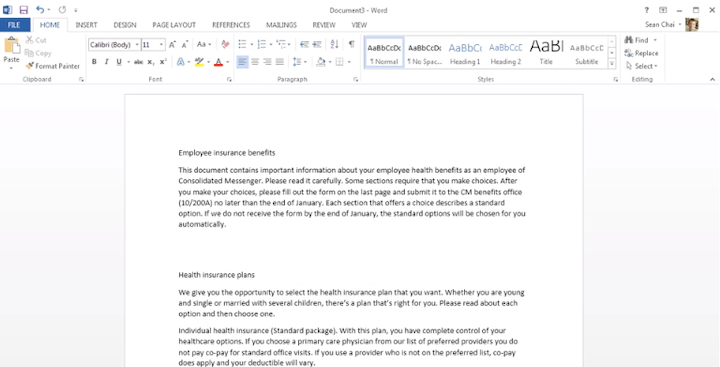
Aunque este vídeo muestra cómo se ve la barra de herramientas de Microsoft Word en la actualidad, aún observamos vestigios de los iconos skeuomórficos de Microsoft del pasado:

Microsoft no utilizó iconos irreconocibles para estas funciones principales porque solo habrían empeorado la curva de aprendizaje de los usuarios. En su lugar, tomó objetos del mundo real con los que los usuarios estaban familiarizados (por ejemplo, el disquete para «Guardar», las tijeras para «Cortar» y el pincel para «Pintor de formato») y los convirtió en botones de acción.
La Segunda Ola
La siguiente vez que el skeuomorfismo tuvo un gran impacto fue a finales de la década de 2000 y principios de la década de 2010. Esto fue alrededor de la época en que las pantallas táctiles móviles alcanzaron prominencia y los diseñadores necesitaban facilitar la transición de los usuarios de lo antiguo a lo nuevo.
Apple fue en gran medida responsable del auge del skeuomorfismo en esta ocasión.
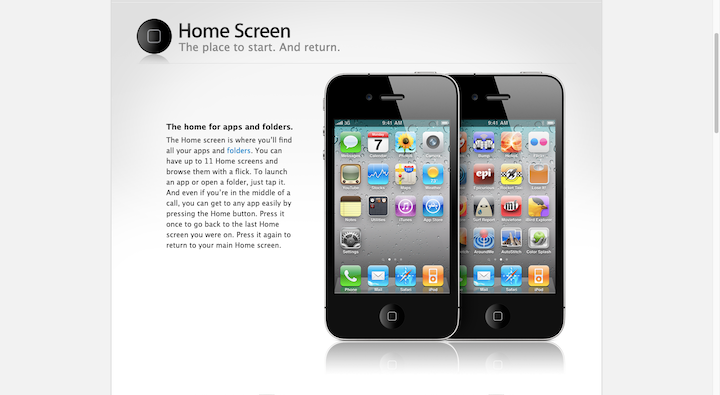
En 2010, así era como se veía la pantalla de inicio de Apple:

Para empezar, los iconos de las aplicaciones parecían botones pulsables que sobresalían del fondo. En segundo lugar, muchos de los diseños de iconos de aplicaciones eran de naturaleza skeuomórfica. Por ejemplo:
- Camera utilizaba la imagen de la lente de una cámara
- YouTube tenía un gráfico de un televisor antiguo
- Notes era un bloc de notas legal amarillo
Si bien no eran los diseños más emocionantes o creativos, estos iconos skeuomórficos hacían que las aplicaciones y, más importante aún, sus propósitos fueran instantáneamente reconocibles para los usuarios.
Apple no era la única empresa que utilizaba el skeuomorfismo en el diseño de la experiencia de usuario. Tampoco estaba presente solo en las pantallas de los teléfonos inteligentes. Tanto las aplicaciones como los sitios web adoptaron el skeuomorfismo.
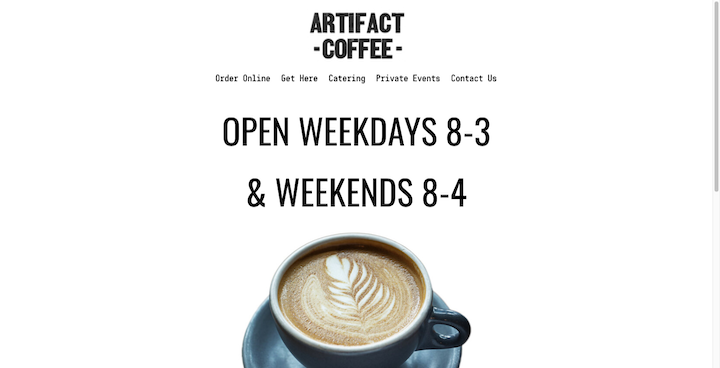
En 2014, el sitio web de Artifact Coffee utilizaba una forma popular de skeuomorfismo:
La imagen principal utiliza un fondo realista y objetos físicos interactivos. Es un diseño skeuomórfico realmente ingenioso y probablemente iba a dejar una fuerte impresión en cualquiera que visitara el sitio.
Sin embargo, basándonos en lo que sabemos sobre los consumidores actuales, este tipo de skeuomorfismo simplemente no es eficiente en términos de experiencia del usuario. Por eso no es sorprendente ver que la página de inicio de Artifact Coffee ahora se ve así:

