Tabla de Contenidos
El brutalismo es una de esas tendencias que parece surgir y desaparecer en el diseño web. No se debe a que el diseño brutalista carezca de valor. Se debe más bien a que no siempre encaja con el estilo y el tono de los tiempos.
Eso es parte de lo que hace que el brutalismo sea tan intrigante. Cuando la mayoría de los sitios web tienden a alinearse y adoptar las mismas tendencias básicas año tras año, un sitio web que no se rige por las reglas establecidas puede fácilmente acaparar la atención.
Solo es necesario determinar si ese es el tipo de atención que se desea atraer hacia la marca. El brutalismo puede a veces parecer frío y sombrío. Si no se ejecuta adecuadamente o no se utiliza para el tipo de marca apropiado, puede transmitir señales erróneas a los visitantes del sitio web.
En esta guía sobre el brutalismo en el diseño web, analizaremos en qué consiste y cómo se diferencia de las tendencias minimalistas y anti-diseño. Además, desglosaremos los principios que rigen el brutalismo, mostraremos algunos ejemplos de sitios web brutalistas y ofreceremos sugerencias sobre cuándo es apropiado utilizarlo y cuándo no.
20 Principios del Diseño de Sitios Web que Todo Profesional Web Debería Conocer
Tabla de Contenidos
¿Qué Es el Diseño Web Brutalista?
El brutalismo en el diseño web es un estilo crudo, simple y transparente que prioriza la funcionalidad sobre la forma y la eficacia sobre la estética. Se caracteriza por su apariencia sin pulir y su enfoque extremadamente simplista y minimalista.
El brutalismo es un estilo de diseño que se originó en el campo de la arquitectura en la década de 1950. La palabra «brutalismo» proviene del francés brut, que se traduce como «crudo».
El Met Breuer, anteriormente el edificio del Museo Whitney de Arte Americano, es un buen ejemplo de cómo el diseño brutalista en arquitectura prioriza la función sobre la forma:

Es una estructura masiva con características llamativas, construida con materiales en bruto. El sitio web del Museo Whitney es una representación igualmente precisa de cómo se ve el brutalismo en el diseño web:
Si bien los sitios web brutalistas pueden no tener la presencia megalítica y severa que tienen los edificios brutalistas, están construidos de manera similar utilizando los materiales en bruto de la web. Esto significa una mayor dependencia del HTML en lugar de CSS y JavaScript.
Estos son algunos de los rasgos identificables de esta técnica de diseño web:
- Texto sin formato
- Fuentes del sistema
- Hipervínculos subrayados
- Colores seguros para la web
- Monocromatismo
- Fondos de color sólido con poca o ninguna decoración (es decir, sin degradados)
- Componentes geométricos y bordes afilados
- Fotografías sin tratar — es decir, sin bordes, sombreado, redondeo, etc.
- Navegación abierta (en contraposición a menús desplegables o de hamburguesa)
- Líneas divisorias entre secciones
- Contenido confinado dentro de tablas
- Botones con contorno
Si bien muchos sitios web brutalistas comparten estos rasgos, los diseños no siempre se ejecutan de la misma manera — especialmente cuando los diseñadores web infunden brutalismo en las técnicas de diseño modernas. Por ejemplo, el sitio web del Museo Whitney contiene una estructura predecible según los estándares actuales de diseño web, al tiempo que utiliza una gran cantidad de imágenes.
Una breve historia del brutalismo
El brutalismo surgió en Europa en la década de 1950 cuando los países buscaban reconstruirse después de la Segunda Guerra Mundial. Una de las razones principales por las que se persiguió este estilo de diseño básico fue porque era eficiente en términos de costos y recursos. Aunque las fachadas de hormigón y ladrillo expuestos y las paletas monocromáticas pueden no haber dado lugar a los edificios más atractivos, eran más fáciles y económicos de construir.
Países como el Reino Unido (donde se originó el brutalismo) adoptaron el brutalismo porque era una forma práctica y de bajo costo para construir viviendas funcionales, instituciones educativas y edificios gubernamentales. La Unión Soviética fue otro país que adoptó el brutalismo después de la Segunda Guerra Mundial. Lo hizo para hacer frente a su crisis de vivienda. También fue una forma de rechazar la cortesía y la extravagancia de la burguesía.
