Tabla de Contenidos
¿Alguna vez te has preguntado cómo los sitios web se transforman de un diseño de texto simple en experiencias visualmente impresionantes e interactivas? El secreto está en CSS, que significa Hojas de Estilo en Cascada. Es el lenguaje de estilo de la web, responsable de agregar color, estilo y diseño dinámico a la estructura básica proporcionada por HTML.
¿Qué es CSS?
CSS (Hojas de Estilo en Cascada) es la piedra angular del diseño web. Transforma estructuras HTML simples en sitios web visualmente cautivadores. Es un lenguaje que permite a los desarrolladores y diseñadores web dictar la apariencia de los elementos HTML.
Piensa en HTML como el esqueleto de una página web, proporcionando los bloques de contenido básicos. CSS es el atuendo elegante, el maquillaje y la estética general que da vida a la página web. Con CSS, puedes controlar:
- Colores y Fuentes: Cambia el color del texto, el tamaño y el tipo de letra.
- Diseño: Crea diseños de múltiples columnas, posiciona elementos exactamente donde los quieres y crea diseños que se adapten perfectamente a cualquier tamaño de pantalla.
- Fondos: Agrega imágenes o colores de fondo.
- Animaciones y Transiciones: Crea efectos visuales suaves para mejorar la interacción del usuario.
- Añadir Toques Interactivos: Incorpora sombras sutiles, transiciones suaves y animaciones para atraer y deleitar a tus visitantes.
CSS hace que los sitios web sean visualmente atractivos y fáciles de usar. Su principal ventaja radica en su separación del contenido (HTML) de la presentación (CSS). Esto significa que puedes actualizar los estilos en todo un sitio web con cambios mínimos en el código. Esta eficiencia ahorra tiempo y facilita el mantenimiento del sitio web.
En resumen, si HTML construye la casa, CSS pinta las paredes, decora las habitaciones y la convierte en un lugar en el que quieres pasar tiempo.
¡Prepárate para Estilizar!
Ya seas un principiante completo o tengas algunos conocimientos básicos de HTML, esta guía desbloqueará los secretos de CSS y te permitirá estilizar sitios web con confianza.
Fundamentos de CSS
Sintaxis de CSS
CSS puede parecer intimidante al principio, pero su estructura subyacente es bastante sencilla. Desglosémos los elementos clave:
- Selectores: Los selectores son como instrucciones especiales para tu navegador, indicándole qué elementos HTML específicos quieres estilizar. Tipos comunes de selectores incluyen selectores de elementos, selectores de clases, y selectores de ID.
- Propiedades: Piensa en las propiedades como las diferentes características que quieres cambiar de tus elementos, como el color, el tamaño de la fuente, la imagen de fondo y muchas más.
- Valores: Los valores son los ajustes específicos que quieres hacer a una propiedad. Por ejemplo, podrías establecer la propiedad de color en rojo o la propiedad de tamaño de fuente en 16px.
- Declaraciones: Una declaración es una instrucción única para tu navegador. Combina una propiedad con su valor elegido, separada por dos puntos y terminada con un punto y coma.
- Reglas de Estilo: Una regla de estilo agrupa todas tus declaraciones para un selector específico dentro de llaves {}. Le dice al navegador qué elementos estilizar y cómo estilizarlos.
Dónde Poner tu CSS
Hay tres lugares principales para incluir CSS en tu sitio web:
- Estilos en Línea: Puedes agregar atributos de estilo directamente dentro de tus etiquetas HTML, pero este método es el menos recomendado ya que hace que tu código sea más difícil de mantener.
- Hoja de Estilo Interna: Puedes colocar etiquetas <style> dentro de la sección <head> de tu documento HTML, definiendo estilos específicamente para esa página.
- Hoja de Estilo Externa: El método más común y organizado es crear un archivo separado con una extensión .css. Luego, enlazas ese archivo a tu HTML usando una etiqueta <link> dentro de la sección <head>.
La Cascada y la Especificidad
¿Alguna vez te has preguntado cómo el navegador decide qué estilo CSS aplicar cuando hay múltiples reglas conflictivas para el mismo elemento? Aquí es donde entran en juego la ‘Cascada’ y la ‘Especificidad’.