La mayoría de los diseñadores abandonaron el skeuomorfismo a principios y mediados de la década de 2010. Pero no hubo una sola tendencia de diseño que ocupara su lugar.
La Era de la Reacción contra el Skeuomorfismo
El diseño plano fue lo siguiente en la agenda. Fue una respuesta muy extrema al realismo y la nostalgia del skeuomorfismo.
Aunque recibió una respuesta positiva en su momento, no pasó mucho tiempo antes de que los diseñadores comenzaran a notar problemas relacionados con la experiencia del usuario. Principalmente que, sin capas o elementos de interfaz de usuario distintivamente pulsables, los diseños planos no eran tan fáciles de interactuar.
El Material Design de Google tuvo su momento de gloria a continuación. En parte, el sistema de diseño se construyó para resolver algunos de los problemas de usabilidad del diseño plano. Al hacer que los diseños digitales actuaran más como objetos (específicamente, papel) en el mundo real, los diseñadores podían aumentar la confianza de clic de los usuarios.
Material también tenía sus defectos. Principalmente, el estricto sistema de diseño condujo a una avalancha de aplicaciones y sitios web que parecían imitaciones de Google. Y debido a que todo comenzó a verse igual, las marcas y las experiencias asociadas a ellas perdieron lo que las hacía tan especiales.
Desde entonces, los diseñadores han resuelto en gran medida los inconvenientes del diseño plano y Material, y ahora utilizan una combinación de ambos denominada diseño plano 2.0. Es plano y colorido, pero con elementos de la interfaz de usuario que parecen ser interactivos.
La Tercera Ola
Si bien las interfaces de usuario planas han predominado durante casi una década, el skeuomorfismo aún persiste.
Alrededor del año 2020, comenzamos a escuchar rumores sobre una nueva tendencia de diseño denominada neomorfismo. Considérelo como una fusión entre el diseño Material y el skeuomorfismo.
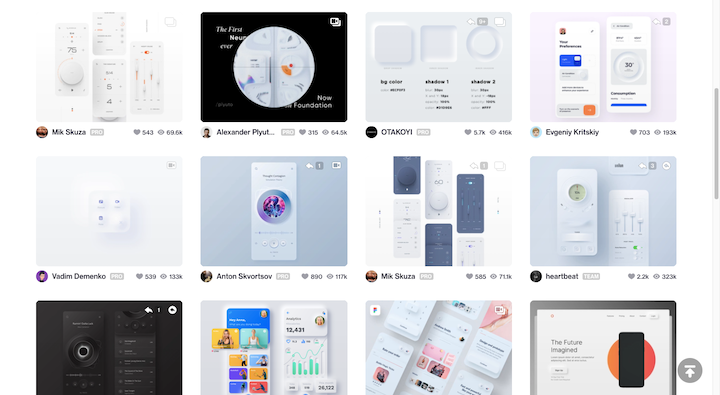
No observamos esta tendencia con frecuencia en sitios web, aunque ha ganado cierta tracción en el diseño de aplicaciones móviles. Puede observar numerosos ejemplos de esto en Dribbble:

El neomorfismo posee una estética muy distintiva.
A diferencia del skeuomorfismo, que utiliza objetos cotidianos para diseñar iconos e interfaces más reconocibles, el neomorfismo no sigue ese enfoque.
En su lugar, emplea elementos de interfaz reconocibles con los que estamos familiarizados tanto del mundo físico como del digital, como diales de termostatos, controles remotos de televisión y interruptores de tableros. E incluye sus semejanzas dentro de diseños digitales como elementos elevados o deprimidos, otorgando a la interfaz de usuario una sensación más suave y táctil.
Si desea observar cómo se manifiesta esto en un sitio web, examine el diseño y la funcionalidad de los botones en el sitio de Decimal:
Esto no es simplemente una animación que invierte los colores del botón. Parece como si el botón se estuviera presionando cuando el usuario interactúa con él.
Críticas Comunes y Desventajas del Skeuomorfismo en el Diseño de Experiencia de Usuario
Antes de examinar más ejemplos, revisemos algunas de las razones por las cuales los diseñadores han estado tan ansiosos por alejarse del skeuomorfismo y dirigirse hacia el diseño minimalista:
1. Los fondos y detalles skeuomórficos tienden a dejar poco espacio en blanco y terminan saturando la interfaz de usuario.
2. Los diseños y layouts obsoletos pueden comprometer la legibilidad, la navegabilidad y la usabilidad.
3. Los usuarios ya no necesitan que se les explique todo detalladamente, por lo que el diseño skeuomórfico puede parecer condescendiente y poco profesional.
4. Los diseños skeuomórficos tienen una fecha de caducidad, especialmente si representan dispositivos físicos que las generaciones más jóvenes no reconocerán.
5. Es muy difícil escalar el skeuomorfismo debido a la cantidad de detalles personalizados que implica.
6. Los gráficos e interfaces que contienen más detalles tienden a ser de mayor tamaño, lo que puede ejercer presión sobre la velocidad de carga del sitio web.
Beneficios y Usos del Diseño Skeuomórfico en la Actualidad
El skeuomorfismo no es completamente negativo. He aquí algunas razones por las que los diseñadores aún lo utilizan hoy en día:
1. Existen ciertos iconos skeuomórficos que se han convertido en parte de nuestro léxico digital — como el carrito de compras y el bote de basura — y perjudicaríamos la experiencia del usuario si intentáramos reemplazarlos.
2. El diseño de interfaz de usuario skeuomórfico retro puede transmitir instantáneamente mucho acerca de la personalidad de una marca, así como establecer un tono más desenfadado.
3. La idea del skeuomorfo ha existido durante más de 100 años y se ha adaptado al mundo digital. No hay razón por la que no podamos modernizar el skeuomorfismo para adaptarlo a nuestras necesidades actuales. Basta con observar el neomorfismo.
4. El skeuomorfismo puede ser útil en sitios web muy específicos donde es necesario reducir al máximo la curva de aprendizaje. Como sitios diseñados para personas mayores o para estudiantes de un segundo idioma.
5. El skeuomorfismo puede ser una ventaja competitiva significativa si ayuda a una marca a obtener más atención que sus competidores que utilizan el mismo tipo de diseño plano.
6. Los diseñadores no solo pueden utilizar el skeuomorfismo para diseñar interfaces. Pueden utilizarlo para diseñar interacciones, lo cual puede hacer que un sitio web sea más atractivo y memorable.
Ejemplos de Skeuomorfismo en el Diseño de Experiencia de Usuario
El neomorfismo no es la única forma en que los diseñadores utilizan el skeuomorfismo en la actualidad. Examinemos algunos sitios web que utilizan el skeuomorfismo de diversas maneras:
Sr. Money Mustache
Mr. Money Mustache es un blog sobre independencia financiera con una gran personalidad. Por lo tanto, no es sorprendente ver que el diseñador experimente con el skeuomorfismo en forma de un fondo retro de paneles de madera.