El movimiento brutalista finalmente declinó en la década de 1970. Si bien los materiales económicos y crudos que los arquitectos utilizaron para construir edificios brutalistas permitieron una rápida reconstrucción y crecimiento, las formas imponentes y rudas ganaron una reputación negativa por su aparente frialdad, dureza y asociación con el comunismo.
Dicho esto, el brutalismo no desapareció por completo. Los sitios web construidos en los primeros días de Internet eran brutalistas.
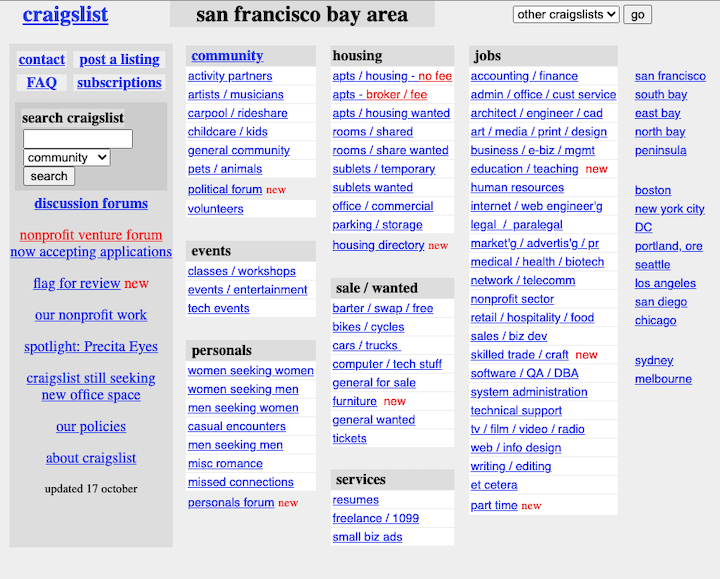
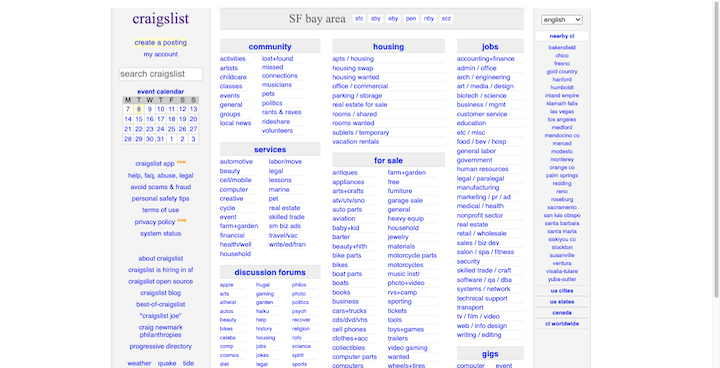
De hecho, algunos de los sitios web de los años 90 que existen hoy en día mantienen este estilo. Fundado en 1995, Craigslist es uno de los ejemplos más populares de la tendencia de diseño web brutalista. Así es como se veía en el año 2000:

No hay imágenes — solo columna tras columna de enlaces azules sobre fondos blancos. Así es como se ve el sitio web en 2022:

Aunque el sitio tiene una sensación más refinada, la estructura original y el enfoque crudo del diseño siguen siendo los mismos. Craigslist prescinde de las imágenes y el espacio en blanco que encontraría en un sitio web moderno convencionalmente atractivo. En su lugar, utiliza encabezados de columna e hipervínculos azules para construir sus páginas principales.
Hay muchas direcciones en las que los diseñadores web pueden ir con el brutalismo. Dicho esto, es importante no confundirlo con el antidiseño. Esta tendencia de diseño es una que surgió en la arquitectura italiana de los años 60 así como en el diseño web en los años 90 — se caracterizaba por interfaces chillonas, exageradas y desorientadoras.
El propósito original del brutalismo era reducir el diseño y la construcción a lo básico y hacerlo más práctico. Los diseños feos fueron desafortunadamente a veces el subproducto, pero no la intención original como lo fue con el antidiseño.