La Cascada
Piensa en la cascada como una cascada de reglas de estilo. Los navegadores generalmente siguen estos principios:
- Orden de las Hojas de Estilo: Si las reglas en diferentes hojas de estilo tienen la misma especificidad, la última cargada tiene prioridad.
- Orden de las Fuentes dentro de una Hoja de Estilo: Dentro de la misma hoja de estilo, si se aplican múltiples reglas con igual especificidad, la última definida en el código gana.
- Estilos en Línea: Los estilos en línea (definidos directamente en el atributo de estilo de un elemento) tienen la mayor prioridad, a menudo anulando otros estilos.
Especificidad
La especificidad es como un sistema de puntuación que ayuda al navegador a determinar qué regla es más importante. Los selectores más específicos generalmente anulan a los menos específicos. Aquí hay una jerarquía básica:
- Estilos en línea (mayor especificidad)
- Selectores de ID
- Selectores de clase, selectores de atributos y pseudo-clases
- Selectores de elementos (menor especificidad)
Nota Importante: Puedes usar la declaración !important para anular casi cualquier otra regla de estilo, pero úsala con moderación, ya que puede hacer que tu CSS sea más difícil de gestionar.
Entendiendo la Herencia
Los elementos hijos heredan algunas propiedades CSS de sus elementos padres. Por ejemplo, estableces un color de fuente en la etiqueta . En ese caso, todos los elementos de texto dentro del cuerpo generalmente heredarán ese color a menos que tengan un color diferente definido explícitamente. Sin embargo, propiedades como márgenes, relleno y bordes no se heredan.
El Modelo de Caja
Imagina cada elemento en tu sitio web como una pequeña caja. El Modelo de Caja de CSS describe las diferentes capas que componen estas cajas, lo cual es crucial para entender cómo se dimensionan y espacian en la página. Aquí está el desglose:
- Contenido: Este es el núcleo de tu elemento: el texto, imagen u otro medio que deseas mostrar.
- Relleno es el área transparente que rodea el contenido. Piénsalo como el acolchado dentro de la caja. El relleno añade espacio entre el contenido y el borde.
- Borde: Esta es la línea visible (si decides tener una) que rodea el relleno y el contenido. Puedes controlar el estilo del borde (sólido, punteado, discontinuo, etc.), el grosor y el color.
- Margen: El espacio transparente fuera del borde crea separación entre tu elemento y sus vecinos. Los márgenes son clave para crear diseños limpios y evitar que los elementos se toquen entre sí.
Controlando las Dimensiones del Elemento (Ancho y Alto)
Las propiedades de ancho y alto establecen el tamaño del área de contenido de tu caja. Recuerda que el relleno, el borde y el margen se sumarán al espacio total del elemento en la página.
Box-Sizing: border-box
El comportamiento predeterminado de box-sizing puede ser un poco contraintuitivo. Con content-box (el predeterminado), si estableces un ancho de 200px, añades 20px de relleno y un borde de 5px, el ancho total de tu elemento se convierte en 250px.
El valor border-box para la propiedad box-sizing cambia este comportamiento. Con border-box, el relleno y el borde se incluyen dentro del ancho/alto total que estableces. Esto hace que calcular las dimensiones sea mucho más intuitivo y a menudo es un enfoque preferido.
Elementor simplifica muchos cálculos del modelo de caja y proporciona controles visuales para establecer rellenos y márgenes, facilitando la creación del diseño que imaginas.
Diseño y Posicionamiento
Propiedades de Display
La propiedad display es fundamental para controlar cómo se disponen los elementos en tu sitio web. Aquí están los valores más comunes y lo que hacen:
- Bloque: Los elementos de nivel de bloque ocupan todo el ancho disponible, siempre comienzan en una nueva línea y pueden tener altura y ancho establecidos. Ejemplos: <div>, <h1> – <h6>, <p>, <header>, <footer>
- En línea: Los elementos en línea solo ocupan el espacio necesario para su contenido. Se sitúan dentro de una línea de texto, no pueden tener un ancho o alto establecidos y se ven afectados por la altura de línea. Ejemplos: <span>, <a>, <img >
- inline-block: Este es un híbrido, que te permite establecer el ancho y alto de un elemento que aún fluye dentro de una línea de texto. Piensa en imágenes con leyendas alineadas una al lado de la otra.