El Proyecto de la Aldea Urbana
Cuando una persona se desplaza hacia abajo en una página web, generalmente sabe qué esperar. Con un giro skeuomórfico como el que se encuentra en el sitio de El Proyecto de la Aldea Urbana, los diseñadores pueden añadir un detalle sorprendente a la experiencia de desplazamiento. El desplazamiento aún lleva al visitante verticalmente hacia abajo en la página. Sin embargo, cada bloque se mueve de la misma manera que lo haría una tarjeta.
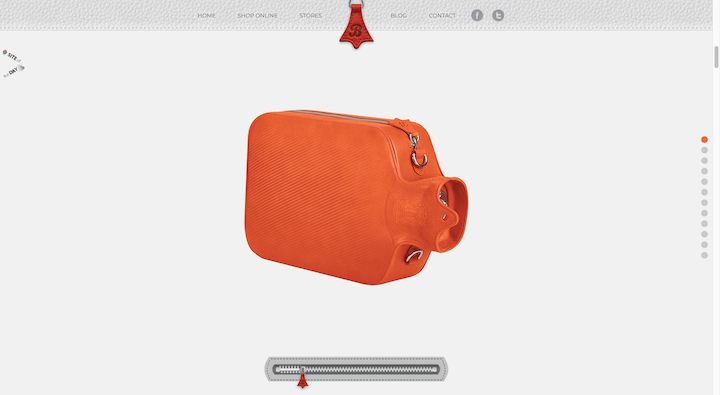
Bagigia
El sitio web de Bagigia tiene un par de elementos skeuomórficos. El primero que los visitantes notarán es el fondo de cuero en la navegación. El segundo es la cremallera en la parte inferior de la página. Ya sea que el visitante utilice su ratón para descomprimir o se desplace hacia abajo, expone más ángulos así como el interior del bolso a medida que lo hace.

NestBloom
NestBloom es un ejemplo interesante de skeuomorfismo. Este tiene menos que ver con el diseño de elementos interactivos para que se asemejen a sus contrapartes del mundo real y más con el diseño de las interacciones de los elementos para que actúen como ellos. Vemos que esto sucede dos veces — con el desenvolver y el remover — y ambos destinados a educar e involucrar al usuario.
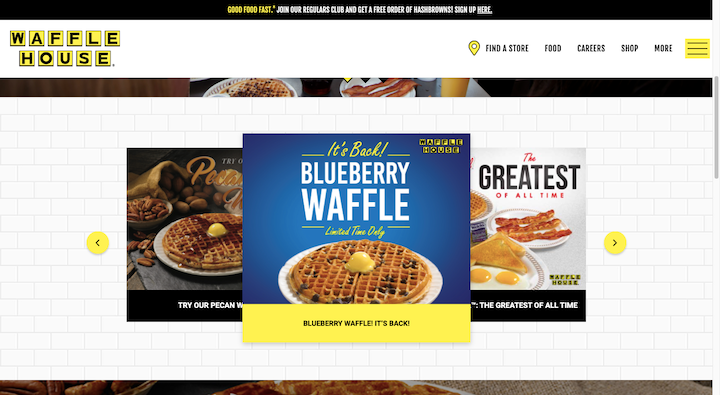
Waffle House
Este es el sitio web de la cadena Waffle House. Mientras que la mayor parte del sitio está cubierta con fotos de su desayuno característico, esta sección contiene un skeuomorfo digno de mención. Aunque el diseñador podría haber utilizado simplemente un fondo blanco, el azulejo blanco crea una atmósfera reconocible para este establecimiento muy apreciado.

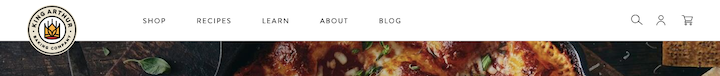
King Arthur Baking Company / Macy’s
Cuando pensamos en iconos skeuomórficos, es fácil pensar en los iconos de aplicaciones que solíamos ver en nuestros teléfonos inteligentes. Pero los iconos de sitios web pueden ser skeuomórficos sin llegar tan lejos con el realismo.
Tomemos el ejemplo de King Arthur Baking Company. Así es como se ve el encabezado del sitio web de este sitio de comercio electrónico:

El icono del carrito de compras en el extremo derecho de la pantalla realmente se parece a un carrito de compras. Puede ser bidimensional y puede que no tenga todos los detalles completados, pero aún así es reconocible.
Ahora contrasta eso con el icono del carrito de compras de Macy’s:

Macy’s utiliza un icono de carrito de compras personalizado, lo cual no es tan inusual en estos días. Mientras que Macy’s puede salirse con la suya usando un icono personalizado, las empresas de comercio electrónico más pequeñas y nuevas se beneficiarían más utilizando el icono skeuomórfico más reconocible en su lugar.
¿Sigue siendo relevante el skeuomorfismo?
La respuesta a esta pregunta es «Sí, pero…«.
Hay tantas críticas al skeuomorfismo como beneficios. Sin embargo, muchas de estas críticas se hicieron en la primera parte de la década de 2010 cuando el diseño plano y minimalista comenzó a superar el reinado del skeuomorfismo en el diseño de UX.
Al igual que cualquier tendencia de diseño viable, los diseñadores aún pueden utilizar el skeuomorfismo. La clave es modernizarlo.
Ya hemos visto algunas formas de hacer esto:
- Botones táctiles neomórficos
- Animaciones skeuomórficas interactivas
- Fondos de productos texturizados
- Iconos de navegación
Y para sitios web y marcas que son más excéntricas, el fondo skeuomórfico a la antigua usanza podría ser útil siempre y cuando se haga dentro de lo razonable.
Otra cosa a tener en cuenta es que la tecnología cambia rápidamente. Aunque no necesitamos mucha ayuda para que los usuarios de Internet se familiaricen con las pantallas táctiles de los teléfonos inteligentes, nunca se sabe qué gran transición está en el horizonte. Recordar el valor del skeuomorfismo como elemento de diseño instructivo será un activo cuando llegue el momento.
Skeuomorfismo: Mejores prácticas para el diseño de UX
Si está considerando infundir skeuomorfismo en su experiencia de usuario, aquí hay algunas mejores prácticas a tener en cuenta:
1. Comience con un buen diseño
Los principios de diseño de sitios web deben formar la base de todo lo que diseñe. Para que un sitio web sea efectivo, debe entender cómo los ojos y las mentes de sus visitantes interpretarán y abordarán lo que usted cree.
2. Mantenga su diseño skeuomórfico lo más simple posible
Una de las razones principales por las que la gente odiaba el skeuomorfismo es por lo complejo que hacía las cosas. Al reducir su alcance (como en el ejemplo del carrito de compras), aún se pueden aprovechar los beneficios del skeuomorfismo sin sufrir las consecuencias de sus desventajas.
3. Sea parsimonioso con sus skeuomorfos
Puede dejar una impresión duradera en los visitantes del sitio web con un skeumomorfo bien cronometrado y diseñado. Por lo tanto, a menos que esté diseñando un sitio para una empresa realmente excéntrica o retro, minimice su skeuomorfismo para obtener un impacto máximo.
4. Utilice diseños skeuomorfos atemporales
Tomemos el ejemplo del botón «Guardar» en Microsoft Word. Un estudio de YouGov reveló que casi dos tercios de los estudiantes no saben qué es un disquete. Al utilizar un objeto obsoleto como skeuomorfo digital, pondrá en riesgo la experiencia del usuario. En su lugar, intente ceñirse a skeuomorfos atemporales, así como a aquellos que sean universalmente reconocidos.
5. Haga que sus skeuomorfos cumplan una función
A menos que esté diseñando un sitio web retro, los skeuomorfos decorativos probablemente terminarán siendo una distracción. En su lugar, aplique el skeuomorfismo en áreas de su sitio donde desee altos niveles de participación y acción.
Conclusión
Es fácil descartar el skeuomorfismo como una técnica de diseño obsoleta cuando observamos sus vidas anteriores en el desarrollo de software y el diseño de aplicaciones móviles.
Pero el skeuomorfismo no fue una tendencia sin sentido del pasado. Sirvió un propósito práctico: facilitar la transición de los usuarios del mundo físico al digital.
Incluso si ahora estamos completamente inmersos en el mundo digital, siempre tendremos necesidad del skeuomorfismo. Puede que no sea la forma principal en la que diseñamos sitios web, pero sigue siendo útil cuando se utiliza correcta y estratégicamente.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.