Diseño web brutalista vs. minimalista
Aunque puede que no mire un diseño brutalista y lo confunda con un diseño minimalista, tienen una cosa en común. Ambas tendencias de diseño giran en torno a la idea de que menos es más. Y que cada elemento debe servir a un propósito claro.
Simplicidad
El brutalismo tiende a llevar este concepto al extremo al despojar un sitio web hasta su estructura esquelética. La función importa mucho más que la forma.
El minimalismo, sin embargo, busca equilibrar la simplicidad con la belleza, por lo que los detalles siguen siendo importantes. Las configuraciones predeterminadas del CMS, las fuentes del sistema y las paletas de colores sobreutilizadas rara vez tienen cabida en el minimalismo. En su lugar, los diseñadores web planifican cuidadosamente cada detalle relacionado con el espaciado, la jerarquía, la simetría y más.
Estética
Los diseñadores brutalistas tienden a no preocuparse demasiado por el gusto. El objetivo es tomar los recursos que tienen e implementarlos de una manera que transmita eficazmente el punto. El brutalismo es verdaderamente un enfoque centrado en el contenido para el diseño de sitios web.
Los diseñadores minimalistas, por otro lado, son más intencionales. Si bien el contenido es el componente más importante del sitio, los diseñadores utilizan más elementos de interfaz de usuario y no rehúyen del estilizado o la animación con el fin de dirigir la atención a áreas clave de la página.
Relevancia
Otra gran manera en que estas tendencias de diseño difieren es en cuán prácticas son para su uso. El minimalismo ha sido una tendencia de larga data en el diseño web. Esto se debe a que es un enfoque perenne del diseño: las interfaces simples, atractivas y utilizables siempre serán acogidas por los consumidores.
El brutalismo tiende a tener una vida útil mucho más corta cuando no emerge entre las tendencias de diseño del año. Tampoco tiene tantos casos de uso relevantes. Suele ser una tendencia adoptada por creativos cuyas obras son igualmente brutalistas o vanguardistas.
4 Principios del Brutalismo en el Diseño Web
El brutalismo no siempre se rige por los principios del diseño web. Eso no significa que las interfaces de usuario brutalistas sean inutilizables, sin embargo. Simplemente se rigen por un conjunto diferente de reglas:
1. Lograr lo Necesario con el Mínimo Indispensable
El diseño brutalista no permite el desperdicio. Se utiliza solo lo necesario para crear un sitio web efectivo. Eso generalmente significa trabajar con HTML sin estilizar y utilizar configuraciones predeterminadas para fuentes, colores, formas, etcétera.
La funcionalidad también debe ser directa y simplificada. Los visitantes no deberían verse abrumados por contenido excesivo, características distractoras o páginas de carga lenta.
2. Proyectar Fuerza y Estabilidad a través de la Estructura
Un sitio web brutalista puede parecer primitivo a primera vista, pero se puede proyectar mucha fuerza y estabilidad a través de este estilo de diseño. Incluso si sus páginas web no están dominadas por una tipografía sobredimensionada e imponente, la estructura expuesta de la interfaz de usuario – como las líneas separadoras, tablas y navegación abierta – pueden dar al sitio una sensación robusta.
El uso de colores básicos como negro, blanco y colores naturales como gris, café claro y cobre harán que un sitio web se sienta más sólido, también – como las estructuras físicas en las que se modelan. Las interfaces de usuario ásperas e imperfectas con bordes duros también contribuyen a un sitio web de sensación más industrial.
3. Un Diseño Efectivo No Necesita Ser Atractivo
Aunque puede que no haya nada bonito en una interfaz despojada, eso podría no importar mucho a los usuarios que desean una forma rápida y fácil de interactuar con el sitio y convertir.
Dicho esto, el diseño web brutalista no necesariamente tiene que ser feo. Hay muchos ejemplos de arquitectura, muebles y sitios web brutalistas contemporáneos y modernos que están intrincadamente diseñados sin ser despilfarradores o extravagantes.
4. Transmitir Transparencia a través de la Simplicidad
Cuando el brutalismo entró en escena por primera vez, era una forma práctica y eficiente de construir edificios. También desafió la artificialidad y ligereza que se veía en todas partes.