- Ninguno: El elemento está completamente oculto y eliminado del flujo de la página. Solo ocupará un poco de espacio.
Elementor proporciona controles visuales para cambiar entre diferentes tipos de display, simplificando el proceso de crear diseños.
Posicionamiento
CSS te permite controlar con precisión la posición de los elementos, sacándolos del flujo normal del documento si es necesario. Aquí están las propiedades clave de posicionamiento:
- Estático: El comportamiento predeterminado. Los elementos se posicionan según su lugar en el documento HTML.
- Relativo: El elemento se posiciona en relación con su posición normal en el flujo. Actúa como un punto de referencia para cualquier elemento hijo que posiciones con ‘absoluto’ (más sobre eso más adelante).
- Absoluto: El elemento se elimina del flujo normal del documento y se posiciona en relación con su ancestro posicionado más cercano (o la ventana del navegador si no existe ninguno). Los elementos posicionados absolutamente pueden superponerse a otros contenidos.
- Fijo: El elemento se elimina del flujo y permanece en una posición fija en la pantalla, generalmente en relación con la ventana del navegador. No se mueve incluso cuando desplazas la página. Ideal para elementos como encabezados pegajosos.
- Pegajoso: Un comportamiento híbrido. El elemento actúa como si estuviera posicionado relativamente hasta que alcanza una cierta posición de desplazamiento, luego se vuelve fijo.
Z-index
Cuando los elementos se superponen, la propiedad z-index determina el orden de apilamiento. Piénsalo como capas de papel: los elementos con un z-index más alto aparecen encima de aquellos con un z-index más bajo. Esto solo se aplica a elementos posicionados (relativo, absoluto, fijo o pegajoso).
Flotaciones y Limpieza
Aunque se usan menos comúnmente para el diseño principal en estos días, entender las flotaciones sigue siendo valioso ya que podrías encontrarlas en sitios web más antiguos o para casos de uso específicos.
- La Propiedad Float: La propiedad float (con valores como left, right y none) elimina un elemento del flujo normal del documento y lo empuja hacia el lado especificado. Otros contenidos pueden entonces envolverlo.
- Limpiando Flotaciones: El contenedor padre de un elemento flotado a menudo colapsa en altura porque las flotaciones se eliminan del flujo. La propiedad clear (con valores como both, left y right) se usa en elementos después de un elemento flotado para prevenir este comportamiento de colapso y asegurar que el padre tenga la altura correcta. Una técnica común para limpiar flotaciones es el «clearfix».
Por qué los Flotantes Han Sido Largamente Reemplazados
Los flotantes pueden ser difíciles de manejar, especialmente para diseños complejos. Técnicas más modernas de CSS como Flexbox y CSS Grid han surgido, ofreciendo mayor flexibilidad y control para construir diseños robustos.
Flexbox
Flexbox (abreviatura de Flexible Box Layout) es un módulo de CSS diseñado para simplificar la creación de diseños flexibles, responsivos. Te da un control extraordinario sobre la distribución y alineación de los elementos, incluso si el tamaño de su contenido es desconocido o dinámico.
Conceptos Clave
- Contenedor Flex: Un elemento con display: flex se convierte en un contenedor flex. Sus hijos directos se convierten en elementos flex.
- Eje Principal: La dirección principal a lo largo de la cual se disponen los elementos flex. Está configurado por flex-direction y puede ser: row (predeterminado), row-reverse, column o column-reverse.
- Eje Cruzado: El eje perpendicular al eje principal. Piénsalo como la dirección opuesta al eje principal.
- Propiedades Flex: Estas propiedades controlan cómo se comportan los elementos flex dentro del contenedor.