Como tal, el brutalismo de hoy no es útil solo para transmitir fuerza. Sus interfaces rugosas e imperfectas también pueden transmitir ciertas verdades sobre una marca que las palabras por sí solas a veces no pueden. El brutalismo en el diseño web permite a las marcas mostrar su verdadero yo, y de una manera que muchas marcas y personas no tendrían la confianza suficiente para hacer.
7 Ejemplos de Diseño Web Brutalista
Echemos un vistazo a algunos ejemplos de sitios web brutalistas que muestran las diferentes formas en que esta tendencia de diseño se está utilizando hoy en día:
1. 56 Digital
56 Digital es un estudio digital con sede en Toronto. Lo que ve arriba es el sitio web de portafolio de la agencia. Aunque los clientes potenciales encontrarán gráficos de portafolio ocultos bajo la lista desplegable de proyectos en la parte inferior, no hay mucho que ver.
No hay navegación de la que hablar – solo alguna información básica sobre la empresa y enlaces a sus redes sociales. También hay una lista de texto sencillo de los servicios creativos de la agencia. Debajo de eso hay una tabla que contiene nombres de proyectos y años. Solo cuando el visitante pasa el cursor sobre las filas de proyectos podrá revelar la imagen asociada y una descripción de una sola línea.
2. A2-TYPE
A2-TYPE es una fundición tipográfica independiente. El GIF anterior proviene de la página de Fuentes de la empresa. Dicho esto, la mayor parte de este sitio es lo que se denominaría brutalista en diseño — esto se aplica a la navegación abierta en la parte superior del sitio que muestra todas las páginas sin necesidad de interacción.
El fondo de esta página es de un color magenta sólido. Las fuentes se muestran en el mismo tamaño, a lo largo de la misma columna, y están espaciadas uniformemente dentro de sus categorías. No hay imágenes de las que hablar, pero esto se debe a que las fuentes incrustadas son todo lo que los visitantes desearán ver de todos modos.
3. Alicia Keys
En los últimos años, la cantante, compositora y actriz Alicia Keys ha hecho hincapié en reducir su apariencia física, apareciendo a menudo sin maquillaje en eventos de alto perfil. Por lo tanto, no nos sorprendió ver su sitio web imbuido de esa misma calidad cruda y auténtica.
La mayoría de las imágenes en la página de inicio no están tratadas. En otras palabras, aparecen en la página en su tamaño, forma y contenedor originales. Además, están acompañadas por muy pocas palabras, estilizadas utilizando una tipografía sans serif básica.
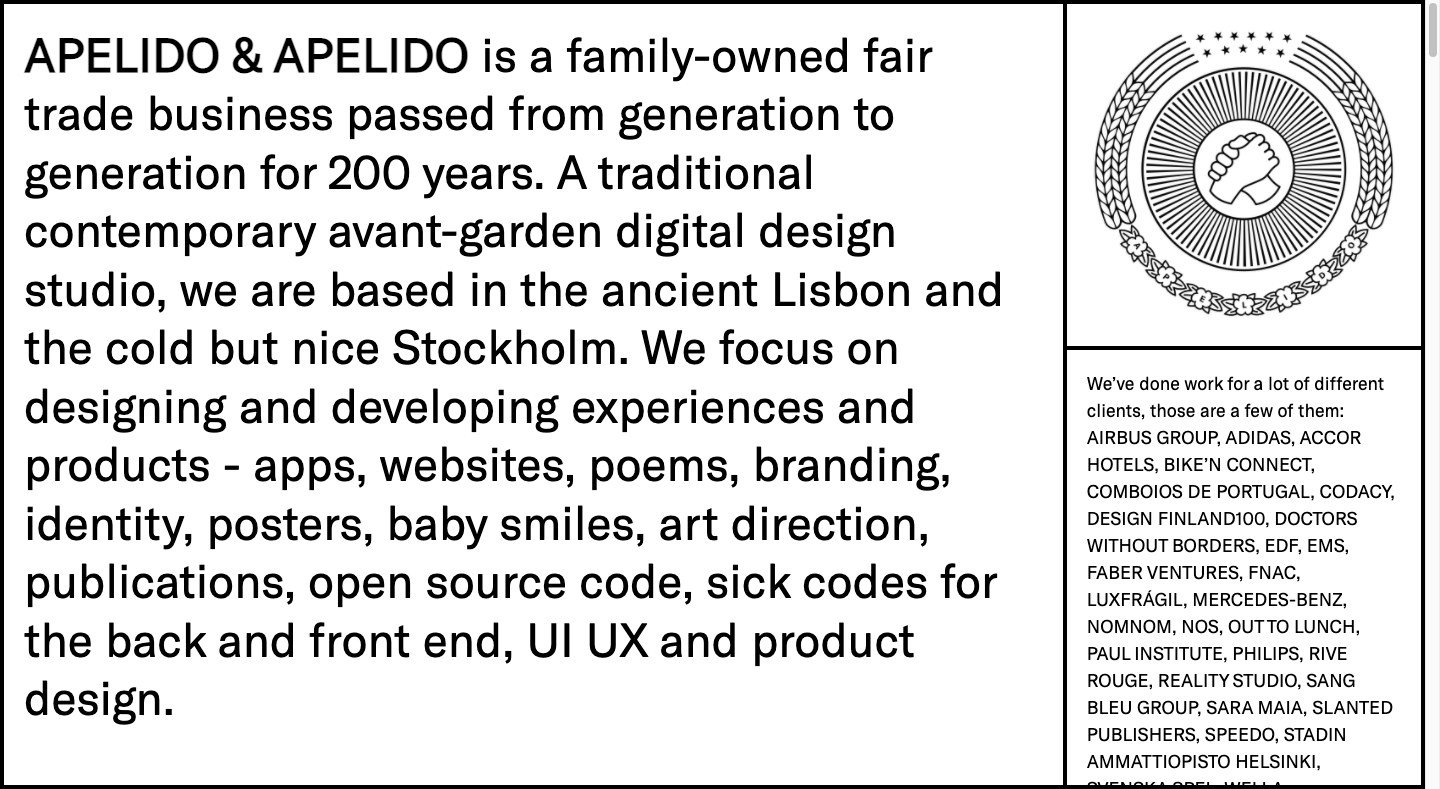
4. Apelido Apelido

Apelido Apelido es un estudio de diseño digital peculiar con un sitio web igualmente peculiar. La captura de pantalla anterior muestra cómo se ve la sección principal del sitio. No hay un encabezado propiamente dicho. Solo cajas que contienen texto y un logotipo extravagante.
Sin embargo, el sitio web de una sola página no es completamente brutalista. Los visitantes encuentran animaciones aleatorias, un video interactivo y un libro de visitas en lugar de un formulario de contacto tradicional.
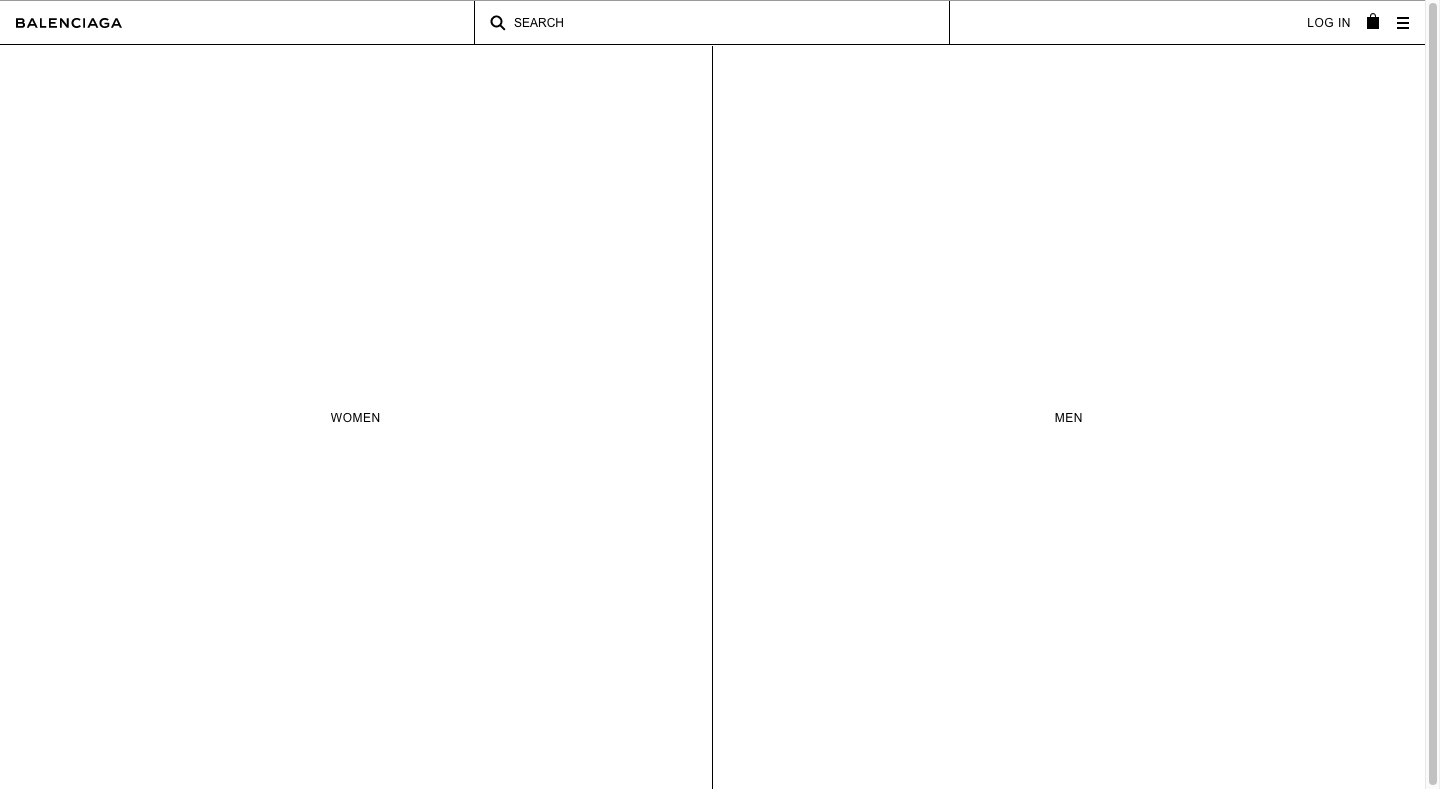
5. Balenciaga

Balenciaga ha desafiado durante mucho tiempo a las personas con su moda. Hace años, también llevó su sitio web a un extremo en términos de estilo.
Lo que ve arriba es una captura de pantalla de la página de inicio de Balenciaga en 2017. El diseño del sitio se asemejaba más a un wireframe que a un sitio web completamente desarrollado. No fue hasta que los compradores navegaron por las categorías que encontraron imágenes de productos y una interfaz de usuario más familiar.