Elementor ofrece una interfaz visual y numerosos controles para ajustar las propiedades de Flexbox, haciendo que sea muy fácil crear diseños complejos sin escribir manualmente un código CSS extenso.
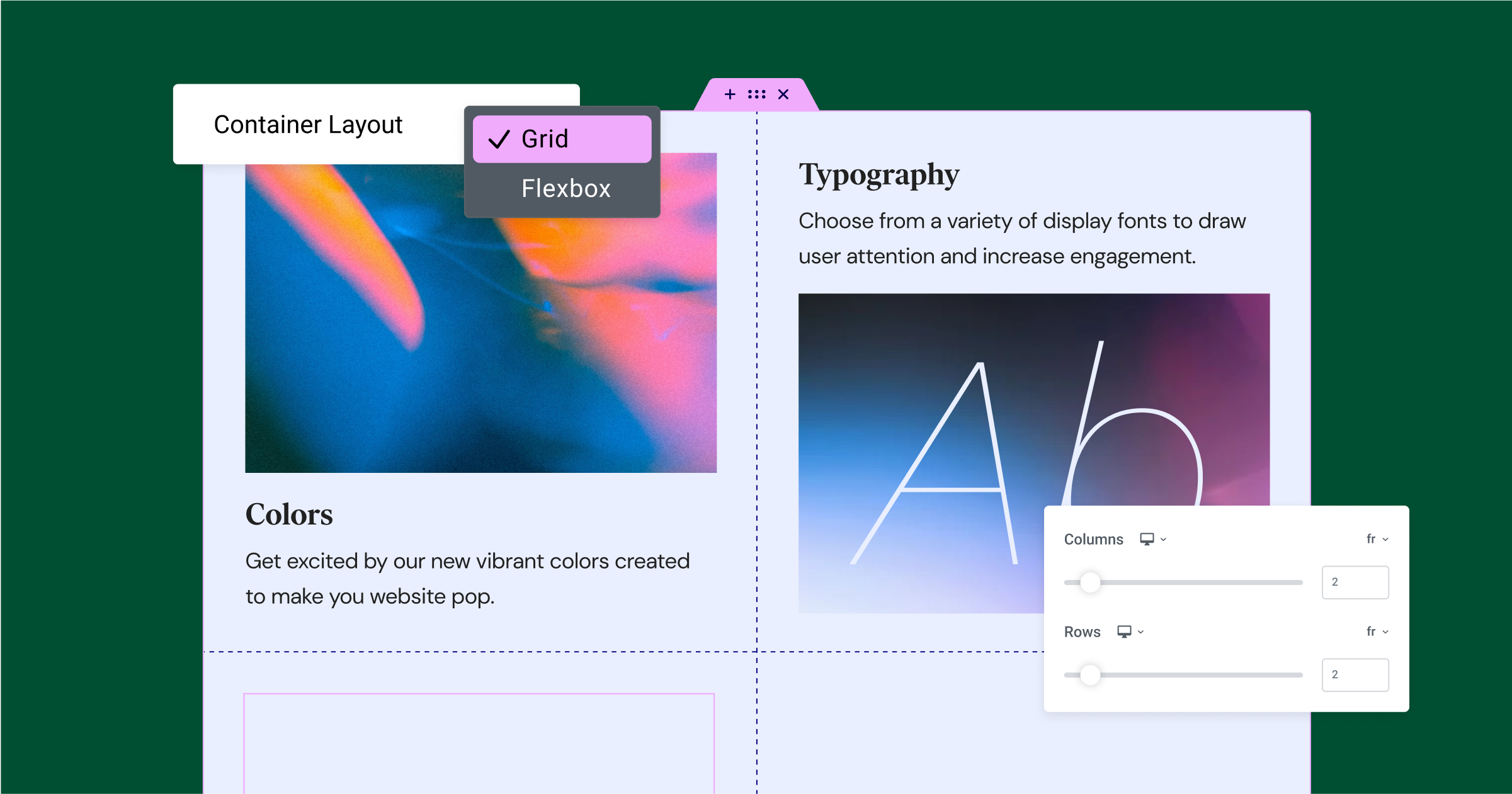
CSS Grid
CSS Grid es un sistema de diseño bidimensional diseñado específicamente para crear estructuras complejas basadas en cuadrículas. Te da un control detallado sobre filas y columnas, lo que lo hace ideal para construir diseños estilo revista, paneles de control y más.