En la actualidad, el diseño brutalista no es tan omnipresente como lo fue en su momento. Esto es lo que el sitio parece en 2022:
El encabezado, el pie de página, la navegación, el widget de chat en vivo y los botones conservan el aspecto rudimentario similar a un wireframe del sitio.
6. Drudge Report
Drudge Report es un sitio web de agregación de noticias que ha existido casi tanto tiempo como Craigslist. Al igual que Craigslist, Drudge Report ha mantenido su estilo brutalista hasta el día de hoy.
Aunque los lectores encontrarán ocasionalmente una imagen o un banner publicitario de terceros en la página, la mayor parte de la interfaz de usuario consiste en enlaces de texto plano a artículos y fuentes de noticias. Se representan en un estilo básico negro subrayado. Los enlaces también están organizados al azar en la página y cada sección está dividida por líneas negras delgadas.
7. Seth’s Blog
Seth Godin es un empresario y autor que mantiene un blog de estilo brutalista llamado Seth’s Blog. No hay imágenes en la página de desplazamiento largo. La navegación es visible en su totalidad y en todo momento en la izquierda. Además, cualquier hipervínculo que aparezca dentro de la publicación se muestra como enlaces de texto azules subrayados.
A pesar de que este blog de solo texto está estilizado a la manera del brutalismo, tiene un diseño atractivo. Esto se debe a que sigue muchos de los principios de UX que informan cómo los diseñadores deben espaciar, agrupar y diseñar las páginas basándose en la psicología humana y las preferencias del usuario.
¿Debería Utilizar el Brutalismo en Sitios Web?