Conceptos Clave
- Contenedor de Cuadrícula: Un elemento con display: grid se convierte en un contenedor de cuadrícula, y sus hijos directos se convierten en elementos de cuadrícula.
- Pistas de Cuadrícula: Las líneas de cuadrícula definen la estructura de la cuadrícula. Los espacios entre las líneas de cuadrícula se llaman pistas – estas pueden ser filas o columnas.
Flexibilidad y Poder
CSS Grid te permite posicionar elementos de cuadrícula usando números o nombres de líneas con precisión, abarcar múltiples filas o columnas, y crear cuadrículas responsivas que se adaptan a varios tamaños de pantalla. Sus capacidades únicas lo hacen perfecto para diseños que se alejan de las estructuras simples de columnas.
Mientras Elementor proporciona controles visuales para diseñar con Grid, entender los conceptos básicos de CSS Grid te dará aún más control y flexibilidad sobre los diseños de tu sitio web.
Diseño y Estilo Visual
Colores y Fondos
Los colores pueden cambiar drásticamente el ambiente y la atmósfera de tu sitio web. Vamos a explorar cómo CSS te permite trabajar con ellos:
Formatos de Color
- Valores Hexadecimales: Códigos de 6 dígitos que representan valores de Rojo, Verde y Azul (por ejemplo, #FF0000 es rojo puro).
- RGB: Valores para Rojo, Verde y Azul en una escala de 0-255 (por ejemplo, rgb(255, 0, 0) es rojo puro).
- RGBA: Añade un canal alfa para transparencia (por ejemplo, rgba(255, 0, 0, 0.5) es un rojo semitransparente).
- HSL: Tono, Saturación y Luminosidad – una forma más intuitiva de definir colores (por ejemplo, hsl(0, 100%, 50%) también es rojo puro).
- Colores de Fondo: Usa la propiedad background-color para añadir colores detrás de los elementos.
- Imágenes de Fondo: Usa la propiedad background-image para establecer fondos y personalizar cómo se posicionan (background-position), repiten (background-repeat) y más.
- Gradientes: Crea transiciones suaves entre colores. CSS soporta gradientes lineales (linear-gradient) y gradientes radiales (radial-gradient) para efectos llamativos.
Elementor simplifica la selección de colores y fondos con selectores de color visuales y robustos controles de gradiente, haciendo que la exploración de diseño sea un placer.
Tipografía
Tipografía influye significativamente en la legibilidad y la estética general de tu sitio web. CSS te da un control extenso sobre el estilo de tu texto:
Propiedades de Fuente
- font-family: Especifica la fuente o una lista de fuentes de respaldo.
- font-size: Establece el tamaño de tu texto.
- font-weight: Controla el grosor de tu texto (por ejemplo, bold, normal, o valores numéricos como 400, 700).
- font-style: Hace que el texto sea cursivo u oblicuo.
Altura de Línea, Espaciado de Letras y Más:
- line-height: Controla el espacio entre líneas de texto para una mejor legibilidad.
- letter-spacing: Ajusta el espaciado entre letras.
- word-spacing: Ajusta el espaciado entre palabras.
- text-align: Alinea tu texto (izquierda, derecha, centro o justificar).
- text-decoration: Añade subrayados, líneas sobre el texto, tachados, etc.
- text-transform: Controla la capitalización (mayúsculas, minúsculas, etc.).
Fuentes Web
¡Ve más allá de las fuentes básicas del sistema! Servicios de fuentes web como Google Fonts proporcionan una vasta biblioteca de tipografías hermosas. Puedes integrar fácilmente estas en tu sitio web usando CSS.
Elementor ofrece una rica selección de opciones tipográficas, fácil selección de fuentes y la capacidad de integrar Google Fonts sin problemas.