El brutalismo puede ser una forma innovadora de abordar el diseño web. Pero es una tendencia de diseño difícil de dominar, no solo en términos de técnica sino también en términos de cuándo y dónde aplicarla.
Si le intriga el brutalismo y se pregunta cómo puede hacerlo funcionar en la web, aquí hay algunos pros y contras a considerar:
Los Pros del Diseño Web Brutalista
- Destacar entre la multitud: Un sitio web brutalista se verá diferente a cualquier cosa que esté haciendo la competencia, lo que automáticamente hará que la marca se destaque. Esto es especialmente útil para los tipos artísticos que desean causar una impresión impactante en clientes, usuarios o compradores potenciales.
- Máxima efectividad: En el brutalismo, no importa si un sitio web es atractivo siempre y cuando sea eficaz. Si se posee una sólida comprensión de los principios del diseño web y la psicología humana, es posible crear interfaces de usuario libres de distracciones y utilizables que sean altamente exitosas en la conversión de usuarios.
- Minimizar costos y recursos: El brutalismo es una forma eficiente en términos de costos y recursos de diseñar sitios web. Si se está trabajando con un cliente que desea un sitio de alta conversión sin todos los elementos superfluos, el brutalismo puede ser una excelente manera de satisfacer esa solicitud.
- Tiempos de carga más rápidos: Debido a que los diseños brutalistas se crean principalmente utilizando HTML y son austeros en cuanto a imágenes, usted y sus clientes se beneficiarán del subproducto de la velocidad. Sin todo ese CSS y JavaScript que ralentizan las cosas, los sitios web brutalistas pueden cargarse muy rápidamente, lo cual es beneficioso para la experiencia del usuario y el SEO.
Las desventajas del diseño web brutalista
- Visualmente poco atractivo: Los diseños brutalistas no siempre son los más agradables visualmente. Si bien la estética no es una prioridad en el brutalismo, una interfaz desagradable puede ahuyentar a los visitantes según el Efecto de Usabilidad Estética.
- Asociaciones negativas: El brutalismo no goza de la mejor reputación, ya que muchos perciben estos diseños como fríos, sombríos, ásperos, imponentes, post-apocalípticos y una serie de otros descriptores negativos. Sea cauteloso con cuán crudo se vuelve con sus diseños, o de lo contrario la marca también podría asociarse con esos adjetivos.
- No duradero: A diferencia del minimalismo, que siempre se sentirá moderno y oportuno, el diseño web brutalista no es la tendencia más duradera. Si lo utiliza en un sitio web, probablemente tendrá que monitorear su rendimiento de cerca e implementar un rediseño cuando el compromiso y las conversiones disminuyan.
- Menos legible: Los sitios web brutalistas no son necesariamente los más fáciles de observar durante largos períodos. Por lo tanto, deberá ser consciente de ello al decidir cuándo utilizar este estilo. Es posible que tenga que ‘romper’ algunas de las reglas del brutalismo para aportar equilibrio, espacio y otros elementos a la interfaz de usuario para hacerla menos difícil de leer.
Conclusión
Aunque el brutalismo tuvo sus raíces en la arquitectura europea de los años 50, Internet ha estado experimentando con esta tendencia de diseño web durante décadas. Dicho esto, el diseño brutalista no es como las tendencias de diseño moderno como el minimalismo o el diseño plano que han llegado para quedarse.
El brutalismo es una clase especial de diseño web. Funciona bien para marcas e individuos excéntricos y creativos. Sin embargo, esta técnica de diseño que desafía las reglas no siempre es bien recibida, sin importar cuán de cerca se sigan sus principios básicos.
Si bien hay algunos excelentes ejemplos de brutalismo en la web hoy en día, muchas de esas marcas han mezclado el brutalismo de la vieja escuela con las tendencias de diseño modernas para garantizar su facilidad de uso. Si está considerando utilizar esta tendencia de diseño web, eso es algo a tener en cuenta.
Los consumidores actuales se han acostumbrado a interfaces atractivas. El brutalismo llevado al extremo podría crear una experiencia demasiado discordante para ellos. Por lo tanto, lograr un buen equilibrio entre el brutalismo y el minimalismo moderno será una forma segura de experimentar con esta técnica.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.