Espaciado, Tamaño y Desbordamiento
Márgenes y Rellenos
Recuerda que los márgenes crean espacio fuera del borde de un elemento, mientras que los rellenos crean espacio dentro del borde. Usa estas propiedades para controlar el espaciado entre elementos y crear una jerarquía visual.
Unidades de medida
- Píxeles (px): Unidad fija, ofrece control preciso pero puede no escalar bien en diferentes pantallas.
- em: Relativo al tamaño de la fuente actual, es útil para crear diseños escalables.
- rem: Relativo al tamaño de la fuente del elemento raíz (usualmente <html>).
- Porcentajes (%): Tamaños de elementos relativos a su contenedor padre. Ideal para diseños responsivos.
- Unidades de Vista (vw, vh): Relativas al tamaño de la ventana del navegador (por ejemplo, 100vw significa 100% del ancho de la ventana).
Desbordamiento
La propiedad overflow controla lo que sucede cuando el contenido excede las dimensiones de un elemento. Los valores posibles incluyen:
- visible (predeterminado): El contenido se desborda fuera de la caja.
- hidden: El contenido se recorta y todo lo que está fuera de la caja se oculta.
- scroll: Añade barras de desplazamiento para que los usuarios puedan ver todo el contenido.
- auto: Añade barras de desplazamiento solo si el contenido se desborda.
Controlando las Dimensiones del Elemento
Recuerda que las propiedades de ancho y alto establecen las dimensiones del área de contenido. También puedes usar:
- max-width y min-width para establecer rangos de tamaño
- max-height y min-height para establecer límites en la altura
Elementor ofrece controles visuales para márgenes, relleno, ancho, alto y más, lo que facilita ajustar el espacio y el tamaño sin necesidad de codificación CSS extensa.
Efectos Visuales
Sombras de Caja
- La propiedad box-shadow añade sombras realistas o estilizadas a tus elementos. Personaliza el desplazamiento de la sombra, el radio de desenfoque, la expansión y el color para lograr el efecto deseado.
Sombras de Texto
- Similar a las sombras de caja, la propiedad text-shadow añade un toque de dimensionalidad a tu texto. Controla el desplazamiento, el desenfoque y el color para efectos sutiles o dramáticos.
Filtros
Los filtros CSS ofrecen una manera de manipular visualmente la apariencia de un elemento. Los filtros comunes incluyen:
- blur(): Añade un desenfoque gaussiano.
- grayscale(): Convierte el elemento a escala de grises.
- sepia(): Aplica un tono sepia para un aspecto vintage.
- ¡Y muchos más!
Transiciones y Animaciones
¿Quieres que tu sitio web se sienta más interactivo? Vamos a tocar los conceptos básicos de las transiciones y animaciones CSS:
Transiciones:
- La propiedad transition te permite cambiar suavemente los valores de las propiedades durante una duración especificada. Por ejemplo, podrías crear un efecto de hover en el que el color de fondo de un elemento cambie gradualmente.
Animaciones:
- La propiedad animation y la regla @keyframes te dan un control más detallado para crear animaciones personalizadas. Con las animaciones CSS, puedes mover elementos, cambiar su escala, rotarlos y mucho más.
La interfaz intuitiva de Elementor te permite añadir transiciones, animaciones y varios efectos directamente dentro del editor, ofreciendo formas poderosas de mejorar el atractivo visual de tu sitio web.
Diseño Responsivo con CSS
La Importancia de la Responsividad
Con personas navegando por la web en smartphones, tablets, laptops y monitores de escritorio grandes, es crucial que tu sitio web proporcione una experiencia óptima en todos los tamaños de pantalla. El diseño responsivo asegura que tu contenido se reorganice y redimensione de manera elegante para adaptarse a cualquier dispositivo.
Consultas de Medios
El corazón del diseño responsivo en CSS reside en las consultas de medios. Piénsalas como reglas especiales que te permiten aplicar diferentes estilos dependiendo del tamaño de la pantalla, la orientación y otras características del dispositivo del usuario.
Conceptos Básicos de Consultas de Medios
Una consulta de medios típicamente especifica un ancho de pantalla mínimo o máximo (o un rango entre los dos). Si el tamaño de la pantalla del dispositivo coincide con la condición, se aplicarán las reglas CSS dentro de esa consulta de medios.
Puntos de Ruptura: Las consultas de medios a menudo apuntan a puntos de ruptura comunes: anchos donde el diseño podría necesitar cambios significativos para verse bien. Algunos puntos de ruptura populares corresponden aproximadamente a categorías de dispositivos (por ejemplo, 768px para tablets y 1024px para laptops).
Estrategias Clave Usando Consultas de Medios
- Primero Móvil: Comienza diseñando tu sitio web para pantallas más pequeñas y luego usa consultas de medios para añadir estilos que mejoren el diseño para pantallas más grandes.
- Diseños Fluid: Usa unidades flexibles (como porcentajes) junto con técnicas como Flexbox y Grid para crear diseños que se adapten naturalmente a diferentes tamaños de pantalla.
- Imágenes Responsivas: Asegúrate de que tus imágenes se escalen bien para diferentes dispositivos. Esto ayuda a optimizar los tiempos de carga de la página, especialmente en pantallas más pequeñas.
- Ajustes de Tipografía: Usa consultas de medios para ajustar los tamaños de fuente y las alturas de línea para mantener la legibilidad en diferentes dispositivos.
- Adaptaciones de Navegación: Considera cómo cambiará tu navegación entre una barra de navegación horizontal en escritorios y un menú de «hamburguesa» en pantallas móviles.
Elementor ofrece un modo de edición responsivo. Te permite ajustar visualmente tu diseño para escritorios, tablets y pantallas móviles, asegurando que tu sitio web se vea genial en todos los dispositivos.
Pruebas Exhaustivas
Siempre prueba tu diseño responsivo en una variedad de dispositivos físicos si es posible. Si no tienes muchos dispositivos, puedes usar emuladores de dispositivos en las herramientas de desarrollador de tu navegador para simular diferentes tamaños de pantalla.
Mejores Prácticas y Técnicas Avanzadas
Preprocesadores (Sass, Less)
Los preprocesadores añaden poder y flexibilidad a tu código CSS. Vamos a introducir brevemente los beneficios de opciones populares como Sass y Less:
- Variables: Define valores reutilizables para colores, fuentes, etc.
- Anidamiento: Escribe CSS con una jerarquía más clara, mejorando la organización.
- Mixins: Crea bloques reutilizables de código CSS.
- Funciones: Realiza cálculos dentro de tus hojas de estilo.
Elementor tiene un compilador Sass incorporado, lo que te permite aprovechar los beneficios de este poderoso preprocesador directamente dentro de tus proyectos de Elementor.
Consejos de Especificidad CSS
Entender las reglas de especificidad es esencial cuando se trata de hojas de estilo complejas. Aquí hay algunos consejos para manejar esas situaciones ocasionalmente complicadas:
- Evitar Selectores Demasiado Específicos: Usar cadenas largas de selectores puede dificultar la sobrescritura de estilos.
- Uso Estratégico de !important: Aunque generalmente se usa con moderación, la declaración !important puede ser útil cuando necesitas sobrescribir estilos en situaciones específicas.
- Calculadora de Especificidad: Las herramientas en línea pueden ayudarte a calcular y comparar la especificidad de los selectores.
Compatibilidad y Depuración del Navegador
- Pruebas Cruzadas de Navegadores: Prueba tu sitio web en diferentes navegadores (Chrome, Safari, Firefox, Edge) y sus diversas versiones, ya que pueden tener diferencias sutiles en la renderización.
- Prefijos de Vendedor: Aunque menos comunes hoy en día, ocasionalmente puede ser necesario incluir prefijos específicos del vendedor (-webkit-, -moz-, etc.) para ciertas propiedades y así soportar navegadores más antiguos.
- Herramientas de Desarrollador del Navegador: Hazte mejor amigo de las herramientas de desarrollador de tu navegador. Te permiten inspeccionar elementos, ver qué estilos se aplican, depurar diseños y mucho más.
Optimización del Rendimiento
- Minimizar el Tamaño del Archivo CSS: Usa herramientas de minificación para eliminar espacios en blanco y comentarios innecesarios, reducir el tamaño del archivo y acelerar los tiempos de carga.
- Selectores Eficientes: Apunta a selectores que el navegador pueda coincidir rápidamente. Los selectores demasiado complejos pueden ralentizar la renderización.
- Aceleración de Hardware: Aprovecha las propiedades CSS como transform y opacity para animaciones, ya que a menudo pueden ser descargadas a la GPU para un rendimiento más fluido.
Elementor está construido pensando en el rendimiento, proporcionando varias optimizaciones detrás de escena.
Accesibilidad en CSS
Diseñar con la accesibilidad en mente asegura que tu sitio web sea usable por todos, incluidas las personas con discapacidades. Aquí hay algunas consideraciones de CSS:
- Estados de Enfoque: Proporciona indicadores visuales claros al usar :focus para la navegación con teclado.
- Contraste de Color: Asegúrate de que haya suficiente contraste entre el texto y los fondos para la legibilidad.
- HTML Semántico: Usa encabezados, listas y otras etiquetas HTML apropiadamente para la estructura, ya que esto ayuda a los lectores de pantalla.
- Atributos ARIA: Usa atributos ARIA cuando sea necesario para proporcionar contexto adicional a las tecnologías de asistencia.
Elementor y CSS: Construyendo Sitios Web Hermosos con Facilidad
Ventaja de Elementor
El editor visual intuitivo de Elementor, combinado con su robusto creador de temas, simplifica la aplicación de estilos CSS y la creación de diseños complejos sin necesidad de codificar todo a mano. Aquí está por qué Elementor es un cambio de juego:
- Diseño de Arrastrar y Soltar: Construye y personaliza cada aspecto del diseño de tu sitio web a través de una interfaz visual. Agrega elementos, ajusta su espaciado, cambia colores, fuentes y mucho más.
- Edición en Vivo: Ve los cambios en tu sitio web reflejados instantáneamente en el editor, creando un flujo de trabajo de diseño sin interrupciones y altamente satisfactorio.
- Controles Extensos de CSS: Aunque Elementor elimina la necesidad de escribir código constantemente, también ofrece controles CSS detallados. Puedes modificar directamente las propiedades CSS para una personalización avanzada cuando sea necesario.
- Estilo Global: Define estilos a nivel del sitio para elementos como encabezados, botones y más. Los cambios realizados en tu configuración global se propagan por todo tu sitio web, asegurando consistencia y ahorrando tiempo.
Alojamiento Elementor: Rendimiento y Optimización
El alojamiento de Elementor ofrece una solución de cloud hosting diseñada para sitios web de WordPress construidos con Elementor. Está diseñado pensando en la velocidad, la seguridad y la escalabilidad, asegurando que tu sitio web cargue rápido y ofrezca una gran experiencia de usuario. Las características clave incluyen:
- Servidores C2 de la Plataforma Google Cloud: Aprovecha la infraestructura potente y eficiente de Google Cloud para un rendimiento y tiempo de actividad confiables.
- CDN Enterprise de Cloudflare: Acelera la entrega de contenido en todo el mundo, asegurando que tus páginas carguen rápidamente para los usuarios sin importar su ubicación.
- Optimizaciones Específicas para WordPress: La configuración y optimizaciones del alojamiento de Elementor están dirigidas específicamente a WordPress, proporcionando ganancias adicionales de velocidad.
Al usar Elementor y Elementor Hosting juntos, te beneficias de una solución estrechamente integrada construida en torno a la facilidad de diseño y el rendimiento. Esto te permite crear sitios web impresionantes sin enfrentar las complejidades a menudo asociadas con el desarrollo web tradicional.
Conclusión
A lo largo de esta guía completa, hemos recorrido los fundamentos de CSS, técnicas de diseño, estilo visual, diseño responsivo y mejores prácticas. Entender CSS te da el poder de personalizar la apariencia de tu sitio web exactamente a tu gusto.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.